Ersetzen Sie alle Instanzen von Roboto durch Roboto Flex. Passen Sie eine Schriftartskala an, die für die Smartwatch und die expressive Designsprache von Material 3 optimiert ist.
Mithilfe einer variablen Achse, variabler Breite und variabler Schriftstärke wird der Stil von großen Display- und Titeltexten optimiert, um den Stil zu verbessern und bei kleineren Größen mehr Funktionalität und Lesbarkeit zu bieten.
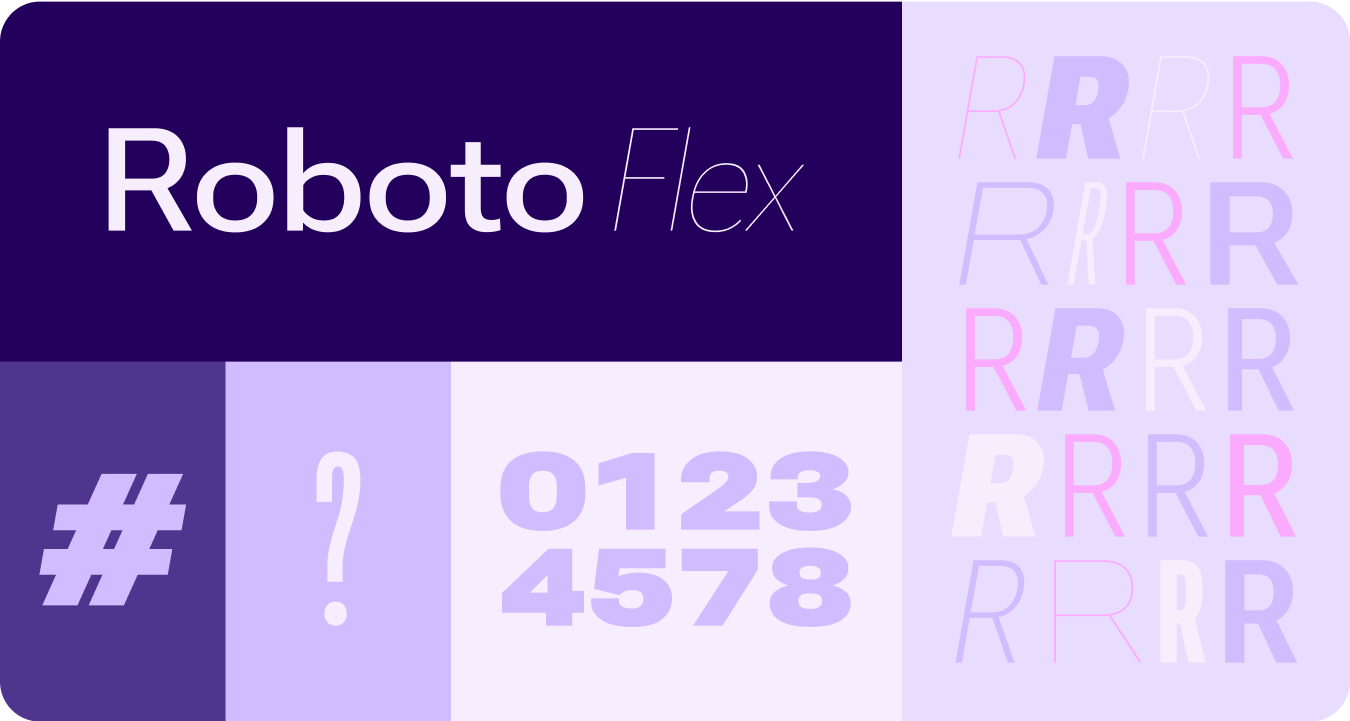
Roboto Flex
Roboto Flex bietet eine Reihe variabler Achsen, die den Anwendungsfällen Ihrer App entsprechen.

Verstellbare Achsen
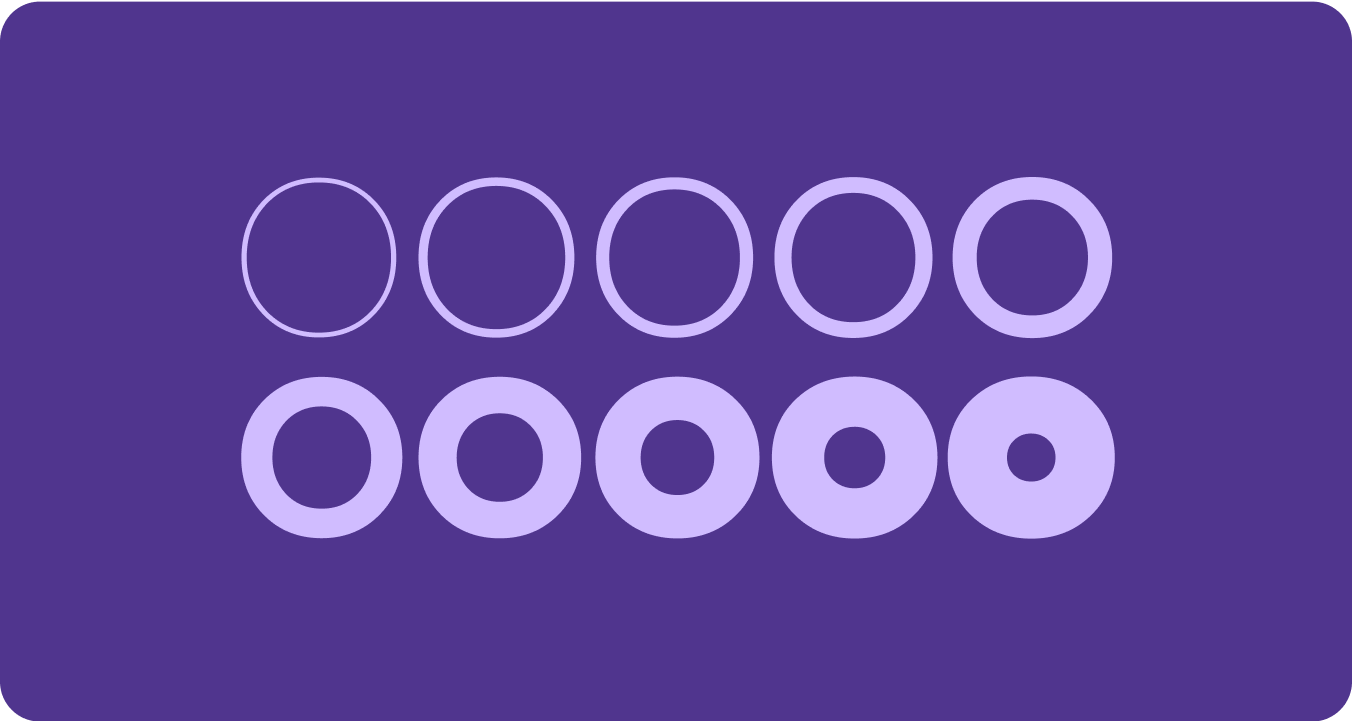
Variable Schriftarten können eine Vielzahl von Schriftattributen für die Ausdrucksweise haben. Es gibt jedoch zwei anpassbare Stilattribute (oder Achsen), die sich am besten für das Produktdesign eignen: Stärke und Breite.
Gewicht
Schriftschnitt ist das primäre Attribut, das die Gesamtstärke der Striche eines Schriftbilds in einer bestimmten Schriftart definiert. Die gängigsten Gewichte sind „normal“ und „fett“, aber es gibt auch extreme Gewichte, von sehr leicht bis sehr schwer. Bei einer variablen Schriftart gibt es einen vollständigen, kontinuierlichen Bereich von Strichstärken, sodass die Anzahl der Schriftschnitte praktisch unbegrenzt ist.

Beachte bitte Folgendes

Achtung
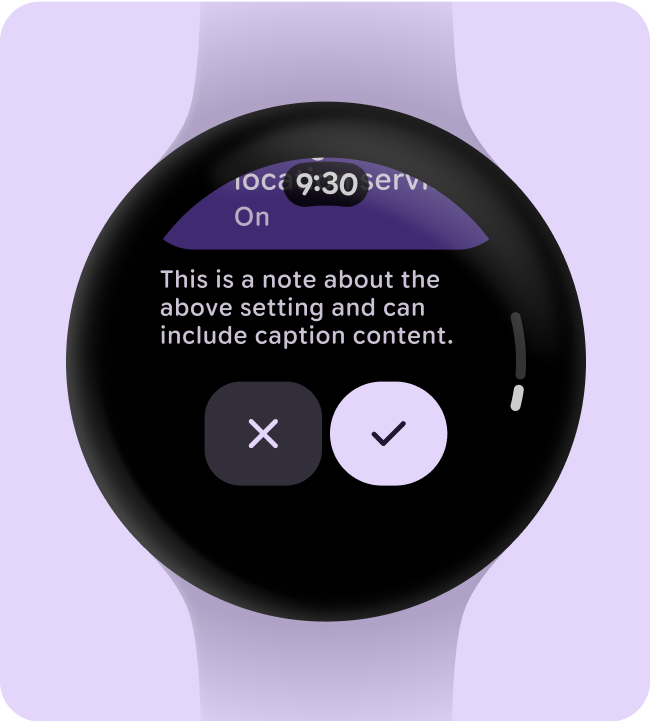
Verwenden Sie für den Fließtext keine zu dünne Schriftart. Auf Displays mit niedriger Auflösung kann es bei filigraner, insbesondere kleiner Typografie zu Problemen kommen. Verwenden Sie bei größeren Schriftgrößen, z. B. bei Displayschrift, eine geringere Schriftstärke.

Achtung
Umgekehrt kann ein zu hoher Schriftschnitt bei kleineren Schriftgrößen die Lesbarkeit beeinträchtigen. Zu dicke Schrift ist möglicherweise schwer zu lesen.
Breite
Die Breite ergibt sich aus dem horizontalen Raum, den die Zeichen eines Schrifttyps einnehmen. Bei einer schmalen Breite passen mehr Zeichen pro Zeile, während eine breitere Breite mehr Individualität bietet.

Beachte bitte Folgendes

Dos
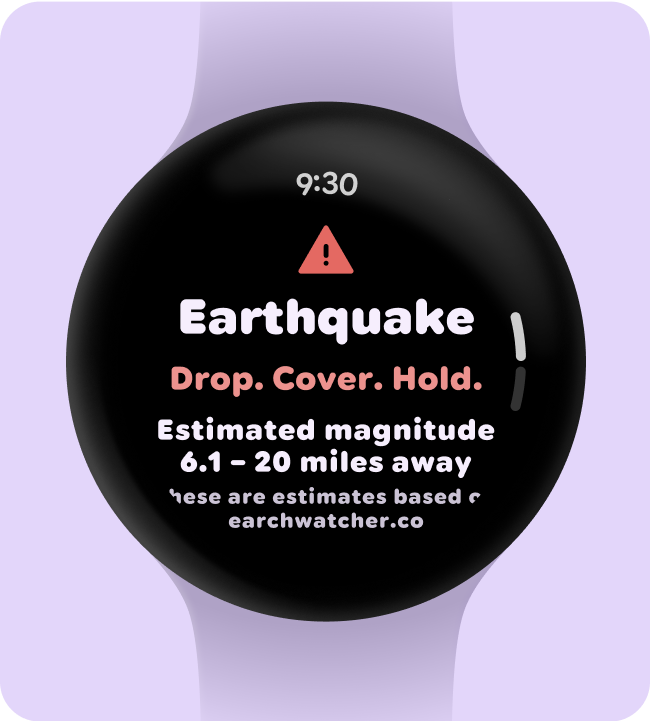
Bei einer geringeren Breite können bei kleinen Schriftgrößen mehr Zeichen untergebracht werden, z. B. ein Name oder eine lange Zahl.

Don'ts
Da breitere Stile mehr Platz beanspruchen, sollten Sie sie nicht für Bereiche mit begrenztem Platz verwenden, z. B. im Kopfbereich der App-Seite.
