Eine App ist eine der Hauptoberflächen von Wear OS. Apps unterscheiden sich von Zusatzfunktionen oder Kacheln, die eine schnelle Übersicht über App-Inhalte bieten. Apps enthalten mehr Informationen und bieten mehr Interaktivität. Der Nutzer ruft eine App häufig über eine andere Oberfläche auf, z. B. über eine Benachrichtigung, Zusatzfunktion, Kachel oder Sprachaktion.
Grundsätze
Beachten Sie beim Entwerfen von Apps die folgenden Prinzipien:
Konzentriert: Konzentrieren Sie sich auf wichtige Aufgaben, damit Nutzer ihre Aufgaben in Sekundenschnelle erledigen können.
Gering und linear: Erstellen Sie keine Hierarchien mit mehr als zwei Ebenen. Achten Sie darauf, Inhalte und Navigation nach Möglichkeit inline anzuzeigen.
Scrollen:In Apps kann gescrollt werden. Das ist eine natürliche Geste, mit der Nutzer auf der Smartwatch mehr Inhalte sehen können.
Richtlinien
Beachten Sie beim Entwerfen von Apps die folgenden Richtlinien.
Für vertikale Layouts optimieren
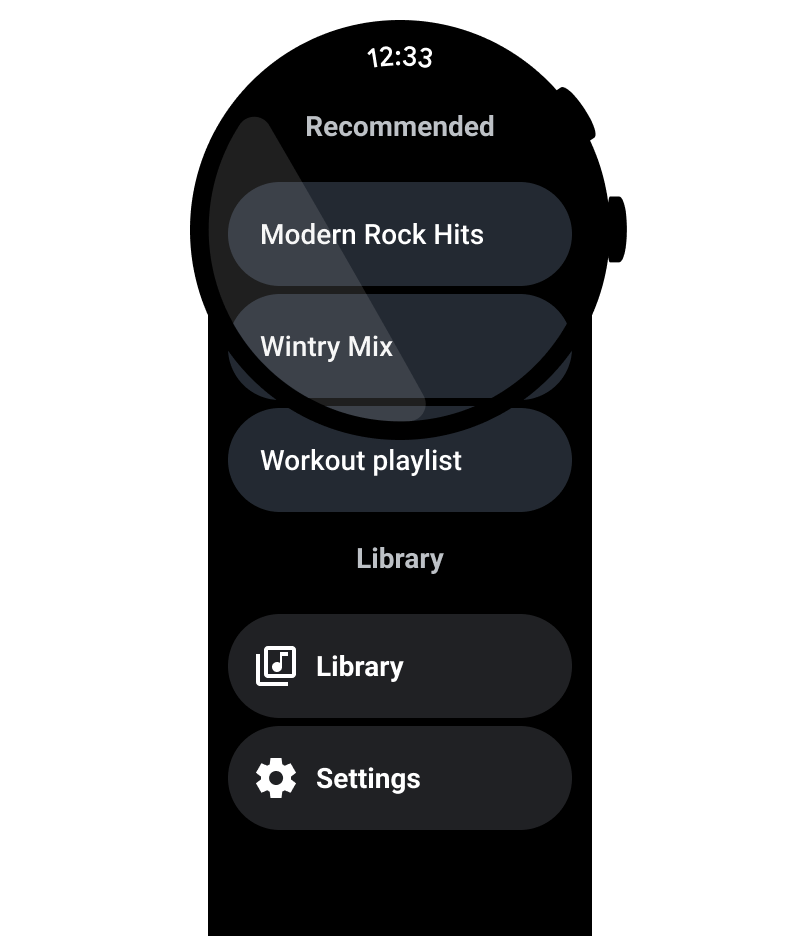
Vereinfachen Sie das Design Ihrer App mit vertikalen Layouts, mit denen Nutzer Inhalte in nur einer Richtung scrollen können.

Dos

Don'ts
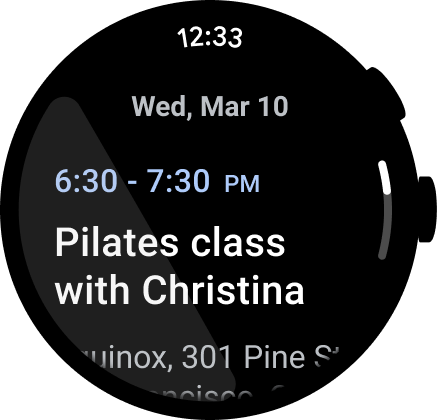
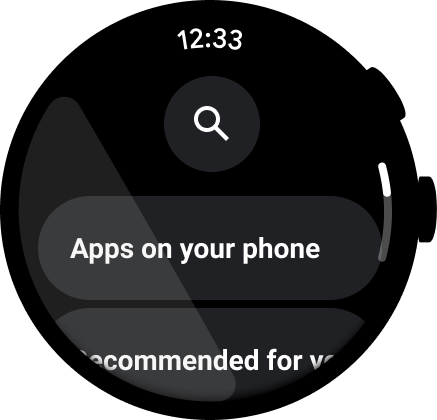
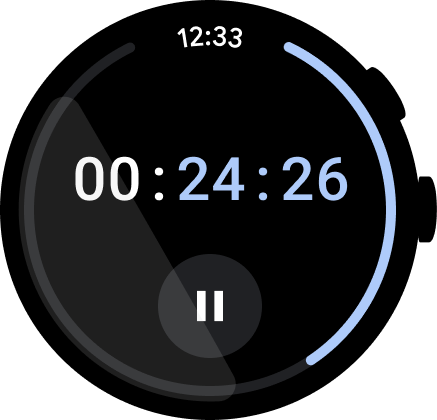
Uhrzeit anzeigen
Nutzer verbringen in der Regel mehr Zeit in Apps. Daher ist es wichtig, einen schnellen Zugriff auf die Uhrzeit zu ermöglichen.

Dos

Don'ts
Weitere Informationen zu Design und Verwendung finden Sie unter Uhrzeittext.
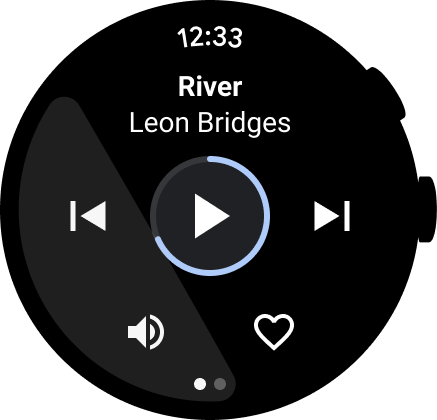
Barrierefreie Inline-Einstiegspunkte
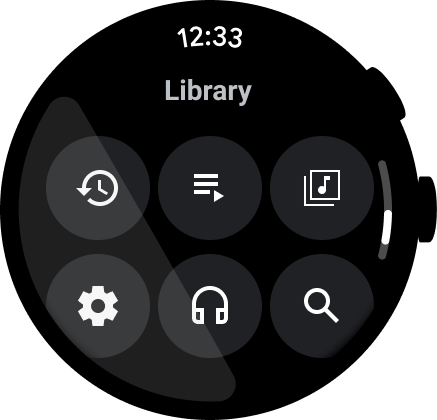
Achten Sie darauf, dass alle Aktionen inline angezeigt werden. Verwenden Sie dabei klare Symbole und Labels für Barrierefreiheit. Dazu gehören auch Einstiegspunkte zu Einstellungen und Präferenzen.

Dos

Don'ts
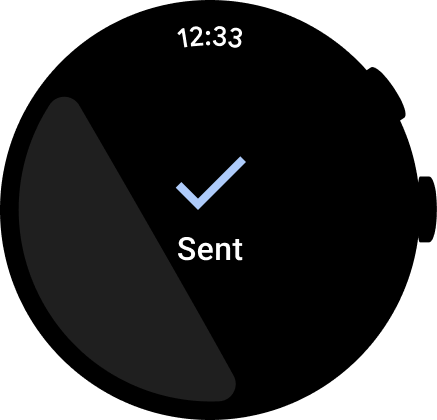
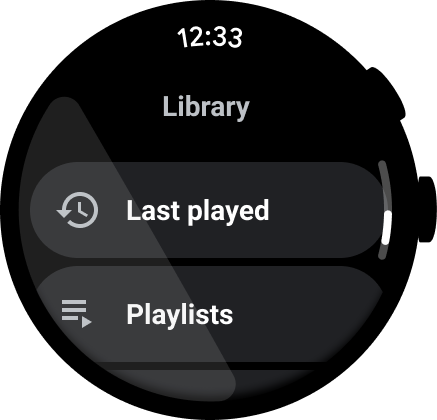
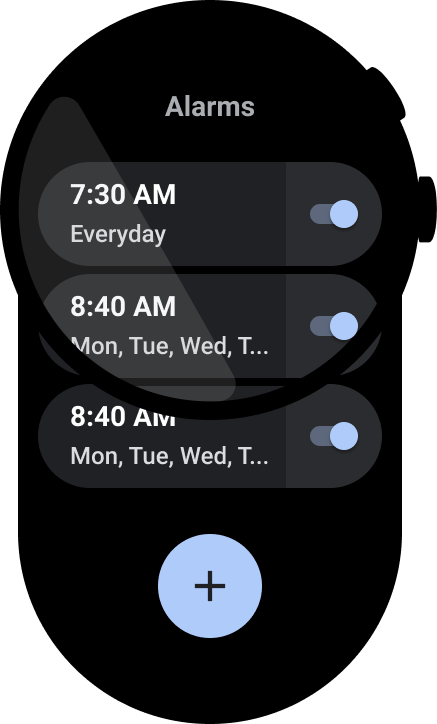
Primäre Aktionen hervorheben
Helfen Sie Nutzern, Aktionen in Ihrer App auszuführen, indem Sie die primären Aktionen an die Spitze der App stellen. Platzieren Sie eindeutige primäre Aktionen an die Spitze der App.

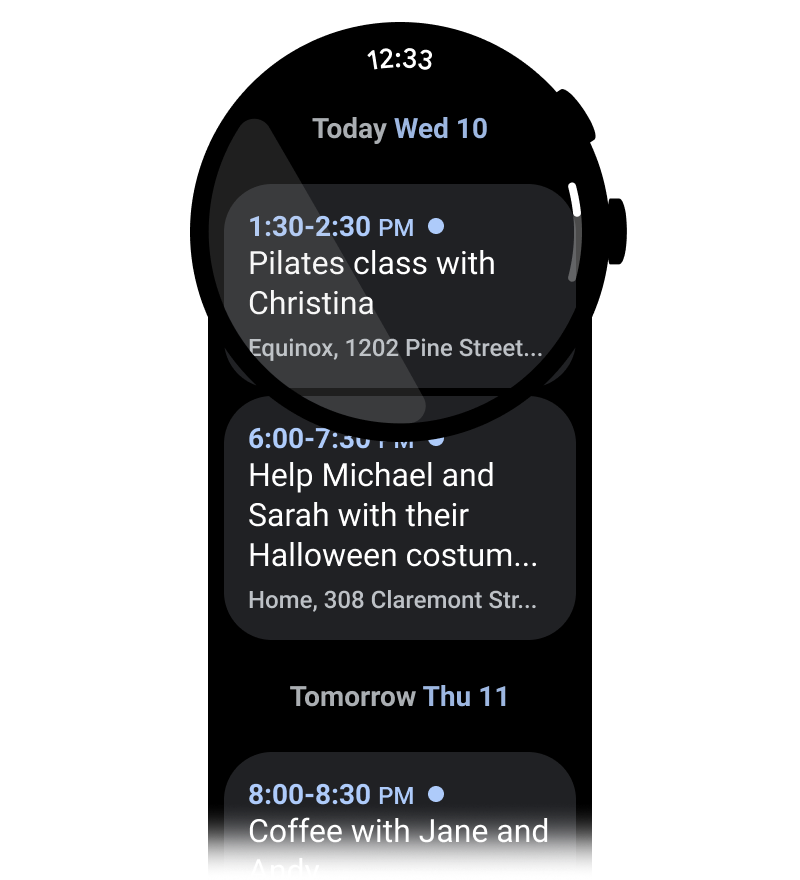
Labels zur Orientierung der Nutzer verwenden
Bei längeren Apps sollten Sie Nutzern mithilfe von Labels helfen, sich zu orientieren, während sie durch die Inhalte scrollen.

Dos

Don'ts
Scrollleiste anzeigen
Die Bildlaufleiste wird angezeigt, wenn die gesamte Ansicht gescrollt wird, wie in der folgenden Abbildung dargestellt. Weitere Informationen finden Sie unter Positionshinweis.

Content-Container
In den folgenden Beispielen sind Inhaltscontainer zu sehen.

Abbildung 1: Container mit fester Höhe.

Abbildung 2: Container mit variabler Höhe.

Abbildung 3: Container mit einer Höhe und Breite, die über dem Darstellungsbereich liegen.

Abbildung 4: Ein paginativer Container.

Abbildung 5a Inhaltsseiten, die die volle Größe des Bildschirms einnehmen und vertikal paginated sind.

