ל-AGSL ול-GLSL יש תחביר דומה מאוד, ולכן הם מאפשרים הרבה תוכנות הצללה של מקטעי GLSL אפקטים שיוצגו ב-Android עם שינויים קלים בלבד. AGSL מתקנת את ה-GLSL מוגדרת ב-GLSL ES 1.0 (שפת ההצללה שבה נעשה שימוש ב-OpenGL ES 2.0) כדי מספקים את פוטנציאל החשיפה המקסימלי למכשירים.
תוכנת הצללה של מקטעים ב-GLSL שולטת בכל ההתנהגות של ה-GPU בין ה-GPU Rasterizer והחומרה למיזוג. תוכנת ההצללה הזאת עושה את כל העבודה כדי לחשב של צבע, והצבע שהוא יוצר הוא בדיוק מה שמזינים לשלב השילוב של צינור עיבוד הנתונים. כשאתם כותבים תוכנת הצללה (shader) ב-AGSL, אתם מתכנתים שלב או צינור עיבוד הנתונים הגרפי של Android. הרבה הבדלי שפות נובעים מכך.
ביצוע של הגוון
בדיוק כמו בהצללה (shader) של GLSL, גם תוכנת הצללה (shader) של AGSL מתחילה לפעול בפונקציה ראשית.
בניגוד ל-GLSL, הפונקציה לוקחת את המיקום של תוכנת ההצללה ב-"local" את הקואורדינטות
הפרמטר. הפעולה הזו דומה ל-gl_FragCoord, אבל לא למאגר מסגרות
ייתכן שהקואורדינטות האלה תורגמו לפני
שמבוסס על תוכנת ההצללה. לאחר מכן, תוכנת ההצללה מחזירה את צבע הפיקסל כ-vec4 בגוון בינוני או
דיוק גבוה (דומה ל-out vec4 color או ל-gl_FragColor ב-GLSL).
mediump vec4 main(in vec2 fragCoord)
מקום לניהול צוותים

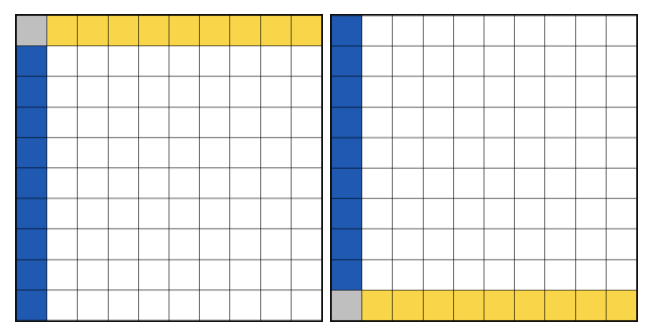
כלי הצללה ששורטט באמצעות GLSL לעומת כלי להצללה כמעט זהה שצויר באמצעות AGSL
ב-AGSL וב-GLSL נעשה שימוש במרחבי קואורדינטות שונים כברירת מחדל. ב-GLSL, המקטע
קואורדינטות (fragCoord) הן יחסיות לפינה השמאלית התחתונה. AGSL תואם למסך
מערכת הקואורדינטות של לוח הציור,
כלומר, ציר ה-Y מתחיל מהפינה השמאלית העליונה. במקרה הצורך,
יכול להמיר בין שני הרווחים האלו על ידי העברת הרזולוציה בצורה אחידה
ומשתמשת ב-resolution.y - fragCoord.y כערך של ציר ה-Y. לחלופין,
יכולה להחיל מטריצת טרנספורמציה מקומית על תוכנת ההצללה.
// AGSL to GLSL coordinate space transformation matrix
val localMatrix = Matrix()
localMatrix.postScale(1.0f, -1.0f)
localMatrix.postTranslate(0.0f, viewHeight)
gridShader.setLocalMatrix(localMatrix)
דיוק וסוגים
יש תמיכה בערכי דיוק תואמים ל-GLSL, אבל חדש: AGSL
half ו-short שמייצגים גם דיוק בינוני.
אפשר להצהיר על סוגים של וקטורים בתור <base type><columns>. אפשר להשתמש
float2 במקום vec2 ו-bool4 במקום bvec4.
אפשר להצהיר על סוגי מטריצות בתור <base type><columns>x<rows>, כך
float3x3 במקום mat3. AGSL מאפשר גם הצהרות בסגנון GLSL
של mat ו-vec, והסוגים האלה ממופים לציפה
שווי ערך.
מעבד מראש
AGSL לא תומך בסגנון GLSL מעבד מידע מראש חדשות. המרת הצהרות #define למשתנים קבועים. המהדר של AGSL שתומך בקיפול קבוע ובביטול הסתעפות של משתני קבוע, יהיה יעיל.
מרחבי צבעים
אפליקציות ל-Android מנוהלות לפי צבעים. מרחב הצבעים של קנבס קובע את מרחב הצבעים לשרטוט. תוכן המקור (כמו תוכנות הצללה (shader), כולל BitmapShader) כוללים גם מרחבי צבעים.
עבור אפקטים מסוימים, כמו תאורה מדויקת פיזית, צריך לבצע פעולות חשבון במרחב צבעים ליניארי. כדי לעזור בכך, AGSL מספק את פונקציות:
half3 toLinearSrgb(half3 color)
half3 fromLinearSrgb(half3 color)
הצבעים האלה ממירים צבעים בין מרחב הצבעים של העבודה לבין הצבעים של Android
LINEAR_EXTENDED_SRGB
מרחב צבעים. במרחב הזה נעשה שימוש בצבעי sRGB (סולם) ובצבע ליניארי.
של פונקציית ההעברה. הוא מייצג ערכים מחוץ לטווח ה-sRGB באמצעות שימוש מורחב
בטווח ערכים (מתחת ל-0.0 ומעל 1.0).
מדים
AGSL לא יודעת אם מדים מכילים צבעים, ולכן היא לא תחיל באופן אוטומטי
המרה של צבע אליהם. אפשר להוסיף תווית ל-half4/float4/vec4 באמצעות
layout(color), וכך מודיעה ל-Android שהתלבושת תשמש
אחר, שמאפשר ל-Android להמיר את הערך האחיד לצבע העובד
המרחב המשותף.
ב-AGSL, צריך להצהיר על המדים באופן הבא:
layout(color) uniform half4 iColor; // Input color
uniform float2 iResolution; // Viewport resolution (pixels)
בקוד Android, לאחר מכן אפשר להגדיר את המאפיין האחיד:
shader.setColorUniform("iColor", Color.GREEN)
shader.setFloatUniform("iResolution", canvas.width.toFloat(), canvas.height.toFloat())

