
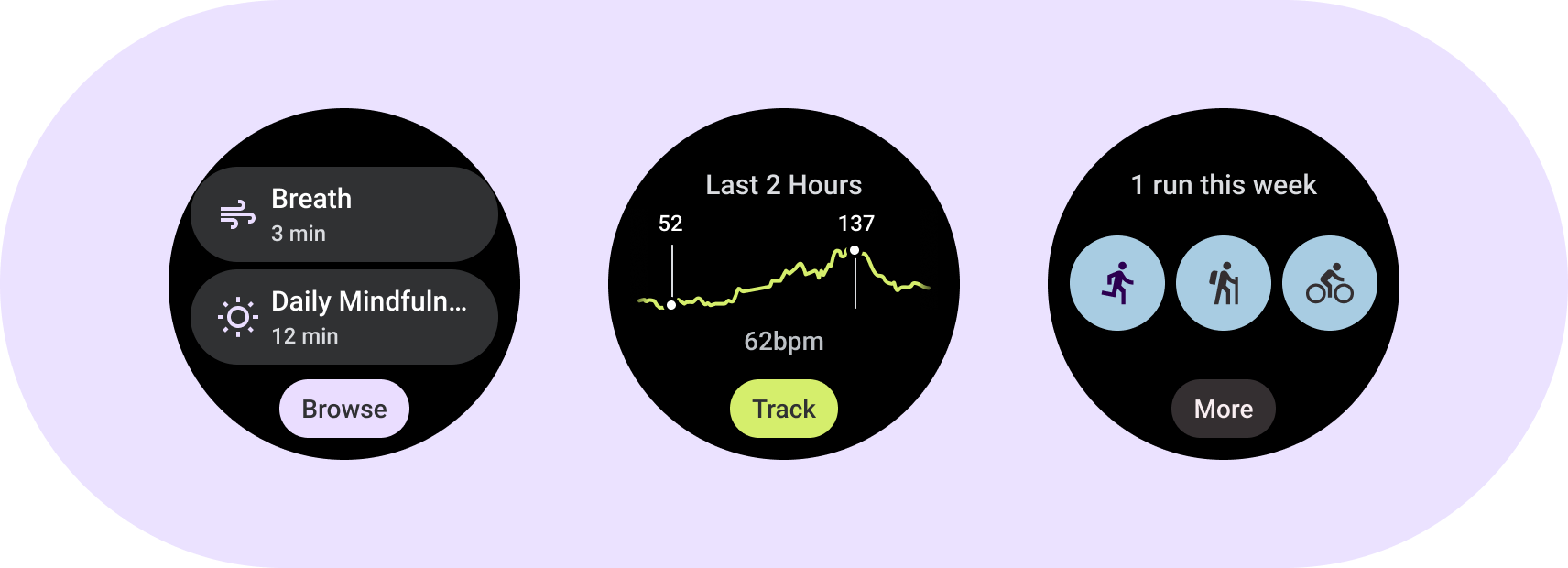
Memahami elemen dasar kartu. Gunakan template, tata letak, dan komponen kartu untuk mendesain dan membuat kartu unik bagi aplikasi Anda.
Elemen dasar

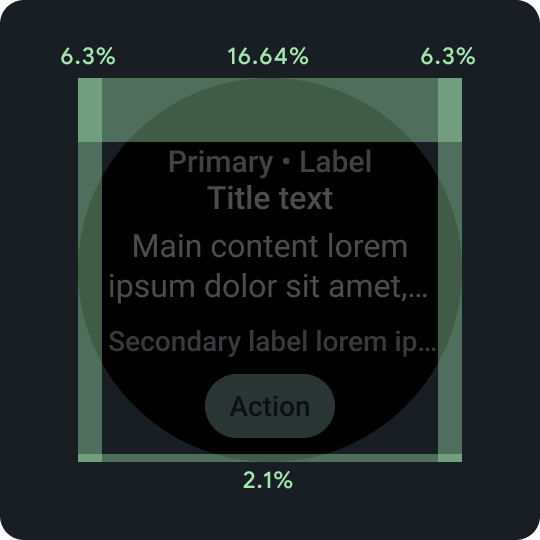
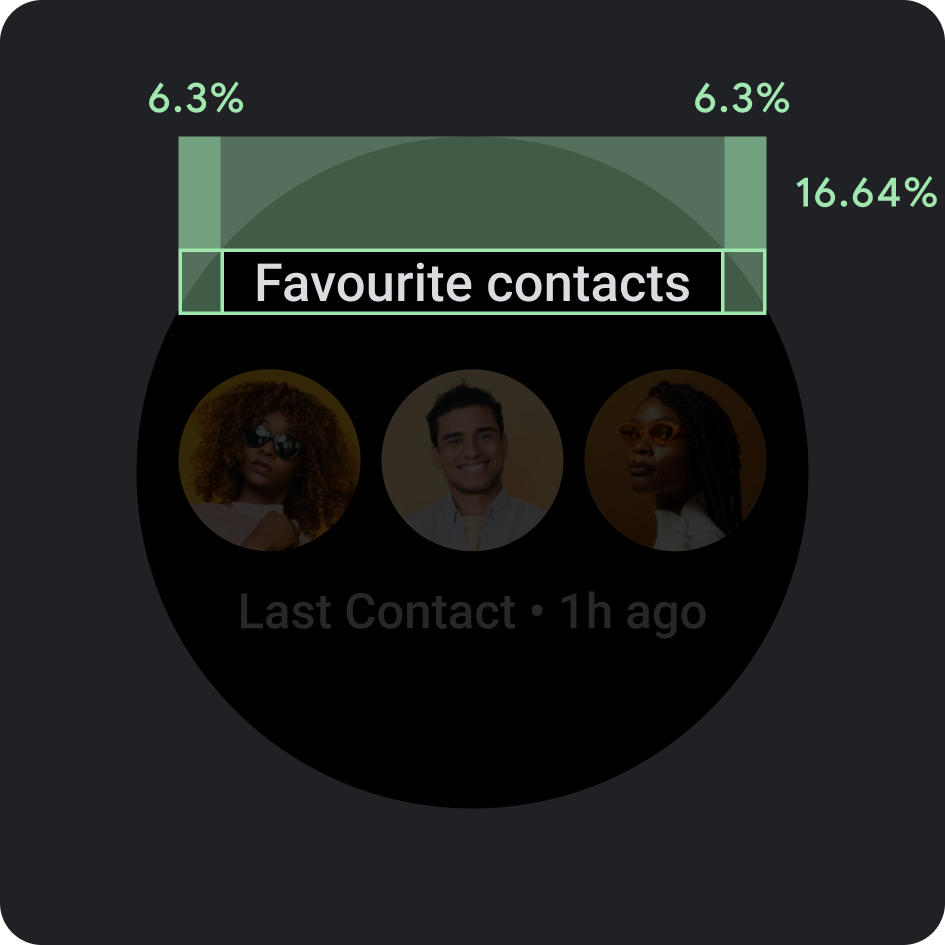
Padding persentase
Semua margin atas, bawah, dan samping menggunakan persentase, bukan jumlah margin tetap, untuk mencapai penskalaan yang proporsional.

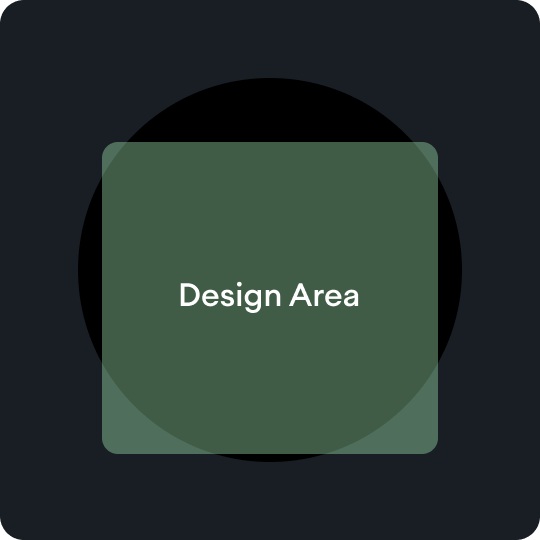
Area desain
Setiap jenis template kartu memiliki aturannya sendiri dalam area konten utama. Lihat panduan tata letak untuk informasi selengkapnya.

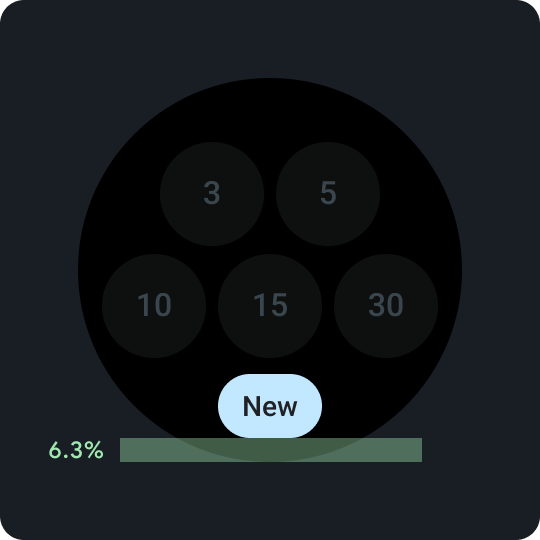
Chip ringkas bawah
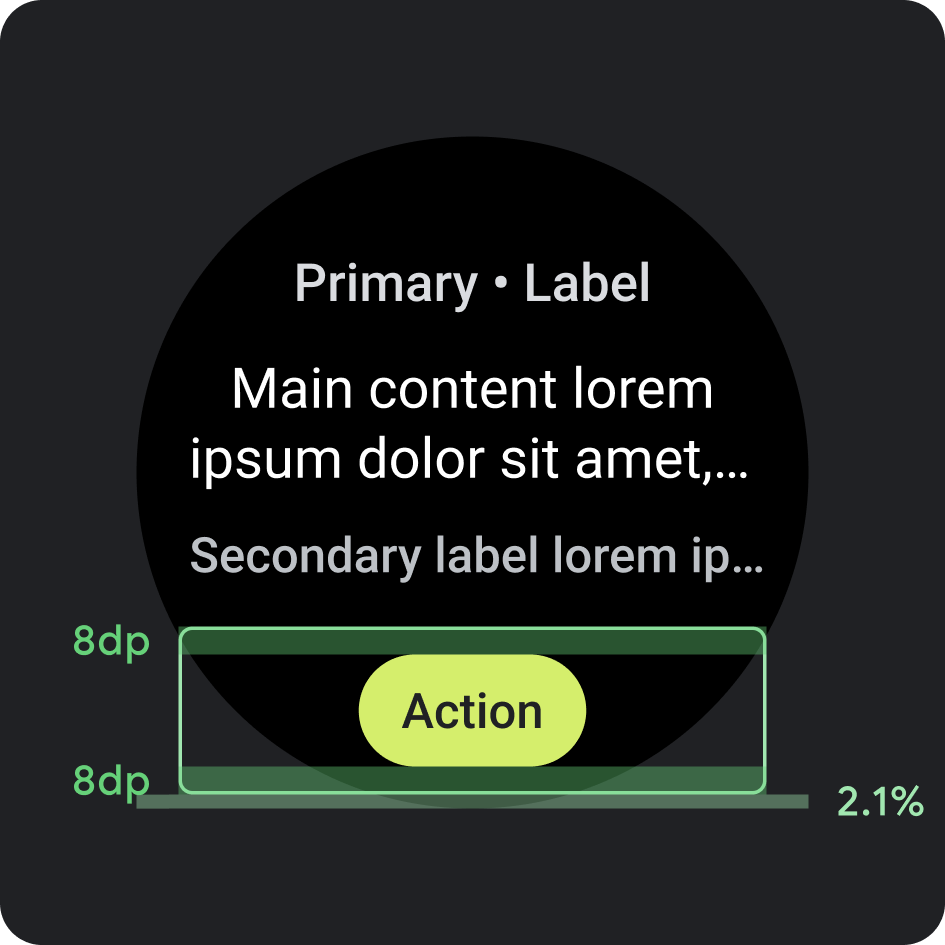
Penting untuk mengaktifkan tindakan sekunder pada kartu. Secara konsisten ditempatkan 6,3% di atas bagian bawah.
Chip ringkas bawah
Dalam tombol, gunakan kata yang singkat, tetapi spesifik untuk tindakan atau tujuan tertentu. Terjemahan teks pesan ajakan (CTA) ini harus mengakomodasi batas jumlah karakter. Sebagai nilai default atau penggantian, Anda dapat menggunakan "Lainnya" sebagai teks pesan ajakan.

Penempatan
- Margin: 2,1% dari bawah
- Padding internal: 8 dp di atas dan di bawah

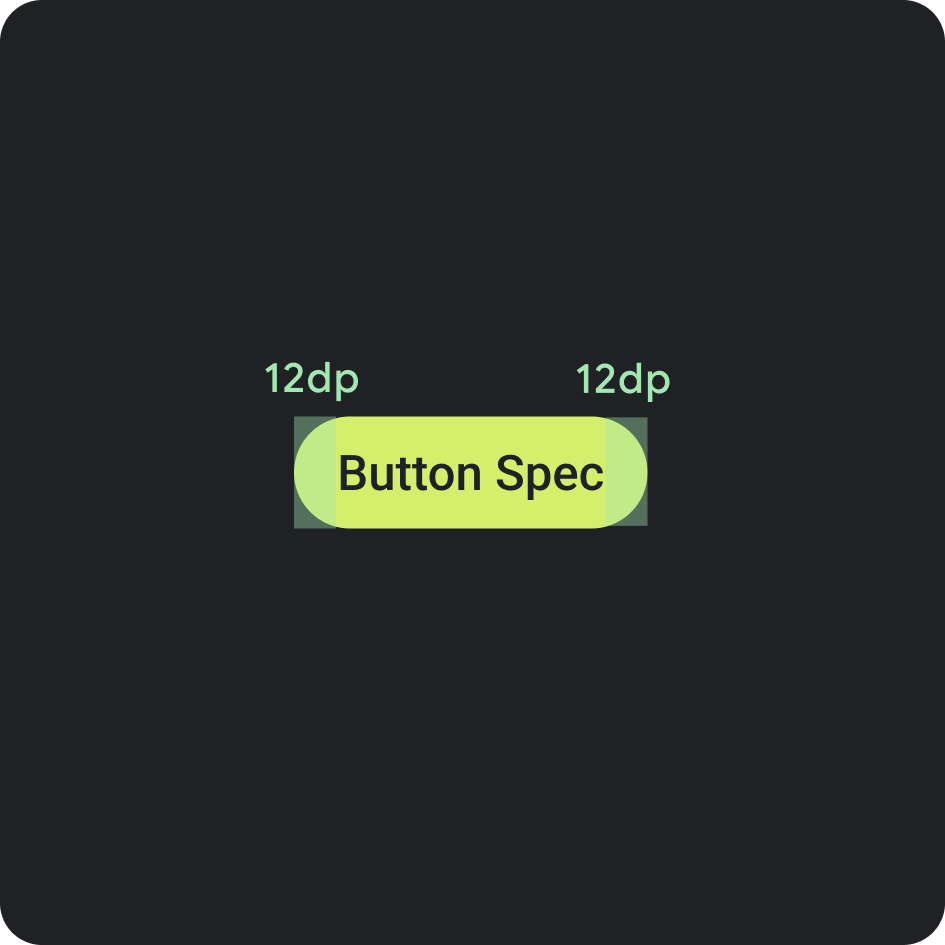
Spesifikasi tombol
- Padding internal: 12 dp di kedua sisi

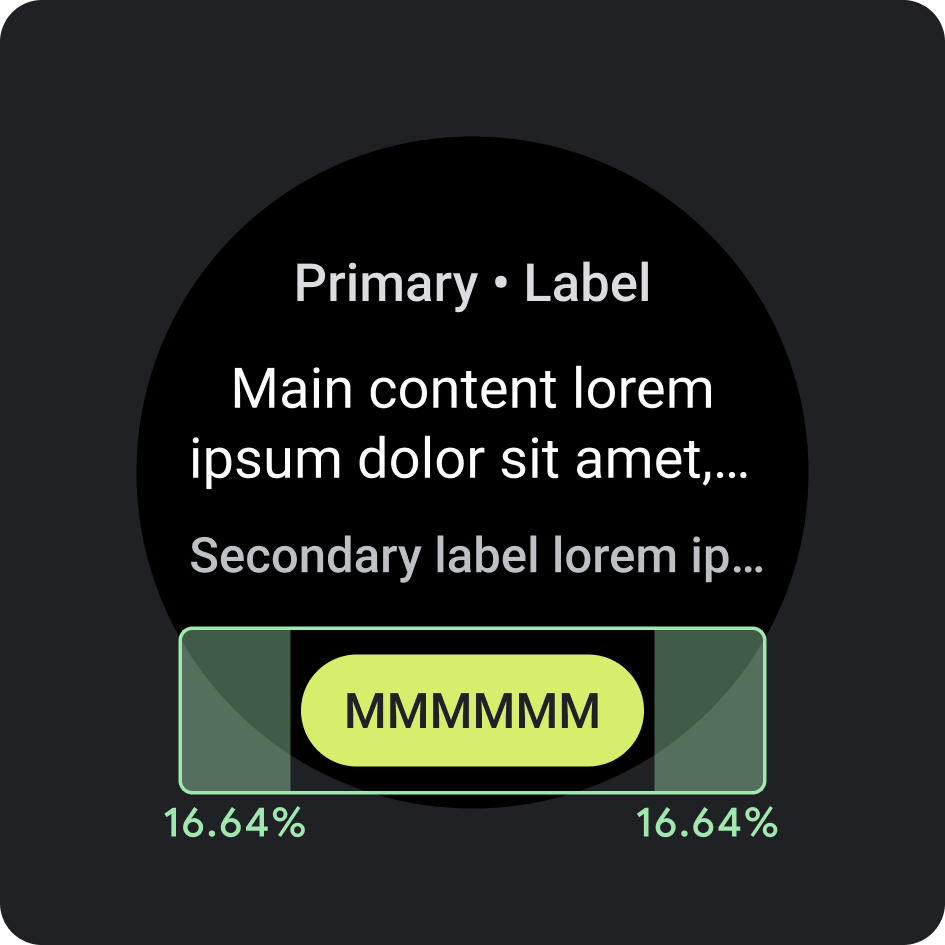
Padding/margin internal samping
- 16,64%

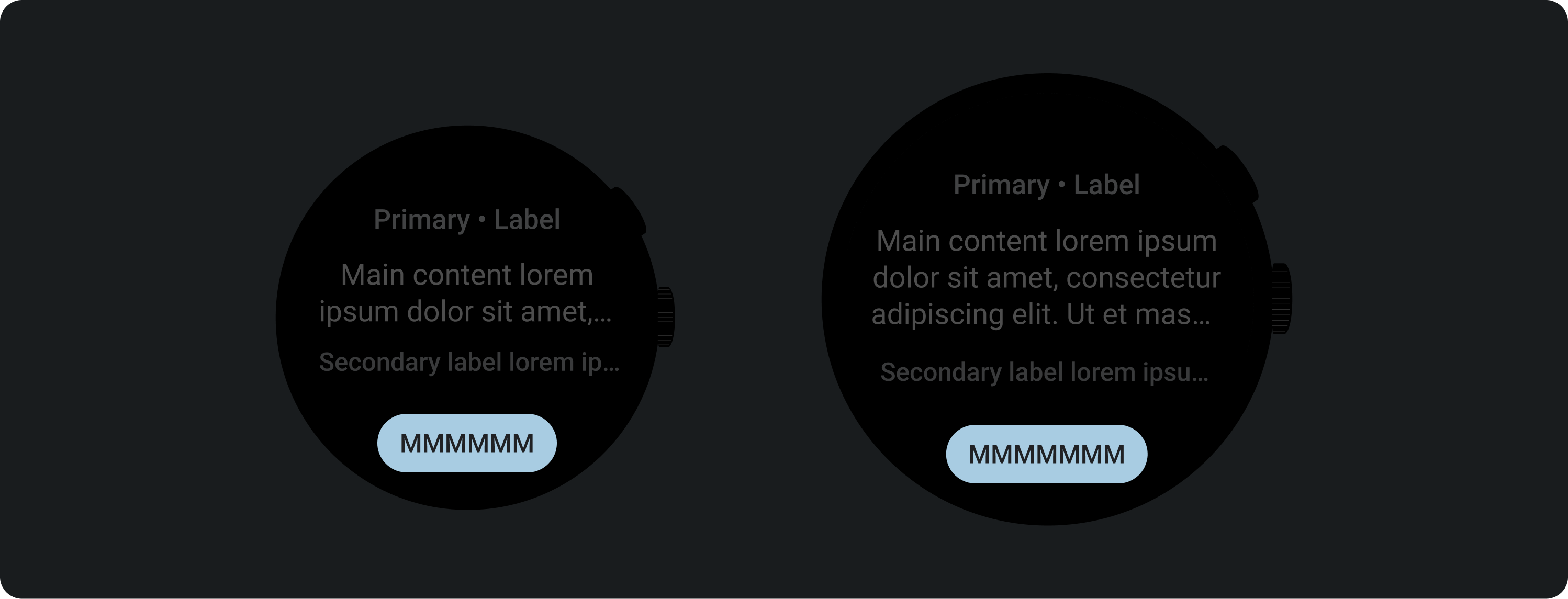
Batas karakter yang direkomendasikan < 225 dp
- Baris maks.: 1
- Batas karakter maks: 8
- Batas karakter yang direkomendasikan: 6
- Pemotongan: Tidak
Batas iklan yang direkomendasikan > 225 dp
- Baris maks.: 1
- Batas karakter maks: 9
- Batas karakter yang direkomendasikan: 7
- Pemotongan: Tidak
Warna
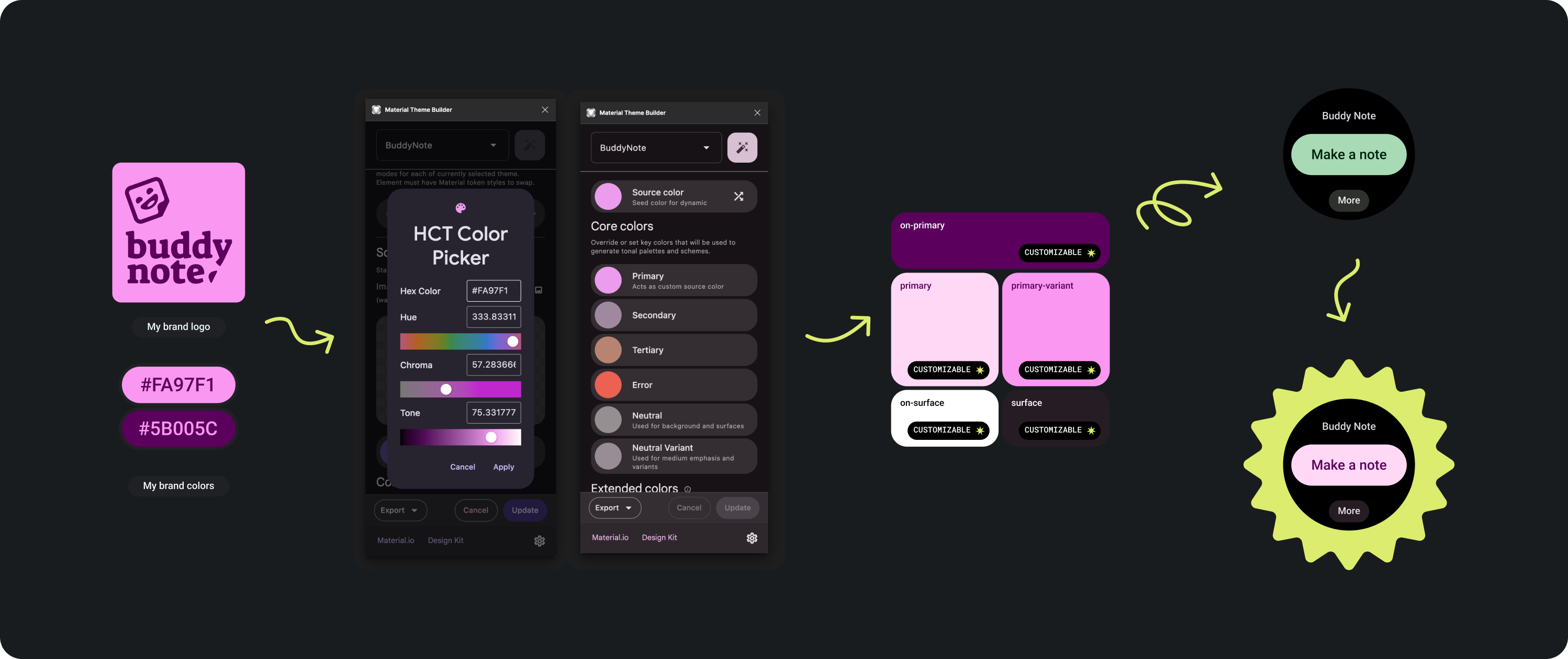
Menerapkan tema merek

Ada beberapa warna merek yang dapat dipilih. Iklan juga dapat disesuaikan dan diubah agar sesuai dengan tampilan dan nuansa aplikasi Anda.
Gunakan alat dan panduan tema Material untuk menghasilkan warna yang memiliki tingkat kontras warna yang memadai, menggunakan warna primer sebagai warna sumber. Gunakan palet yang dihasilkan untuk mengganti warna primer, varian primer, on-primary, permukaan, dan di permukaan dalam palet di Figma untuk memberi tema kartu Anda dengan benar. Semua warna lain tidak dapat disesuaikan untuk menciptakan konsistensi di seluruh ubin.
Alat pembuat tema Material lainnya:
Penerapan warna

Selalu tetapkan warna latar belakang ke hitam.
Anjuran

Jangan menyetel latar belakang sebagai gambar penuh dari sisi ke sisi atau warna blok.
Larangan
Tipografi
Roboto adalah font utama yang digunakan di Wear OS. Isi 2 direkomendasikan sebagai ukuran font default dan terkecil, sedangkan Display 2 adalah gaya jenis terbesar yang tersedia untuk kartu.

Label utama
Teks label utama selalu berada 16,64% dari tepi atas dan memiliki padding internal 6,3%. Warna dan {i>font<i} juga tetap konsisten.

Padding internal
Margin atas: 16,64%
Margin samping: 6,3%

Warna
Varian di Latar Belakang (Abu-abu 300)

Jenis
Tiles3P (Roboto) / Tombol - 15S Tebal
Untuk mengetahui informasi selengkapnya tentang font, ketebalan, dan ukuran, lihat Tipografi.
Komponen
Ada beberapa komponen yang tersedia untuk membangun kartu aplikasi Anda. Komponen-komponen ini selaras dengan Desain Material.
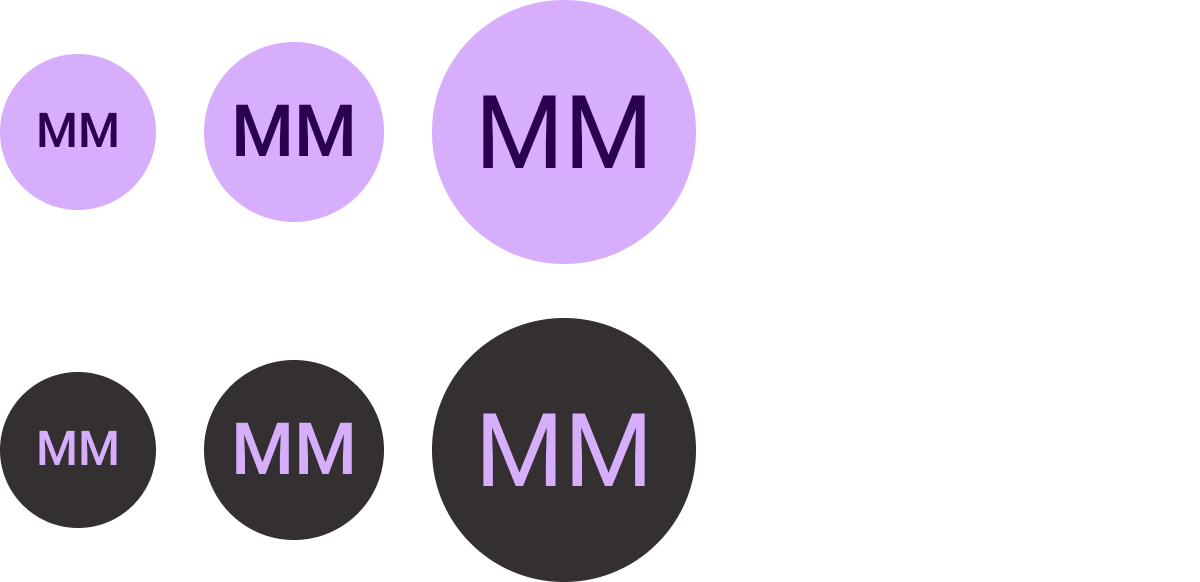
Tombol ikon
Opsi: Tombol atau Tombol
Ukuran: Standar, XS, S, L
Jenis: Terisi, berisi tonal, dan gambar
Cantumkan maksimal 7 opsi.
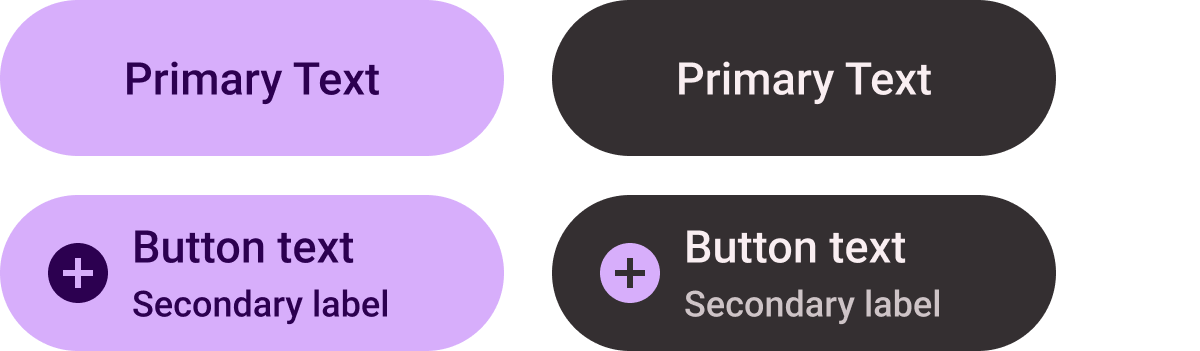
Tombol teks

Opsi: Tombol atau Tombol
Ukuran: Standar, XS, S, L
Jenis: Diisi dan diisi tonal
Cantumkan maksimal 7 opsi.
Chip standar

Opsi: Ikon, label sekunder, dan perataan teks
Cantumkan maksimal 2 opsi.
Chip judul (hanya pengisian utama)

Teks rata tengah
Buat satu CTA yang menarik perhatian.
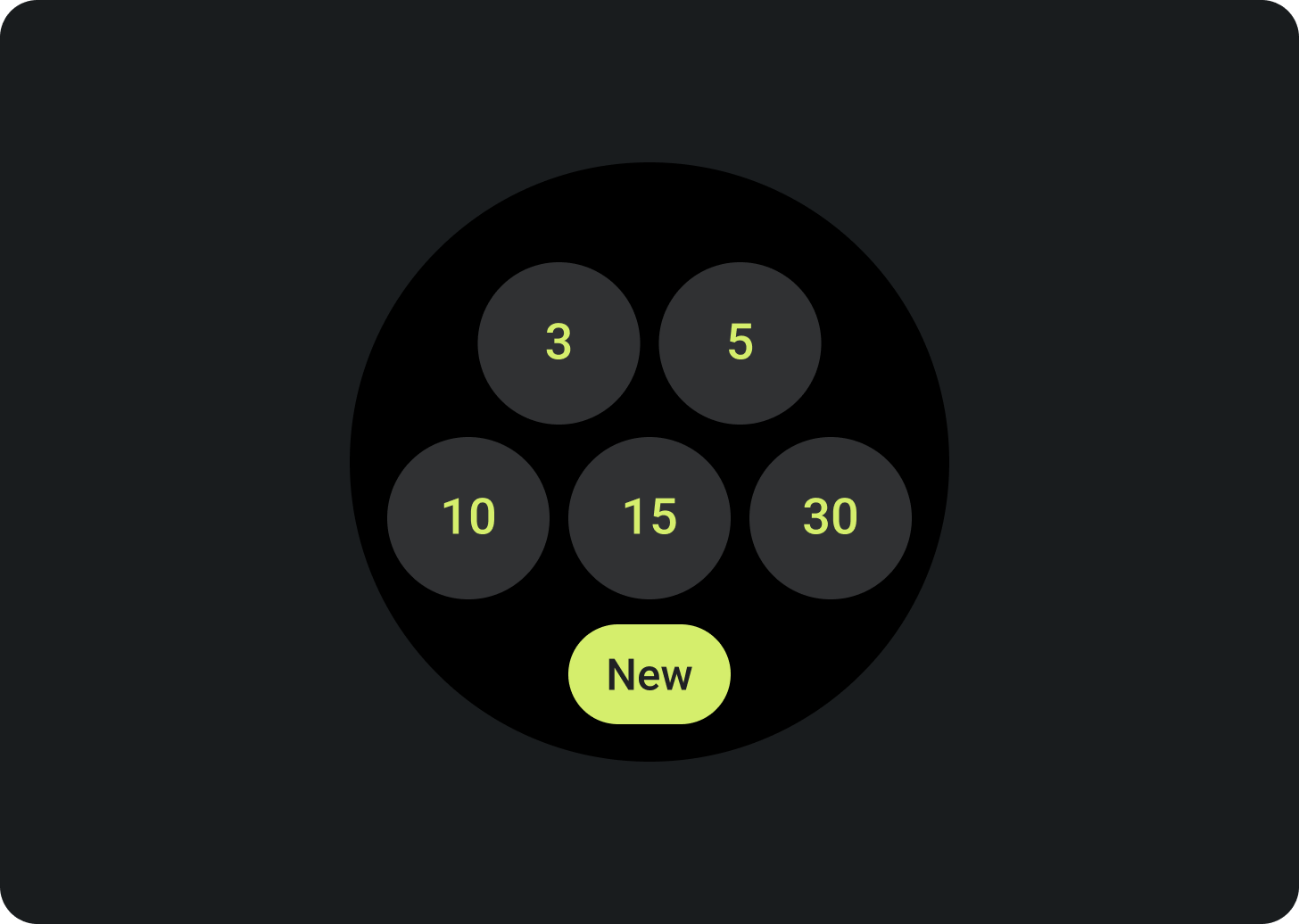
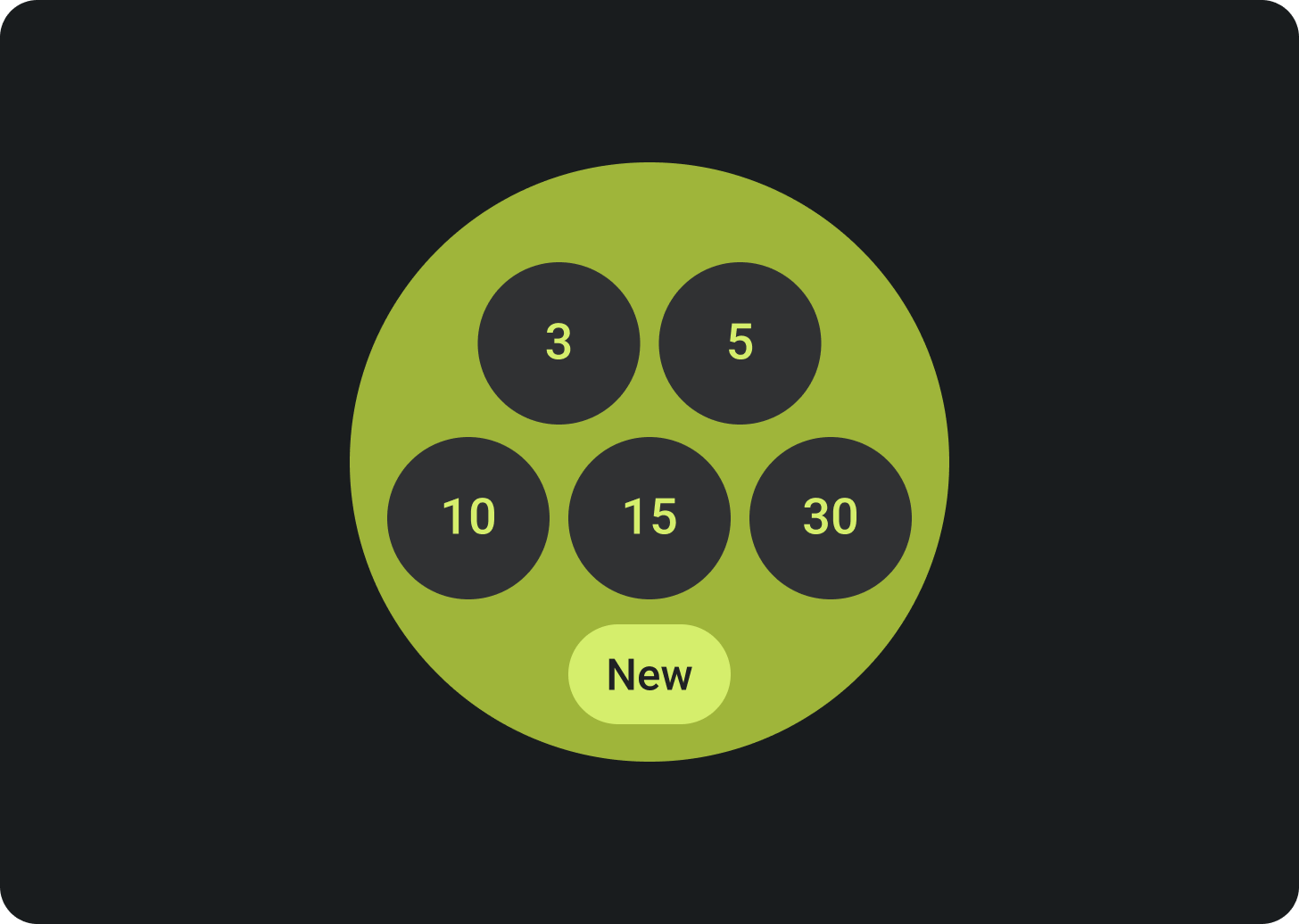
Chip ringkas

Jenis: Terisi dan terisi tonal
Opsi: Ikon atau tanpa ikon
Gunakan di slot tombol bawah.
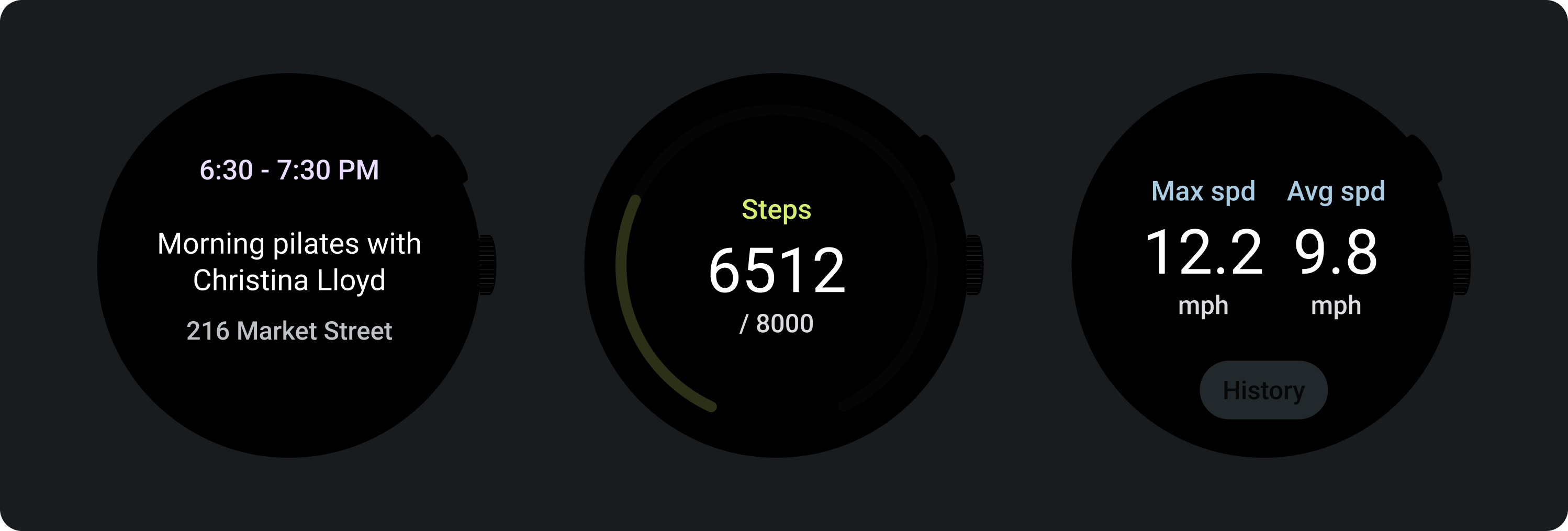
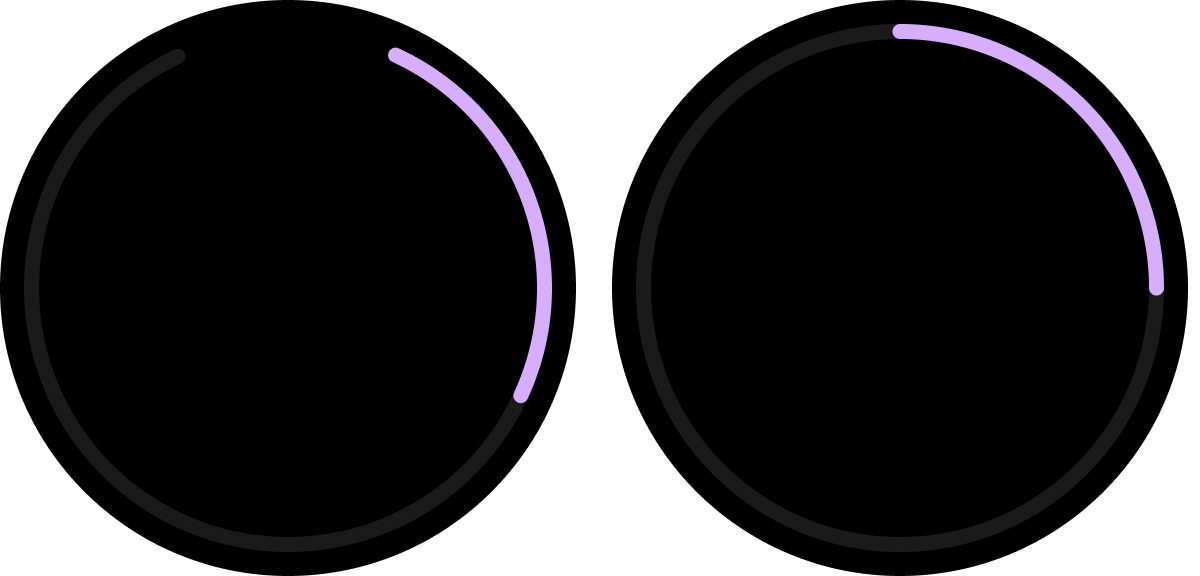
Indikator kemajuan

Jenis: Lebar goresan yang dapat disesuaikan
(Ukuran default: 8 dp dan 5 dp)
Opsi: Celah di bagian bawah atau penuh
Menunjukkan kemajuan dan penyelesaian tugas.
Kit desain Figma
Download Kartu di kit desain Wear OS untuk mulai menggunakan tata letak desain kartu dengan komponen, opsi, dan rekomendasi bawaan untuk membuat berbagai tata letak yang sesuai dengan kebutuhan Anda, sambil mengikuti panduan di template ProtoLayout.

