เมื่อต้องการแสดงภาพนิ่งในแอป คุณสามารถใช้คลาส Drawable และคลาสย่อยเพื่อวาดรูปร่างและ
รูปภาพ Drawable คือนามธรรมทั่วไปสำหรับ
สิ่งที่วาดได้ คลาสย่อยต่างๆ ช่วยในการเกี่ยวกับรูปภาพที่เจาะจง
สถานการณ์ต่างๆ และนำมาขยายเพื่อระบุออบเจ็กต์ที่ถอนออกได้ของคุณเอง
ซึ่งมีลักษณะการทํางานที่เป็นเอกลักษณ์
นอกจากการใช้ตัวสร้างชั้นเรียนแล้ว ยังกำหนดและสร้างอินสแตนซ์ Drawable ได้ 2 วิธีดังนี้
- เพิ่มทรัพยากรรูปภาพ (ไฟล์บิตแมป) ที่บันทึกไว้ในโปรเจ็กต์ให้สูงเกินจริง
- เพิ่มทรัพยากร XML ที่กำหนดพร็อพเพอร์ตี้ที่ถอนออกได้
หมายเหตุ คุณอาจเลือกใช้เวกเตอร์ที่ถอนออกได้ ซึ่งกำหนดรูปภาพที่มีชุดของ จุด เส้น และเส้นโค้ง พร้อมทั้งข้อมูลสีที่เกี่ยวข้อง การดำเนินการนี้ช่วยให้วาดเวกเตอร์ได้ เพื่อปรับขนาดสำหรับขนาดต่างๆ ได้โดยที่คุณภาพไม่ลดลง สำหรับข้อมูลเพิ่มเติม โปรดดู เวกเตอร์ ภาพรวมที่ถอนออกได้
สร้างเนื้อหาที่ถอนออกได้จากอิมเมจทรัพยากร
คุณเพิ่มกราฟิกลงในแอปได้โดยอ้างอิงไฟล์ภาพจาก ทรัพยากรของโปรเจ็กต์ ประเภทไฟล์ที่รองรับ ได้แก่ PNG (แนะนำ), JPG (ยอมรับ) และ GIF (ไม่แนะนำ) ไอคอน โลโก้ และกราฟิกอื่นๆ ของแอป เช่น ไอคอนที่ใช้ ในเกมและเหมาะกับเทคนิคนี้
หากต้องการใช้ทรัพยากรรูปภาพ ให้เพิ่มไฟล์ใน res/drawable/
ของโปรเจ็กต์ของคุณ เมื่ออยู่ในโปรเจ็กต์แล้ว คุณจะอ้างอิงรูปภาพได้
จากโค้ดหรือเลย์เอาต์ XML ของคุณ ไม่ว่าจะเป็นลักษณะใดก็ตาม จะหมายถึงการใช้
รหัสทรัพยากร ซึ่งเป็นชื่อไฟล์ที่ไม่มีนามสกุลประเภทไฟล์ สำหรับ
ตัวอย่างเช่น ให้เรียก my_image.png ว่า my_image
หมายเหตุ: ทรัพยากรรูปภาพที่อยู่ใน
ไดเรกทอรี res/drawable/ อาจได้รับการเพิ่มประสิทธิภาพโดยอัตโนมัติด้วย
การบีบอัดรูปภาพแบบไม่สูญเสียรายละเอียดโดยเครื่องมือ aapt ระหว่างการสร้าง
ขั้นตอนได้ เช่น PNG แบบสีจริงที่ไม่ต้องใช้สีเกิน 256 สี
สามารถแปลงเป็น PNG 8 บิตที่มีชุดสีได้ ซึ่งทำให้เกิดรูปภาพ
ที่คุณภาพเท่ากัน แต่มีหน่วยความจำน้อยกว่า ดังนั้น อิมเมจไบนารี
ที่อยู่ในไดเรกทอรีนี้อาจเปลี่ยนแปลงเวลาสร้างได้ ถ้าคุณวางแผนที่จะอ่าน
ให้เป็นบิตสตรีมเพื่อแปลงเป็นบิตแมป ให้ใส่รูปภาพของคุณ
res/raw/ แทน ซึ่งเครื่องมือ aapt ไม่
แก้ไขได้
ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้าง ImageView ที่ใช้
รูปภาพที่สร้างจากทรัพยากรที่ถอนออกได้และเพิ่มลงในเลย์เอาต์ ดังนี้
Kotlin
private lateinit var constraintLayout: ConstraintLayout override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Instantiate an ImageView and define its properties val i = ImageView(this).apply { setImageResource(R.drawable.my_image) contentDescription = resources.getString(R.string.my_image_desc) // set the ImageView bounds to match the Drawable's dimensions adjustViewBounds = true layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) } // Create a ConstraintLayout in which to add the ImageView constraintLayout = ConstraintLayout(this).apply { // Add the ImageView to the layout. addView(i) } // Set the layout as the content view. setContentView(constraintLayout) }
Java
ConstraintLayout constraintLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Create a ConstraintLayout in which to add the ImageView constraintLayout = new ConstraintLayout(this); // Instantiate an ImageView and define its properties ImageView i = new ImageView(this); i.setImageResource(R.drawable.my_image); i.setContentDescription(getResources().getString(R.string.my_image_desc)); // set the ImageView bounds to match the Drawable's dimensions i.setAdjustViewBounds(true); i.setLayoutParams(new ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); // Add the ImageView to the layout and set the layout as the content view. constraintLayout.addView(i); setContentView(constraintLayout); }
ในกรณีอื่นๆ คุณอาจต้องจัดการทรัพยากรรูปภาพเป็นออบเจ็กต์ Drawable ดังที่แสดงใน
ตัวอย่าง:
Kotlin
val myImage: Drawable = ResourcesCompat.getDrawable(context.resources, R.drawable.my_image, null)
Java
Resources res = context.getResources(); Drawable myImage = ResourcesCompat.getDrawable(res, R.drawable.my_image, null);
คำเตือน: ทรัพยากรที่ไม่ซ้ำกันแต่ละรายการในโปรเจ็กต์
จะรักษาสถานะได้เพียง 1 สถานะ ไม่ว่าคุณจะมีออบเจ็กต์ต่างๆ
อินสแตนซ์นี้ได้เลย ตัวอย่างเช่น หากคุณสร้างอินสแตนซ์ของออบเจ็กต์ Drawable 2 รายการจากทรัพยากรรูปภาพเดียวกันและ
เปลี่ยนคุณสมบัติ (เช่น อัลฟ่า) สำหรับออบเจ็กต์หนึ่ง จะส่งผลต่อด้วย
อีกอย่างหนึ่ง เมื่อต้องจัดการกับทรัพยากรรูปภาพหลายอินสแตนซ์
ของการเปลี่ยนรูปแบบออบเจ็กต์ Drawable โดยตรง คุณควรดําเนินการ
เด็กที่เข้าสู่วัยรุ่น
ภาพเคลื่อนไหว
ตัวอย่าง XML ด้านล่างแสดงวิธีเพิ่มทรัพยากรที่ถอนออกได้ไปยัง ImageView ในเลย์เอาต์ XML
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_image" android:contentDescription="@string/my_image_desc" />
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้ทรัพยากรของโปรเจ็กต์ โปรดดูที่ทรัพยากรและเนื้อหา
หมายเหตุ: เมื่อใช้ทรัพยากรรูปภาพเป็นแหล่งที่มาของเนื้อหาที่ถอนออกได้ ให้ตรวจสอบว่ารูปภาพมีขนาดที่เหมาะสมสำหรับความหนาแน่นของพิกเซลต่างๆ หาก รูปภาพไม่ถูกต้อง ระบบจะปรับขนาดให้พอดี ซึ่งอาจทำให้เกิดอาร์ติแฟกต์ที่ถอนออกได้ สำหรับข้อมูลเพิ่มเติม โปรดอ่านการสนับสนุน ความหนาแน่นของพิกเซล
สร้างเนื้อหาที่ถอนออกได้จากทรัพยากร XML
ถ้ามี Drawable
ที่คุณต้องการสร้าง ซึ่งไม่ได้ขึ้นอยู่กับตัวแปรที่กำหนดโดย
หรือการโต้ตอบของผู้ใช้ การกำหนด Drawable ใน XML ถือเป็นตัวเลือกที่ดี เท่ากัน
หากคุณคาดว่า Drawable จะเปลี่ยนพร็อพเพอร์ตี้ระหว่างการโต้ตอบของผู้ใช้
คุณควรกำหนดออบเจ็กต์ใน XML เพราะคุณสามารถแก้ไขพร็อพเพอร์ตี้หลัง
มีการสร้างอินสแตนซ์ของออบเจ็กต์แล้ว
หลังจากที่คุณกำหนด Drawable ใน XML แล้ว ให้บันทึกไฟล์ใน
ไดเรกทอรี res/drawable/ ของโปรเจ็กต์ ตัวอย่างต่อไปนี้จะแสดง XML ที่
นิยาม
TransitionDrawable
ทรัพยากร ซึ่งรับค่าจาก Drawable:
<!-- res/drawable/expand_collapse.xml --> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/image_expand"/> <item android:drawable="@drawable/image_collapse"/> </transition>
จากนั้น เรียกและสร้างอินสแตนซ์ของออบเจ็กต์โดยการเรียกใช้
Resources#getDrawable()
และการส่งรหัสทรัพยากรของไฟล์ XML ช่วง
คลาสย่อย Drawable รายการ
ที่รองรับเมธอด inflate() สามารถกำหนดใน XML และสร้างอินสแตนซ์ได้
ตามแอปของคุณ
คลาสที่ถอนออกได้แต่ละคลาสที่รองรับการเพิ่ม XML จะใช้แอตทริบิวต์ XML เฉพาะ
ที่ช่วยกำหนดพร็อพเพอร์ตี้ของออบเจ็กต์ โค้ดต่อไปนี้จะสร้างอินสแตนซ์
TransitionDrawable
และตั้งค่าเป็นเนื้อหาของ
ออบเจ็กต์ ImageView รายการ:
Kotlin
val transition= ResourcesCompat.getDrawable( context.resources, R.drawable.expand_collapse, null ) as TransitionDrawable val image: ImageView = findViewById(R.id.toggle_image) image.setImageDrawable(transition) // Description of the initial state that the drawable represents. image.contentDescription = resources.getString(R.string.collapsed) // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000) // After the transition is complete, change the image's content description // to reflect the new state.
Java
Resources res = context.getResources(); TransitionDrawable transition = (TransitionDrawable) ResourcesCompat.getDrawable(res, R.drawable.expand_collapse, null); ImageView image = (ImageView) findViewById(R.id.toggle_image); image.setImageDrawable(transition); // Description of the initial state that the drawable represents. image.setContentDescription(getResources().getString(R.string.collapsed)); // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000); // After the transition is complete, change the image's content description // to reflect the new state.
โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับแอตทริบิวต์ XML ที่รองรับได้ที่คลาส ตามรายการข้างต้น
รูปร่างที่ถอนออกได้
ออบเจ็กต์ ShapeDrawable อาจเป็นตัวเลือกที่ดี
เมื่อต้องการวาดกราฟิก 2 มิติแบบไดนามิก คุณสามารถ
วาดรูปทรงพื้นฐานในออบเจ็กต์ ShapeDrawable แบบเป็นโปรแกรม
และใช้รูปแบบที่แอปต้องการ
ShapeDrawable เป็นคลาสย่อยของ Drawable ด้วยเหตุนี้ คุณสามารถใช้
ShapeDrawable ทุกที่ที่คาดไว้คือ Drawable สำหรับ
เช่น คุณสามารถใช้ออบเจ็กต์ ShapeDrawable เพื่อตั้งค่าพื้นหลัง
ของข้อมูลพร็อพเพอร์ตี้โดยส่งต่อไปยังเมธอด setBackgroundDrawable() ของข้อมูลพร็อพเพอร์ตี้ คุณยังสามารถวาดรูปร่างเป็น
มุมมองที่กำหนดเองและเพิ่มลงในการจัดวางในแอป
เนื่องจาก ShapeDrawable มีเมธอด draw() ของตัวเอง คุณจึงสร้าง
คลาสย่อยของ View ที่ดึง ShapeDrawable
ในระหว่างเหตุการณ์ onDraw() ดังที่แสดงใน
ตัวอย่างโค้ดต่อไปนี้
Kotlin
class CustomDrawableView(context: Context) : View(context) { private val drawable: ShapeDrawable = run { val x = 10 val y = 10 val width = 300 val height = 50 contentDescription = context.resources.getString(R.string.my_view_desc) ShapeDrawable(OvalShape()).apply { // If the color isn't set, the shape uses black as the default. paint.color = 0xff74AC23.toInt() // If the bounds aren't set, the shape can't be drawn. setBounds(x, y, x + width, y + height) } } override fun onDraw(canvas: Canvas) { drawable.draw(canvas) } }
Java
public class CustomDrawableView extends View { private ShapeDrawable drawable; public CustomDrawableView(Context context) { super(context); int x = 10; int y = 10; int width = 300; int height = 50; setContentDescription(context.getResources().getString( R.string.my_view_desc)); drawable = new ShapeDrawable(new OvalShape()); // If the color isn't set, the shape uses black as the default. drawable.getPaint().setColor(0xff74AC23); // If the bounds aren't set, the shape can't be drawn. drawable.setBounds(x, y, x + width, y + height); } protected void onDraw(Canvas canvas) { drawable.draw(canvas); } }
คุณใช้คลาส CustomDrawableView ในตัวอย่างโค้ดได้
ด้านบนเช่นเดียวกับที่คุณใช้มุมมองที่กำหนดเองอื่นๆ ตัวอย่างเช่น คุณสามารถ
เพิ่มลงในกิจกรรมในแอปแบบเป็นโปรแกรม ดังที่แสดงใน
ตัวอย่าง:
Kotlin
private lateinit var customDrawableView: CustomDrawableView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) customDrawableView = CustomDrawableView(this) setContentView(customDrawableView) }
Java
CustomDrawableView customDrawableView; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); customDrawableView = new CustomDrawableView(this); setContentView(customDrawableView); }
ถ้าคุณต้องการใช้มุมมองที่กำหนดเองในเค้าโครง XML แทน ให้ดำเนินการดังนี้
คลาส CustomDrawableView ต้องลบล้างตัวสร้าง View(Context, AttributeSet) ซึ่งจะถูกเรียกเมื่อคลาสคือ
พองขึ้นจาก XML ตัวอย่างต่อไปนี้แสดงวิธีประกาศฟิลด์
CustomDrawableView ในเลย์เอาต์ XML:
<com.example.shapedrawable.CustomDrawableView android:layout_width="fill_parent" android:layout_height="wrap_content" />
ชั้นเรียน ShapeDrawable เช่นเดียวกับชั้นอื่นๆ
ประเภทที่ถอนออกได้ในแพ็กเกจ android.graphics.drawable จะช่วยให้คุณ
กำหนดคุณสมบัติต่างๆ ของออบเจ็กต์โดยใช้วิธีสาธารณะ ตัวอย่าง
ที่คุณอาจต้องปรับ ได้แก่ ความโปร่งใสของอัลฟ่า ตัวกรองสี
ความแตกต่าง ความทึบแสง และสี
นอกจากนี้ คุณสามารถกำหนดรูปร่างพื้นฐานที่ถอนออกได้โดยใช้ทรัพยากร XML สำหรับข้อมูลเพิ่มเติม โปรดดูข้อมูลเพิ่มเติมที่ รูปร่างที่ถอนออกได้ใน ประเภททรัพยากรที่ถอนออกได้
NinePatch ที่ถอนออกได้
กราฟิก NinePatchDrawable คือ
ภาพบิตแมปที่ยืดได้ซึ่งคุณสามารถใช้เป็นพื้นหลังของมุมมอง แอนดรอยด์
จะปรับขนาดกราฟิกโดยอัตโนมัติเพื่อรองรับเนื้อหาของมุมมอง CANNOT TRANSLATE
ตัวอย่างการใช้ภาพ NinePatch เป็นพื้นหลังที่ Android มาตรฐานใช้
ปุ่ม — ปุ่มต้องยืดออกเพื่อรองรับสตริงที่มีความยาวต่างๆ ต
กราฟิก NinePatch เป็นภาพ PNG มาตรฐานที่มีเส้นขอบพิเศษ 1 พิกเซล
ต้องบันทึกพร้อมกับส่วนขยาย 9.png ใน
ไดเรกทอรี res/drawable/ ของโปรเจ็กต์
ใช้เส้นขอบเพื่อกำหนดพื้นที่ที่ยืดได้และคงที่ของรูปภาพ คุณระบุส่วนที่ยืดได้โดยการวาดกว้าง 1 พิกเซล (ขึ้นไป) 1 รูป เส้นสีดำในด้านซ้ายและบนของเส้นขอบ (พิกเซลเส้นขอบอื่นๆ ควรโปร่งใสทั้งหมดหรือสีขาว) คุณมีส่วนที่ยืดได้ได้มากเท่านั้น ได้ตามต้องการ ขนาดที่สัมพันธ์กันของส่วนที่ยืดได้ยังคงเหมือนเดิม ดังนั้น ส่วนที่มีขนาดใหญ่ที่สุดจะยังคงเป็นส่วนที่ใหญ่ที่สุดเสมอ
คุณยังสามารถกำหนดส่วนที่ถอนออกได้ (ไม่บังคับ)
ของระยะห่างจากขอบ) โดยการวาดเส้นด้านขวาและเส้นที่ด้านล่าง หากมี
ออบเจ็กต์ View ตั้งค่ากราฟิก NinePatch เป็นพื้นหลัง
แล้วระบุข้อความของมุมมอง มุมมองจะขยายตัวเองเพื่อให้ข้อความทั้งหมด
ใช้เฉพาะพื้นที่ที่กำหนดโดยเส้นด้านขวาและล่าง (หากมี)
หากไม่มีเส้นระยะห่างจากขอบ Android จะใช้เส้นด้านซ้ายและด้านบนเพื่อ
ให้กำหนดพื้นที่ที่ถอนออกได้นี้
เพื่อทำให้ความแตกต่างระหว่างเส้นต่างๆ ชัดเจน เส้นด้านซ้ายและบนสุดจะกำหนด พิกเซลที่ได้รับอนุญาตให้คัดลอกภาพเพื่อยืด รูปภาพ เส้นด้านล่างและขวากำหนดพื้นที่ที่เกี่ยวข้องภายในรูปภาพที่ เนื้อหาของมุมมองได้รับอนุญาตให้ครอบครอง
รูปที่ 1 แสดงตัวอย่างกราฟิก NinePatch ที่ใช้กำหนดปุ่ม

รูปที่ 1: ตัวอย่างกราฟิก NinePatch ที่กำหนดปุ่ม
กราฟิก NinePatch นี้แสดงพื้นที่ที่ยืดได้ 1 จุดโดยอยู่ด้านซ้ายและด้านบน เส้น และพื้นที่ที่ถอนออกได้พร้อมด้วยเส้นด้านล่างและขวา ในรูปภาพด้านบน เส้นประสีเทาจะระบุพื้นที่ของภาพที่มีการจำลอง เพื่อขยายรูปภาพ สี่เหลี่ยมผืนผ้าสีชมพูในรูปภาพด้านล่างระบุว่า ภูมิภาคที่อนุญาตเนื้อหาของมุมมอง ถ้าเนื้อหาไม่ พอดีกับภูมิภาคนี้ รูปภาพจะถูกยืดออกเพื่อให้พอดี
เครื่องมือวาด 9 แพตช์มี วิธีที่สะดวกอย่างยิ่งในการสร้างรูปภาพ NinePatch โดยใช้กราฟิก WYSIWYG Editor และยังจะเพิ่มคำเตือนหากภูมิภาคที่คุณกำหนดใช้กับ URL แบบยืดได้ พื้นที่มีความเสี่ยงในการสร้างอาร์ติแฟกต์สำหรับการวาดภาพเนื่องจากพิกเซล ของ Google
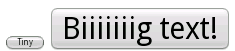
XML ของเลย์เอาต์ตัวอย่างต่อไปนี้แสดงวิธีเพิ่มกราฟิก NinePatch
ปุ่ม 2-3 ปุ่ม บันทึกภาพ NinePatch ใน
res/drawable/my_button_background.9.png
<Button android:id="@+id/tiny" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerInParent="true" android:text="Tiny" android:textSize="8sp" android:background="@drawable/my_button_background"/> <Button android:id="@+id/big" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:text="Biiiiiiig text!" android:textSize="30sp" android:background="@drawable/my_button_background"/>
โปรดทราบว่าคอลัมน์ layout_width และ layout_height
ตั้งค่าเป็น wrap_content เพื่อให้ปุ่มพอดี
รอบๆ ข้อความ
รูปที่ 2 แสดงปุ่ม 2 ปุ่มที่แสดงผลจากรูปภาพ XML และ NinePatch ที่แสดงด้านบน สังเกตว่าความกว้างและความสูงของปุ่มแตกต่างกันไปตามข้อความ และภาพพื้นหลังจะยืดออกเพื่อรองรับภาพดังกล่าว

รูปที่ 2: ปุ่มที่แสดงผลโดยใช้ XML แหล่งข้อมูลและกราฟิก NinePatch
เนื้อหาที่ถอนออกได้ที่กำหนดเอง
เมื่อต้องการสร้างภาพวาดที่กำหนดเอง คุณสามารถทำได้โดยการขยายคลาส Drawable (หรือคลาสย่อยใดก็ได้)
วิธีที่สำคัญที่สุดในการนำไปใช้คือ draw(Canvas)
เนื่องจากรายการนี้จะให้ออบเจ็กต์ Canvas คุณต้องใช้เพื่อระบุ
วิธีการวาด
โค้ดต่อไปนี้แสดงคลาสย่อยแบบง่ายของ Drawable
ที่วาดวงกลม:
Kotlin
class MyDrawable : Drawable() { private val redPaint: Paint = Paint().apply { setARGB(255, 255, 0, 0) } override fun draw(canvas: Canvas) { // Get the drawable's bounds val width: Int = bounds.width() val height: Int = bounds.height() val radius: Float = Math.min(width, height).toFloat() / 2f // Draw a red circle in the center canvas.drawCircle((width / 2).toFloat(), (height / 2).toFloat(), radius, redPaint) } override fun setAlpha(alpha: Int) { // This method is required } override fun setColorFilter(colorFilter: ColorFilter?) { // This method is required } override fun getOpacity(): Int = // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE PixelFormat.OPAQUE }
Java
public class MyDrawable extends Drawable { private final Paint redPaint; public MyDrawable() { // Set up color and text size redPaint = new Paint(); redPaint.setARGB(255, 255, 0, 0); } @Override public void draw(Canvas canvas) { // Get the drawable's bounds int width = getBounds().width(); int height = getBounds().height(); float radius = Math.min(width, height) / 2; // Draw a red circle in the center canvas.drawCircle(width/2, height/2, radius, redPaint); } @Override public void setAlpha(int alpha) { // This method is required } @Override public void setColorFilter(ColorFilter colorFilter) { // This method is required } @Override public int getOpacity() { // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE return PixelFormat.OPAQUE; } }
จากนั้นคุณจะเพิ่มเนื้อหาที่ถอนออกได้ของคุณได้ทุกที่ที่ต้องการ เช่น
ImageViewตามที่แสดงไว้ที่นี่:
Kotlin
val myDrawing = MyDrawable() val image: ImageView = findViewById(R.id.imageView) image.setImageDrawable(myDrawing) image.contentDescription = resources.getString(R.string.my_image_desc)
Java
MyDrawable mydrawing = new MyDrawable(); ImageView image = findViewById(R.id.imageView); image.setImageDrawable(mydrawing); image.setContentDescription(getResources().getString(R.string.my_image_desc));
ใน Android 7.0 (API ระดับ 24) ขึ้นไป คุณยังกำหนดอินสแตนซ์ของโฆษณาที่ถอนออกได้ที่กำหนดเองด้วย ด้วย XML ในลักษณะต่อไปนี้
- การใช้ชื่อคลาสที่มีคุณสมบัติครบถ้วนเป็นชื่อองค์ประกอบ XML สำหรับวิธีนี้ ฟิลด์ที่กำหนดเอง
คลาสที่ถอนออกได้ต้องเป็นคลาสระดับบนสุดแบบสาธารณะ
<com.myapp.MyDrawable xmlns:android="http://schemas.android.com/apk/res/android" android:color="#ffff0000" />
- ใช้
drawableเป็นชื่อแท็ก XML และระบุคลาสที่มีคุณสมบัติครบถ้วน จากแอตทริบิวต์คลาส แนวทางนี้อาจใช้ได้กับทั้งชั้นเรียนระดับบนสุดที่เป็นสาธารณะและ สาธารณะภายในแบบคงที่:<drawable xmlns:android="http://schemas.android.com/apk/res/android" class="com.myapp.MyTopLevelClass$MyDrawable" android:color="#ffff0000" />
เพิ่มโทนสีในส่วนที่ถอนออกได้
สำหรับ Android 5.0 (API ระดับ 21) ขึ้นไป คุณสามารถปรับบิตแมปและเก้าแพตช์ตามที่กำหนดไว้
และมาสก์อัลฟา คุณสามารถย้อมสีได้โดยใช้ทรัพยากรสีหรือแอตทริบิวต์ของธีมที่เปลี่ยนเป็นสี
ทรัพยากร (เช่น ?android:attr/colorPrimary) โดยปกติแล้ว คุณสร้างชิ้นงานเหล่านี้
เพียงครั้งเดียว แล้วระบายสีให้ตรงกับธีมของคุณโดยอัตโนมัติ
คุณแต้มสีกับ BitmapDrawable, NinePatchDrawable หรือ VectorDrawable ได้
ด้วยเมธอด setTint() คุณสามารถ
ให้ตั้งค่าสีและโหมดในเลย์เอาต์ด้วย android:tint และ
android:tintMode
แยกสีที่โดดเด่นออกจากรูปภาพ
ไลบรารีการสนับสนุนของ Android มีคลาส Palette ซึ่งช่วยให้คุณแยกสีที่โดดเด่นจากรูปภาพได้
คุณสามารถโหลดเนื้อหาที่ถอนออกได้เป็น Bitmap และส่งไปยัง Palette เพื่อเข้าถึงสี
สำหรับข้อมูลเพิ่มเติม อ่าน การเลือกสีด้วย
Palette API


