หน้าจอทุกหน้าจอในแอปต้องปรับเปลี่ยนตามอุปกรณ์และปรับให้เข้ากับพื้นที่ว่างที่มีอยู่
คุณสามารถสร้าง UI ที่ปรับเปลี่ยนตามอุปกรณ์ด้วย ConstraintLayout ซึ่งช่วยให้แผงเดียวปรับขนาดเป็นหลายขนาดได้ แต่อุปกรณ์ขนาดใหญ่อาจได้ประโยชน์จากการแยกเลย์เอาต์ออกเป็นหลายแผง ตัวอย่างเช่น คุณอาจต้องการให้หน้าจอแสดงรายการรายการข้างรายการรายละเอียดของรายการที่เลือก
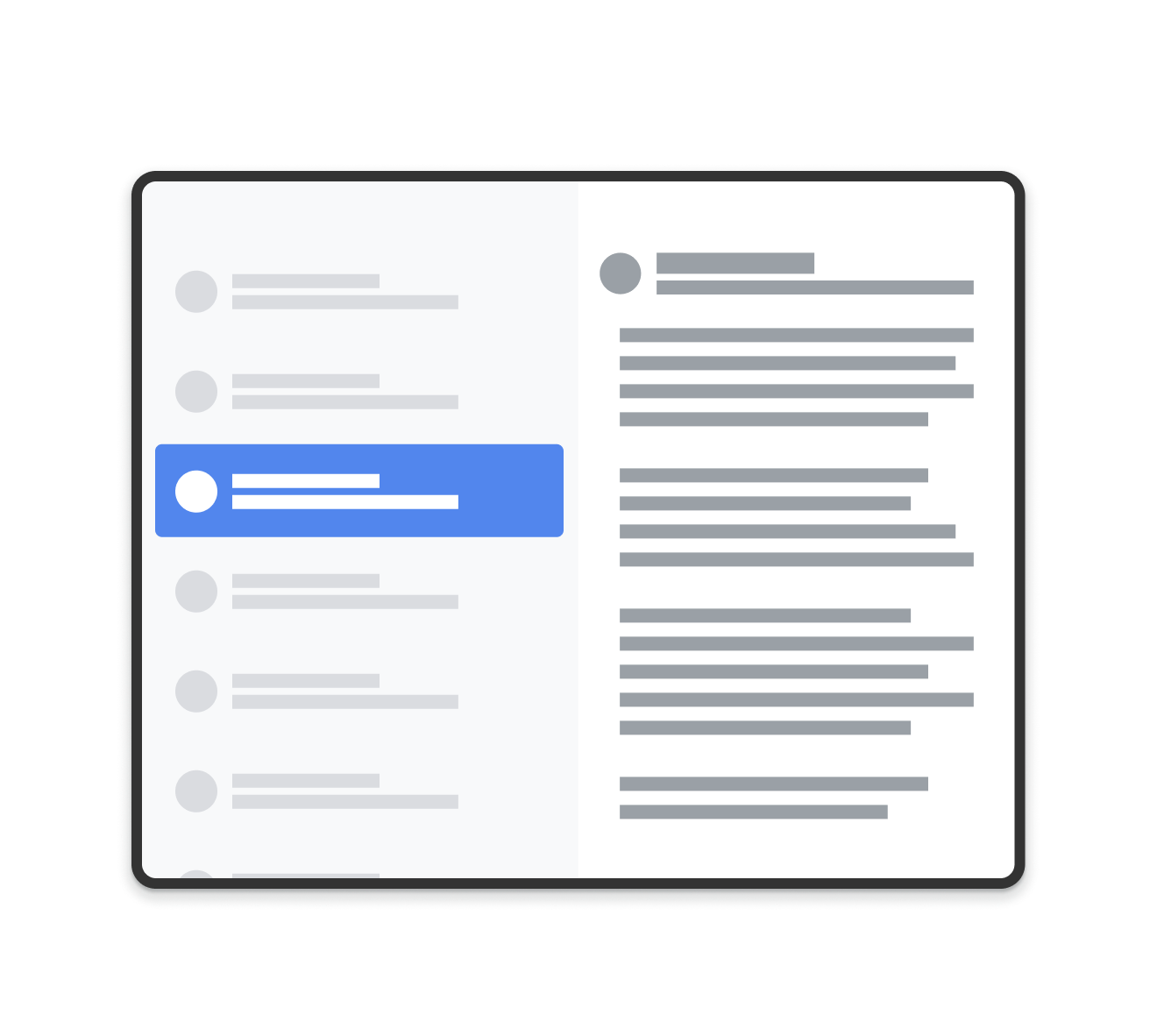
คอมโพเนนต์ SlidingPaneLayout รองรับการแสดงแผง 2 แผงเคียงข้างกันในอุปกรณ์ขนาดใหญ่และอุปกรณ์แบบพับได้ ขณะที่ปรับให้แสดงแผงเดียวในแต่ละครั้งโดยอัตโนมัติในอุปกรณ์ขนาดเล็ก เช่น โทรศัพท์
ดูคำแนะนำเฉพาะอุปกรณ์ได้ที่ภาพรวมความเข้ากันได้ของหน้าจอ
ตั้งค่า
หากต้องการใช้ SlidingPaneLayout ให้ใส่ Dependency ต่อไปนี้ในไฟล์ build.gradle ของแอป
ดึงดูด
dependencies { implementation "androidx.slidingpanelayout:slidingpanelayout:1.2.0" }
Kotlin
dependencies { implementation("androidx.slidingpanelayout:slidingpanelayout:1.2.0") }
การกําหนดค่าเลย์เอาต์ XML
SlidingPaneLayout มีเลย์เอาต์แนวนอนแบบ 2 แผงสำหรับใช้ที่ระดับบนสุดของ UI เลย์เอาต์นี้ใช้แผงแรกเป็นรายการเนื้อหาหรือเบราว์เซอร์ ซึ่งอยู่ภายใต้มุมมองรายละเอียดหลักสำหรับแสดงเนื้อหาในแผงอื่น

SlidingPaneLayout
SlidingPaneLayout ใช้ความกว้างของแผง 2 แผงเพื่อกำหนดว่าจะแสดงแผงควบคู่กันหรือไม่ ตัวอย่างเช่น หากแผงรายการมีขนาดขั้นต่ำ 200 dp และแผงรายละเอียดต้องใช้ 400 dp SlidingPaneLayoutจะแสดงแผงทั้ง 2 แผงควบคู่กันโดยอัตโนมัติ ตราบใดที่มีความกว้างอย่างน้อย 600 dp
มุมมองย่อยจะซ้อนทับกันหากความกว้างรวมเกินความกว้างที่ใช้ได้ของ
SlidingPaneLayout ในกรณีนี้ มุมมองย่อยจะขยายให้เต็มความกว้างที่มีใน SlidingPaneLayout ผู้ใช้สามารถเลื่อนมุมมองที่ด้านบนสุดออกได้โดยลากกลับจากขอบหน้าจอ
หากมุมมองไม่ทับซ้อนกัน SlidingPaneLayout จะรองรับการใช้พารามิเตอร์เลย์เอาต์ layout_weight ในมุมมองย่อยเพื่อกำหนดวิธีแบ่งพื้นที่ที่เหลือหลังจากการวัดเสร็จสมบูรณ์ พารามิเตอร์นี้เกี่ยวข้องกับความกว้างเท่านั้น
ในอุปกรณ์แบบพับได้ซึ่งมีพื้นที่บนหน้าจอเพื่อแสดงทั้ง 2 มุมมองควบคู่กัน SlidingPaneLayout จะปรับขนาดของแผง 2 แผงโดยอัตโนมัติเพื่อให้อยู่ด้านข้างของการพับหรือบานพับที่ทับซ้อนกัน ในกรณีนี้ ความกว้างที่ตั้งไว้จะถือเป็นความกว้างขั้นต่ำที่ต้องมีในแต่ละด้านขององค์ประกอบการพับ หากมีพื้นที่ไม่เพียงพอที่จะรักษาขนาดขั้นต่ำไว้ SlidingPaneLayout จะเปลี่ยนกลับไปแสดงมุมมองที่ซ้อนทับกัน
ต่อไปนี้คือตัวอย่างการใช้ SlidingPaneLayout ที่มี RecyclerView เป็นแผงด้านซ้าย และ FragmentContainerView เป็นมุมมองรายละเอียดหลักเพื่อแสดงเนื้อหาจากแผงด้านซ้าย
<!-- two_pane.xml -->
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sliding_pane_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The first child view becomes the left pane. When the combined needed
width, expressed using android:layout_width, doesn't fit on-screen at
once, the right pane is permitted to overlap the left. -->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/list_pane"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"/>
<!-- The second child becomes the right (content) pane. In this example,
android:layout_weight is used to expand this detail pane to consume
leftover available space when the entire window is wide enough to fit
the left and right pane.-->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/detail_container"
android:layout_width="300dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:background="#ff333333"
android:name="com.example.SelectAnItemFragment" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
ในตัวอย่างนี้ แอตทริบิวต์ android:name ใน FragmentContainerView จะเพิ่มข้อมูลโค้ดเริ่มต้นลงในแผงรายละเอียด เพื่อให้ผู้ใช้ในอุปกรณ์หน้าจอขนาดใหญ่ไม่เห็นแผงด้านขวาว่างเปล่าเมื่อเปิดแอปเป็นครั้งแรก
สลับแผงรายละเอียดแบบเป็นโปรแกรม
ในตัวอย่าง XML ก่อนหน้า การแตะองค์ประกอบใน RecyclerView
จะทริกเกอร์การเปลี่ยนแปลงในแผงรายละเอียด เมื่อใช้ข้อมูลโค้ดนี้จะต้องมี FragmentTransaction ที่แทนที่แผงด้านขวา โดยเรียกใช้ open() ใน SlidingPaneLayout เพื่อเปลี่ยนเป็นข้อมูลโค้ดที่มองเห็นได้ใหม่
Kotlin
// A method on the Fragment that owns the SlidingPaneLayout,called by the // adapter when an item is selected. fun openDetails(itemId: Int) { childFragmentManager.commit { setReorderingAllowed(true) replace<ItemFragment>(R.id.detail_container, bundleOf("itemId" to itemId)) // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.slidingPaneLayout.isOpen) { setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE) } } binding.slidingPaneLayout.open() }
Java
// A method on the Fragment that owns the SlidingPaneLayout, called by the // adapter when an item is selected. void openDetails(int itemId) { Bundle arguments = new Bundle(); arguments.putInt("itemId", itemId); FragmentTransaction ft = getChildFragmentManager().beginTransaction() .setReorderingAllowed(true) .replace(R.id.detail_container, ItemFragment.class, arguments); // If it's already open and the detail pane is visible, crossfade // between the fragments. if (binding.getSlidingPaneLayout().isOpen()) { ft.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_FADE); } ft.commit(); binding.getSlidingPaneLayout().open(); }
รหัสนี้ไม่ได้เรียกใช้ addToBackStack() ใน FragmentTransaction โดยเฉพาะ ซึ่งจะช่วยหลีกเลี่ยงการสร้างกองซ้อนที่ย้อนกลับในแผงรายละเอียด
การติดตั้งใช้งานคอมโพเนนต์การนำทาง
ตัวอย่างในหน้านี้ใช้ SlidingPaneLayout โดยตรงและกำหนดให้คุณต้องจัดการธุรกรรมของข้อมูลโค้ดด้วยตนเอง อย่างไรก็ตาม คอมโพเนนต์การนําทางมีการใช้งานเลย์เอาต์แบบ 2 แผงที่สร้างไว้ล่วงหน้าผ่าน AbstractListDetailFragment ซึ่งเป็นคลาส API ที่ใช้ SlidingPaneLayout อยู่เบื้องหลังเพื่อจัดการแผงรายการและแผงรายละเอียด
วิธีนี้ช่วยให้คุณกำหนดค่าเลย์เอาต์ XML ได้ง่ายขึ้น แทนที่จะประกาศ SlidingPaneLayout และแผงทั้ง 2 แผงอย่างชัดเจน เลย์เอาต์ของคุณต้องมีแค่ FragmentContainerView เพื่อรองรับการใช้งาน AbstractListDetailFragment เท่านั้น
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/two_pane_container"
<!-- The name of your AbstractListDetailFragment implementation.-->
android:name="com.example.testapp.TwoPaneFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
<!-- The navigation graph for your detail pane.-->
app:navGraph="@navigation/two_pane_navigation" />
</FrameLayout>
ใช้
onCreateListPaneView()
และ
onListPaneViewCreated()
เพื่อแสดงมุมมองที่กำหนดเองสำหรับแผงรายการ สำหรับแผงรายละเอียด
AbstractListDetailFragmentใช้
NavHostFragment
ซึ่งหมายความว่าคุณสามารถกำหนดกราฟการนําทางที่มีเฉพาะปลายทางที่จะแสดงในแผงรายละเอียด จากนั้น คุณสามารถใช้ NavController เพื่อสลับแผงรายละเอียดระหว่างปลายทางในกราฟการนําทางแบบสําเร็จรูป
Kotlin
fun openDetails(itemId: Int) { val navController = navHostFragment.navController navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.graph.startDestination, true) .apply { // If it's already open and the detail pane is visible, // crossfade between the destinations. if (binding.slidingPaneLayout.isOpen) { setEnterAnim(R.animator.nav_default_enter_anim) setExitAnim(R.animator.nav_default_exit_anim) } } .build() ) binding.slidingPaneLayout.open() }
Java
void openDetails(int itemId) { NavController navController = navHostFragment.getNavController(); NavOptions.Builder builder = new NavOptions.Builder() // Pop all destinations off the back stack. .setPopUpTo(navController.getGraph().getStartDestination(), true); // If it's already open and the detail pane is visible, crossfade between // the destinations. if (binding.getSlidingPaneLayout().isOpen()) { builder.setEnterAnim(R.animator.nav_default_enter_anim) .setExitAnim(R.animator.nav_default_exit_anim); } navController.navigate( // Assume the itemId is the android:id of a destination in the graph. itemId, null, builder.build() ); binding.getSlidingPaneLayout().open(); }
ปลายทางในกราฟการนําทางของแผงรายละเอียดต้องไม่อยู่ในกราฟการนําทางภายนอกของแอป อย่างไรก็ตาม Deep Link ภายในกราฟการนําทางของแผงรายละเอียดต้องแนบอยู่กับปลายทางที่โฮสต์SlidingPaneLayout วิธีนี้ช่วยให้มั่นใจว่า Deep Link ภายนอกจะไปยังปลายทาง SlidingPaneLayout ก่อน จากนั้นจึงไปยังปลายทางของแผงรายละเอียดที่ถูกต้อง
ดูการใช้งานเลย์เอาต์แบบ 2 หน้าจออย่างเต็มรูปแบบโดยใช้คอมโพเนนต์การนำทางได้ที่ ตัวอย่าง TwoPaneFragment
ผสานรวมกับปุ่มย้อนกลับของระบบ
ในอุปกรณ์ขนาดเล็กที่แผงรายการและแผงรายละเอียดซ้อนทับกัน ให้ตรวจสอบว่าปุ่มย้อนกลับของระบบจะนำผู้ใช้จากแผงรายละเอียดกลับไปที่แผงรายการ โดยระบุการนําทางย้อนกลับที่กําหนดเองและเชื่อมต่อ OnBackPressedCallback กับสถานะปัจจุบันของ SlidingPaneLayout ดังนี้
Kotlin
class TwoPaneOnBackPressedCallback( private val slidingPaneLayout: SlidingPaneLayout ) : OnBackPressedCallback( // Set the default 'enabled' state to true only if it is slidable, such as // when the panes overlap, and open, such as when the detail pane is // visible. slidingPaneLayout.isSlideable && slidingPaneLayout.isOpen ), SlidingPaneLayout.PanelSlideListener { init { slidingPaneLayout.addPanelSlideListener(this) } override fun handleOnBackPressed() { // Return to the list pane when the system back button is tapped. slidingPaneLayout.closePane() } override fun onPanelSlide(panel: View, slideOffset: Float) { } override fun onPanelOpened(panel: View) { // Intercept the system back button when the detail pane becomes // visible. isEnabled = true } override fun onPanelClosed(panel: View) { // Disable intercepting the system back button when the user returns to // the list pane. isEnabled = false } }
Java
class TwoPaneOnBackPressedCallback extends OnBackPressedCallback implements SlidingPaneLayout.PanelSlideListener { private final SlidingPaneLayout mSlidingPaneLayout; TwoPaneOnBackPressedCallback(@NonNull SlidingPaneLayout slidingPaneLayout) { // Set the default 'enabled' state to true only if it is slideable, such // as when the panes overlap, and open, such as when the detail pane is // visible. super(slidingPaneLayout.isSlideable() && slidingPaneLayout.isOpen()); mSlidingPaneLayout = slidingPaneLayout; slidingPaneLayout.addPanelSlideListener(this); } @Override public void handleOnBackPressed() { // Return to the list pane when the system back button is tapped. mSlidingPaneLayout.closePane(); } @Override public void onPanelSlide(@NonNull View panel, float slideOffset) { } @Override public void onPanelOpened(@NonNull View panel) { // Intercept the system back button when the detail pane becomes // visible. setEnabled(true); } @Override public void onPanelClosed(@NonNull View panel) { // Disable intercepting the system back button when the user returns to // the list pane. setEnabled(false); } }
คุณเพิ่มการโทรกลับไปยัง OnBackPressedDispatcher ได้โดยใช้ addCallback() ดังนี้
Kotlin
class TwoPaneFragment : Fragment(R.layout.two_pane) { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val binding = TwoPaneBinding.bind(view) // Connect the SlidingPaneLayout to the system back button. requireActivity().onBackPressedDispatcher.addCallback(viewLifecycleOwner, TwoPaneOnBackPressedCallback(binding.slidingPaneLayout)) // Set up the RecyclerView adapter. } }
Java
class TwoPaneFragment extends Fragment { public TwoPaneFragment() { super(R.layout.two_pane); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TwoPaneBinding binding = TwoPaneBinding.bind(view); // Connect the SlidingPaneLayout to the system back button. requireActivity().getOnBackPressedDispatcher().addCallback( getViewLifecycleOwner(), new TwoPaneOnBackPressedCallback(binding.getSlidingPaneLayout())); // Set up the RecyclerView adapter. } }
โหมดล็อก
SlidingPaneLayout ให้คุณเรียก open() และ close() ด้วยตนเองได้เสมอเพื่อสลับระหว่างแผงรายการกับแผงรายละเอียดในโทรศัพท์ วิธีเหล่านี้จะไม่มีผลหากทั้ง 2 แผงแสดงอยู่และไม่ซ้อนทับกัน
เมื่อแผงรายการและแผงรายละเอียดซ้อนทับกัน ผู้ใช้จะปัดไปยังทั้ง 2 ทิศทางได้โดยค่าเริ่มต้น ซึ่งจะสลับไปมาระหว่าง 2 แผงได้อย่างอิสระแม้ว่าจะไม่ได้ใช้การไปยังส่วนต่างๆ ด้วยท่าทางสัมผัสก็ตาม คุณควบคุมทิศทางการปัดได้ด้วยการล็อกโหมดของ SlidingPaneLayout ดังนี้
Kotlin
binding.slidingPaneLayout.lockMode = SlidingPaneLayout.LOCK_MODE_LOCKED
Java
binding.getSlidingPaneLayout().setLockMode(SlidingPaneLayout.LOCK_MODE_LOCKED);
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบเลย์เอาต์สำหรับอุปกรณ์รูปแบบต่างๆ ได้ที่เอกสารประกอบต่อไปนี้

