یک اعلان اولیه معمولاً شامل یک عنوان، یک خط متن و اقداماتی است که کاربر می تواند در پاسخ انجام دهد. برای ارائه اطلاعات بیشتر، می توانید با اعمال یکی از چندین الگوی اعلان که در این سند توضیح داده شده است، اعلان های بزرگ و قابل ارتقا ایجاد کنید.
برای شروع، یک اعلان با تمام محتوای اصلی همانطور که در ایجاد اعلان توضیح داده شده است بسازید. سپس، setStyle() با یک شی style فراخوانی کنید و اطلاعات مربوط به هر الگو را، همانطور که در مثال های زیر نشان داده شده است، ارائه دهید.
یک تصویر بزرگ اضافه کنید
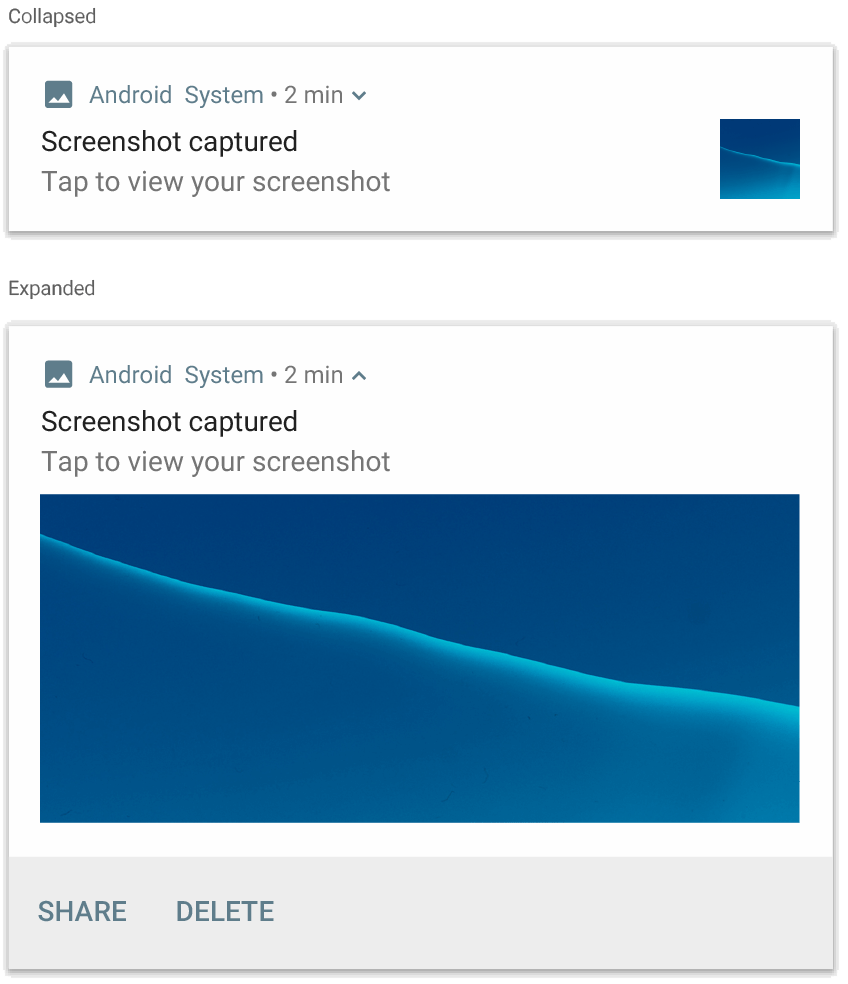
برای افزودن یک تصویر به اعلان خود، یک نمونه از NotificationCompat.BigPictureStyle را به setStyle() ارسال کنید.
کاتلین
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
جاوا
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
همانطور که در شکل زیر نشان داده شده است، برای اینکه تصویر فقط در زمانی که اعلان جمع شده است به صورت تصویر کوچک ظاهر شود، setLargeIcon() را فراخوانی کرده و تصویر را به آن ارسال کنید. سپس، BigPictureStyle.bigLargeIcon() را فراخوانی کنید و آن را null کنید تا وقتی اعلان بزرگ شد، نماد بزرگ از بین برود:
کاتلین
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
جاوا
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle .یک بلوک بزرگ از متن اضافه کنید
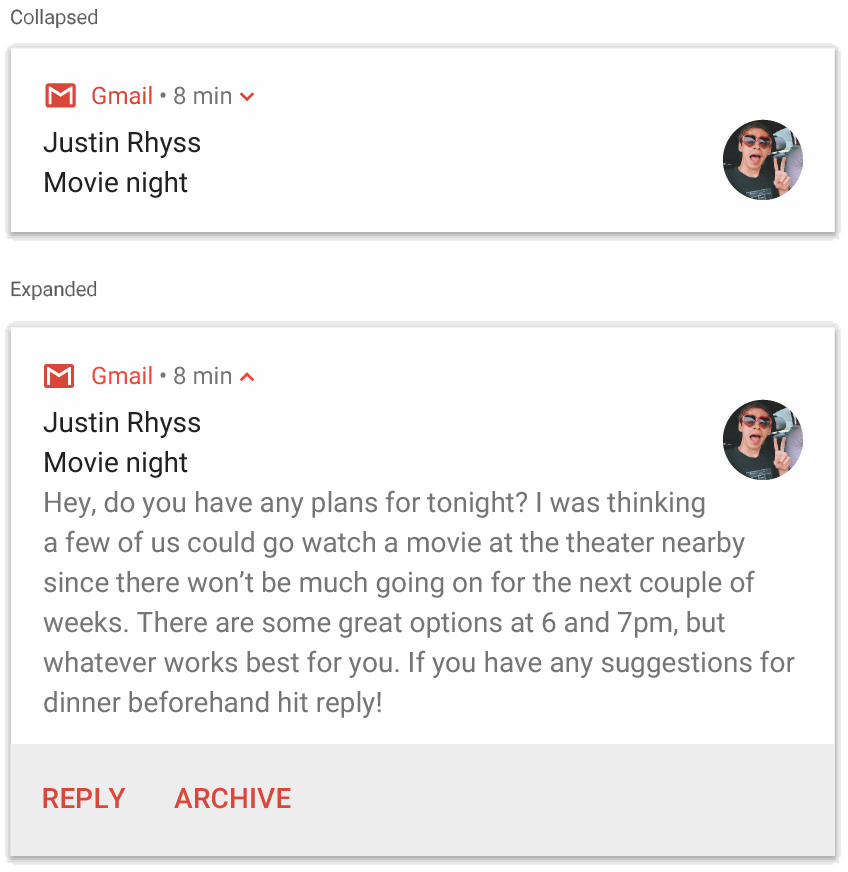
از NotificationCompat.BigTextStyle برای نمایش متن در قسمت محتوای گسترده اعلان استفاده کنید:
کاتلین
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
جاوا
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle .یک اعلان به سبک صندوق ورودی ایجاد کنید
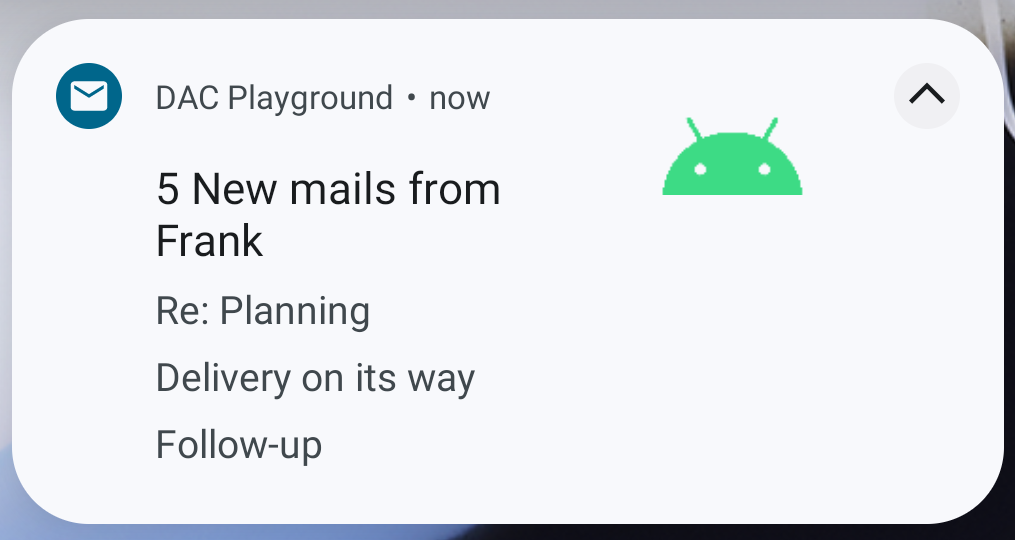
اگر میخواهید چند خط خلاصه کوتاه مانند قطعههایی از ایمیلهای دریافتی اضافه کنید، NotificationCompat.InboxStyle روی یک اعلان اعمال کنید. این به شما امکان می دهد به جای یک خط متن پیوسته ارائه شده توسط NotificationCompat.BigTextStyle ، چندین قطعه متن را اضافه کنید که هر کدام به یک خط کوتاه شده اند.
برای افزودن یک خط جدید، همانطور که در مثال زیر نشان داده شده است، تا شش بار addLine() فراخوانی کنید. اگر بیش از شش خط اضافه کنید، فقط شش خط اول قابل مشاهده است.
کاتلین
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
جاوا
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
نتیجه شبیه شکل زیر است:

یک مکالمه را در یک اعلان نشان دهید
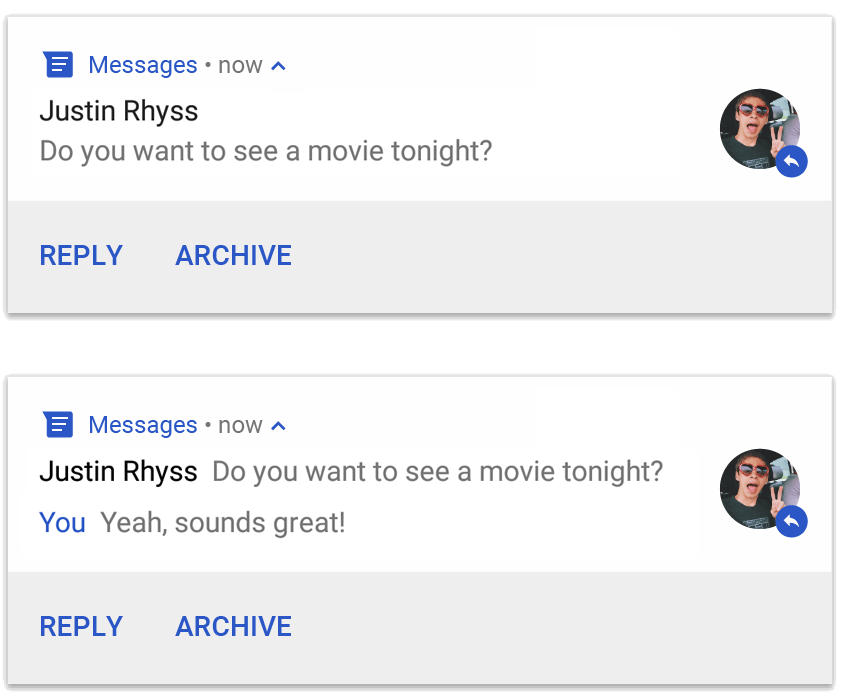
از NotificationCompat.MessagingStyle برای نمایش پیام های متوالی بین هر تعداد نفر استفاده کنید. این برای برنامههای پیامرسانی ایدهآل است، زیرا با مدیریت نام فرستنده و متن پیام به طور جداگانه، یک طرحبندی ثابت برای هر پیام ارائه میکند و هر پیام میتواند چندین خط طولانی داشته باشد.
برای افزودن یک پیام جدید، با ارسال متن پیام، زمان دریافت و نام فرستنده، با addMessage() تماس بگیرید. همانطور که در مثال زیر نشان داده شده است، می توانید این اطلاعات را به عنوان یک شی NotificationCompat.MessagingStyle.Message نیز ارسال کنید:
کاتلین
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
جاوا
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle . هنگام استفاده از NotificationCompat.MessagingStyle ، هر مقداری که به setContentTitle() و setContentText() داده می شود نادیده گرفته می شود.
برای افزودن عنوانی که در بالای مکالمه ظاهر می شود، می توانید setConversationTitle() فراخوانی کنید. این ممکن است نام گروه ایجاد شده توسط کاربر یا، اگر نام خاصی ندارد، فهرستی از شرکت کنندگان در گفتگو باشد. عنوان مکالمه را برای چت های یک به یک تعیین نکنید، زیرا سیستم از وجود این فیلد به عنوان یک اشاره به گروهی بودن مکالمه استفاده می کند.
این سبک فقط در دستگاههای دارای Android نسخه 7.0 (سطح API 24) و بالاتر اعمال میشود. هنگام استفاده از کتابخانه سازگاری ( NotificationCompat )، همانطور که قبلاً نشان داده شد، اعلانها با MessagingStyle به طور خودکار به یک سبک اعلان توسعه یافته پشتیبانی میشوند.
هنگام ایجاد یک اعلان مانند این برای یک مکالمه چت، یک اقدام پاسخ مستقیم اضافه کنید .
یک اعلان با کنترل های رسانه ایجاد کنید
MediaStyleNotificationHelper.MediaStyle را برای نمایش کنترل های پخش رسانه و اطلاعات ردیابی اعمال کنید.
MediaSession مرتبط خود را در سازنده مشخص کنید. این به اندروید اجازه می دهد تا اطلاعات مناسبی را در مورد رسانه شما نمایش دهد.
برای نمایش حداکثر پنج دکمه آیکون تا پنج بار با addAction() تماس بگیرید. برای تنظیم آثار هنری آلبوم، setLargeIcon() را فراخوانی کنید.
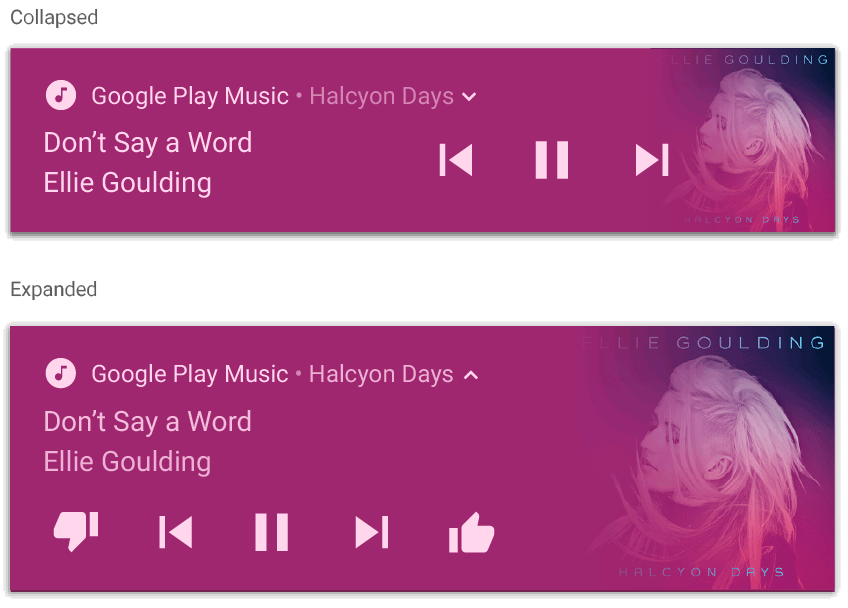
برخلاف سایر سبکهای اعلان، MediaStyle همچنین به شما امکان میدهد نمای محتوای کوچکشده را با تعیین سه دکمه عمل که در نمای جمعشده نیز ظاهر میشوند، تغییر دهید. برای انجام این کار، شاخص های دکمه عمل را به setShowActionsInCompactView() ارائه کنید.
مثال زیر نحوه ایجاد اعلان با کنترل های رسانه را نشان می دهد:
کاتلین
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
جاوا
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle .منابع اضافی
برای اطلاعات بیشتر درباره MediaStyle و اعلانهای قابل ارتقا، به مراجع زیر مراجعه کنید.

