Typography helps make text on the screen or text on the UI legible and beautiful. Type styles include: display, title, label, body, arc, and numerals. Use tokens to define font, line height, size, tracking, width and weight.

Variable font axis in motion
Use a variable font axis to signal expressive motion feedback and making interactions more expressive and delightful to use.
Example use-cases:
- Dynamic font weight
- Dynamic font width
- Dynamic font weight and width

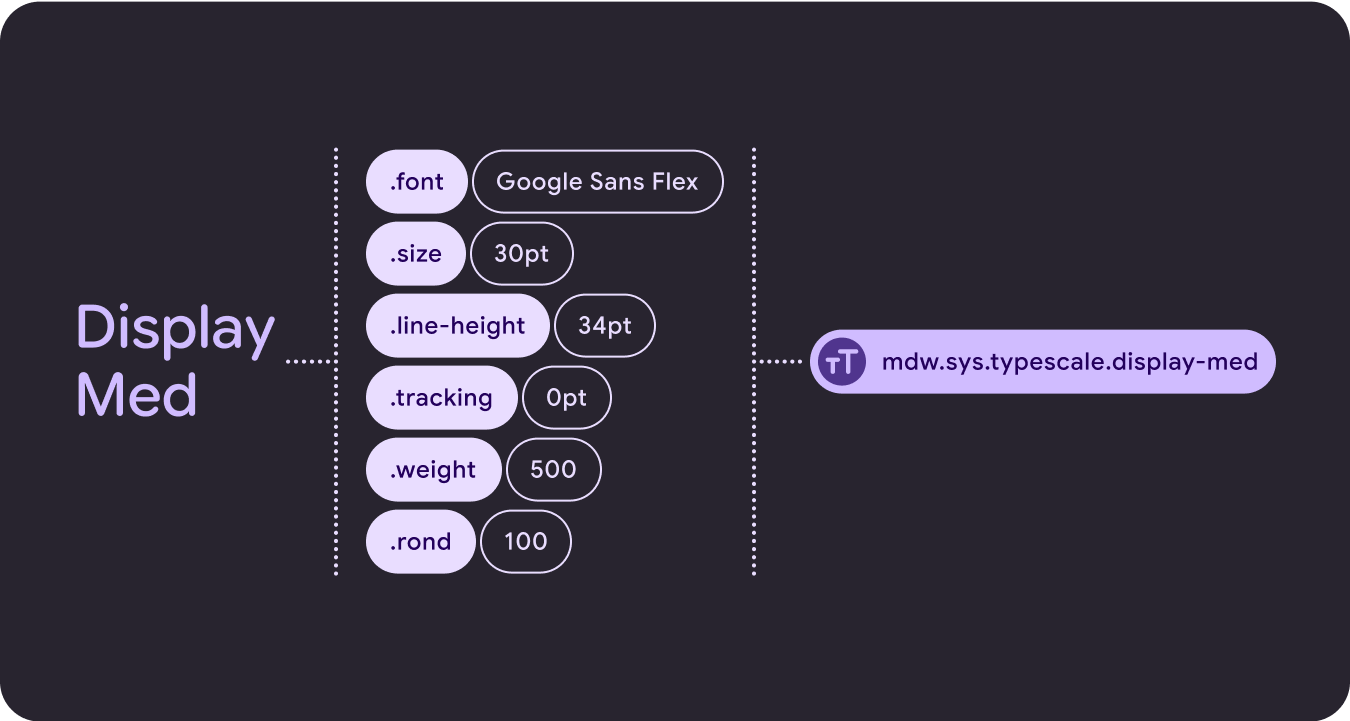
Tokens
Tokens assign an element's type style by a configurable value, rather than a set value, making managing styles and themes considerably easier.

Type roles
Along with an updated and optimized type scale, we are also introducing new type roles that specifically serve notable patterns on Wear.
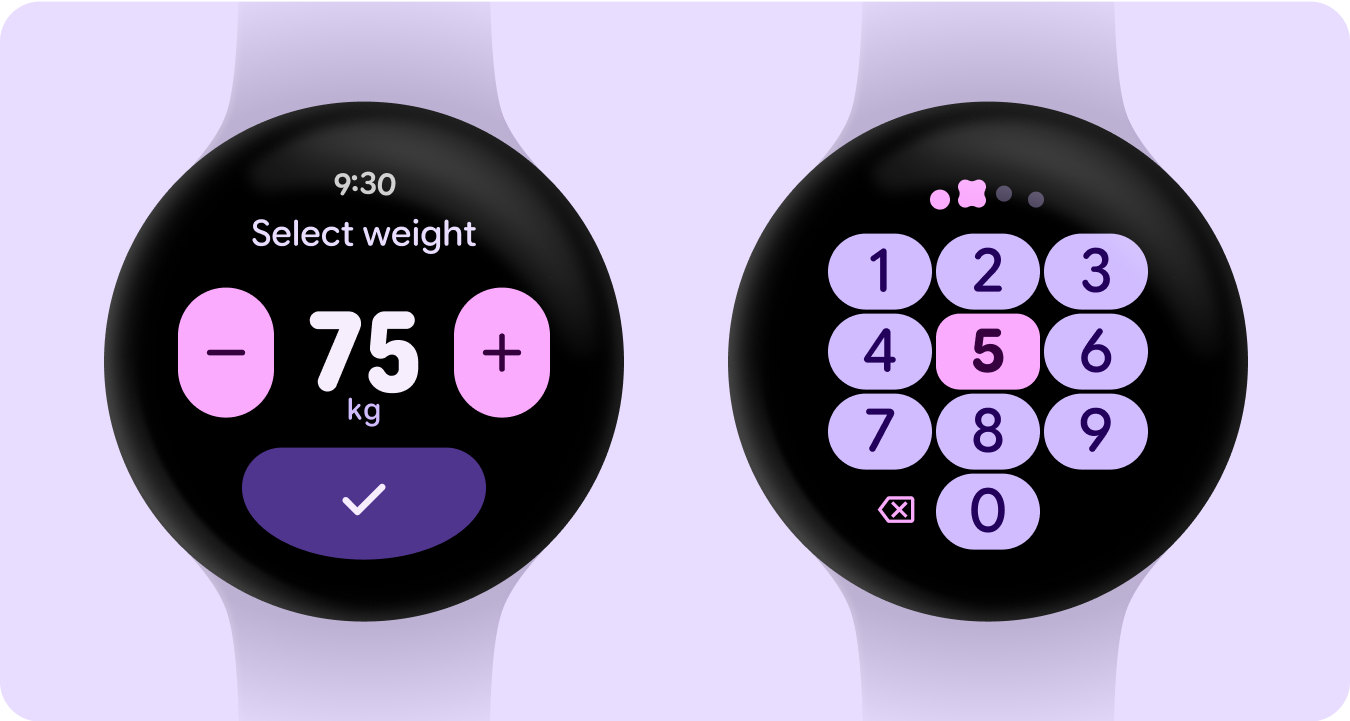
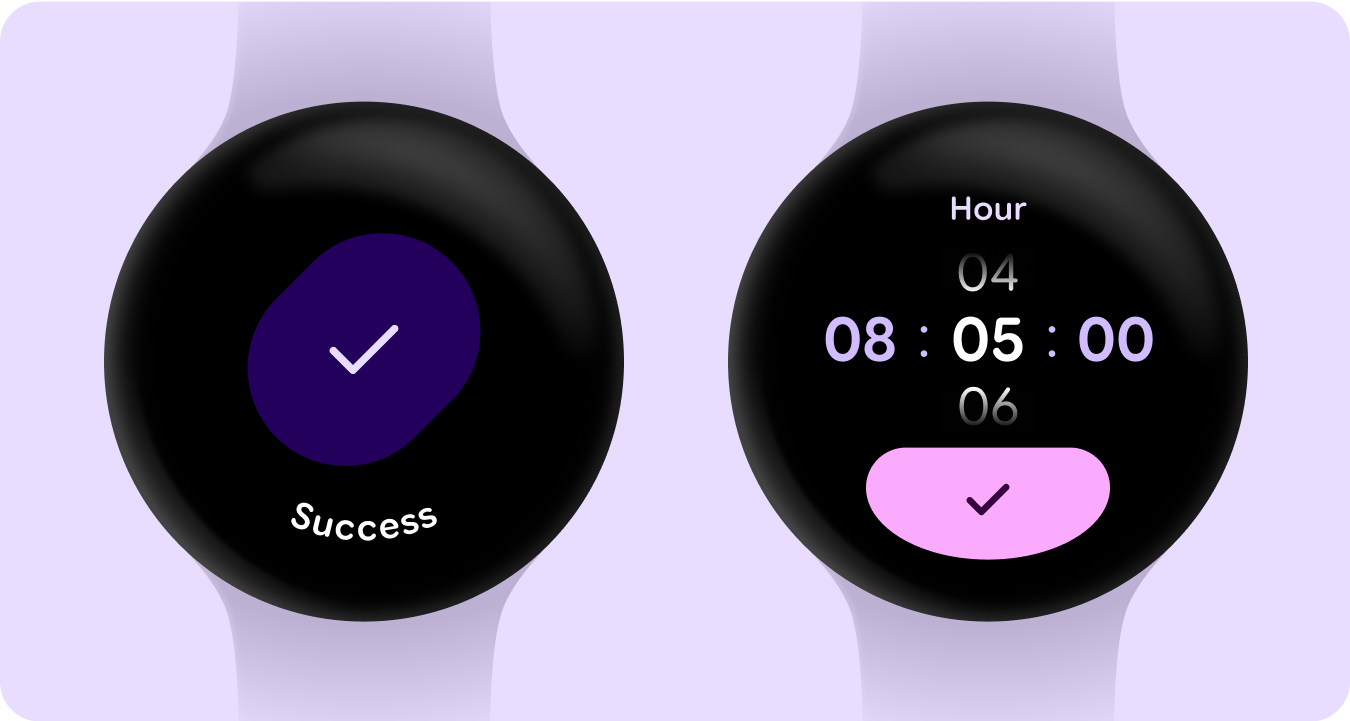
- Leaning into more use-cases with Arc Text like fixed height page titles or descriptors with limited space, such as confirmation overlays.
- A type role specifically for Numerals so we can lean into bigger and more styled text sizes for strings that don't need to be localized or benefit from mono or tabular spacing when animated, such as pickers.

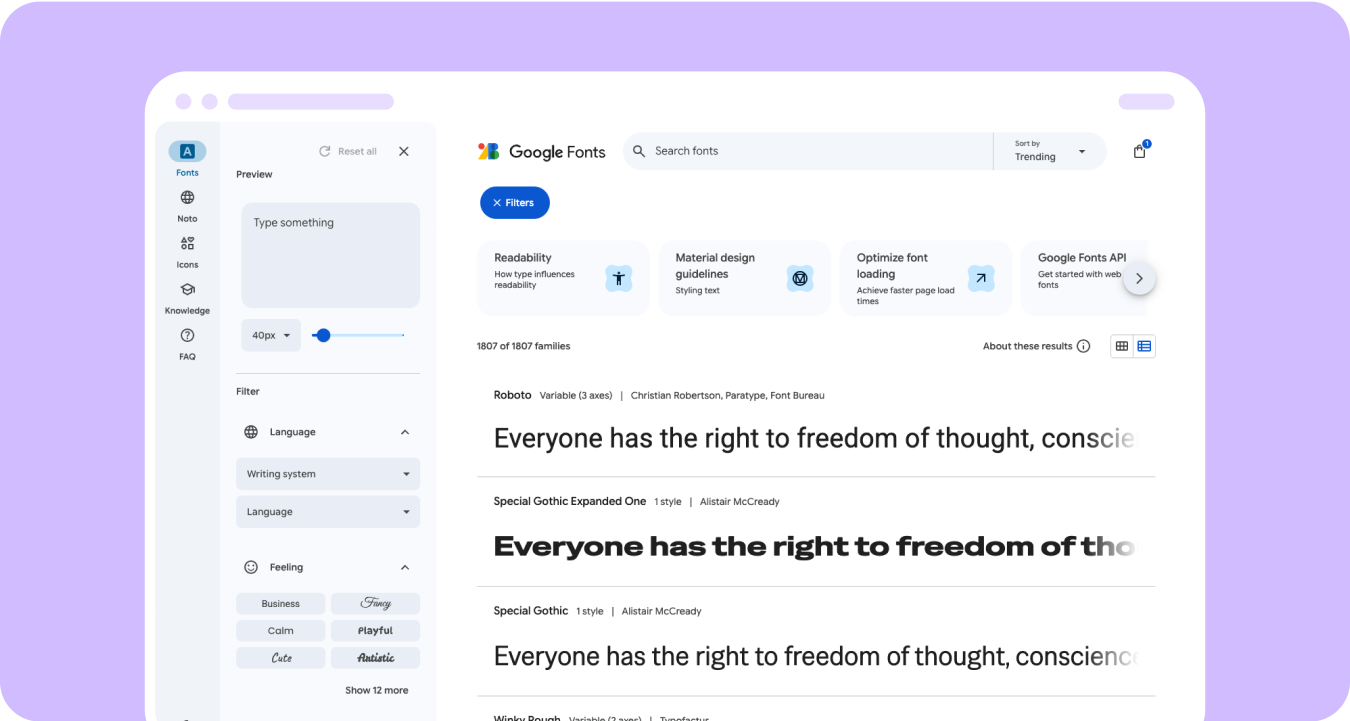
Resource: Google Fonts library
Search through a wide variety of fonts. Once you search for and select the font you want, options will appear in the right-hand panel to resize, recolor, and copy the customized font to clipboard.