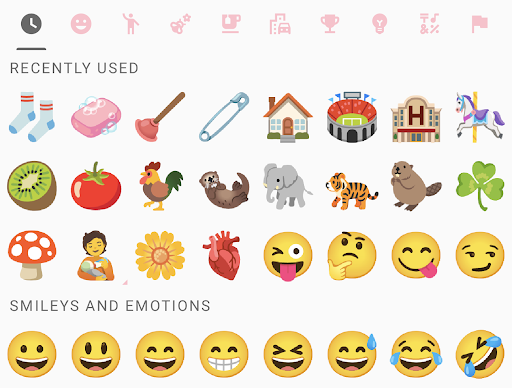
इमोजी पिकर, यूज़र इंटरफ़ेस (यूआई) से जुड़ा एक समाधान है. यह मॉर्डन दिखता है और महसूस होता है. इसमें अप-टू-डेट इमोजी मिलते हैं और इसे इस्तेमाल करना आसान है. उपयोगकर्ता, इमोजी और उनके वैरिएंट ब्राउज़ करके चुन सकते हैं. इसके अलावा, वे हाल ही में इस्तेमाल किए गए इमोजी में से भी कोई इमोजी चुन सकते हैं.
इस लाइब्रेरी की मदद से, अलग-अलग सोर्स से मिले ऐप्लिकेशन, अपने उपयोगकर्ताओं को एक जैसा और बेहतर इमोजी अनुभव दे सकते हैं. इसके लिए, डेवलपर को स्क्रैच से अपना इमोजी पिकर बनाने और उसे बनाए रखने की ज़रूरत नहीं होती.
सुविधाएं
इमोजी पिकर में ये सुविधाएं होती हैं.
अप-टू-डेट इमोजी
हाल ही में रिलीज़ हुए इमोजी, इमोजी पिकर में शामिल किए जाते हैं. Emoji Picker लाइब्रेरी, Android के कई वर्शन और डिवाइसों के साथ काम करती है.
स्टिकी वैरिएंट
इमोजी को दबाकर रखें. इससे आपको अलग-अलग वैरिएंट का मेन्यू दिखेगा. जैसे, अलग-अलग लिंग या त्वचा के रंग वाले इमोजी. चुना गया वैरिएंट, इमोजी पिकर में सेव हो जाता है. साथ ही, मुख्य पैनल में आखिरी बार चुना गया वैरिएंट इस्तेमाल किया जाता है.
इस सुविधा की मदद से, उपयोगकर्ता अपनी पसंद के इमोजी के अलग-अलग वर्शन को एक टैप से भेज सकते हैं.

हाल ही में इस्तेमाल किए गए इमोजी

RecentEmojiProvider, हाल ही में इस्तेमाल किए गए कैटगरी में इमोजी उपलब्ध कराने के लिए ज़िम्मेदार है. लाइब्रेरी में, हाल ही में इस्तेमाल किए गए इमोजी का डिफ़ॉल्ट प्रोवाइडर होता है. यह सबसे सामान्य इस्तेमाल के उदाहरणों के लिए सही होता है:
- चुने गए सभी इमोजी, शेयर की गई प्राथमिकताओं में हर ऐप्लिकेशन के हिसाब से सेव किए जाते हैं.
- पिकर में, चुने गए इमोजी की ज़्यादा से ज़्यादा तीन लाइनें दिखती हैं. इनमें डुप्लीकेट इमोजी नहीं होते और इन्हें उल्टे क्रम में दिखाया जाता है.
अगर डिफ़ॉल्ट रूप से काम करने का यह तरीका आपके लिए सही है, तो आपको setRecentEmojiProvider() का इस्तेमाल करने की ज़रूरत नहीं है.
हालांकि, आपको सेवा देने वाली कंपनी के व्यवहार को अपनी ज़रूरत के हिसाब से बदलना पड़ सकता है. यहां कुछ सामान्य स्थितियां दी गई हैं:
- आपको हर उपयोगकर्ता खाते के लिए, अलग-अलग इमोजी सेव करने हैं.
- आपको शेयर की गई प्राथमिकताओं के अलावा, किसी अन्य डेटा स्टोरेज का इस्तेमाल करना है.
- आपको फ़्रीक्वेंसी के हिसाब से क्रम में लगाए गए, हाल ही में इस्तेमाल किए गए इमोजी दिखाने हैं.
इसके बाद, RecentEmojiProvider इंटरफ़ेस लागू किया जा सकता है और इसे setRecentEmojiProvider() का इस्तेमाल करके सेट किया जा सकता है.
दिशा चुनने वाला टूल
इमोजी 15.1 से, इमोजी पिकर में दोनों दिशाओं में दिखने वाले इमोजी इस्तेमाल किए जा सकते हैं. उपयोगकर्ता, इमोजी के बाईं और दाईं ओर दिखने वाले वर्शन के बीच टॉगल करने के लिए, दोनों दिशाओं में स्विच करने वाले बटन पर टैप कर सकते हैं.

चौथी इमेज. बाईं ओर मुँह किए हुए दोतरफ़ा इमोजी.

पांचवीं इमेज. दोनों तरफ़ ले जाया जा सकने वाला इमोजी, जिसका चेहरा दाईं ओर है.
एक से ज़्यादा लोगों वाले इमोजी चुनने का टूल
उपयोगकर्ता, एक से ज़्यादा लोगों वाले इमोजी चुनने के लिए, कपल वाले इमोजी को दबाकर रख सकते हैं.

छठी इमेज. एक से ज़्यादा लोगों वाले इमोजी चुनने के लिए, इमोजी कपल को दबाकर रखें.

सातवीं इमेज. बाईं ओर मुड़े हुए व्यक्ति का इमोजी चुनें.

आठवीं इमेज. इमोजी के तौर पर, किसी व्यक्ति की आधी इमेज चुनें.
जब कोई व्यक्ति, इमोजी कपल के बाईं या दाईं ओर मौजूद इमोजी को चुनता है, तो सिलेक्टर, सबसे नीचे दाईं ओर एक झलक दिखाता है. जैसा कि इमेज 7 और 8 में दिखाया गया है. इमोजी कपल के दोनों हिस्सों को चुनने के बाद, उपयोगकर्ता अपनी पसंद के मुताबिक इमोजी कपल बनाने के लिए, झलक चुन सकते हैं.
EmojiCompat के साथ काम करने की सुविधा
अगर यह सुविधा चालू है, तो इमोजी पिकर में EmojiCompat इंस्टेंस का इस्तेमाल किया जाता है, ताकि ज़्यादा से ज़्यादा इमोजी रेंडर किए जा सकें. हालांकि, इमोजी पिकर के लिए EmojiCompat की ज़रूरत नहीं होती.
ज़रूरी शर्तें
आपका ऐप्लिकेशन, Android 5.0 (एपीआई लेवल 21) या उसके बाद के वर्शन को टारगेट करता हो.
लाइब्रेरी का इस्तेमाल करना
अपने ऐप्लिकेशन की
build.gradleफ़ाइल मेंandroidx.emoji2:emojipicker:$versionइंपोर्ट करें.dependencies { implementation "androidx.emoji2:emojipicker:$version" }इमोजी पिकर व्यू को बड़ा करें. इसके अलावा,
emojiGridRowsऔरemojiGridColumnsको सेट करें.emojiGridColumnsकी डिफ़ॉल्ट संख्या 9 होती है.- लाइन की संख्या का हिसाब, पैरंट व्यू की ऊंचाई और
emojiGridColumnsकी वैल्यू के आधार पर लगाया जाता है. emojiGridRowsके लिए फ़्लोट वैल्यू का इस्तेमाल करें, ताकि यह पता चल सके कि उपयोगकर्ता ज़्यादा इमोजी देखने के लिए स्क्रोल कर सकता है.
<androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" app:emojiGridColumns="9" />val emojiPickerView = EmojiPickerView(context).apply { emojiGridColumns = 15 layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT ) } findViewById<ViewGroup>(R.id.emoji_picker_layout).addView(emojiPickerView)चुने गए इमोजी को किसी व्यू में जोड़ने के लिए,
setOnEmojiPickedListener()का इस्तेमाल करें. उदाहरण के लिए, किसीEditTextमें जोड़ने के लिए, यह तरीका अपनाएं:emojiPickerView.setOnEmojiPickedListener { findViewById<EditText>(R.id.edit_text).append(it.emoji) }ज़रूरत पड़ने पर
RecentEmojiProviderसेट करें. उदाहरण के लिए, सैंपल ऐप्लिकेशन देखें.स्टाइल को पसंद के मुताबिक बनाएं. हालांकि, यह ज़रूरी नहीं है. थीम के सामान्य एट्रिब्यूट को बदलने के लिए, अपनी स्टाइल बनाएं और उसे
EmojiPickerViewपर लागू करें. उदाहरण के लिए, ओवरराइड करने सेcolorControlNormalकैटगरी के आइकॉन का रंग बदल जाता है.<style name="CustomStyle" > <item name="colorControlNormal">#FFC0CB</item> </style> <androidx.emoji2.emojipicker.EmojiPickerView android:id="@+id/emoji_picker" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/CustomStyle" app:emojiGridColumns="9" />
Sample App
इमोजी पिकर के सैंपल ऐप्लिकेशन में, इस्तेमाल के बुनियादी उदाहरणों के साथ-साथ ये अतिरिक्त उदाहरण भी दिए गए हैं:
emojiGridRowsयाemojiGridColumnsको रीसेट करने पर, लेआउट की फिर से गिनती की जाती है.- हाल ही में इस्तेमाल किए गए इमोजी की सूची को फ़्रीक्वेंसी के हिसाब से क्रम में लगाने की सुविधा देने वाला, बदला गया इमोजी प्रोवाइडर.
- स्टाइल को पसंद के मुताबिक बनाने के ज़्यादा विकल्प.
