נקודות עיקריות
- פריט גרפי וקטורי שניתן לשרטוט הוא גרפיקה וקטורית שמוגדרת בקובץ XML כקבוצה של נקודות, קווים ועקומות, יחד עם מידע הצבע המשויך.
- אפשר לשנות את הגודל של תמונות וקטוריות בלי לפגוע באיכות התצוגה. לכן, הם אידיאליים לשימוש באפליקציות ל-Android, כי הם יכולים לעזור להקטין את הגודל של קובצי ה-APK ולשפר את הביצועים.
- כדי ליצור נכסי וקטור ב-Android Studio, לוחצים לחיצה ימנית על תיקיית ה-drawable בפרויקט ובוחרים באפשרות New > Vector Asset (חדש > נכס וקטורי). אפשר גם לייבא קובצי SVG ל-Android Studio כנכסי וקטור.
מבוא
VectorDrawable הוא גרפיקה וקטורית שמוגדרת בקובץ XML כקבוצה של נקודות, קווים ועקומות, יחד עם מידע הצבע המשויך. היתרון העיקרי בשימוש בנכס וקטורי ניתן לשינוי גודל הוא יכולת שינוי הגודל של התמונה. אפשר לשנות את הגודל שלו בלי לפגוע באיכות התצוגה, כלומר אותו קובץ משנה את הגודל שלו כדי להתאים לצפיפות פיקסלים שונה במסכים בלי לפגוע באיכות התמונה.
כך מתקבלים קובצי APK קטנים יותר ופחות תחזוקה מצד המפתחים. אפשר גם להשתמש בתמונות וקטוריות לאנימציה באמצעות שימוש בכמה קובצי XML במקום בכמה תמונות לכל רזולוציית תצוגה.
בדף הזה ובסרטון שלמטה מוסבר איך ליצור נכסי וקטור בפורמט XML. ב-Android Studio אפשר גם להמיר קובצי SVG לפורמט של וקטורים, כמו שמתואר במאמר בנושא הוספת גרפיקה וקטורית עם כמה רמות צפיפות.
Android 5.0 (רמת API 21) הייתה הגרסה הראשונה שתמכה באופן רשמי בנכסי וקטור עם VectorDrawable ו-AnimatedVectorDrawable, אבל אפשר לתמוך בגרסאות ישנות יותר באמצעות ספריית התמיכה של Android, שמספקת את המחלקות VectorDrawableCompat ו-AnimatedVectorDrawableCompat.
מידע על המחלקה VectorDrawable
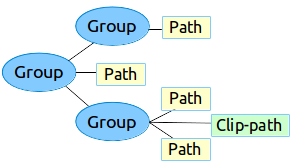
VectorDrawable מגדיר אובייקט סטטי של רכיב ציור. בדומה לפורמט SVG, כל גרפיקה וקטורית מוגדרת כהיררכיית עץ, שמורכבת מאובייקטים מסוג path ומסוג group.
כל רכיב path מכיל את הגיאומטריה של קווי המתאר של האובייקט, ורכיב group מכיל פרטים לגבי טרנספורמציה. כל הנתיבים מצוירים באותו סדר שבו הם מופיעים בקובץ ה-XML.

איור 1. דוגמה להיררכיה של נכס מסוג פריט גרפי וקטורי שניתן לשרטוט
הכלי Vector asset studio מאפשר להוסיף בקלות גרפיקה וקטורית לפרויקט כקובץ XML.
דוגמה של XML
זו דוגמה לVectorDrawableקובץ XML שמציג תמונה
של סוללה במצב טעינה.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
קוד ה-XML הזה יוצר את התמונה הבאה:

מידע על המחלקה AnimatedVectorDrawable
AnimatedVectorDrawable מוסיף אנימציה למאפיינים של גרפיקה וקטורית. אפשר להגדיר גרפיקה וקטורית מונפשת כשלושה קובצי משאבים נפרדים או כקובץ XML יחיד שמגדיר את כל הרכיב הגרפי. כדי להבין טוב יותר, נבחן את שתי הגישות: כמה קובצי XML וקובץ XML אחד.
כמה קובצי XML
באמצעות הגישה הזו, אפשר להגדיר שלושה קובצי XML נפרדים:
- קובץ XML
VectorDrawable. -
קובץ XML
AnimatedVectorDrawableשמגדיר את היעדVectorDrawable, את נתיבי היעד והקבוצות להנפשה, את המאפיינים ואת האנימציות שמוגדרות כאובייקטים מסוגObjectAnimatorאו כאובייקטים מסוגAnimatorSet. - קובץ XML של אנימטור.
דוגמה לקובצי XML מרובים
בקובצי ה-XML הבאים מוצגת אנימציה של גרפיקה וקטורית.
- קובץ ה-XML של VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- קובץ ה-XML של AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- קובצי XML של אנימטורים שמשמשים בקובץ ה-XML של AnimatedVectorDrawable:
rotation.xmlו-path_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
קובץ XML יחיד
באמצעות הגישה הזו, אפשר למזג את קובצי ה-XML שקשורים זה לזה לקובץ XML אחד באמצעות פורמט חבילת ה-XML. בזמן בניית האפליקציה, התג aapt יוצר משאבים נפרדים ומפנה אליהם בווקטור המונפש. הגישה הזו דורשת Build Tools בגרסה 24 ומעלה, והפלט תואם לאחור.
דוגמה לקובץ XML יחיד
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
פתרון לתאימות לאחור של פריטים גרפיים וקטוריים שניתן לשרטוט
כדי לתמוך ב-vector drawable וב-animated vector drawable במכשירים עם גרסאות פלטפורמה שקודמות ל-Android 5.0 (רמת API 21), או להשתמש בפונקציות fillColor, fillType ו-strokeColor בגרסאות Android שקודמות ל-Android 7.0 (רמת API 24), אפשר להשתמש בספריות התמיכה VectorDrawableCompat ו-AnimatedVectorDrawableCompat, בהתאמה.support-vector-drawableanimated-vector-drawable
ב-Android Studio 1.4 הושקה תמיכה מוגבלת בתאימות ל-vector drawables באמצעות יצירת קובצי PNG בזמן ה-build. עם זאת, ספריות התמיכה ב-vector drawable וב-animated vector drawable מציעות גמישות ותאימות רחבה – זוהי ספריית תמיכה, כך שאפשר להשתמש בה בכל גרסאות פלטפורמת Android, החל מ-Android 2.1 (רמת API 7 ומעלה). כדי להגדיר את האפליקציה לשימוש בספריות תמיכה ב-vector, מוסיפים את הרכיב vectorDrawables לקובץ build.gradle במודול האפליקציה.
משתמשים בקטע הקוד הבא כדי להגדיר את הרכיב vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
אפשר להשתמש ב-VectorDrawableCompat
וב-AnimatedVectorDrawableCompat בכל המכשירים שמותקנת בהם מערכת Android מגרסה 4.0 (API ברמה 14) ומעלה. בגלל האופן שבו Android טוען משאבי drawable, לא בכל מקום שאפשר להזין בו מזהה drawable, כמו בקובץ XML, יש תמיכה בטעינה של משאבי drawable וקטוריים.
android.support.v7.appcompat נוספו לחבילה מספר תכונות
שמקלות על השימוש בנכסי וקטור. קודם כל, כשמשתמשים בחבילה android.support.v7.appcompat עם ImageView או עם מחלקות משנה כמו ImageButton ו-FloatingActionButton, אפשר להשתמש במאפיין החדש app:srcCompat כדי להפנות ל-vector drawables וגם לכל drawable אחר שזמין ל-android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
כדי לשנות את הנכסים הגרפיים בזמן ריצה, אפשר להשתמש בשיטה setImageResource() כמו קודם. השימוש ב-AppCompat וב-app:srcCompat הוא השיטה הכי בטוחה לשילוב של נכסי וקטור גרפיים באפליקציה.
Support Library מגרסה 25.4.0 ואילך תומך בתכונות הבאות:
- התמרה של נתיב (PathType evaluator) משמשת להתמרה של נתיב אחד לנתיב אחר.
- Path Interpolation (אינטרפולציה של נתיב) משמשת להגדרת אינטרפולטור גמיש (שמיוצג כנתיב) במקום האינטרפולטורים שמוגדרים על ידי המערכת, כמו LinearInterpolator.
Support Library מגרסה 26.0.0-beta1 ואילך תומכת בתכונות הבאות:
- תנועה לאורך נתיב אובייקט גיאומטרי יכול לנוע לאורך נתיב שרירותי כחלק מאנימציה.
דוגמה לכמה קובצי XML באמצעות ספריית התמיכה
קובצי ה-XML הבאים מדגימים את הגישה של שימוש בכמה קובצי XML כדי להנפיש גרפיקה וקטורית.
- קובץ ה-XML של VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- קובץ ה-XML של AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- קובץ XML של Animator שמשמש בקובץ ה-XML של AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
קובץ XML יחיד
קובץ ה-XML הבא מדגים את הגישה של שימוש בקובץ XML יחיד כדי להנפיש גרפיקה וקטורית. בזמן בניית האפליקציה, התג aapt יוצר משאבים נפרדים ומפנה אליהם בווקטור המונפש. הגישה הזו דורשת Build Tools בגרסה 24 ומעלה, והפלט תואם לאחור.
דוגמה לקובץ XML יחיד באמצעות ספריית התמיכה
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>