একবার আপনি Android 15 বা তার বেশি ভার্সন চালিত ডিভাইসে SDK 35 বা তার বেশি ভার্সন টার্গেট করলে, আপনার অ্যাপটি প্রান্ত থেকে প্রান্ত পর্যন্ত প্রদর্শিত হবে। সিস্টেম বারগুলির পিছনে টেনে উইন্ডোটি ডিসপ্লের সম্পূর্ণ প্রস্থ এবং উচ্চতা জুড়ে বিস্তৃত হয়। সিস্টেম বারগুলির মধ্যে স্ট্যাটাস বার, ক্যাপশন বার এবং নেভিগেশন বার অন্তর্ভুক্ত থাকে।
অনেক অ্যাপের উপরে একটি অ্যাপ বার থাকে। উপরের অ্যাপ বারটি স্ক্রিনের উপরের প্রান্তে প্রসারিত হওয়া উচিত এবং স্ট্যাটাস বারের পিছনে প্রদর্শিত হওয়া উচিত। ঐচ্ছিকভাবে, কন্টেন্ট স্ক্রোল করার সময় উপরের অ্যাপ বারটি স্ট্যাটাস বারের উচ্চতায় সঙ্কুচিত হতে পারে।
অনেক অ্যাপের একটি বটম অ্যাপ বার বা বটম নেভিগেশন বারও থাকে। এই বারগুলি স্ক্রিনের নীচের প্রান্ত পর্যন্ত প্রসারিত হওয়া উচিত এবং নেভিগেশন বারের পিছনে প্রদর্শিত হওয়া উচিত। অন্যথায়, অ্যাপগুলি নেভিগেশন বারের পিছনে স্ক্রলিং কন্টেন্ট দেখাবে।
আপনার অ্যাপে একটি এজ-টু-এজ লেআউট বাস্তবায়নের সময়, নিম্নলিখিত বিষয়গুলি মনে রাখবেন:
- একটি এজ-টু-এজ ডিসপ্লে সক্ষম করুন
- বিভিন্ন ফর্ম ফ্যাক্টরের উপর ব্যবহারকারীর অভিজ্ঞতা অপ্টিমাইজ করার জন্য অভিযোজিত লেআউটগুলি বাস্তবায়ন করুন।
- যেকোনো ভিজ্যুয়াল ওভারল্যাপ পরিচালনা করুন
- সিস্টেম বারের পিছনে স্ক্রিম দেখানোর কথা বিবেচনা করুন

এজ-টু-এজ ডিসপ্লে সক্ষম করুন
যদি আপনার অ্যাপটি SDK 35 বা তার পরবর্তী সংস্করণের জন্য কাজ করে, তাহলে Android 15 বা তার পরবর্তী ডিভাইসের জন্য edge-to-edge স্বয়ংক্রিয়ভাবে সক্ষম হয়ে যাবে।
পূর্ববর্তী অ্যান্ড্রয়েড ভার্সনগুলিতে এজ-টু-এজ সক্ষম করতে, আপনার Activity এর onCreate এ ম্যানুয়ালি enableEdgeToEdge কল করুন।
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.enableEdgeToEdge(window)
...
}
জাভা
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WindowCompat.enableEdgeToEdge(getWindow());
...
}
ডিফল্টরূপে, enableEdgeToEdge() সিস্টেম বারগুলিকে স্বচ্ছ করে তোলে, 3-বোতামের নেভিগেশন মোড ছাড়া যেখানে নেভিগেশন বারটি একটি স্বচ্ছ স্ক্রিম পায়। সিস্টেম আইকন এবং স্ক্রিমের রঙগুলি সিস্টেমের হালকা বা অন্ধকার থিমের উপর ভিত্তি করে সামঞ্জস্য করা হয়।
enableEdgeToEdge() ফাংশন ব্যবহার না করেই আপনার অ্যাপে এজ-টু-এজ ডিসপ্লে সক্ষম করতে, "ম্যানুয়ালি এজ-টু-এজ ডিসপ্লে সেট আপ করুন" দেখুন।
ইনসেট ব্যবহার করে ওভারল্যাপগুলি পরিচালনা করুন
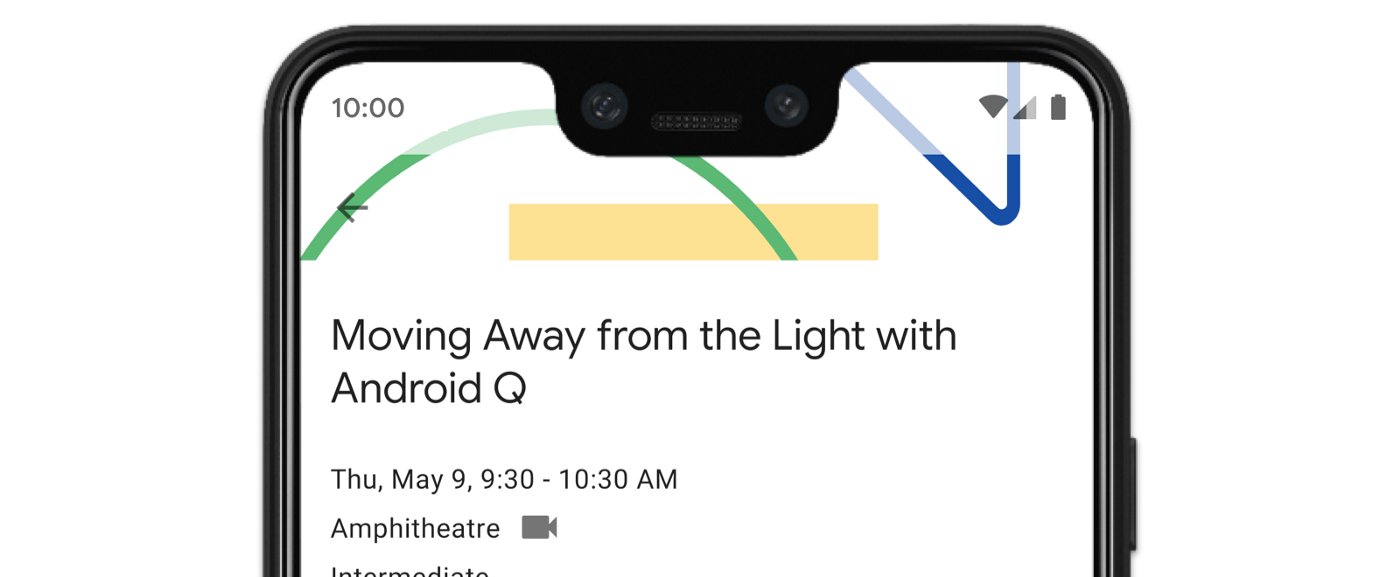
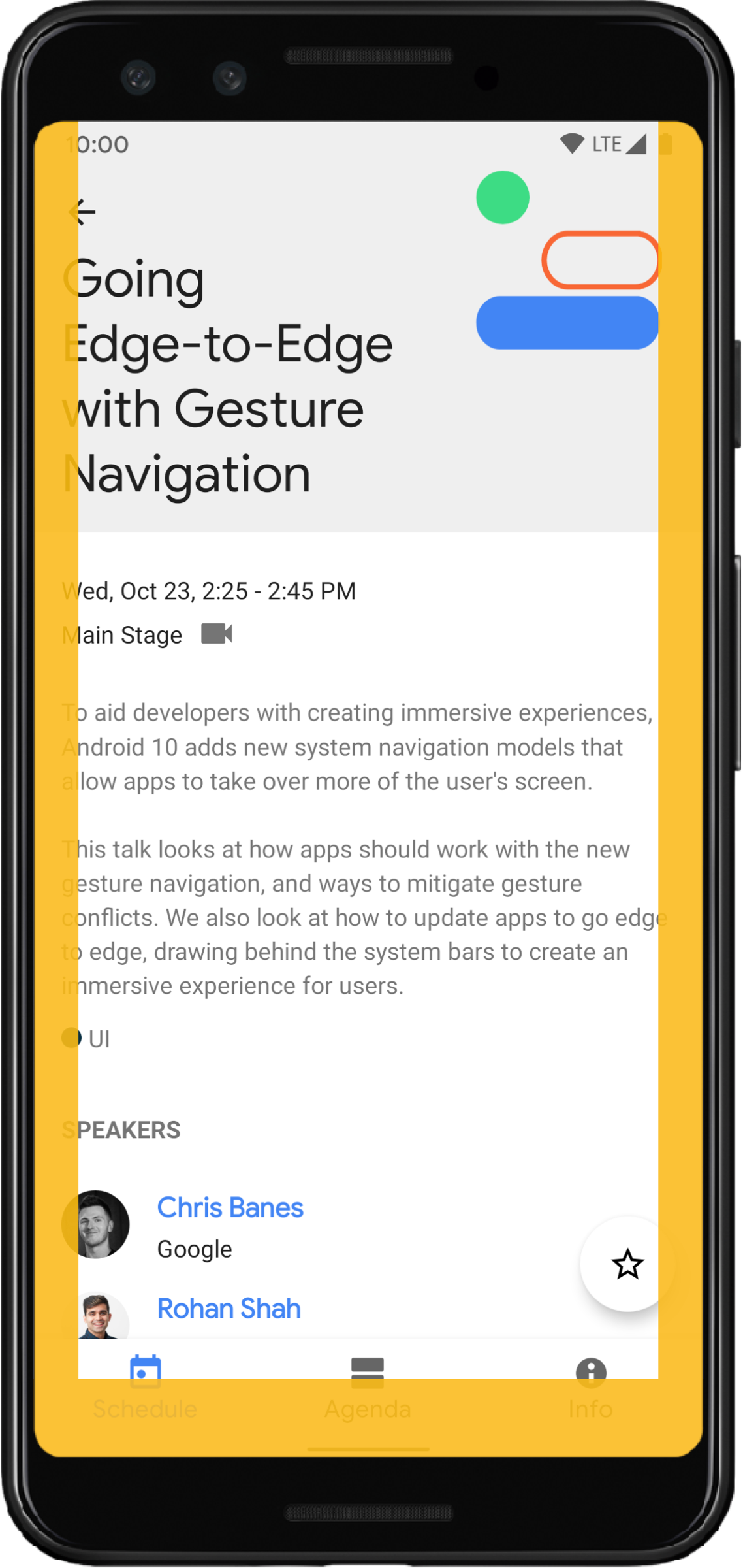
আপনার অ্যাপের কিছু ভিউ সিস্টেম বারের পিছনে থাকতে পারে, যেমনটি চিত্র 3-এ দেখানো হয়েছে।
আপনি ইনসেটগুলিতে প্রতিক্রিয়া দেখিয়ে ওভারল্যাপগুলি মোকাবেলা করতে পারেন, যা নির্দিষ্ট করে যে স্ক্রিনের কোন অংশগুলি সিস্টেম UI এর সাথে ছেদ করে, যেমন নেভিগেশন বার বা স্ট্যাটাস বার। ছেদ করার অর্থ কন্টেন্টের উপরে প্রদর্শন করা হতে পারে, তবে এটি আপনার অ্যাপকে সিস্টেম অঙ্গভঙ্গি সম্পর্কেও অবহিত করতে পারে।
আপনার অ্যাপ এজ-টু-এজ প্রদর্শনের জন্য প্রযোজ্য ইনসেটের ধরণগুলি হল:
সিস্টেম বারের ইনসেট: ট্যাপ করা যায় এমন ভিউগুলির জন্য সবচেয়ে ভালো এবং সিস্টেম বার দ্বারা দৃশ্যত অস্পষ্ট থাকা উচিত নয়।
কাটআউট ইনসেট প্রদর্শন করুন: এমন জায়গাগুলির জন্য যেখানে ডিভাইসের আকৃতির কারণে স্ক্রিন কাটআউট থাকতে পারে।
সিস্টেম জেসচার ইনসেট: সিস্টেম দ্বারা ব্যবহৃত জেসচার-নেভিগেশনাল এরিয়াগুলির জন্য যা আপনার অ্যাপের চেয়ে অগ্রাধিকার পায়।
সিস্টেম বার ইনসেট
সিস্টেম বার ইনসেট হল সবচেয়ে বেশি ব্যবহৃত ইনসেট। এগুলি আপনার অ্যাপের উপরে Z-অক্ষে সিস্টেম UI প্রদর্শিত এলাকাকে প্রতিনিধিত্ব করে। এগুলি আপনার অ্যাপে এমন দৃশ্য সরাতে বা প্যাড করতে সবচেয়ে ভালো ব্যবহৃত হয় যা ট্যাপ করা যায় এবং সিস্টেম বার দ্বারা দৃশ্যত অস্পষ্ট হওয়া উচিত নয়।
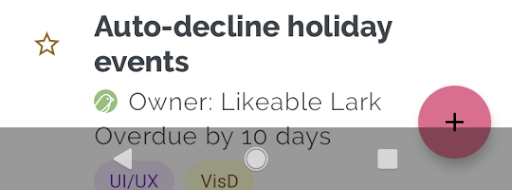
উদাহরণস্বরূপ, চিত্র ৩-এ দেখানো ভাসমান অ্যাকশন বোতাম (FAB) নেভিগেশন বার দ্বারা আংশিকভাবে অস্পষ্ট:

জেসচার মোড অথবা বোতাম মোডে এই ধরণের ভিজ্যুয়াল ওভারল্যাপ এড়াতে, আপনি WindowInsetsCompat.Type.systemBars() ব্যবহার করে getInsets(int) ব্যবহার করে ভিউয়ের মার্জিন বাড়াতে পারেন।
নিম্নলিখিত কোড উদাহরণটি দেখায় কিভাবে সিস্টেম বার ইনসেটগুলি বাস্তবায়ন করতে হয়:
কোটলিন
ViewCompat.setOnApplyWindowInsetsListener(fab) { v, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()) // Apply the insets as a margin to the view. This solution sets // only the bottom, left, and right dimensions, but you can apply whichever // insets are appropriate to your layout. You can also update the view padding // if that's more appropriate. v.updateLayoutParams<MarginLayoutParams> { leftMargin = insets.left bottomMargin = insets.bottom rightMargin = insets.right } // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. WindowInsetsCompat.CONSUMED }
জাভা
ViewCompat.setOnApplyWindowInsetsListener(fab, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemBars()); // Apply the insets as a margin to the view. This solution sets only the // bottom, left, and right dimensions, but you can apply whichever insets are // appropriate to your layout. You can also update the view padding if that's // more appropriate. MarginLayoutParams mlp = (MarginLayoutParams) v.getLayoutParams(); mlp.leftMargin = insets.left; mlp.bottomMargin = insets.bottom; mlp.rightMargin = insets.right; v.setLayoutParams(mlp); // Return CONSUMED if you don't want the window insets to keep passing // down to descendant views. return WindowInsetsCompat.CONSUMED; });
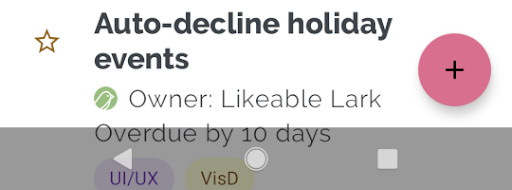
চিত্র ৩-এ দেখানো উদাহরণে এই সমাধানটি প্রয়োগ করলে, চিত্র ৪-এ দেখানো হয়েছে, বোতাম মোডে কোনও ভিজ্যুয়াল ওভারল্যাপ হবে না:

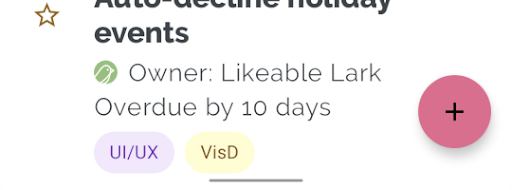
চিত্র ৫-এ দেখানো হয়েছে, অঙ্গভঙ্গি নেভিগেশন মোডের ক্ষেত্রেও একই কথা প্রযোজ্য:

কাটআউট ইনসেটগুলি প্রদর্শন করুন
কিছু ডিভাইসে ডিসপ্লে কাটআউট থাকে। সাধারণত, কাটআউটটি স্ক্রিনের উপরে থাকে এবং স্ট্যাটাস বারে অন্তর্ভুক্ত থাকে। যখন ডিভাইসের স্ক্রিনটি ল্যান্ডস্কেপ মোডে থাকে, তখন কাটআউটটি উল্লম্ব প্রান্তে থাকতে পারে। আপনার অ্যাপটি স্ক্রিনে কী কন্টেন্ট দেখায় তার উপর নির্ভর করে, ডিসপ্লে কাটআউট এড়াতে আপনার প্যাডিং প্রয়োগ করা উচিত, কারণ ডিফল্টরূপে, অ্যাপগুলি ডিসপ্লে কাটআউটে আঁকবে।
উদাহরণস্বরূপ, অনেক অ্যাপ স্ক্রিনে আইটেমের তালিকা দেখা যায়। ডিসপ্লে কাটআউট বা সিস্টেম বার দিয়ে তালিকার আইটেমগুলিকে অস্পষ্ট করবেন না।
কোটলিন
ViewCompat.setOnApplyWindowInsetsListener(binding.recyclerView) { v, insets -> val bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() or WindowInsetsCompat.Type.displayCutout() ) v.updatePadding( left = bars.left, top = bars.top, right = bars.right, bottom = bars.bottom, ) WindowInsetsCompat.CONSUMED }
জাভা
ViewCompat.setOnApplyWindowInsetsListener(mBinding.recyclerView, (v, insets) -> { Insets bars = insets.getInsets( WindowInsetsCompat.Type.systemBars() | WindowInsetsCompat.Type.displayCutout() ); v.setPadding(bars.left, bars.top, bars.right, bars.bottom); return WindowInsetsCompat.CONSUMED; });
লজিক্যাল বা সিস্টেম বার এবং ডিসপ্লে কাটআউট প্রকারগুলি গ্রহণ করে WindowInsetsCompat এর মান নির্ধারণ করুন।
clipToPadding কে RecyclerView এ সেট করুন যাতে প্যাডিং তালিকার আইটেমগুলির সাথে স্ক্রোল করে। এটি ব্যবহারকারী যখন স্ক্রোল করে তখন আইটেমগুলিকে সিস্টেম বারের পিছনে যেতে দেয়, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে।
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager" />
সিস্টেম জেসচার ইনসেট
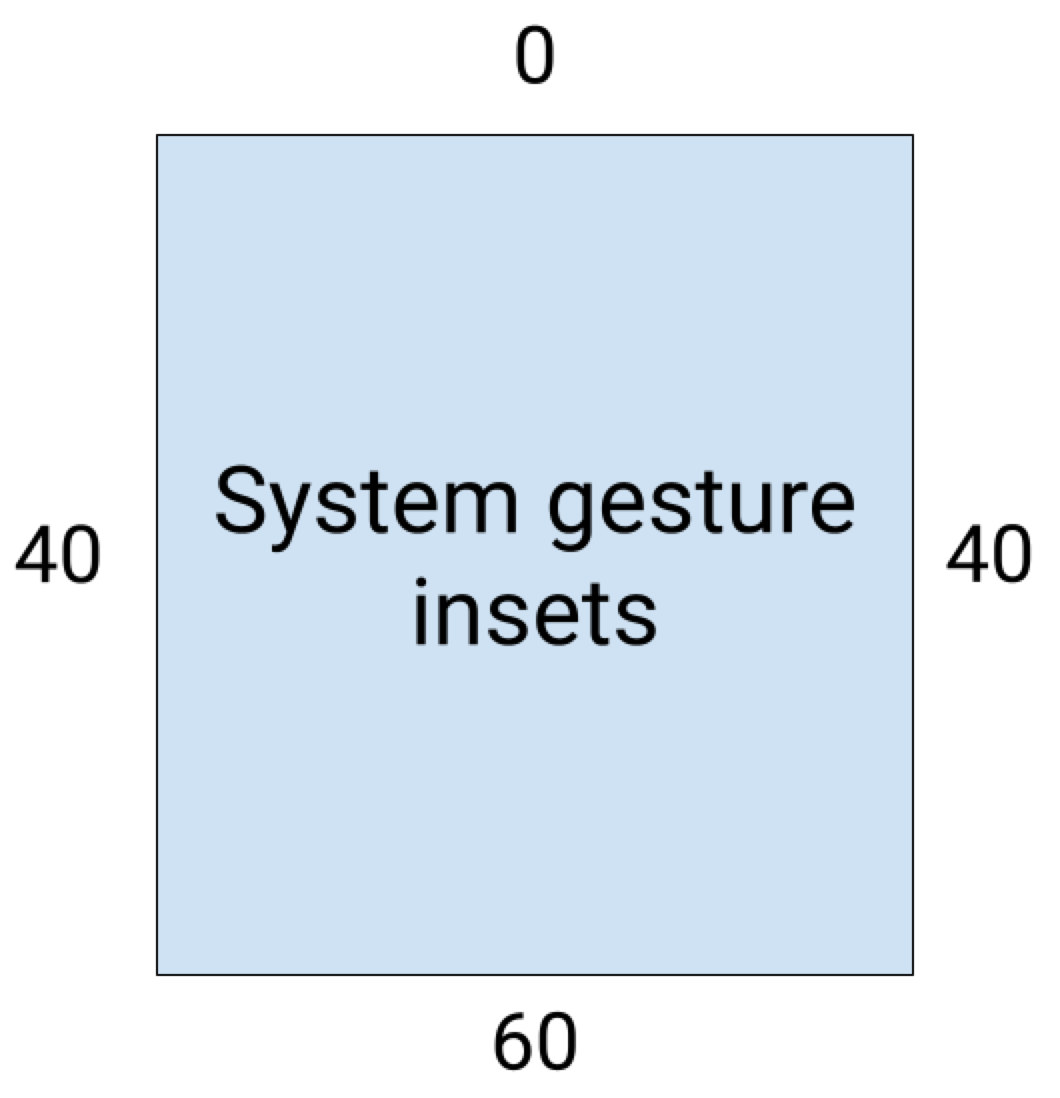
সিস্টেম জেসচার ইনসেটগুলি উইন্ডোর সেই অঞ্চলগুলিকে প্রতিনিধিত্ব করে যেখানে সিস্টেম জেসচারগুলি আপনার অ্যাপের চেয়ে অগ্রাধিকার পায়। চিত্র 6-এ এই অঞ্চলগুলি কমলা রঙে দেখানো হয়েছে:

সিস্টেম বার ইনসেটের মতো, আপনি getInsets(int) ব্যবহার করে সিস্টেম জেসচার ইনসেটগুলিকে ওভারল্যাপ করা এড়াতে পারেন WindowInsetsCompat.Type.systemGestures() ।
এই ইনসেটগুলি ব্যবহার করে সোয়াইপযোগ্য ভিউগুলিকে প্রান্ত থেকে দূরে সরানো বা প্যাড করা যায়। সাধারণ ব্যবহারের ক্ষেত্রে নীচের শিট , গেমগুলিতে সোয়াইপ করা এবং ViewPager2 ব্যবহার করে বাস্তবায়িত ক্যারোসেল অন্তর্ভুক্ত।
অ্যান্ড্রয়েড ১০ বা তার পরবর্তী ভার্সনে, সিস্টেম জেসচার ইনসেটগুলিতে হোম জেসচারের জন্য একটি বটম ইনসেট এবং ব্যাক জেসচারের জন্য একটি বাম এবং ডান ইনসেট থাকে:

নিম্নলিখিত কোড উদাহরণটি দেখায় কিভাবে সিস্টেম জেসচার ইনসেটগুলি বাস্তবায়ন করতে হয়:
কোটলিন
ViewCompat.setOnApplyWindowInsetsListener(view) { view, windowInsets -> val insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()) // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.updatePadding(insets.left, insets.top, insets.right, insets.bottom) // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. WindowInsetsCompat.CONSUMED }
জাভা
ViewCompat.setOnApplyWindowInsetsListener(view, (v, windowInsets) -> { Insets insets = windowInsets.getInsets(WindowInsetsCompat.Type.systemGestures()); // Apply the insets as padding to the view. Here, set all the dimensions // as appropriate to your layout. You can also update the view's margin if // more appropriate. view.setPadding(insets.left, insets.top, insets.right, insets.bottom); // Return CONSUMED if you don't want the window insets to keep passing down // to descendant views. return WindowInsetsCompat.CONSUMED; });
উপাদান উপাদান
অনেক ভিউ-ভিত্তিক অ্যান্ড্রয়েড ম্যাটেরিয়াল কম্পোনেন্ট (com.google.android.material) স্বয়ংক্রিয়ভাবে ইনসেট পরিচালনা করে, যার মধ্যে রয়েছে BottomAppBar , BottomNavigationView , NavigationRailView এবং NavigationView
তবে, AppBarLayout স্বয়ংক্রিয়ভাবে ইনসেটগুলি পরিচালনা করে না। শীর্ষ ইনসেটগুলি পরিচালনা করতে android:fitsSystemWindows="true" যোগ করুন।
কম্পোজে ম্যাটেরিয়াল কম্পোনেন্ট দিয়ে ইনসেট কীভাবে পরিচালনা করবেন তা পড়ুন।
ব্যাকওয়ার্ড সামঞ্জস্যপূর্ণ ইনসেট প্রেরণ
শিশুদের ভিউতে ইনসেট পাঠানো বন্ধ করতে এবং অতিরিক্ত প্যাডিং এড়াতে, আপনি WindowInsetsCompat.CONSUMED ধ্রুবক ব্যবহার করে ইনসেট ব্যবহার করতে পারেন। তবে, Android 10 (API লেভেল 29 এবং তার আগের) চালিত ডিভাইসগুলিতে, WindowInsetsCompat.CONSUMED কল করার পরে ভাইবোনদের কাছে ইনসেট পাঠানো হয় না, যা অনিচ্ছাকৃত ভিজ্যুয়াল ওভারল্যাপের কারণ হতে পারে।

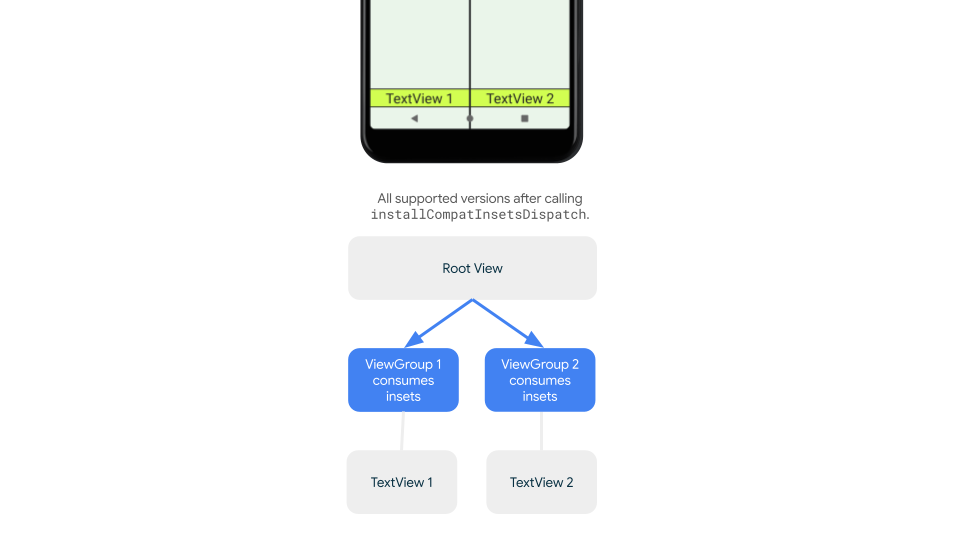
সমস্ত সমর্থিত অ্যান্ড্রয়েড সংস্করণের জন্য ভাইবোনদের কাছে ইনসেট পাঠানো হচ্ছে কিনা তা নিশ্চিত করতে, AndroidX Core এবং Core-ktx 1.16.0-alpha01 এবং উচ্চতর সংস্করণে উপলব্ধ ইনসেটগুলি গ্রহণ করার আগে ViewGroupCompat#installCompatInsetsDispatch ব্যবহার করুন।
কোটলিন
// Use the i.d. assigned to your layout's root view, e.g. R.id.main val rootView = findViewById(R.id.main) // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView)
জাভা
// Use the i.d. assigned to your layout's root view, e.g. R.id.main LinearLayout rootView = findViewById(R.id.main); // Call before consuming insets ViewGroupCompat.installCompatInsetsDispatch(rootView);

ইমারসিভ মোড
কিছু কন্টেন্ট পূর্ণ স্ক্রিনে সবচেয়ে ভালোভাবে দেখা যায়, যা ব্যবহারকারীকে আরও বেশি নিমজ্জিত অভিজ্ঞতা প্রদান করে। আপনি WindowInsetsController এবং WindowInsetsControllerCompat লাইব্রেরি ব্যবহার করে সিস্টেম বার লুকাতে পারেন এবং ইমারসিভ মোডের জন্য:
কোটলিন
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView) // Hide the system bars. windowInsetsController.hide(Type.systemBars()) // Show the system bars. windowInsetsController.show(Type.systemBars())
জাভা
Window window = getWindow(); WindowInsetsControllerCompat windowInsetsController = WindowCompat.getInsetsController(window, window.getDecorView()); if (windowInsetsController == null) { return; } // Hide the system bars. windowInsetsController.hide(WindowInsetsCompat.Type.systemBars()); // Show the system bars. windowInsetsController.show(WindowInsetsCompat.Type.systemBars());
এই বৈশিষ্ট্যটি বাস্তবায়ন সম্পর্কে আরও তথ্যের জন্য ইমারসিভ মোডের জন্য সিস্টেম বার লুকান দেখুন।
সিস্টেম বার আইকন
enableEdgeToEdge কল করলে ডিভাইসের থিম পরিবর্তন হলে সিস্টেম বার আইকনের রঙ আপডেট হয়।
এজ-টু-এজ করার সময়, আপনাকে সিস্টেম বার আইকনের রঙগুলি ম্যানুয়ালি আপডেট করতে হতে পারে যাতে সেগুলি আপনার অ্যাপের ব্যাকগ্রাউন্ডের সাথে বৈপরীত্য হয়। উদাহরণস্বরূপ, হালকা স্ট্যাটাস বার আইকন তৈরি করতে:
কোটলিন
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
জাভা
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
সিস্টেম বার সুরক্ষা
একবার আপনার অ্যাপটি SDK 35 বা তার বেশি ভার্সনকে টার্গেট করলে, edge-to-edge প্রয়োগ করা হয় । সিস্টেম স্ট্যাটাস বার এবং জেসচার নেভিগেশন বারগুলি স্বচ্ছ থাকে, কিন্তু তিন-বোতামের নেভিগেশন বারটি স্বচ্ছ থাকে। এটিকে ব্যাকওয়ার্ড সামঞ্জস্যপূর্ণ করতে enableEdgeToEdge কল করুন।
তবে, সিস্টেমের ডিফল্ট সেটিংস সকল ব্যবহারের ক্ষেত্রে কাজ নাও করতে পারে। স্বচ্ছ নাকি স্বচ্ছ সিস্টেম বার ব্যবহার করবেন তা নির্ধারণ করতে অ্যান্ড্রয়েড সিস্টেম বার ডিজাইন নির্দেশিকা এবং এজ-টু-এজ ডিজাইন দেখুন।
স্বচ্ছ সিস্টেম বার তৈরি করুন
Android 15 (SDK 35) বা তার উচ্চতর ভার্সনগুলিকে লক্ষ্য করে অথবা পূর্ববর্তী ভার্সনের জন্য ডিফল্ট আর্গুমেন্ট সহ enableEdgeToEdge() কল করে একটি স্বচ্ছ স্ট্যাটাস বার তৈরি করুন।
অ্যান্ড্রয়েড ১৫ বা তার পরবর্তী ভার্সনগুলিকে টার্গেট করে অথবা পূর্ববর্তী ভার্সনের জন্য ডিফল্ট আর্গুমেন্ট সহ enableEdgeToEdge() কল করে একটি স্বচ্ছ জেসচার নেভিগেশন বার তৈরি করুন। তিন-বোতামের নেভিগেশন বারের জন্য, Window.setNavigationBarContrastEnforced কে false তে সেট করুন অন্যথায় একটি স্বচ্ছ স্ক্রিম প্রয়োগ করা হবে।
স্বচ্ছ সিস্টেম বার তৈরি করুন
একটি স্বচ্ছ স্ট্যাটাস বার তৈরি করতে, নিম্নলিখিতগুলি করুন:
- আপনার
androidx-coreনির্ভরতা 1.16.0-beta01 বা তার উচ্চতর সংস্করণে আপডেট করুন - আপনার XML লেআউটটি
androidx.core.view.insets.ProtectionLayoutএ মুড়ে একটি ID বরাদ্দ করুন। -
ProtectionLayoutপ্রোগ্রাম্যাটিকভাবে অ্যাক্সেস করে সুরক্ষা সেট করুন, স্ট্যাটাস বারের জন্য সাইড এবং একটিGradientProtectionনির্দিষ্ট করুন।
<androidx.core.view.insets.ProtectionLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/list_protection" android:layout_width="match_parent" android:layout_height="match_parent"> <ScrollView android:id="@+id/item_list" android:clipToPadding="false" android:layout_width="match_parent" android:layout_height="match_parent"> <!--items--> </ScrollView> </androidx.core.view.insets.ProtectionLayout>
findViewById<ProtectionLayout>(R.id.list_protection) .setProtections( listOf( GradientProtection( WindowInsetsCompat.Side.TOP, // Ideally, this is the pane's background color paneBackgroundColor ) ) )
নিশ্চিত করুন যে GradientProtection এ পাস করা ColorInt কন্টেন্ট ব্যাকগ্রাউন্ডের সাথে মিলে যাচ্ছে। উদাহরণস্বরূপ, একটি ফোল্ডেবলে প্রদর্শিত একটি তালিকা-বিস্তারিত লেআউটে তালিকা প্যানেল এবং বিস্তারিত প্যানেলের জন্য বিভিন্ন রঙের বিভিন্ন GradientProtections থাকতে পারে।
একটি স্বচ্ছ অঙ্গভঙ্গি নেভিগেশন বার তৈরি করবেন না। একটি স্বচ্ছ তিন-বোতামের নেভিগেশন বার তৈরি করতে নিম্নলিখিতগুলির মধ্যে একটি করুন:
- যদি আপনার লেআউটটি ইতিমধ্যেই
ProtectionViewএ মোড়ানো থাকে, তাহলে আপনিsetProtectionsপদ্ধতিতে একটি অতিরিক্তColorProtectionঅথবাGradientProtectionপাস করতে পারেন। এটি করার আগে, নিশ্চিত করুন যেwindow.isNavigationBarContrastEnforced = false। - অন্যথায়,
window.isNavigationBarContrastEnforced = trueসেট করুন। যদি আপনার অ্যাপenableEdgeToEdge, window.isNavigationBarContrastEnforced = trueডিফল্ট হবে।
অন্যান্য টিপস
ইনসেট পরিচালনা করার সময় অতিরিক্ত টিপস।
স্ক্রলিং কন্টেন্টকে এজ-টু-এজ করুন
ইনসেটগুলি পরিচালনা করে এবং clipToPadding কে false এ সেট করে আপনার RecyclerView বা NestedScrollView এর সিস্টেম বার দ্বারা শেষ তালিকার আইটেমটি অস্পষ্ট কিনা তা পরীক্ষা করুন।
নিচের ভিডিওটিতে একটি RecyclerView দেখানো হয়েছে যেখানে এজ-টু-এজ ডিসপ্লে অক্ষম (বামে) এবং সক্রিয় (ডানে) রয়েছে:
কোড নমুনার জন্য Create dynamic lists with RecyclerView বিভাগে কোড স্নিপেটগুলি দেখুন।
পূর্ণ-স্ক্রিন ডায়ালগগুলিকে এজ-টু-এজ করুন
পূর্ণ-স্ক্রিন ডায়ালগকে এজ-টু-এজ করতে, ডায়ালগে enableEdgeToEdge কল করুন।
কোটলিন
class MyAlertDialogFragment : DialogFragment() {
override fun onStart(){
super.onStart()
dialog?.window?.let { WindowCompat.enableEdgeToEdge(it) }
}
...
}
জাভা
public class MyAlertDialogFragment extends DialogFragment {
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
Window window = dialog.getWindow();
if (window != null) {
WindowCompat.enableEdgeToEdge(window);
}
}
}
...
}
অতিরিক্ত সম্পদ
এজ-টু-এজ সম্পর্কে আরও তথ্যের জন্য নিম্নলিখিত রেফারেন্সগুলি দেখুন।
ব্লগ
- অ্যান্ড্রয়েড ১৫ এর এজ-টু-এজ এনফোর্সমেন্টের জন্য ইনসেট হ্যান্ডলিং টিপস
- WindowInsets — লেআউটের শ্রোতা
ডিজাইন
অন্যান্য ডকুমেন্টেশন
ভিডিও


