
Untuk mengakomodasi peningkatan ukuran layar, kami telah menggabungkan perilaku responsif ke dalam template tata letak Material ProtoLayout dan tata letak desain Figma, sehingga slot dapat otomatis beradaptasi. Pada dasarnya, slot dirancang untuk mengisi lebar yang tersedia. Margin ditetapkan sebagai persentase, dengan margin dalam tambahan yang ditambahkan ke slot di bagian bawah dan atas layar, yang memperhitungkan fluktuasi kurva layar saat diperbesar.
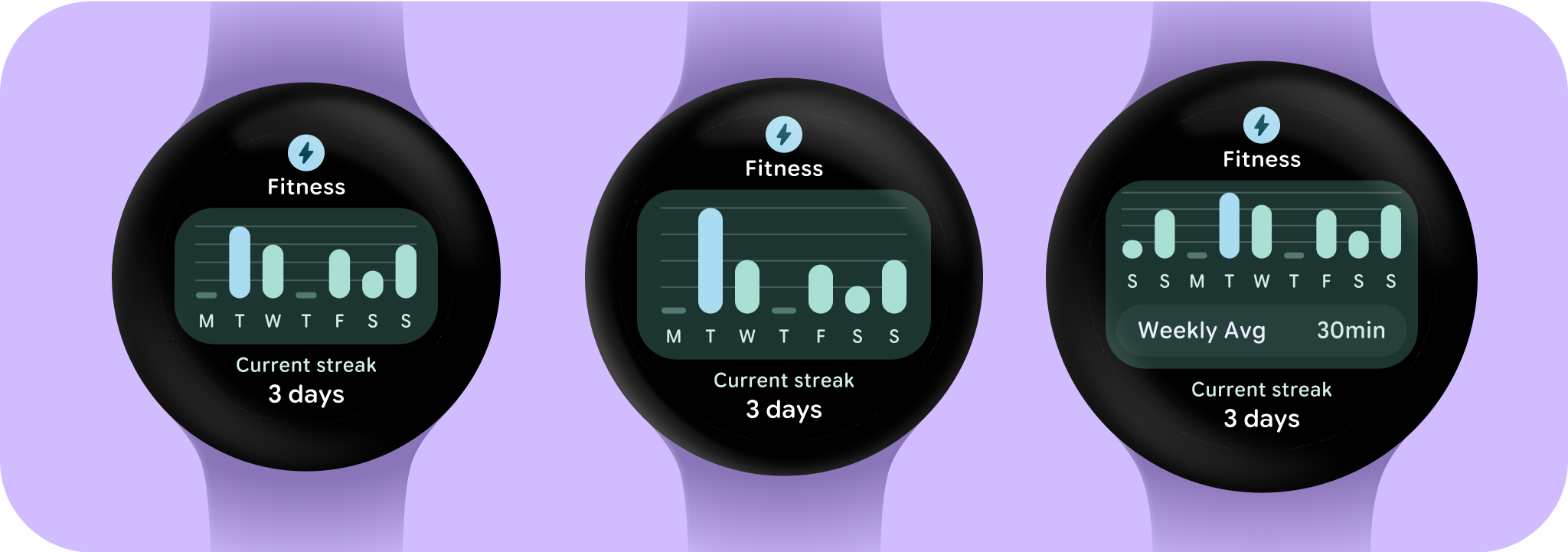
Untuk memaksimalkan ukuran layar yang lebih besar dan ruang tambahan, pertimbangkan untuk memanfaatkan ruang layar tambahan guna memberikan lebih banyak nilai dengan memungkinkan pengguna mengakses informasi atau opsi tambahan. Untuk mendapatkan tata letak ini, Anda memerlukan penyesuaian tambahan di luar perilaku responsif bawaan. Hal ini dapat dilakukan dengan menambahkan konten yang lebih bermanfaat ke tata letak setelah titik henti sementara. Perlu diperhatikan bahwa titik henti sementara yang direkomendasikan ditetapkan pada ukuran layar 225 dp.
Istilah penting
Desain responsif: Pendekatan desain yang menggunakan tata letak untuk memformat dan memosisikan elemen seperti tombol, kolom teks, dan dialog secara dinamis untuk pengalaman pengguna yang optimal. Tawarkan nilai tambahan secara otomatis kepada pengguna di perangkat layar besar dengan memanfaatkan praktik desain responsif. Baik lebih banyak teks yang terlihat sekilas, lebih banyak tindakan di layar, atau target ketuk yang lebih besar dan lebih mudah diakses, praktik responsif memberikan pengalaman yang lebih baik bagi pengguna perangkat layar besar.
Desain adaptif: Pendekatan desain yang antarmukanya berubah berdasarkan kondisi pengguna, perangkat, atau lingkungan yang diketahui. Desain adaptif di Material mencakup adaptasi tata letak dan komponen.
Membuat desain yang responsif dan dioptimalkan
Untuk memastikan tata letak desain Anda beradaptasi dengan ukuran layar yang lebih besar, kami telah memperbarui perilaku tata letak dan komponen agar memiliki perilaku responsif bawaan, termasuk margin dan padding berbasis persentase. Jika menggunakan template ProtoLayout kami, Anda dapat mewarisi update ini secara otomatis melalui ProtoLayout API dan catatan rilis beta, dan hanya perlu menyediakan tata letak tempat Anda telah menambahkan konten atau komponen tambahan setelah titik henti sementara ukuran layar. Untuk panduan dan rekomendasi lengkap tentang cara memanfaatkan ukuran layar yang lebih besar, lihat Panduan kartu kami. Kartu memiliki tinggi layar tetap, jadi kami telah menyesuaikan padding untuk memaksimalkan ruang layar yang terbatas tanpa membuat pemangkasan yang tidak diinginkan.
