توفّر عمليات انتقال الأنشطة في تطبيقات Material Design روابط مرئية بين الحالات المختلفة من خلال الحركة والتحويلات بين العناصر الشائعة. يمكنك تحديد مؤثرات متحركة مخصّصة لعمليات الانتقال عند الدخول والخروج وعمليات الانتقال للعناصر المشتركة بين الأنشطة.
الشكل 1: انتقال يتضمّن عناصر مشترَكة
- يحدِّد انتقال الدخول كيفية دخول المَشاهد في نشاط معيّن إلى المشهد. على سبيل المثال، في انتقال
explodeللدخول، تدخل المشاهد المشهد من الخارج وتطير إلى الداخل في وسط الشاشة. - يحدِّد انتقال الخروج كيفية خروج المَشاهد في نشاط معيّن
من المشهد. على سبيل المثال، في انتقال الخروج
explode، تخرج المشاهد من المشهد بعيدًا عن المركز. - يحدِّد انتقال العناصر المشتركة كيفية انتقال المشاهدات التي تتم مشاركتها بين نشاطَين بين هذين النشاطَين. على سبيل المثال،
إذا كان نشاطان يتضمّنان الصورة نفسها في مواضع وأحجام مختلفة، يؤدي
changeImageTransformانتقال العنصر المشترَك إلى ترجمة الصورة وتصغيرها بسلاسة بين هذين النشاطَين.
يتيح نظام Android عمليات النقل التالية للدخول والخروج:
explode: نقل المشاهدين إلى مركز المشهد أو بعيدًا عنهslide: تنقل المشاهدات إلى الداخل أو الخارج من إحدى حواف المشهد.fade: تُضيف هذه القيمة عرضًا إلى المشهد أو تُزيله من خلال تغيير مستوى شفافيته.
يمكن استخدام أي انتقال يمتد إلى فئة Visibility كانتقال دخول أو خروج.
لمزيد من المعلومات، اطّلِع على مرجع واجهة برمجة التطبيقات لفئة
Transition.
يتيح Android أيضًا عمليات النقل هذه للعناصر المشتركة:
-
changeBounds: لإضافة تأثيرات متحركة إلى التغييرات في حدود التنسيق لملفّات العرض المستهدَفة changeClipBounds: لإضافة تأثيرات متحركة إلى التغييرات في حدود المقطع في المَشاهد المستهدفةchangeTransform: لعرض التغييرات في حجم المخطّطات المستهدفة واتجاههاchangeImageTransform: لإضافة تأثيرات متحركة للتغييرات في حجم الصور المستهدَفة وحجمها
عند تفعيل عمليات انتقال الأنشطة في تطبيقك، يتم تفعيل الانتقال التلقائي باستخدام مؤثر التمويه المتبادل بين الأنشطة التي يتم الدخول إليها والخروج منها.

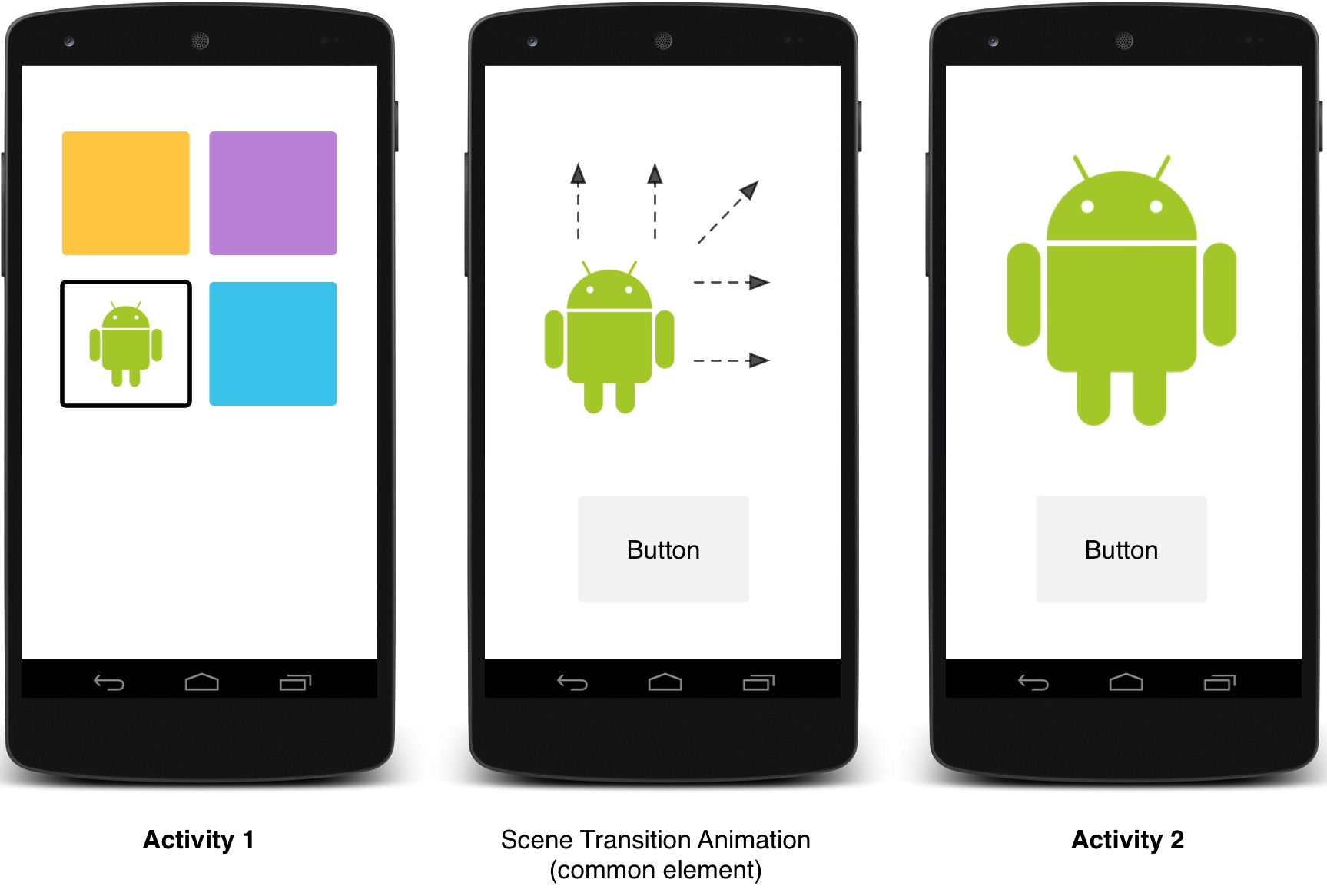
الشكل 2: انتقال بين مشهدَين يتضمّن عنصرًا مشترَكًا واحدًا
للاطّلاع على نموذج رمز برمجي يعرض تأثيرًا متحركًا بين الأنشطة باستخدام عناصر مشترَكة، اطّلِع على ActivitySceneTransitionBasic.
التحقّق من إصدار النظام
تتوفّر واجهات برمجة التطبيقات الخاصة بنقل النشاط على الإصدار 5.0 من نظام التشغيل Android (واجهة برمجة التطبيقات 21) والإصدارات الأحدث. للحفاظ على التوافق مع الإصدارات السابقة من Android، تحقّق من
نظام version أثناء التشغيل قبل
استدعاء واجهات برمجة التطبيقات لأيٍّ من الميزات التالية:
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
تحديد انتقالات مخصّصة
أولاً، فعِّل انتقالات محتوى النافذة باستخدام السمة android:windowActivityTransitions
عند تحديد نمط يرث من مظهر Material. يمكنك أيضًا تحديد التحولات
للدخول والخروج والعناصر المشتركة في تعريف النمط:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
يتم تعريف انتقال change_image_transform في هذا المثال على النحو التالي:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
يتجاوب العنصر changeImageTransform مع فئة
ChangeImageTransform. لمزيد من المعلومات، يُرجى الاطّلاع على مرجع Transition لواجهة برمجة التطبيقات.
لتفعيل عمليات انتقال محتوى النافذة في الرمز البرمجي بدلاً من ذلك، استخدِم الدالة
Window.requestFeature():
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
لتحديد الانتقالات في الرمز البرمجي، استخدِم هاتين الدالتين مع عنصر
Transition:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
تحدِّد الدالتان setExitTransition() و
setSharedElementExitTransition() انتقال المغادرة
لنشاط الاتصال. تحدِّد الدالتان setEnterTransition() و
setSharedElementEnterTransition() انتقال enter
للنشاط المُستدعى.
للحصول على التأثير الكامل لعملية النقل، يجب تفعيل عمليات نقل محتوى النافذة في كلّ من النشاط المُرسِل والنشاط المُرسَل إليه. بخلاف ذلك، يبدأ نشاط الاتصال بانتقال الخروج، ولكن بعد ذلك تظهر لك التحولات للنافذة، مثل التمويه أو التكبير/التصغير.
لبدء انتقال دخول في أقرب وقت ممكن، استخدِم الدالة
Window.setAllowEnterTransitionOverlap()
في النشاط المُستدعى. يتيح لك ذلك إنشاء انتقالات دخول أكثر درامية.
بدء نشاط باستخدام الانتقالات
في حال تفعيل الانتقالات وضبط انتقال خروج لنشاط معيّن، يتم تفعيل التأثير عند تشغيل نشاط آخر، على النحو التالي:
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
إذا ضبطت انتقالًا للدخول إلى النشاط الثاني، يتم أيضًا فعالية
هذا الانتقال عند بدء النشاط. لإيقاف الانتقالات عند بدء
نشاط آخر، قدِّم حِزمة خيارات null.
بدء نشاط باستخدام عنصر مشترَك
لإنشاء صورة متحركة لنقل الشاشة بين نشاطَين يتضمّنان عنصرًا مشترَكًا، اتّبِع الخطوات التالية:
- فعِّل انتقالات محتوى النوافذ في المظهر.
- حدِّد انتقالًا للعناصر المشتركة في أسلوبك.
- حدِّد عملية النقل على أنّها مورد XML.
- يمكنك تخصيص اسم شائع للعناصر المشتركة في كلا التنسيقَين باستخدام سمة
android:transitionName. - استخدِم الدالة
ActivityOptions.makeSceneTransitionAnimation().
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
بالنسبة إلى طرق العرض الديناميكية المشتركة التي تنشئها في الرمز البرمجي، استخدِم الدالة
View.setTransitionName() لتحديد اسم عنصر شائع في كلا
النشاطَين.
لعكس الحركة في انتقال المشهد عند الانتهاء من النشاط الثاني، استخدِم الدالة
Activity.finishAfterTransition()
بدلاً من Activity.finish().
بدء نشاط يتضمّن عناصر مشترَكة متعددة
لإنشاء صورة متحركة لنقل المشهد بين نشاطَين يتضمّنان أكثر
من عنصر مشترَك واحد، حدِّد العناصر المشترَكة في كلا التنسيقَين باستخدام السمة
android:transitionName، أو استخدِم الدالة
View.setTransitionName() في كلا النشاطَين، ثم
أنشئ كائن
ActivityOptions
على النحو التالي:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));

