Responsive UI mit ConstraintLayout erstellen Teil von Android Jetpack.
Mit ConstraintLayout lassen sich große, komplexe Layouts mit einer flachen Ansichtshierarchie erstellen – ohne verschachtelte Ansichtsgruppen. Es ähnelt RelativeLayout, da alle Ansichten gemäß den Beziehungen zwischen übergeordneten und untergeordneten Ansichten angeordnet werden. Es ist jedoch flexibler als RelativeLayout und mit dem Layout-Editor von Android Studio einfacher zu verwenden.
Die gesamte Funktionalität von ConstraintLayout ist direkt über die visuellen Tools des Layout-Editors verfügbar, da die Layout API und der Layout-Editor speziell füreinander entwickelt wurden. Sie können Ihr Layout vollständig mit ConstraintLayout erstellen, indem Sie Elemente per Drag-and-drop platzieren, anstatt die XML-Datei zu bearbeiten.
Auf dieser Seite wird gezeigt, wie Sie ein Layout mit ConstraintLayout in Android Studio 3.0 oder höher erstellen. Weitere Informationen zum Layout-Editor finden Sie unter UI mit Layout-Editor erstellen.
Eine Vielzahl von Layouts, die Sie mit ConstraintLayout erstellen können, finden Sie im Projekt „Constraint Layout Examples“ auf GitHub.
Einschränkungen – Übersicht
Um die Position einer Ansicht in ConstraintLayout zu definieren, fügen Sie mindestens eine horizontale und eine vertikale Einschränkung für die Ansicht hinzu. Jede Einschränkung stellt eine Verbindung oder Ausrichtung zu einer anderen Ansicht, dem übergeordneten Layout oder einer unsichtbaren Richtlinie dar. Jede Einschränkung definiert die Position der Ansicht entlang der vertikalen oder horizontalen Achse. Für jede Ansicht muss es mindestens eine Einschränkung für jede Achse geben. Oft sind aber mehr erforderlich.
Wenn Sie eine Ansicht in den Layout-Editor ziehen, bleibt sie dort, auch wenn sie keine Einschränkungen hat. Das soll die Bearbeitung erleichtern. Wenn eine Ansicht keine Einschränkungen hat, wenn Sie Ihr Layout auf einem Gerät ausführen, wird sie an der Position [0,0] (oben links) gezeichnet.
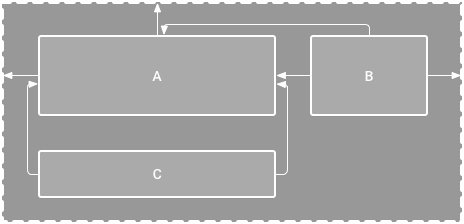
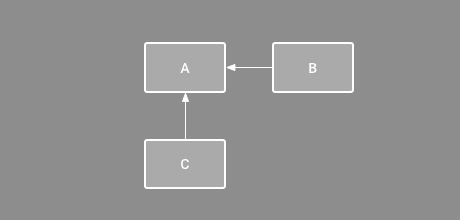
In Abbildung 1 sieht das Layout im Editor gut aus, aber für Ansicht C gibt es keine vertikale Einschränkung. Wenn dieses Layout auf einem Gerät dargestellt wird, ist Ansicht C horizontal mit den linken und rechten Rändern von Ansicht A ausgerichtet, wird aber oben auf dem Display angezeigt, da es keine vertikale Einschränkung gibt.

Abbildung 1: Im Editor wird Ansicht C unter Ansicht A angezeigt, hat aber keine vertikale Einschränkung.

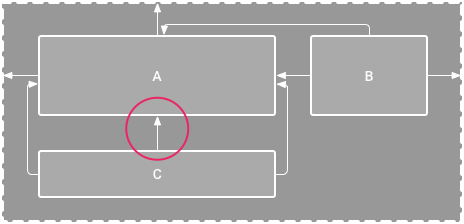
Abbildung 2: Ansicht C ist jetzt vertikal unter Ansicht A eingegrenzt.
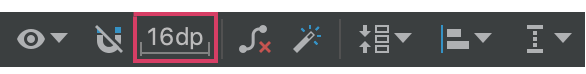
Auch wenn eine fehlende Einschränkung keinen Kompilierungsfehler verursacht, werden fehlende Einschränkungen im Layout-Editor in der Symbolleiste als Fehler angezeigt. Wenn Sie die Fehler und anderen Warnungen sehen möchten, klicken Sie auf Warnungen und Fehler anzeigen
 .
Damit Sie keine Einschränkungen übersehen, fügt der Layout-Editor mit den Funktionen Automatische Verbindung und Einschränkungen ableiten automatisch Einschränkungen hinzu.
.
Damit Sie keine Einschränkungen übersehen, fügt der Layout-Editor mit den Funktionen Automatische Verbindung und Einschränkungen ableiten automatisch Einschränkungen hinzu.
ConstraintLayout zu Ihrem Projekt hinzufügen
So verwenden Sie ConstraintLayout in Ihrem Projekt:
- Das
maven.google.com-Repository muss in dersettings.gradle-Datei deklariert sein:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- Fügen Sie die Bibliothek als Abhängigkeit in der
build.gradle-Datei auf Modulebene hinzu, wie im folgenden Beispiel gezeigt. Die aktuelle Version kann von der im Beispiel gezeigten abweichen.Cool
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- Klicken Sie in der Symbolleiste oder in der Synchronisierungsbenachrichtigung auf Projekt mit Gradle-Dateien synchronisieren.
Jetzt können Sie Ihr Layout mit ConstraintLayout erstellen.
Layout konvertieren

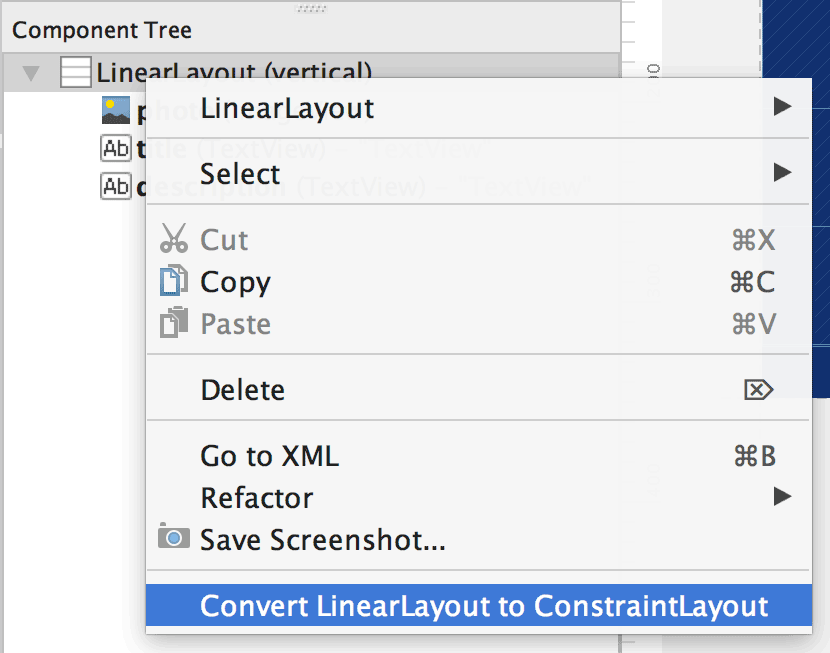
Abbildung 3: Das Menü zum Konvertieren eines Layouts in ConstraintLayout.
So wandeln Sie ein vorhandenes Layout in ein Layout mit Einschränkungen um:
- Öffnen Sie Ihr Layout in Android Studio und klicken Sie unten im Editorfenster auf den Tab Design.
- Klicken Sie im Fenster Component Tree (Komponentenstruktur) mit der rechten Maustaste auf das Layout und dann auf Convert LinearLayout to ConstraintLayout (LinearLayout in ConstraintLayout umwandeln).
Neues Layout erstellen
So erstellen Sie eine neue Datei für das Layout mit Einschränkungen:
- Klicken Sie im Fenster Projekt auf den Modulordner und wählen Sie Datei > Neu > XML > Layout-XML aus.
- Geben Sie einen Namen für die Layoutdatei und „androidx.constraintlayout.widget.ConstraintLayout“ für das Stamm-Tag ein.
- Klicken Sie auf Fertig.
Einschränkung hinzufügen oder entfernen
So fügen Sie eine Einschränkung hinzu:
Video 1. Die linke Seite einer Ansicht ist an die linke Seite des übergeordneten Elements gebunden.
Ziehen Sie eine Ansicht aus dem Fenster Palette in den Editor.
Wenn Sie eine Ansicht in einer
ConstraintLayouthinzufügen, wird sie in einem Begrenzungsrahmen mit quadratischen Ziehpunkten zum Ändern der Größe an den Ecken und kreisförmigen Ziehpunkten für Einschränkungen an den Seiten angezeigt.- Klicken Sie auf die Ansicht, um sie auszuwählen.
- Führen Sie einen der folgenden Schritte aus:
- Klicken Sie auf einen Begrenzungsziehpunkt und ziehen Sie ihn zu einem verfügbaren Ankerpunkt. Dieser Punkt kann der Rand einer anderen Ansicht, der Rand des Layouts oder eine Hilfslinie sein. Wenn Sie den Anker ziehen, werden im Layout-Editor mögliche Anker für Verbindungen und blaue Overlays angezeigt.
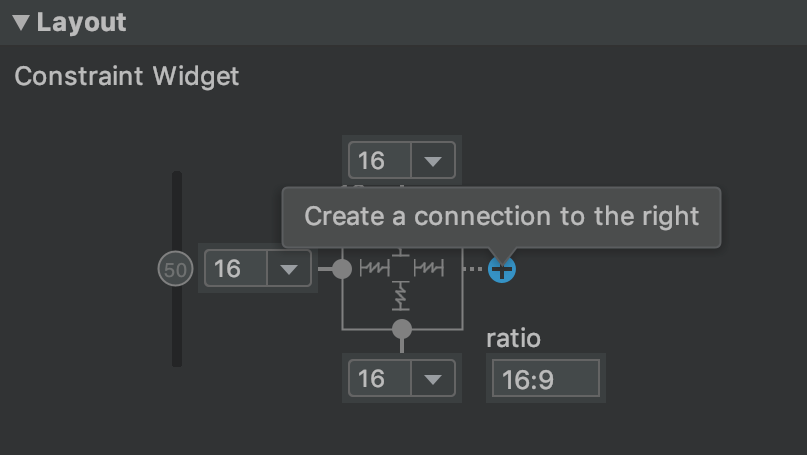
Klicken Sie im Fenster Attribute im Bereich Layout auf eine der Schaltflächen Verbindung erstellen
 , wie in Abbildung 4 dargestellt.
, wie in Abbildung 4 dargestellt.
Abbildung 4: Im Bereich Layout des Fensters Attribute können Sie Verbindungen erstellen.
Beim Erstellen der Einschränkung wird im Editor ein Standardabstand festgelegt, um die beiden Ansichten zu trennen.
Beachten Sie beim Erstellen von Einschränkungen die folgenden Regeln:
- Jede Ansicht muss mindestens zwei Einschränkungen haben: eine horizontale und eine vertikale.
- Sie können nur zwischen einem Begrenzungsziehpunkt und einem Ankerpunkt, die sich auf derselben Ebene befinden, Einschränkungen erstellen. Eine vertikale Ebene (die linke und rechte Seite) einer Ansicht kann nur auf eine andere vertikale Ebene beschränkt werden und Baselines können nur auf andere Baselines beschränkt werden.
- Jeder Begrenzungs-Handle kann nur für eine Begrenzung verwendet werden. Sie können jedoch mehrere Begrenzungen von verschiedenen Ansichten zum selben Ankerpunkt erstellen.
Sie haben folgende Möglichkeiten, eine Einschränkung zu löschen:
- Klicken Sie auf eine Einschränkung, um sie auszuwählen, und dann auf Löschen.
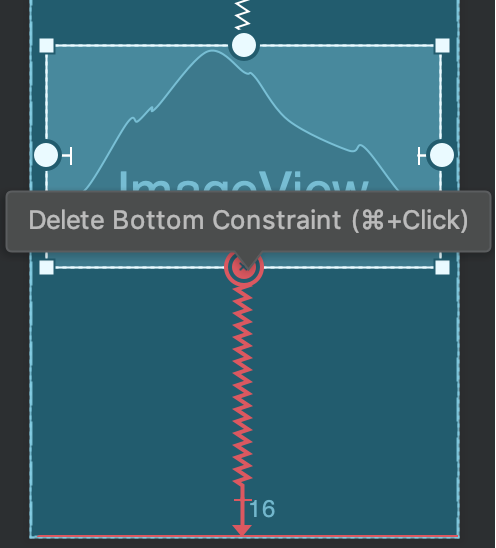
Klicken Sie mit gedrückter Strg-Taste (Befehlstaste unter macOS) auf einen Anker für die Einschränkung. Die Einschränkung wird rot, um anzuzeigen, dass Sie sie durch Klicken löschen können (siehe Abbildung 5).

Abbildung 5: Eine rote Einschränkung bedeutet, dass Sie darauf klicken können, um sie zu löschen.
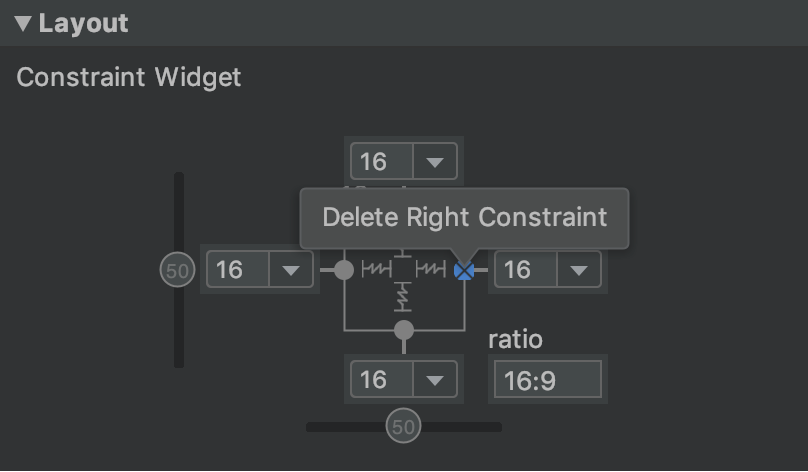
Klicken Sie im Bereich Layout des Fensters Attribute auf einen Anker für Einschränkungen (siehe Abbildung 6).

Abbildung 6 Klicken Sie auf einen Anker, um ihn zu löschen.
Video 2 Eine Einschränkung hinzufügen, die einer vorhandenen widerspricht.
Wenn Sie einer Ansicht entgegengesetzte Einschränkungen hinzufügen, werden die Einschränkungslinien wie eine Feder aufgerollt, um die entgegengesetzten Kräfte anzuzeigen, wie in Video 2 gezeigt. Der Effekt ist am deutlichsten, wenn die Ansichtsgröße auf „fixiert“ oder „Inhalt umbrechen“ festgelegt ist. In diesem Fall wird die Ansicht zwischen den Einschränkungen zentriert. Wenn die Ansicht stattdessen so gestreckt werden soll, dass sie die Einschränkungen erfüllt, ändern Sie die Größe in „Einschränkungen einhalten“. Wenn Sie die aktuelle Größe beibehalten, die Ansicht aber so verschieben möchten, dass sie nicht zentriert ist, passen Sie die Einschränkungsvorgabe an.
Mit Einschränkungen können Sie verschiedene Arten von Layoutverhalten erzielen, wie in den folgenden Abschnitten beschrieben.
Elternposition
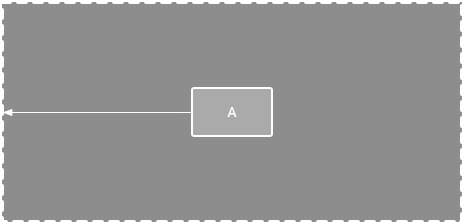
Die Seite einer Ansicht an den entsprechenden Rand des Layouts binden.
In Abbildung 7 ist die linke Seite der Ansicht mit dem linken Rand des übergeordneten Layouts verbunden. Sie können den Abstand vom Rand mit dem Rand definieren.

Abbildung 7. Eine horizontale Einschränkung für das übergeordnete Element.
Bestellposition
Legen Sie die Reihenfolge der Darstellung für zwei Ansichten fest, entweder vertikal oder horizontal.
In Abbildung 8 ist B immer rechts von A und C immer unter A. Diese Einschränkungen implizieren jedoch keine Ausrichtung, sodass B sich weiterhin nach oben und unten bewegen kann.

Abbildung 8. Eine horizontale und vertikale Einschränkung.
Koordinierung
Richten Sie den Rand einer Ansicht an demselben Rand einer anderen Ansicht aus.
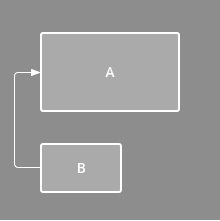
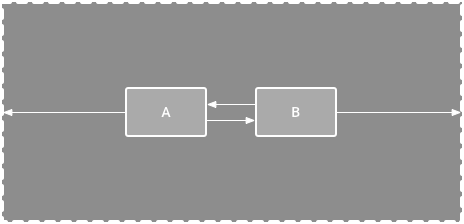
In Abbildung 9 ist die linke Seite von B an der linken Seite von A ausgerichtet. Wenn Sie die Ansichtszentren ausrichten möchten, erstellen Sie auf beiden Seiten eine Einschränkung.
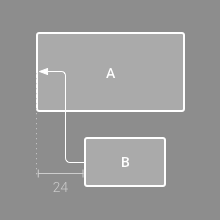
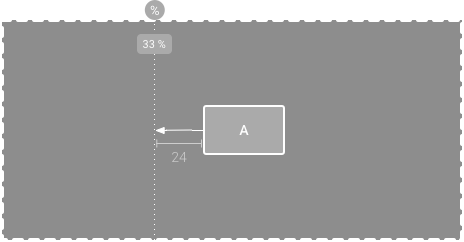
Sie können die Ausrichtung verschieben, indem Sie die Ansicht von der Einschränkung weg nach innen ziehen. Abbildung 10 zeigt beispielsweise B mit einer Ausrichtung mit 24 dp Abstand. Der Versatz wird durch den Rand der eingeschränkten Ansicht definiert.
Sie können auch alle Ansichten auswählen, die Sie ausrichten möchten, und dann in der Symbolleiste auf Ausrichten
 klicken, um den Ausrichtungstyp auszuwählen.
klicken, um den Ausrichtungstyp auszuwählen.

Abbildung 9. Eine horizontale Ausrichtungsbeschränkung.

Abbildung 10. Eine Einschränkung für die horizontale Ausrichtung mit Versatz.
Grundlinienausrichtung
Die Textgrundlinie einer Ansicht an der Textgrundlinie einer anderen Ansicht ausrichten.
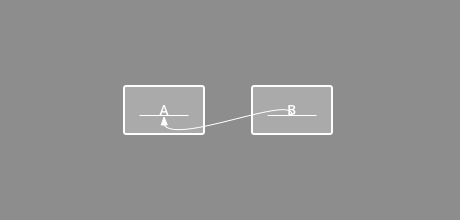
In Abbildung 11 ist die erste Zeile von B mit dem Text in A ausgerichtet.
Wenn Sie eine Baseline-Einschränkung erstellen möchten, klicken Sie mit der rechten Maustaste auf die Textansicht, die Sie einschränken möchten, und dann auf Grundlinie anzeigen. Klicken Sie dann auf die Textgrundlinie und ziehen Sie die Linie zu einer anderen Grundlinie.

Abbildung 11 Eine Einschränkung für die Ausrichtung an der Basislinie.
Auf eine Leitlinie begrenzen
Sie können eine vertikale oder horizontale Leitlinie hinzufügen, mit der Sie Ihre Ansichten einschränken können und die für die Nutzer Ihrer App nicht sichtbar ist. Sie können die Richtlinie im Layout entweder in dp-Einheiten oder als Prozentsatz relativ zum Rand des Layouts positionieren.
Wenn Sie eine Hilfslinie erstellen möchten, klicken Sie in der Symbolleiste auf Hilfslinien
 und dann entweder auf Vertikale Hilfslinie hinzufügen oder Horizontale Hilfslinie hinzufügen.
und dann entweder auf Vertikale Hilfslinie hinzufügen oder Horizontale Hilfslinie hinzufügen.
Ziehen Sie die gepunktete Linie, um sie neu zu positionieren, und klicken Sie auf den Kreis am Rand der Linie, um den Messmodus zu wechseln.

Abbildung 12 Eine Ansicht, die auf eine Leitlinie beschränkt ist.
Auf eine Barriere begrenzen
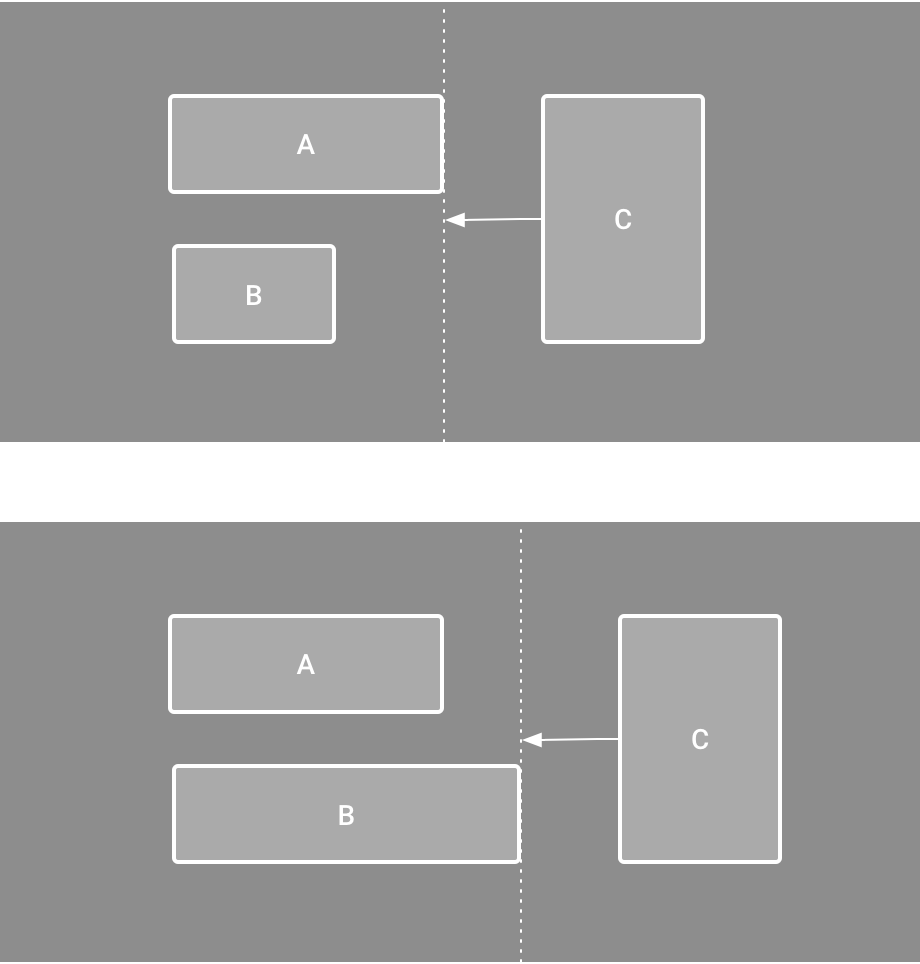
Ähnlich wie eine Leitlinie ist eine Barriere eine unsichtbare Linie, auf die Sie Ansichten beschränken können. Allerdings definiert eine Barriere nicht ihre eigene Position. Stattdessen bewegt sich die Position der Barriere entsprechend der Position der enthaltenen Ansichten. Das ist nützlich, wenn Sie eine Ansicht auf eine Reihe von Ansichten statt auf eine bestimmte Ansicht beschränken möchten.
In Abbildung 13 ist Ansicht C beispielsweise auf die rechte Seite einer Barriere beschränkt. Die Barriere ist sowohl in Ansicht A als auch in Ansicht B am Ende (oder bei einem Layout von links nach rechts auf der rechten Seite) festgelegt. Die Barriere bewegt sich je nachdem, ob die rechte Seite von Ansicht A oder von Ansicht B am weitesten rechts ist.
So erstellen Sie eine Barriere:
- Klicken Sie in der Symbolleiste auf Richtlinien
 und dann auf Vertikale Barriere hinzufügen oder Horizontale Barriere hinzufügen.
und dann auf Vertikale Barriere hinzufügen oder Horizontale Barriere hinzufügen. - Wählen Sie im Fenster Component Tree (Komponentenstruktur) die gewünschten Ansichten innerhalb der Barriere aus und ziehen Sie sie in die Barrierekomponente.
- Wählen Sie die Barriere im Komponentenstrukturbaum aus, öffnen Sie das Fenster Attribute
 und legen Sie dann barrierDirection fest.
und legen Sie dann barrierDirection fest.
Jetzt können Sie eine Einschränkung von einer anderen Ansicht zur Barriere erstellen.
Sie können auch Ansichten, die sich innerhalb der Barriere befinden, auf die Barriere beschränken. So können Sie alle Ansichten in der Barriere aneinander ausrichten, auch wenn Sie nicht wissen, welche Ansicht die längste oder höchste ist.
Sie können auch eine Leitlinie innerhalb einer Barriere einfügen, um eine „Mindestposition“ für die Barriere zu gewährleisten.

Abbildung 13 Ansicht C ist auf eine Barriere beschränkt, die sich anhand der Position und Größe von Ansicht A und Ansicht B bewegt.
Voreingenommenheit der Einschränkung anpassen
Wenn Sie beiden Seiten einer Ansicht eine Einschränkung hinzufügen und die Ansichtsgröße für dieselbe Dimension entweder „Fixiert“ oder „Inhalt umbrechen“ ist, wird die Ansicht standardmäßig mit einer Abweichung von 50% zwischen den beiden Einschränkungen zentriert. Sie können die Voreingenommenheit anpassen, indem Sie den Schieberegler für die Voreingenommenheit im Fenster Attribute ziehen oder die Ansicht per Drag-and-drop verschieben, wie in Video 3 gezeigt.
Wenn die Ansicht stattdessen so gestreckt werden soll, dass sie die Einschränkungen erfüllt, ändern Sie die Größe in „Einschränkungen einhalten“.
Video 3 Anpassung der Einschränkungsvorgabe
Größe der Ansicht anpassen

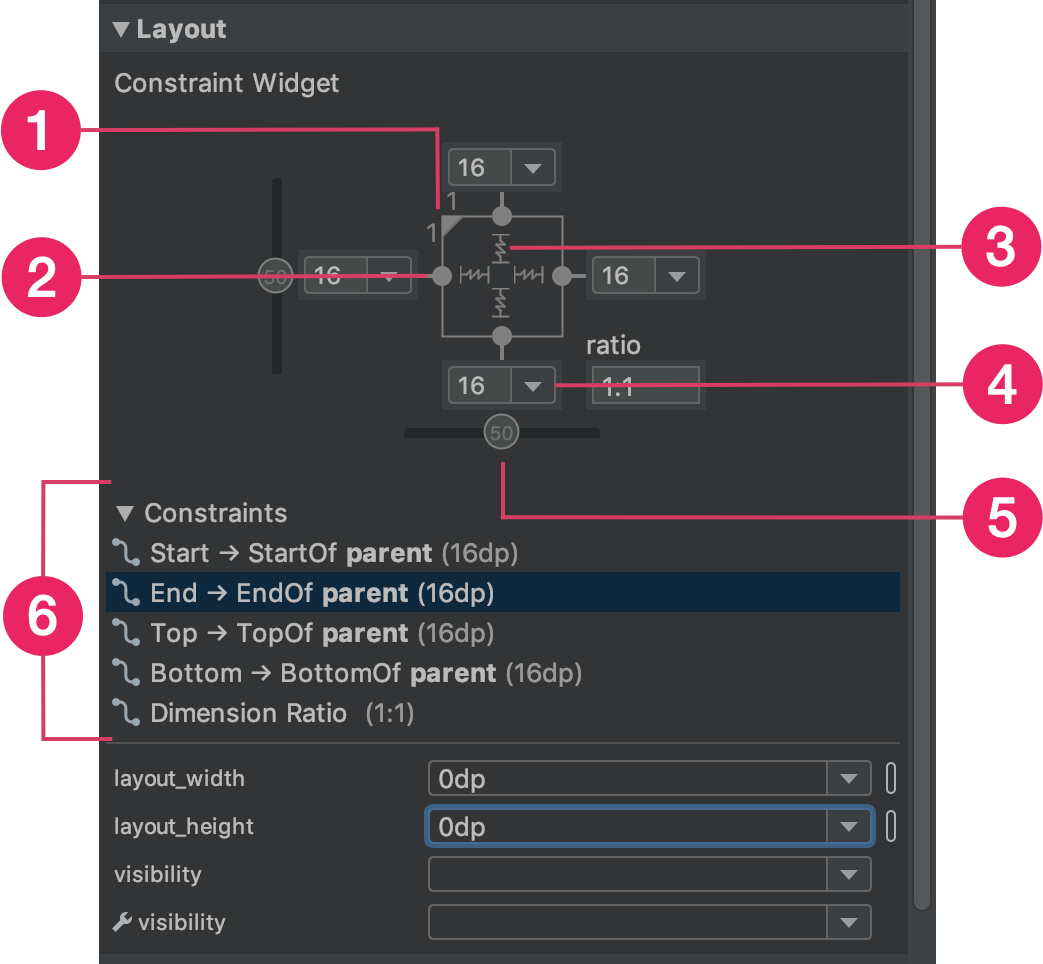
Abbildung 14. Wenn Sie eine Ansicht auswählen, enthält das Fenster Attribute Steuerelemente für das 1 Größenverhältnis, das 2 Löschen von Einschränkungen, den 3 Modus für Höhe oder Breite, die 4 Ränder und die 5 Abweichung der Einschränkung. Sie können auch einzelne Einschränkungen im Layout-Editor hervorheben, indem Sie in der Liste der Einschränkungen 6 darauf klicken.
Sie können die Größe einer Ansicht mithilfe der Ziehpunkte an den Ecken ändern. Die Größe wird dann jedoch hartcodiert und die Ansicht wird nicht für unterschiedliche Inhalte oder Bildschirmgrößen angepasst. Wenn Sie einen anderen Größenmodus auswählen möchten, klicken Sie auf eine Ansicht und öffnen Sie rechts im Editor das Fenster Attribute
 .
.
Oben im Fenster Attribute befindet sich der Ansichtsinspektor, der Steuerelemente für verschiedene Layoutattribute enthält (siehe Abbildung 14). Diese Option ist nur für Ansichten in einem Layout mit Einschränkungen verfügbar.
Sie können die Berechnung von Höhe und Breite ändern, indem Sie auf die Symbole klicken, die in Abbildung 14 mit der Beschriftung 3 gekennzeichnet sind. Diese Symbole stehen für den Größenmodus: Klicken Sie auf das Symbol, um zwischen den folgenden Einstellungen zu wechseln:
-
 Fest: Geben Sie im folgenden Textfeld eine bestimmte Größe an oder ändern Sie die Größe der Ansicht im Editor.
Fest: Geben Sie im folgenden Textfeld eine bestimmte Größe an oder ändern Sie die Größe der Ansicht im Editor. -
 Inhalt umbrechen: Die Ansicht wird nur so weit maximiert, wie es für die Inhalte erforderlich ist.
Inhalt umbrechen: Die Ansicht wird nur so weit maximiert, wie es für die Inhalte erforderlich ist. - layout_constrainedWidth
-
 Einschränkungen anpassen: Die Ansicht wird so weit wie möglich maximiert, um die Einschränkungen auf jeder Seite zu erfüllen, nachdem die Ränder der Ansicht berücksichtigt wurden. Sie können dieses Verhalten jedoch mit den folgenden Attributen und Werten ändern. Diese Attribute werden nur angewendet, wenn Sie die Breite der Wiedergabe auf „An Anforderungen anpassen“ festlegen:
Einschränkungen anpassen: Die Ansicht wird so weit wie möglich maximiert, um die Einschränkungen auf jeder Seite zu erfüllen, nachdem die Ränder der Ansicht berücksichtigt wurden. Sie können dieses Verhalten jedoch mit den folgenden Attributen und Werten ändern. Diese Attribute werden nur angewendet, wenn Sie die Breite der Wiedergabe auf „An Anforderungen anpassen“ festlegen:
- layout_constraintWidth_min
Hier wird eine
dp-Dimension für die Mindestbreite der Ansicht verwendet. - layout_constraintWidth_max
Hier wird eine
dp-Dimension für die maximale Breite der Ansicht verwendet.
Wenn die angegebene Dimension jedoch nur eine Einschränkung hat, wird die Ansicht so erweitert, dass sie den Inhalt enthält. Wenn Sie diesen Modus für die Höhe oder Breite verwenden, können Sie auch ein Größenverhältnis festlegen.
- layout_constraintWidth_min
Legen Sie diesen Wert auf true fest, damit sich die horizontale Dimension ändern kann, um Einschränkungen zu berücksichtigen. Standardmäßig ist ein Widget, das auf WRAP_CONTENT festgelegt ist, nicht durch Einschränkungen begrenzt.
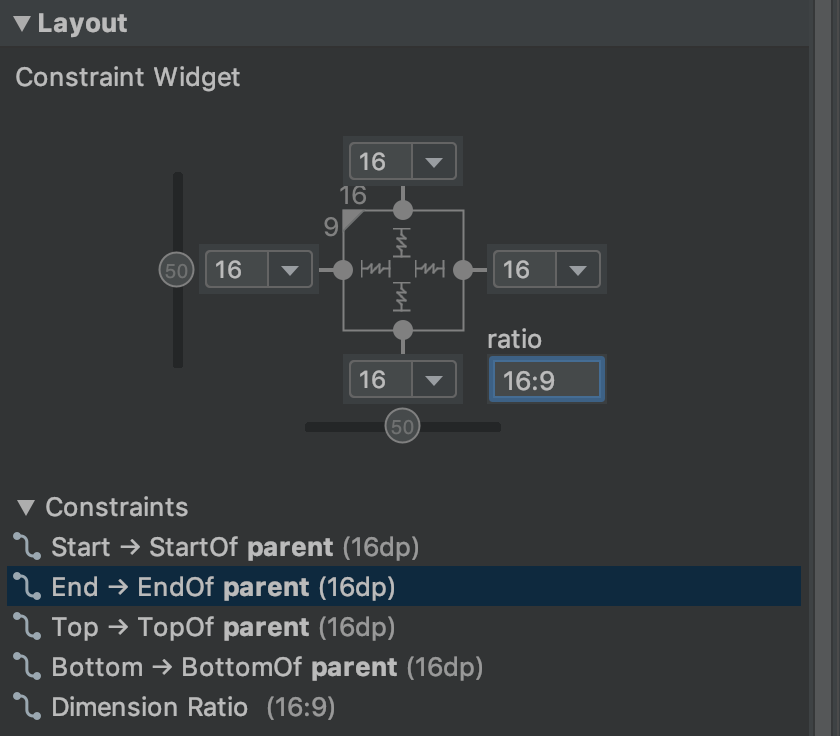
Größe als Verhältnis festlegen

Abbildung 15. Die Ansicht ist auf ein Seitenverhältnis von 16:9 eingestellt. Die Breite basiert auf einem Verhältnis zur Höhe.
Sie können die Größe der Ansicht auf ein Seitenverhältnis wie 16:9 festlegen, wenn mindestens eine der Ansichtsabmessungen auf „Einschränkungen anpassen“ (0dp) gesetzt ist. Klicken Sie zum Aktivieren des Seitenverhältnisses auf Einschränkungen für Seitenverhältnis ein-/ausschalten (Beschreibung 1 in Abbildung 14) und geben Sie das Seitenverhältnis width:height in das angezeigte Eingabefeld ein.
Wenn sowohl für die Breite als auch für die Höhe „Einschränkungen einhalten“ festgelegt ist, können Sie auf Seitenverhältnis ein-/ausschalten klicken, um auszuwählen, welche Dimension auf einem Verhältnis der anderen basiert. Im Ansichtsprüffeld wird angezeigt, welche Dimension als Verhältnis festgelegt ist. Dazu werden die entsprechenden Ränder mit einer durchgezogenen Linie verbunden.
Wenn Sie beispielsweise beide Seiten auf „Einschränkungen angleichen“ festlegen, klicken Sie zweimal auf Seitenverhältnis einschränken, um die Breite als Verhältnis zur Höhe festzulegen. Die gesamte Größe wird durch die Höhe der Ansicht bestimmt, die beliebig definiert werden kann, wie in Abbildung 15 dargestellt.
Ränder der Ansicht anpassen
Wenn die Ansichten gleichmäßig verteilt sein sollen, klicken Sie in der Symbolleiste auf Rahmen
![]() , um den Standardrand für jede Ansicht auszuwählen, die Sie dem Layout hinzufügen. Alle Änderungen, die Sie am Standardrand vornehmen, gelten nur für die Ansichten, die Sie danach hinzufügen.
, um den Standardrand für jede Ansicht auszuwählen, die Sie dem Layout hinzufügen. Alle Änderungen, die Sie am Standardrand vornehmen, gelten nur für die Ansichten, die Sie danach hinzufügen.
Sie können den Spielraum für jede Ansicht im Fenster Attribute steuern, indem Sie auf die Zahl in der Zeile klicken, die die jeweilige Einschränkung darstellt. In Abbildung 14 ist in der Anmerkung 4 zu sehen, dass der untere Rand auf 16 dp festgelegt ist.

Abbildung 16: Über die Schaltfläche Rahmen in der Symbolleiste
Alle Ränder, die vom Tool angeboten werden, sind Vielfache von 8 dp, damit Ihre Ansichten den Empfehlungen für das quadratische Raster von 8 dp in Material Design entsprechen.
Lineare Gruppen mit einer Kette steuern

Abbildung 17. Eine horizontale Kette mit zwei Ansichten.
Eine Kette ist eine Gruppe von Ansichten, die über bidirektionale Positionsbeschränkungen miteinander verknüpft sind. Die Ansichten innerhalb einer Kette können entweder vertikal oder horizontal verteilt werden.

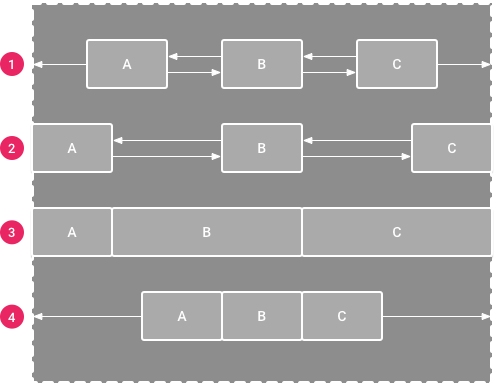
Abbildung 18 Beispiele für die einzelnen Kettenstilen.
Ketten können auf eine der folgenden Arten gestaltet werden:
- Breite:Die Aufrufe sind nach Abzug der Margen gleichmäßig verteilt. Das ist die Standardeinstellung.
- Im Inneren verteilen:Die erste und die letzte Ansicht sind an den Einschränkungen an jedem Ende der Kette befestigt und die restlichen Ansichten sind gleichmäßig verteilt.
- Gewichtet:Wenn die Kette auf ausbreiten oder nach innen ausbreiten eingestellt ist, können Sie den verbleibenden Bereich füllen, indem Sie für eine oder mehrere Ansichten „Anpassung an die Einschränkungen“ (
0dp) festlegen. Standardmäßig wird der Bereich gleichmäßig auf alle Ansichten verteilt, für die „Anpassung an die Einschränkungen“ festgelegt ist. Sie können jedoch mit den Attributenlayout_constraintHorizontal_weightundlayout_constraintVertical_weightjeder Ansicht eine Gewichtung zuweisen. Das funktioniert genauso wielayout_weightin einem linearen Layout: Die Ansicht mit dem höchsten Gewichtswert erhält den größten Bereich und Ansichten mit demselben Gewicht erhalten denselben Bereich. - Komprimiert:Die Ansichten werden nach Berücksichtigung der Ränder komprimiert. Sie können die Neigung der gesamten Kette nach links oder rechts oder nach oben oder unten anpassen, indem Sie die Neigung der Ansicht „Kopf“ der Kette ändern.
Die „Ansichtsspitze“ der Kette – die linkeste Ansicht in einer horizontalen Kette (bei einem Layout von links nach rechts) und die oberste Ansicht in einer vertikalen Kette – definiert den Stil der Kette in XML.
Sie können jedoch zwischen auseinander, innen ausgebreitet und gepackt wechseln, indem Sie eine beliebige Ansicht in der Kette auswählen und auf die Kettenschaltfläche  klicken, die unter der Ansicht angezeigt wird.
klicken, die unter der Ansicht angezeigt wird.
So erstellst du eine Kette, wie in Video 4 gezeigt:
- Wählen Sie alle Datenansichten aus, die in die Kette aufgenommen werden sollen.
- Klicken Sie mit der rechten Maustaste auf eine der Ansichten.
- Wählen Sie Ketten aus.
- Wählen Sie entweder Horizontal zentrieren oder Vertikal zentrieren aus.
Video 4 Eine horizontale Kette erstellen
Beachten Sie bei der Verwendung von Ketten Folgendes:
- Eine Ansicht kann sowohl zu einer horizontalen als auch zu einer vertikalen Kette gehören, sodass Sie flexible Rasterlayouts erstellen können.
- Eine Kette funktioniert nur dann richtig, wenn jedes Ende der Kette an ein anderes Objekt auf derselben Achse gebunden ist, wie in Abbildung 14 dargestellt.
- Die Ausrichtung einer Kette ist zwar vertikal oder horizontal, die Ansichten werden dadurch aber nicht in diese Richtung ausgerichtet. Um die richtige Position für jede Ansicht in der Kette zu erreichen, können Sie weitere Einschränkungen wie Ausrichtungseinschränkungen angeben.
Einschränkungen automatisch erstellen
Anstatt jeder Ansicht beim Platzieren im Layout Einschränkungen hinzuzufügen, können Sie jede Ansicht im Layout-Editor an die gewünschten Positionen verschieben und dann auf Einschränkungen ableiten
 klicken, um automatisch Einschränkungen zu erstellen.
klicken, um automatisch Einschränkungen zu erstellen.
Bei Einschränkungen ableiten wird das Layout gescannt, um die effektivsten Einschränkungen für alle Ansichten zu ermitteln. Die Ansichten werden auf ihre aktuellen Positionen beschränkt, bieten aber gleichzeitig Flexibilität. Möglicherweise müssen Sie Anpassungen vornehmen, damit das Layout für verschiedene Bildschirmgrößen und -ausrichtungen wie gewünscht reagiert.
Automatische Verbindung zum übergeordneten Gerät ist eine separate Funktion, die Sie aktivieren können. Wenn diese Funktion aktiviert ist und Sie einem übergeordneten Layout untergeordnete Ansichten hinzufügen, werden automatisch zwei oder mehr Einschränkungen für jede Ansicht erstellt, wenn Sie sie dem Layout hinzufügen. Dies gilt jedoch nur, wenn es sinnvoll ist, die Ansicht auf das übergeordnete Layout zu beschränken. Die automatische Verbindung führt nicht zu Einschränkungen für andere Ansichten im Layout.
Die automatische Verbindung ist standardmäßig deaktiviert. Klicken Sie in der Symbolleiste des Layout-Editors auf Automatische Verbindung zum übergeordneten Element aktivieren
 , um die Funktion zu aktivieren.
, um die Funktion zu aktivieren.
Keyframe-Animationen
Innerhalb eines ConstraintLayout können Sie Änderungen an der Größe und Position von Elementen mithilfe von ConstraintSet und TransitionManager animieren.
Ein ConstraintSet ist ein einfaches Objekt, das die Einschränkungen, Ränder und Abstände aller untergeordneten Elemente innerhalb eines ConstraintLayout darstellt. Wenn Sie eine ConstraintSet auf eine angezeigte ConstraintLayout anwenden, werden die Einschränkungen aller untergeordneten Elemente im Layout aktualisiert.
Wenn Sie eine Animation mit ConstraintSet erstellen möchten, geben Sie zwei Layoutdateien an, die als Start- und End-Keyframes für die Animation dienen. Anschließend können Sie eine ConstraintSet aus der zweiten Keyframe-Datei laden und auf die angezeigte ConstraintLayout anwenden.
Im folgenden Codebeispiel wird gezeigt, wie eine einzelne Schaltfläche an das Ende des Bildschirms animiert wird.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Zusätzliche Ressourcen
ConstraintLayout wird in der Demo-App Sunflower verwendet.