طراحی متریال ارتفاع را برای عناصر UI معرفی می کند. Elevation به کاربران کمک می کند تا اهمیت نسبی هر عنصر را درک کنند و توجه خود را بر روی کار فعلی متمرکز کنند.
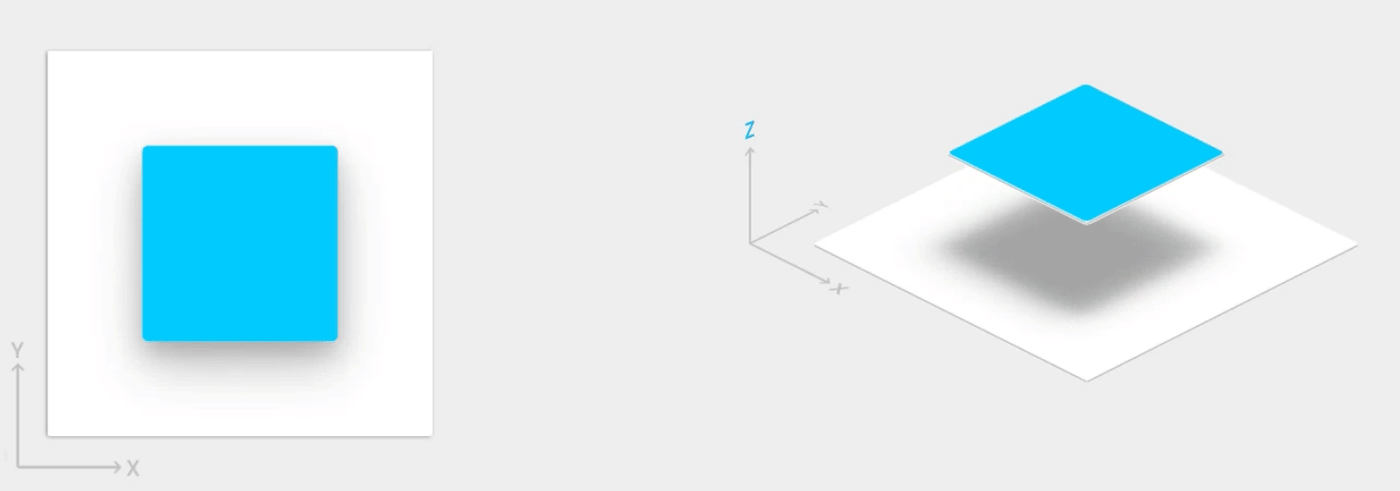
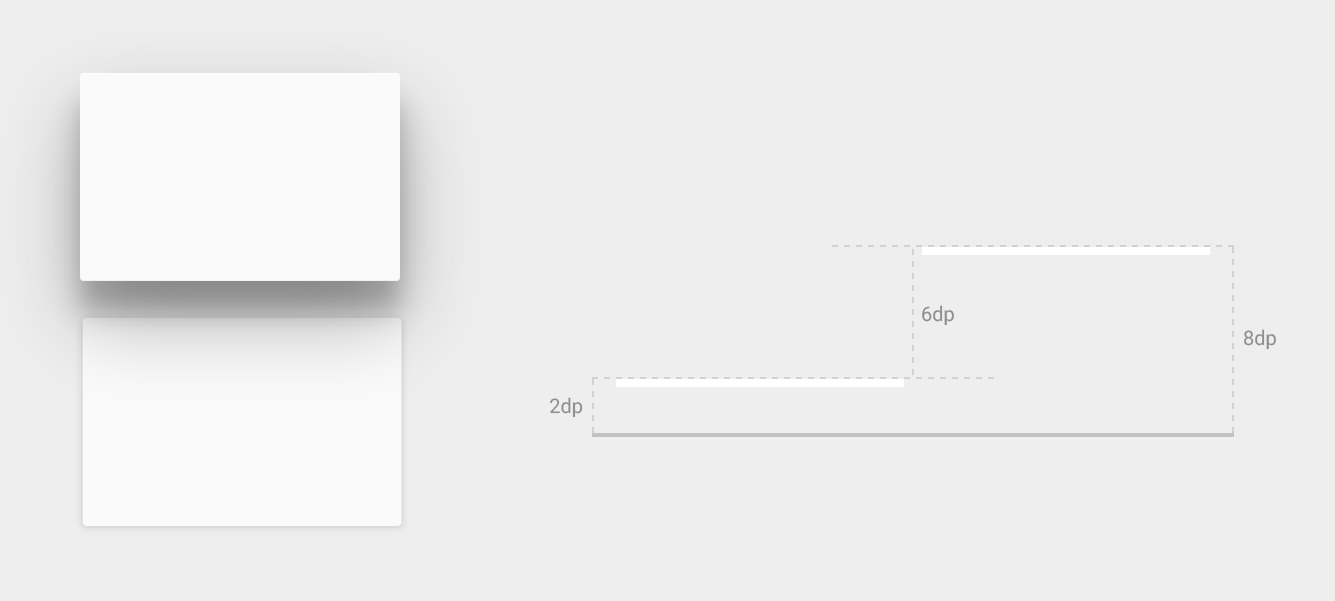
ارتفاع یک نما که با ویژگی Z نشان داده می شود، ظاهر بصری سایه آن را تعیین می کند. نماهایی با مقادیر Z بالاتر، سایههای بزرگتر و ملایمتری ایجاد میکنند و نماهایی با مقادیر Z کمتر را مسدود میکنند. با این حال، مقدار Z یک نما بر اندازه نما تأثیر نمی گذارد.

سایه ها توسط والد نمای مرتفع کشیده می شوند. آنها در معرض کلیپ نمای استاندارد هستند و به طور پیش فرض توسط والد بریده می شوند.
Elevation همچنین برای ایجاد انیمیشنهایی مفید است که در آن ویجتها به طور موقت در هنگام انجام اقدامات بالاتر از سطح دید قرار میگیرند.
برای اطلاعات بیشتر، Elevation in Material Design را ببینید.
ارتفاع را به دیدگاه های خود اختصاص دهید
مقدار Z برای یک view دارای دو جزء است:
- ارتفاع: جزء استاتیک
- ترجمه: جزء پویا که برای انیمیشن ها استفاده می شود
Z = elevation + translationZ
مقادیر Z بر حسب dp (پیکسل های مستقل از چگالی) اندازه گیری می شوند.

برای تنظیم ارتفاع پیش فرض (در حال استراحت) یک نما، از ویژگی android:elevation در طرح XML استفاده کنید. برای تنظیم ارتفاع یک view در کد یک فعالیت، از متد View.setElevation() استفاده کنید.
برای تنظیم ترجمه یک view، از متد View.setTranslationZ() استفاده کنید.
متدهای ViewPropertyAnimator.z() و ViewPropertyAnimator.translationZ() به شما امکان می دهند ارتفاع نماها را متحرک کنید. برای اطلاعات بیشتر، به مرجع API برای ViewPropertyAnimator و راهنمای توسعه دهنده انیمیشن خاصیت مراجعه کنید.
همچنین میتوانید از StateListAnimator برای تعیین این انیمیشنها به صورت اعلامی استفاده کنید. این به ویژه برای مواردی مفید است که تغییر حالت باعث ایجاد انیمیشنها میشود، مانند زمانی که کاربر روی دکمه ضربه میزند. برای اطلاعات بیشتر، به تغییر وضعیت نمای متحرک با استفاده از StateListAnimator مراجعه کنید.
سفارشی کردن سایه ها و خطوط کلی
مرزهای قابل ترسیم پسزمینه نما، شکل پیشفرض سایه آن را تعیین میکند. خطوط، شکل بیرونی یک شی گرافیکی را نشان می دهند و ناحیه موج دار را برای بازخورد لمسی مشخص می کنند.
نمای زیر را در نظر بگیرید که با یک پسزمینه ترسیمی تعریف شده است:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
پس زمینه قابل ترسیم به صورت مستطیلی با گوشه های گرد تعریف می شود:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
نما سایه ای با گوشه های گرد ایجاد می کند، زیرا پس زمینه قابل ترسیم، طرح کلی نما را مشخص می کند. ارائه یک طرح کلی سفارشی، شکل پیشفرض سایه یک نما را لغو میکند.
برای تعریف یک طرح کلی برای یک view در کد خود، موارد زیر را انجام دهید:
- کلاس
ViewOutlineProviderرا گسترش دهید. - روش
getOutline()را لغو کنید. - با متد
View.setOutlineProvider()ارائه دهنده طرح کلی جدید را به نمای خود اختصاص دهید.
با استفاده از متدهای کلاس Outline می توانید خطوط بیضی و مستطیلی با گوشه های گرد ایجاد کنید. ارائهدهنده طرح کلی برای نماها، طرح کلی را از پسزمینه نما به دست میآورد. برای جلوگیری از ایجاد سایه، ارائهدهنده طرح کلی آن را روی null قرار دهید.
نماهای کلیپ
برش نماها به شما امکان می دهد شکل یک نما را تغییر دهید. میتوانید نماها را برای سازگاری با دیگر عناصر طراحی یا تغییر شکل یک نما در پاسخ به ورودی کاربر، گیره دهید. با استفاده از متد View.setClipToOutline() می توانید یک نما را به ناحیه طرح کلی آن ببرید. تنها خطوطی که مستطیل، دایره و مستطیل گرد هستند، از برش پشتیبانی می کنند، همانطور که توسط متد Outline.canClip() تعیین می شود.
برای برش دادن یک view به شکل یک drawable، drawable را به عنوان پسزمینه view تنظیم کنید - همانطور که در مثال قبل نشان داده شده است - و متد View.setClipToOutline() را فراخوانی کنید.
برش نماها عملیات گران قیمتی است، بنابراین شکلی را که برای بریدن یک نما استفاده می کنید متحرک نکنید. برای رسیدن به این افکت، از انیمیشن آشکار استفاده کنید.