تتوفّر أداة "المكبِّر" في الإصدار 9 من نظام التشغيل Android (المستوى 28 لواجهة برمجة التطبيقات) والإصدارات الأحدث
عدسة مكبرة افتراضية تعرض نسخة مكبرة من View من خلال
جزء التراكب الذي يمثل العدسة. تعمل الميزة على تحسين إدراج النص
واختيار تجربة المستخدم. عند تطبيق المكبِّر على النص، يمكن للمستخدم
يمكنك تحديد موضع المؤشر أو مقابض التحديد بدقة من خلال عرض الصورة المكبَّرة
نص في جزء يتبع إصبعهم.
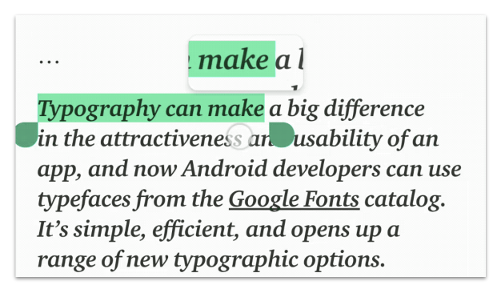
يوضح الشكل 1 كيف يسهِّل المكبِّر اختيار النص. واجهات برمجة التطبيقات للمكبِّر لا ترتبط بنص، ويمكنك استخدام هذا التطبيق المصغَّر في حالات استخدام متنوعة، مثل كقراءة نصوص صغيرة أو تكبير أسماء الأماكن التي يصعب رؤيتها على الخرائط

تم دمج المكبّر مسبقًا مع أدوات النظام الأساسي مثل TextView
EditText وWebView وهو يوفّر معالجة متسقة للنصوص في مختلف التطبيقات.
تأتي الأداة مزوّدة بواجهة برمجة تطبيقات بسيطة ويمكن استخدامها لتكبير أي View.
استنادًا إلى سياق التطبيق.
استخدام واجهة برمجة التطبيقات
يمكنك استخدام المكبِّر آليًا في عرض عشوائي على النحو التالي:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
وبافتراض أن التسلسل الهرمي للعرض يحتوي على التخطيط الأول، يتم عرض المكبِّر على ويحتوي على منطقة تتمركز على الإحداثيات المحددة ضمن العرض. يظهر الجزء فوق النقطة المركزية للمحتوى الذي يتم نسخه. تشير رسالة الأشكال البيانية يظل المكبّر مستمرًا إلى أجل غير مسمى حتى يغلقه المستخدم.
يعرض مقتطف الرمز التالي كيفية تغيير خلفية الصورة المكبَّرة. العرض:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
وعلى افتراض أن لون الخلفية مرئي داخل المكبّر، يصبح لون الخلفية
المحتوى قديم، إذ لا تزال الخلفية القديمة في منطقة العرض
ما يعرضه. لتحديث المحتوى، استخدم
update() على النحو التالي:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
عند الانتهاء، أغلِق المكبِّر من خلال استدعاء
طريقة dismiss():
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
التكبير عند تفاعل المستخدم
تتمثل حالة الاستخدام الشائعة للمكبّر في السماح للمستخدم بتكبير منطقة العرض من خلال لمسها، كما هو موضح في الشكل 2.
ViewGroup يحتوي على "ImageView" على اليسار
وTextView على اليسار.يمكنك إجراء ذلك من خلال تحديث المكبِّر وفقًا لأحداث اللمس التي تم تلقّيها. حسب العرض، على النحو التالي:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
اعتبارات إضافية عند تكبير النص
بالنسبة إلى التطبيقات المصغّرة للنظام الأساسي، من المهم فهم مكبّر معيّن ولتفعيل ميزة "المكبِّر" لعرض النص المخصّص بشكل متّسق عبر نظام Android الأساسي. فكِّر في النقاط التالية:
- يتم تشغيل المكبّر على الفور عندما يجلب المستخدم أداة إدخال أو مؤشر التحديد.
- يتّبع المكبِّر دائمًا إصبع المستخدم أفقيًا بسلاسة، بينما عموديًا، يتم تثبيته في وسط سطر النص الحالي.
- عند التحرك أفقيًا، يتحرك المكبِّر فقط بين الجانب الأيسر الحدود اليمنى للخط الحالي. علاوة على ذلك، عند مغادرة لمس المستخدم هذه الحدود والمسافة الأفقية بين اللمسة والأقرب الحد الأكبر من نصف العرض الأصلي لمحتوى المكبِّر، يتم تجاهل المكبِّر، لأنّ المؤشر لم يعُد مرئيًا داخل مكبّر الصوت.
- لا يتم تشغيل المكبِّر أبدًا عندما يكون خط النص كبيرًا جدًا. النص هو تعتبر كبيرة للغاية عندما يكون الفرق بين انحدار الخط الارتفاع أكبر من ارتفاع المحتوى الذي يتناسب مع شاشة المكبِّر. ولا يؤدي تشغيل المكبِّر في هذه الحالة إلى إضافة قيمة.

