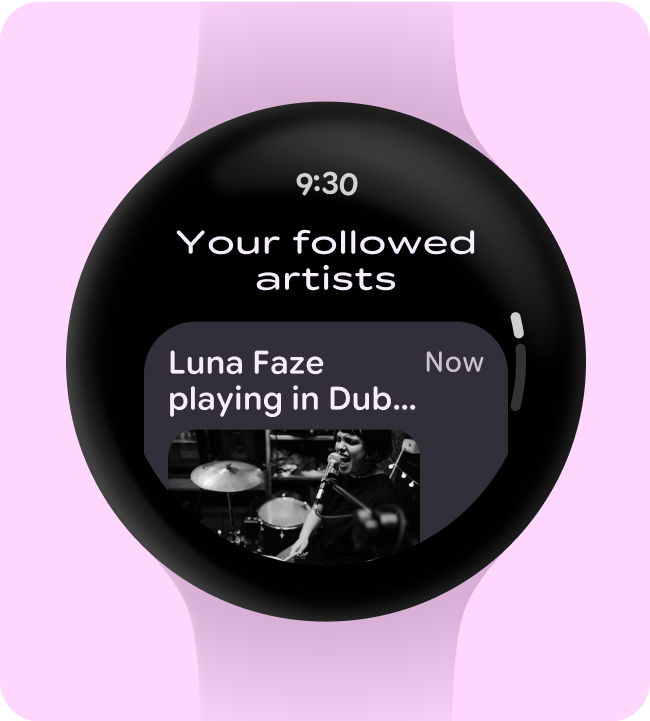
Ganti semua instance Roboto dengan Roboto Flex. Sesuaikan skala huruf dasar yang dioptimalkan untuk smartwatch dan bahasa desain Ekspresif Material 3.
Menggunakan sumbu variabel, lebar dan ketebalan variabel untuk menyeleksi cara kita menata gaya tampilan besar dan teks judul untuk meningkatkan gaya dan memberikan lebih banyak utilitas serta keterbacaan untuk ukuran yang lebih kecil.
Roboto Flex
Roboto Flex menawarkan serangkaian sumbu variabel yang melayani kasus penggunaan aplikasi Anda.

Sumbu yang dapat disesuaikan
Meskipun font variabel dapat memiliki banyak atribut font variabel untuk ekspresi, ada dua atribut gaya (atau sumbu) yang dapat disesuaikan yang paling sesuai untuk desain produk: ketebalan dan lebar.
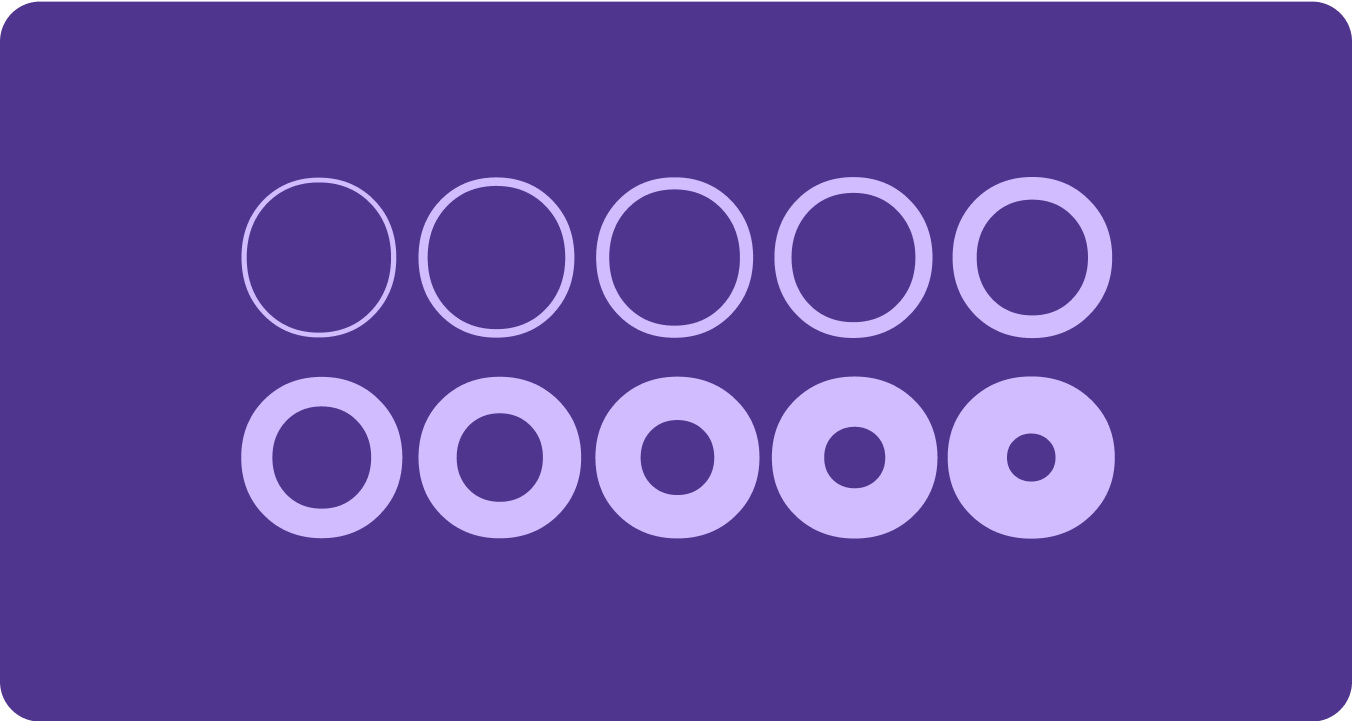
Berat
Ketebalan adalah atribut utama yang menentukan ketebalan stroke jenis huruf secara keseluruhan dalam font tertentu. Ketebalan yang paling umum adalah biasa dan tebal, tetapi ketebalan dapat mencakup ekstrem dari sangat ringan hingga sangat tebal. Jika variabel, typeface akan memberikan rentang ketebalan stroke yang lengkap dan berkelanjutan, sehingga jumlah ketebalan secara efektif tidak terbatas.

Yang perlu diingat

Perhatian
Berhati-hatilah saat menggunakan jenis ketebalan yang terlalu ringan untuk teks isi. Layar beresolusi lebih rendah dapat mengalami kesulitan dengan tipografi yang halus, terutama tipografi kecil. Gunakan ketebalan yang lebih ringan pada ukuran font yang lebih besar, seperti jenis tampilan.

Perhatian
Sebaliknya, ketebalan yang berlebihan pada ukuran yang lebih kecil dapat memengaruhi keterbacaan. Huruf yang terlalu tebal mungkin sulit dibaca.
Lebar
Lebar adalah hasil dari besaran ruang horizontal yang digunakan oleh karakter jenis huruf. Lebar yang sempit memungkinkan lebih banyak karakter sesuai per baris, sedangkan lebar yang lebih lebar dapat menawarkan lebih banyak kepribadian.

Yang perlu diingat

Anjuran
Lebar yang lebih tipis dapat memungkinkan lebih banyak karakter untuk menyesuaikan dengan ukuran kecil, seperti nama atau angka panjang.

Larangan
Karena gaya yang lebih lebar menghabiskan lebih banyak ruang, hindari menggunakannya untuk area dengan ruang terbatas, seperti di header halaman aplikasi.
