微件是自定义主屏幕的一个重要方面。您可以将微件想象成“一目了然”的视图,它们让最重要的应用数据和功能一览无余,从用户的主屏幕即可进行访问。用户可以在其主屏幕面板间移动微件,如果系统支持,用户还可以调整微件的大小,按照他们的偏好量身定制微件中的信息量。
本文档介绍了您可以创建的各种不同类型的 widget 以及要遵循的设计原则。如需使用远程视图 API 和 XML 布局构建应用 widget,请参阅创建简单的 widget。如需使用 Kotlin 和 Compose 样式的 API 构建 widget,请参阅 Jetpack Glance。
微件类型
在规划微件时,先想想您要构建什么样的微件。 微件通常属于以下某个类别:
信息微件

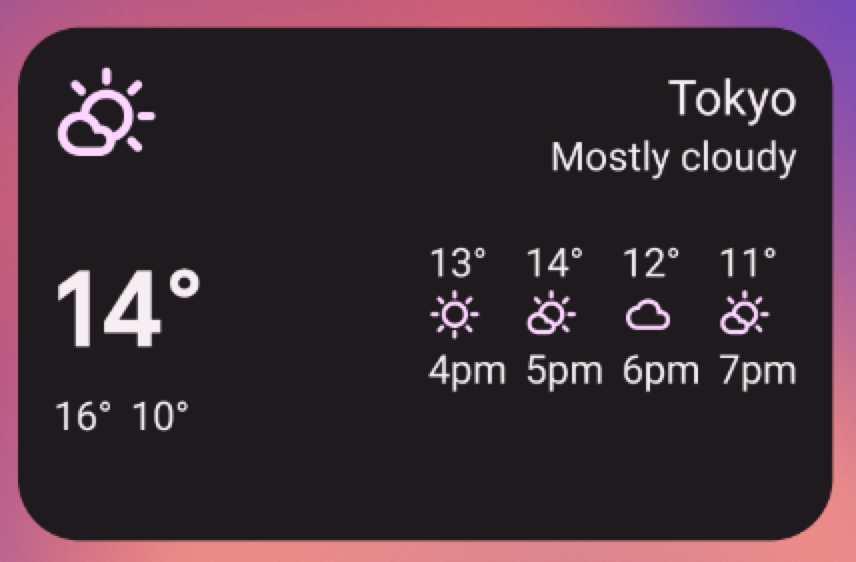
信息 widget 通常会显示关键信息元素,并跟踪这些信息随时间变化的情况。信息 widget 的示例包括天气 widget、时钟 widget 或体育比分跟踪 widget。点按信息微件通常会启动关联的应用,并打开微件信息的详细视图。
集合微件
集合 widget 专门用于显示多个相同类型的元素,例如图库应用中的图片集合、新闻应用中的文章集合,或通信应用中的电子邮件或消息集合。集合 widget 可以垂直滚动。
集合 widget 通常侧重于以下使用情形:
- 正在浏览合集。
- 在关联的应用中打开集合的元素以显示其详细视图。
- 与元素互动,例如将元素标记为完成 - 支持 Android 12(API 级别 31)中的复合按钮。
控制微件

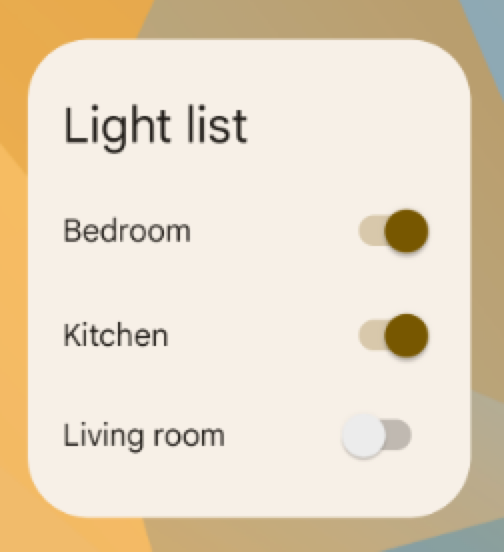
控制微件的主要用途是显示常用功能,以便用户可以直接从主屏幕触发这些功能,而不必先打开应用。您可以将控制微件看作应用的遥控器。家居控制微件就是一个控制微件的示例,用户可以通过它打开或关闭家中的灯。
与控制微件互动可能会在应用中打开关联的详情视图。具体取决于控制微件的功能是否输出任何数据(例如,在使用搜索微件时)。
混合微件

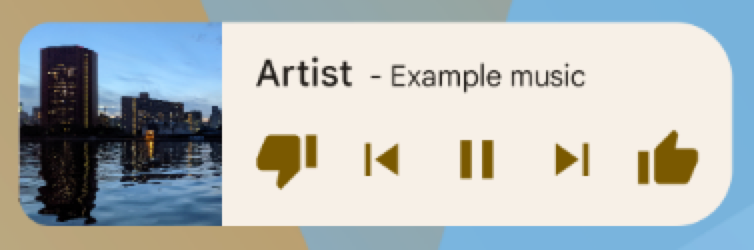
虽然有些 widget 属于前几部分中的一种类型(信息、集合或控制),但许多 widget 是将不同类型的元素组合在一起的混合 widget。例如,音乐播放器 widget 主要是一个控制 widget,但它也会像信息 widget 一样向用户显示当前正在播放的曲目。
在规划微件时,应让微件以某个基本类型为核心,并根据需要添加其他类型的元素。
将 widget 与 Google 助理集成
Google 助理可以显示任何类型的 widget,以响应用户语音指令。您可以配置 widget 来实现应用操作,从而让用户能够在 Google 助理界面(例如 Android 和 Android Auto)上获得快速解答和互动式应用体验。 如需详细了解 Google 助理的 widget 执行方式,请参阅将与应用有关的 Action 与 Android widget 集成。
微件限制
虽然您可以将微件理解为“迷你应用”,但在开始设计微件之前,务必了解一些限制。
手势
由于微件位于主屏幕上,因此它们必须与在主屏幕上建立的导航共存。与全屏应用相比,这样会使微件只能支持有限的手势。虽然应用可能允许用户在屏幕之间横向导航,但在主屏幕上已采用该手势,其作用是在主屏幕之间导航。
只能对 widget 使用点按和垂直滑动手势。
元素
鉴于可用于 widget 的手势存在限制,一些依赖于受限手势的界面构建基块不适用于 widget。如需查看支持的构建基块的完整列表并详细了解布局限制,请参阅创建微件布局和提供灵活的微件布局。
设计准则
微件内容
微件是一种很好的机制,可以“宣传”您的应用中有哪些新鲜有趣的内容可供使用,从而吸引用户使用您的应用。
就像报纸头版上的宣传语一样,微件应整合和浓缩应用的信息,然后提供与应用中更丰富的详情的连接。您可能会说,微件是信息“零食”,而应用则是“大餐”。确保应用显示的有关信息项的详情比微件显示的信息要多。
微件导航
除了纯信息内容之外,您还可以考虑让微件提供常用应用区域的导航链接。这样不仅能让用户更快地完成任务,而且还能将应用的功能覆盖面扩展到主屏幕。
微件上的导航链接的合适候选对象如下:
生成性功能:这些功能可让用户为应用创建新内容,如创建新文档或新消息。
在顶层打开应用:点按信息元素通常会使用户导航到较低层级的详情屏幕。提供对应用顶层的访问可以提高导航的灵活性,并且可以取代用户用来从主屏幕导航到应用的专用应用快捷方式。如果显示的数据含糊不清,将应用图标用于此功能还可以为微件提供明确的标识。
微件大小调整

轻触并按住可调整大小的 widget,然后松开,即可将该 widget 置于调整大小模式。用户可以通过拖动手柄或微件的角设置所需的大小。
大小调整功能可让用户在主屏幕放置网格的限制范围内调整微件的高度和宽度。您可以决定微件是可以自由调整大小,还是仅限于在水平或垂直方向上改变大小。如果微件本来就大小固定,则您不必支持大小调整。
允许用户调整 widget 的大小具有以下重要优势:
- 他们可以微调要在每个微件上看到多少信息。
- 他们可以更好地改变其主屏幕面板上的微件和快捷方式的布局。
根据您要创建的微件类型,规划微件的大小调整策略。基于列表或网格的集合 widget 通常很简单,因为调整 widget 的大小只会扩展或收缩垂直滚动区域。无论微件有多大,用户仍可将所有信息元素滚动到视图中。
信息微件需要多一点实操规划,因为它们不可滚动,并且给定的大小必须容纳得下所有内容。您必须将微件的内容和布局动态调整到用户通过大小调整操作定义的大小。
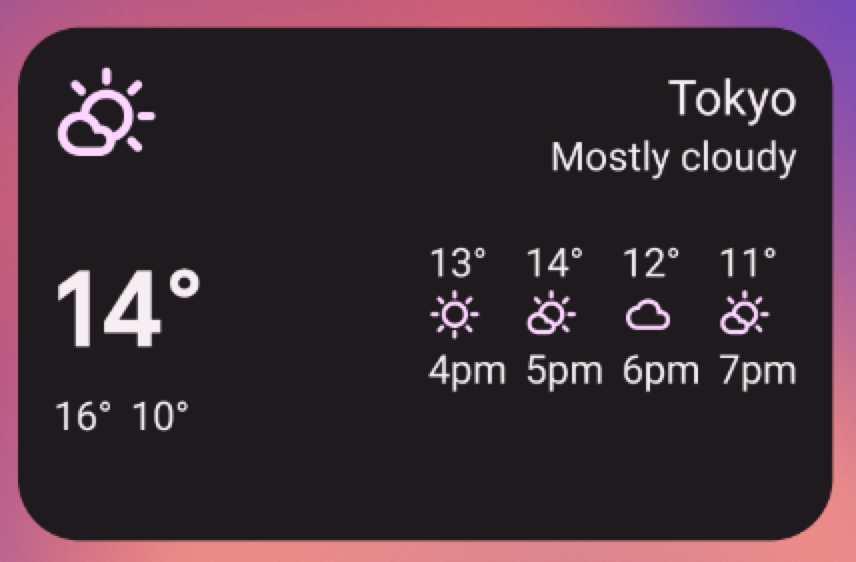
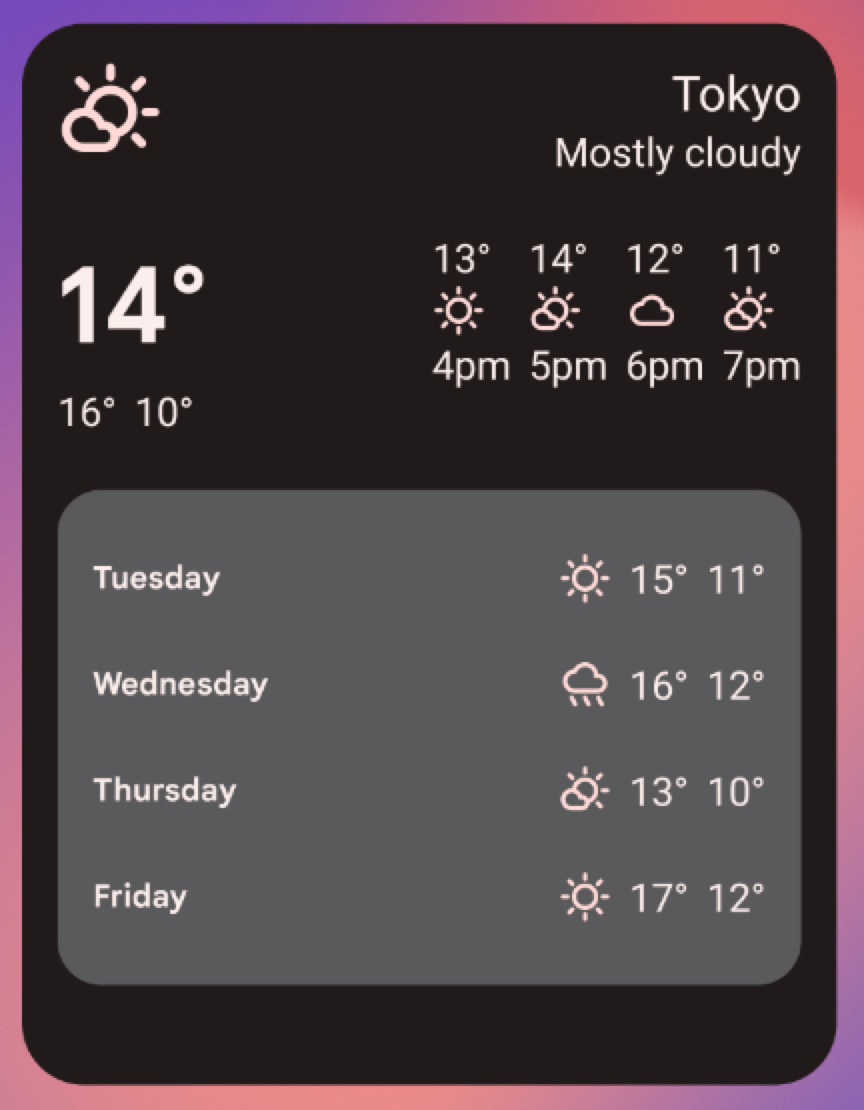
在下面的示例中,用户可以通过三个步骤调整天气微件的大小,并随着微件的扩展在当前位置显示更丰富的天气信息。



针对各种微件大小,确定要显示多少应用信息。 如果微件较小,应集中显示基本信息,然后随着微件在水平和垂直方向上扩展而添加相关信息。
布局注意事项
您往往倾向于根据您开发时用到的设备的放置网格尺寸来布置微件。这可能是一个有用的初始近似值,但请注意以下几点:
- 如果您根据不同的“大小范围”(而不是可变网格尺寸)规划微件大小调整策略,将能够获得最可靠的结果。
- 单元格的数量、大小和间距可能因设备的不同而有很大的差异。因此,微件一定要非常灵活,能够容纳比预期更多或更少的空间。
- 当用户调整微件的大小时,系统会以一个 dp 大小范围(微件可以在此范围内自行重新绘制)做出响应。
- 从 Android 12 开始,您可以提供更精细的尺寸属性和更灵活的布局。其中包括:
- 指定 widget 大小限制。例如,您可以指定 widget 的目标大小(以网格单元为单位)以及可能的最大大小。
- 提供自适应布局,这些布局会根据 widget 的大小而变化。
- 提供精确尺寸布局,让启动器能够响应竖屏和横屏模式的尺寸选项(适用于手机),或响应四种尺寸(适用于可折叠设备)。
- 使用更新后的指南和新的 API 来确定微件的合适尺寸。
用户配置 widget
有时,用户需要先设置 widget,然后它才能变得有用。 以电子邮件微件为例,用户需要先选择邮件文件夹,然后才能显示收件箱;再以静态照片微件为例,用户必须指定要从图库中显示的图片。将 Android widget 放到主屏幕上之后,widget 会立即显示其配置选项。
微件设计核对清单
- 在微件上重点显示小部分一目了然的信息。在应用中扩展信息。
- 根据用途选择合适的微件类型。
- 规划微件的内容如何适应不同的大小。
- 通过确保布局能够拉伸和收缩,使微件布局与方向和设备无关。
- 考虑您的 widget 是否需要任何其他配置。