विंडो साइज़ क्लास, व्यूपोर्ट के ब्रेकपॉइंट का एक सेट है. इससे आपको रिस्पॉन्सिव/अडैप्टिव लेआउट को डिज़ाइन, डेवलप, और टेस्ट करने में मदद मिलती है. ब्रेकपॉइंट, लेआउट को आसान बनाने के साथ-साथ, खास मामलों के लिए अपने ऐप्लिकेशन को ऑप्टिमाइज़ करने की सुविधा देते हैं.
विंडो के साइज़ क्लास, आपके ऐप्लिकेशन के लिए उपलब्ध डिसप्ले एरिया को इन कैटगरी में बांटते हैं: कंपैक्ट, मीडियम, एक्सपैंडेड, लार्ज या एक्स्ट्रा लार्ज. उपलब्ध चौड़ाई और ऊंचाई को अलग-अलग कैटगरी में बांटा जाता है. इसलिए, किसी भी समय आपके ऐप्लिकेशन में विंडो के साइज़ की दो क्लास होती हैं. एक चौड़ाई के लिए और दूसरी ऊंचाई के लिए. आम तौर पर, उपलब्ध चौड़ाई, उपलब्ध ऊंचाई से ज़्यादा अहम होती है. ऐसा इसलिए, क्योंकि वर्टिकल स्क्रोलिंग का इस्तेमाल ज़्यादा किया जाता है. इसलिए, चौड़ाई के हिसाब से विंडो के साइज़ का क्लास, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के लिए ज़्यादा काम का हो सकता है.


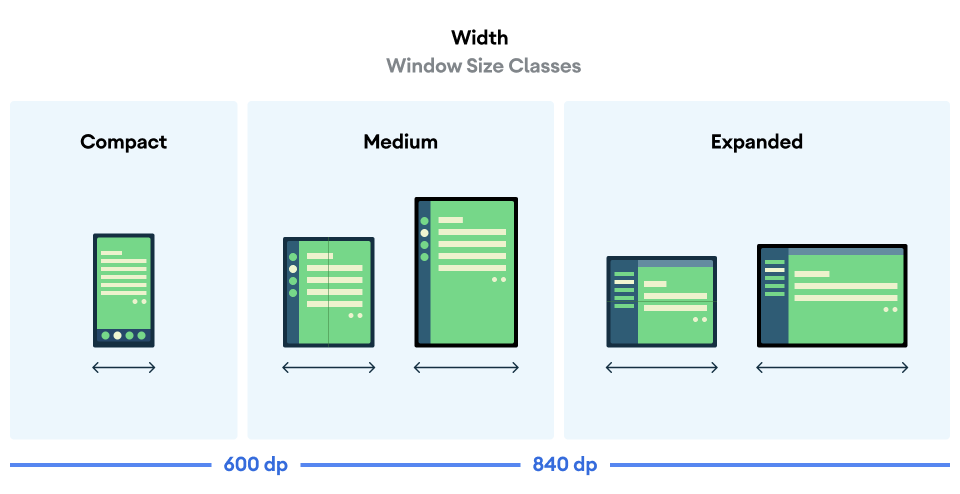
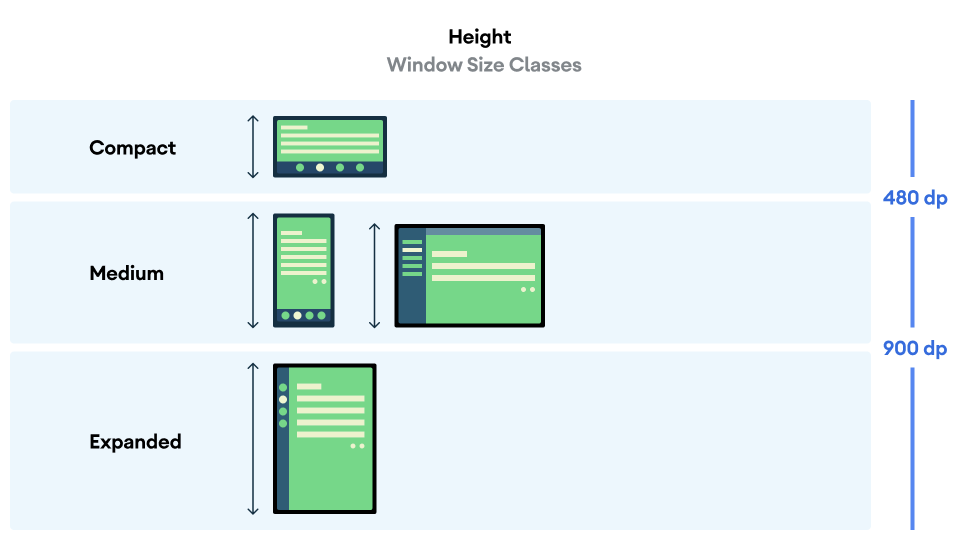
आंकड़ों में दिखाए गए ब्रेकपॉइंट की मदद से, डिवाइसों और कॉन्फ़िगरेशन के हिसाब से लेआउट के बारे में सोचा जा सकता है. हर साइज़ क्लास ब्रेकपॉइंट, डिवाइस के सामान्य इस्तेमाल के ज़्यादातर मामलों को दिखाता है. इससे आपको ब्रेकपॉइंट पर आधारित लेआउट के डिज़ाइन के बारे में सोचने में मदद मिल सकती है.
| साइज़ क्लास | ब्रेकपॉइंट | डिवाइस का रेप्रज़ेंटेशन |
|---|---|---|
| कॉम्पैक्ट चौड़ाई | width < 600dp | 99.96% फ़ोन पोर्ट्रेट मोड में हैं |
| मीडियम चौड़ाई | 600 डीपी ≤ चौड़ाई < 840 डीपी | 93.73% टैबलेट पोर्ट्रेट मोड में,
पोर्ट्रेट मोड में, ज़्यादातर बड़े अनफ़ोल्ड किए गए इनर डिसप्ले |
| बढ़ाई गई चौड़ाई | 840 डीपी ≤ चौड़ाई < 1200 डीपी | लैंडस्केप मोड में 97.22% टैबलेट,
लैंडस्केप मोड में खुले हुए ज़्यादातर बड़े इनर डिसप्ले की चौड़ाई कम से कम इतनी होती है |
| ज़्यादा चौड़ाई | 1200dp ≤ चौड़ाई < 1600dp | बड़ी स्क्रीन वाले टैबलेट |
| ज़्यादा चौड़ाई | चौड़ाई ≥ 1600dp | डेस्कटॉप डिसप्ले |
| कॉम्पैक्ट ऊंचाई | height < 480dp | 99.78% फ़ोन लैंडस्केप मोड में हैं |
| सामान्य ऊंचाई | 480 डीपी ≤ ऊंचाई < 900 डीपी | लैंडस्केप मोड में 96.56% टैबलेट,
97.59% फ़ोन पोर्ट्रेट मोड में हैं |
| बढ़ाई गई ऊंचाई | height ≥ 900dp | 94.25% टैबलेट पोर्ट्रेट मोड में हैं |
साइज़ क्लास को फ़िज़िकल डिवाइस के तौर पर विज़ुअलाइज़ करना फ़ायदेमंद हो सकता है. हालांकि, विंडो साइज़ क्लास को साफ़ तौर पर डिवाइस की स्क्रीन के साइज़ के हिसाब से तय नहीं किया जाता. विंडो के साइज़ क्लास, isTablet टाइप के लॉजिक के लिए नहीं बनाए गए हैं. इसके बजाय, विंडो साइज़ क्लास, आपके ऐप्लिकेशन के लिए उपलब्ध विंडो साइज़ के हिसाब से तय की जाती हैं. इससे कोई फ़र्क़ नहीं पड़ता कि ऐप्लिकेशन किस तरह के डिवाइस पर चल रहा है. इसके दो अहम मतलब हैं:
फ़िज़िकल डिवाइसों में, विंडो के साइज़ की क्लास के बारे में कोई गारंटी नहीं दी जाती. कई वजहों से, आपके ऐप्लिकेशन के लिए उपलब्ध स्क्रीन स्पेस, डिवाइस की स्क्रीन के साइज़ से अलग हो सकता है. मोबाइल डिवाइसों पर, स्प्लिट‑स्क्रीन मोड की मदद से स्क्रीन को दो ऐप्लिकेशन के बीच बांटा जा सकता है. ChromeOS पर, Android ऐप्लिकेशन को डेस्कटॉप टाइप की विंडो में दिखाया जा सकता है. इनका साइज़ अपनी ज़रूरत के हिसाब से बदला जा सकता है. फ़ोल्ड किए जा सकने वाले डिवाइसों में अलग-अलग साइज़ की दो स्क्रीन हो सकती हैं. डिवाइस को फ़ोल्ड या अनफ़ोल्ड करके, इन स्क्रीन को अलग-अलग ऐक्सेस किया जा सकता है.
आपके ऐप्लिकेशन के चालू रहने के दौरान, विंडो साइज़ क्लास बदल सकती है. ऐप्लिकेशन के चालू रहने के दौरान, डिवाइस की ओरिएंटेशन बदलने, मल्टीटास्किंग करने, और फ़ोल्ड/अनफ़ोल्ड करने से, स्क्रीन पर उपलब्ध जगह बदल सकती है. इस वजह से, विंडो साइज़ क्लास डाइनैमिक होती है. साथ ही, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को इसके हिसाब से अडजस्ट होना चाहिए.
विंडो के साइज़ की क्लास, Material Design के लेआउट से जुड़े दिशा-निर्देशों में दिए गए कॉम्पैक्ट, मीडियम, और बड़े ब्रेकपॉइंट के हिसाब से मैप होती हैं. इसके अलावा, डेस्कटॉप और कनेक्टेड डिसप्ले को बेहतर तरीके से टारगेट करने के लिए, बड़े और बहुत बड़े ब्रेकपॉइंट जोड़े गए हैं.
ऐप्लिकेशन के लेआउट से जुड़े बड़े फ़ैसले लेने के लिए, विंडो के साइज़ की क्लास का इस्तेमाल करें. जैसे, स्क्रीन के ज़्यादा स्पेस का फ़ायदा पाने के लिए, किसी खास कैननिकल लेआउट का इस्तेमाल करना है या नहीं.
हमारे पास आपके मौजूदा
WindowSizeClass
इसका इस्तेमाल करके
WindowSizeClass#compute()
Jetpack ने एक फ़ंक्शन दिया है
WindowManager लाइब्रेरी. यह उदाहरण
यह दिखाता है कि विंडो के साइज़ की क्लास का हिसाब कैसे लगाया जाता है और
विंडो के साइज़ की क्लास में हुए बदलाव:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. val container: ViewGroup = binding.container // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(object : View(this) { override fun onConfigurationChanged(newConfig: Configuration?) { super.onConfigurationChanged(newConfig) computeWindowSizeClasses() } }) computeWindowSizeClasses() } private fun computeWindowSizeClasses() { val metrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this) val width = metrics.bounds.width() val height = metrics.bounds.height() val density = resources.displayMetrics.density val windowSizeClass = WindowSizeClass.compute(width/density, height/density) // COMPACT, MEDIUM, or EXPANDED val widthWindowSizeClass = windowSizeClass.windowWidthSizeClass // COMPACT, MEDIUM, or EXPANDED val heightWindowSizeClass = windowSizeClass.windowHeightSizeClass // Use widthWindowSizeClass and heightWindowSizeClass. } }
Java
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. ViewGroup container = binding.container; // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(new View(this) { @Override protected void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); computeWindowSizeClasses(); } }); computeWindowSizeClasses(); } private void computeWindowSizeClasses() { WindowMetrics metrics = WindowMetricsCalculator.getOrCreate() .computeCurrentWindowMetrics(this); int width = metrics.getBounds().width(); int height = metrics.getBounds().height(); float density = getResources().getDisplayMetrics().density; WindowSizeClass windowSizeClass = WindowSizeClass.compute(width/density, height/density); // COMPACT, MEDIUM, or EXPANDED WindowWidthSizeClass widthWindowSizeClass = windowSizeClass.getWindowWidthSizeClass(); // COMPACT, MEDIUM, or EXPANDED WindowHeightSizeClass heightWindowSizeClass = windowSizeClass.getWindowHeightSizeClass(); // Use widthWindowSizeClass and heightWindowSizeClass. } }
विंडो के साइज़ के हिसाब से क्लास की जांच करना
लेआउट में बदलाव करते समय, सभी विंडो साइज़ में लेआउट के काम करने के तरीके की जांच करें. खास तौर पर, कॉम्पैक्ट, मीडियम, और बड़े ब्रेकपॉइंट की चौड़ाई पर.
अगर आपके पास छोटी स्क्रीन के लिए कोई मौजूदा लेआउट है, तो सबसे पहले अपने लेआउट को बड़ी चौड़ाई वाली साइज़ क्लास के लिए ऑप्टिमाइज़ करें. ऐसा इसलिए, क्योंकि इस साइज़ क्लास में अतिरिक्त कॉन्टेंट और यूज़र इंटरफ़ेस (यूआई) में बदलाव करने के लिए सबसे ज़्यादा जगह मिलती है. इसके बाद, तय करें कि मीडियम चौड़ाई वाली साइज़ क्लास के लिए कौनसा लेआउट सही है. साथ ही, कोई खास लेआउट जोड़ने पर विचार करें.
अगले चरण
रिस्पॉन्सिव/अडैप्टिव लेआउट बनाने के लिए, विंडो के साइज़ की क्लास इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, यहां दिया गया लेख पढ़ें:
Compose पर आधारित लेआउट के लिए: अलग-अलग डिसप्ले साइज़ के साथ काम करता है
व्यू पर आधारित लेआउट के लिए: व्यू के साथ रिस्पॉन्सिव/अडैप्टिव डिज़ाइन
सभी डिवाइसों और स्क्रीन साइज़ पर किसी ऐप्लिकेशन को बेहतरीन बनाने के बारे में ज़्यादा जानने के लिए, यह लेख पढ़ें:
- अपने यूज़र इंटरफ़ेस (यूआई) को रिस्पॉन्सिव लेआउट पर माइग्रेट करना
- बड़ी स्क्रीन पर ऐप्लिकेशन की क्वालिटी