RelativeLayout एक व्यू ग्रुप है, जो रिलेटिव चाइल्ड व्यू को दिखाता है
पोज़िशन. हर व्यू की स्थिति सिबलिंग एलिमेंट के मुताबिक तय की जा सकती है (जैसे,
दूसरे व्यू के बाईं या नीचे की ओर या पैरंट RelativeLayout एरिया से जुड़ी पोज़िशन (जैसे कि सबसे नीचे, बाईं या बीच में अलाइन की गई).
ध्यान दें: परफ़ॉर्मेंस और टूल से जुड़ी बेहतर सहायता के लिए, आपको ConstraintLayout की मदद से अपना लेआउट बनाना बेहतर होगा.

यूज़र इंटरफ़ेस को डिज़ाइन करने के लिए, RelativeLayout एक बहुत बड़ी सुविधा है
क्योंकि यह नेस्ट किए गए व्यू ग्रुप को हटा सकता है और आपके लेआउट की हैरारकी को फ़्लैट रखता है. इससे
परफ़ॉर्मेंस. अगर आप नेस्ट किए गए कई LinearLayout ग्रुप का इस्तेमाल करते हैं,
उन्हें एक RelativeLayout से बदला जा सकता है.
स्थिति निर्धारण दृश्य
RelativeLayout की मदद से चाइल्ड व्यू,
पैरंट व्यू या एक-दूसरे को दे सकते हैं (आईडी से तय होता है). इसलिए आप दो तत्वों को दायां बॉर्डर से अलाइन कर सकते हैं, या
एक-दूसरे के नीचे बनाएं, स्क्रीन के बीच में, बाईं ओर बीच में वगैरह. डिफ़ॉल्ट रूप से, सभी चाइल्ड
व्यू, लेआउट में सबसे ऊपर बाईं ओर दिखाए जाते हैं, इसलिए आपको हर व्यू की स्थिति तय करनी होगी
RelativeLayout.LayoutParams से उपलब्ध अलग-अलग लेआउट प्रॉपर्टी का इस्तेमाल करके.
किसी RelativeLayout में व्यू के लिए उपलब्ध कई लेआउट प्रॉपर्टी में से कुछ
शामिल करें:
android:layout_alignParentTop- अगर
"true", इस व्यू का ऊपरी किनारा पैरंट के ऊपरी किनारे से मेल खाता है. android:layout_centerVertical- अगर
"true", इस बच्चे को उसके पैरंट के अंदर वर्टिकल तौर पर सेंटर करता है. android:layout_below- इस व्यू के ऊपरी किनारे को, रिसॉर्स आईडी के साथ बताए गए व्यू के नीचे दिखाता है.
android:layout_toRightOf- इस व्यू के बाएं किनारे को, रिसॉर्स आईडी के साथ बताए गए व्यू के दाईं ओर सेट करता है.
ये सिर्फ़ कुछ उदाहरण हैं. लेआउट के सभी एट्रिब्यूट को RelativeLayout.LayoutParams पर दस्तावेज़ में सेव किया गया है.
हर लेआउट प्रॉपर्टी की वैल्यू,
पैरंट RelativeLayout या किसी आईडी के हिसाब से लेआउट पोज़िशन चालू करें
लेआउट में किसी अन्य व्यू का रेफ़रंस देता है, जिसके सामने व्यू को रखा जाना चाहिए.
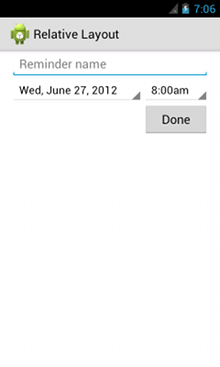
आपके एक्सएमएल लेआउट में, आपके लेआउट में मौजूद अन्य व्यू के साथ डिपेंडेंसी का एलान किसी भी क्रम में किया जा सकता है. उदाहरण के लिए, आपके पास यह एलान करने का विकल्प होगा कि "view1" "view2" के नीचे रखा जाएगा भले ही "view2" में आखिरी है देख सकते हैं. नीचे दिया गया उदाहरण ऐसी स्थिति को दिखाता है.
उदाहरण
हर व्यू की रिलेटिव पोज़िशन को कंट्रोल करने वाले हर एट्रिब्यूट को अहमियत दी जाती है.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
किसी RelativeLayout के हर चाइल्ड व्यू के लिए उपलब्ध सभी लेआउट एट्रिब्यूट की जानकारी के लिए, RelativeLayout.LayoutParams देखें.

