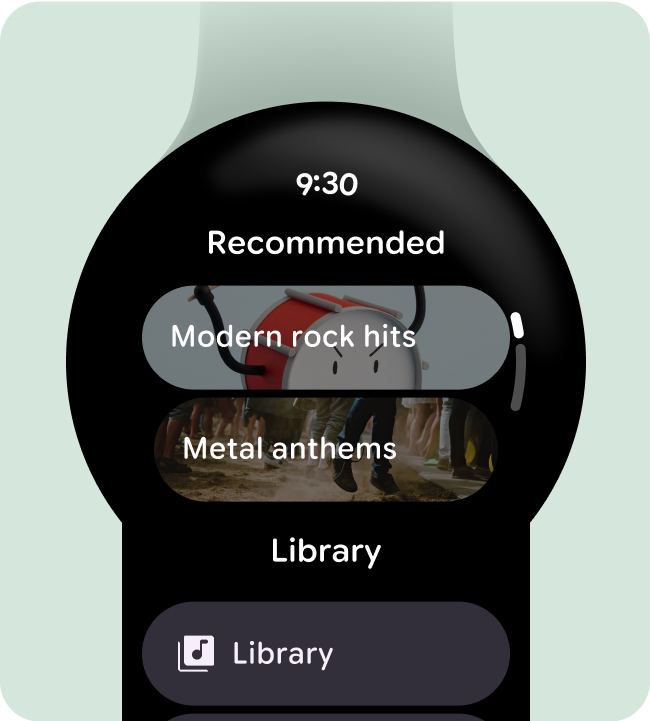
Mengoptimalkan tata letak vertikal
Sederhanakan desain aplikasi menggunakan tata letak vertikal, yang memungkinkan pengguna men-scroll ke satu arah untuk menjelajahi konten.

Yang harus dilakukan

Yang tidak boleh dilakukan
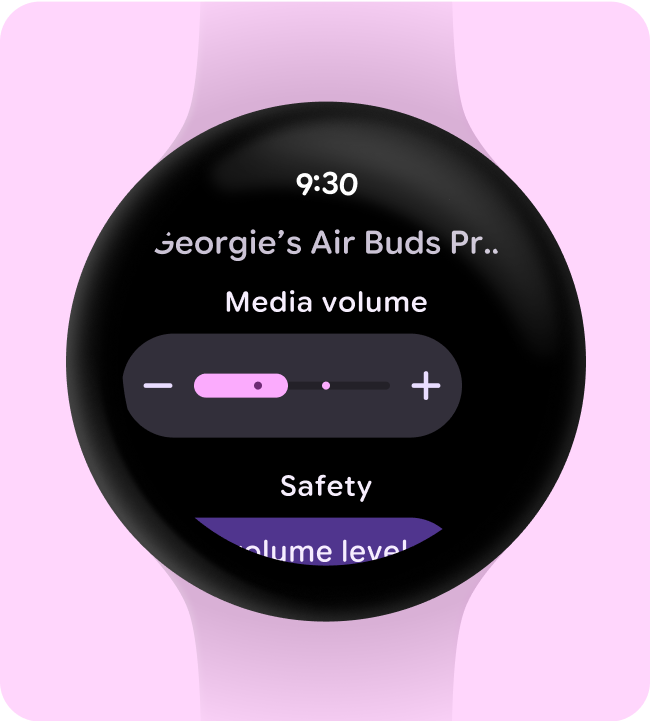
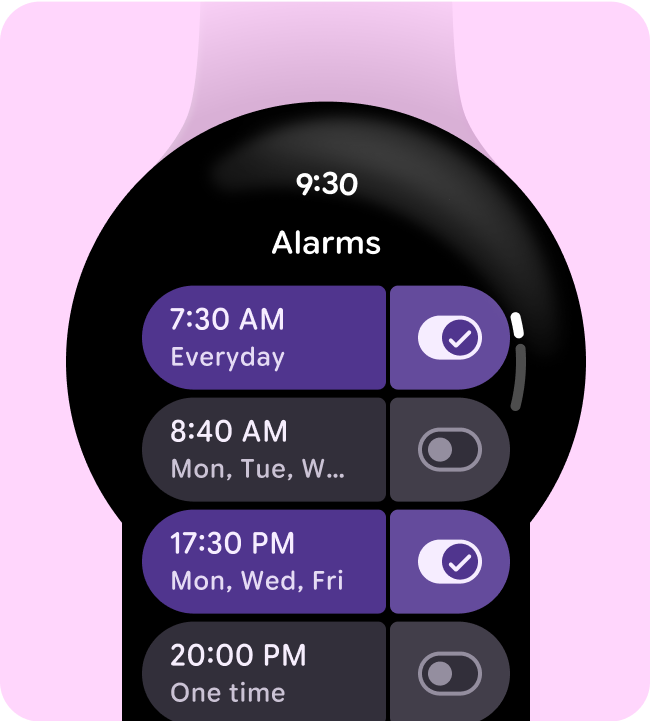
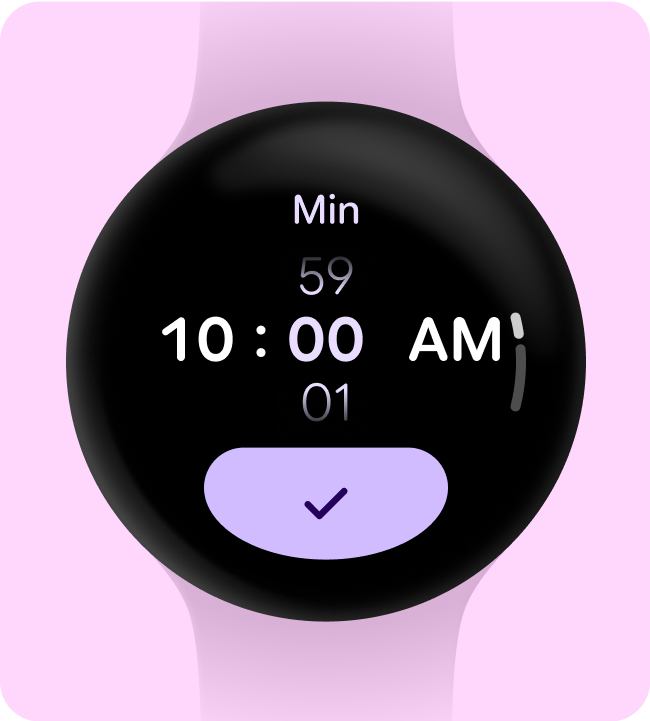
Menampilkan waktu
Menampilkan waktu (overlay) di bagian atas, karena hal ini memberikan tempat yang konsisten bagi pengguna untuk melihat waktu.

Yang harus dilakukan

Yang tidak boleh dilakukan
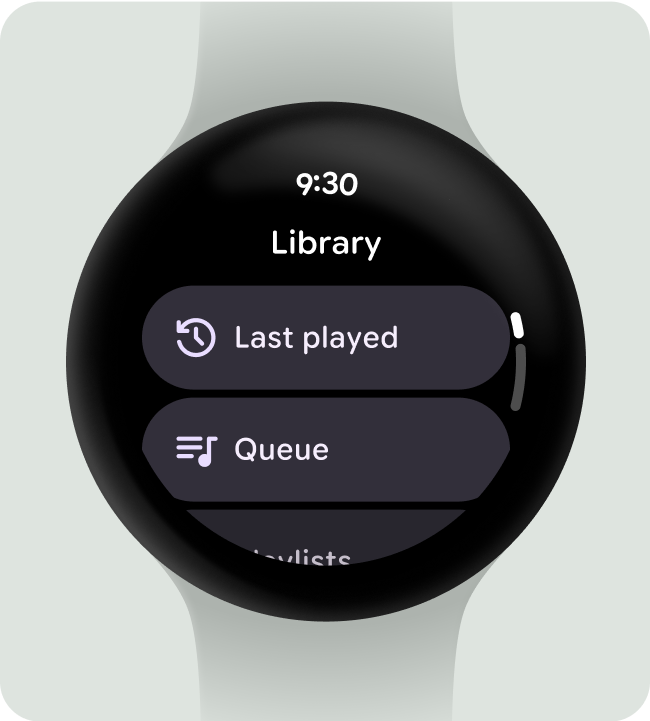
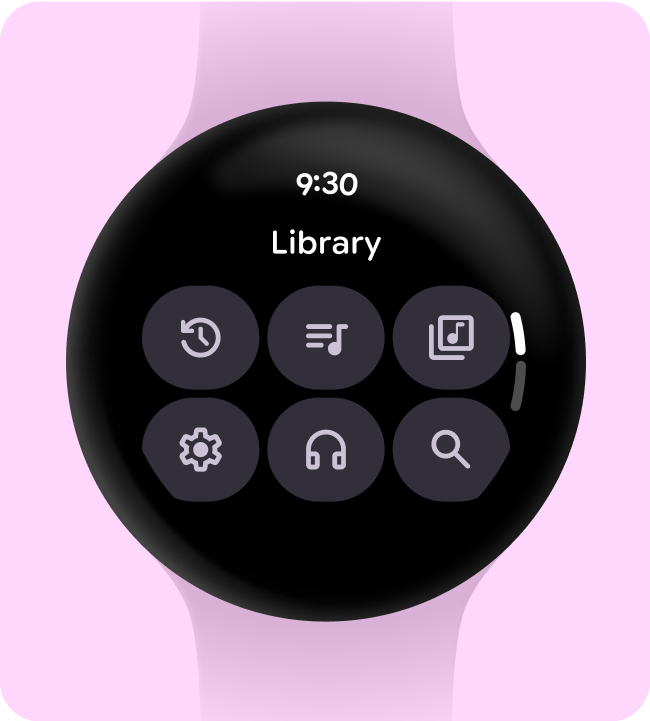
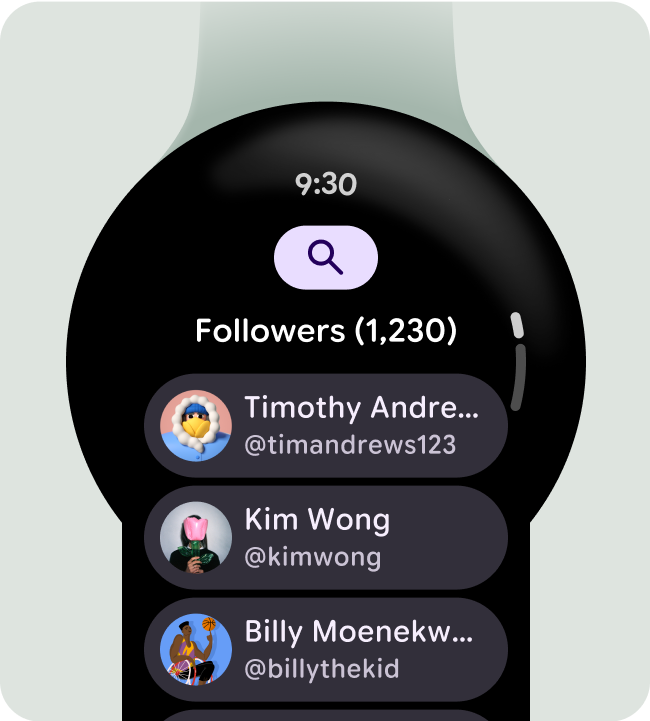
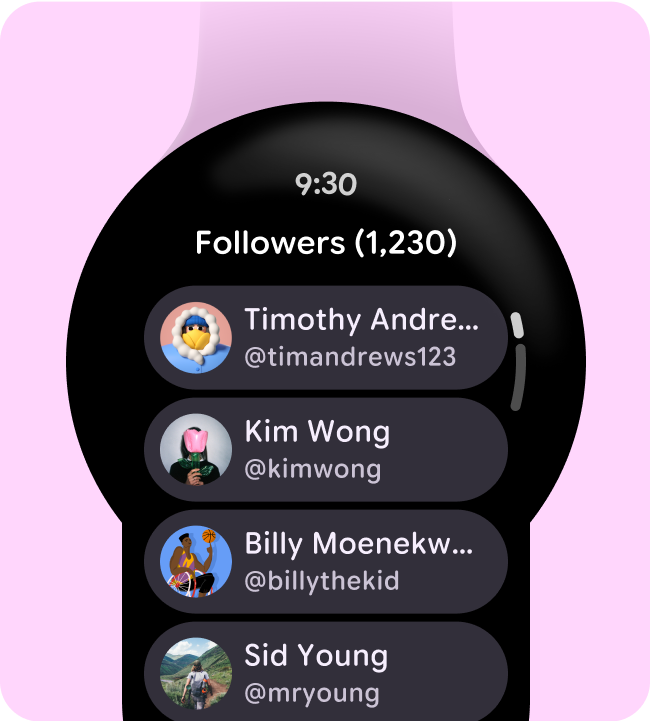
Titik entri inline yang dapat diakses
Pastikan semua tindakan ditampilkan inline, menggunakan ikon dan label yang jelas untuk aksesibilitas. Ini termasuk titik entri ke setelan dan preferensi.

Yang harus dilakukan

Yang tidak boleh dilakukan
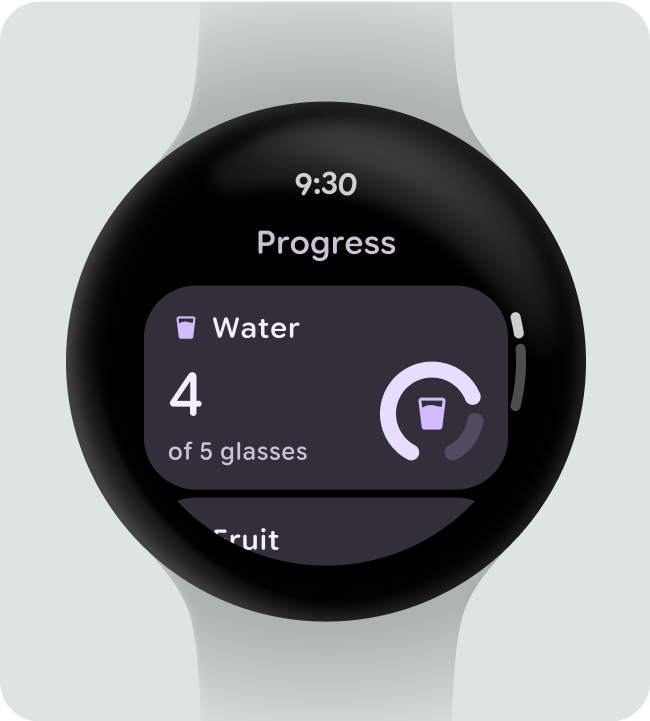
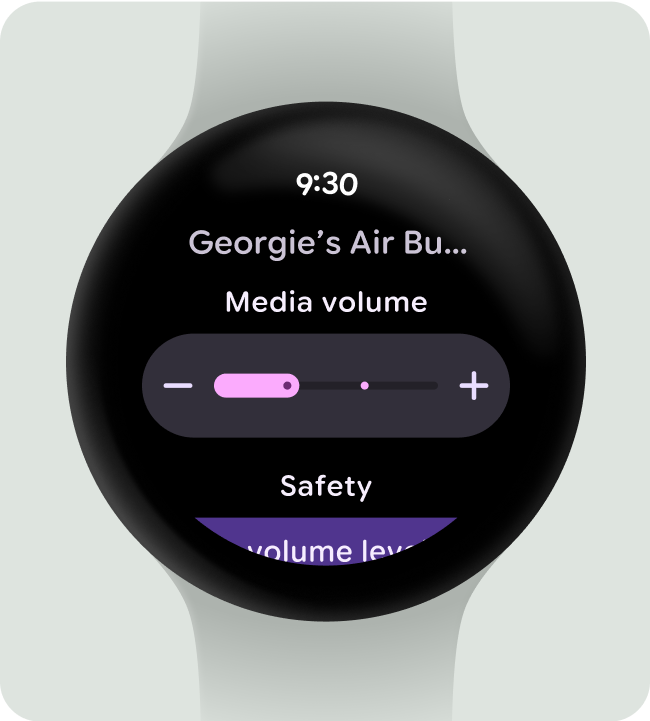
Menggunakan label untuk mengorientasikan pengguna
Untuk dialog yang lebih panjang, bantu orientasikan pengguna dengan label saat mereka men-scroll konten.

Yang harus dilakukan

Yang tidak boleh dilakukan
Mendorong tindakan utama
Memudahkan pengguna mengambil tindakan dalam aplikasi Anda dengan menarik tindakan utama ke bagian atas overlay.

Yang harus dilakukan

Yang tidak boleh dilakukan
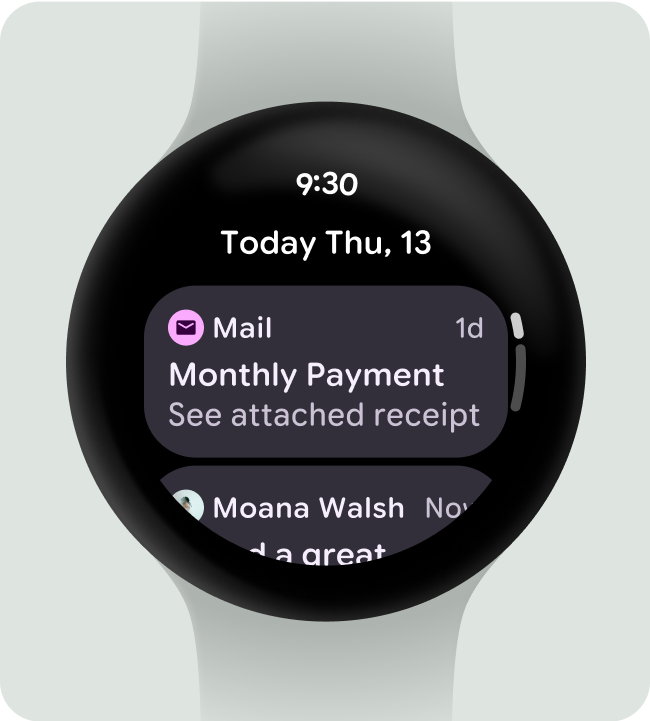
Menampilkan scrollbar di layar scroll
Hanya gunakan indikator scroll di layar scroll untuk menghindari ekspektasi interaksi yang salah. Demikian pula, jangan lupa untuk menambahkan indikator scroll di layar scroll untuk menunjukkan bagian layar yang Anda lihat.

Yang harus dilakukan

Yang tidak boleh dilakukan
Membuat desain yang responsif untuk ukuran layar yang lebih besar
Pastikan komponen yang Anda gunakan mengisi lebar yang tersedia dan pertimbangkan tinggi pada tata letak non-scroll.
Semua komponen Compose dibuat secara responsif, tetapi sebaiknya Anda melakukan penyesuaian untuk meningkatkan kualitas desain dan menambahkan nilai tambahan pada layar yang lebih besar.

Yang harus dilakukan

Yang tidak boleh dilakukan
Menggunakan margin responsif (persentase)
Sebaiknya gunakan margin persentase agar ukuran margin beradaptasi dengan kurva tampilan yang terus berkembang.

Yang harus dilakukan