طراحی متریال راهنمای جامعی برای طراحی بصری، حرکتی و تعاملی در پلتفرمها و دستگاهها است. برای استفاده از طراحی متریال در برنامههای اندروید خود، دستورالعملهای تعریف شده در مشخصات طراحی متریال را دنبال کنید. اگر برنامه شما از Jetpack Compose استفاده می کند، می توانید از کتابخانه Compose Material 3 استفاده کنید. اگر برنامه شما از view ها استفاده می کند، می توانید از کتابخانه Material Components Android استفاده کنید.
Android ویژگی های زیر را برای کمک به شما در ساخت برنامه های طراحی متریال ارائه می دهد:
- یک تم برنامه Material Design برای استایل دادن به تمام ویجتهای UI شما
- ابزارک برای نماهای پیچیده، مانند لیست ها و کارت ها
- API برای سایه ها و انیمیشن های سفارشی
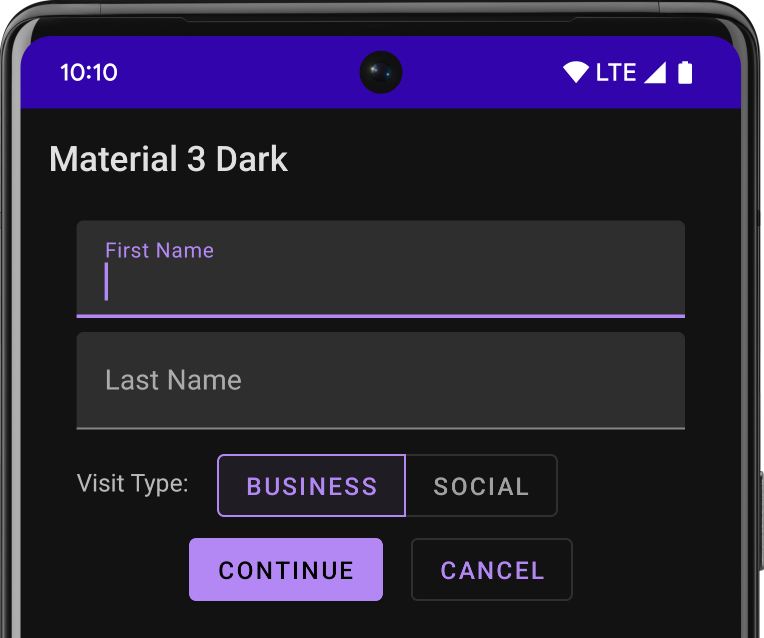
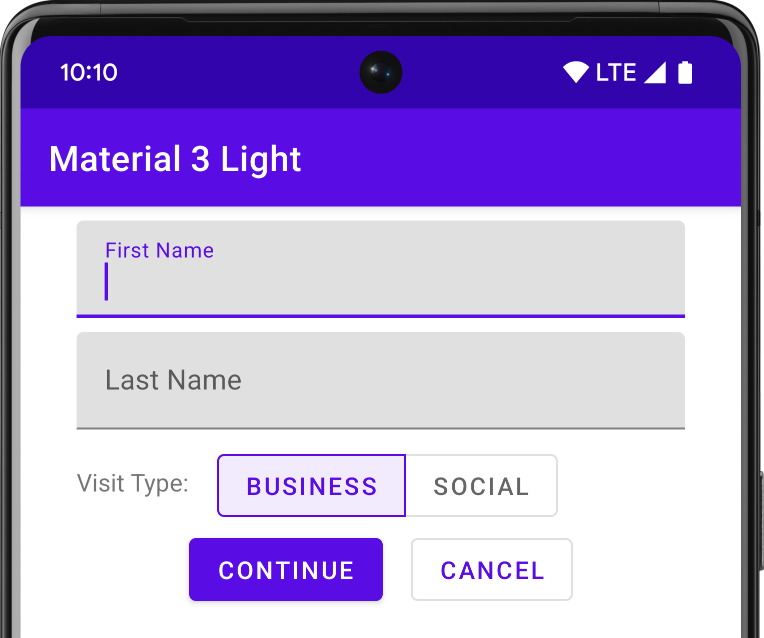
موضوع مواد و ویجت ها
برای بهرهمندی از ویژگیهای Material، مانند استایلسازی برای ویجتهای استاندارد UI، و سادهسازی تعریف سبک برنامهتان، یک تم مبتنی بر مواد را در برنامه خود اعمال کنید.


اگر از Android Studio برای ایجاد پروژه اندروید خود استفاده می کنید، به طور پیش فرض یک تم Material اعمال می کند. برای آشنایی با نحوه بهروزرسانی طرح زمینه، به سبکها و تمها مراجعه کنید.
برای ارائه تجربه ای آشنا به کاربران خود، از رایج ترین الگوهای UX Material استفاده کنید:
- عملکرد اصلی رابط کاربری خود را با یک دکمه عمل شناور (FAB) تبلیغ کنید.
- با استفاده از نوار برنامه ، نام تجاری، پیمایش، جستجو و سایر اقدامات خود را نشان دهید.
- پیمایش برنامه خود را با کشوی پیمایش نشان داده و پنهان کنید.
- برای طرحبندی و پیمایش برنامهتان، از میان بسیاری از مؤلفههای متریال دیگر، مانند نوارهای ابزار جمعشده، برگهها، نوار پیمایش پایین و موارد دیگر، یکی را انتخاب کنید. برای مشاهده همه آنها، به کاتالوگ Material Components for Android مراجعه کنید.
در صورت امکان، از نمادهای متریال از پیش تعریف شده استفاده کنید. به عنوان مثال، برای دکمه ناوبری "منو" در کشوی ناوبری خود، از نماد استاندارد "همبرگر" استفاده کنید. برای لیستی از نمادهای موجود، به نمادهای طراحی متریال مراجعه کنید. همچنین میتوانید نمادهای SVG را از کتابخانه Material Icon با Vector Asset Studio Android Studio وارد کنید.
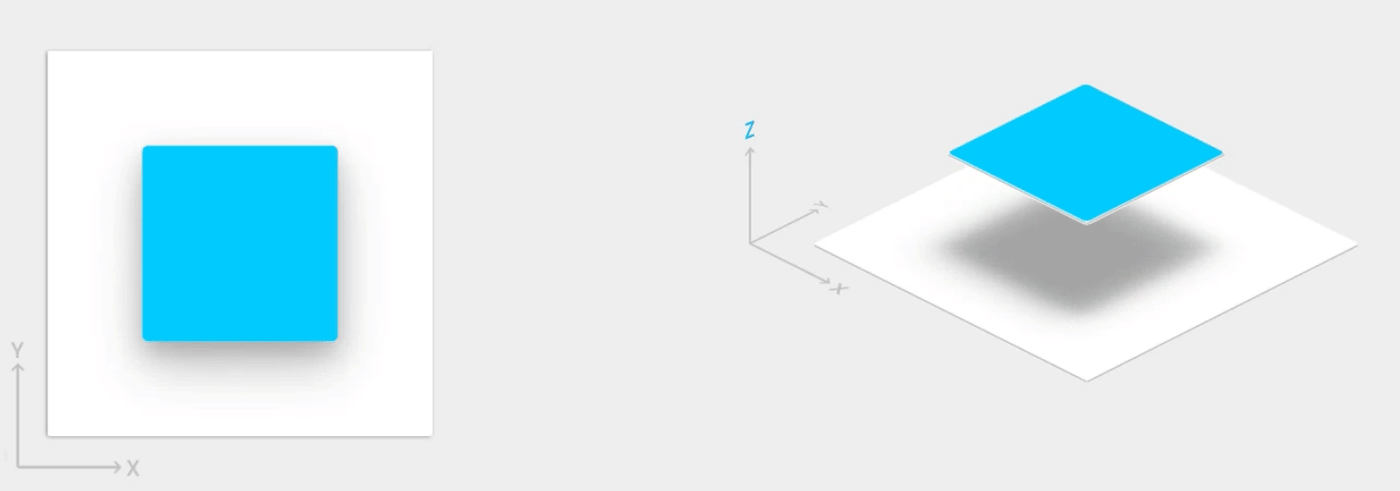
سایه ها و کارت های ارتفاع
علاوه بر ویژگی های X و Y ، نماها در اندروید دارای ویژگی Z هستند. این ویژگی نشان دهنده ارتفاع یک نمای است که موارد زیر را تعیین می کند:
- اندازه سایه آن: نماهایی با مقادیر Z بالاتر سایه های بزرگتری ایجاد می کنند.
- ترتیب ترسیم: نماهایی با مقادیر Z بالاتر در بالای نماهای دیگر ظاهر می شوند.

میتوانید ارتفاع را به یک طرحبندی مبتنی بر کارت اعمال کنید، که به شما کمک میکند اطلاعات مهمی را در داخل کارتها نمایش دهید که ظاهری ماده ارائه میدهند. می توانید از ویجت CardView برای ایجاد کارت هایی با ارتفاع پیش فرض استفاده کنید. برای اطلاعات بیشتر، به ایجاد طرحبندی مبتنی بر کارت مراجعه کنید.
برای اطلاعات در مورد افزودن ارتفاع به سایر نماها، به ایجاد سایه ها و نماهای کلیپ مراجعه کنید.
انیمیشن ها
APIهای انیمیشن به شما امکان میدهند انیمیشنهای سفارشی برای بازخورد لمسی در کنترلهای UI، تغییرات در حالت نمایش و انتقال فعالیت ایجاد کنید.
این API ها به شما اجازه می دهند:
- با انیمیشن های بازخورد لمسی به رویدادهای لمسی در نماهای خود پاسخ دهید.
- مخفی کردن و نمایش نماها با انیمیشن های آشکار دایره ای .
- با انیمیشنهای انتقال فعالیت سفارشی، بین فعالیتها جابهجا شوید.
- با حرکت منحنی انیمیشن های طبیعی بیشتری ایجاد کنید.
- متحرک سازی تغییرات در یک یا چند ویژگی مشاهده با انیمیشن های تغییر حالت نمایش .
- نمایش انیمیشن ها در فهرست حالت های قابل ترسیم بین تغییرات حالت نمایش.
انیمیشن های بازخورد لمسی در چندین نمای استاندارد مانند دکمه ها ساخته شده اند. API های انیمیشن به شما این امکان را می دهند که این انیمیشن ها را سفارشی کنید و به نماهای سفارشی خود اضافه کنید.
برای اطلاعات بیشتر، به معرفی انیمیشن ها مراجعه کنید.