Diseño en negro
Diseñar con un fondo negro es fundamental para Wear OS por dos razones clave:
- Eficiencia de la batería: Cada píxel iluminado en la pantalla consume energía. Si usas un fondo negro, minimizas la cantidad de píxeles activos, lo que extiende la duración de la batería.
- Estética fluida: Un fondo negro ayuda a minimizar visualmente el bisel del reloj, lo que crea la ilusión de una superficie continua que se extiende hasta el borde del dispositivo. Contiene elementos de la IU dentro de este espacio, lo que mejora aún más este efecto.

Qué hacer

Qué no hacer
Incluye solo los elementos necesarios
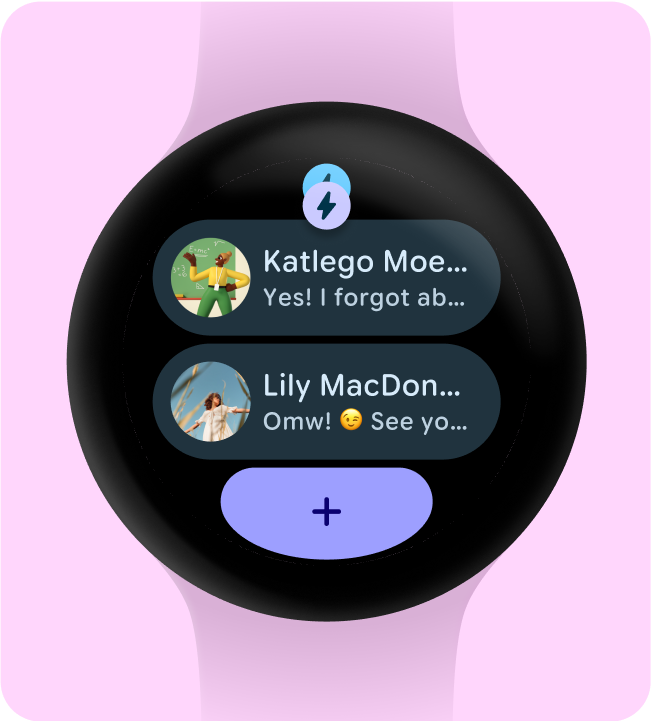
Cuando se habilite (por ejemplo, con ProtoLayout Material3 PrimaryLayout), Wear OS mostrará automáticamente el ícono permanente de la app, que se mostrará automáticamente a medida que el usuario se desplaza por el carrusel de tarjetas. El ícono de la app no debe diseñarse ni agregarse como parte de la tarjeta.
Asegúrate de que el ícono de la app proporcionado sea monocromo si tienes temas dinámicos en la tarjeta. Consulta los lineamientos de íconos de productos de Android para crear el ícono de la app de tu marca.

Qué hacer

Qué no hacer
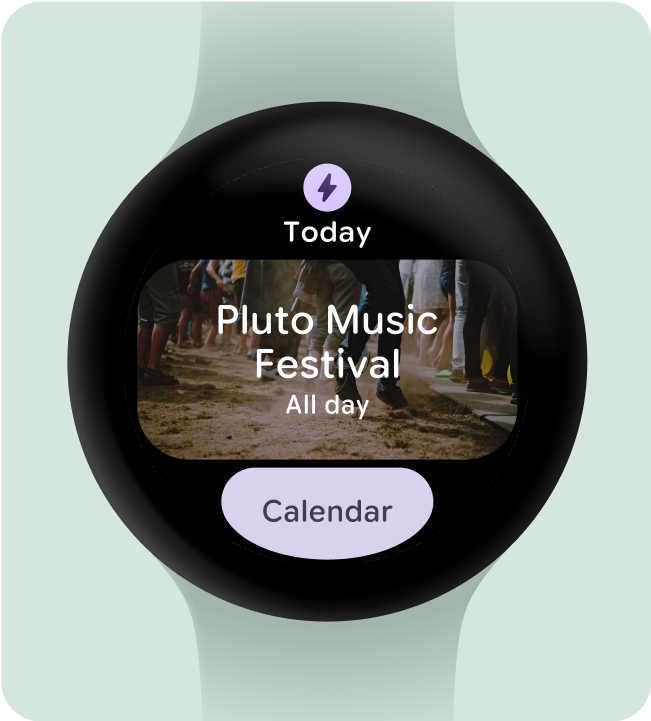
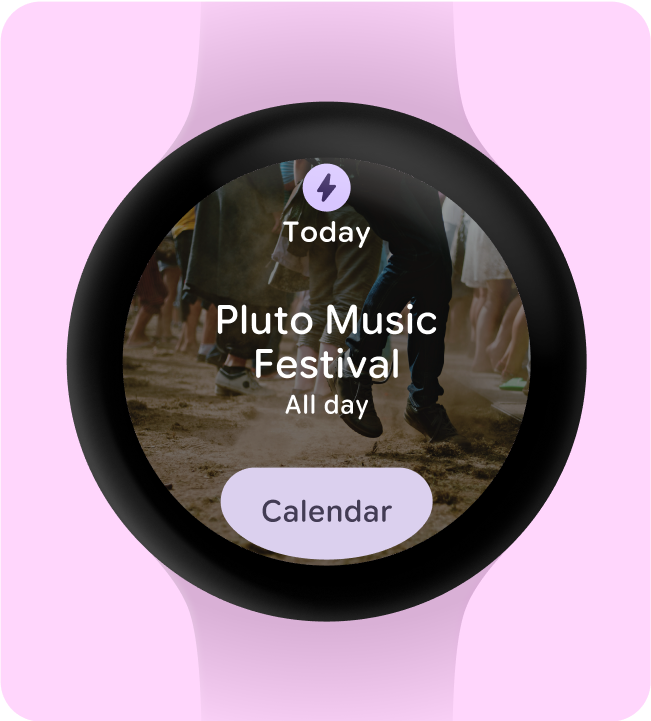
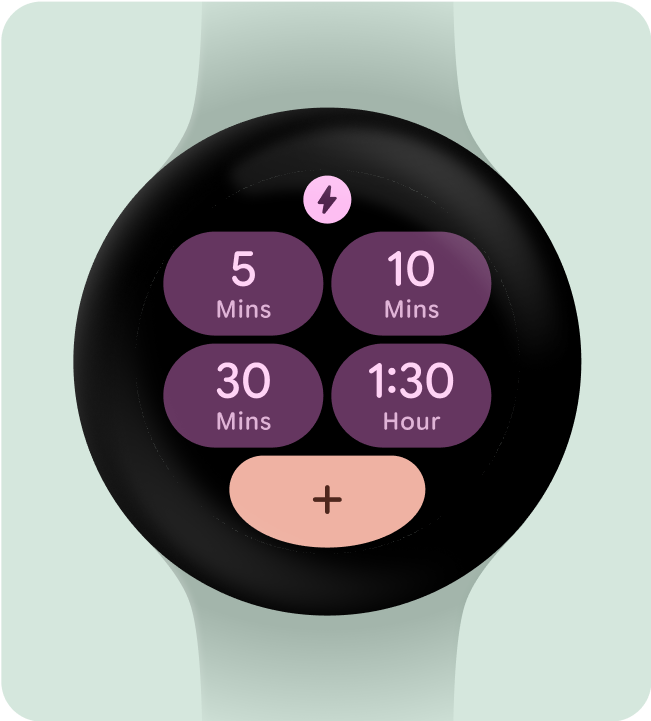
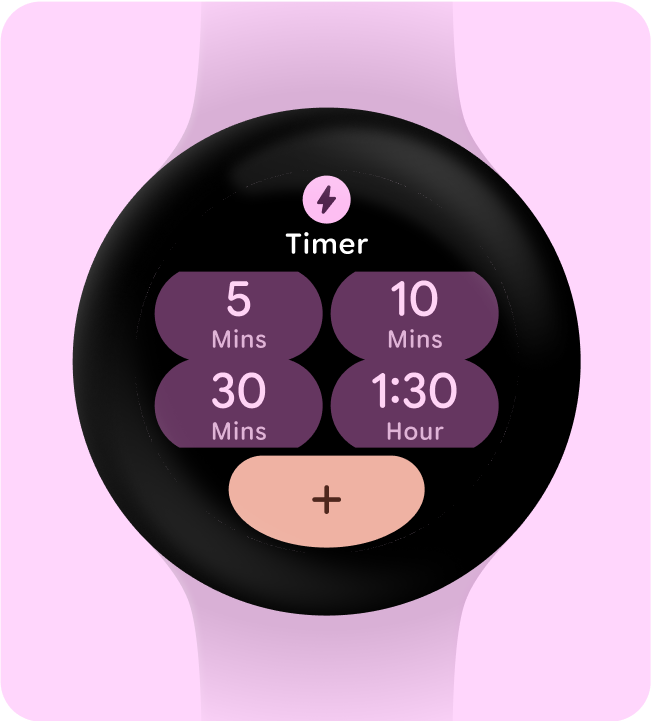
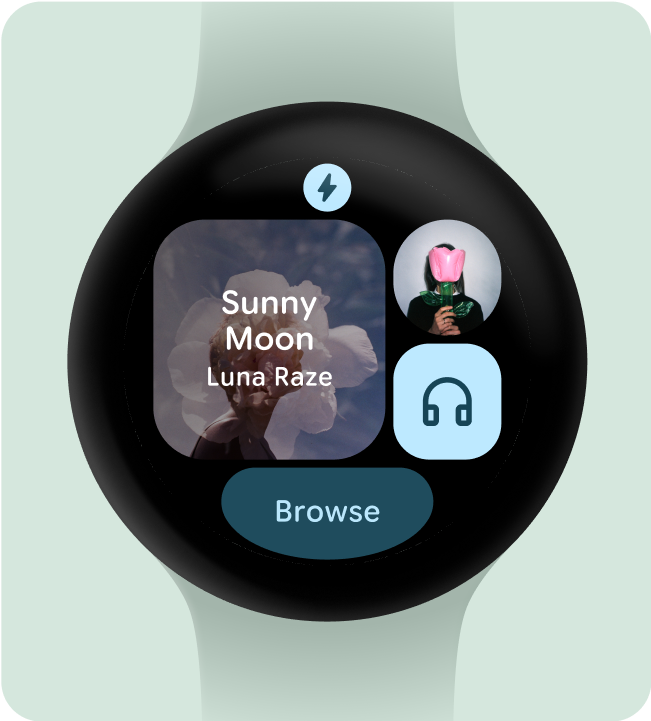
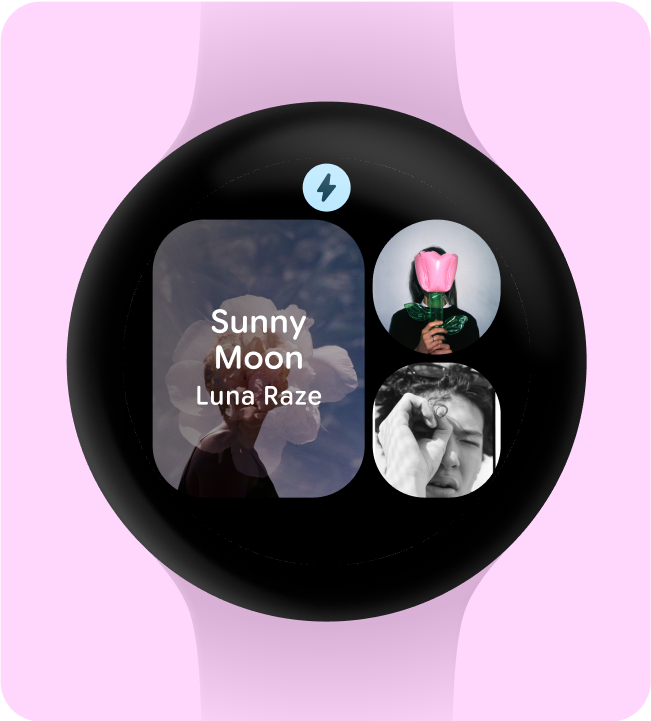
Oculta los títulos de las apps para garantizar objetivos de presión mínimos
Para garantizar que haya suficiente espacio para los elementos interactivos en pantallas más pequeñas, el título de la app se puede ocultar cuando una tarjeta usa dos filas (y una sección inferior). Esto garantiza que las filas sean lo suficientemente altas (al menos 48 dp). El título puede volver a aparecer en pantallas más grandes (más de 225 dp).

Qué hacer

Qué no hacer
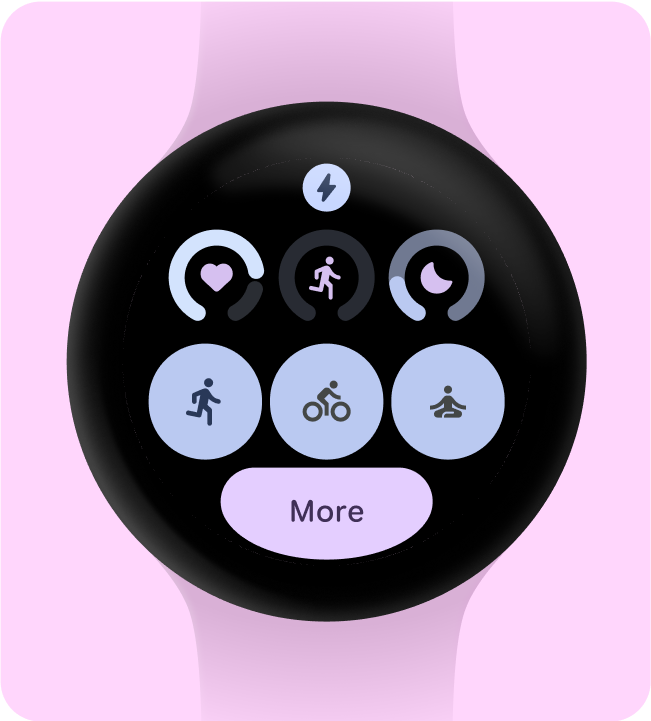
Elige un solo caso de uso principal para destacar
Para asegurarnos de que los usuarios sepan qué hacer con cada tarjeta, ya sea abrir una app, iniciar una actividad o obtener más información, necesitamos que incluyan al menos un elemento interactivo en su diseño.

Qué hacer

Qué no hacer
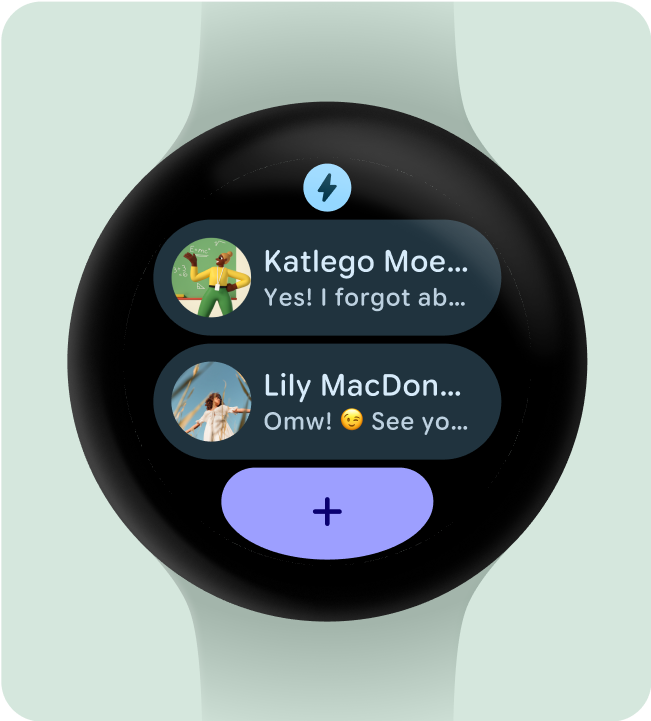
Incluye (al menos) un contenedor
Cada tarjeta de la app debe contener al menos un elemento de contenedor y ser completamente presionable, y debe vincularse a una pantalla correspondiente dentro de la app. La información de la tarjeta, ya sea que se incluya en el contenedor o se presente por separado, debe comunicar claramente el contenido vinculado o la acción disponible.
Si se usan botones, deben cumplir con las convenciones de diseño estándar y proporcionar una indicación clara de su función.

Qué hacer

Qué no hacer
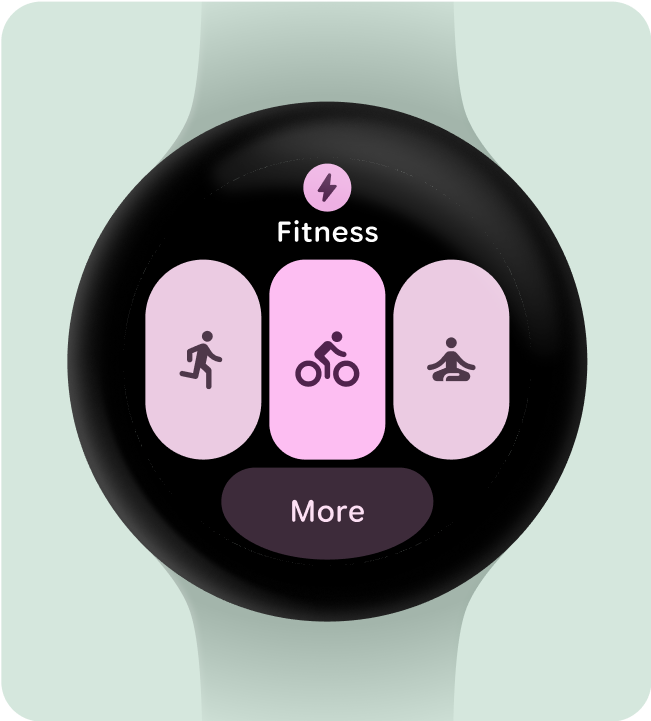
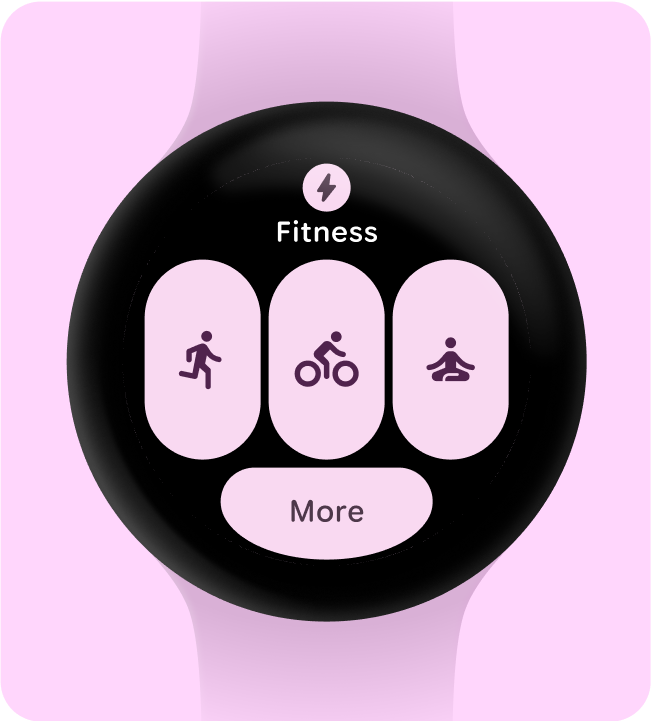
Haz que las acciones sean comprensibles de inmediato
Las experiencias en el reloj no tienen el lujo de tener un espacio amplio para comunicar su significado, por lo que las tarjetas más eficaces tienen componentes interactivos fácilmente predecibles.

Qué hacer

Qué no hacer
Prioriza visualmente las acciones
Para ayudar a los usuarios a comprender la acción más importante de una tarjeta, los contenedores interactivos deben tener prioridad visual.
- Usa colores primarios en los botones de acción principales.
- Usa colores secundarios o terciarios en acciones secundarias

Qué hacer

Qué no hacer
Simplifica la configuración en menos contenedores
Las tarjetas deben evitar usar más de un componente interactivo para activar una acción específica y, en su lugar, intentar simplificar el diseño general en menos contenedores.

Qué hacer

Qué no hacer
Usa contenedores con fines funcionales
Para garantizar que los usuarios puedan anticiparse a lo que hará cada componente dentro de una tarjeta, no recomendamos usar contenedores con fines decorativos o estructurales para evitar toques que no hagan nada.

Qué hacer

Qué no hacer
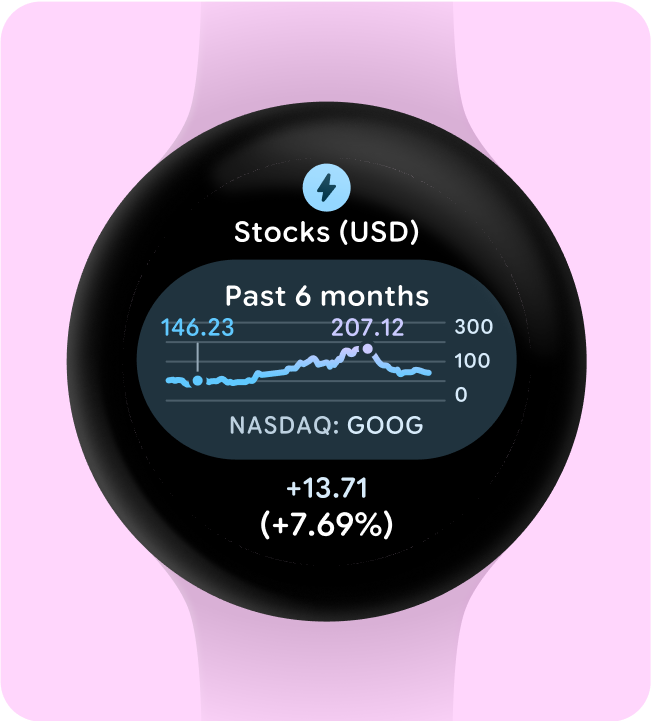
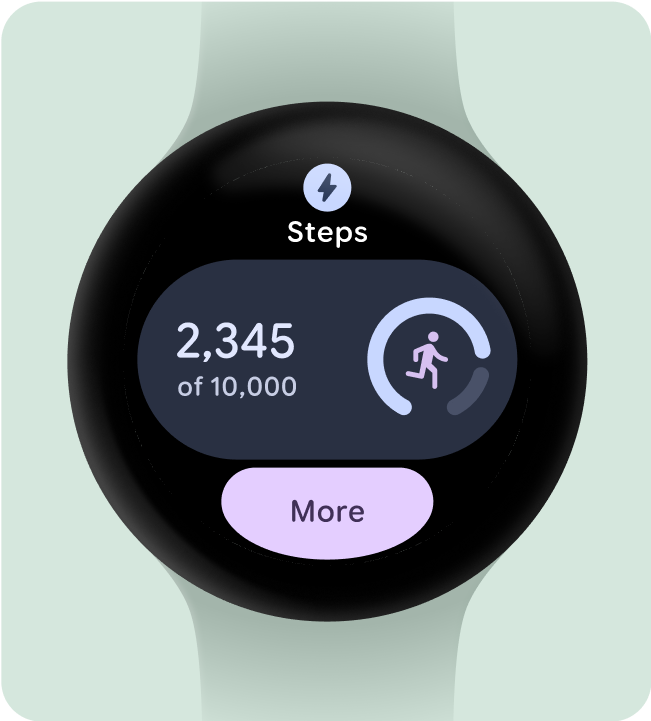
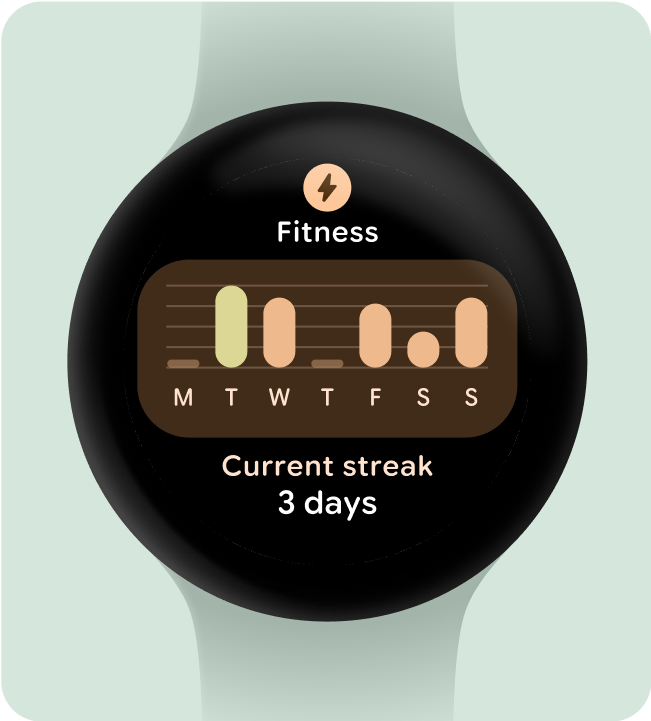
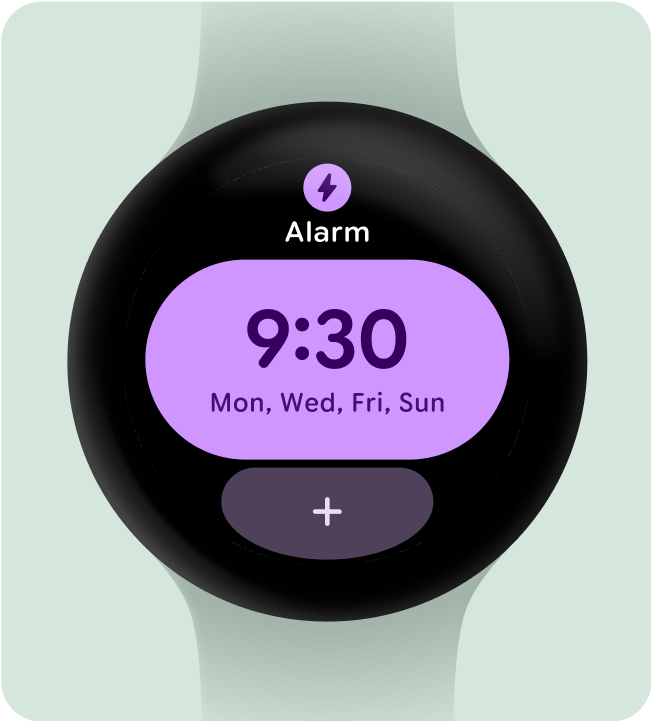
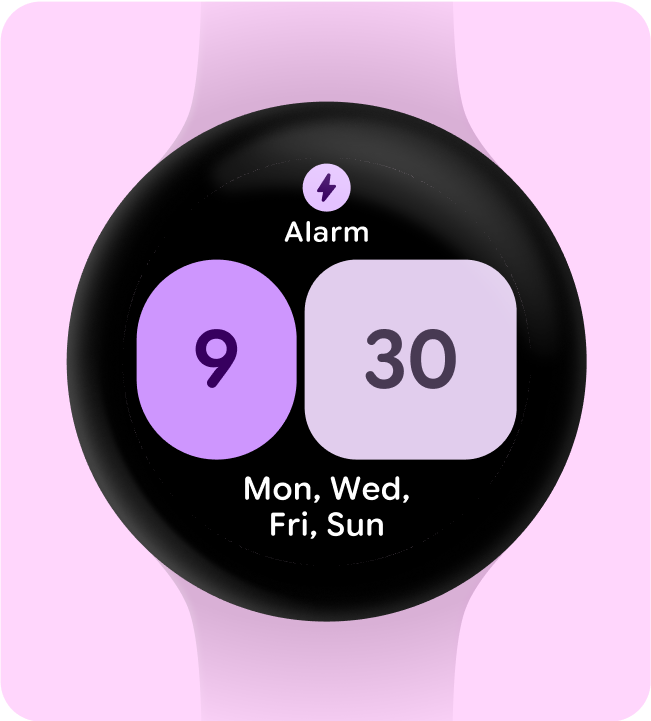
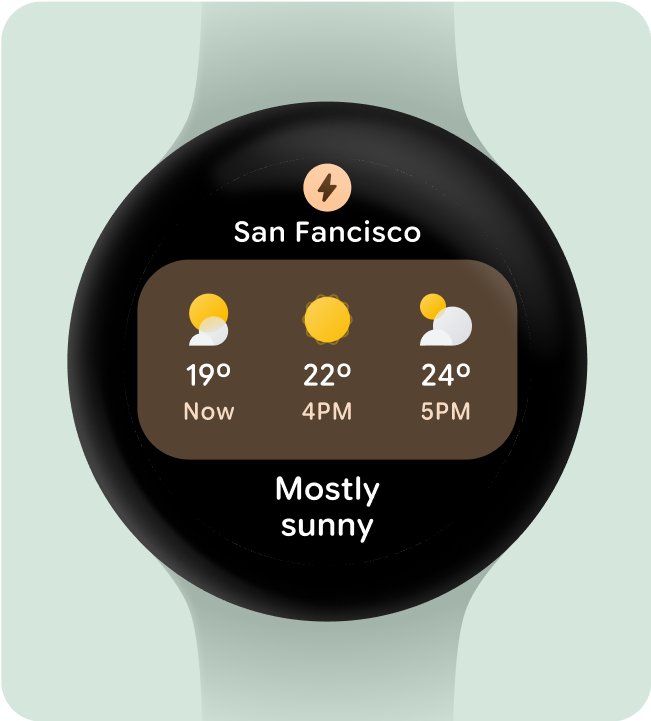
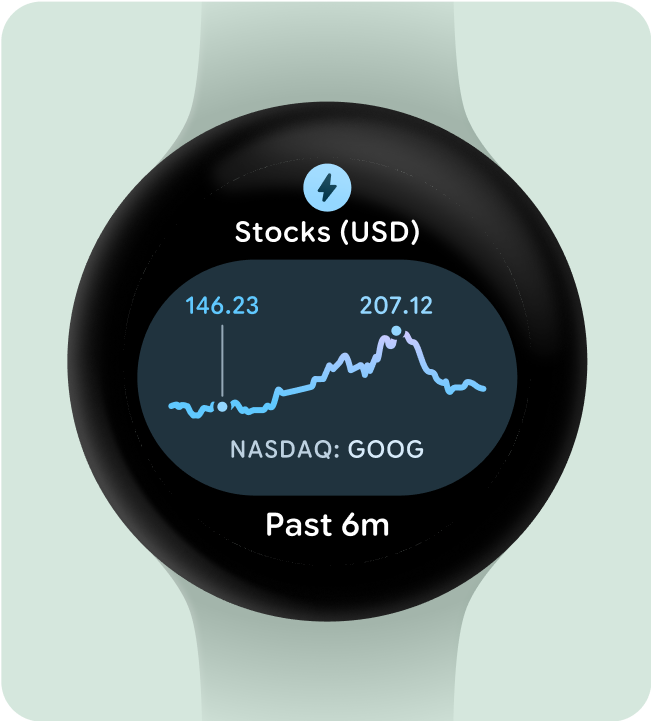
Muestra representaciones de gráficos que puedan comprenderse de un vistazo
La visibilidad es clave para el diseño de Wear OS. Con un tiempo de pantalla limitado (alrededor de 7 segundos), prioriza la información esencial en un formato claro y fácil de entender de un vistazo.
Recuerda que el reloj complementa la experiencia del teléfono y proporciona acceso rápido a los detalles clave.

Qué hacer