किसी ऐप्लिकेशन को सफल बनाने के लिए, विज़ुअल डिज़ाइन का अच्छा होना ज़रूरी है. कलर स्कीम, डिज़ाइन का एक मुख्य कॉम्पोनेंट है. पैलेट लाइब्रेरी, Jetpack की एक लाइब्रेरी है. यह इमेज से मुख्य रंग निकालती है, ताकि विज़ुअल तौर पर आकर्षक ऐप्लिकेशन बनाए जा सकें.
Palette लाइब्रेरी का इस्तेमाल करके, लेआउट थीम डिज़ाइन की जा सकती हैं. साथ ही, अपने ऐप्लिकेशन में मौजूद विज़ुअल एलिमेंट में पसंद के मुताबिक रंग लागू किए जा सकते हैं. उदाहरण के लिए, किसी गाने के एल्बम कवर के आधार पर, रंग के हिसाब से मैच करने वाला टाइटल कार्ड बनाने के लिए, पैलेट का इस्तेमाल किया जा सकता है. इसके अलावा, बैकग्राउंड इमेज बदलने पर, ऐप्लिकेशन के टूलबार के रंग को अडजस्ट करने के लिए भी इसका इस्तेमाल किया जा सकता है. Palette ऑब्जेक्ट से आपको Bitmap इमेज में मौजूद रंगों का ऐक्सेस मिलता है. साथ ही, यह बिटमैप से छह मुख्य कलर प्रोफ़ाइल भी उपलब्ध कराता है, ताकि आपको डिज़ाइन के विकल्प चुनने में मदद मिल सके.
लाइब्रेरी सेट अप करना
Palette लाइब्रेरी का इस्तेमाल करने के लिए, अपने build.gradle में यह जानकारी जोड़ें:
Kotlin
android { compileSdkVersion(36) ... } dependencies { ... implementation("androidx.palette:palette:1.0.0") }
Groovy
android { compileSdkVersion 36 ... } dependencies { ... implementation 'androidx.palette:palette:1.0.0' }
कोई पैलेट बनाना
Palette ऑब्जेक्ट से, आपको किसी इमेज में मौजूद मुख्य रंगों का ऐक्सेस मिलता है. साथ ही, ओवरले किए गए टेक्स्ट के लिए मिलते-जुलते रंगों का ऐक्सेस भी मिलता है. पैलेट का इस्तेमाल करके, अपने ऐप्लिकेशन की स्टाइल डिज़ाइन करें. साथ ही, किसी सोर्स इमेज के आधार पर, अपने ऐप्लिकेशन की कलर स्कीम को डाइनैमिक तरीके से बदलें.
पैलेट बनाने के लिए, सबसे पहले Bitmap से Palette.Builder को इंस्टैंशिएट करें. इसके बाद, Palette.Builder का इस्तेमाल करके, पैलेट को जनरेट करने से पहले उसे पसंद के मुताबिक बनाया जा सकता है. इस सेक्शन में, बिटमैप इमेज से पैलेट जनरेट करने और उसे पसंद के मुताबिक बनाने के बारे में बताया गया है.
Palette इंस्टेंस जनरेट करना
Bitmap से Palette.Builder बनाने के लिए, Palette के from(Bitmap bitmap) तरीके का इस्तेमाल करके, Palette का इंस्टेंस जनरेट करें.
बिल्डर, पैलेट को सिंक्रोनस या एसिंक्रोनस तरीके से जनरेट कर सकता है. अगर आपको उसी थ्रेड पर पैलेट बनाना है जिस पर तरीके को कॉल किया जा रहा है, तो सिंक्रोनस पैलेट जनरेशन का इस्तेमाल करें. अगर आपने किसी अन्य थ्रेड पर, एसिंक्रोनस तरीके से पैलेट जनरेट किया है, तो पैलेट बनने के तुरंत बाद उसे ऐक्सेस करने के लिए, onGenerated() तरीके का इस्तेमाल करें.
यहां दिए गए कोड स्निपेट में, दोनों तरह की पैलेट जनरेशन के लिए उदाहरण के तौर पर तरीके दिए गए हैं:
Kotlin
// Generate palette synchronously and return it. fun createPaletteSync(bitmap: Bitmap): Palette = Palette.from(bitmap).generate() // Generate palette asynchronously and use it on a different thread using onGenerated(). fun createPaletteAsync(bitmap: Bitmap) { Palette.from(bitmap).generate { palette -> // Use generated instance. } }
Java
// Generate palette synchronously and return it. public Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p; } // Generate palette asynchronously and use it on a different thread using onGenerated(). public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance. } }); }
अगर आपको इमेज या ऑब्जेक्ट की क्रम से लगाई गई सूची के लिए लगातार पैलेट जनरेट करने हैं, तो Palette इंस्टेंस को कैश करें, ताकि यूज़र इंटरफ़ेस (यूआई) की परफ़ॉर्मेंस धीमी न हो. अपनी मुख्य थ्रेड पर पैलेट न बनाएं.
पैलेट को पसंद के मुताबिक बनाना
Palette.Builder की मदद से, अपनी पसंद के मुताबिक पैलेट बनाया जा सकता है. इसके लिए, आपको यह चुनना होगा कि नतीजे के तौर पर मिले पैलेट में कितने रंग शामिल हों, पैलेट जनरेट करने के लिए बिल्डर आपकी इमेज के किस हिस्से का इस्तेमाल करे, और पैलेट में कौनसे रंग शामिल हों. उदाहरण के लिए, काले रंग को फ़िल्टर किया जा सकता है. इसके अलावा, यह भी पक्का किया जा सकता है कि बिल्डर, आपकी पैलेट जनरेट करने के लिए किसी इमेज के सिर्फ़ ऊपरी हिस्से का इस्तेमाल करे.
Palette.Builder क्लास में दिए गए इन तरीकों का इस्तेमाल करके, अपने पैलेट के साइज़ और रंगों को बेहतर बनाएं:
addFilter()- इस तरीके से एक फ़िल्टर जोड़ा जाता है. यह फ़िल्टर बताता है कि नतीजे के तौर पर मिली पैलेट में किन रंगों का इस्तेमाल किया जा सकता है. अपना
Palette.Filterपास करें और इसकेisAllowed()तरीके में बदलाव करें, ताकि यह तय किया जा सके कि पैलेट से किन रंगों को फ़िल्टर किया गया है. maximumColorCount()- इस तरीके से, पैलेट में ज़्यादा से ज़्यादा रंगों को सेट किया जाता है. डिफ़ॉल्ट वैल्यू 16 होती है. हालांकि, सबसे सही वैल्यू सोर्स इमेज पर निर्भर करती है. लैंडस्केप के लिए, सबसे सही वैल्यू 8 से 16 तक होती हैं. वहीं, चेहरों वाली तस्वीरों के लिए, वैल्यू आम तौर पर 24 से 32 तक होती हैं.
Palette.Builderको ज़्यादा रंगों वाले पैलेट जनरेट करने में ज़्यादा समय लगता है. setRegion()- इस तरीके से पता चलता है कि पैलेट बनाते समय, बिल्डर बिटमैप के किस हिस्से का इस्तेमाल करता है. इस तरीके का इस्तेमाल सिर्फ़ तब किया जा सकता है, जब बिटमैप से पैलेट जनरेट किया जा रहा हो. इससे ओरिजनल इमेज पर कोई असर नहीं पड़ता.
addTarget()- इस तरीके से, बिल्डर में
Targetकलर प्रोफ़ाइल जोड़कर, अपने हिसाब से कलर मैच किया जा सकता है. अगर डिफ़ॉल्टTargetकाफ़ी नहीं है, तो ऐडवांस डेवलपरTarget.Builderका इस्तेमाल करके, अपनाTargetबना सकते हैं.
कलर प्रोफ़ाइलें एक्सट्रैक्ट करना
Palette लाइब्रेरी, मटीरियल डिज़ाइन के स्टैंडर्ड के आधार पर, किसी इमेज से आम तौर पर इस्तेमाल होने वाली कलर प्रोफ़ाइलें निकालती है. हर प्रोफ़ाइल को Target से तय किया जाता है. साथ ही, बिटमैप इमेज से निकाले गए रंगों को हर प्रोफ़ाइल के हिसाब से स्कोर किया जाता है. यह स्कोर, सेचुरेशन, ल्यूमिनेंस, और पॉपुलेशन (बिटमैप में मौजूद पिक्सल की संख्या, जिसे रंग से दिखाया गया है) के आधार पर तय किया जाता है. हर प्रोफ़ाइल के लिए, सबसे ज़्यादा स्कोर वाला रंग, दी गई इमेज के लिए उस रंग की प्रोफ़ाइल तय करता है.
डिफ़ॉल्ट रूप से, Palette ऑब्जेक्ट में किसी इमेज के 16 मुख्य रंग शामिल होते हैं. पैलेट जनरेट करते समय, Palette.Builder का इस्तेमाल करके, उसमें रंगों की संख्या को पसंद के मुताबिक बनाया जा सकता है. ज़्यादा रंग निकालने से, हर कलर प्रोफ़ाइल के लिए ज़्यादा संभावित मैच मिलते हैं. हालांकि, इससे पैलेट जनरेट करने में Palette.Builderको ज़्यादा समय लगता है.
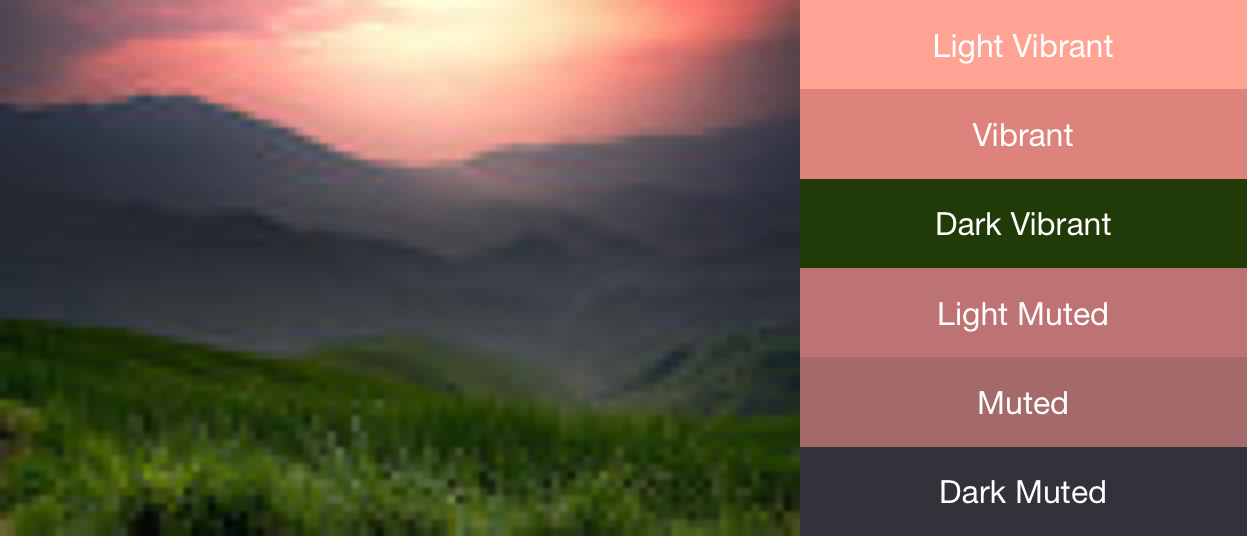
पैलेट लाइब्रेरी, इन छह कलर प्रोफ़ाइलों को निकालने की कोशिश करती है:
- लाइट वाइब्रेंट
- वाइब्रेंट
- डार्क वाइब्रेंट
- लाइट म्यूटेड
- म्यूट किया गया
- डार्क म्यूट किया गया
get<Profile>Color() में मौजूद हर Palette तरीके से, उस प्रोफ़ाइल से जुड़े पैलेट में मौजूद रंग मिलता है. इसमें <Profile> को छह कलर प्रोफ़ाइलों में से किसी एक के नाम से बदल दिया जाता है. उदाहरण के लिए, डार्क वाइब्रेंट कलर प्रोफ़ाइल पाने का तरीका getDarkVibrantColor() है.
ऐसा हो सकता है कि सभी इमेज में सभी कलर प्रोफ़ाइलें मौजूद न हों. इसलिए, डिफ़ॉल्ट रंग दें.
पहली इमेज में, एक फ़ोटो और get<Profile>Color() तरीकों से बनाई गई उसकी कलर प्रोफ़ाइलें दिखाई गई हैं.

कलर स्कीम बनाने के लिए, स्वैच का इस्तेमाल करना
Palette क्लास, हर कलर प्रोफ़ाइल के लिए Palette.Swatch ऑब्जेक्ट भी जनरेट करती है. Palette.Swatch ऑब्जेक्ट में, उस प्रोफ़ाइल के लिए रंग और पिक्सल में रंग की पॉपुलेशन शामिल होती है.
स्वैच में, कलर प्रोफ़ाइल के बारे में ज़्यादा जानकारी ऐक्सेस करने के लिए अन्य तरीके होते हैं. जैसे, एचएसएल वैल्यू और पिक्सल पॉपुलेशन. getBodyTextColor() और getTitleTextColor() तरीकों का इस्तेमाल करके, ज़्यादा बेहतर कलर स्कीम और ऐप्लिकेशन थीम बनाने के लिए, स्वैच का इस्तेमाल किया जा सकता है. इन तरीकों से, स्वैच के रंग के हिसाब से सही रंग मिलते हैं.
Palette से हर get<Profile>Swatch() तरीके से, उस प्रोफ़ाइल से जुड़ा स्वैच मिलता है. इसमें <Profile> की जगह, छह कलर प्रोफ़ाइल में से किसी एक का नाम होता है. हालांकि, पैलेट के get<Profile>Swatch() तरीकों के लिए डिफ़ॉल्ट वैल्यू पैरामीटर की ज़रूरत नहीं होती, लेकिन अगर इमेज में वह प्रोफ़ाइल मौजूद नहीं है, तो वे null दिखाते हैं. इसलिए, किसी स्वैच का इस्तेमाल करने से पहले, यह देख लें कि वह शून्य तो नहीं है. उदाहरण के लिए, अगर वाइब्रेंट स्वैच शून्य नहीं है, तो यहाँ दिया गया कोड, किसी पैलेट से टाइटल टेक्स्ट का रंग हासिल करता है:
Kotlin
val vibrant = myPalette.vibrantSwatch // In Kotlin, check for null before accessing properties on the vibrant swatch. val titleColor = vibrant?.titleTextColor
Java
Palette.Swatch vibrant = myPalette.getVibrantSwatch(); if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ... }
किसी पैलेट में मौजूद सभी रंगों को ऐक्सेस करने के लिए, getSwatches() तरीके का इस्तेमाल किया जाता है. यह तरीका, किसी इमेज से जनरेट किए गए सभी स्वैच की सूची दिखाता है. इसमें छह स्टैंडर्ड कलर प्रोफ़ाइल भी शामिल होती हैं.
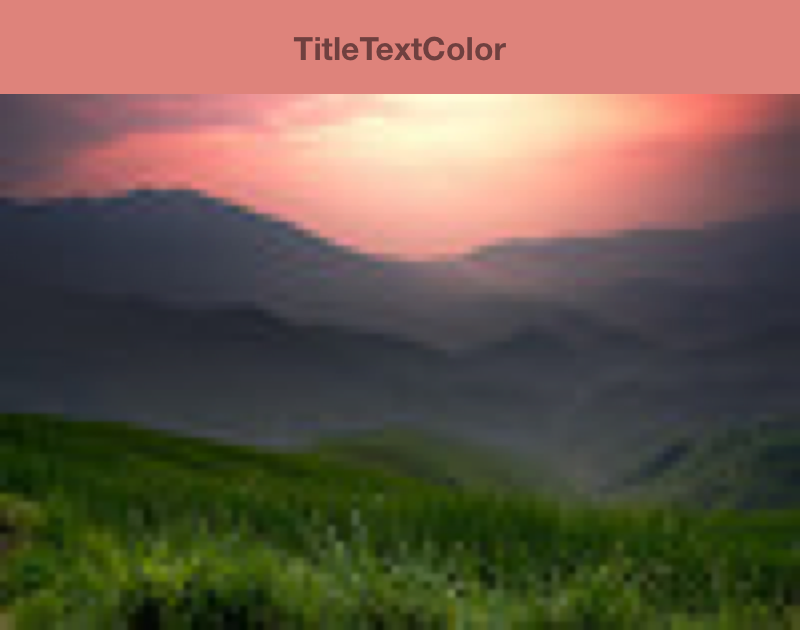
यहां दिए गए कोड स्निपेट में, ऊपर दिए गए कोड स्निपेट के तरीकों का इस्तेमाल किया गया है. इससे एक साथ कई काम किए जा सकते हैं. जैसे, पैलेट जनरेट करना, उसका वाइब्रेंट स्वैच पाना, और टूलबार के रंगों को बिटमैप इमेज से मैच करने के लिए बदलना. दूसरी इमेज में, नतीजे के तौर पर मिली इमेज और टूलबार दिखाया गया है.
Kotlin
// Set the background and text colors of a toolbar given a bitmap image to // match. fun setToolbarColor(bitmap: Bitmap) { // Generate the palette and get the vibrant swatch. val vibrantSwatch = createPaletteSync(bitmap).vibrantSwatch // Set the toolbar background and text colors. // Fall back to default colors if the vibrant swatch isn't available. with(findViewById<Toolbar>(R.id.toolbar)) { setBackgroundColor(vibrantSwatch?.rgb ?: ContextCompat.getColor(context, R.color.default_title_background)) setTitleTextColor(vibrantSwatch?.titleTextColor ?: ContextCompat.getColor(context, R.color.default_title_color)) } }
Java
// Set the background and text colors of a toolbar given a bitmap image to // match. public void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch. // See the createPaletteSync() method from the preceding code snippet. Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors. int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available. if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors. toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor); }