Hierarki dikomunikasikan melalui perbedaan ketebalan font, ukuran, tinggi baris, dan spasi huruf. Skala huruf yang diperbarui mengatur gaya menjadi enam peran yang diberi nama untuk menjelaskan tujuannya: display, title, label, body, numeral, dan arc. Peran baru ini tidak bergantung pada ukuran layar sehingga memungkinkan penerapan yang lebih mudah di berbagai kasus penggunaan.
Gaya tampilan
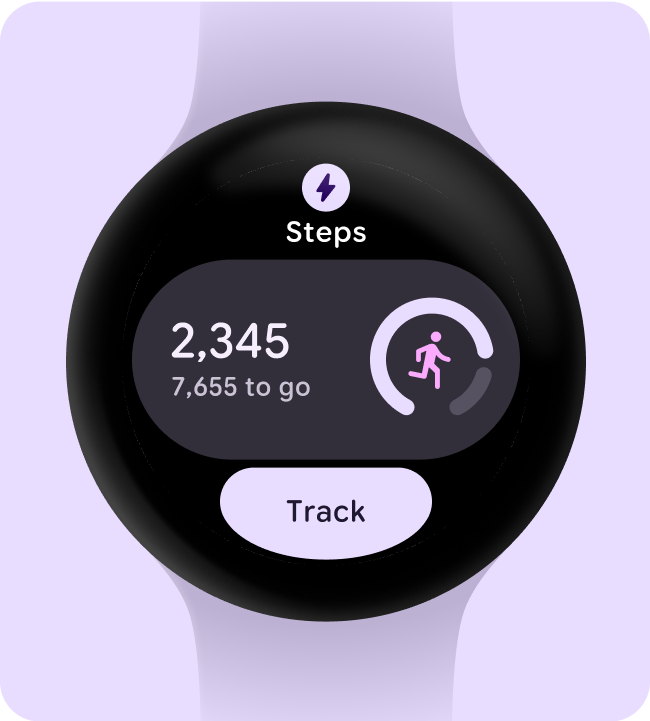
Tampilan digunakan untuk string teks besar dan singkat yang digunakan untuk menampilkan informasi utama yang mudah dilihat, metrik yang signifikan, kepercayaan, atau momen merek yang ekspresif.
- DisplayLarge adalah judul terbesar. Tampilan adalah teks terbesar di layar, khusus untuk informasi hero yang singkat dan sangat mudah dilihat, metrik yang signifikan, momen brand yang ekspresif atau penuh percaya diri yang mendapatkan manfaat dari skala dan gaya yang mencolok.
- DisplayMedium adalah judul terbesar kedua. Tampilan adalah teks terbesar di layar, khusus untuk informasi hero yang singkat dan sangat mudah dilihat, metrik yang signifikan, momen brand yang ekspresif atau penuh percaya diri yang mendapatkan manfaat dari skala dan gaya yang mencolok.
- DisplaySmall adalah judul terkecil. Tampilan adalah teks terbesar di layar, khusus untuk informasi hero yang singkat dan sangat mudah dilihat, metrik yang signifikan, momen brand yang ekspresif atau percaya diri yang mendapatkan manfaat dari skala dan gaya yang mencolok.



Judul
Judul adalah teks hierarkis yang digunakan sebagai mekanisme untuk menemukan jalan, seperti halaman, judul bagian, atau judul subbagian (dalam kasus TitleSmall).
- TitleLarge adalah judul terbesar. Judul lebih kecil dari Tampilan. Font ini biasanya dicadangkan untuk teks dengan penekanan sedang yang lebih pendek dan tidak direkomendasikan untuk komponen interaktif, bukan judul halaman atau sub judul.
- TitleMedium adalah judul sedang. Judul lebih kecil dari Tampilan. Font ini biasanya dicadangkan untuk teks dengan penekanan sedang yang lebih pendek dan tidak direkomendasikan untuk komponen interaktif, bukan judul halaman atau sub judul.
- TitleSmall adalah judul terkecil. Judul lebih kecil dari Tampilan. Font ini biasanya dicadangkan untuk teks dengan penekanan sedang yang lebih pendek dan tidak direkomendasikan untuk komponen interaktif, bukan judul halaman atau sub judul.



Label
Label digunakan untuk teks tingkat komponen yang menjelaskan tindakan yang akan terjadi jika berinteraksi. Aplikasi label yang paling umum dan banyak digunakan adalah untuk teks yang bertingkat dalam tombol.
- LabelLarge adalah label terbesar. Label digunakan untuk menampilkan teks yang jelas seperti label pada tombol judul, yang diterapkan ke komponen interaktif.
- LabelMedium adalah label sedang, dan yang paling sering digunakan. Label digunakan untuk menampilkan teks seperti label utama pada tombol, yang diterapkan ke komponen interaktif.
- LabelSmall adalah label kecil. Label digunakan untuk menampilkan teks seperti label sekunder pada tombol, label pada tombol rapat, yang diterapkan ke komponen interaktif.



Isi
Isi disediakan untuk teks konten seperti paragraf teks isi, teks yang digunakan dalam visualisasi data yang kompleks, stempel waktu, dan metadata.
- BodyLarge adalah isi terbesar. Teks isi biasanya digunakan untuk penulisan bentuk panjang karena berfungsi dengan baik untuk ukuran teks kecil. Untuk bagian teks yang lebih panjang, sebaiknya gunakan typeface serif atau sans serif.
- BodyMedium adalah isi terbesar kedua. Teks isi biasanya digunakan untuk penulisan bentuk panjang karena berfungsi dengan baik untuk ukuran teks kecil. Untuk bagian teks yang lebih panjang, sebaiknya gunakan typeface serif atau sans serif.
- BodySmall adalah isi terbesar ketiga. Teks isi biasanya digunakan untuk penulisan bentuk panjang karena berfungsi dengan baik untuk ukuran teks kecil. Untuk bagian teks yang lebih panjang, sebaiknya gunakan typeface serif atau sans serif.
- BodyExtraSmall adalah isi terkecil. Teks isi biasanya digunakan untuk penulisan bentuk panjang karena berfungsi dengan baik untuk ukuran teks kecil. Untuk bagian teks yang lebih panjang, sebaiknya gunakan typeface serif atau sans serif.



Angka
Gaya teks angka digunakan untuk angka numerik, biasanya terbatas pada beberapa karakter. Dapat menggunakan properti yang lebih ekspresif pada ukuran tampilan yang lebih besar. Memberikan fleksibilitas untuk memperluas sumbu lebar dengan masalah penskalaan font dan pelokalan minimal.
- NumeralsExtraLarge adalah peran terbesar untuk angka. Angka menggunakan spasi tabel secara default. Font ini menyoroti dan menampilkan angka yang mudah dilihat yang hanya terbatas pada dua atau tiga karakter, tanpa memerlukan pelokalan seperti layar pengisian daya atau pemilih waktu.
- NumeralsLarge adalah peran terbesar kedua untuk angka. Angka menggunakan spasi tabel secara default. Ini adalah string angka berukuran besar yang dibatasi untuk tampilan waktu besar, yang tidak memerlukan pelokalan seperti hitung mundur timer atau pemilih waktu.
- NumeralsMedium adalah peran terbesar ketiga untuk angka. Angka menggunakan spasi tabel secara default. Ini adalah angka berukuran sedang yang dibatasi pada string angka pendek, tanpa memerlukan pelokalan seperti jumlah langkah atau pemilih waktu.
- NumeralsSmall adalah peran terbesar keempat untuk angka. Angka menggunakan spasi tabel secara default. Ini untuk angka yang memerlukan penekanan pada skala yang lebih kecil, tanpa memerlukan pelokalan seperti pemilih tanggal dan waktu.
- NumeralsExtraSmall adalah peran terkecil untuk angka. Angka menggunakan spasi tabel secara default. Format ini digunakan untuk angka yang perlu mengakomodasi string digit yang lebih panjang, tanpa memerlukan pelokalan seperti metrik olahraga.



Busur
Teks header busur digunakan untuk teks melengkung yang membentuk penanda di UI seperti teks waktu dan label melengkung. Sumbu font yang disesuaikan yang secara khusus mengoptimalkan jenis di sepanjang kurva dan untuk mengakomodasi spasi yang berbeda yang muncul di antara karakter saat diposisikan di bagian atas, dibandingkan dengan bagian bawah, layar melengkung.
Top
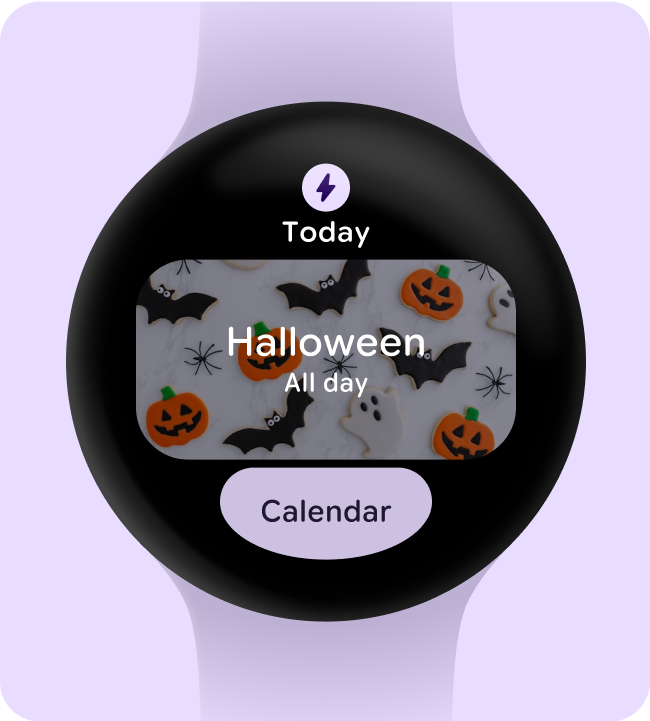
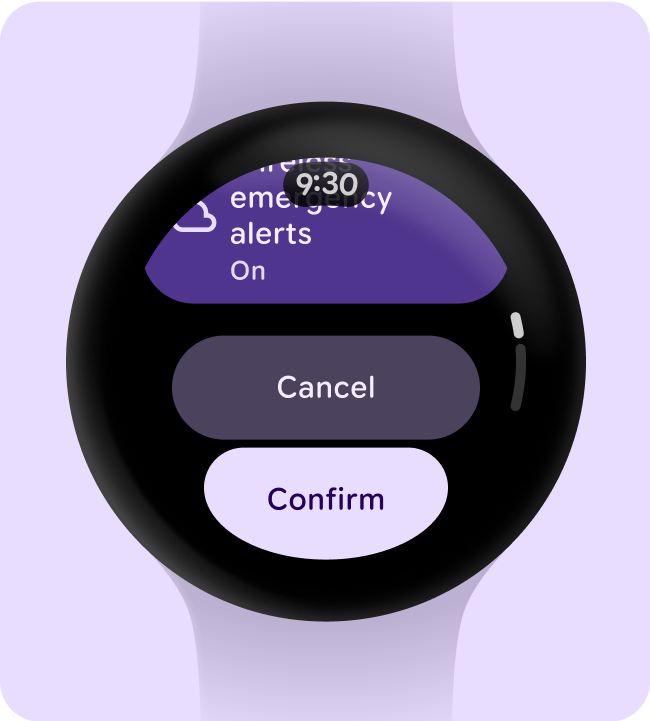
- ArcLarge digunakan untuk header dan judul arc. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dikhususkan untuk string teks header singkat di bagian paling atas atau bawah layar seperti overlay konfirmasi.
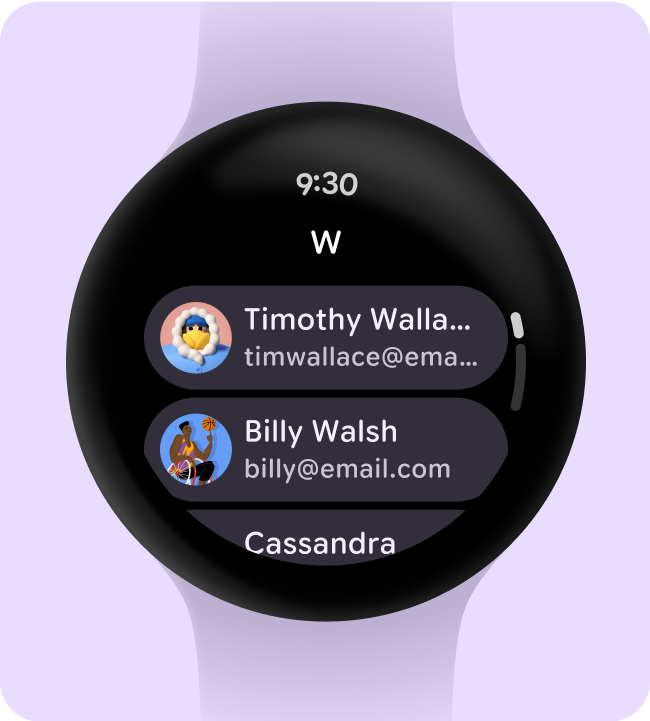
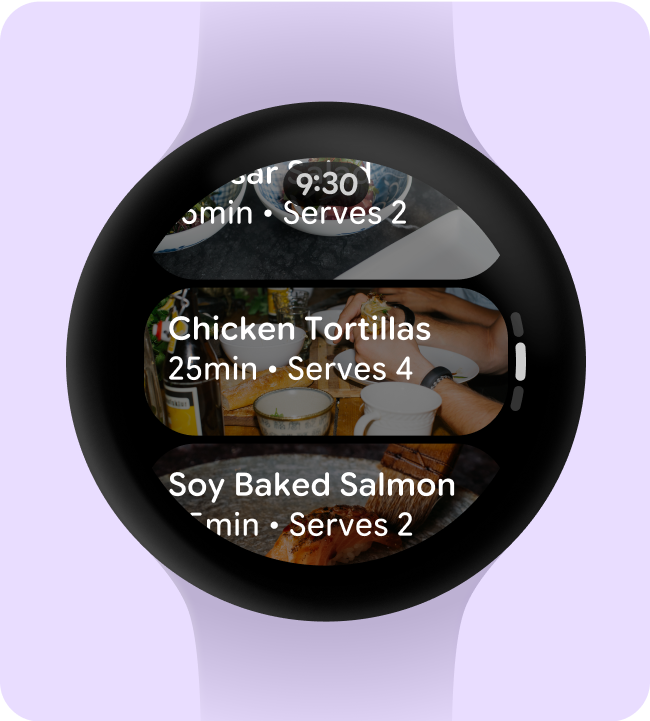
- ArcMedium digunakan untuk header dan judul arc. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dikhususkan untuk string teks header singkat di bagian paling atas atau bawah layar seperti judul halaman.
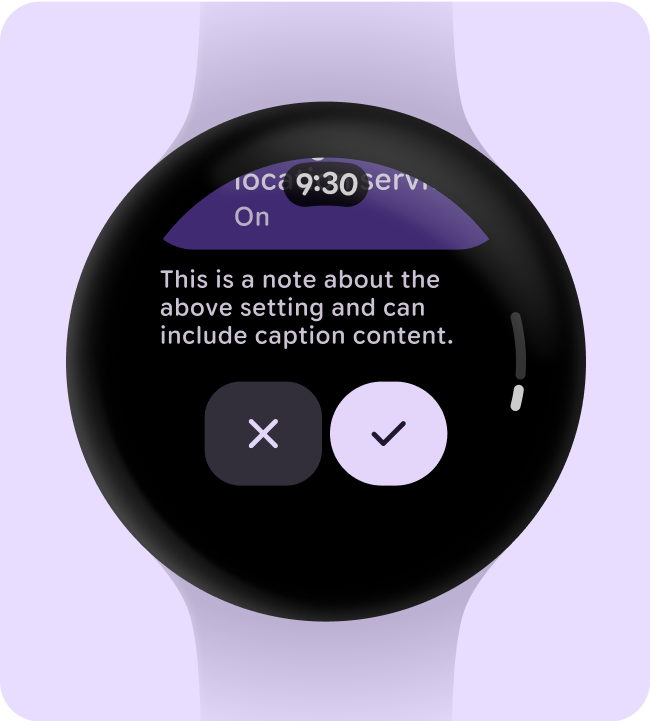
- ArcSmall adalah untuk string teks busur terbatas. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dicadangkan untuk string teks melengkung pendek di bagian bawah layar seperti teks waktu.
Bawah
- ArcLarge digunakan untuk header dan judul arc. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dikhususkan untuk string teks header singkat di bagian paling atas atau bawah layar seperti overlay konfirmasi.
- ArcMedium digunakan untuk header dan judul arc. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dikhususkan untuk string teks header singkat di bagian paling atas atau bawah layar seperti judul halaman.
- ArcSmall adalah untuk string teks busur terbatas. Arc adalah untuk teks di sepanjang jalur melengkung di layar, yang dicadangkan untuk string teks melengkung pendek di bagian bawah layar seperti teks waktu.



Penyusunan huruf
Penyusunan huruf vertikal mengandalkan padding, kotak pembatas, dan dasar pengukuran untuk memastikan keterbacaan teks dalam ukuran apa pun. Pertimbangkan pertimbangan engineering dan konvensi platform Anda saat membuat keputusan untuk tata letak teks, penyesuaian ukuran teks, kepadatan, dan penggunaan teks dalam tata letak adaptif.
Menggunakan dasar pengukuran
Dasar pengukuran adalah garis tak terlihat tempat baris teks berada. Dalam Material Design, dasar pengukuran adalah spesifikasi penting dalam mengukur jarak vertikal antara teks dan elemen.

Memeriksa keterbacaan
Untuk meningkatkan keterbacaan font yang ditampilkan di aplikasi Anda, selesaikan pemeriksaan keterbacaan ini.
Angka tabel dan mono
Gunakan angka tabel (juga dikenal sebagai angka dengan spasi tunggal) daripada angka proporsional di tempat nilai dapat sering berubah atau dianimasikan atau memiliki nilai yang berubah dengan cepat, seperti timer hitung mundur, alat pilih, atau metrik kebugaran yang sedang berlangsung.
Gunakan angka tabel dengan spasi tunggal agar nilai tetap sejajar secara optik untuk pemindaian dan perataan yang lebih baik, serta untuk menghindari angka atau teks yang berdekatan agar tidak berpindah-pindah.

Tinggi baris
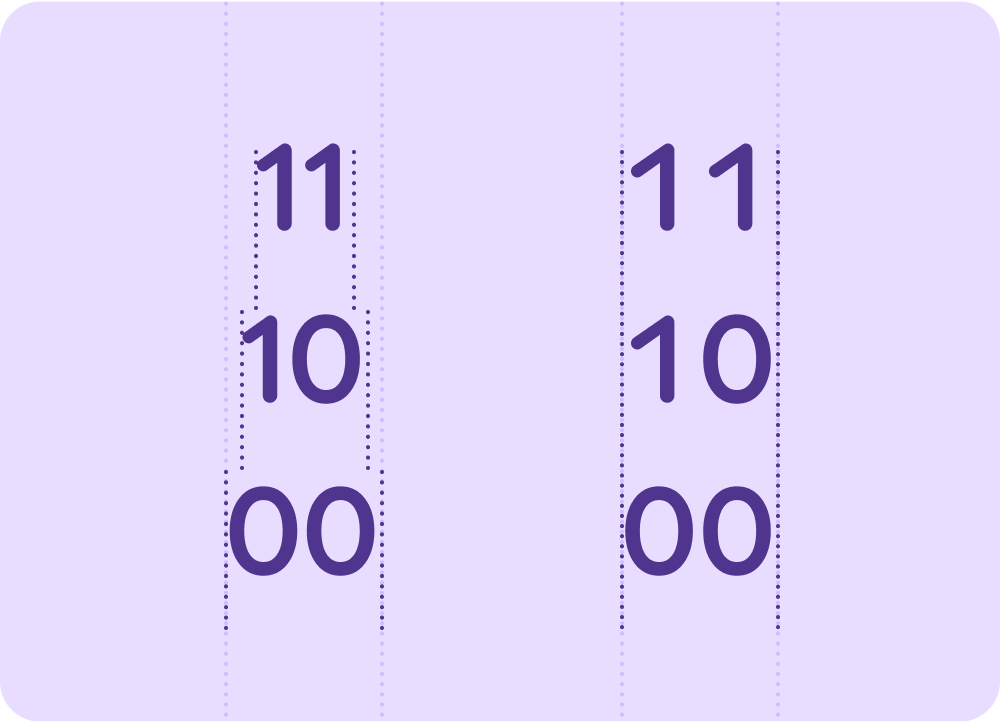
Tinggi baris adalah spasi di antara setiap baris teks dan terhubung langsung ke ukuran huruf. Di smartwatch, ruang vertikal terbatas, sehingga tinggi baris dioptimalkan untuk memastikan keterbacaan, sekaligus memaksimalkan baris teks yang terlihat dalam area pandang.

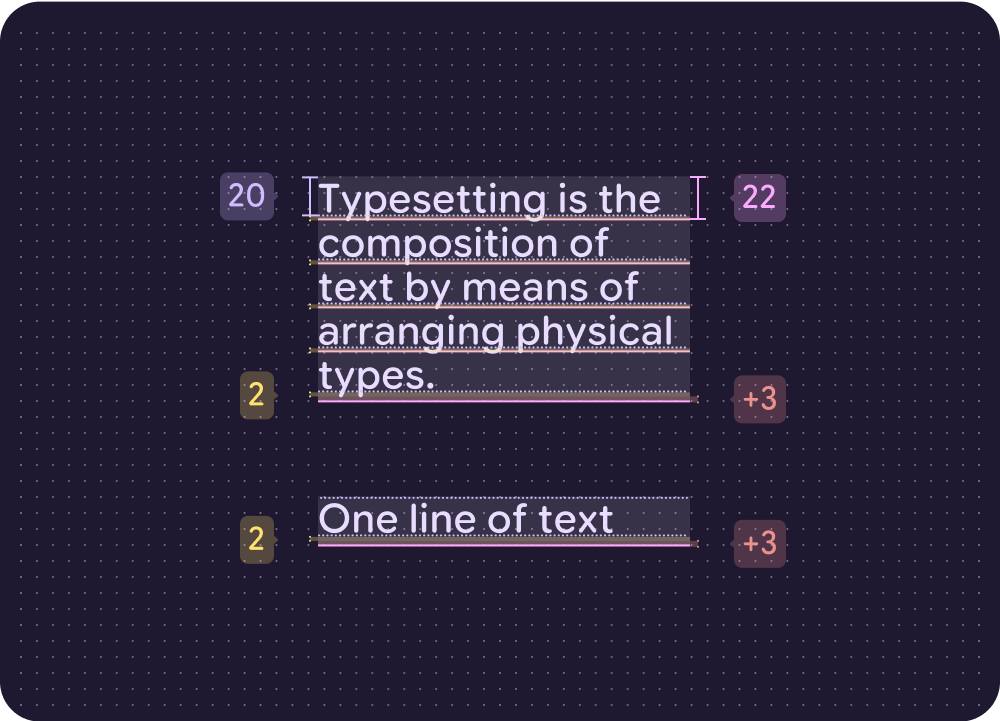
Tinggi baris tambahan
Di Jetpack Compose, dan di Android, tipografi otomatis mendapatkan tinggi baris tambahan di baris terakhir untuk mencegah karakter yang lebih panjang tumpang-tindih. Inilah alasan beberapa pengujian screenshot tidak selaras dengan sempurna.

Tips cepat tinggi baris tambahan
| Gaya default (ukuran teks / tinggi baris) | Tinggi baris default di setiap baris | Tinggi baris tambahan hanya di baris bawah | Perhitungan |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127,5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

