প্রতিক্রিয়াশীল/অভিযোজিত বিন্যাস স্ক্রীনের আকার নির্বিশেষে একটি অপ্টিমাইজড ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। মাল্টি-উইন্ডো মোডের মতো রিসাইজযোগ্য কনফিগারেশন সহ সমস্ত ডিসপ্লে সাইজ, ওরিয়েন্টেশন এবং কনফিগারেশন সমর্থন করতে আপনার ভিউ-ভিত্তিক অ্যাপকে সক্ষম করতে প্রতিক্রিয়াশীল/অভিযোজিত লেআউটগুলি প্রয়োগ করুন।
প্রতিক্রিয়াশীল নকশা
বিভিন্ন ডিভাইস ফর্ম ফ্যাক্টর সমর্থন করার প্রথম ধাপ হল একটি লেআউট তৈরি করা যা আপনার অ্যাপে উপলব্ধ ডিসপ্লে স্পেসের পরিমাণের পরিবর্তনের জন্য প্রতিক্রিয়াশীল।
সীমাবদ্ধতা লেআউট
একটি প্রতিক্রিয়াশীল লেআউট তৈরি করার সর্বোত্তম উপায় হল আপনার UI এর জন্য বেস লেআউট হিসাবে ConstraintLayout ব্যবহার করা। ConstraintLayout আপনাকে লেআউটের অন্যান্য দৃশ্যের সাথে স্থানিক সম্পর্ক অনুসারে প্রতিটি দৃশ্যের অবস্থান এবং আকার নির্দিষ্ট করতে সক্ষম করে। ডিসপ্লে স্পেস পরিবর্তিত হওয়ার সাথে সাথে সমস্ত ভিউ একসাথে সরানো এবং আকার পরিবর্তন করতে পারে।
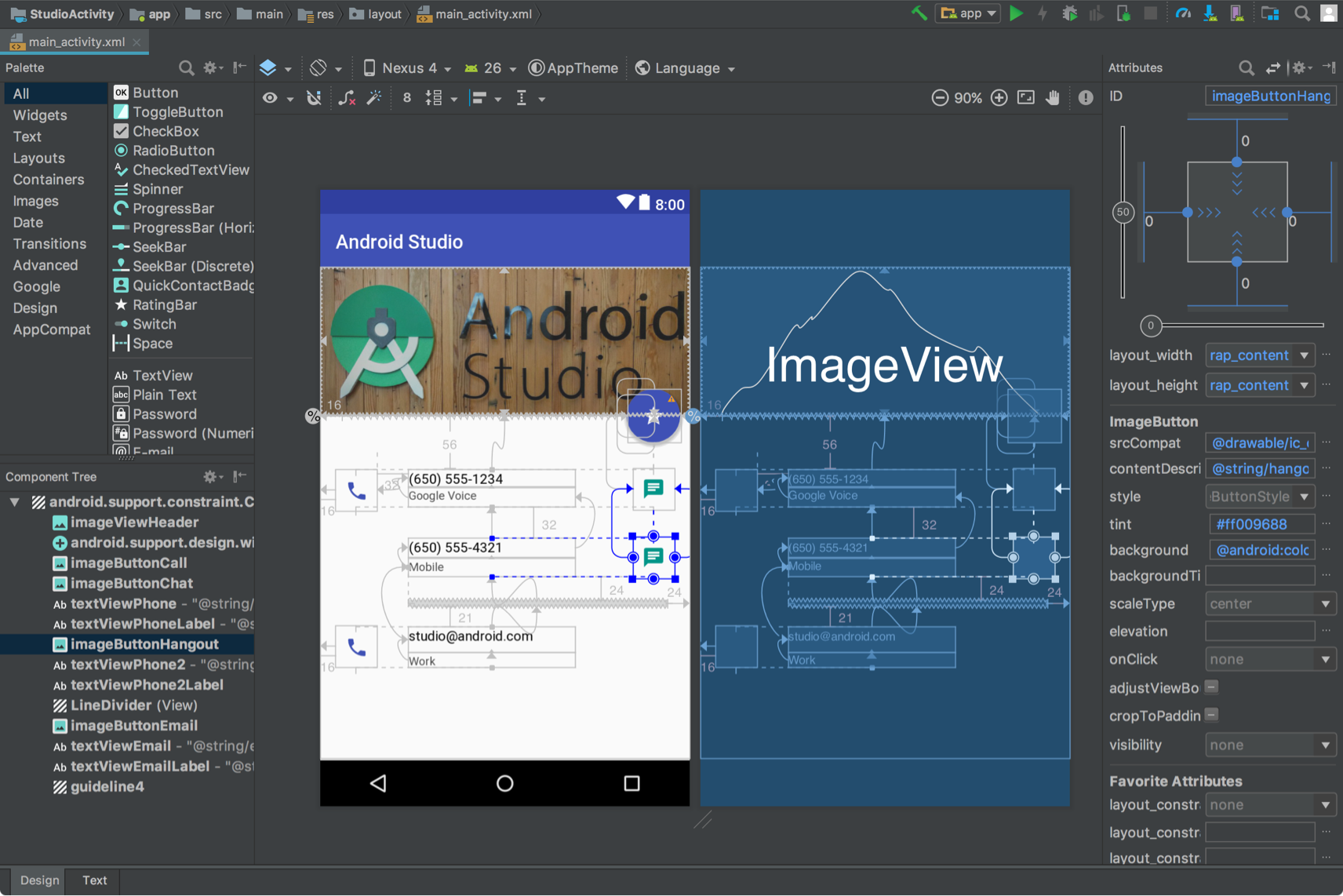
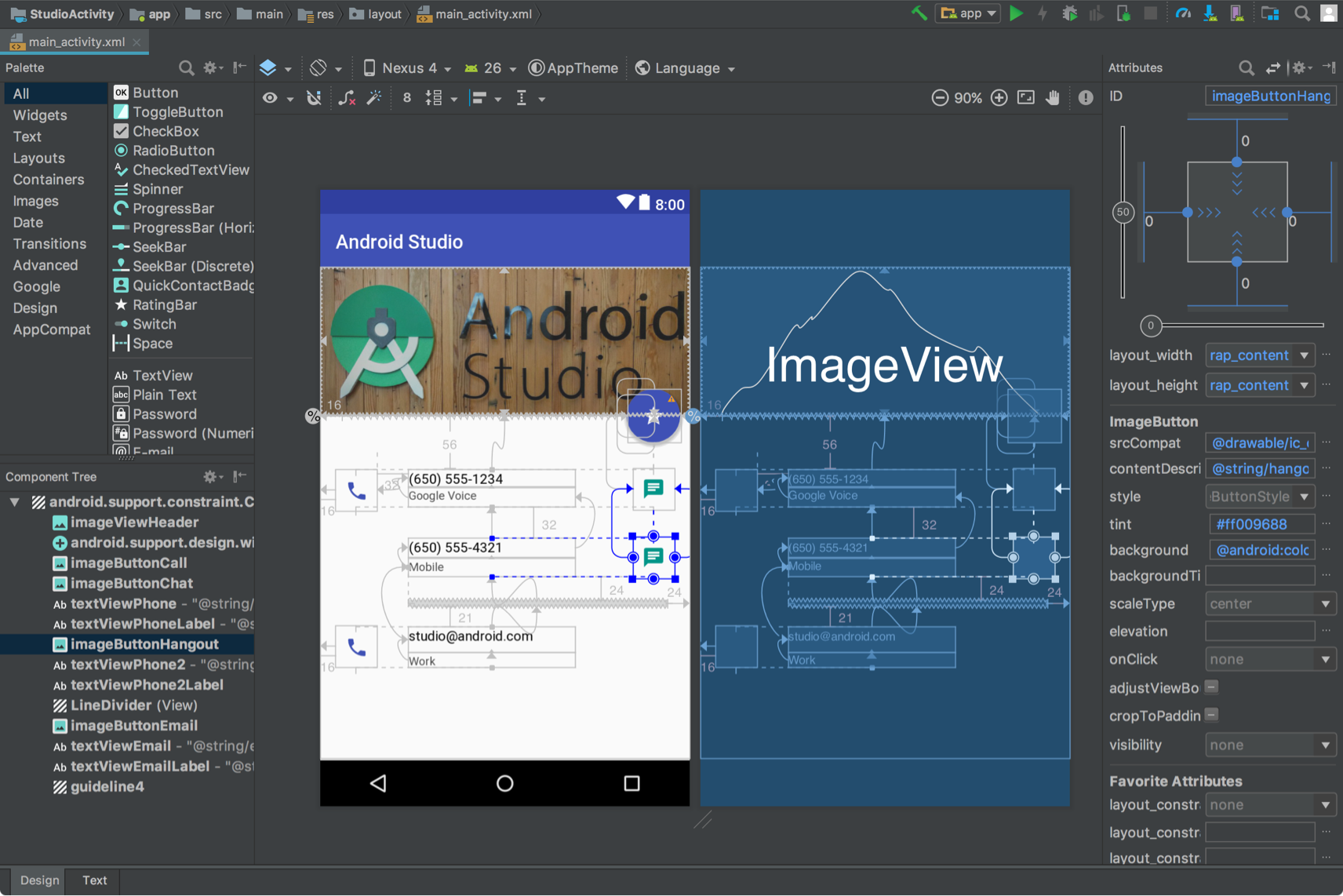
ConstraintLayout এর সাথে একটি লেআউট তৈরি করার সবচেয়ে সহজ উপায় হল Android Studio-তে Layout Editor ব্যবহার করা। লেআউট এডিটর আপনাকে লেআউটে নতুন ভিউ টেনে আনতে, মাতাপিতা এবং ভাইবোন ভিউয়ের সাপেক্ষে সীমাবদ্ধতা প্রয়োগ করতে এবং ভিউ প্রপার্টি সেট করতে সক্ষম করে—সবকিছুই হাতে কোনো XML সম্পাদনা না করেই।

ConstraintLayout প্রদর্শন করছে।আরও তথ্যের জন্য, ConstraintLayout এর সাথে একটি প্রতিক্রিয়াশীল UI তৈরি করুন দেখুন।
প্রতিক্রিয়াশীল প্রস্থ এবং উচ্চতা
আপনার লেআউটটি বিভিন্ন ডিসপ্লে আকারের জন্য প্রতিক্রিয়াশীল তা নিশ্চিত করতে, হার্ড-কোডেড মানগুলির পরিবর্তে দৃশ্যের উপাদানগুলির প্রস্থ এবং উচ্চতার জন্য wrap_content , match_parent , বা 0dp (match constraint) ব্যবহার করুন:
-
wrap_content: ভিউটি ভিউটিতে থাকা বিষয়বস্তুর সাথে মানানসই তার আকার সেট করে। -
match_parent: ভিউ যতটা সম্ভব প্যারেন্ট ভিউয়ের মধ্যে প্রসারিত হয়। -
0dp (match constraint): একটিConstraintLayoutলেআউটে,match_parentএর মতো। ভিউটি ভিউ এর সীমাবদ্ধতার মধ্যে সমস্ত উপলব্ধ স্থান নেয়।
যেমন:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
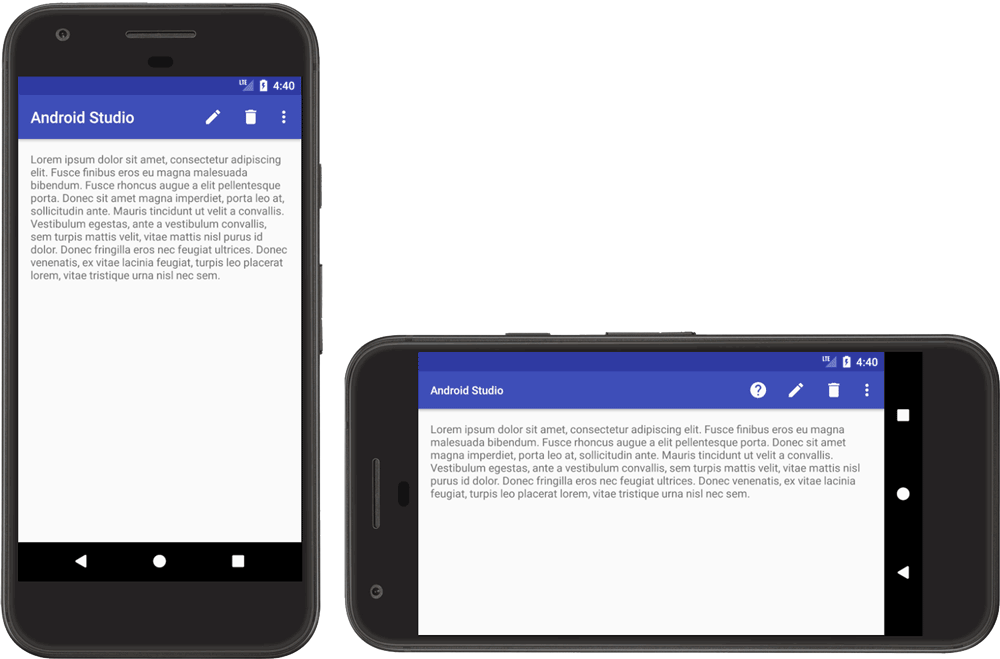
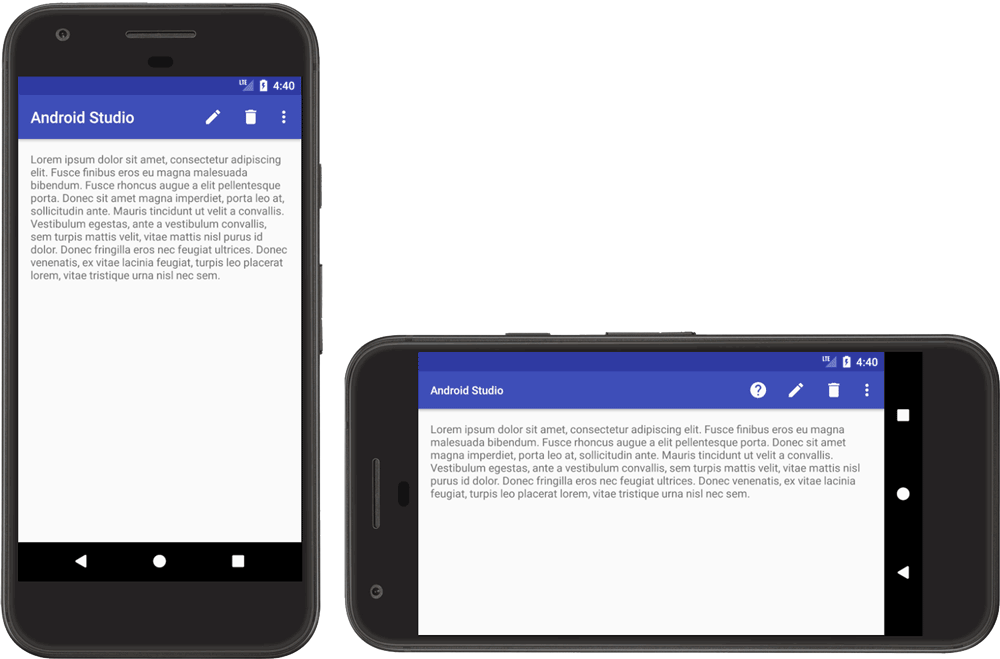
চিত্র 4 দেখায় যে কীভাবে TextView -এর প্রস্থ এবং উচ্চতা ডিসপ্লে প্রস্থ ডিভাইসের অভিযোজনের সাথে পরিবর্তন হওয়ার সাথে সাথে সামঞ্জস্য করে।

TextView । TextView সমস্ত উপলব্ধ স্থান ( match_parent ) পূরণ করতে এর প্রস্থ নির্ধারণ করে এবং এর উচ্চতা ঠিক ততটুকু স্থান নির্ধারণ করে যা অন্তর্ভুক্ত পাঠ্যের উচ্চতা ( wrap_content ) দ্বারা প্রয়োজন হয়, যা ভিউকে বিভিন্ন প্রদর্শনের মাত্রা এবং পাঠ্যের বিভিন্ন পরিমাণের সাথে মানিয়ে নিতে সক্ষম করে।
আপনি যদি একটি LinearLayout ব্যবহার করেন, তাহলে আপনি লেআউট ওজনের উপর ভিত্তি করে চাইল্ড ভিউ প্রসারিত করতে পারেন যাতে ভিউ আনুপাতিকভাবে উপলব্ধ স্থান পূরণ করে। যাইহোক, একটি নেস্টেড LinearLayout ওজন ব্যবহার করার জন্য প্রতিটি দৃশ্যের আকার নির্ধারণ করতে সিস্টেমকে একাধিক লেআউট পাস করতে হবে, UI কার্যক্ষমতা ধীর করে দেয়।
ConstraintLayout পারফরম্যান্সের প্রভাব ছাড়াই LinearLayout মাধ্যমে সম্ভাব্য প্রায় সমস্ত লেআউট তৈরি করতে পারে, তাই আপনার নেস্টেড LinearLayout ConstraintLayout এ রূপান্তর করুন । তারপর আপনি সীমাবদ্ধ চেইন সহ ওজনযুক্ত বিন্যাস সংজ্ঞায়িত করতে পারেন।
অভিযোজিত নকশা
আপনার অ্যাপের লেআউট সবসময় বিভিন্ন ডিসপ্লে মাপের জন্য প্রতিক্রিয়াশীল হওয়া উচিত। যাইহোক, এমনকি একটি প্রতিক্রিয়াশীল লেআউট প্রতিটি ডিভাইস বা মাল্টি-উইন্ডো মোড ডিসপ্লেতে সেরা ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে না। উদাহরণস্বরূপ, আপনি একটি ফোনের জন্য যে UI ডিজাইন করেছেন, তা সম্ভবত একটি ট্যাবলেটে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে না৷ অভিযোজিত নকশা বিভিন্ন প্রদর্শন মাত্রার জন্য অপ্টিমাইজ করা বিকল্প লেআউট প্রদান করে।
তালিকা-বিশদ UI-এর জন্য SlidingPaneLayout
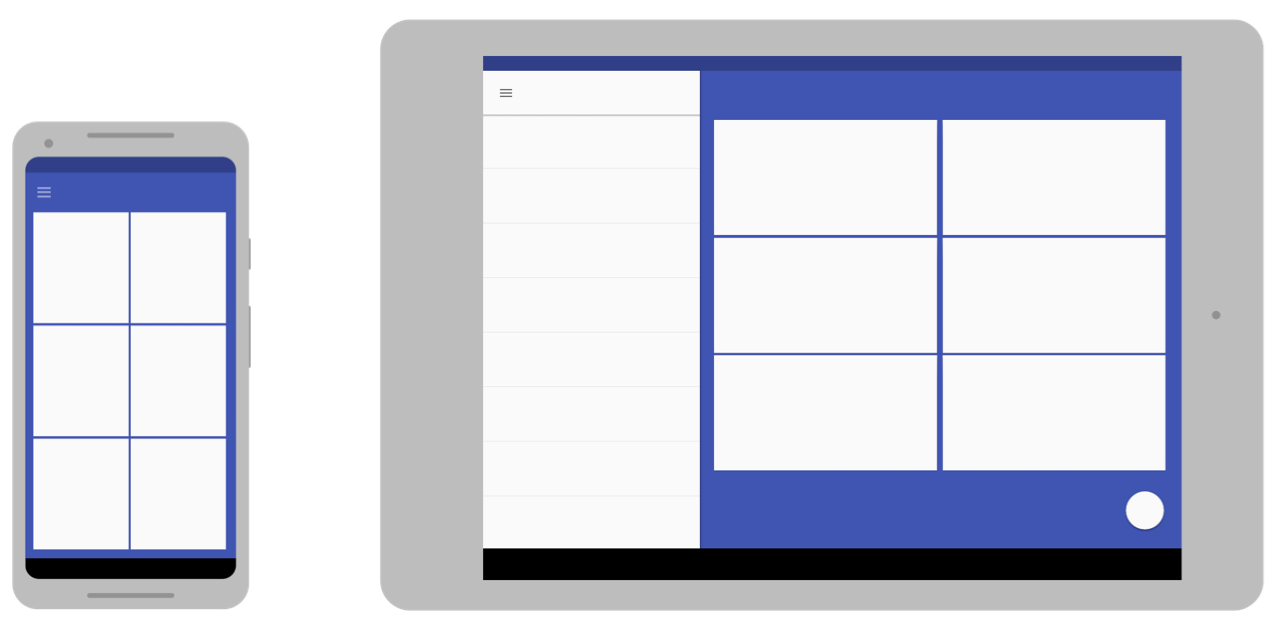
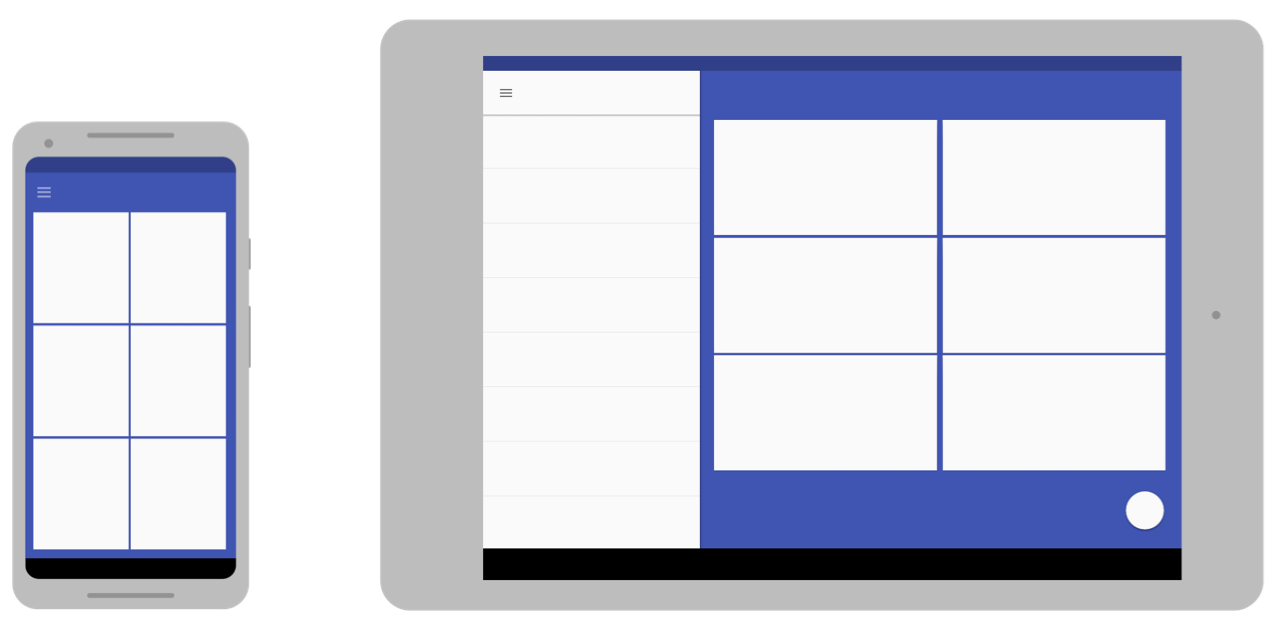
একটি তালিকা-বিশদ UI সাধারণত বিভিন্ন-আকারের স্ক্রিনে একটি ভিন্ন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। বড় পর্দায়, তালিকা এবং বিস্তারিত প্যানগুলি সাধারণত পাশাপাশি থাকে। যখন তালিকার একটি আইটেম নির্বাচন করা হয়, আইটেম তথ্য UI পরিবর্তন না করে বিস্তারিত ফলকে প্রদর্শিত হয় - দুটি প্যানে পাশাপাশি থাকে। যাইহোক, ছোট পর্দায়, দুটি প্যান আলাদাভাবে প্রদর্শিত হয়, প্রতিটি ফলক পুরো প্রদর্শন এলাকা দখল করে। যখন তালিকা ফলকে একটি আইটেম নির্বাচন করা হয়, বিস্তারিত ফলক (নির্বাচিত আইটেমের তথ্য ধারণকারী) তালিকা ফলক প্রতিস্থাপন করে। পিছনের নেভিগেশন তালিকার সাথে বিস্তারিত ফলক প্রতিস্থাপন করে।
SlidingPaneLayout বর্তমান উইন্ডো আকারের জন্য দুটি ব্যবহারকারীর অভিজ্ঞতার মধ্যে কোনটি উপযুক্ত তা নির্ধারণ করার জন্য যুক্তি পরিচালনা করে:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
SlidingPaneLayout এ থাকা দুটি ভিউয়ের layout_width এবং layout_weight বৈশিষ্ট্যগুলি SlidingPaneLayout আচরণ নির্ধারণ করে। উদাহরণে, যদি উইন্ডোটি যথেষ্ট বড় হয় (অন্তত 580dp চওড়া) উভয় দৃশ্য প্রদর্শনের জন্য, প্যানগুলি পাশাপাশি প্রদর্শিত হয়। কিন্তু, যদি উইন্ডোর প্রস্থ 580dp-এর চেয়ে ছোট হয়, তাহলে প্যানগুলি একটির উপরে স্লাইড করে সম্পূর্ণ অ্যাপ উইন্ডোটি স্বতন্ত্রভাবে দখল করে।
যদি উইন্ডোর প্রস্থ মোট নির্দিষ্ট ন্যূনতম প্রস্থের (580dp) চেয়ে বড় হয়, তাহলে layout_weight মানগুলি আনুপাতিকভাবে দুটি প্যানের আকার করতে ব্যবহার করা যেতে পারে। উদাহরণে, তালিকা ফলকটি সর্বদা 280dp প্রশস্ত হয় কারণ এটির ওজন নেই। তবে বিশদ ফলকটি সর্বদা 580dp এর বাইরে যেকোন অনুভূমিক স্থান পূরণ করে কারণ ভিউ এর layout_weight সেটিং।
বিকল্প লেআউট সম্পদ
আপনার UI ডিজাইনকে ব্যাপকভাবে পরিবর্তিত ডিসপ্লে আকারে মানিয়ে নিতে, রিসোর্স কোয়ালিফায়ার দ্বারা চিহ্নিত বিকল্প লেআউট ব্যবহার করুন।

আপনি আপনার অ্যাপের সোর্স কোডে অতিরিক্ত res/layout/ ডিরেক্টরি তৈরি করে অভিযোজিত, স্ক্রীন-নির্দিষ্ট লেআউট প্রদান করতে পারেন। প্রতিটি স্ক্রীন কনফিগারেশনের জন্য একটি ডিরেক্টরি তৈরি করুন যার জন্য আলাদা লেআউট প্রয়োজন। তারপরে layout ডিরেক্টরির নামের সাথে একটি স্ক্রীন কনফিগারেশন কোয়ালিফায়ার যুক্ত করুন (উদাহরণস্বরূপ, 600dp উপলব্ধ প্রস্থের স্ক্রিনের জন্য layout-w600dp )।
কনফিগারেশন কোয়ালিফায়ারগুলি আপনার অ্যাপ UI এর জন্য উপলব্ধ দৃশ্যমান ডিসপ্লে স্পেস উপস্থাপন করে। আপনার অ্যাপের জন্য লেআউট নির্বাচন করার সময় সিস্টেমটি যেকোন সিস্টেমের সাজসজ্জা (যেমন নেভিগেশন বার) এবং উইন্ডো কনফিগারেশন পরিবর্তনগুলি (যেমন মাল্টি-উইন্ডো মোড ) বিবেচনা করে।
অ্যান্ড্রয়েড স্টুডিওতে বিকল্প লেআউট তৈরি করতে, ভিউ সহ একটি UI ডেভেলপ করুন- এ বিভিন্ন স্ক্রিনের জন্য অপ্টিমাইজ করতে লেআউট ভেরিয়েন্ট ব্যবহার করুন দেখুন।
সবচেয়ে ছোট প্রস্থ কোয়ালিফায়ার
সবচেয়ে ছোট প্রস্থের স্ক্রীন সাইজ কোয়ালিফায়ার আপনাকে ডিসপ্লেগুলির জন্য বিকল্প লেআউট প্রদান করতে সক্ষম করে যার ন্যূনতম প্রস্থ ঘনত্ব-স্বাধীন পিক্সেল (dp) এ পরিমাপ করা হয়।
dp-এর পরিমাপ হিসাবে স্ক্রীনের আকার বর্ণনা করার মাধ্যমে, Android আপনাকে বিভিন্ন পিক্সেল ঘনত্বের চিন্তা না করে নির্দিষ্ট ডিসপ্লে মাত্রার জন্য ডিজাইন করা লেআউট তৈরি করতে সক্ষম করে।
উদাহরণস্বরূপ, আপনি main_activity নামে একটি লেআউট তৈরি করতে পারেন যা ফোন এবং ট্যাবলেটের জন্য বিভিন্ন ডিরেক্টরিতে ফাইলের বিভিন্ন সংস্করণ তৈরি করে অপ্টিমাইজ করা হয়েছে:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
ডিভাইসের বর্তমান অভিযোজন নির্বিশেষে, ক্ষুদ্রতম প্রস্থের কোয়ালিফায়ারটি ডিসপ্লের দুই পাশের ক্ষুদ্রতমটি নির্দিষ্ট করে, তাই এটি আপনার লেআউটের জন্য উপলব্ধ সামগ্রিক প্রদর্শনের আকার নির্দিষ্ট করার একটি উপায়।
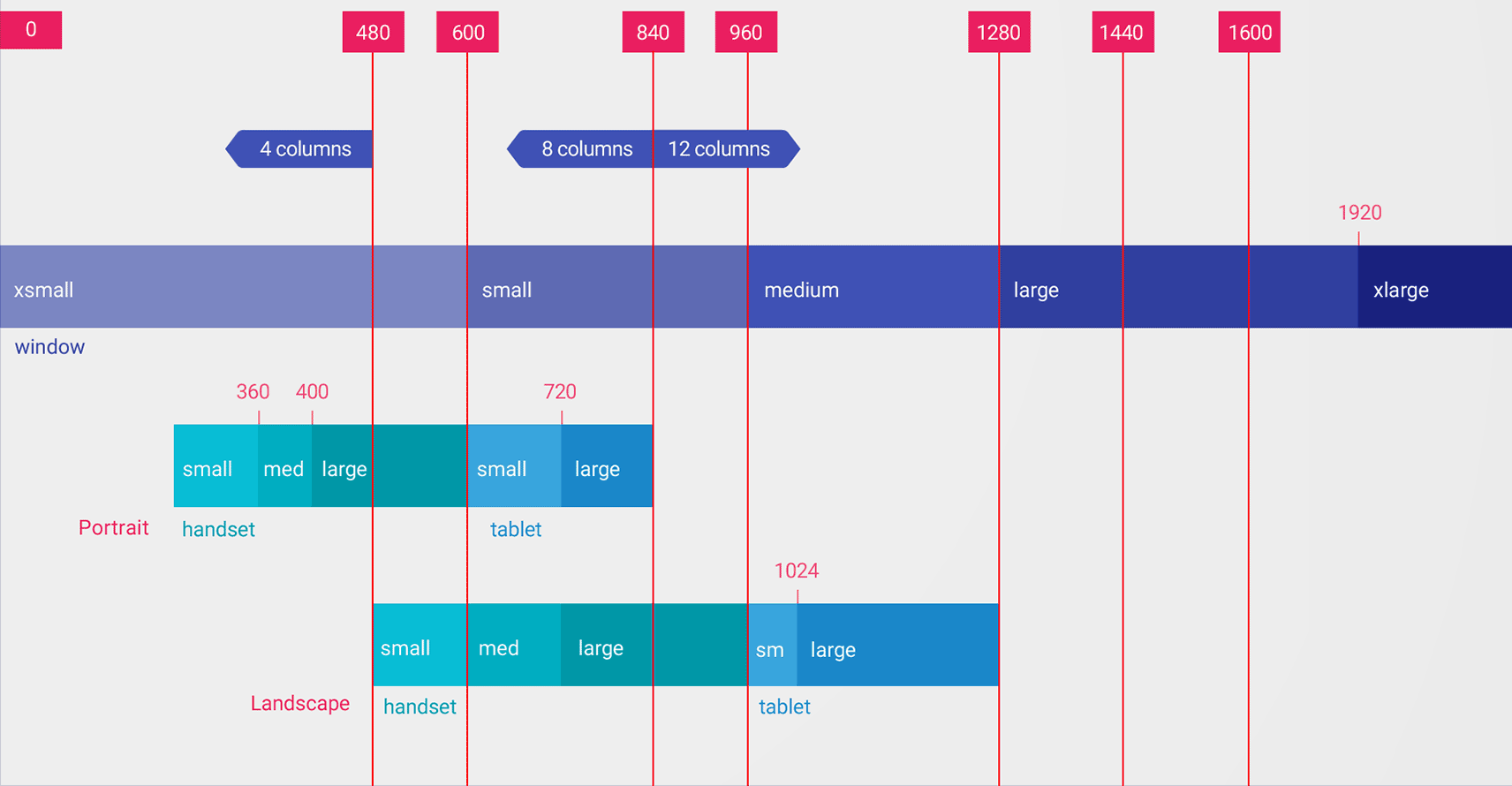
অন্যান্য ক্ষুদ্রতম প্রস্থের মানগুলি সাধারণ স্ক্রীনের আকারের সাথে কীভাবে মিলে যায় তা এখানে রয়েছে:
- 320dp: ছোট ফোন স্ক্রীন (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, ইত্যাদি)
- 480dp: বড় ফোন স্ক্রীন ~5" (480x800 mdpi)
- 600dp: 7" ট্যাবলেট (600x1024 mdpi)
- 720dp: 10" ট্যাবলেট (720x1280 mdpi, 800x1280 mdpi, ইত্যাদি)
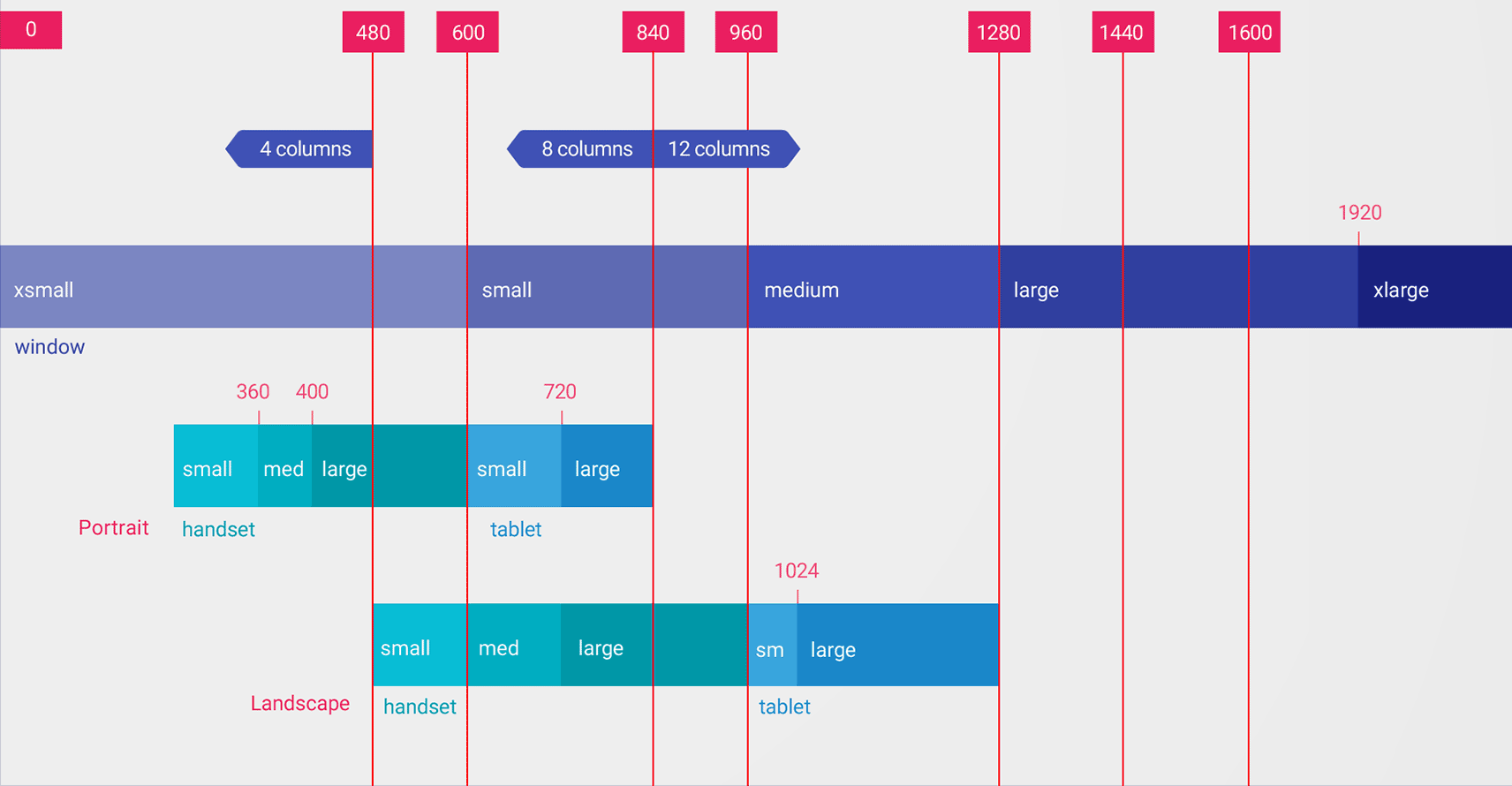
নিচের চিত্রটি বিভিন্ন স্ক্রীন ডিপি প্রস্থ কিভাবে বিভিন্ন স্ক্রীন মাপ এবং ওরিয়েন্টেশনের সাথে মিলে যায় তার একটি আরো বিস্তারিত দৃষ্টিভঙ্গি দেয়।

সবচেয়ে ছোট প্রস্থের কোয়ালিফায়ারের মানগুলি হল dp, কারণ সিস্টেমটি পিক্সেল ঘনত্বের জন্য (অপরিচালিত পিক্সেল রেজোলিউশন নয়) হিসাব করার পরে উপলব্ধ ডিসপ্লে স্থানের পরিমাণ যা গুরুত্বপূর্ণ।
ক্ষুদ্রতম প্রস্থের মতো রিসোর্স কোয়ালিফায়ার ব্যবহার করে আপনি যে মাপগুলি নির্দিষ্ট করেছেন তা প্রকৃত পর্দার মাপ নয় ৷ বরং, আকারগুলি dp ইউনিটে প্রস্থ বা উচ্চতা নির্দিষ্ট করে যা আপনার অ্যাপের উইন্ডোতে উপলব্ধ । অ্যান্ড্রয়েড সিস্টেম সিস্টেম UI এর জন্য কিছু স্ক্রীন ব্যবহার করতে পারে (যেমন স্ক্রিনের নীচে সিস্টেম বার বা উপরে স্ট্যাটাস বার), তাই কিছু স্ক্রীন আপনার লেআউটের জন্য উপলব্ধ নাও হতে পারে। যদি আপনার অ্যাপটি মাল্টি-উইন্ডো মোডে ব্যবহার করা হয়, তবে অ্যাপটি শুধুমাত্র সেই উইন্ডোটির আকারে অ্যাক্সেস করতে পারে যেখানে অ্যাপটি রয়েছে। যখন উইন্ডোটির আকার পরিবর্তন করা হয়, এটি নতুন উইন্ডো আকারের সাথে একটি কনফিগারেশন পরিবর্তন ট্রিগার করে, যা সিস্টেমকে একটি উপযুক্ত বিন্যাস ফাইল নির্বাচন করতে সক্ষম করে। সুতরাং, আপনি যে রিসোর্স কোয়ালিফায়ার মাপগুলি ঘোষণা করেন তাতে শুধুমাত্র আপনার অ্যাপের জন্য প্রয়োজনীয় স্থান নির্দিষ্ট করা উচিত। আপনার লেআউটের জন্য স্থান প্রদান করার সময় সিস্টেম UI দ্বারা ব্যবহৃত যেকোনো স্থানের জন্য সিস্টেম অ্যাকাউন্ট করে।
উপলব্ধ প্রস্থ কোয়ালিফায়ার
প্রদর্শনের ক্ষুদ্রতম প্রস্থের উপর ভিত্তি করে লেআউট পরিবর্তন করার পরিবর্তে, আপনি কত প্রস্থ বা উচ্চতা উপলব্ধ তার উপর ভিত্তি করে আপনার লেআউট পরিবর্তন করতে চাইতে পারেন। উদাহরণস্বরূপ, যখনই স্ক্রীনটি কমপক্ষে 600dp প্রস্থ প্রদান করে তখন আপনি একটি দ্বি-ফলক লেআউট ব্যবহার করতে চাইতে পারেন, যা ডিভাইসটি ল্যান্ডস্কেপ বা প্রতিকৃতি অভিযোজনের উপর নির্ভর করে পরিবর্তিত হতে পারে। সেই ক্ষেত্রে, আপনাকে নিম্নলিখিত হিসাবে উপলব্ধ প্রস্থ কোয়ালিফায়ার ব্যবহার করা উচিত:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
যদি উপলব্ধ উচ্চতা আপনার অ্যাপের জন্য একটি উদ্বেগ হয়, আপনি উপলব্ধ উচ্চতা যোগ্যতা ব্যবহার করতে পারেন। উদাহরণস্বরূপ, স্ক্রীনের উচ্চতা কমপক্ষে 600dp সহ স্ক্রিনের জন্য layout-h600dp ।
ওরিয়েন্টেশন কোয়ালিফায়ার
যদিও আপনি শুধুমাত্র ক্ষুদ্রতম প্রস্থ এবং উপলব্ধ প্রস্থের যোগ্যতার সমন্বয় ব্যবহার করে সমস্ত আকারের বৈচিত্রগুলিকে সমর্থন করতে সক্ষম হতে পারেন, আপনি ব্যবহারকারীর অভিজ্ঞতা পরিবর্তন করতে চাইতে পারেন যখন ব্যবহারকারী পোর্ট্রেট এবং ল্যান্ডস্কেপ অভিযোজনগুলির মধ্যে স্যুইচ করে।
এর জন্য, আপনি আপনার লেআউট ডিরেক্টরির নামের সাথে port বা land কোয়ালিফায়ার যোগ করতে পারেন। শুধু নিশ্চিত হোন যে ওরিয়েন্টেশন কোয়ালিফায়ারগুলো সাইজ কোয়ালিফায়ারের পরে আসে। যেমন:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
সমস্ত স্ক্রিন কনফিগারেশন কোয়ালিফায়ার সম্পর্কে আরও তথ্যের জন্য, অ্যাপ রিসোর্স ওভারভিউ দেখুন।
উইন্ডো সাইজ ক্লাস
উইন্ডো আকারের ক্লাস হল ভিউপোর্ট ব্রেকপয়েন্ট যা আপনাকে অভিযোজিত লেআউট তৈরি করতে সাহায্য করে। ব্রেকপয়েন্টগুলি আপনার অ্যাপে উপলব্ধ ডিসপ্লে এলাকাটিকে কমপ্যাক্ট , মাঝারি বা প্রসারিত হিসাবে চিহ্নিত করে৷ প্রস্থ এবং উচ্চতা আলাদাভাবে নির্দিষ্ট করা হয়েছে, তাই আপনার অ্যাপে সবসময় প্রস্থের জন্য একটি উইন্ডো সাইজ ক্লাস এবং উচ্চতার জন্য একটি উইন্ডো সাইজ ক্লাস থাকে।
প্রোগ্রাম্যাটিকভাবে অভিযোজিত বিন্যাস প্রয়োগ করতে, নিম্নলিখিতগুলি করুন:
- উইন্ডো আকারের ক্লাস ব্রেকপয়েন্টের উপর ভিত্তি করে লেআউট সংস্থান তৈরি করুন
- Jetpack WindowManager লাইব্রেরি থেকে
WindowSizeClass#compute()ফাংশন ব্যবহার করে আপনার অ্যাপের প্রস্থ এবং উচ্চতা উইন্ডো আকারের ক্লাস গণনা করুন - বর্তমান উইন্ডো সাইজ ক্লাসের জন্য লেআউট রিসোর্স স্ফীত করুন
আরও তথ্যের জন্য, উইন্ডো আকারের ক্লাস দেখুন।
টুকরো ব্যবহার করে মডুলারাইজড UI উপাদান
একাধিক ডিসপ্লে আকারের জন্য আপনার অ্যাপ ডিজাইন করার সময়, আপনার UI লজিককে আলাদা উপাদানে বের করতে টুকরোগুলি ব্যবহার করুন যাতে আপনি ক্রিয়াকলাপ জুড়ে অপ্রয়োজনীয়ভাবে UI আচরণের নকল করছেন না। তারপরে আপনি বড় স্ক্রিনে মাল্টি-প্যান লেআউট তৈরি করতে টুকরোগুলিকে একত্রিত করতে পারেন, অথবা আপনি ছোট স্ক্রিনে আলাদা ক্রিয়াকলাপে টুকরো রাখতে পারেন৷
উদাহরণস্বরূপ, তালিকা-বিশদ প্যাটার্ন (উপরে স্লাইডিংপ্যান লেআউট দেখুন) তালিকা সম্বলিত একটি খণ্ড এবং তালিকা আইটেমের বিশদ বিবরণ সহ আরেকটি খণ্ডের সাথে প্রয়োগ করা যেতে পারে। বড় পর্দায়, টুকরোগুলো পাশাপাশি প্রদর্শিত হতে পারে; ছোট পর্দায়, পৃথকভাবে, পর্দা ভরাট.
আরও জানতে, খণ্ড ওভারভিউ দেখুন।
অ্যাক্টিভিটি এমবেডিং
আপনার অ্যাপে একাধিক কার্যকলাপ থাকলে, অ্যাক্টিভিটি এমবেডিং আপনাকে সহজেই একটি অভিযোজিত UI তৈরি করতে সক্ষম করে।
অ্যাক্টিভিটি এমবেডিং একাধিক অ্যাক্টিভিটি বা একই অ্যাক্টিভিটির একাধিক দৃষ্টান্ত একই সাথে একটি অ্যাপ্লিকেশনের টাস্ক উইন্ডোতে প্রদর্শন করে। বড় পর্দায়, কার্যকলাপ পাশাপাশি প্রদর্শিত হতে পারে; ছোট পর্দায়, একটির উপরে অন্যটি স্তুপীকৃত।
আপনি একটি XML কনফিগারেশন ফাইল তৈরি করে আপনার অ্যাপ কীভাবে তার ক্রিয়াকলাপগুলি প্রদর্শন করে তা নির্ধারণ করেন যা সিস্টেম প্রদর্শন আকারের উপর ভিত্তি করে উপযুক্ত উপস্থাপনা নির্ধারণ করতে ব্যবহার করে। বিকল্পভাবে, আপনি Jetpack WindowManager API কল করতে পারেন।
অ্যাক্টিভিটি এমবেডিং ডিভাইসের অভিযোজন পরিবর্তন এবং ভাঁজযোগ্য ডিভাইস, স্ট্যাকিং এবং আনস্ট্যাকিং কার্যক্রমকে সমর্থন করে যখন ডিভাইসটি ঘোরে বা ভাঁজ করে এবং উন্মোচিত হয়।
আরও তথ্যের জন্য, অ্যাক্টিভিটি এম্বেডিং দেখুন।
স্ক্রিনের আকার এবং আকৃতির অনুপাত
আপনার UI স্কেল সঠিকভাবে নিশ্চিত করতে আপনার অ্যাপ্লিকেশনটি বিভিন্ন স্ক্রীনের আকার এবং আকৃতির অনুপাতের উপর পরীক্ষা করুন।
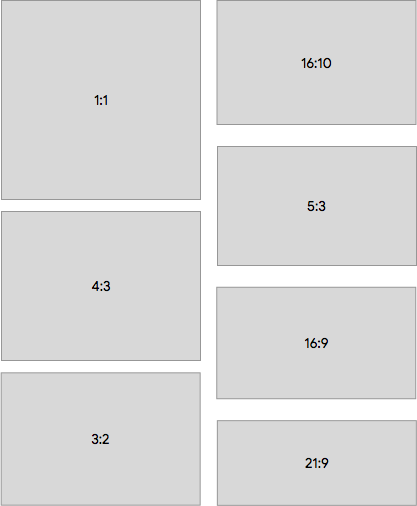
Android 10 (API স্তর 29) এবং উচ্চতর আকৃতির অনুপাতের বিস্তৃত পরিসর সমর্থন করে। ভাঁজযোগ্য ফর্ম ফ্যাক্টরগুলি লম্বা, সরু পর্দা থেকে পরিবর্তিত হতে পারে, যেমন 21:9 যখন ভাঁজ করা হয়, তখন 1:1 এর বর্গাকার অনুপাত পর্যন্ত।
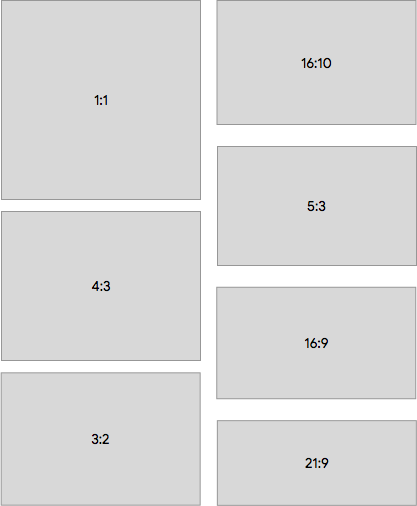
যতটা সম্ভব ডিভাইসের সাথে সামঞ্জস্যতা নিশ্চিত করতে, নিম্নলিখিত স্ক্রীন আকৃতির অনুপাতের জন্য আপনার অ্যাপগুলি পরীক্ষা করুন যতটা সম্ভব:

আপনি পরীক্ষা করতে চান এমন সমস্ত বিভিন্ন স্ক্রীন আকারের জন্য ডিভাইসগুলিতে অ্যাক্সেস না থাকলে, আপনি প্রায় যেকোনো স্ক্রীন আকার অনুকরণ করতে Android এমুলেটর ব্যবহার করতে পারেন।
আপনি যদি একটি বাস্তব ডিভাইসে পরীক্ষা করতে চান কিন্তু ডিভাইসটি না থাকে, তাহলে আপনি Google ডেটা সেন্টারে ডিভাইস অ্যাক্সেস করতে Firebase টেস্ট ল্যাব ব্যবহার করতে পারেন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন - লেআউট বোঝা
প্রতিক্রিয়াশীল/অভিযোজিত বিন্যাস স্ক্রীনের আকার নির্বিশেষে একটি অপ্টিমাইজড ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। মাল্টি-উইন্ডো মোডের মতো রিসাইজযোগ্য কনফিগারেশন সহ সমস্ত ডিসপ্লে সাইজ, ওরিয়েন্টেশন এবং কনফিগারেশন সমর্থন করতে আপনার ভিউ-ভিত্তিক অ্যাপকে সক্ষম করতে প্রতিক্রিয়াশীল/অভিযোজিত লেআউটগুলি প্রয়োগ করুন।
প্রতিক্রিয়াশীল নকশা
বিভিন্ন ডিভাইস ফর্ম ফ্যাক্টর সমর্থন করার প্রথম ধাপ হল একটি লেআউট তৈরি করা যা আপনার অ্যাপে উপলব্ধ ডিসপ্লে স্পেসের পরিমাণের পরিবর্তনের জন্য প্রতিক্রিয়াশীল।
সীমাবদ্ধতা লেআউট
একটি প্রতিক্রিয়াশীল লেআউট তৈরি করার সর্বোত্তম উপায় হল আপনার UI এর জন্য বেস লেআউট হিসাবে ConstraintLayout ব্যবহার করা। ConstraintLayout আপনাকে লেআউটের অন্যান্য দৃশ্যের সাথে স্থানিক সম্পর্ক অনুসারে প্রতিটি দৃশ্যের অবস্থান এবং আকার নির্দিষ্ট করতে সক্ষম করে। ডিসপ্লে স্পেস পরিবর্তিত হওয়ার সাথে সাথে সমস্ত ভিউ একসাথে সরানো এবং আকার পরিবর্তন করতে পারে।
ConstraintLayout এর সাথে একটি লেআউট তৈরি করার সবচেয়ে সহজ উপায় হল Android Studio-তে Layout Editor ব্যবহার করা। লেআউট এডিটর আপনাকে লেআউটে নতুন ভিউ টেনে আনতে, মাতাপিতা এবং ভাইবোন ভিউয়ের সাপেক্ষে সীমাবদ্ধতা প্রয়োগ করতে এবং ভিউ প্রপার্টি সেট করতে সক্ষম করে—সবকিছুই হাতে কোনো XML সম্পাদনা না করেই।

ConstraintLayout প্রদর্শন করছে।আরও তথ্যের জন্য, ConstraintLayout এর সাথে একটি প্রতিক্রিয়াশীল UI তৈরি করুন দেখুন।
প্রতিক্রিয়াশীল প্রস্থ এবং উচ্চতা
আপনার লেআউটটি বিভিন্ন ডিসপ্লে আকারের জন্য প্রতিক্রিয়াশীল তা নিশ্চিত করতে, হার্ড-কোডেড মানগুলির পরিবর্তে দৃশ্যের উপাদানগুলির প্রস্থ এবং উচ্চতার জন্য wrap_content , match_parent , বা 0dp (match constraint) ব্যবহার করুন:
-
wrap_content: ভিউটি ভিউটিতে থাকা বিষয়বস্তুর সাথে মানানসই তার আকার সেট করে। -
match_parent: ভিউ যতটা সম্ভব প্যারেন্ট ভিউয়ের মধ্যে প্রসারিত হয়। -
0dp (match constraint): একটিConstraintLayoutলেআউটে,match_parentএর মতো। ভিউটি ভিউ এর সীমাবদ্ধতার মধ্যে সমস্ত উপলব্ধ স্থান নেয়।
যেমন:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lorem_ipsum" />
চিত্র 4 দেখায় যে কীভাবে TextView -এর প্রস্থ এবং উচ্চতা ডিসপ্লে প্রস্থ ডিভাইসের অভিযোজনের সাথে পরিবর্তন হওয়ার সাথে সাথে সামঞ্জস্য করে।

TextView । TextView সমস্ত উপলব্ধ স্থান ( match_parent ) পূরণ করতে এর প্রস্থ নির্ধারণ করে এবং এর উচ্চতা ঠিক ততটুকু স্থান নির্ধারণ করে যা অন্তর্ভুক্ত পাঠ্যের উচ্চতা ( wrap_content ) দ্বারা প্রয়োজন হয়, যা ভিউকে বিভিন্ন প্রদর্শনের মাত্রা এবং পাঠ্যের বিভিন্ন পরিমাণের সাথে মানিয়ে নিতে সক্ষম করে।
আপনি যদি একটি LinearLayout ব্যবহার করেন, তাহলে আপনি লেআউট ওজনের উপর ভিত্তি করে চাইল্ড ভিউ প্রসারিত করতে পারেন যাতে ভিউ আনুপাতিকভাবে উপলব্ধ স্থান পূরণ করে। যাইহোক, একটি নেস্টেড LinearLayout ওজন ব্যবহার করার জন্য প্রতিটি দৃশ্যের আকার নির্ধারণ করতে সিস্টেমকে একাধিক লেআউট পাস করতে হবে, UI কার্যক্ষমতা ধীর করে দেয়।
ConstraintLayout পারফরম্যান্সের প্রভাব ছাড়াই LinearLayout মাধ্যমে সম্ভাব্য প্রায় সমস্ত লেআউট তৈরি করতে পারে, তাই আপনার নেস্টেড LinearLayout ConstraintLayout এ রূপান্তর করুন । তারপর আপনি সীমাবদ্ধ চেইন সহ ওজনযুক্ত বিন্যাস সংজ্ঞায়িত করতে পারেন।
অভিযোজিত নকশা
আপনার অ্যাপের লেআউট সবসময় বিভিন্ন ডিসপ্লে মাপের জন্য প্রতিক্রিয়াশীল হওয়া উচিত। যাইহোক, এমনকি একটি প্রতিক্রিয়াশীল লেআউট প্রতিটি ডিভাইস বা মাল্টি-উইন্ডো মোড ডিসপ্লেতে সেরা ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে না। উদাহরণস্বরূপ, আপনি একটি ফোনের জন্য যে UI ডিজাইন করেছেন, তা সম্ভবত একটি ট্যাবলেটে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে না৷ অভিযোজিত নকশা বিভিন্ন প্রদর্শন মাত্রার জন্য অপ্টিমাইজ করা বিকল্প লেআউট প্রদান করে।
তালিকা-বিশদ UI-এর জন্য SlidingPaneLayout
একটি তালিকা-বিশদ UI সাধারণত বিভিন্ন-আকারের স্ক্রিনে একটি ভিন্ন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে। বড় পর্দায়, তালিকা এবং বিস্তারিত প্যানগুলি সাধারণত পাশাপাশি থাকে। যখন তালিকার একটি আইটেম নির্বাচন করা হয়, আইটেম তথ্য UI পরিবর্তন না করে বিস্তারিত ফলকে প্রদর্শিত হয় - দুটি প্যানে পাশাপাশি থাকে। যাইহোক, ছোট পর্দায়, দুটি প্যান আলাদাভাবে প্রদর্শিত হয়, প্রতিটি ফলক পুরো প্রদর্শন এলাকা দখল করে। যখন তালিকা ফলকে একটি আইটেম নির্বাচন করা হয়, বিস্তারিত ফলক (নির্বাচিত আইটেমের তথ্য ধারণকারী) তালিকা ফলক প্রতিস্থাপন করে। পিছনের নেভিগেশন তালিকার সাথে বিস্তারিত ফলক প্রতিস্থাপন করে।
SlidingPaneLayout বর্তমান উইন্ডোর আকারের জন্য দুটি ব্যবহারকারীর অভিজ্ঞতার মধ্যে কোনটি উপযুক্ত তা নির্ধারণ করার জন্য যুক্তি পরিচালনা করে:
<?xml version="1.0" encoding="utf-8"?>
<androidx.slidingpanelayout.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start" />
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/item_navigation" />
</androidx.slidingpanelayout.widget.SlidingPaneLayout>
SlidingPaneLayout এ থাকা দুটি ভিউয়ের layout_width এবং layout_weight বৈশিষ্ট্যগুলি SlidingPaneLayout আচরণ নির্ধারণ করে। উদাহরণে, যদি উইন্ডোটি যথেষ্ট বড় হয় (অন্তত 580dp চওড়া) উভয় দৃশ্য প্রদর্শনের জন্য, প্যানগুলি পাশাপাশি প্রদর্শিত হয়। কিন্তু, যদি উইন্ডোর প্রস্থ 580dp-এর চেয়ে ছোট হয়, তাহলে প্যানগুলি একটির উপরে স্লাইড করে সম্পূর্ণ অ্যাপ উইন্ডোটি স্বতন্ত্রভাবে দখল করে।
যদি উইন্ডোর প্রস্থ মোট নির্দিষ্ট ন্যূনতম প্রস্থের (580dp) চেয়ে বড় হয়, তাহলে layout_weight মানগুলি আনুপাতিকভাবে দুটি প্যানের আকার করতে ব্যবহার করা যেতে পারে। উদাহরণে, তালিকা ফলকটি সর্বদা 280dp প্রশস্ত হয় কারণ এটির ওজন নেই। তবে বিশদ ফলকটি সর্বদা 580dp এর বাইরে যেকোন অনুভূমিক স্থান পূরণ করে কারণ ভিউ এর layout_weight সেটিং।
বিকল্প লেআউট সম্পদ
আপনার UI ডিজাইনকে ব্যাপকভাবে পরিবর্তিত ডিসপ্লে আকারে মানিয়ে নিতে, রিসোর্স কোয়ালিফায়ার দ্বারা চিহ্নিত বিকল্প লেআউট ব্যবহার করুন।

আপনি আপনার অ্যাপের সোর্স কোডে অতিরিক্ত res/layout/ ডিরেক্টরি তৈরি করে অভিযোজিত, স্ক্রীন-নির্দিষ্ট লেআউট প্রদান করতে পারেন। প্রতিটি স্ক্রীন কনফিগারেশনের জন্য একটি ডিরেক্টরি তৈরি করুন যার জন্য আলাদা লেআউট প্রয়োজন। তারপরে layout ডিরেক্টরির নামের সাথে একটি স্ক্রীন কনফিগারেশন কোয়ালিফায়ার যুক্ত করুন (উদাহরণস্বরূপ, 600dp উপলব্ধ প্রস্থের স্ক্রিনের জন্য layout-w600dp )।
কনফিগারেশন কোয়ালিফায়ারগুলি আপনার অ্যাপ UI এর জন্য উপলব্ধ দৃশ্যমান ডিসপ্লে স্পেস উপস্থাপন করে। আপনার অ্যাপের জন্য লেআউট নির্বাচন করার সময় সিস্টেমটি যেকোন সিস্টেমের সাজসজ্জা (যেমন নেভিগেশন বার) এবং উইন্ডো কনফিগারেশন পরিবর্তনগুলি (যেমন মাল্টি-উইন্ডো মোড ) বিবেচনা করে।
অ্যান্ড্রয়েড স্টুডিওতে বিকল্প লেআউট তৈরি করতে, ভিউ সহ একটি UI ডেভেলপ করুন- এ বিভিন্ন স্ক্রিনের জন্য অপ্টিমাইজ করতে লেআউট ভেরিয়েন্ট ব্যবহার করুন দেখুন।
সবচেয়ে ছোট প্রস্থ কোয়ালিফায়ার
সবচেয়ে ছোট প্রস্থের স্ক্রীন সাইজ কোয়ালিফায়ার আপনাকে ডিসপ্লেগুলির জন্য বিকল্প লেআউট প্রদান করতে সক্ষম করে যার ন্যূনতম প্রস্থ ঘনত্ব-স্বাধীন পিক্সেল (dp) এ পরিমাপ করা হয়।
dp-এর পরিমাপ হিসাবে স্ক্রীনের আকার বর্ণনা করার মাধ্যমে, Android আপনাকে বিভিন্ন পিক্সেল ঘনত্বের চিন্তা না করে নির্দিষ্ট ডিসপ্লে মাত্রার জন্য ডিজাইন করা লেআউট তৈরি করতে সক্ষম করে।
উদাহরণস্বরূপ, আপনি main_activity নামে একটি লেআউট তৈরি করতে পারেন যা ফোন এবং ট্যাবলেটের জন্য বিভিন্ন ডিরেক্টরিতে ফাইলের বিভিন্ন সংস্করণ তৈরি করে অপ্টিমাইজ করা হয়েছে:
res/layout/main_activity.xml # For phones (smaller than 600dp smallest width) res/layout-sw600dp/main_activity.xml # For 7" tablets (600dp wide or wider)
ডিভাইসের বর্তমান অভিযোজন নির্বিশেষে, ক্ষুদ্রতম প্রস্থের কোয়ালিফায়ারটি ডিসপ্লের দুই পাশের ক্ষুদ্রতমটি নির্দিষ্ট করে, তাই এটি আপনার লেআউটের জন্য উপলব্ধ সামগ্রিক প্রদর্শনের আকার নির্দিষ্ট করার একটি উপায়।
অন্যান্য ক্ষুদ্রতম প্রস্থের মানগুলি সাধারণ স্ক্রীনের আকারের সাথে কীভাবে মিলে যায় তা এখানে রয়েছে:
- 320dp: ছোট ফোন স্ক্রীন (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, ইত্যাদি)
- 480dp: বড় ফোন স্ক্রীন ~5" (480x800 mdpi)
- 600dp: 7" ট্যাবলেট (600x1024 mdpi)
- 720dp: 10" ট্যাবলেট (720x1280 mdpi, 800x1280 mdpi, ইত্যাদি)
নিচের চিত্রটি বিভিন্ন স্ক্রীন ডিপি প্রস্থ কিভাবে বিভিন্ন স্ক্রীন মাপ এবং ওরিয়েন্টেশনের সাথে মিলে যায় তার একটি আরো বিস্তারিত দৃষ্টিভঙ্গি দেয়।

সবচেয়ে ছোট প্রস্থের কোয়ালিফায়ারের মানগুলি হল dp, কারণ সিস্টেমটি পিক্সেল ঘনত্বের জন্য (অপরিচালিত পিক্সেল রেজোলিউশন নয়) হিসাব করার পরে উপলব্ধ ডিসপ্লে স্থানের পরিমাণ যা গুরুত্বপূর্ণ।
ক্ষুদ্রতম প্রস্থের মতো রিসোর্স কোয়ালিফায়ার ব্যবহার করে আপনি যে মাপগুলি নির্দিষ্ট করেছেন তা প্রকৃত পর্দার মাপ নয় ৷ বরং, আকারগুলি dp ইউনিটে প্রস্থ বা উচ্চতা নির্দিষ্ট করে যা আপনার অ্যাপের উইন্ডোতে উপলব্ধ । অ্যান্ড্রয়েড সিস্টেম সিস্টেম UI এর জন্য কিছু স্ক্রীন ব্যবহার করতে পারে (যেমন স্ক্রিনের নীচে সিস্টেম বার বা উপরে স্ট্যাটাস বার), তাই কিছু স্ক্রীন আপনার লেআউটের জন্য উপলব্ধ নাও হতে পারে। যদি আপনার অ্যাপটি মাল্টি-উইন্ডো মোডে ব্যবহার করা হয়, তবে অ্যাপটি শুধুমাত্র সেই উইন্ডোটির আকারে অ্যাক্সেস করতে পারে যেখানে অ্যাপটি রয়েছে। যখন উইন্ডোটির আকার পরিবর্তন করা হয়, এটি নতুন উইন্ডো আকারের সাথে একটি কনফিগারেশন পরিবর্তন ট্রিগার করে, যা সিস্টেমকে একটি উপযুক্ত বিন্যাস ফাইল নির্বাচন করতে সক্ষম করে। সুতরাং, আপনি যে রিসোর্স কোয়ালিফায়ার মাপগুলি ঘোষণা করেন তাতে শুধুমাত্র আপনার অ্যাপের জন্য প্রয়োজনীয় স্থান নির্দিষ্ট করা উচিত। আপনার লেআউটের জন্য স্থান প্রদান করার সময় সিস্টেম UI দ্বারা ব্যবহৃত যেকোনো স্থানের জন্য সিস্টেম অ্যাকাউন্ট করে।
উপলব্ধ প্রস্থ কোয়ালিফায়ার
প্রদর্শনের ক্ষুদ্রতম প্রস্থের উপর ভিত্তি করে লেআউট পরিবর্তন করার পরিবর্তে, আপনি কত প্রস্থ বা উচ্চতা উপলব্ধ তার উপর ভিত্তি করে আপনার লেআউট পরিবর্তন করতে চাইতে পারেন। উদাহরণস্বরূপ, যখনই স্ক্রীনটি কমপক্ষে 600dp প্রস্থ প্রদান করে তখন আপনি একটি দ্বি-ফলক লেআউট ব্যবহার করতে চাইতে পারেন, যা ডিভাইসটি ল্যান্ডস্কেপ বা প্রতিকৃতি অভিযোজনের উপর নির্ভর করে পরিবর্তিত হতে পারে। সেই ক্ষেত্রে, আপনাকে নিম্নলিখিত হিসাবে উপলব্ধ প্রস্থ কোয়ালিফায়ার ব্যবহার করা উচিত:
res/layout/main_activity.xml # For phones (smaller than 600dp available width)
res/layout-w600dp/main_activity.xml # For 7" tablets or any screen with 600dp available width
# (possibly landscape phones)
যদি উপলব্ধ উচ্চতা আপনার অ্যাপের জন্য একটি উদ্বেগ হয়, আপনি উপলব্ধ উচ্চতা যোগ্যতা ব্যবহার করতে পারেন। উদাহরণস্বরূপ, স্ক্রীনের উচ্চতা কমপক্ষে 600dp সহ স্ক্রিনের জন্য layout-h600dp ।
ওরিয়েন্টেশন কোয়ালিফায়ার
যদিও আপনি শুধুমাত্র ক্ষুদ্রতম প্রস্থ এবং উপলব্ধ প্রস্থের যোগ্যতার সমন্বয় ব্যবহার করে সমস্ত আকারের বৈচিত্রগুলিকে সমর্থন করতে সক্ষম হতে পারেন, আপনি ব্যবহারকারীর অভিজ্ঞতা পরিবর্তন করতে চাইতে পারেন যখন ব্যবহারকারী পোর্ট্রেট এবং ল্যান্ডস্কেপ অভিযোজনগুলির মধ্যে স্যুইচ করে।
এর জন্য, আপনি আপনার লেআউট ডিরেক্টরির নামের সাথে port বা land কোয়ালিফায়ার যোগ করতে পারেন। শুধু নিশ্চিত হোন যে ওরিয়েন্টেশন কোয়ালিফায়ারগুলো সাইজ কোয়ালিফায়ারের পরে আসে। যেমন:
res/layout/main_activity.xml # For phones res/layout-land/main_activity.xml # For phones in landscape res/layout-sw600dp/main_activity.xml # For 7" tablets res/layout-sw600dp-land/main_activity.xml # For 7" tablets in landscape
সমস্ত স্ক্রিন কনফিগারেশন কোয়ালিফায়ার সম্পর্কে আরও তথ্যের জন্য, অ্যাপ রিসোর্স ওভারভিউ দেখুন।
উইন্ডো সাইজ ক্লাস
উইন্ডো আকারের ক্লাস হল ভিউপোর্ট ব্রেকপয়েন্ট যা আপনাকে অভিযোজিত লেআউট তৈরি করতে সাহায্য করে। ব্রেকপয়েন্টগুলি আপনার অ্যাপে উপলব্ধ ডিসপ্লে এলাকাটিকে কমপ্যাক্ট , মাঝারি বা প্রসারিত হিসাবে চিহ্নিত করে৷ প্রস্থ এবং উচ্চতা আলাদাভাবে নির্দিষ্ট করা হয়েছে, তাই আপনার অ্যাপে সবসময় প্রস্থের জন্য একটি উইন্ডো সাইজ ক্লাস এবং উচ্চতার জন্য একটি উইন্ডো সাইজ ক্লাস থাকে।
প্রোগ্রাম্যাটিকভাবে অভিযোজিত বিন্যাস প্রয়োগ করতে, নিম্নলিখিতগুলি করুন:
- উইন্ডো আকারের ক্লাস ব্রেকপয়েন্টের উপর ভিত্তি করে লেআউট সংস্থান তৈরি করুন
- Jetpack WindowManager লাইব্রেরি থেকে
WindowSizeClass#compute()ফাংশন ব্যবহার করে আপনার অ্যাপের প্রস্থ এবং উচ্চতা উইন্ডো আকারের ক্লাস গণনা করুন - বর্তমান উইন্ডো সাইজ ক্লাসের জন্য লেআউট রিসোর্স স্ফীত করুন
আরও তথ্যের জন্য, উইন্ডো আকারের ক্লাস দেখুন।
টুকরো ব্যবহার করে মডুলারাইজড UI উপাদান
একাধিক ডিসপ্লে আকারের জন্য আপনার অ্যাপ ডিজাইন করার সময়, আপনার UI লজিককে আলাদা উপাদানে বের করতে টুকরোগুলি ব্যবহার করুন যাতে আপনি ক্রিয়াকলাপ জুড়ে অপ্রয়োজনীয়ভাবে UI আচরণের নকল করছেন না। তারপরে আপনি বড় স্ক্রিনে মাল্টি-প্যান লেআউট তৈরি করতে টুকরোগুলিকে একত্রিত করতে পারেন, অথবা আপনি ছোট স্ক্রিনে আলাদা ক্রিয়াকলাপে টুকরো রাখতে পারেন৷
উদাহরণস্বরূপ, তালিকা-বিশদ প্যাটার্ন (উপরে স্লাইডিংপ্যান লেআউট দেখুন) তালিকা সম্বলিত একটি খণ্ড এবং তালিকা আইটেমের বিশদ বিবরণ সহ আরেকটি খণ্ডের সাথে প্রয়োগ করা যেতে পারে। বড় পর্দায়, টুকরোগুলো পাশাপাশি প্রদর্শিত হতে পারে; ছোট পর্দায়, পৃথকভাবে, পর্দা ভরাট.
আরও জানতে, খণ্ড ওভারভিউ দেখুন।
অ্যাক্টিভিটি এমবেডিং
আপনার অ্যাপে একাধিক কার্যকলাপ থাকলে, অ্যাক্টিভিটি এমবেডিং আপনাকে সহজেই একটি অভিযোজিত UI তৈরি করতে সক্ষম করে।
অ্যাক্টিভিটি এমবেডিং একাধিক অ্যাক্টিভিটি বা একই অ্যাক্টিভিটির একাধিক দৃষ্টান্ত একই সাথে একটি অ্যাপ্লিকেশনের টাস্ক উইন্ডোতে প্রদর্শন করে। বড় পর্দায়, কার্যকলাপ পাশাপাশি প্রদর্শিত হতে পারে; ছোট পর্দায়, একটির উপরে অন্যটি স্তুপীকৃত।
আপনি একটি XML কনফিগারেশন ফাইল তৈরি করে আপনার অ্যাপ কীভাবে তার ক্রিয়াকলাপগুলি প্রদর্শন করে তা নির্ধারণ করেন যা সিস্টেম প্রদর্শন আকারের উপর ভিত্তি করে উপযুক্ত উপস্থাপনা নির্ধারণ করতে ব্যবহার করে। বিকল্পভাবে, আপনি Jetpack WindowManager API কল করতে পারেন।
অ্যাক্টিভিটি এমবেডিং ডিভাইসের অভিযোজন পরিবর্তন এবং ভাঁজযোগ্য ডিভাইস, স্ট্যাকিং এবং আনস্ট্যাকিং কার্যক্রমকে সমর্থন করে যখন ডিভাইসটি ঘোরে বা ভাঁজ করে এবং উন্মোচিত হয়।
আরও তথ্যের জন্য, অ্যাক্টিভিটি এম্বেডিং দেখুন।
স্ক্রিনের আকার এবং আকৃতির অনুপাত
আপনার UI স্কেল সঠিকভাবে নিশ্চিত করতে আপনার অ্যাপ্লিকেশনটি বিভিন্ন স্ক্রীনের আকার এবং আকৃতির অনুপাতের উপর পরীক্ষা করুন।
Android 10 (API স্তর 29) এবং উচ্চতর আকৃতির অনুপাতের বিস্তৃত পরিসর সমর্থন করে। ভাঁজযোগ্য ফর্ম ফ্যাক্টরগুলি লম্বা, সরু পর্দা থেকে পরিবর্তিত হতে পারে, যেমন 21:9 যখন ভাঁজ করা হয়, তখন 1:1 এর বর্গাকার অনুপাত পর্যন্ত।
যতটা সম্ভব ডিভাইসের সাথে সামঞ্জস্যতা নিশ্চিত করতে, নিম্নলিখিত স্ক্রীন আকৃতির অনুপাতের জন্য আপনার অ্যাপগুলি পরীক্ষা করুন যতটা সম্ভব:

আপনি পরীক্ষা করতে চান এমন সমস্ত বিভিন্ন স্ক্রীন আকারের জন্য ডিভাইসগুলিতে অ্যাক্সেস না থাকলে, আপনি প্রায় যেকোনো স্ক্রীন আকার অনুকরণ করতে Android এমুলেটর ব্যবহার করতে পারেন।
আপনি যদি একটি বাস্তব ডিভাইসে পরীক্ষা করতে চান কিন্তু ডিভাইসটি না থাকে, তাহলে আপনি Google ডেটা সেন্টারে ডিভাইস অ্যাক্সেস করতে Firebase টেস্ট ল্যাব ব্যবহার করতে পারেন।
অতিরিক্ত সম্পদ
- মেটেরিয়াল ডিজাইন - লেআউট বোঝা


