Duyarlı/uyarlanabilir düzenler, ekran boyutundan bağımsız olarak optimize edilmiş bir kullanıcı deneyimi sunar. Görüntü tabanlı uygulamanızın çoklu pencere modu gibi yeniden boyutlandırılabilir yapılandırmalar da dahil olmak üzere tüm ekran boyutlarını, yönleri ve yapılandırmaları desteklemesini sağlamak için duyarlı/uyarlanabilir düzenler uygulayın.
Duyarlı tasarım
Çeşitli cihaz form faktörlerini desteklemenin ilk adımı, uygulamanıza sunulan ekran alanı miktarındaki değişikliklere duyarlı bir düzen oluşturmaktır.
ConstraintLayout
Duyarlı bir düzen oluşturmanın en iyi yolu, kullanıcı arayüzünüzün temel düzeni olarak ConstraintLayout kullanmaktır. ConstraintLayout, her bir görünümün konumunu ve boyutunu, yerleşimdeki diğer görünümlerle olan mekansal ilişkilere göre belirtmenize olanak tanır. Görüntüleme alanı değiştikçe tüm görünümler birlikte hareket edebilir ve yeniden boyutlandırılabilir.
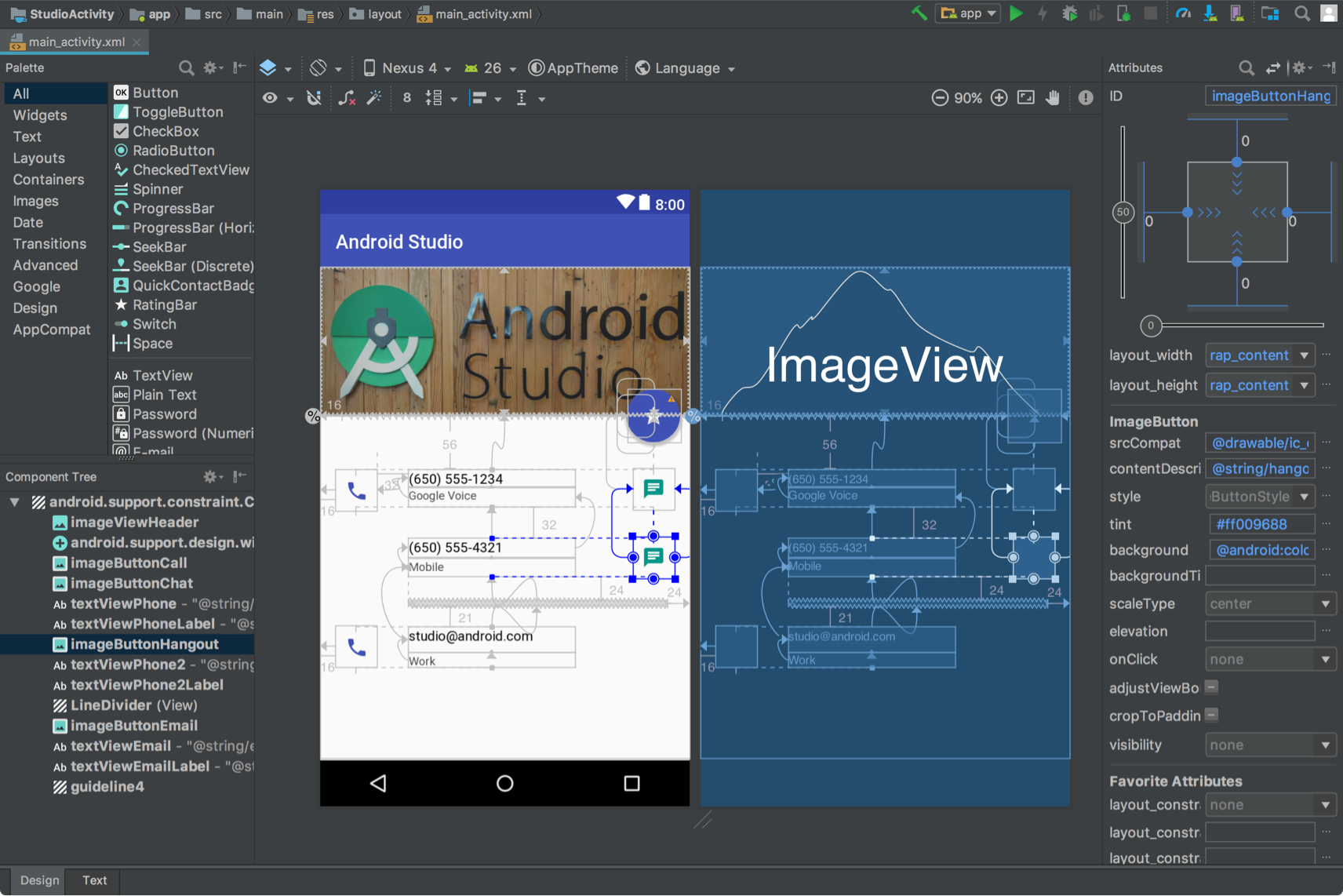
ConstraintLayout ile düzen oluşturmanın en kolay yolu, Android Studio'daki Düzen Düzenleyici'yi kullanmaktır. Sayfa düzeni düzenleyici, XML'i manuel olarak düzenlemeden yeni görünümleri sayfa düzenine sürüklemenizi, üst ve kardeş görünümlerle ilgili kısıtlamalar uygulamanızı ve görünüm özelliklerini ayarlamanızı sağlar.

ConstraintLayout gösteriliyor.
Daha fazla bilgi için ConstraintLayout ile duyarlı kullanıcı arayüzü oluşturma başlıklı makaleyi inceleyin.
Duyarlı genişlik ve yükseklik
Düzeninizin farklı ekran boyutlarına duyarlı olmasını sağlamak için görünüm bileşenlerinin genişliği ve yüksekliği için sabit kodlanmış değerler yerine wrap_content, match_parent veya 0dp (match constraint) kullanın:
wrap_content: Görünüm, boyutunu içerdiği içeriğe sığacak şekilde ayarlar.match_parent: Görünüm, ebeveyn görünümünde mümkün olduğunca genişler.0dp (match constraint):match_parent'ye benzer birConstraintLayoutiçinde. Görünüm, kısıtlamaları dahilinde mevcut tüm alanı kaplar.
Örnek:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
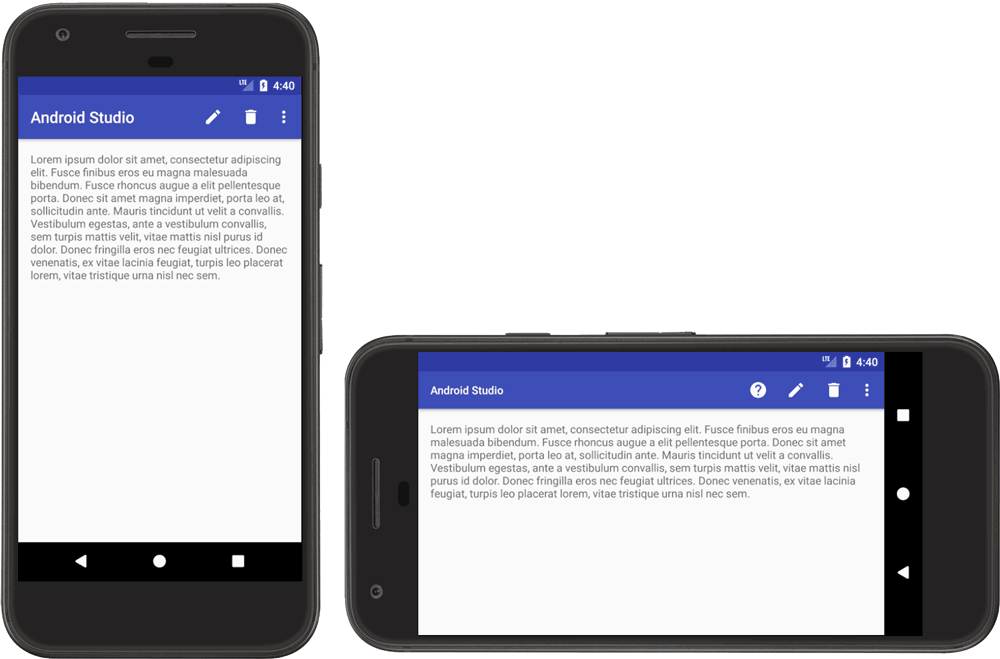
Şekil 4'te, ekran genişliği cihaz yönüne göre değiştikçe TextView öğesinin genişliğinin ve yüksekliğinin nasıl ayarlandığı gösterilmektedir.

TextView.
TextView, genişliğini mevcut tüm alanı dolduracak (match_parent) ve yüksekliğini, kapsanan metnin yüksekliği (wrap_content) tarafından tam olarak gereken kadar alana eşit olacak şekilde ayarlar. Bu sayede görünüm, farklı ekran boyutlarına ve farklı metin miktarlarına uyum sağlayabilir.
LinearLayout kullanıyorsanız alt görünümleri düzenleme ağırlığına göre genişleterek de görünümlerin mevcut alanı orantılı olarak doldurmasını sağlayabilirsiniz. Ancak iç içe yerleştirilmiş bir LinearLayout'te ağırlıklar kullanmak, sistemin her görünümün boyutunu belirlemek için birden fazla düzen geçişi yapmasını gerektirir. Bu da kullanıcı arayüzü performansını yavaşlatır.
ConstraintLayout, performansı etkilemeden LinearLayout ile mümkün olan neredeyse tüm düzenleri oluşturabilir. Bu nedenle, iç içe yerleştirilmiş LinearLayout'lerinizi ConstraintLayout'e dönüştürün. Ardından sınırlama zincirleriyle ağırlıklı düzenler tanımlayabilirsiniz.
Uyarlanabilir tasarım
Uygulamanızın düzeni her zaman farklı ekran boyutlarına duyarlı olmalıdır. Ancak duyarlı bir düzen bile her cihazda veya çoklu pencere modu ekranında en iyi kullanıcı deneyimini sağlayamaz. Örneğin, telefon için tasarladığınız kullanıcı arayüzü, tablette optimum bir kullanıcı deneyimi sağlamaz. Uyarlanabilir tasarım, farklı ekran boyutları için optimize edilmiş alternatif düzenler sunar.
Liste-ayrıntı kullanıcı arayüzleri için SlidingPaneLayout
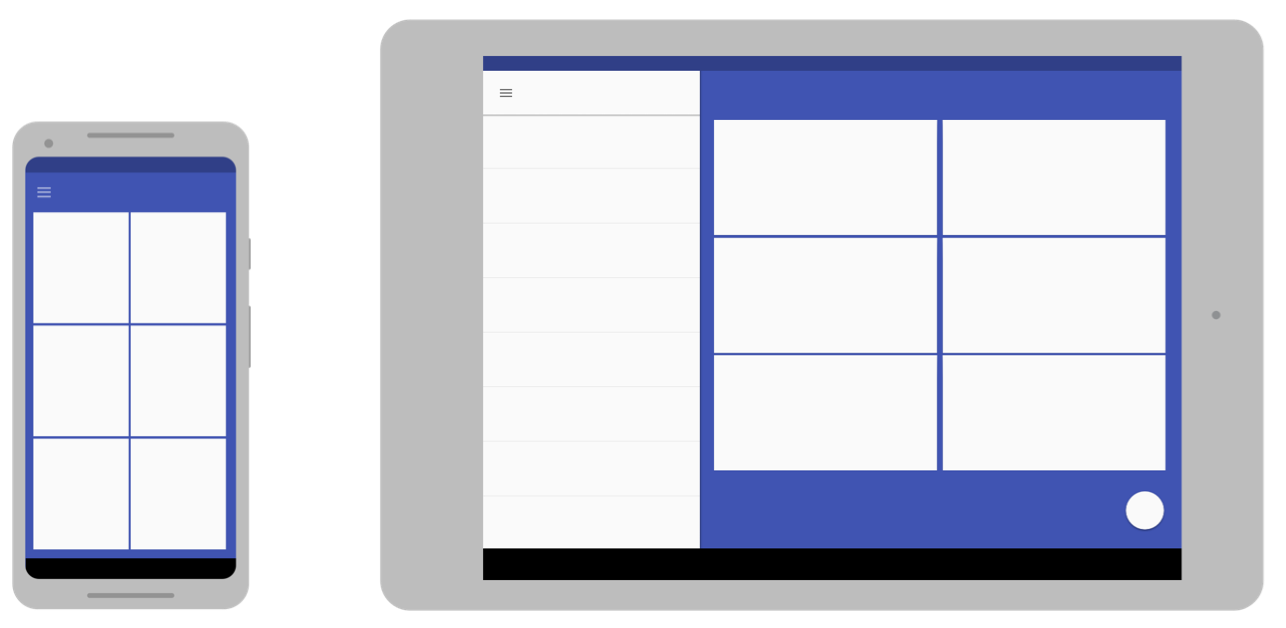
Liste ayrıntıları kullanıcı arayüzü genellikle farklı boyutlardaki ekranlarda farklı bir kullanıcı deneyimi sunar. Büyük ekranlarda liste ve ayrıntı bölmeleri genellikle yan yanadır. Listede bir öğe seçildiğinde, öğe bilgileri kullanıcı arayüzünü değiştirmeden ayrıntı bölmesinde gösterilir. İki bölme yan yana kalır. Ancak küçük ekranlarda iki bölme ayrı olarak gösterilir ve her bölme ekran alanının tamamını kaplar. Liste bölmesinde bir öğe seçildiğinde, liste bölmesinin yerini ayrıntılar bölmesi (seçilen öğenin bilgilerini içeren) alır. Geri gezinme, ayrıntı bölmesini listeyle değiştirir.
SlidingPaneLayout
iki kullanıcı deneyiminden hangisinin geçerli pencere boyutu için uygun olduğunu belirleme mantığını yönetir:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
SlidingPaneLayout kapsamındaki iki görünümün layout_width ve layout_weight özellikleri, SlidingPaneLayout davranışını belirler. Örnekte, pencere her iki görünümü de gösterecek kadar büyükse (en az 580 dp genişliğinde) bölmeler yan yana gösterilir. Ancak pencere genişliği 580 dp'den azsa bölmeler, uygulama penceresinin tamamını tek tek kaplamak için birbirinin üzerine kayar.
Pencere genişliği, belirtilen toplam minimum genişlikten (580 dp) daha büyükse iki bölmeyi orantılı olarak boyutlandırmak için layout_weight değerleri kullanılabilir. Örnekte, ağırlığı olmadığı için liste bölmesi her zaman 280 dp genişliğindedir.
Ancak ayrıntı bölmesi, görünümün layout_weight ayarından dolayı her zaman 580 dp'nin üzerindeki yatay alanı doldurur.
Alternatif düzen kaynakları
Kullanıcı arayüzü tasarımınızı çok farklı ekran boyutlarına uyarlamak için kaynak nitelikleriyle tanımlanan alternatif düzenler kullanın.

Uygulamanızın kaynak kodunda ek res/layout/ dizinleri oluşturarak ekrana özel, uyarlanabilir düzenler sağlayabilirsiniz. Farklı bir düzen gerektiren her ekran yapılandırması için bir dizin oluşturun. Ardından, layout dizin adına bir ekran yapılandırması niteleyicisi ekleyin (ör. kullanılabilir genişliği 600 dp olan ekranlar için layout-w600dp).
Yapılandırma niteleyicileri, uygulama kullanıcı arayüzünüzde kullanılabilen görünür ekran alanını temsil eder. Sistem, uygulamanızın düzenini seçerken sistem süslemelerini (ör. gezinme çubuğu) ve pencere yapılandırma değişikliklerini (ör. çoklu pencere modu) dikkate alır.
Android Studio'da alternatif düzenler oluşturmak için Görüntülerle kullanıcı arayüzü geliştirme başlıklı makalenin Farklı ekranlar için optimizasyon yapmak üzere düzen varyantlarını kullanma bölümüne bakın.
En küçük genişlik niteleyici
En küçük genişlik ekran boyutu belirteci, yoğunluktan bağımsız piksel (dp) cinsinden ölçülen minimum genişliğe sahip ekranlar için alternatif düzenler sağlamanıza olanak tanır.
Android, ekran boyutunu dp ölçütü olarak tanımlayarak farklı piksel yoğunluklarını gözetmeden belirli ekran boyutları için tasarlanmış düzenler oluşturmanıza olanak tanır.
Örneğin, dosyanın farklı dizinlerde farklı sürümlerini oluşturarak telefon ve tabletler için optimize edilmiş main_activity adlı bir düzen oluşturabilirsiniz:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
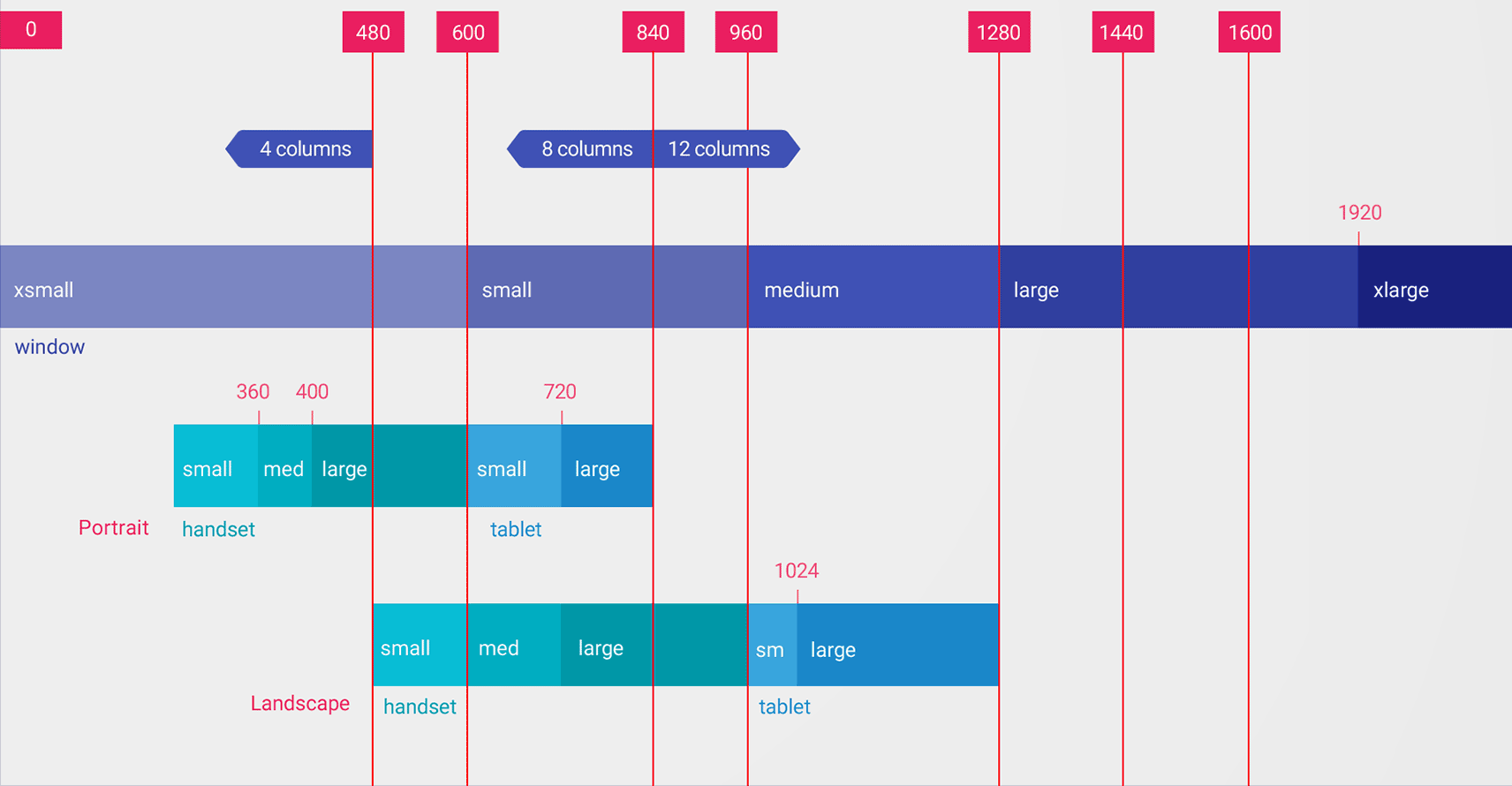
En küçük genişlik belirteci, cihazın mevcut yöneliminden bağımsız olarak ekranın iki tarafından en küçüğünü belirtir. Bu nedenle, düzeniniz için kullanılabilen genel ekran boyutunu belirtmenin bir yoludur.
Diğer en küçük genişlik değerlerinin, tipik ekran boyutlarıyla eşleşmesi aşağıdaki gibidir:
- 320 dp: Küçük telefon ekranı (240x320 ldpi, 320x480 mdpi, 480x800 hdpi vb.)
- 480 dp: ~5 inç büyük telefon ekranı (480x800 mdpi)
- 600 dp: 7 inç tablet (600x1024 mdpi)
- 720 dp: 10 inç tablet (720x1280 mdpi, 800x1280 mdpi vb.)
Aşağıdaki şekilde, farklı ekran dp genişliklerinin farklı ekran boyutlarına ve yönlerine nasıl karşılık geldiği daha ayrıntılı bir şekilde gösterilmektedir.

En küçük genişlik belirteci için değerler dp'dir. Bunun nedeni, önemli olanın sistem piksel yoğunluğunu hesaba kattıktan sonra kullanılabilen ekran alanı miktarı olmasıdır (ham piksel çözünürlüğü değil).
En küçük genişlik gibi kaynak niteliklerini kullanarak belirttiğiniz boyutlar gerçek ekran boyutları değildir. Bunun yerine, boyutlar uygulamanızın penceresinde kullanılabilen dp birimlerinde genişliği veya yüksekliği belirtir. Android sistemi, sistem kullanıcı arayüzü için ekranın bir kısmını kullanabilir (ör. ekranın alt kısmındaki sistem çubuğu veya üstteki durum çubuğu). Bu nedenle, ekranın bir kısmı düzeniniz için kullanılamayabilir. Uygulamanız çoklu pencere modunda kullanılıyorsa yalnızca uygulamayı içeren pencerenin boyutuna erişebilir. Pencere yeniden boyutlandırıldığında yeni pencere boyutuyla bir yapılandırma değişikliği tetiklenir. Bu değişiklik, sistemin uygun bir düzen dosyası seçmesini sağlar. Bu nedenle, belirttiğiniz kaynak sınıflandırıcı boyutları yalnızca uygulamanızın ihtiyaç duyduğu alanı belirtmelidir. Sistem, düzeniniz için alan sağlarken sistem kullanıcı arayüzü tarafından kullanılan tüm alanları hesaba katar.
Kullanılabilir genişlik belirteci
Düzeninizi ekranın en küçük genişliğine göre değiştirmek yerine, ne kadar genişlik veya yükseklik bulunduğunu göz önünde bulundurarak değiştirebilirsiniz. Örneğin, ekran en az 600 dp genişlik sağladığında iki bölmeli bir düzen kullanmak isteyebilirsiniz. Bu değer, cihazın yatay veya dikey yönde olmasına bağlı olarak değişebilir. Bu durumda, kullanılabilir genişlik belirteci aşağıdaki gibi kullanılmalıdır:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
Uygulamanız için kullanılabilir yükseklik önemliyse kullanılabilir yükseklik belirteci kullanabilirsiniz. Örneğin, en az 600 dp ekran yüksekliğine sahip ekranlar için layout-h600dp.
Yön niteleyicileri
Yalnızca en küçük genişlik ve kullanılabilir genişlik niteleyicilerinin kombinasyonlarını kullanarak tüm boyut varyasyonlarını destekleyebilseniz de kullanıcı dikey ve yatay yönler arasında geçiş yaptığında kullanıcı deneyimini değiştirmek isteyebilirsiniz.
Bunun için, port veya land niteliklerini düzen dizini adlarınıza ekleyebilirsiniz. Yönlendirme niteliklerinin boyut niteliklerinden sonra geldiğinden emin olun.
Örnek:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
Tüm ekran yapılandırması niteleyicileri hakkında daha fazla bilgi için Uygulama kaynaklarına genel bakış başlıklı makaleyi inceleyin.
Pencere boyutu sınıfları
Pencere boyutu sınıfları, uyarlanabilir düzenler oluşturmanıza yardımcı olan görüntü alanı kesme noktalarıdır. Ayrılma noktaları, uygulamanızın kullanabileceği ekran alanını kompakt, orta veya genişletilmiş olarak tanımlar. Genişlik ve yükseklik ayrı ayrı belirtilir. Bu nedenle, uygulamanızda her zaman genişlik için bir pencere boyutu sınıfı ve yükseklik için bir pencere boyutu sınıfı bulunur.
Uyumlu düzenleri programatik olarak uygulamak için aşağıdakileri yapın:
- Pencere boyutu sınıfı kesme noktalarına göre düzen kaynakları oluşturma
- Jetpack WindowManager kitaplığındaki
WindowSizeClass#compute()işlevini kullanarak uygulamanızın genişlik ve yükseklik pencere boyutu sınıflarını hesaplama - Mevcut pencere boyutu sınıfları için düzen kaynağını şişirme
Daha fazla bilgi için Pencere boyutu sınıfları başlıklı makaleyi inceleyin.
Parçaları kullanan modüler kullanıcı arayüzü bileşenleri
Uygulamanızı birden fazla ekran boyutu için tasarlarken, kullanıcı arayüzü mantığınızı ayrı bileşenlere ayırmak için parçaları kullanın. Böylece, kullanıcı arayüzü davranışını etkinlikler arasında gereksiz yere kopyalamamış olursunuz. Ardından, büyük ekranlarda çok bölmeli düzenler oluşturmak için parçaları birleştirebilir veya küçük ekranlarda parçaları ayrı etkinliklere yerleştirebilirsiniz.
Örneğin, liste-ayrıntı kalıbı (yukarıdaki SlidingPaneLayout'e bakın), listeyi içeren bir parça ve liste öğesi ayrıntılarını içeren başka bir parçayla uygulanabilir. Büyük ekranlarda parçalar yan yana, küçük ekranlarda ise ekranı dolduracak şekilde tek tek gösterilebilir.
Daha fazla bilgi için Bölüntüler'e genel bakış bölümüne bakın.
Etkinlik yerleştirme
Uygulamanız birden fazla etkinlikten oluşuyorsa etkinlik yerleştirme, uyarlanabilir bir kullanıcı arayüzü oluşturmanızı kolaylaştırır.
Etkinlik yerleştirme, bir uygulamanın görev penceresinde aynı etkinliğin birden fazla örneğini veya birden fazla etkinliğini aynı anda gösterir. Büyük ekranlarda etkinlikler yan yana, küçük ekranlarda ise üst üste gösterilebilir.
Sistemin, ekran boyutuna göre uygun sunumu belirlemek için kullandığı bir XML yapılandırma dosyası oluşturarak uygulamanızın etkinliklerini nasıl görüntüleyeceğini siz belirlersiniz. Alternatif olarak Jetpack WindowManager API çağrıları da yapabilirsiniz.
Etkinlik yerleştirme, cihazın yönü değiştiğinde ve katlanabilir cihazlarda etkinlikleri yığma ve etkinliklerin yığınını açma işlemlerini destekler.
Daha fazla bilgi için Etkinlik yerleştirme başlıklı makaleyi inceleyin.
Ekran boyutları ve en boy oranları
Kullanıcı arayüzünüzün doğru şekilde ölçeklendiğinden emin olmak için uygulamanızı çeşitli ekran boyutlarında ve en boy oranlarında test edin.
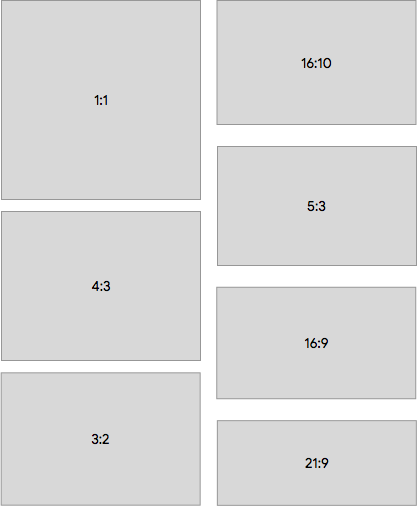
Android 10 (API düzeyi 29) ve sonraki sürümler, çok çeşitli en boy oranlarını destekler. Katlanabilir form faktörleri, katlandığında 21:9 gibi yüksek ve dar ekranlardan, açıldığında 1:1 kare en boy oranına kadar değişiklik gösterebilir.
Mümkün olduğunca çok sayıda cihazla uyumluluğu sağlamak için uygulamalarınızı aşağıdaki ekran en boy oranlarının mümkün olduğunca çoğunda test edin:

Test etmek istediğiniz tüm farklı ekran boyutlarına sahip cihazlara erişiminiz yoksa neredeyse tüm ekran boyutlarını taklit etmek için Android Emulator'u kullanabilirsiniz.
Gerçek bir cihazda test yapmak istiyorsanız ancak cihazınız yoksa Google veri merkezindeki cihazlara erişmek için Firebase Test Lab'i kullanabilirsiniz.
Ek kaynaklar
- Materyal Tasarım: Düzeni anlama