Android bietet Unterstützung für leistungsstarke 2D- und 3D-Grafiken mit der Open Graphics Library (OpenGL®), genauer gesagt, die OpenGL ES API. OpenGL ist eine plattformübergreifende Grafik-API, gibt eine Standard-Softwareschnittstelle für 3D-Grafikverarbeitungshardware. OpenGL ES ist eine Variante von OpenGL für eingebettete Geräte. Android unterstützt mehrere Versionen des OpenGL ES API:
- OpenGL ES 2.0: Diese API-Spezifikation wird ab Android 2.2 (API Level 8) unterstützt.
- OpenGL ES 3.0: Diese API-Spezifikation wird ab Android 4.3 (API-Level 18) unterstützt.
- OpenGL ES 3.1: Diese API-Spezifikation wird ab Android 5.0 (API-Level 21) unterstützt.
- OpenGL ES 3.2: Diese API-Spezifikation wird ab Android 7.0 (API-Level 24) unterstützt.
Achtung: Unabhängig von der Android-Plattformversion unterstützt ein Gerät keine OpenGL ES 3.0 API, es sei denn, der Gerätehersteller stellt eine Implementierung dieser Grafikpipeline. Wenn Sie im Manifest angeben, dass OpenGL ES 3.0 wird benötigt. Sie können sicher sein, dass diese Version vorhanden ist. auf dem Gerät. Wenn Sie angeben, dass eine niedrigere Version erforderlich ist, 3.0-Funktionen verwenden möchten, falls verfügbar, sollten Sie dies während der Laufzeit überprüfen. um zu sehen, welche OpenGL-Version das Gerät unterstützt. Informationen zur Weitere Informationen finden Sie unter OpenGL ES-Version prüfen.
Hinweis: Android unterstützt OpenGL ES 1.0 und 1.1, aber diese Versionen der API sind veraltet und sollten von modernen Anwendungen nicht verwendet werden.
Hinweis: Die spezifische API des Android-Frameworks ähnelt der J2ME JSR239 OpenGL ES API. aber nicht identisch sind. Wenn Sie mit der J2ME JSR239-Spezifikation vertraut sind, achten Sie auf verschiedene Varianten.
Siehe auch
- Grafiken mit OpenGL ES anzeigen
- OpenGL Spanien
- Spezifikation von OpenGL ES 2.x
- Spezifikation für OpenGL ES 3.x
Grundlagen
Android unterstützt OpenGL sowohl über die Framework API als auch die Native Development. Kit (NDK). In diesem Thema geht es um die Oberflächen des Android-Frameworks. Weitere Informationen zur NDK finden Sie im Android NDK.
Im Android-Framework gibt es zwei grundlegende Klassen, mit denen Sie
mit der OpenGL ES API darstellen: GLSurfaceView und
GLSurfaceView.Renderer. Wenn Sie OpenGL in Ihrer Android-App verwenden,
sollte Ihr erstes Ziel sein, zu verstehen, wie Sie diese Klassen in einer Aktivität implementieren.
GLSurfaceView- Dies ist eine
View-Klasse, mit der Sie Objekte zeichnen und bearbeiten können, OpenGL API-Aufrufe. Die Funktion ähnelt einerSurfaceView. Sie können erstellen, indem Sie eine Instanz vonGLSurfaceViewerstellen und IhrenRendererhinzugefügt. Wenn Sie jedoch Touchscreen-Ereignisse verwenden, sollten Sie dieGLSurfaceView-Klasse auf die Touch-Listener implementieren, wie in der OpenGL-Schulung gezeigt. Auf Touch-Events reagieren: GLSurfaceView.Renderer- Über diese Schnittstelle werden die Methoden definiert, die zum Zeichnen von Grafiken in einem
GLSurfaceViewerforderlich sind. Sie müssen eine Implementierung dieser Schnittstelle als separate Klasse und hängen Sie sie mithilfe vonGLSurfaceViewGLSurfaceView.setRenderer().Für die
GLSurfaceView.Renderer-Schnittstelle müssen Sie Folgendes implementieren: folgenden Methoden:-
onSurfaceCreated(): Das System ruft dies auf einmal, wenn Sie dieGLSurfaceViewerstellen. Verwenden Sie diese Methode, um Aktionen, die nur einmal ausgeführt werden müssen, wie das Festlegen von OpenGL-Umgebungsparametern OpenGL-Grafikobjekte werden initialisiert. -
onDrawFrame(): Das System ruft diese Methode bei jedem erneuten Zeichnen vonGLSurfaceViewauf. Verwenden Sie diese Methode als primären Ausführungspunkt für Grafikobjekte zeichnen (und neu zeichnen). -
onSurfaceChanged(): Das System ruft diese Methode auf, wenn sich dieGLSurfaceView-Geometrie ändert, einschließlich Änderungen der Größe vonGLSurfaceViewoder der Ausrichtung des Gerätebildschirms. Beispielsweise ruft das System wenn das Gerät vom Hoch- ins Querformat wechselt. Verwenden Sie diese Methode, um auf Änderungen amGLSurfaceView-Container reagieren.
-
OpenGL ES-Pakete
Sobald Sie mit GLSurfaceView und GLSurfaceView.Renderer eine Containeransicht für OpenGL ES erstellt haben, können Sie
OpenGL-APIs werden mit den folgenden Klassen aufgerufen:
- OpenGL ES 2.0 API-Klasse
<ph type="x-smartling-placeholder">
- </ph>
android.opengl.GLES20– Dieses Paket bietet die OpenGL ES 2.0 und ab Android 2.2 (API-Level 8) verfügbar.
- OpenGL ES 3.0/3.1/3.2 API-Pakete
<ph type="x-smartling-placeholder">
- </ph>
android.opengl: Dieses Paket stellt die Schnittstelle zu OpenGL ES 3.0/3.1 bereit. Klassen. Version 3.0 ist ab Android 4.3 (API-Level 18) verfügbar. Version 3.1 ist verfügbar ab Android 5.0 (API-Level 21) verfügbar. Version 3.2 ist ab Android 7.0 (API- Stufe 24).
Wenn Sie sofort mit der Erstellung einer App mit OpenGL ES beginnen möchten, folgen Sie der Grafiken mit OpenGL ES anzeigen .
OpenGL-Anforderungen deklarieren
Falls Ihre App OpenGL-Funktionen nutzt, die nicht auf allen Geräten verfügbar sind, müssen Sie diese Anforderungen in Ihrer AndroidManifest.xml-Datei -Datei. Dies sind die häufigsten OpenGL-Manifestdeklarationen:
- OpenGL ES-Versionsanforderungen – Wenn Ihre Anwendung eine bestimmte
Version von
OpenGL ES ist, musst du diese Anforderung deklarieren, indem du deinem Manifest die folgenden Einstellungen als
wie unten dargestellt.
Für OpenGL ES 2.0:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
Durch das Hinzufügen dieser Erklärung schränkt Google Play den Zugriff auf deine App ein die auf Geräten installiert sind, die OpenGL ES 2.0 nicht unterstützen. Wenn sich Ihr Antrag ausschließlich auf Geräte, die OpenGL ES 3.0 unterstützen, kannst du dies auch in deinem Manifest angeben:
Für OpenGL ES 3.0:
<!-- Tell the system this app requires OpenGL ES 3.0. --> <uses-feature android:glEsVersion="0x00030000" android:required="true" />
Für OpenGL ES 3.1:
<!-- Tell the system this app requires OpenGL ES 3.1. --> <uses-feature android:glEsVersion="0x00030001" android:required="true" />
Für OpenGL ES 3.2:
<!-- Tell the system this app requires OpenGL ES 3.2. --> <uses-feature android:glEsVersion="0x00030002" android:required="true" />
Hinweis: Die OpenGL ES 3.x API ist abwärtskompatibel mit der API 2.0, was bedeutet, dass du mehr sind bei der Implementierung von OpenGL ES in Ihrer Anwendung flexibel. Durch Deklaration des OpenGL ES 2.0 API als Anforderung in Ihrem Manifest verwenden, können Sie diese API-Version als Standard verwenden, aktivieren Sie zur Verfügbarkeit der API 3.x während der Laufzeit. Verwenden Sie dann die OpenGL ES 3.x-Funktionen, wenn die unterstützt. Weitere Informationen zur Prüfung der OpenGL ES-Version, die von einem Gerät findest du unter OpenGL ES-Version prüfen.
- Anforderungen an die Texturkomprimierung: wenn in Ihrer Anwendung Texturen verwendet werden
Komprimierungsformaten müssen Sie die von Ihrer Anwendung unterstützten Formate in Ihrer Manifest-Datei angeben.
mit
<supports-gl-texture>. Weitere Informationen zur verfügbaren Texturkomprimierung finden Sie unter Unterstützung der Texturkomprimierung.Wenn du in deinem Manifest die Anforderungen für die Texturkomprimierung deklarierst, wird deine App für Nutzer verborgen mit Geräten, die mindestens einen der angegebenen Komprimierungstypen nicht unterstützen. Weitere Informationen Informationen zur Funktionsweise der Google Play-Filterung bei Texturkomprimierungen finden Sie in der <ph type="x-smartling-placeholder"></ph> Abschnitt „Google Play und Filterung der Texturkomprimierung“ der Dokumentation zu
<supports-gl-texture>.
Kartierungskoordinaten für gezeichnete Objekte
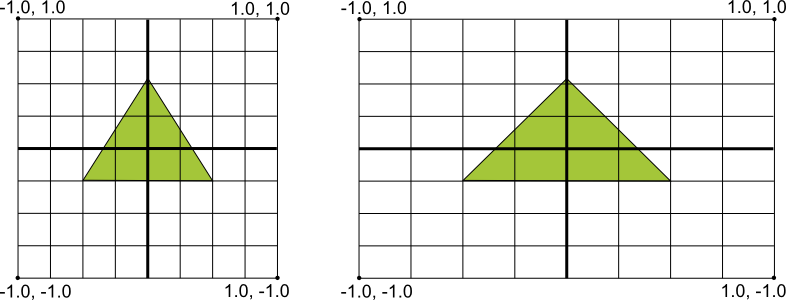
Eines der grundlegenden Probleme bei der Darstellung von Grafiken auf Android-Geräten ist, dass ihre Bildschirme in Größe und Form variieren. OpenGL setzt ein quadratisches, einheitliches Koordinatensystem voraus und ist diese Koordinaten so auf Ihren normalerweise nicht quadratischen Bildschirm zeichnen, als wäre er perfekt quadratisch.

Abbildung 1: Standard-OpenGL-Koordinatensystem (links), das einem typischen Android-Gerät Gerätebildschirm (rechts) angezeigt wird.
Die Abbildung oben zeigt das einheitliche Koordinatensystem, das für einen OpenGL-Frame auf der und wie diese Koordinaten einem typischen Gerätebildschirm im Querformat zugeordnet sind. auf der rechten Seite. Sie können dieses Problem lösen, indem Sie OpenGL-Projektionsmodi und Kameraansichten auf Koordinaten umwandeln, damit Ihre grafischen Objekte auf jeder Anzeige das richtige Verhältnis aufweisen.
Um Projektion und Kameraansichten anzuwenden, erstellen Sie eine Projektionsmatrix und eine Kameraansicht. auf die OpenGL-Rendering-Pipeline anwenden. Die Projektionsmatrix berechnet die Koordinaten Ihrer Grafiken, damit sie den Bildschirmen von Android-Geräten richtig zugeordnet werden können. Kamera-Ansicht Matrix erstellt eine Transformation, die Objekte aus einer bestimmten Augenposition rendert.
Projektion und Kameraansicht in OpenGL ES 2.0 und höher
In den ES 2.0 und 3.0 APIs wenden Sie die Projektion und die Kameraansicht an, indem Sie zuerst ein Matrixmitglied hinzufügen zu den Scheitel-Shadern Ihrer Grafikobjekte hinzu. Mit diesem Matrixmitglied können Sie Projektion und Kamera-Betrachtungsmatrizen generieren und auf Ihre Objekte anwenden
- Matrix zu Scheitelpunkt-Shadern hinzufügen – Erstellen Sie eine Variable für die Ansichtprojektionsmatrix
und fügen Sie ihn als Multiplikator
für die Position des Shaders ein. Im folgenden Beispiel ist ein Vertex-Shader
Code hinzugefügt haben, können Sie mit dem enthaltenen
uMVPMatrix-Mitglied die Projektion und die Kameraansicht anwenden mit den Koordinaten von Objekten, die diesen Shader verwenden.Kotlin
private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n"
Java
private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n";
Hinweis:Im obigen Beispiel wird eine einzelne Transformationsmatrix definiert. Mitglied im Vertex-Shader, auf den Sie eine kombinierte Projektionsmatrix und Kameraansicht anwenden Matrixstruktur. Abhängig von Ihren Anwendungsanforderungen können Sie eine separate Projektion definieren Sie können die Matrixmitglieder in Ihren Vertex-Shadern von der Matrix- und Kameraansicht ändern. unabhängig voneinander unterscheiden.
- Auf die Shader-Matrix zugreifen: Nachdem Sie einen Hook in Ihren Scheitel-Shadern erstellt haben,
Projektion und Kameraansicht anwenden, können Sie auf diese Variable zugreifen,
Kamera-Anzeigematrizen. Der folgende Code zeigt, wie die Methode
onSurfaceCreated()einerGLSurfaceView.Renderer-Implementierung geändert wird, um auf die Matrix zuzugreifen. Variable definiert, die im obigen Vertex-Shader definiert ist.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix") ... }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix"); ... }
- Projektions- und Kameraanzeigematrizen erstellen - Generieren Sie die Projektion und
Anzeigematrizen, auf die die grafischen Objekte angewendet werden sollen. Der folgende Beispielcode zeigt, wie Sie
onSurfaceCreated()undonSurfaceChanged()-Methoden einerGLSurfaceView.Renderer-Implementierung zum Erstellen einer Kameraansichtsmatrix und einer Projektionsmatrix basierend auf dem Seitenverhältnis des Geräts.Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0f, 0f, -3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) } override fun onSurfaceChanged(gl: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0, 0, -3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); } public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
- Projektion und Kamera-Betrachtungsmatrizen anwenden – Um die Projektion und
Transformationen von Kameraansichten, multiplizieren die Matrizen miteinander und setzen sie dann auf den Scheitelpunkt.
Shader. Der folgende Beispielcode zeigt, wie Sie die Methode
onDrawFrame()einerGLSurfaceView.Renderer-Implementierung ändern, um Projektionsmatrix und Kameraansicht aus dem obigen Code erstellen und dann auf die Grafik anwenden -Objekten, die von OpenGL gerendert werden.Kotlin
override fun onDrawFrame(gl: GL10) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0) // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0) // Draw objects ... }
Java
public void onDrawFrame(GL10 unused) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0); // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0); // Draw objects ... }
Ein vollständiges Beispiel für die Anwendung von Projektion und Kameraansicht mit OpenGL ES 2.0 findest du unter Grafiken mit OpenGL ES anzeigen .
Flächenformen und Kurven
Im OpenGL-Modus ist die Oberfläche einer Form eine Oberfläche, die durch drei oder mehr Punkte in dreidimensionalen Leerzeichen. Drei oder mehr dreidimensionale Punkte, in OpenGL als Scheitelpunkte bezeichnet, haben eine Vorderseite. und eine Rückseite. Woher wissen Sie, welches Gesicht nach vorne und welches hinten ist? Das ist eine gute Frage. Die Antwort mit der Windung oder der Richtung zu tun, in der Sie die Punkte einer Form definieren.

Abbildung 1: Abbildung einer Koordinatenliste, die in eine gegen den Uhrzeigersinn.
In diesem Beispiel werden die Punkte des Dreiecks so definiert, dass sie in einem gegen den Uhrzeigersinn. Die Reihenfolge, in der diese Koordinaten gezeichnet werden, definiert die Windung. Richtung für die Form. Im OpenGL-Modus wird die Fläche, die gegen den Uhrzeigersinn gezeichnet wird, standardmäßig Vorderseite. Das in Abbildung 1 gezeigte Dreieck ist so definiert, dass Sie auf die Vorderseite des die Form (wie von OpenGL interpretiert) und die andere Seite ist die Rückseite.
Warum ist es wichtig zu wissen, welche Fläche einer Form die Vorderseite ist? Die Antwort hängt mit einer häufig verwendete Funktion von OpenGL, das sogenannte Face Culling. Face Culling ist eine Option für das OpenGL- Umgebung, mit der die Rendering-Pipeline die Rückseite eines Objekts ignorieren (nicht berechnen oder zeichnen kann) und so Zeit, Arbeitsspeicher und Verarbeitungszyklen sparen:
Kotlin
gl.apply { // enable face culling feature glEnable(GL10.GL_CULL_FACE) // specify which faces to not draw glCullFace(GL10.GL_BACK) }
Java
// enable face culling feature gl.glEnable(GL10.GL_CULL_FACE); // specify which faces to not draw gl.glCullFace(GL10.GL_BACK);
Wenn Sie versuchen, die Gesichterauswahl-Funktion zu verwenden, ohne zu wissen, welche Seiten Ihrer Formen wird Ihre OpenGL-Grafik eher dünn oder gar nicht angezeigt. Definieren Sie die Koordinaten Ihrer OpenGL-Formen daher immer in Zeichenreihenfolge gegen den Uhrzeigersinn.
Hinweis:Es ist möglich, eine OpenGL-Umgebung einzurichten, im Uhrzeigersinn als Vorderseite. Dies erfordert jedoch mehr Code und könnte irritierend sein. erfahrenen OpenGL-Entwicklern, wenn Sie sie um Hilfe bitten. Tun Sie das also nicht.
OpenGL-Versionen und Gerätekompatibilität
Die OpenGL ES 1.0- und 1.1-API-Spezifikationen werden seit Android 1.0 unterstützt. Grafikprogrammierung mit OpenGL ES 1.0/1.1 API unterscheidet sich deutlich von der mit der 2.0-API. und höhere Versionen. OpenGL ES 2.0 wird von allen Android-Geräten ab Android 2.2 (API-Level 8) unterstützt. die früheste Version, die für neue Anwendungen empfohlen wird, die mit OpenGL ES entwickelt werden. OpenGL ES 3.0 wird ab Android 4.3 (API-Level 18) auf Geräten mit einem Implementierung der OpenGL ES 3.0 API. Informationen zur relativen Anzahl von Android-Geräten die eine bestimmte Version von OpenGL ES unterstützen, OpenGL ES-Versions-Dashboard
Sie sollten die Grafikanforderungen sorgfältig berücksichtigen und die API auswählen. die für Ihre Anwendung am besten geeignet ist. Weitere Informationen finden Sie unter OpenGL API-Version auswählen
Die OpenGL ES 3.0 API bietet zusätzliche Funktionen und eine bessere Leistung als die 2.0 API und ist auch abwärtskompatibel. Das bedeutet, dass Sie Ihre App-Targeting- OpenGL ES 2.0 und bedingt enthalten OpenGL ES 3.0-Grafikfunktionen, sofern diese verfügbar sind. Für Weitere Informationen zur Prüfung der Verfügbarkeit der API 3.0 finden Sie unter OpenGL ES-Version wird geprüft
Unterstützung der Texturkomprimierung
Durch die Texturkomprimierung lässt sich die Leistung der OpenGL-Anwendung
den Speicherbedarf reduzieren und die Speicherbandbreite effizienter nutzen. Das Android-
bietet Unterstützung für das ETC1-Komprimierungsformat als Standardfunktion, einschließlich eines
die Dienstprogrammklasse ETC1Util und das Komprimierungstool etc1tool (im
Android SDK unter <sdk>/tools/). Ein Beispiel für eine Android-App,
Texturkomprimierung, siehe Codebeispiel CompressedTextureActivity im Android SDK
(<sdk>/samples/<version>/ApiDemos/src/com/example/android/apis/graphics/)
Das ETC1-Format wird von allen Android-Geräten unterstützt, die OpenGL ES 2.0 oder höher unterstützen.
Hinweis:Das ETC1-Texturkomprimierungsformat unterstützt keine Texturen mit einer Transparenz (Alphakanal). Wenn Ihre Anwendung transparente Texturen benötigt, sollten Sie Untersuchen Sie andere Texturkomprimierungsformate, die auf Ihren Zielgeräten verfügbar sind. A Methode zum Rendern von Alphakanal-Texturen mit ETC1 besteht darin, zwei ETC1-Texturobjekte zu binden: das zuerst mit Farbdaten, das zweite mit Alphakanaldaten und kombinieren dann die Werte der beiden Texturen im Fragment-Shader an.
Die ETC2/EAC-Texturkomprimierungsformate stehen bei Verwendung von OpenGL ES garantiert zur Verfügung 3.0-API. Dieses Texturformat bietet hervorragende Komprimierungsverhältnisse bei hoher Bildqualität und unterstützt auch Transparenz (Alphakanal).
Android-Geräte bieten nicht nur ETC-Formate, sondern auch Unterstützung für die Texturkomprimierung auf Grundlage von ihre GPU-Chipsätze und OpenGL-Implementierungen. Sie sollten sich die Unterstützung der Texturkomprimierung auf Geräte, auf die die App ausgerichtet ist, um zu bestimmen, welche Komprimierungstypen Support. Um zu ermitteln, welche Texturformate auf einem bestimmten Gerät unterstützt werden, Fragen Sie das Gerät ab und überprüfen Sie die Namen der OpenGL-Erweiterungen. die angeben, welche Texturkomprimierungsformate (und andere OpenGL-Funktionen) vom . Im Folgenden finden Sie einige der am häufigsten unterstützten Formate für die Texturkomprimierung:
- Anpassungsfähige skalierbare Texturkomprimierung (ASTC): Ein Texturkomprimierungsformat.
die vorherige Formate ersetzen sollen. Flexibler als frühere Formate, da verschiedene Formate unterstützt werden
Blockgrößen.
GL_KHR_texture_compression_astc_ldrGL_KHR_texture_compression_astc_hdr(High Dynamic Range)
- S3TC (DXTn/DXTC): S3-Texturkomprimierung (S3TC) hat mehrere
(DXT1 bis DXT5) und ist weniger verfügbar. Das Format unterstützt RGB-Texturen mit
4-Bit-Alpha- oder 8-Bit-Alphakanäle. Diese Formate werden durch die folgende OpenGL-Erweiterung dargestellt
Name:
<ph type="x-smartling-placeholder">
- </ph>
GL_EXT_texture_compression_s3tc
- </ph>
GL_EXT_texture_compression_dxt1
Die folgenden Texturkomprimierungsformate gelten als ältere Formate und werden nicht empfohlen zur Verwendung in neuen Anwendungen:
- ATITC (ATC): Die ATI-Texturkomprimierung (ATITC oder ATC) ist auf
eine große Auswahl an Geräten und unterstützt Komprimierung mit fester Geschwindigkeit für RGB-Texturen mit und ohne
ein Alphakanal ist. Dieses Format kann durch verschiedene OpenGL-Erweiterungsnamen dargestellt werden, z. B.:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_ATC_textureGL_ATI_texture_compression_atitc
- PVRTC: Die PowerVR-Texturkomprimierung (PVRTC) ist für ein breites Spektrum
verschiedenen Geräten unterstützt und unterstützt 2-Bit- und 4-Bit-Texturen pro Pixel mit oder ohne Alphakanal.
Dieses Format wird durch den folgenden OpenGL-Erweiterungsnamen dargestellt:
<ph type="x-smartling-placeholder">
- </ph>
GL_IMG_texture_compression_pvrtc
- 3DC: Die 3DC-Texturkomprimierung (3DC) ist ein weniger verbreitetes Format, das
unterstützt RGB-Texturen mit einem Alphakanal. Dieses Format wird durch den folgenden OpenGL-
Name der Erweiterung:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_3DC_texture
Warnung:Diese Texturkomprimierungsformate sind nicht unterstützt. Die Unterstützung dieser Formate kann je nach Hersteller und Gerät variieren. Für Informationen dazu, wie du die Texturkomprimierungsformate auf einem bestimmten Gerät ermittelst, findest du unter im nächsten Abschnitt.
Hinweis:Wenn Sie entschieden haben, welche Texturkomprimierungsformate App unterstützt, deklarieren Sie sie in Ihrem Manifest mithilfe von <supports-gl-texture> Mit dieser Erklärung wird die Filterung nach externen Diensten wie Google Play ermöglicht, sodass Ihre App nur auf Geräten installiert wird, die die für Ihre App erforderlichen Formate unterstützen. Weitere Informationen finden Sie unter OpenGL-Manifestdeklarationen
OpenGL-Erweiterungen ermitteln
Die Implementierung von OpenGL variiert je nach Android-Gerät in Bezug auf die Erweiterungen der OpenGL ES API. die unterstützt werden. Zu diesen Erweiterungen gehören Texturkomprimierungen, in der Regel umfassen sie aber auch andere Erweiterungen des OpenGL-Funktionssatzes.
Um zu bestimmen, welche Formate für die Texturkomprimierung und andere OpenGL-Erweiterungen auf einem auf einem bestimmten Gerät:
- Führen Sie auf Ihren Zielgeräten den folgenden Code aus, um die Texturkomprimierung zu ermitteln
Formate unterstützt:
Kotlin
var extensions = gl.glGetString(GL10.GL_EXTENSIONS)
Java
String extensions = gl.glGetString(GL10.GL_EXTENSIONS);
Warnung:Die Ergebnisse dieses Aufrufs variieren je nach Gerätemodell. Ich muss diesen Aufruf auf mehreren Zielgeräten ausführen, um festzustellen, welche Komprimierungstypen häufig unterstützt.
- Sehen Sie sich die Ausgabe dieser Methode an, um herauszufinden, welche OpenGL-Erweiterungen auf dem .
Android Extension Pack (AEP)
Durch die AEP wird sichergestellt, dass Ihre Anwendung einen der oben genannten standardisierten Satz von OpenGL-Erweiterungen unterstützt und darüber hinaus Dies sind die in der OpenGL 3.1-Spezifikation beschriebenen Kerne. Diese Erweiterungen in einem Paket zusammenfassen fördert einheitliche Funktionen auf allen Geräten und ermöglicht es den Entwicklern gleichzeitig, alle die Vorteile der neuesten Generation von GPU-Geräten nutzen.
Das AEP verbessert auch die Unterstützung für Bilder, Shader-Speicherpuffer und Atomzähler in Fragment-Shader.
Damit das AEP in Ihrer App verwendet werden kann, muss im Manifest der App deklariert werden, dass das AEP erforderlich ist. Außerdem muss die Plattformversion sie unterstützen.
Alle zusätzlichen Funktionen, die in der AEP-Datei angegeben sind, sind im Basis-OpenGL ES 3.2 enthalten. Spezifikation zu ändern. Falls für Ihre App OpenGL ES 3.2 erforderlich ist, ist AEP nicht erforderlich.
Deklariere die AEP-Anforderung so im Manifest:
<uses-feature android:name="android.hardware.opengles.aep" android:required="true" />
Verwenden Sie die Methode
Methode hasSystemFeature(String), übergeben
FEATURE_OPENGLES_EXTENSION_PACK als Argument. Das folgende Code-Snippet
zeigt ein Beispiel dafür:
Kotlin
var deviceSupportsAEP: Boolean = packageManager.hasSystemFeature(PackageManager.FEATURE_OPENGLES_EXTENSION_PACK)
Java
boolean deviceSupportsAEP = getPackageManager().hasSystemFeature (PackageManager.FEATURE_OPENGLES_EXTENSION_PACK);
Wenn die Methode „true“ zurückgibt, wird AEP unterstützt.
Weitere Informationen zum AEP finden Sie auf der <ph type="x-smartling-placeholder"></ph> Khronos OpenGL ES Registry
OpenGL ES-Version prüfen
Auf Android-Geräten sind mehrere Versionen von OpenGL ES verfügbar. Sie können die die Mindestversion der API, die Ihre Anwendung in Ihrem Manifest benötigt, aber Sie können gleichzeitig auch die Funktionen in einer neueren API nutzen. Beispiel: ist die OpenGL ES 3.0-API mit Version 2.0 der API abwärtskompatibel. Ihre Anwendung so schreiben, dass sie OpenGL ES 3.0-Funktionen nutzt. Wenn die Anwendung aber auf die 2.0-API zurückgreift, 3.0 API ist nicht verfügbar.
Bevor Sie OpenGL ES-Funktionen einer Version verwenden, die höher als die in Ihrem App-Manifest festlegen, sollte Ihre App die Version der auf dem Gerät verfügbaren API überprüfen. Dazu haben Sie zwei Möglichkeiten:
- Versuchen Sie, den übergeordneten OpenGL ES-Kontext (
EGLContext) zu erstellen, und überprüfen Sie das Ergebnis. - Erstellen Sie einen OpenGL ES-Kontext, der die Mindestanforderungen erfüllt, und prüfen Sie den Versionswert.
Der folgende Beispielcode zeigt, wie Sie die verfügbare OpenGL ES-Version prüfen, indem Sie
EGLContext und prüfen das Ergebnis. In diesem Beispiel wird gezeigt, wie Sie
OpenGL ES 3.0-Version:
Kotlin
private const val EGL_CONTEXT_CLIENT_VERSION = 0x3098 private const val glVersion = 3.0 private class ContextFactory : GLSurfaceView.EGLContextFactory { override fun createContext(egl: EGL10, display: EGLDisplay, eglConfig: EGLConfig): EGLContext { Log.w(TAG, "creating OpenGL ES $glVersion context") return egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, intArrayOf(EGL_CONTEXT_CLIENT_VERSION, glVersion.toInt(), EGL10.EGL_NONE) ) // returns null if 3.0 is not supported } }
Java
private static double glVersion = 3.0; private static class ContextFactory implements GLSurfaceView.EGLContextFactory { private static int EGL_CONTEXT_CLIENT_VERSION = 0x3098; public EGLContext createContext( EGL10 egl, EGLDisplay display, EGLConfig eglConfig) { Log.w(TAG, "creating OpenGL ES " + glVersion + " context"); int[] attrib_list = {EGL_CONTEXT_CLIENT_VERSION, (int) glVersion, EGL10.EGL_NONE }; // attempt to create a OpenGL ES 3.0 context EGLContext context = egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, attrib_list); return context; // returns null if 3.0 is not supported; } }
Wenn die oben gezeigte createContext()-Methode null zurückgibt, sollte mit dem Code ein OpenGL erstellt werden.
ES 2.0-Kontext und verwendet stattdessen nur diese API.
Das folgende Codebeispiel zeigt, wie Sie die OpenGL ES-Version prüfen, indem Sie ein Minimum unterstützten Kontext und überprüfen Sie dann den Versionsstring:
Kotlin
// Create a minimum supported OpenGL ES context, then check: gl.glGetString(GL10.GL_VERSION).also { Log.w(TAG, "Version: $it") } // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Java
// Create a minimum supported OpenGL ES context, then check: String version = gl.glGetString(GL10.GL_VERSION); Log.w(TAG, "Version: " + version ); // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Wenn Sie bei diesem Ansatz feststellen, dass das Gerät eine höhere API-Version unterstützt, muss den minimalen OpenGL ES-Kontext löschen und einen neuen Kontext mit dem höheren verfügbare API-Version.
OpenGL API-Version auswählen
OpenGL ES Version 2.0 und Version 3.0 bieten beide hohe zur Erstellung von 3D-Spielen, Visualisierungen und Benutzeroberflächen. Grafiken Die Progammierung für OpenGL ES 2.0 und 3.0 ist weitgehend ähnlich, wobei Version 3.0 eine Obermenge darstellt der API 2.0 mit zusätzlichen Funktionen. Programmierung für die OpenGL ES 1.0/1.1 API im Vergleich zu OpenGL ES 2.0 und 3.0 unterscheiden sich erheblich und werden für neue Anwendungen nicht empfohlen. Entwickler sollten die folgenden Faktoren sorgfältig berücksichtigen, bevor sie mit der Entwicklung von diesen APIs:
- Gerätekompatibilität: Entwickler sollten die Gerätetypen, Android-Versionen und die OpenGL ES-Versionen, die ihren Kunden zur Verfügung stehen Weitere Informationen zur OpenGL-Kompatibilität auf verschiedenen Geräten finden Sie unter OpenGL-Versionen und Gerätekompatibilität.
- Texturunterstützung: Die OpenGL ES 3.0 API bietet die beste Unterstützung für Texturen. da es die Verfügbarkeit des ETC2-Komprimierungsformats garantiert, das Transparenz. Die 2.0-API-Implementierungen unterstützen ETC1, aber unterstützt dieses Texturformat keine Transparenz. Um Transparenz mit komprimierten Texturen müssen Sie entweder zwei ETC1-Texturen verwenden (Trennung zwischen Farbe und Alpha) oder Ressourcen bereitstellen. Komprimierungsformaten, die von Ihren Zielgeräten unterstützt werden. Weitere Informationen Siehe Unterstützung der Texturkomprimierung.
Kompatibilität und Texturunterstützung können sollten Sie sich für eine OpenGL API-Version entscheiden, die Ihrer Meinung nach am besten geeignet ist. für Ihre Nutzer.
