Desain dengan latar hitam
Desain dengan latar belakang hitam sangat penting untuk Wear OS karena dua alasan utama:
- Efisiensi baterai: Setiap piksel yang menyala di layar akan menggunakan daya. Dengan menggunakan latar belakang hitam, Anda meminimalkan jumlah piksel aktif, sehingga memperpanjang masa pakai baterai.
- Estetika yang lancar: Latar belakang hitam membantu meminimalkan bezel smartwatch secara visual, sehingga menciptakan ilusi permukaan yang berkelanjutan yang meluas ke tepi perangkat. Menempatkan elemen UI dalam ruang ini akan lebih meningkatkan efek ini.

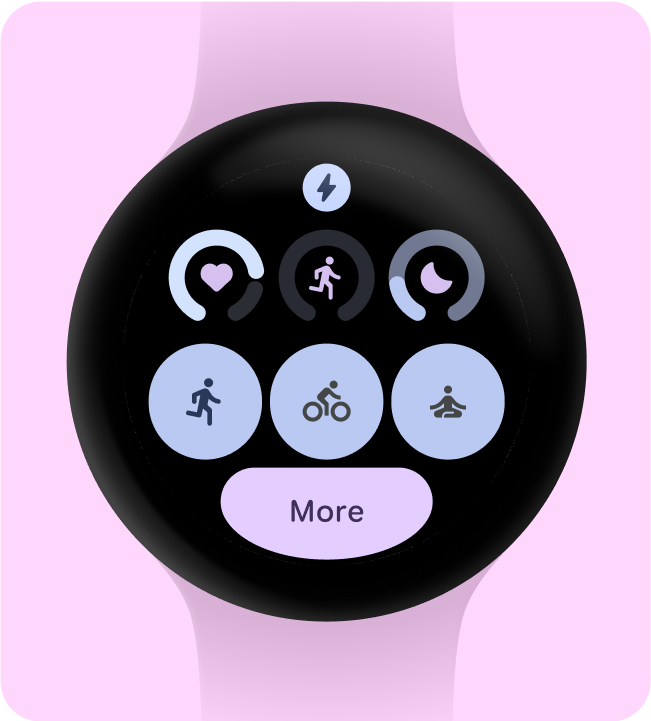
Yang harus dilakukan

Yang tidak boleh dilakukan
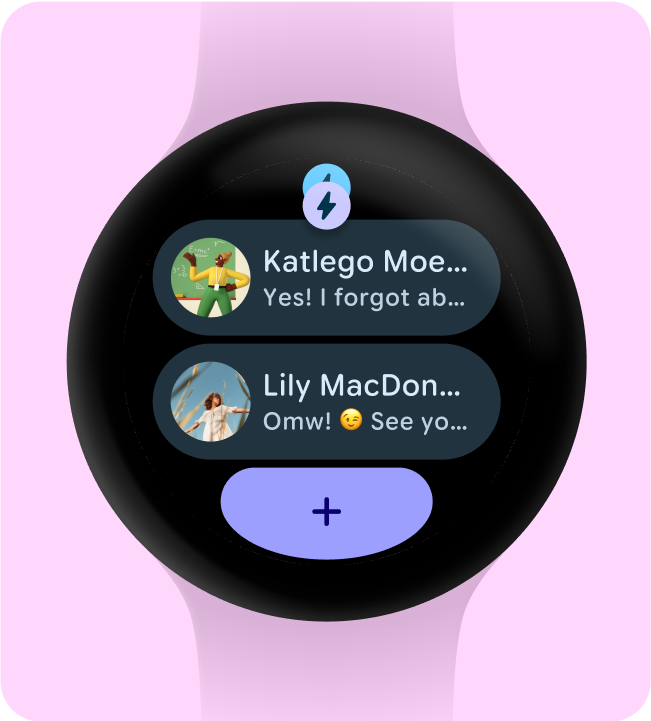
Hanya sertakan elemen yang diperlukan
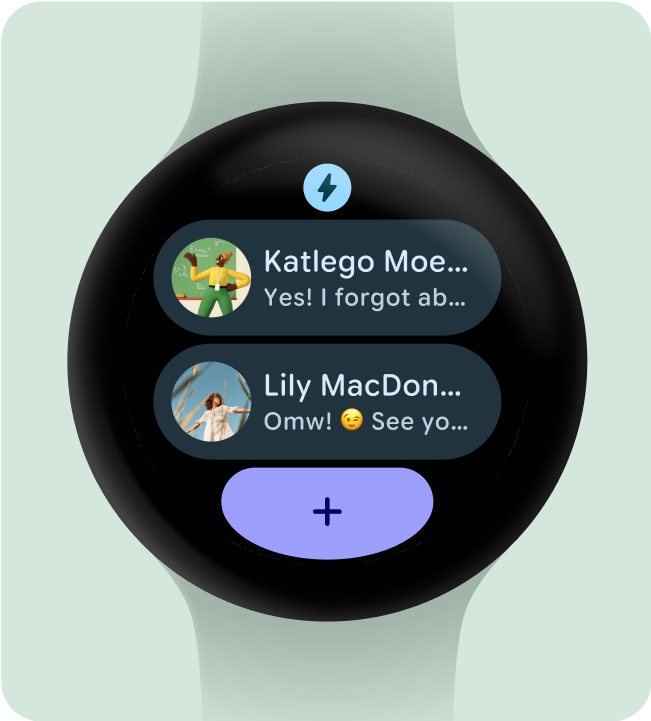
Jika diaktifkan (misalnya, menggunakan ProtoLayout Material3 PrimaryLayout), Wear OS akan otomatis menampilkan ikon aplikasi permanen, yang akan otomatis ditampilkan saat pengguna men-scroll melalui carousel Kartu. Ikon aplikasi tidak boleh dirancang dan ditambahkan sebagai bagian dari Kartu.
Pastikan ikon aplikasi yang disediakan berwarna monokrom jika Anda memiliki tema dinamis pada kartu. Lihat panduan ikon produk Android tentang cara membuat ikon aplikasi untuk merek Anda.

Yang harus dilakukan

Yang tidak boleh dilakukan
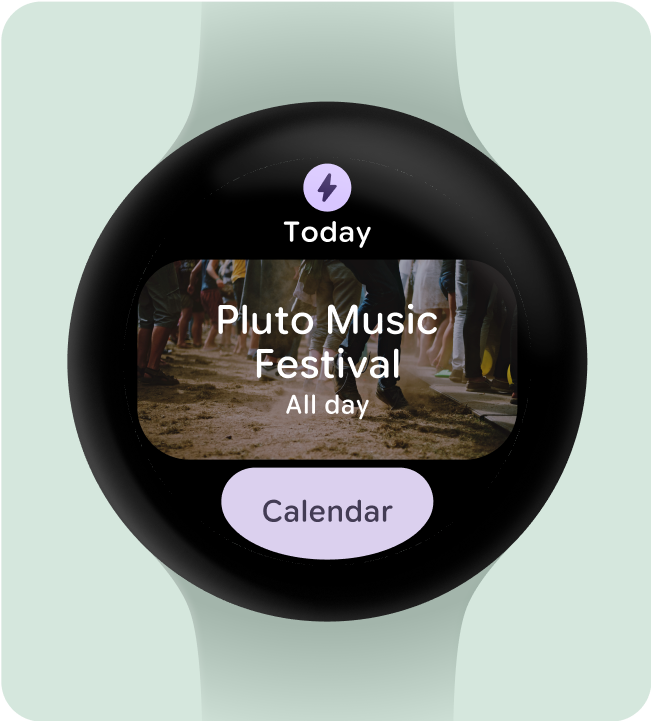
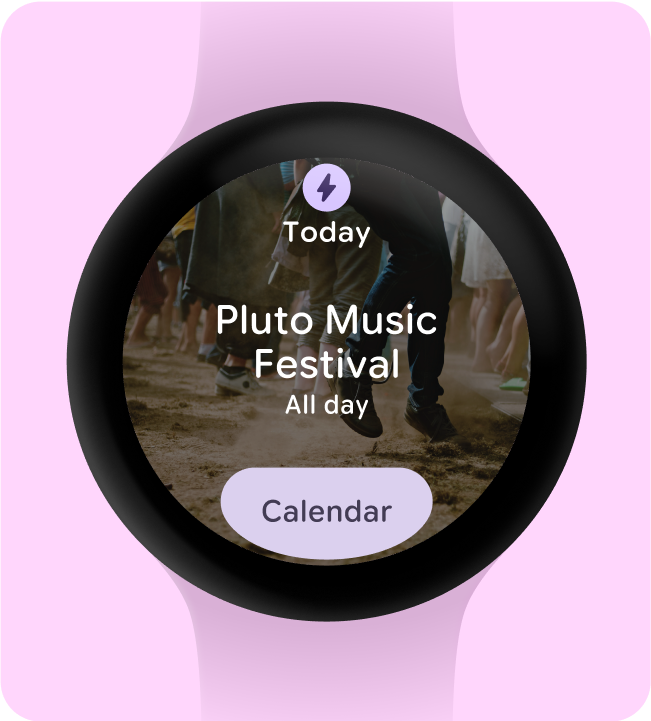
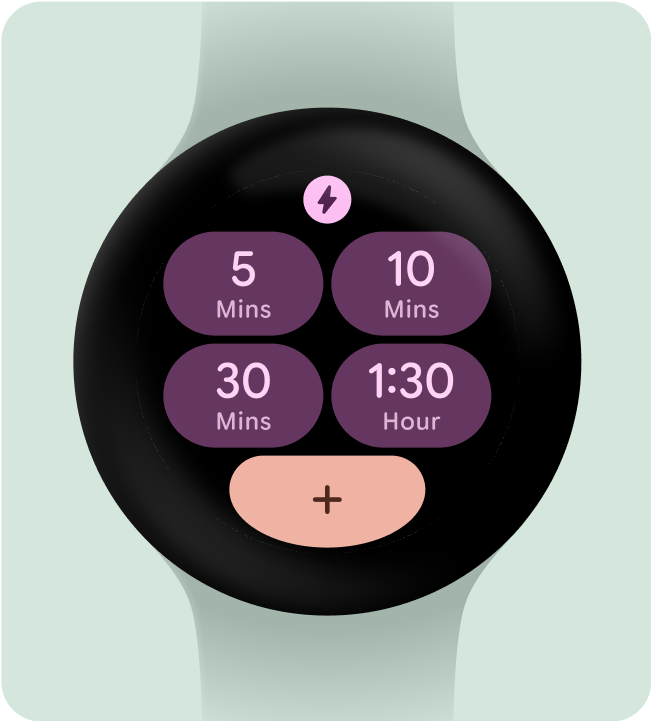
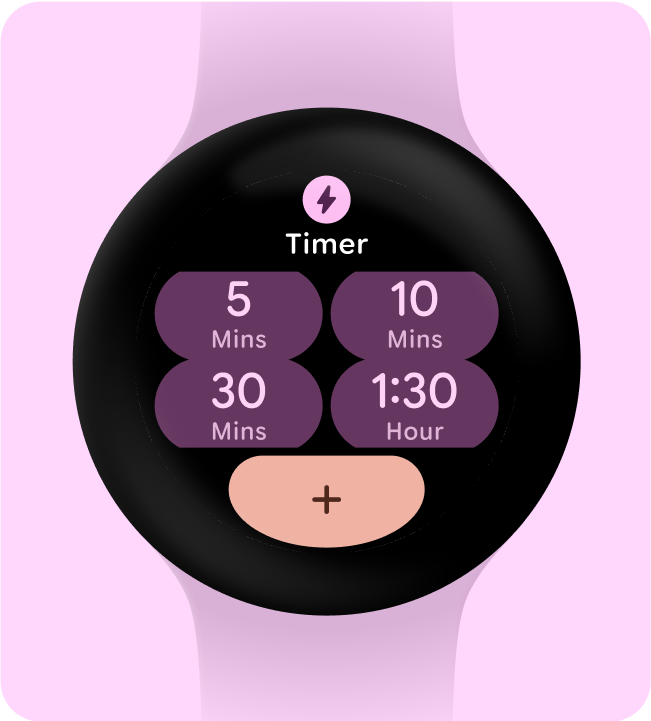
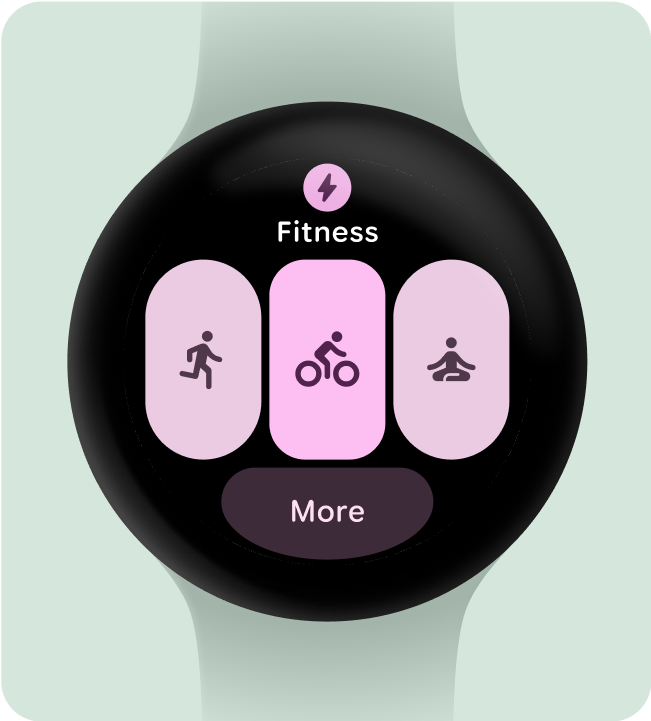
Menyembunyikan judul aplikasi untuk memastikan target ketuk minimum
Untuk memastikan cukup ruang bagi elemen interaktif di layar yang lebih kecil, judul aplikasi dapat disembunyikan saat Kartu menggunakan dua baris (dan bagian bawah). Hal ini memastikan baris cukup tinggi (minimal 48 dp). Judul dapat muncul kembali di layar yang lebih besar (225 dp+).

Yang harus dilakukan

Yang tidak boleh dilakukan
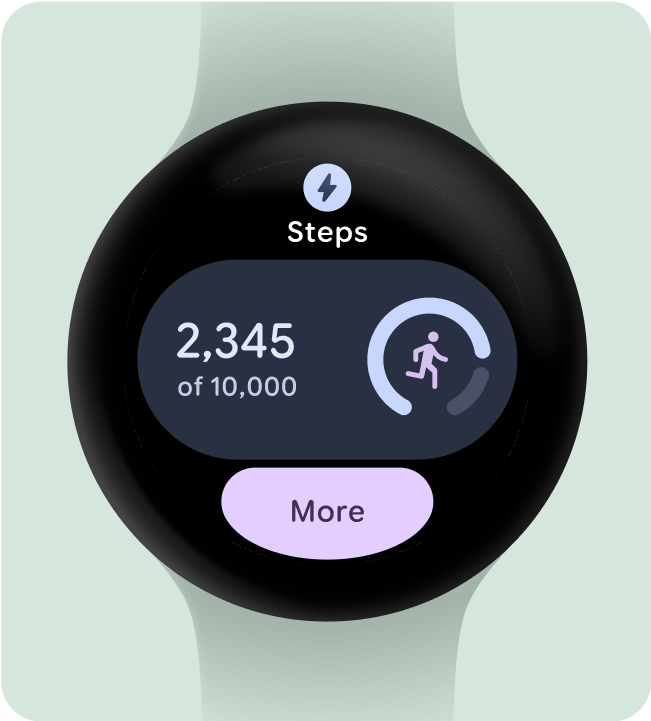
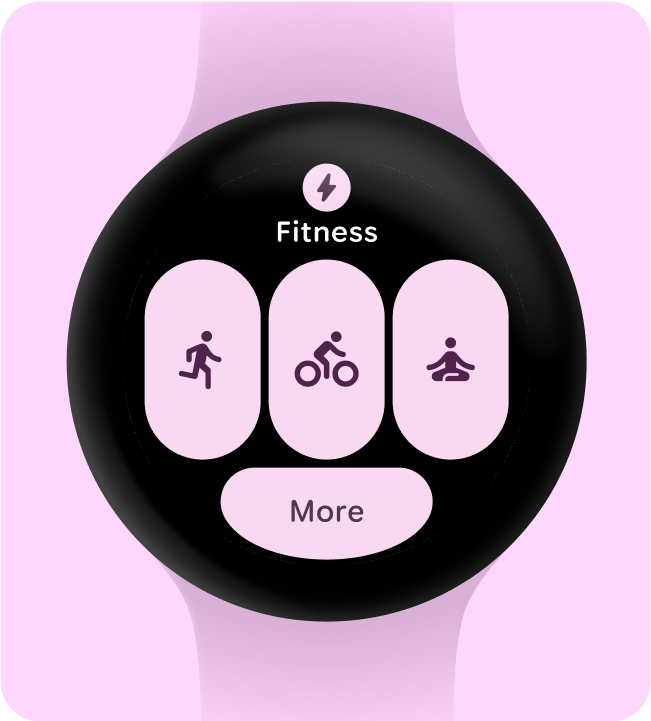
Memilih satu kasus penggunaan utama untuk ditonjolkan
Untuk memastikan pengguna tahu apa yang harus dilakukan dengan setiap Kartu - baik membuka aplikasi, memulai aktivitas, atau mempelajari lebih lanjut - kita perlu menyertakan setidaknya satu elemen interaktif dalam tata letak.

Yang harus dilakukan

Yang tidak boleh dilakukan
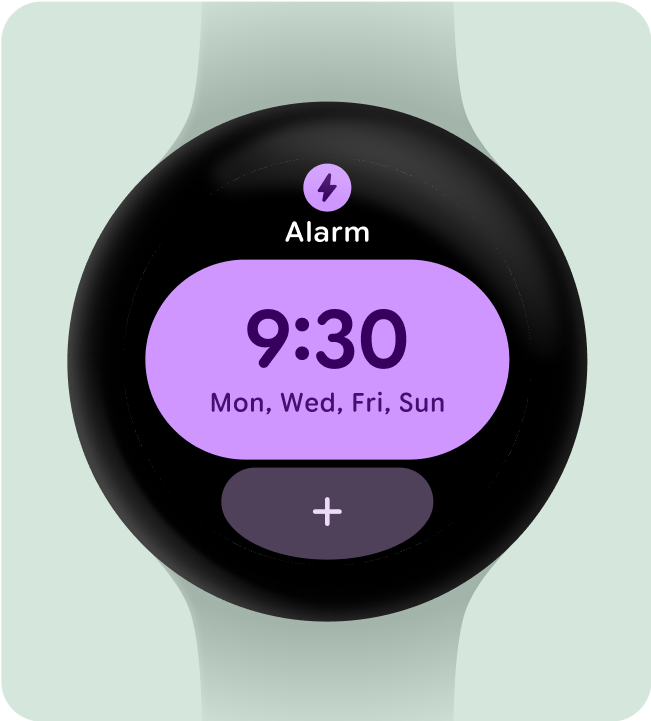
Menyertakan (setidaknya) satu penampung
Setiap kartu di aplikasi harus berisi minimal satu elemen penampung dan dapat diketuk sepenuhnya, yang ditautkan ke layar yang sesuai dalam aplikasi. Informasi Kartu, baik yang terdapat dalam penampung atau ditampilkan secara terpisah, harus menyampaikan konten tertaut atau tindakan yang tersedia dengan jelas.
Jika digunakan, tombol harus mematuhi konvensi desain standar dan memberikan indikasi yang jelas tentang fungsinya.

Yang harus dilakukan

Yang tidak boleh dilakukan
Membuat tindakan dapat dipahami secara instan
Pengalaman di smartwatch tidak memiliki ruang yang cukup untuk menyampaikan maknanya, sehingga Kartu yang paling efektif memiliki komponen interaktif yang mudah diprediksi.

Yang harus dilakukan

Yang tidak boleh dilakukan
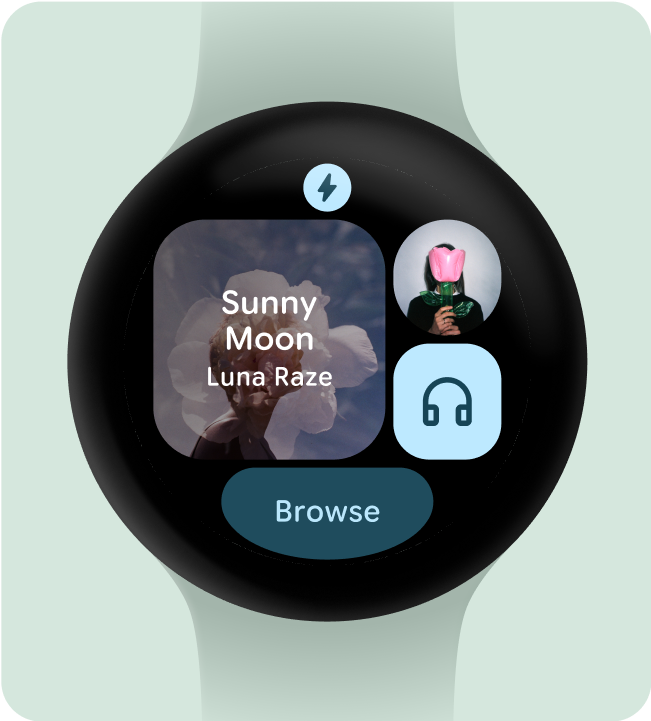
Memprioritaskan tindakan secara visual
Untuk membantu pengguna memahami tindakan terpenting di Kartu, penampung interaktif harus diprioritaskan secara visual.
- Gunakan warna utama pada tombol tindakan utama.
- Menggunakan warna sekunder/tersier pada tindakan sekunder

Yang harus dilakukan

Yang tidak boleh dilakukan
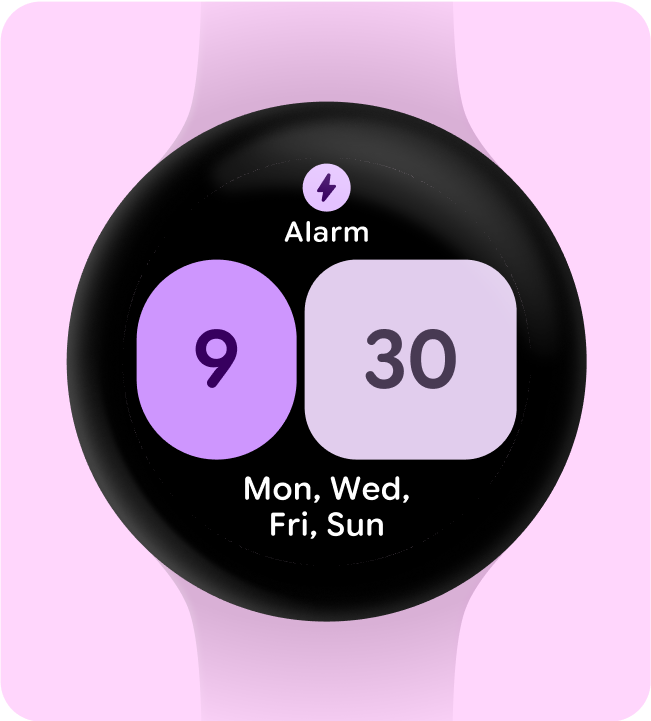
Menyederhanakan menjadi lebih sedikit penampung
Kartu harus berusaha untuk tidak menggunakan lebih dari satu komponen interaktif untuk memicu tindakan tertentu, dan sebagai gantinya, mencoba menyederhanakan tata letak secara keseluruhan menjadi lebih sedikit penampung.

Yang harus dilakukan

Yang tidak boleh dilakukan
Menggunakan penampung untuk tujuan fungsional
Untuk memastikan pengguna dapat mengantisipasi tindakan yang akan dilakukan setiap komponen dalam Kartu, sebaiknya jangan gunakan penampung untuk tujuan dekoratif atau struktural guna menghindari ketukan yang tidak melakukan apa pun.

Yang harus dilakukan

Yang tidak boleh dilakukan
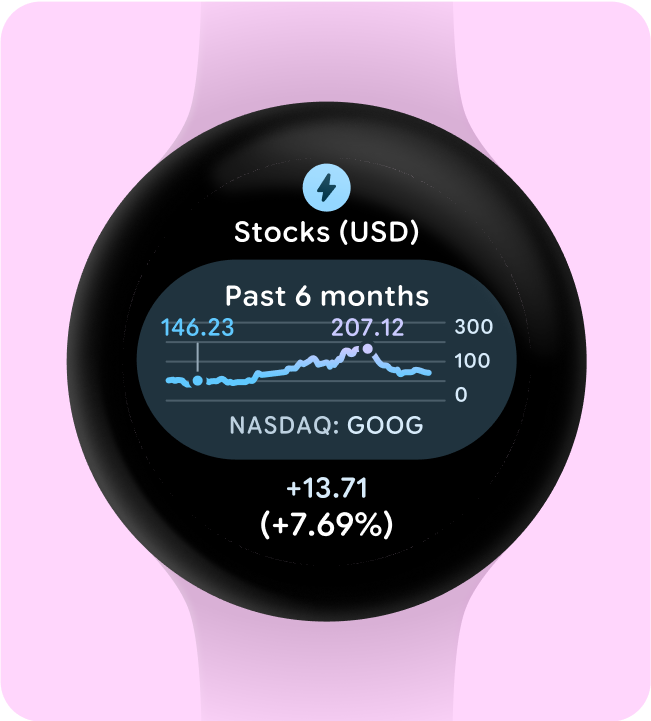
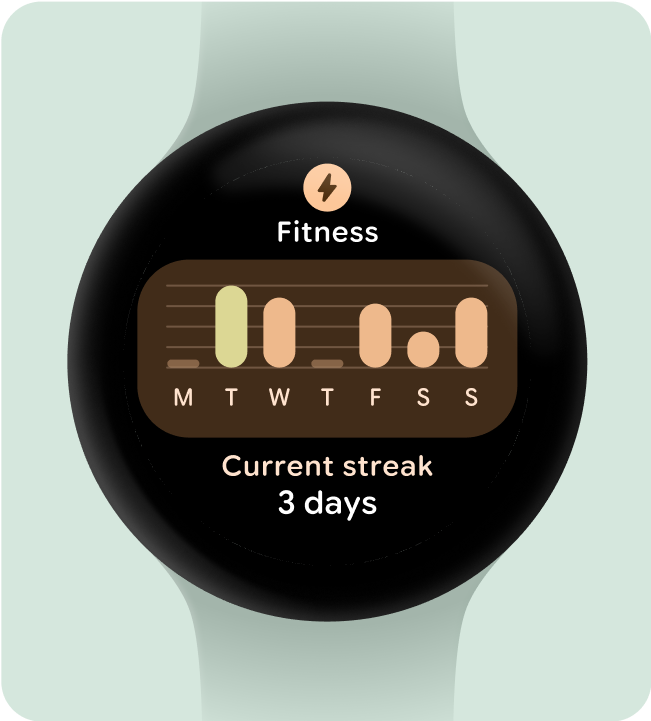
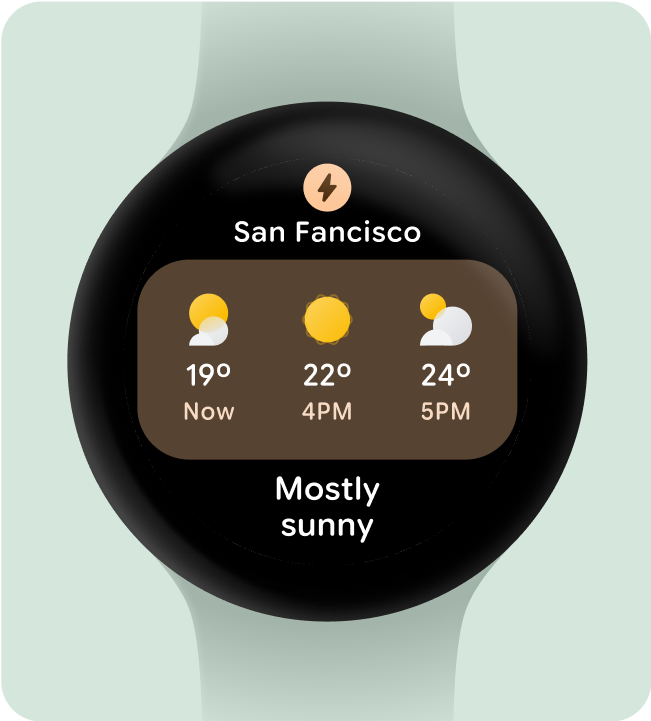
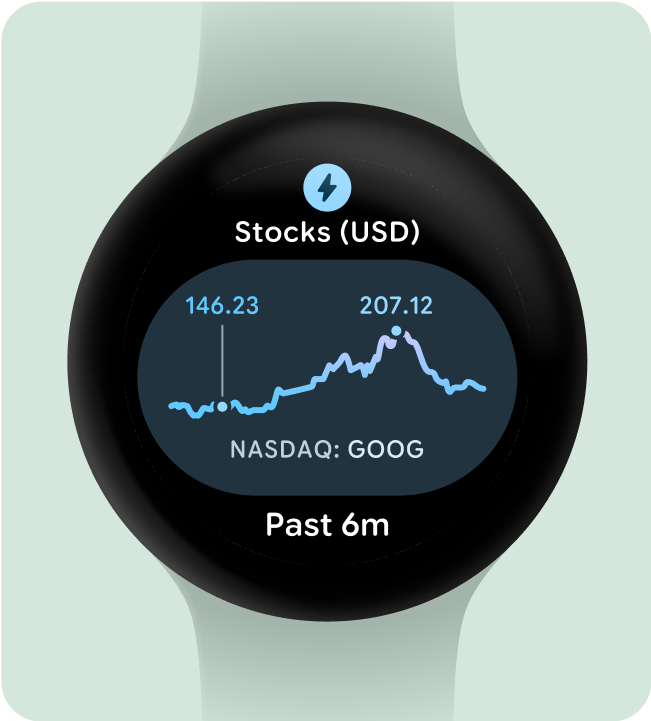
Menampilkan representasi grafik dan diagram yang mudah dilihat
Kemampuan melihat sekilas adalah kunci untuk desain Wear OS. Dengan waktu layar yang terbatas (sekitar 7 detik), prioritaskan informasi penting dalam format yang jelas dan mudah dipahami secara sekilas.
Ingat, smartwatch melengkapi pengalaman ponsel, yang memberikan akses cepat ke detail utama.

Yang harus dilakukan