Android ทำงานได้ในอุปกรณ์หลากหลายประเภทที่มีขนาดหน้าจอและความหนาแน่นของพิกเซลแตกต่างกัน ระบบจะปรับขนาดและปรับขนาดพื้นฐานเพื่อปรับอินเทอร์เฟซผู้ใช้ให้เหมาะกับหน้าจอต่างๆ แต่ก็มีวิธีช่วยให้ UI ปรับให้เหมาะกับหน้าจอแต่ละประเภทได้ดียิ่งขึ้น

หน้านี้จะแสดงภาพรวมของฟีเจอร์ที่มีใน Android เพื่อช่วยให้คุณปรับแอปให้เข้ากับฟีเจอร์เหล่านี้ได้ ดูวิธีการที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับวิธีสร้างแอปสำหรับหน้าจอรูปแบบต่างๆ ได้ที่เอกสารประกอบต่อไปนี้
ขนาดหน้าจอ
ขนาดหน้าจอคือพื้นที่ที่มองเห็นได้สําหรับ UI ของแอป ขนาดหน้าจอที่แอปของคุณจดจำได้ไม่ใช่ขนาดจริงของหน้าจออุปกรณ์ แอปต้องคำนึงถึงการวางแนวหน้าจอ การตกแต่งระบบ เช่น แถบนําทาง และการเปลี่ยนแปลงการกําหนดค่าหน้าต่าง เช่น เมื่อผู้ใช้เปิดใช้โหมดหลายหน้าต่าง
เลย์เอาต์ที่ยืดหยุ่น
โดยค่าเริ่มต้น Android จะปรับขนาดเลย์เอาต์แอปให้พอดีกับหน้าจอปัจจุบัน โปรดคำนึงถึงความยืดหยุ่นเมื่อใช้เลย์เอาต์เพื่อช่วยปรับขนาดเลย์เอาต์ให้เหมาะกับหน้าจอขนาดต่างๆ อย่ากำหนดตำแหน่งและขนาดของคอมโพเนนต์ UI อย่างตายตัว แต่ให้ขนาดของมุมมองยืดออกและระบุตําแหน่งของมุมมองตามมุมมองหลักหรือมุมมองอื่นๆ ที่เป็นพี่น้องกัน เพื่อให้ลําดับและขนาดสัมพัทธ์ที่ต้องการยังคงเหมือนเดิมเมื่อเลย์เอาต์ขยายขึ้น
ดูข้อมูลเพิ่มเติมเกี่ยวกับเลย์เอาต์แบบยืดหยุ่นได้ที่การออกแบบที่ตอบสนองตามอุปกรณ์
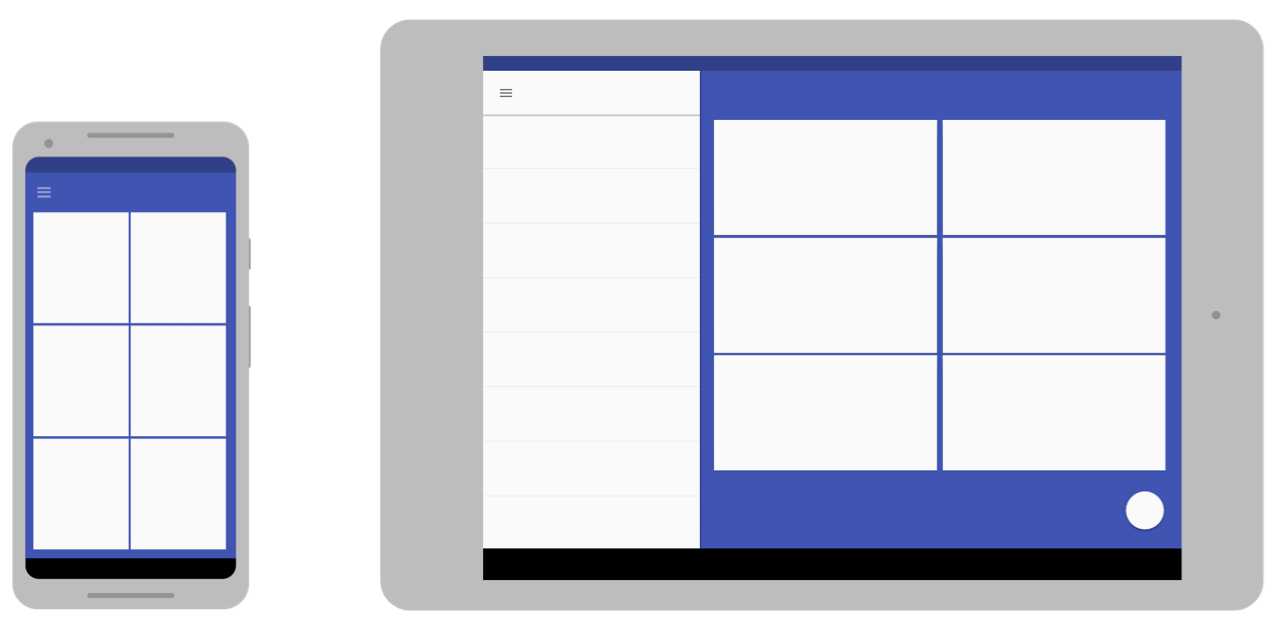
เลย์เอาต์ทางเลือก
เลย์เอาต์ที่ยืดหยุ่นเป็นสิ่งสําคัญ แต่คุณยังต้องออกแบบเลย์เอาต์ที่แตกต่างกันเพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้ในพื้นที่ว่างบนอุปกรณ์ต่างๆ ด้วย Android ให้คุณระบุไฟล์เลย์เอาต์อื่นที่ระบบจะใช้เมื่อรันไทม์โดยอิงตามขนาดหน้าจอของอุปกรณ์ปัจจุบัน

ดูวิธีสร้างเลย์เอาต์อื่นได้ที่การออกแบบที่ปรับเปลี่ยนได้
รูปภาพที่ยืดได้
เนื่องจากเลย์เอาต์ต้องยืดให้พอดีกับหน้าจอปัจจุบัน บิตแมปที่คุณแนบมากับมุมมองเลย์เอาต์ใดก็ตามจึงต้องยืดด้วย อย่างไรก็ตาม การยืดบิตแมปธรรมดาในทิศทางใดก็ได้อาจทำให้เกิดข้อบกพร่องในการปรับขนาดที่แปลกประหลาดและรูปภาพที่บิดเบี้ยว
เพื่อแก้ปัญหานี้ Android จึงรองรับบิตแมปแบบ 9 ส่วน ซึ่งคุณระบุภูมิภาคพิกเซลขนาดเล็กที่ยืดได้ ส่วนรูปภาพส่วนที่เหลือจะยังคงไม่ได้รับการขยาย
ดูข้อมูลเพิ่มเติมเกี่ยวกับบิตแมป Nine-Patch ได้ที่ทรัพยากรที่วาดได้แบบ NinePatch
ความหนาแน่นของพิกเซล
ความหนาแน่นของพิกเซลคือจํานวนพิกเซลในพื้นที่จริงของหน้าจอ หรือที่เรียกว่า dpi (จุดต่อนิ้ว) ค่านี้จะแตกต่างจากความละเอียดของหน้าจอ ซึ่งเป็นจำนวนรวมของพิกเซลบนหน้าจอ

ความหนาแน่นอิสระ
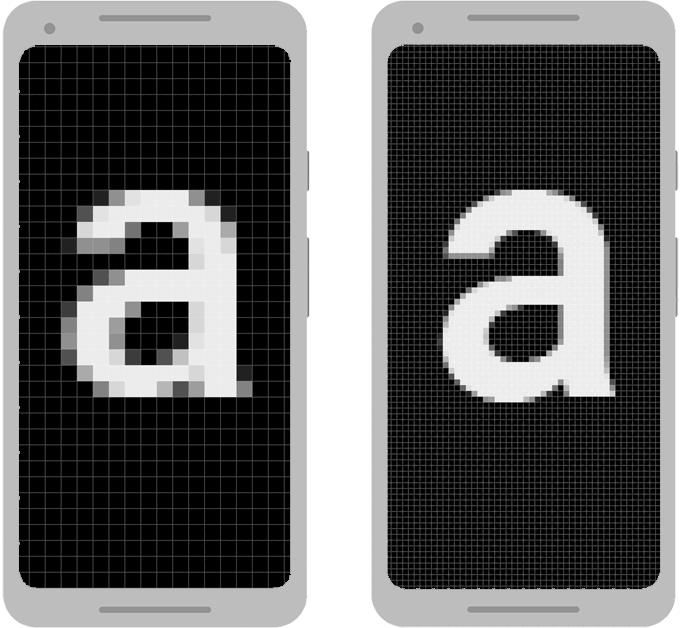
แอปของคุณจะ "ไม่ขึ้นอยู่กับความหนาแน่น" เมื่อรักษาขนาดจริงของการออกแบบ UI (จากมุมมองของผู้ใช้) เมื่อแสดงบนหน้าจอที่มีความหนาแน่นของพิกเซลต่างกัน ดังที่แสดงในรูปที่ 3 การรักษาความละเอียดอิสระเป็นสิ่งสำคัญ เนื่องจากหากไม่มีความละเอียดอิสระ องค์ประกอบ UI เช่น ปุ่มอาจปรากฏใหญ่ขึ้นในหน้าจอที่มีความละเอียดต่ำและเล็กลงในหน้าจอที่มีความละเอียดสูง
Android ช่วยให้คุณไม่ต้องคำนึงถึงความหนาแน่นของอุปกรณ์ด้วยพิกเซลอิสระจากความหนาแน่น (dp หรือ dip) เป็นหน่วยวัดที่คุณใช้แทนพิกเซล (px)
ดูข้อมูลเพิ่มเติมเกี่ยวกับความหนาแน่นของพิกเซลอิสระได้ที่ใช้ความหนาแน่นของพิกเซลอิสระ
บิตแมปสำรอง
ระบุบิตแมปสำรองเพื่อให้รูปภาพดูดีที่สุดบนหน้าจอทุกประเภท หากแอปของคุณมีบิตแมปสำหรับหน้าจอที่มีความละเอียดต่ำเท่านั้น Android จะปรับขนาดบิตแมปเหล่านั้นให้ใหญ่ขึ้นเมื่อแสดงบนหน้าจอที่มีความละเอียดสูงเพื่อให้รูปภาพใช้พื้นที่บนหน้าจอเท่าเดิม ซึ่งอาจทำให้เกิดข้อบกพร่องที่มองเห็นได้เมื่อปรับขนาดบิตแมป ดังนั้น แอปของคุณจึงต้องมีบิตแมปสำรองที่มีความละเอียดสูงกว่า
ดูวิธีระบุบิตแมปสำรองได้ที่ระบุบิตแมปสำรอง
กราฟิกเวกเตอร์
สำหรับรูปภาพประเภทง่ายๆ เช่น ไอคอน คุณหลีกเลี่ยงการสร้างรูปภาพแยกกันสำหรับความหนาแน่นแต่ละระดับได้โดยใช้กราฟิกเวกเตอร์ เนื่องจากกราฟิกเวกเตอร์กำหนดภาพด้วยเส้นทางเส้นเชิงเรขาคณิตแทนพิกเซล จึงวาดเป็นขนาดใดก็ได้โดยไม่เกิดข้อบกพร่องจากการปรับขนาด
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้กราฟิกเวกเตอร์ได้ที่ใช้กราฟิกเวกเตอร์เป็นหลัก
Wear OS, TV, รถยนต์ และ ChromeOS
คําแนะนําข้างต้นมีผลกับอุปกรณ์ Android ทุกรูปแบบ แต่หากต้องการสร้างแอปสําหรับอุปกรณ์ Wear OS, Android TV, Android Auto, Android Automotive OS หรือ ChromeOS คุณจะต้องทํางานเพิ่มเติม
อุปกรณ์แต่ละประเภทเหล่านี้มีรูปแบบการโต้ตอบของผู้ใช้เป็นของตัวเองที่แอปของคุณต้องรองรับ ในบางกรณี เช่น สำหรับ Wear OS คุณจะต้องพิจารณาประสบการณ์ของผู้ใช้แอปใหม่และสร้างแอปที่ออกแบบมาสำหรับอุปกรณ์นั้นโดยเฉพาะ ในทางกลับกัน หากต้องการรองรับอุปกรณ์ ChromeOS เช่น Google Pixelbook คุณอาจต้องแก้ไขแอปที่มีอยู่เพียงเล็กน้อยเพื่อรองรับการโต้ตอบด้วยแป้นพิมพ์หรือเมาส์และหน้าจอขนาดใหญ่
หากต้องการรองรับอุปกรณ์เหล่านี้ โปรดดูเอกสารประกอบต่อไปนี้
อุปกรณ์แบบพับได้
อุปกรณ์แบบพับได้มักจะมีจอแสดงผลหลายจอ โดยจอแสดงผลแต่ละจอหรือชุดค่าผสมของจอแสดงผลจะทำงานในสถานะต่างๆ ของการพับอุปกรณ์ ทำตามหลักเกณฑ์ในเอกสารนี้เพื่อให้แอปปรับตัวเข้ากับการกำหนดค่าที่เปลี่ยนแปลงไป อย่างไรก็ตาม การกําหนดค่าบางอย่างอาจมีสัดส่วนภาพที่ผิดปกติ ดังนั้นให้ทดสอบลักษณะการทํางานของแอปในอุปกรณ์ต่างๆ

โดยทั่วไปแล้ว แอปที่ทำงานได้ดีในโหมดหลายหน้าต่างสำหรับหน้าต่างขนาดต่างๆ จะทำงานได้ดีในอุปกรณ์แบบพับได้ด้วย
ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างแอปสําหรับอุปกรณ์แบบพับได้ที่หัวข้อดูข้อมูลเกี่ยวกับอุปกรณ์แบบพับ

