
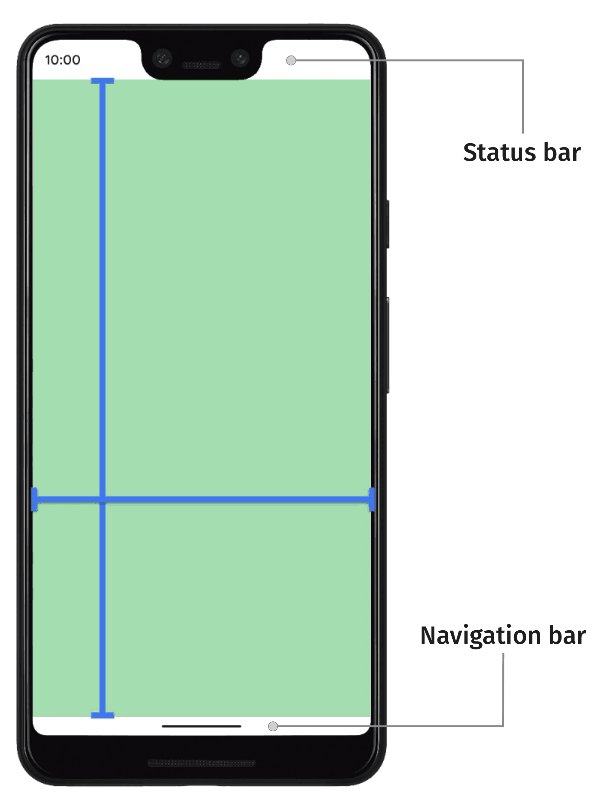
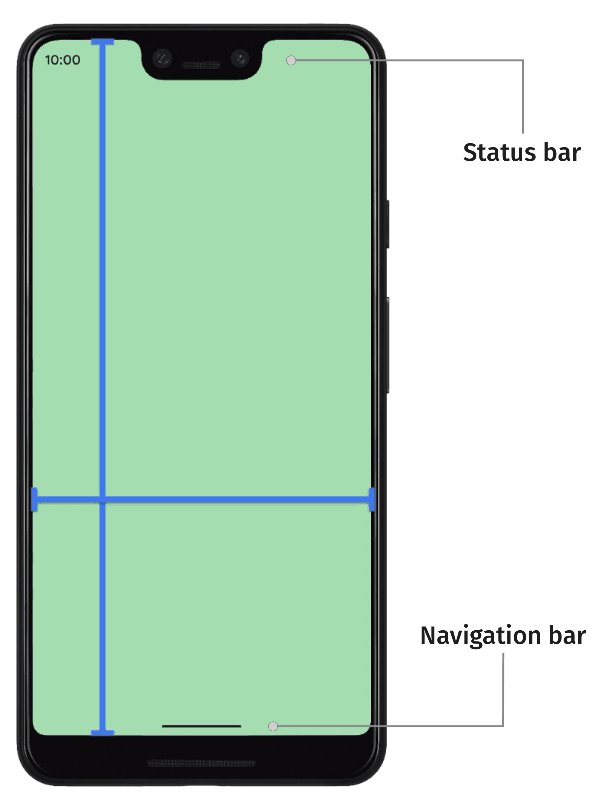
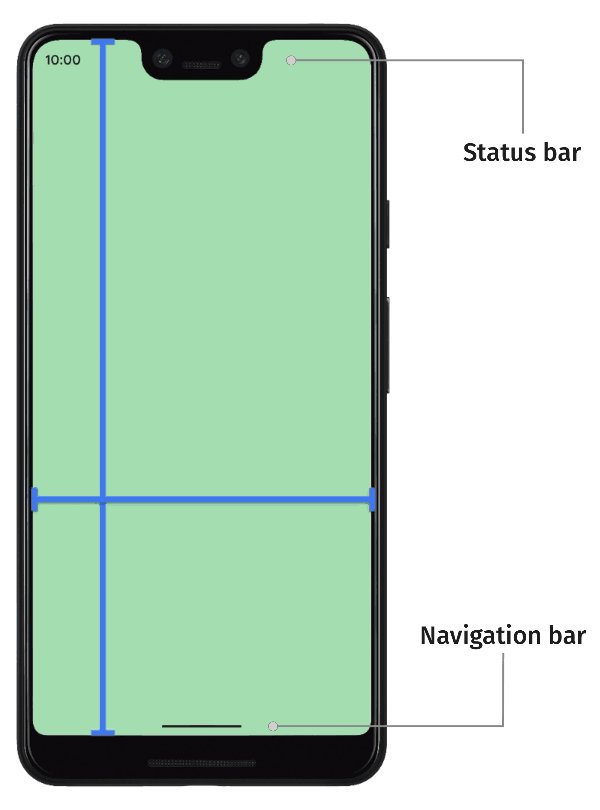
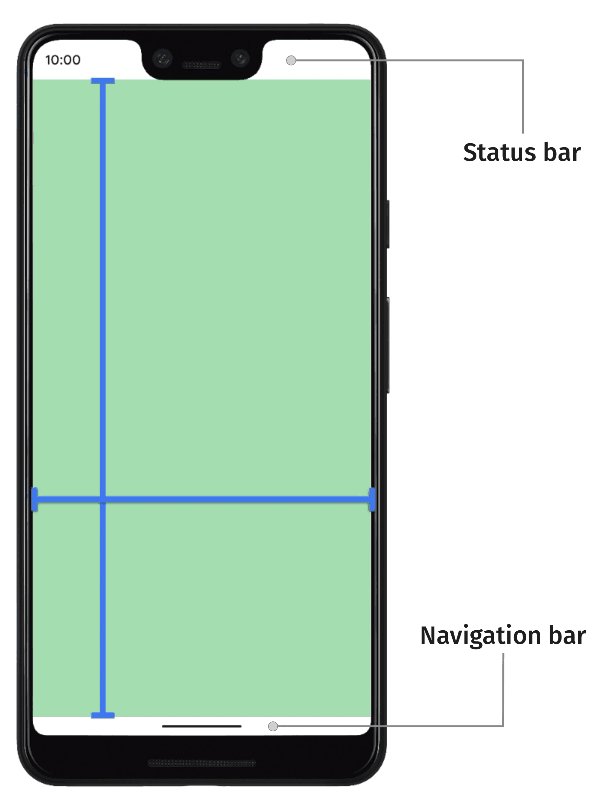
จัดวางแอปทั้งหมดเพื่อให้เนื้อหาขยายจากขอบด้านบนไปจนถึงขอบด้านล่างของหน้าจอ ซึ่งเป็นลักษณะการทำงานเริ่มต้นตั้งแต่ Android 15 (API ระดับ 35) เป็นต้นไป ซึ่งหมายความว่าพื้นที่ด้านบนและด้านล่างของแอปจะวาง ไว้ด้านหลังแถบสถานะและแถบนำทาง แถบสถานะและแถบนำทางเรียกรวมกันว่าแถบระบบ แถบระบบคือพื้นที่ที่โดยทั่วไปแล้วจะใช้เพื่อแสดงการแจ้งเตือน การสื่อสารสถานะของอุปกรณ์ และการนำทางในอุปกรณ์
การทับซ้อนกันระหว่างแอปกับพื้นที่ที่ UI ของระบบแสดงเป็นตัวอย่างหนึ่งของการแทรกหน้าต่าง ซึ่งแสดงถึงส่วนต่างๆ ของหน้าจอที่แอปของคุณอาจทับซ้อนกับ UI ของระบบ การทับซ้อนกับส่วนต่างๆ ของ UI เหล่านี้อาจหมายถึงการแสดงเหนือเนื้อหา แต่ก็อาจเป็นการแจ้งให้แอปทราบเกี่ยวกับ ท่าทางสัมผัสของระบบด้วย
ประเภทการแทรกหน้าต่างต่อไปนี้พร้อมใช้งาน
โดยค่าเริ่มต้น ให้เลือกใช้เพื่อขยายหน้าต่างแอปให้ครอบคลุมทั้งหน้าจอ และวาดเนื้อหาแอปแบบขอบต่อขอบ ด้านหลังแถบระบบ ใช้ออฟเซ็ตเพื่อหลีกเลี่ยงการแสดงเนื้อหาสำคัญ และเป้าหมายการแตะที่อยู่ด้านหลังแถบระบบ
แอปที่แสดงเนื้อหา เช่น ภาพยนตร์หรือรูปภาพ สามารถซ่อนแถบระบบชั่วคราวเพื่อให้ได้รับประสบการณ์ที่สมจริงยิ่งขึ้น โปรดพิจารณาความต้องการและความคาดหวังของผู้ใช้อย่างรอบคอบก่อนแก้ไขแถบระบบ เนื่องจากแถบระบบเป็นวิธีมาตรฐานที่ผู้ใช้ใช้เพื่อไปยังส่วนต่างๆ ของอุปกรณ์และดูสถานะของอุปกรณ์
รอยบากบนจอแสดงผลคือพื้นที่ในอุปกรณ์บางรุ่นที่ขยายเข้าไปในพื้นผิวจอแสดงผล เพื่อจัดพื้นที่สำหรับเซ็นเซอร์ที่ด้านหน้าของอุปกรณ์ แอปสามารถรองรับรอยบากบนจอแสดงผลได้โดยการค้นหาตำแหน่งของรอยบาก เพื่อให้เนื้อหาสำคัญไม่ทับซ้อนกับพื้นที่รอยบาก
การเปลี่ยนแป้นพิมพ์เป็นตัวอย่างทั่วไปที่การแทรกหน้าต่างจะ อัปเดตแบบไดนามิก แอปสามารถสังเกตสถานะแป้นพิมพ์ปัจจุบัน สลับสถานะโดยอัตโนมัติ รองรับภาพเคลื่อนไหวสำหรับระยะขอบหน้าต่าง และทำให้เนื้อหาแอปเคลื่อนไหวได้อย่างราบรื่นระหว่างการเปลี่ยนแป้นพิมพ์