Carousel एक मोशन हेल्पर ऑब्जेक्ट है. इसका इस्तेमाल, पसंद के मुताबिक कैरसेल व्यू बनाने के लिए किया जाता है. ये व्यू, एलिमेंट की एक सूची दिखाते हैं. उपयोगकर्ता इस सूची को स्क्रोल करके देख सकता है. इस तरह के व्यू लागू करने के अन्य तरीकों की तुलना में, इस हेल्पर की मदद से Carousel के लिए, मोशन और डाइमेंशन में जटिल बदलाव तुरंत किए जा सकते हैं. इसके लिए, MotionLayout का इस्तेमाल किया जाता है.
Carousel का उदाहरण.
Carousel विजेट, शुरू और खत्म होने वाली सूचियों के साथ-साथ, गोलाकार रैप-अराउंड सूचियों के साथ काम करता है.
MotionLayout के साथ कैरसेल कैसे काम करता है
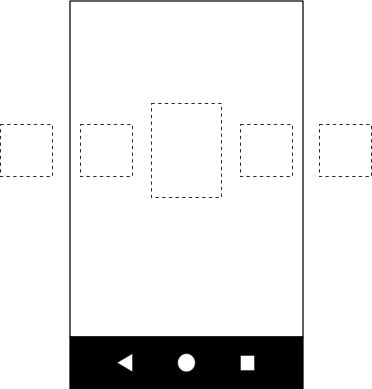
मान लें कि आपको एक हॉरिज़ॉन्टल Carousel व्यू बनाना है, जिसमें सेंटर आइटम को बड़ा किया गया हो:

Carousel जिसमें बीच में बड़ी इमेज दिखाई गई है.
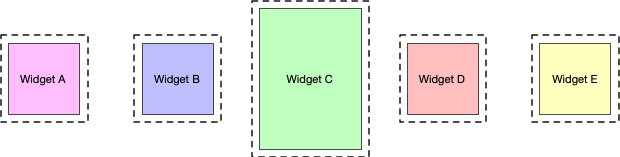
इस बेसिक लेआउट में, Carousel आइटम दिखाने वाले कई व्यू शामिल होते हैं:

नीचे दी गई तीन स्थितियों के लिए MotionLayout बनाएं और उन्हें आईडी दें:
- पिछला
- शुरू करें
- आगे बढ़ें
अगर start स्टेट, बेस लेआउट से मेल खाती है, तो previous स्टेट और next स्टेट में, Carousel आइटम को बाईं और दाईं ओर एक-एक करके शिफ़्ट किया जाता है.
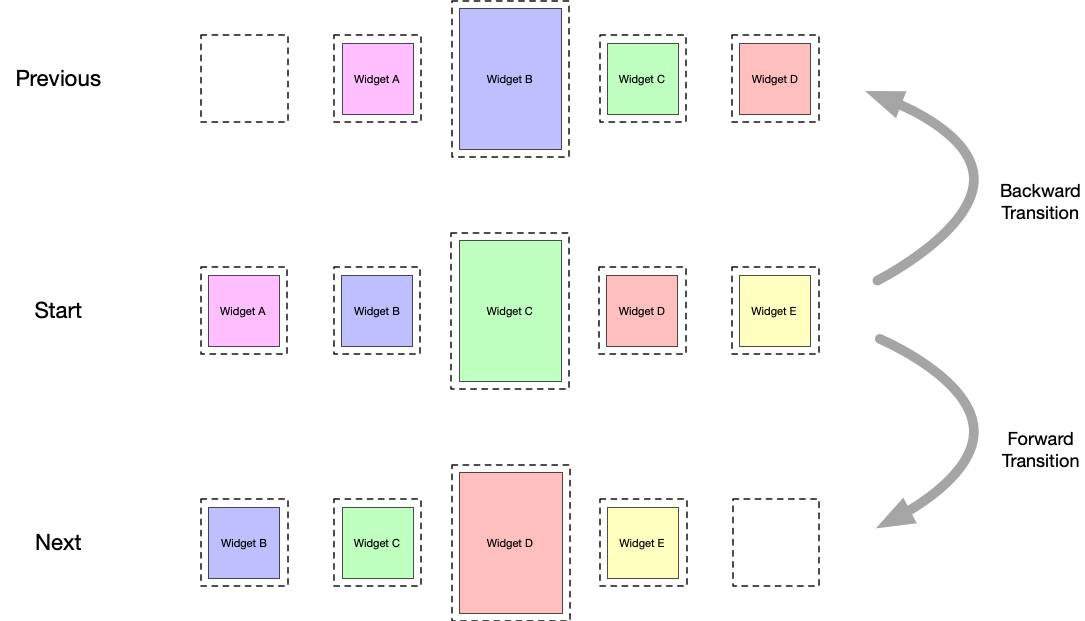
उदाहरण के लिए, इमेज 3 में दिए गए पांच व्यू लें. मान लें कि शुरुआत में व्यू B, C, और D दिख रहे हैं. साथ ही, A और E स्क्रीन से बाहर हैं. पिछली स्थिति को इस तरह सेट अप करें कि A, B, C, और D की पोज़िशन वही हो जो B, C, D, और E की थी. साथ ही, व्यू बाईं से दाईं ओर मूव करें. अगली स्थिति में, इसके उलट होना चाहिए. इसमें B, C, D, और E को उस जगह पर ले जाना होगा जहां A, B, C, और D थे. साथ ही, व्यू को दाईं से बाईं ओर ले जाना होगा. यह इमेज 4 में दिखाया गया है:

Carousel स्वाइप करने पर होने वाले
ट्रांज़िशन.
यह ज़रूरी है कि व्यू की गिनती वहीं से शुरू हो जहां से ओरिजनल वीडियो के व्यू की गिनती शुरू हुई थी.
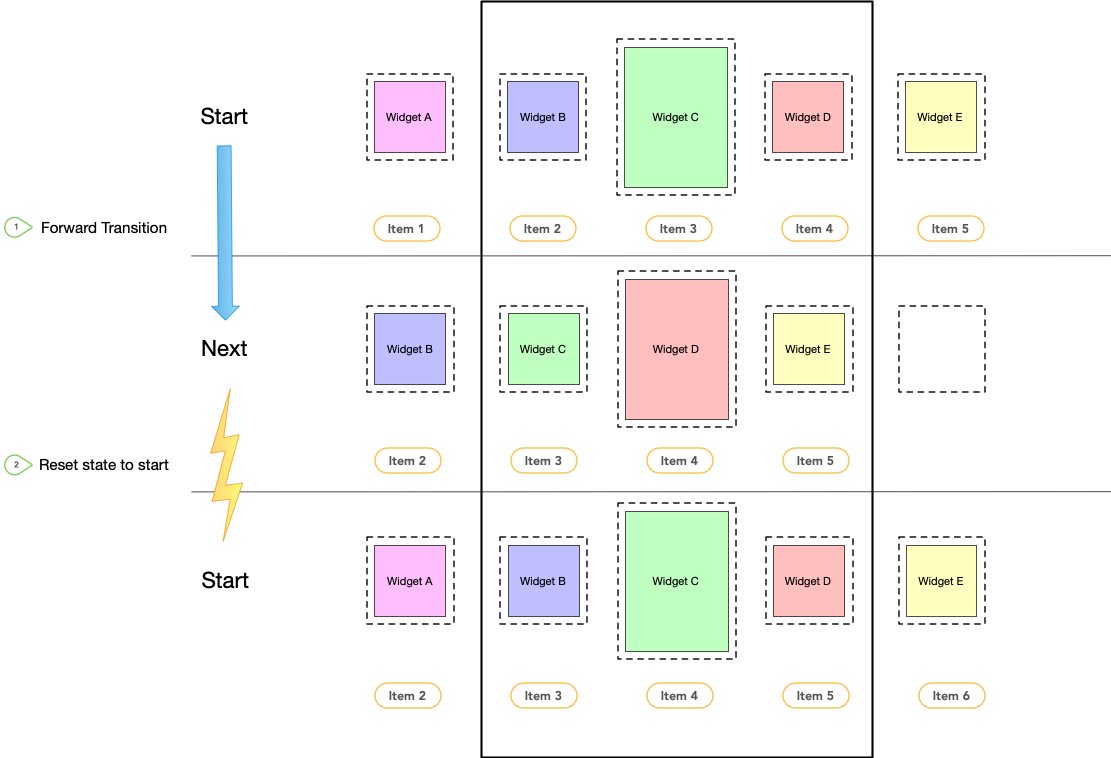
Carousel, असल व्यू को वापस उसी जगह पर ले जाकर, एलिमेंट के इनफ़िनिट कलेक्शन का भ्रम पैदा करता है. हालांकि, वह उन्हें नए मैचिंग कॉन्टेंट के साथ फिर से शुरू करता है. इस डायग्राम में, इस तरीके को दिखाया गया है. "आइटम #" वैल्यू पर ध्यान दें):

Carousel स्वाइप करने पर ट्रांज़िशन और स्थिति रीसेट होती है.
ट्रांज़िशन
मोशन सीन फ़ाइल में तय किए गए इन तीन कंस्ट्रेंट सेट की मदद से, शुरू और अगली स्थितियों के बीच आगे और पीछे की ओर दो ट्रांज़िशन बनाएं. साथ ही, शुरू और पिछली स्थितियों के बीच भी दो ट्रांज़िशन बनाएं. हावभाव के जवाब में ट्रांज़िशन को ट्रिगर करने के लिए, OnSwipe हैंडलर जोड़ें. इसे यहां दिए गए उदाहरण में दिखाया गया है:
<Transition
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@+id/next"
motion:duration="1000"
android:id="@+id/forward">
<OnSwipe
motion:dragDirection="dragLeft"
motion:touchAnchorSide="left" />
</Transition>
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/previous"
android:id="@+id/backward">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorSide="right" />
</Transition>
कैरोसेल जोड़ना
इस बेसिक मोशन सीन को बनाने के बाद, लेआउट में Carousel हेल्पर जोड़ें. साथ ही, व्यू को उसी क्रम में रेफ़रंस करें जिस क्रम में आपने पिछला और अगला ऐनिमेशन लागू किया था.
Carousel हेल्पर के लिए, ये एट्रिब्यूट सेट करें:
app:carousel_firstView: यह व्यू,Carouselके पहले एलिमेंट को दिखाता है. इस उदाहरण में, यह C है.app:carousel_previousState: पिछली स्थिति काConstraintSetआईडी.app:carousel_nextState: अगली स्थिति काConstraintSetआईडी.app:carousel_backwardTransition: यहTransitionआईडी है. इसे शुरू और पिछली स्थितियों के बीच लागू किया जाता है.app:carousel_forwardTransition: यहTransitionआईडी, start और next स्टेटस के बीच लागू होता है.
उदाहरण के लिए, आपकी लेआउट एक्सएमएल फ़ाइल में कुछ ऐसा है:
<androidx.constraintlayout.motion.widget.MotionLayout ... >
<ImageView android:id="@+id/imageView0" .. />
<ImageView android:id="@+id/imageView1" .. />
<ImageView android:id="@+id/imageView2" .. />
<ImageView android:id="@+id/imageView3" .. />
<ImageView android:id="@+id/imageView4" .. />
<androidx.constraintlayout.helper.widget.Carousel
android:id="@+id/carousel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:carousel_forwardTransition="@+id/forward"
app:carousel_backwardTransition="@+id/backward"
app:carousel_previousState="@+id/previous"
app:carousel_nextState="@+id/next"
app:carousel_infinite="true"
app:carousel_firstView="@+id/imageView2"
app:constraint_referenced_ids="imageView0,imageView1,imageView2,imageView3,imageView4" />
</androidx.constraintlayout.motion.widget.MotionLayout>
कोड में Carousel अडैप्टर सेट अप करें:
Kotlin
carousel.setAdapter(object : Carousel.Adapter { override fun count(): Int { // Return the number of items in the Carousel. } override fun populate(view: View, index: Int) { // Implement this to populate the view at the given index. } override fun onNewItem(index: Int) { // Called when an item is set. } })
Java
carousel.setAdapter(new Carousel.Adapter() { @Override public int count() { // Return the number of items in the Carousel. } @Override public void populate(View view, int index) { // Populate the view at the given index. } @Override public void onNewItem(int index) { // Called when an item is set. } });
अतिरिक्त नोट
Carousel में "चुने गए" मौजूदा आइटम के आधार पर, Carousel शुरू और खत्म होने की सही जानकारी देने के लिए, हो सकता है कि आइटम से पहले या बाद में दिखने वाले व्यू को छिपाना पड़े. Carousel हेल्पर इस काम को अपने-आप पूरा कर देता है. डिफ़ॉल्ट रूप से, इन स्थितियों में व्यू को View.INVISIBLE के तौर पर मार्क किया जाता है, ताकि पूरे लेआउट में कोई बदलाव न हो.
एक और मोड उपलब्ध है, जिसमें Carousel हेल्पर, उन व्यू को View.GONE के तौर पर मार्क करता है. इस मोड को सेट करने के लिए, इस प्रॉपर्टी का इस्तेमाल किया जा सकता है:
app:carousel_emptyViewsBehavior="gone"
उदाहरण
कैरसेल हेल्पर का इस्तेमाल करने वाले ज़्यादा उदाहरणों के लिए, GitHub पर उदाहरण प्रोजेक्ट देखें.

