
늘어나는 화면 크기를 수용하기 위해 ProtoLayout Material 레이아웃 템플릿 및 Figma 디자인 레이아웃에 반응형 동작을 통합하여 슬롯이 자동으로 조정되도록 했습니다. 기본적으로 슬롯은 사용 가능한 너비를 채우도록 설계되었습니다. 여백은 백분율로 설정되며 화면 하단과 상단의 슬롯에 추가 내부 여백이 추가되어 화면이 커질 때 화면 곡선의 변동을 고려합니다.
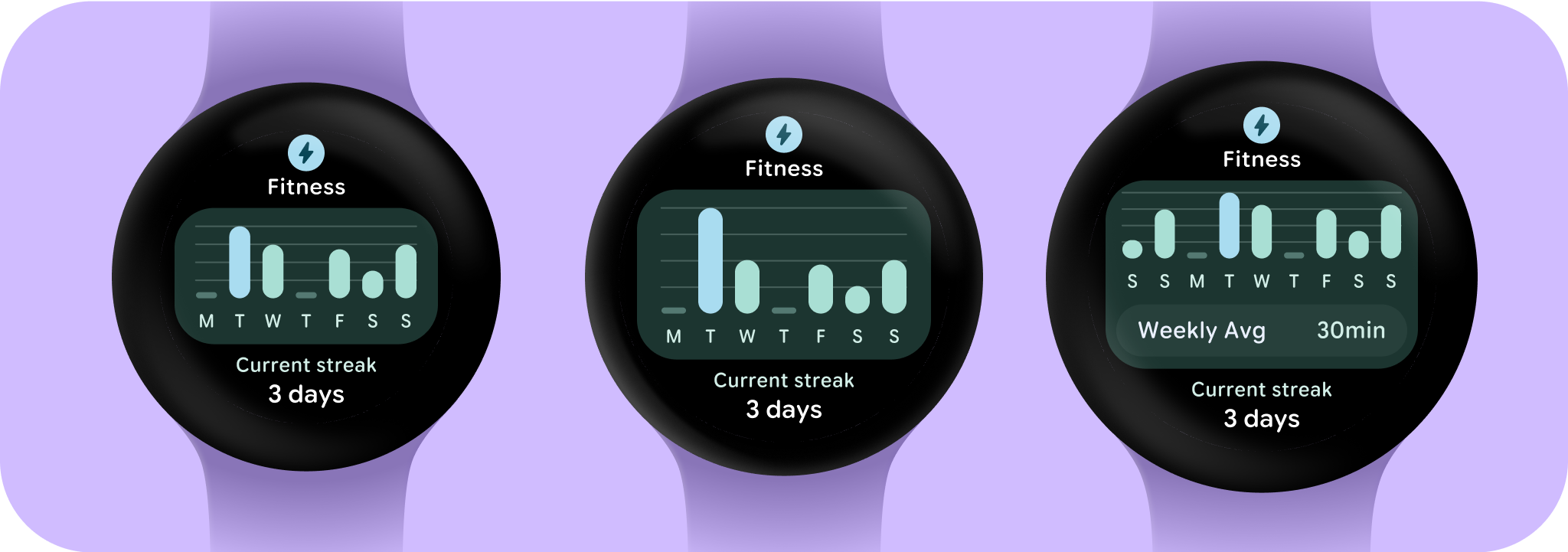
더 큰 화면 크기와 추가 공간을 최대한 활용하려면 추가 화면 공간을 활용하여 사용자가 추가 정보나 옵션에 액세스할 수 있도록 허용하여 더 많은 가치를 제공해 보세요. 이러한 레이아웃을 구현하려면 내장된 반응형 동작 외에도 추가 맞춤설정이 필요합니다. 이를 위해서는 브레이크포인트 뒤에 레이아웃에 더 유용한 콘텐츠를 추가하면 됩니다. 권장 중단점은 225dp 화면 크기로 설정됩니다.
필수 용어
반응형 디자인: 최적의 사용자 환경을 위해 레이아웃이 버튼, 텍스트 필드, 대화상자와 같은 요소의 형식을 동적으로 지정하고 배치하는 디자인 접근 방식입니다. 반응형 디자인 관행을 활용하여 대형 화면에서 사용자에게 추가 가치를 자동으로 제공합니다. 한눈에 더 많은 텍스트를 표시하거나, 화면에 더 많은 작업을 표시하거나, 더 크고 접근하기 쉬운 탭 타겟을 제공하는 등 반응형 관행은 대형 화면 사용자에게 향상된 환경을 제공합니다.
적응형 디자인: 알려진 사용자, 기기 또는 환경 조건에 따라 인터페이스가 변경되는 디자인 접근 방식입니다. Material의 적응형 디자인에는 레이아웃 및 구성요소 적응이 포함됩니다.
반응형 및 최적화된 디자인 빌드
디자인 레이아웃이 더 큰 화면 크기에 맞게 조정되도록 레이아웃 및 구성요소의 동작이 업데이트되어 비율 기반 여백 및 패딩을 비롯한 반응형 동작이 기본적으로 제공됩니다. ProtoLayout 템플릿을 사용하는 경우 ProtoLayout API 및 베타 출시 노트를 통해 이러한 업데이트를 자동으로 상속할 수 있으며 화면 크기 브레이크포인트 후에 콘텐츠 또는 구성요소를 추가한 레이아웃만 제공하면 됩니다. 대형 화면 크기를 활용하는 방법에 관한 전체 안내 및 권장사항은 카드 가이드를 참고하세요. 카드의 화면 높이는 고정되어 있으므로 원치 않는 잘림이 발생하지 않도록 제한된 화면 공간을 최대화하도록 패딩을 조정했습니다.
