Android 9 (एपीआई लेवल 28) और उसके बाद के वर्शन में उपलब्ध है. ज़ूम करने की सुविधा वाला विजेट
वर्चुअल मैग्नीफ़ाइंग ग्लास, जो View की बढ़ी हुई कॉपी को
ओवरले पैनल दिखाता है. इस सुविधा से टेक्स्ट डालने की प्रोसेस बेहतर होती है
उपयोगकर्ता अनुभव को बेहतर बनाने के लिए किया जा सकता है. टेक्स्ट पर कॉन्टेंट को बड़ा करके दिखाने की सुविधा का इस्तेमाल करते समय, उपयोगकर्ता ये काम कर सकते हैं
मैग्निफाई किया गया देखकर कर्सर या चयन हैंडल को सटीक रूप से स्थित करें
स्क्रीन पर दिख रहा टेक्स्ट.
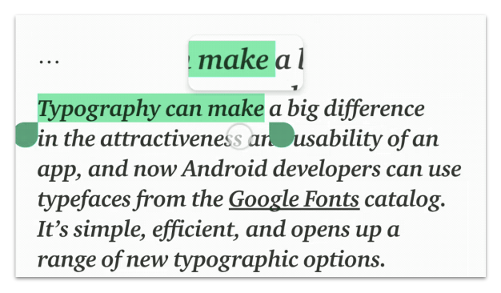
पहली इमेज में दिखाया गया है कि ज़ूम करने की सुविधा, टेक्स्ट चुनने में कैसे मदद करती है. कॉन्टेंट को बड़ा करके दिखाने की सुविधा का एपीआई और विजेट, टेक्स्ट से नहीं जुड़े होते. साथ ही, इस विजेट को अलग-अलग कामों में इस्तेमाल किया जा सकता है, जैसे जैसे कि छोटे टेक्स्ट को पढ़ना या किसी जगह के ऐसे नाम को मैप पर बड़ा करना जो आसानी से न दिखते हों.

कॉन्टेंट को बड़ा करके दिखाने की सुविधा, TextView, जैसे प्लैटफ़ॉर्म विजेट के साथ पहले से ही मौजूद होती है.
EditText और WebView. इसकी मदद से, सभी ऐप्लिकेशन में एक ही तरह से टेक्स्ट में बदलाव किया जा सकता है.
यह विजेट एक आसान एपीआई के साथ आता है. इसका इस्तेमाल करके किसी भी View को बड़ा किया जा सकता है
संदर्भ पर निर्भर करता है.
एपीआई का इस्तेमाल
किसी भी व्यू पर, कॉन्टेंट को बड़ा करके दिखाने की सुविधा का इस्तेमाल इस तरह से किया जा सकता है:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
यह मानते हुए कि व्यू हैरारकी (व्यू और व्यू ग्रुप के लेआउट का क्रम) पहला लेआउट है, इसलिए ज़ूम करने की सुविधा, और इसमें व्यू के अंदर दिए गए निर्देशांकों पर आधारित क्षेत्र होता है. यह पैनल, कॉपी किए जा रहे कॉन्टेंट के बीच वाले पॉइंट के ऊपर दिखता है. कॉन्टेंट बनाने कॉन्टेंट को बड़ा करके दिखाने की सुविधा तब तक बनी रहती है, जब तक उपयोगकर्ता इसे खारिज नहीं करता.
नीचे दिया गया कोड स्निपेट, ज़ूम इन किए गए ऑब्जेक्ट का बैकग्राउंड बदलने का तरीका बताता है दृश्य:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
अगर यह मान लिया जाता है कि स्क्रीन को बड़ा करके दिखाने वाली विंडो में बैकग्राउंड का रंग दिखाई दे रहा है, तो
कॉन्टेंट पुराना है, क्योंकि व्यू में पुराना बैकग्राउंड अब भी दिख रहा है
दिखाएं. कॉन्टेंट को रीफ़्रेश करने के लिए,
update() का तरीका यहां बताया गया है:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
काम पूरा होने पर, ज़ूम करने की सुविधा को बंद करने के लिए
dismiss() तरीका:
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
उपयोगकर्ता इंटरैक्शन पर ज़ूम करें
कॉन्टेंट को बड़ा करके दिखाने की सुविधा के इस्तेमाल का एक सामान्य उदाहरण यह है कि उपयोगकर्ता, व्यू के क्षेत्र को जैसा कि दूसरी इमेज में दिखाया गया है.
ViewGroup पर लागू किया गया, जिसमें बाईं ओर `ImageView` है
और दाईं ओर TextView है.स्क्रीन पर मौजूद कॉन्टेंट को बड़ा करके दिखाने की सुविधा को, मिले हुए टच इवेंट के हिसाब से अपडेट करके, ऐसा किया जा सकता है देखने के लिए इन तरीकों का इस्तेमाल करें:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
टेक्स्ट को ज़ूम करने के दौरान, ध्यान देने वाली अन्य बातें
प्लैटफ़ॉर्म के टेक्स्ट विजेट के लिए, स्क्रीन पर मौजूद कॉन्टेंट को बड़ा करके दिखाने की सुविधा को समझना ज़रूरी है व्यवहार और आपके कस्टम टेक्स्ट व्यू के लिए ज़ूम करने की सुविधा को लगातार चालू करना Android प्लैटफ़ॉर्म का इस्तेमाल कर सकते हैं. इसके लिए, इन्हें आज़माएं:
- जब उपयोगकर्ता किसी इंसर्शन को कैप्चर करता है, तो कॉन्टेंट को बड़ा करके दिखाने की सुविधा तुरंत ट्रिगर हो जाती है चुनने के लिए हैंडल.
- ज़ूम करने की सुविधा, उपयोगकर्ता की उंगली को हॉरिज़ॉन्टल तौर पर हमेशा आसानी से फ़ॉलो करती है. ऐसा करते समय, वर्टिकल तौर पर, इसे मौजूदा टेक्स्ट लाइन के बीच में रखा जाता है.
- हॉरिज़ॉन्टल तौर पर आगे बढ़ने पर, ज़ूम करने की सुविधा सिर्फ़ बाईं और मौजूदा लाइन की दाईं सीमा. इसके अलावा, जब उपयोगकर्ता का टच हट जाता है, ये सीमाएं और स्पर्श और निकटतम के बीच की क्षैतिज दूरी बाउंड, कॉन्टेंट को बड़ा करके दिखाने की सुविधा की मूल चौड़ाई के आधे से ज़्यादा है, ज़ूम करने की सुविधा को बंद कर दिया गया है, क्योंकि कर्सर अब ज़ूम करने की सुविधा.
- टेक्स्ट का फ़ॉन्ट बहुत बड़ा होने पर, ज़ूम करने की सुविधा कभी भी ट्रिगर नहीं होती. टेक्स्ट है जब फ़ॉन्ट के वंश के बीच का अंतर और कॉन्टेंट की ऊंचाई, कॉन्टेंट को बड़ा करके दिखाने की सुविधा में फ़िट होने वाली ऊंचाई से ज़्यादा है. इस मामले में, कॉन्टेंट को बड़ा करके दिखाने की सुविधा को ट्रिगर करने पर कोई फ़ायदा नहीं होता.

