डाइनैमिक कलर की सुविधा, Android 12 में जोड़ी गई थी. इसकी मदद से उपयोगकर्ता, अपने डिवाइसों को अपनी पसंद के मुताबिक बना सकते हैं. इसके लिए, वे अपने निजी वॉलपेपर की कलर स्कीम के हिसाब से टोन सेट कर सकते हैं. इसके अलावा, वे वॉलपेपर पिकर में जाकर कोई रंग चुन सकते हैं.
इस सुविधा का इस्तेमाल करने के लिए, DynamicColors एपीआई जोड़ें. इससे आपके ऐप्लिकेशन या गतिविधि पर थीम लागू हो जाएगी. इससे उपयोगकर्ता को ऐप्लिकेशन का अनुभव ज़्यादा निजी लगेगा.

इस पेज पर, अपने ऐप्लिकेशन में डाइनैमिक कलर लागू करने के निर्देश दिए गए हैं. यह सुविधा, विजेट और अडैप्टिव आइकॉन के लिए भी अलग से उपलब्ध है. इसके बारे में इस पेज पर बाद में बताया गया है. इसके अलावा, कोडलैब आज़माएं.
Android, कलर स्कीम कैसे बनाता है
Android, उपयोगकर्ता के वॉलपेपर से कलर स्कीम जनरेट करने के लिए, यह तरीका अपनाता है.
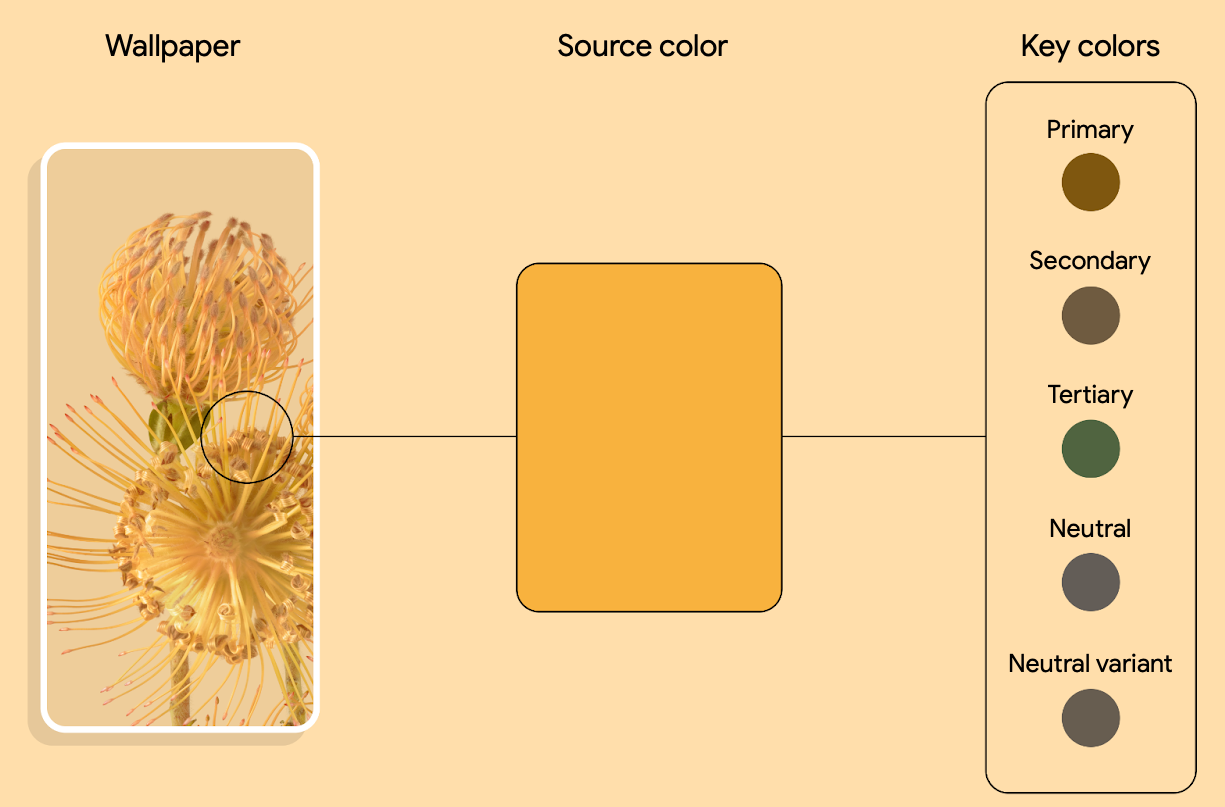
सिस्टम, चुनी गई वॉलपेपर इमेज में मौजूद मुख्य रंगों का पता लगाता है. इसके बाद, सोर्स रंग निकालता है.
सिस्टम, सोर्स कलर का इस्तेमाल करके पांच मुख्य रंग बनाता है. इन्हें प्राइमरी, सेकंडरी, टर्शरी, न्यूट्रल, और न्यूट्रल वैरिएंट कहा जाता है.

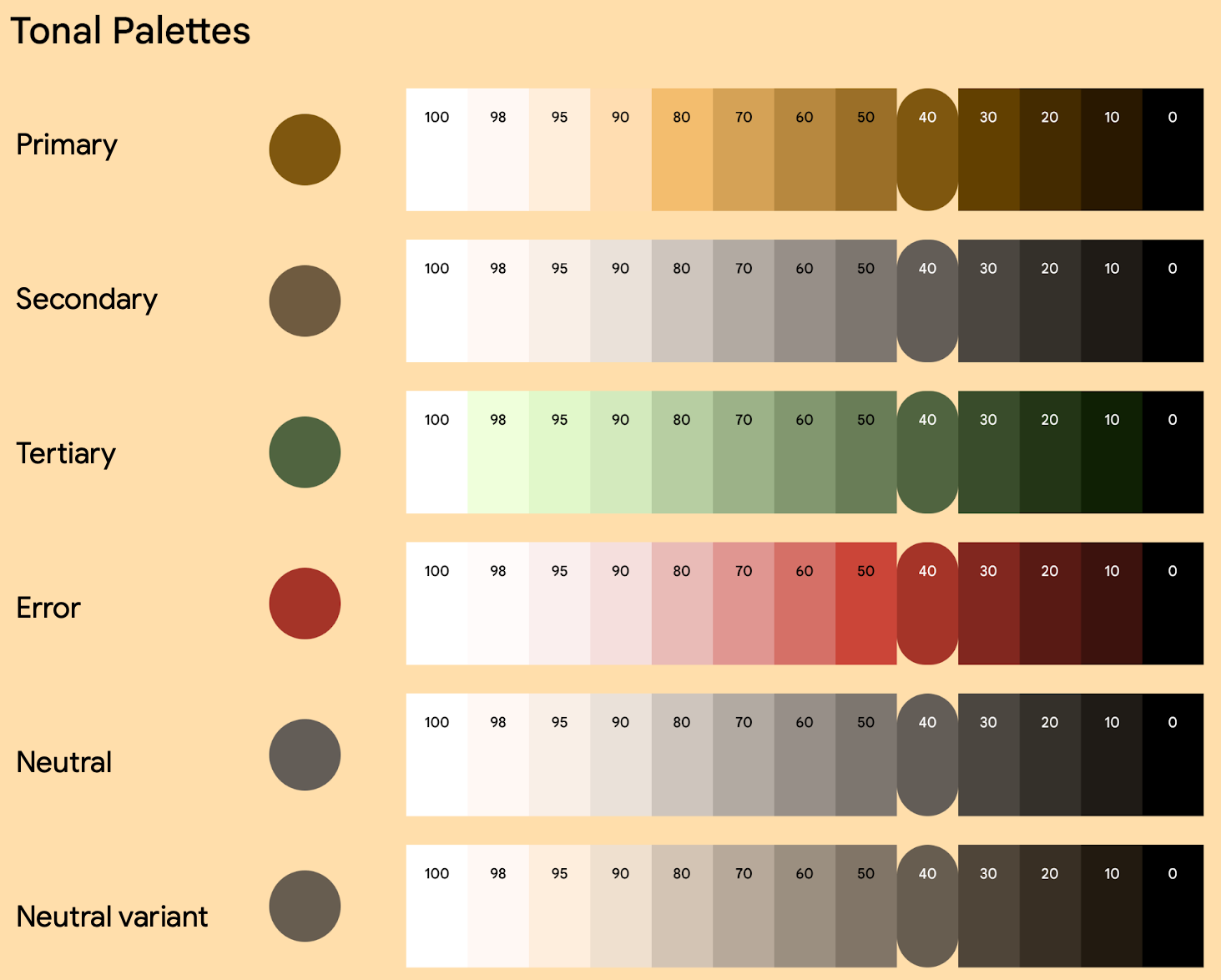
दूसरी इमेज. वॉलपेपर की इमेज से सोर्स कलर निकालने और उसे पांच मुख्य रंगों में बदलने का उदाहरण सिस्टम, हर मुख्य रंग को 13 टोन वाले टोनल पैलेट में बदलता है.

तीसरी इमेज. किसी टोनल पैलेट को जनरेट करने का उदाहरण सिस्टम इस एक वॉलपेपर का इस्तेमाल करके, पांच अलग-अलग कलर स्कीम बनाता है. ये कलर स्कीम, लाइट और डार्क थीम के लिए आधार का काम करती हैं.
किसी व्यक्ति के डिवाइस पर रंग के वैरिएंट कैसे दिखते हैं
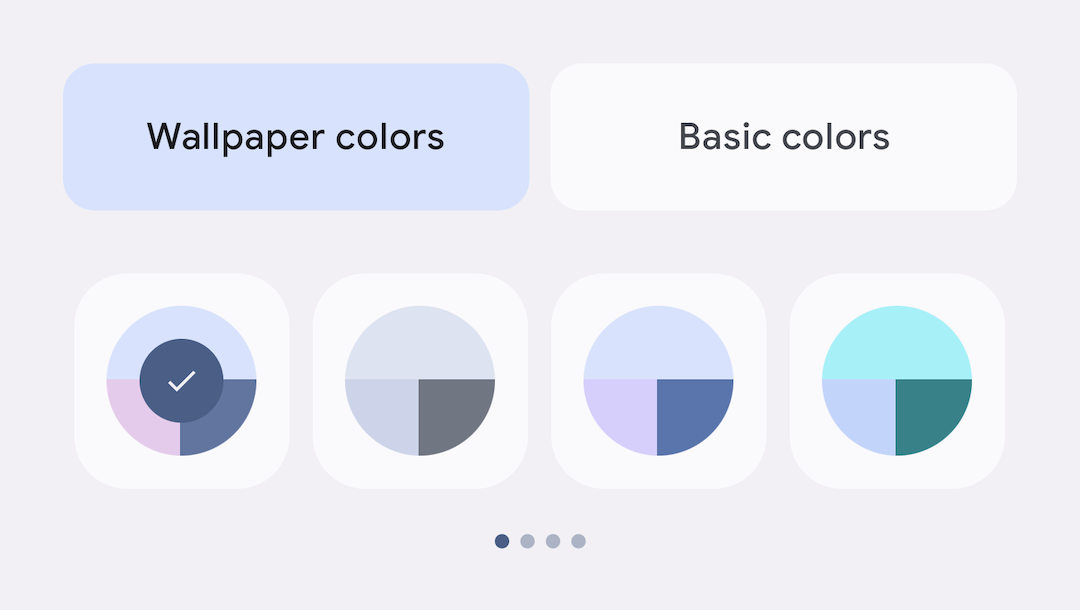
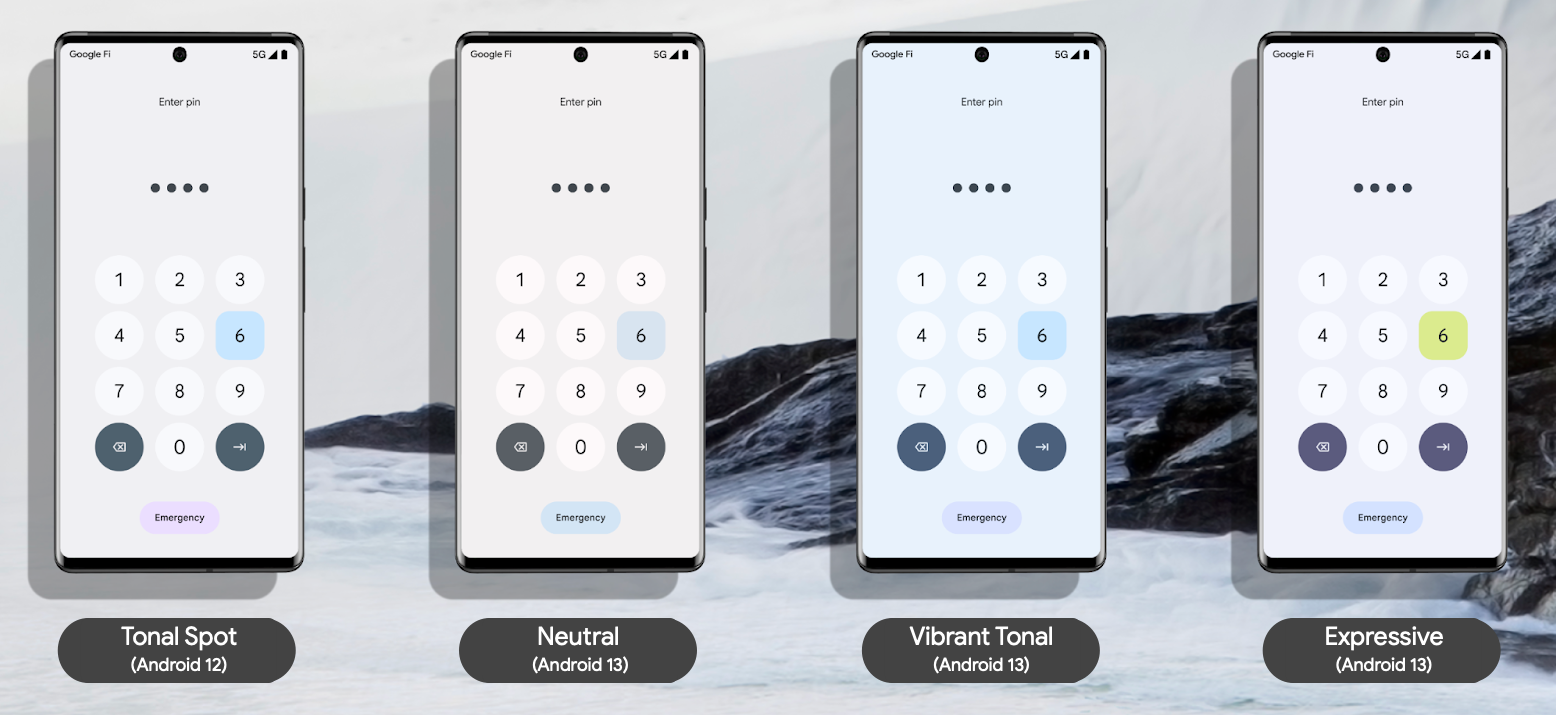
Android 12 और उसके बाद के वर्शन में, उपयोगकर्ता वॉलपेपर से निकाले गए रंगों और अलग-अलग थीम से, रंग के वैरिएंट चुन सकते हैं. Android 13 में, ज़्यादा वैरिएंट जोड़े गए हैं. उदाहरण के लिए, Android 13 इस्तेमाल करने वाला कोई व्यक्ति, वॉलपेपर और स्टाइल सेटिंग में जाकर कोई वैरिएंट चुनेगा. इसे इमेज 4 में दिखाया गया है.

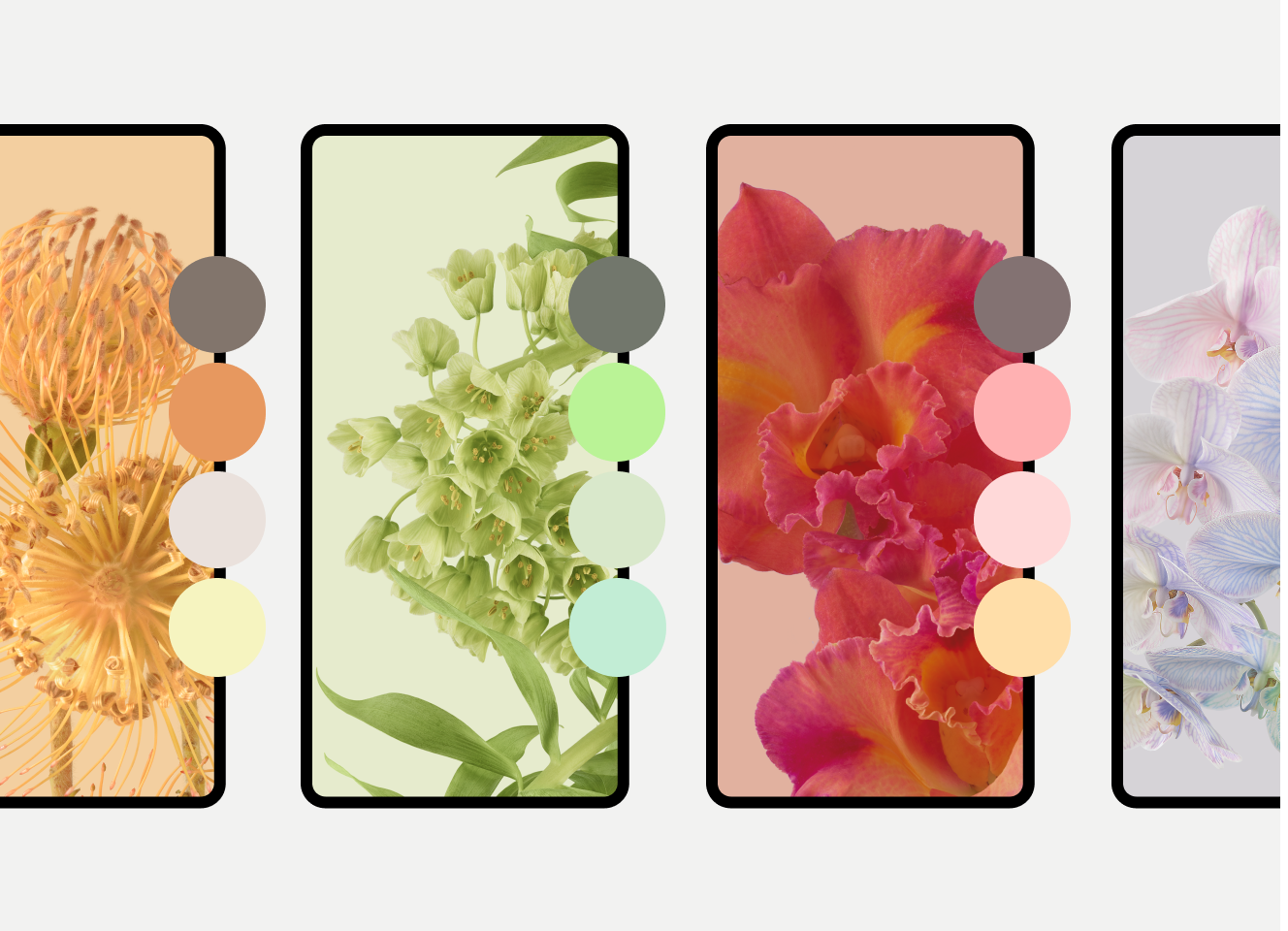
Android 12 में Tonal Spot वैरिएंट जोड़ा गया था. इसके बाद, Android 13 में Neutral, Vibrant Tonal, और Expressive वैरिएंट जोड़े गए. हर वैरिएंट में एक यूनीक रेसिपी होती है. यह रेसिपी, उपयोगकर्ता के वॉलपेपर के सीड कलर को वाइब्रेंसी और रंगत बदलकर बदल देती है. यहां एक ही कलर स्कीम को चार अलग-अलग रंगों में दिखाया गया है.

आपका ऐप्लिकेशन, इन रंगों को ऐक्सेस करने के लिए अब भी उन्हीं टोकन का इस्तेमाल करता है. टोकन के बारे में ज़्यादा जानकारी के लिए, इस पेज पर टोकन की मदद से अपनी थीम बनाना लेख पढ़ें.
व्यू का इस्तेमाल शुरू करना
ऐप्लिकेशन या गतिविधि के लेवल पर, डाइनैमिक कलर लागू किया जा सकता है. इसके लिए, अपने ऐप्लिकेशन में ActivityLifeCycleCallbacks रजिस्टर करने के लिए, applyToActivitiesIfAvailable() को कॉल करें.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
इसके बाद, थीम को अपने ऐप्लिकेशन में जोड़ें.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
टोकन की मदद से थीम बनाना
डाइनैमिक कलर, डिज़ाइन टोकन का इस्तेमाल करता है. इससे अलग-अलग यूज़र इंटरफ़ेस (यूआई) एलिमेंट को रंग असाइन करना ज़्यादा आसान और एक जैसा हो जाता है. डिज़ाइन टोकन की मदद से, यूज़र इंटरफ़ेस (यूआई) के अलग-अलग एलिमेंट को, वैल्यू के बजाय कलर रोल असाइन किए जा सकते हैं. इससे आपके ऐप्लिकेशन के टोनल सिस्टम को ज़्यादा लचीलापन, स्केलेबिलिटी, और एकरूपता मिलती है. साथ ही, यह हल्के और गहरे रंग वाली थीम और डाइनैमिक कलर के लिए डिज़ाइन करते समय खास तौर पर काम आता है.
यहां दिए गए स्निपेट में, डाइनैमिक कलर टोकन लागू करने के बाद, हल्के और गहरे रंग वाली थीम के उदाहरण दिखाए गए हैं. साथ ही, उनसे जुड़ी कलर एक्सएमएल फ़ाइल भी दिखाई गई है.
हल्के रंग वाली थीम
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
गहरे रंग वाली थीम
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
ज़्यादा जानकारी के लिए:
डाइनैमिक कलर, कस्टम कलर, और टोकन जनरेट करने के बारे में ज़्यादा जानने के लिए, Material 3 का डाइनैमिक कलर पेज देखें.
बेस कलर पैलेट और अपने ऐप्लिकेशन के रंग और थीम जनरेट करने के लिए, Material Theme Builder देखें. यह Figma प्लगिन या ब्राउज़र में उपलब्ध है.
कलर स्कीम का इस्तेमाल करके, अपने ऐप्लिकेशन में सुलभता को बेहतर बनाने के बारे में ज़्यादा जानने के लिए, कलर सिस्टम की सुलभता के बारे में जानकारी देने वाला Material 3 पेज देखें.
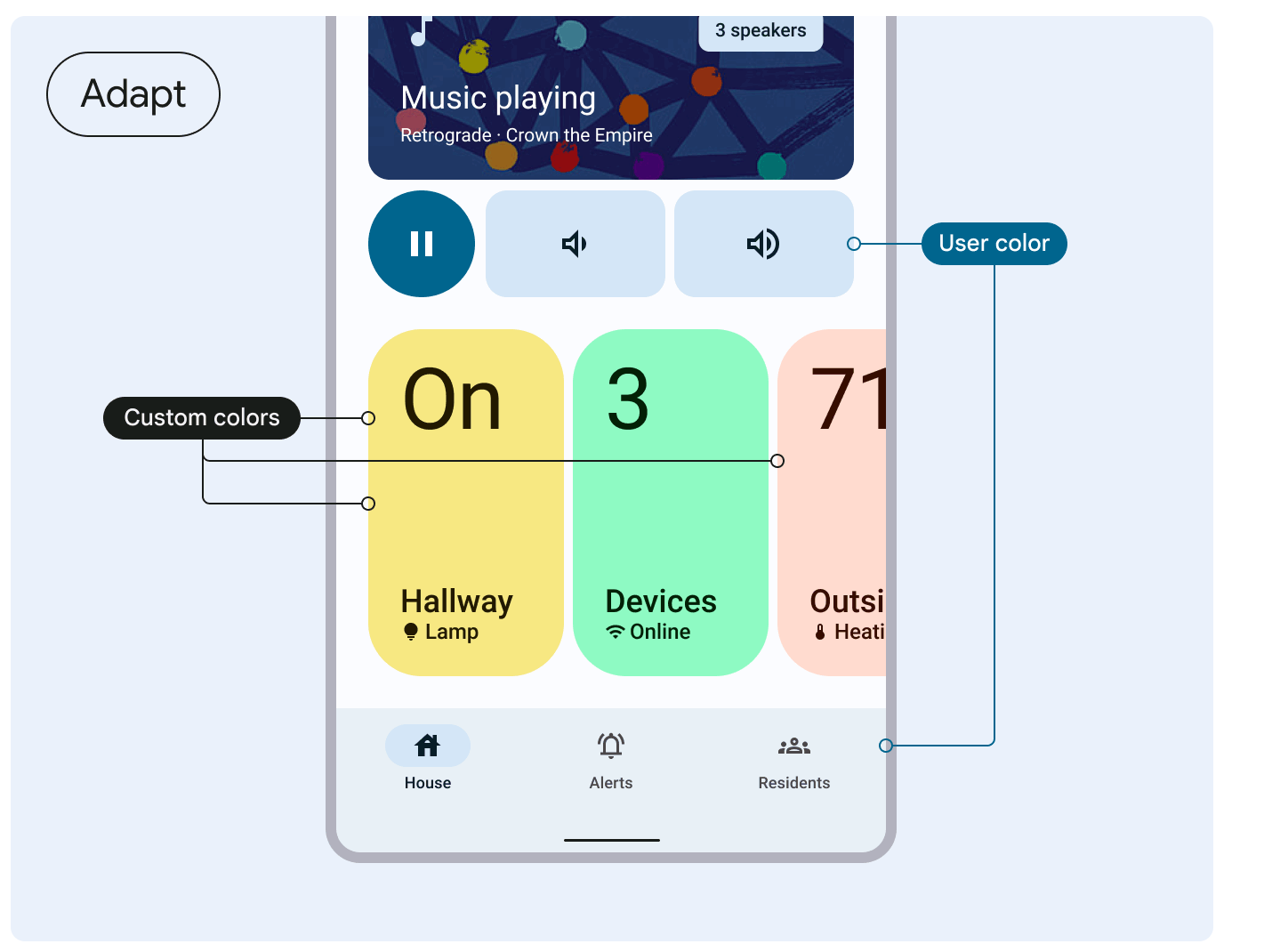
कस्टम या ब्रैंड के रंगों को बनाए रखना
अगर आपके ऐप्लिकेशन में कस्टम या ब्रैंड के रंग हैं और आपको उन्हें उपयोगकर्ता की प्राथमिकताओं के हिसाब से नहीं बदलना है, तो उन्हें अलग-अलग तौर पर जोड़ा जा सकता है. ऐसा कलर स्कीम बनाते समय किया जा सकता है. उदाहरण के लिए:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
इसके अलावा, मटीरियल थीम बिल्डर का इस्तेमाल करके, ऐसे अतिरिक्त रंग इंपोर्ट किए जा सकते हैं जो आपकी कलर स्कीम को बढ़ाते हैं. इससे एक यूनिफ़ाइड कलर सिस्टम बनता है.
इस विकल्प के साथ, कस्टम कलर की टोन बदलने के लिए HarmonizedColors का इस्तेमाल करें. इसे उपयोगकर्ता के बनाए गए रंगों के साथ मिलाकर, विज़ुअल बैलेंस और ऐक्सेस किया जा सकने वाला कंट्रास्ट हासिल किया जाता है. यह रनटाइम में applyToContextIfAvailable() के साथ होता है.

कस्टम कलर को एक जैसा बनाने के बारे में, Material 3 के दिशा-निर्देश देखें.
अडैप्टिव आइकॉन और विजेट में डाइनैमिक कलर लागू करना

अपने ऐप्लिकेशन में डाइनैमिक कलर थीम की सुविधा चालू करने के साथ-साथ, Android 12 और उसके बाद के वर्शन में विजेट के लिए डाइनैमिक कलर थीम की सुविधा भी चालू की जा सकती है. इसके अलावा, Android 13 और उसके बाद के वर्शन में अडैप्टिव आइकॉन के लिए डाइनैमिक कलर थीम की सुविधा भी चालू की जा सकती है.

