La jerarquía se comunica a través de las diferencias de fuente, grosor, tamaño, altura de línea y espacio entre las letras. La escala de escritura actualizada organiza los estilos en seis roles cuyo nombre explica su propósito: pantalla, título, etiqueta, cuerpo, número y arco. Los nuevos roles no dependen del tamaño de la pantalla, lo que permite una aplicación más simple en una variedad de casos de uso.
Estilos de la imagen
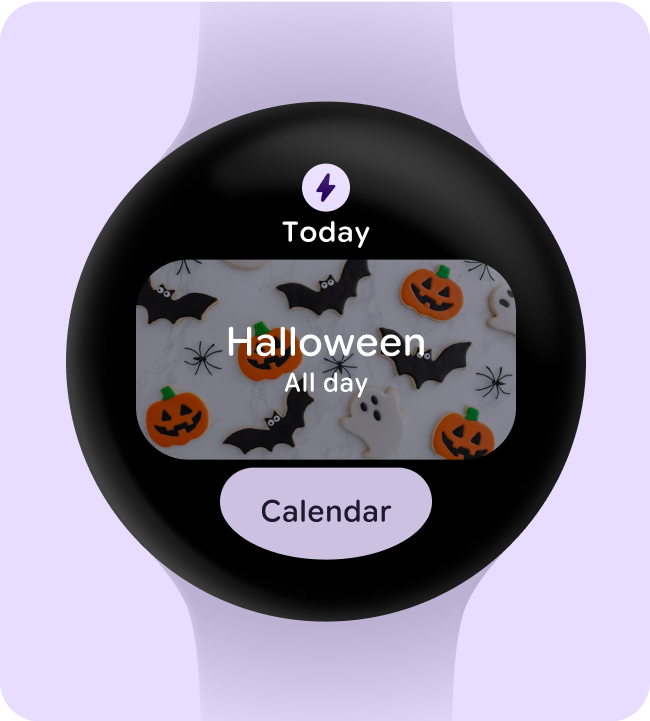
La visualización se utiliza para cadenas de texto grandes y cortas que se usan para mostrar información destacada, métricas significativas, momentos de confianza o expresivos de la marca que se pueden ver rápidamente.
- DisplayLarge es el título más grande. Son el texto más grande en la pantalla y se reservan para información breve y fácil de ver, métricas significativas, momentos de confianza o expresivos de la marca que se benefician de una escala y un estilo destacados.
- DisplayMedium es el segundo título más grande. Las pantallas son el texto más grande en la pantalla, reservado para información destacada breve y fácil de ver, métricas significativas, momentos de confianza o expresivos de la marca que se benefician de una escala y un estilo destacados.
- DisplaySmall es el título más pequeño. Son el texto más grande en la pantalla y se reservan para información breve y fácil de ver, métricas significativas, momentos de confianza o expresivos de la marca que se benefician de una escala y un estilo destacados.



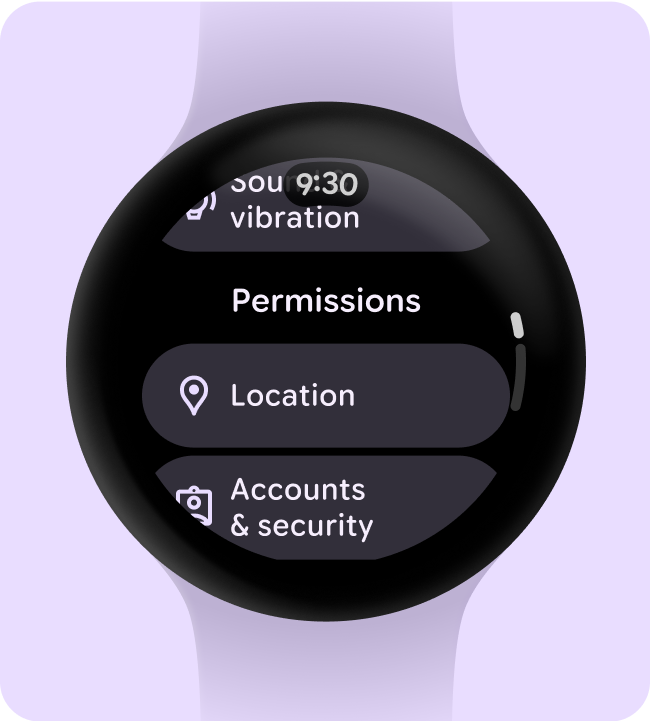
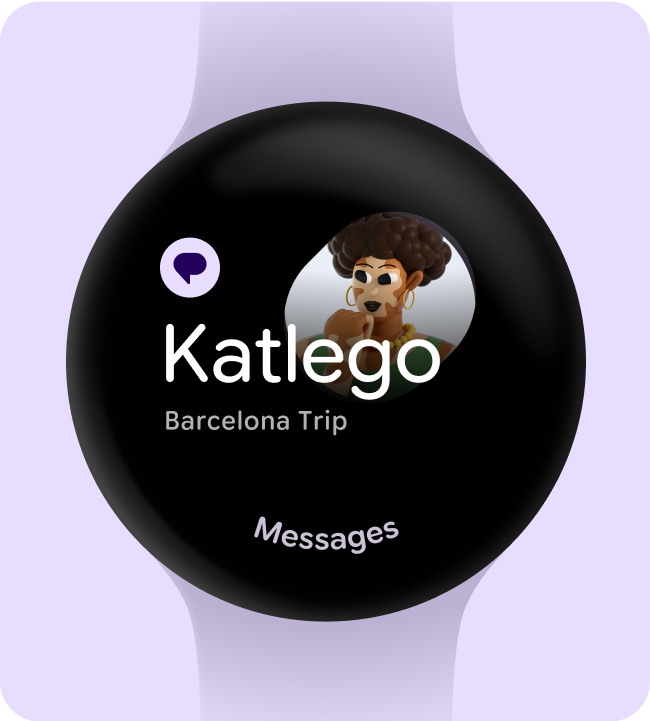
Título
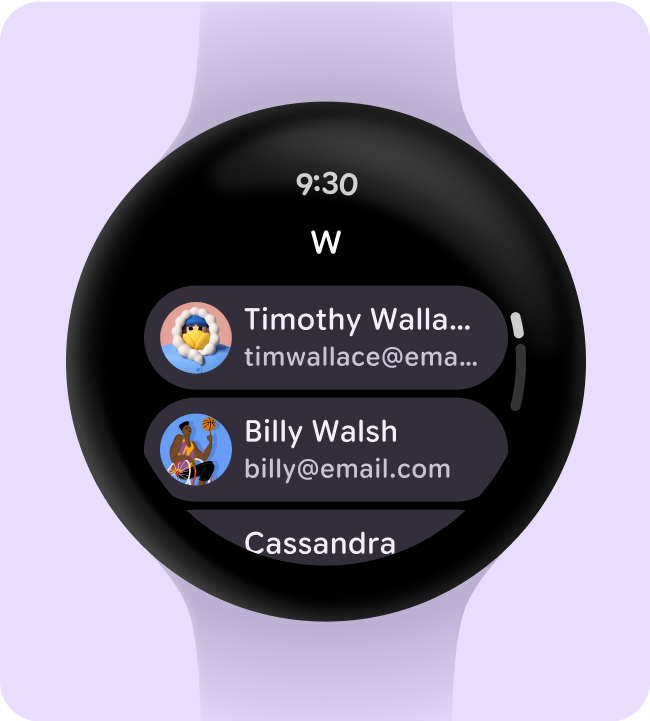
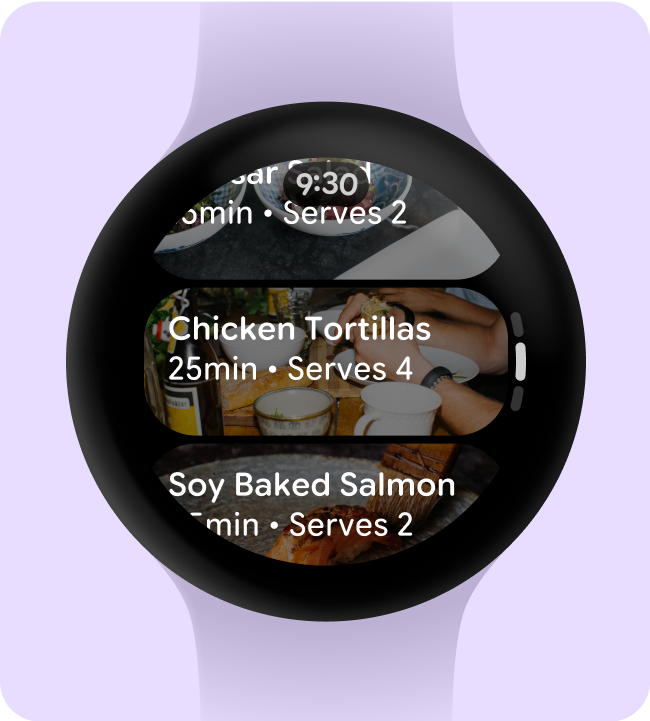
El título es un texto jerárquico que se usa como mecanismo de orientación, como una página, un título de sección o un título de subsección (en el caso de TitleSmall).
- TitleLarge es el título más grande. Los títulos son más pequeños que las pantallas. Por lo general, se reservan para texto de énfasis medio que es más corto y no se recomiendan para componentes interactivos, sino para encabezados de página o subtítulos.
- TitleMedium es el título mediano. Los títulos son más pequeños que las pantallas. Por lo general, se reservan para texto de énfasis medio que es más corto y no se recomiendan para componentes interactivos, sino para encabezados de página o subtítulos.
- TitleSmall es el título más pequeño. Los títulos son más pequeños que las pantallas. Por lo general, se reservan para texto de énfasis medio que es más corto y no se recomiendan para componentes interactivos, sino para encabezados de página o subtítulos.



Etiqueta
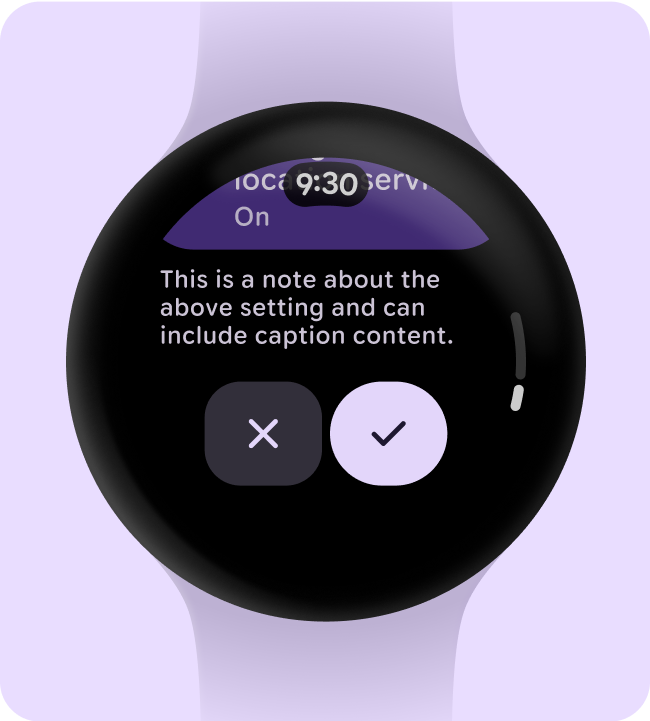
La etiqueta se usa para el texto a nivel del componente que describe una acción que ocurriría si se interactuara con él. La aplicación más común y más utilizada de las etiquetas es para el texto anidado dentro de un botón.
- LabelLarge es la etiqueta más grande. Las etiquetas se usan para mostrar textos destacados, como la etiqueta en los botones de título, que se aplican a componentes interactivos.
- LabelMedium es la etiqueta media y la más utilizada. Las etiquetas se usan para mostrar textos, como la etiqueta principal en los botones, que se aplican a los componentes interactivos.
- LabelSmall es la etiqueta pequeña. Las etiquetas se usan para mostrar textos, como una etiqueta secundaria en botones, etiquetas en botones compactos, aplicadas a componentes interactivos.



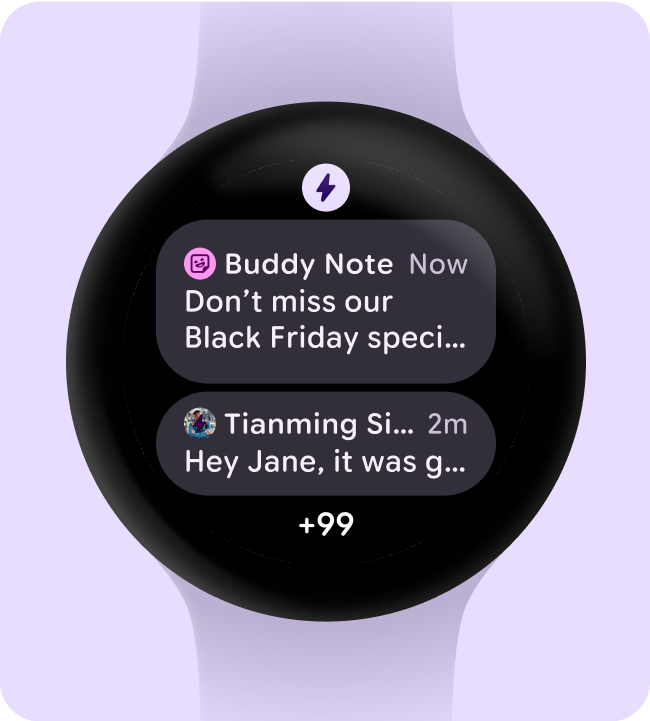
Cuerpo
El cuerpo se reserva para el texto del contenido, como los párrafos del cuerpo del texto, el texto que se usa en la visualización de datos complejos, las marcas de tiempo y los metadatos.
- BodyLarge es el cuerpo más grande. Por lo general, los textos del cuerpo se usan para textos extensos, ya que funcionan bien con tamaños de texto pequeños. Para secciones más largas de texto, se recomienda un tipo de letra serif o sans serif.
- BodyMedium es el segundo cuerpo más grande. Por lo general, los textos del cuerpo se usan para textos extensos, ya que funcionan bien con tamaños de texto pequeños. Para secciones más largas de texto, se recomienda un tipo de letra serif o sans serif.
- BodySmall es el tercer cuerpo más grande. Por lo general, los textos del cuerpo se usan para textos extensos, ya que funcionan bien con tamaños de texto pequeños. Para secciones más largas de texto, se recomienda un tipo de letra serif o sans serif.
- BodyExtraSmall es el cuerpo más pequeño. Por lo general, los textos del cuerpo se usan para textos extensos, ya que funcionan bien con tamaños de texto pequeños. Para secciones más largas de texto, se recomienda un tipo de letra serif o sans serif.



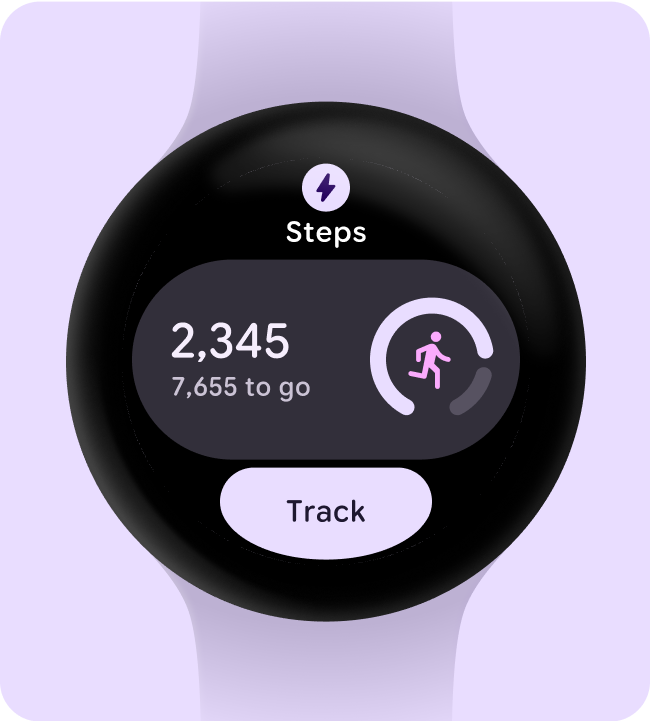
Numeral
Los estilos de texto numérico se usan para dígitos numéricos, por lo general, limitados a unos pocos caracteres. Pueden adoptar propiedades más expresivas en los tamaños de pantalla más grandes. Brinda flexibilidad para expandir el eje de ancho con preocupaciones mínimas de localización y escalamiento de fuente.
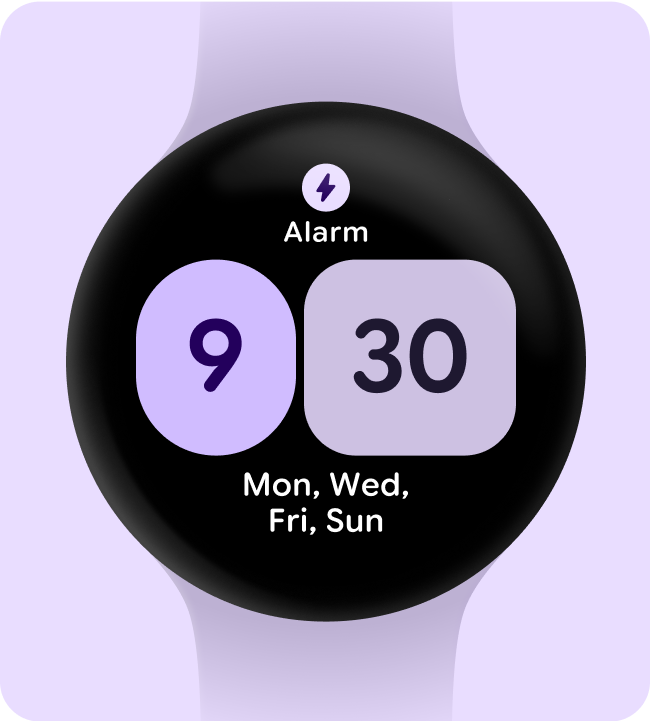
- NumeralsExtraLarge es el rol más grande para los dígitos. Los números usan espaciado tabular de forma predeterminada. Destacan y expresan números visibles que se limitan a dos o tres caracteres, en los que no se requiere localización, como la pantalla de carga o el selector de hora.
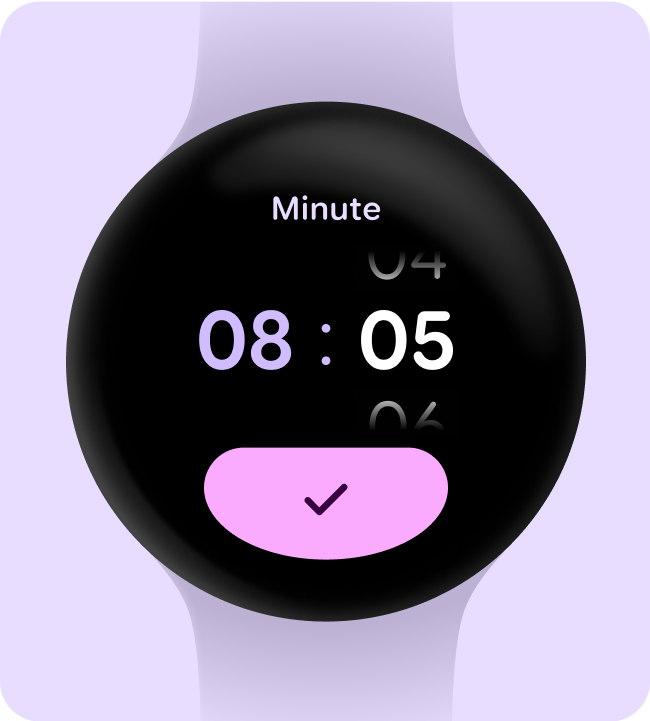
- NumeralsLarge es el segundo rol más grande para los dígitos. Los números usan espaciado tabular de forma predeterminada. Son cadenas numéricas de gran tamaño que se limitan a grandes pantallas de tiempo, en las que no se requiere localización, como un cuenta regresiva de temporizador o un selector de hora.
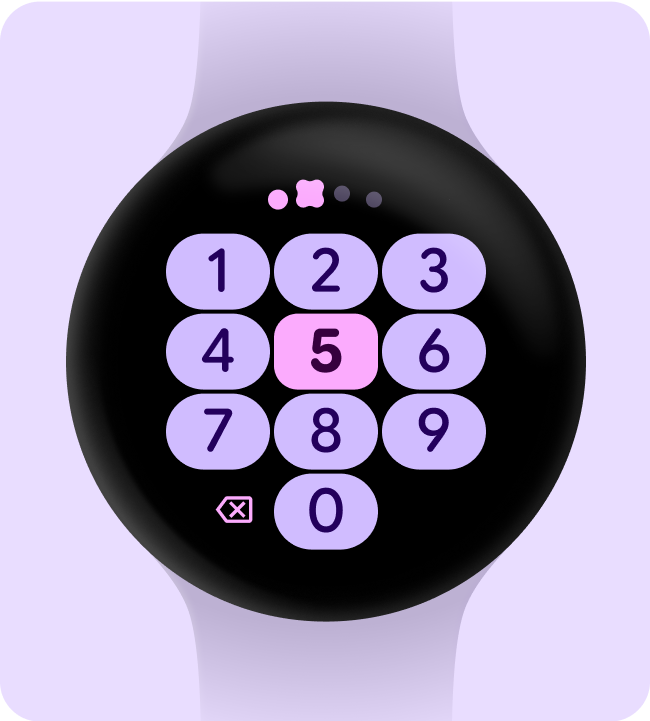
- NumeralsMedium es el tercer rol más grande para los dígitos. Los números usan espaciado tabular de forma predeterminada. Son números de tamaño mediano que se limitan a cadenas cortas de dígitos, en las que no se requiere localización, como un recuento de pasos o un selector de hora.
- NumeralsSmall es el cuarto rol más grande para los dígitos. Los números usan espaciado tabular de forma predeterminada. Se usan para números que necesitan énfasis en una escala más pequeña, donde no se requiere localización, como los selectores de fecha y hora.
- NumeralsExtraSmall es el rol más pequeño para los dígitos. Los números usan espaciado tabular de forma predeterminada. Se usan para números que deben admitir cadenas de dígitos más largas, en las que no se requiere localización, como las métricas durante el entrenamiento.



Arc
El texto del encabezado de arco se usa para el texto curvo que forma la señalización en la IU, como el texto de la hora y las etiquetas curvas. Eje de fuente personalizado que optimiza específicamente el tipo a lo largo de una curva y para adaptarse a los diferentes espacios que aparecen entre los caracteres cuando se ubican en la parte superior, en comparación con la parte inferior, de una pantalla curva.
Top
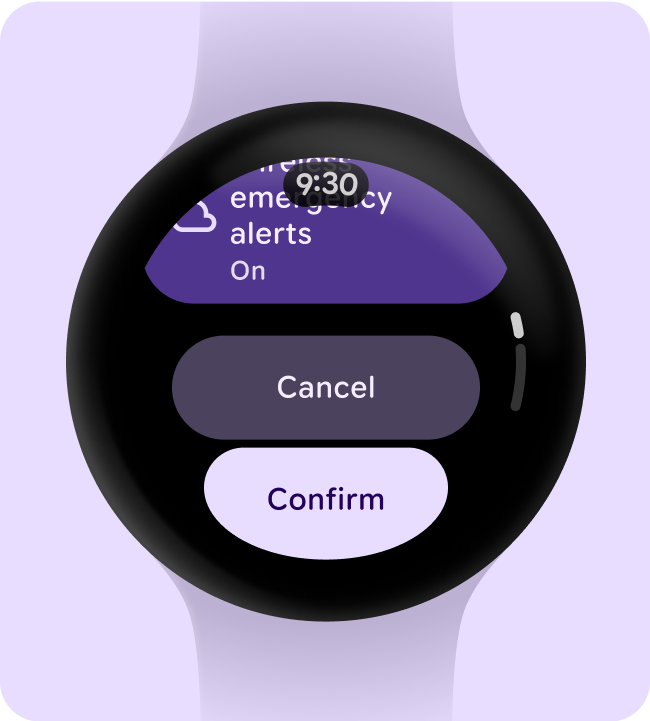
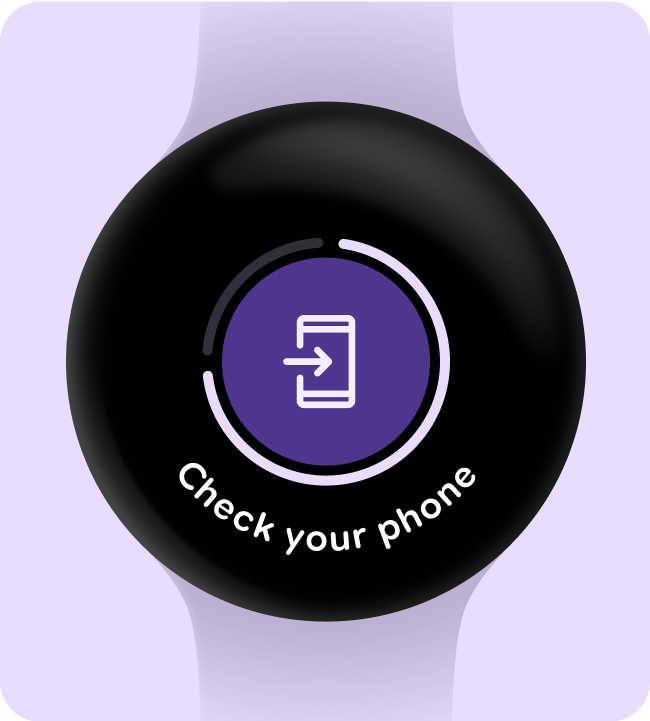
- ArcLarge es para los encabezados y títulos de los arcos. El arco es para el texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto de encabezado breves en la parte superior o inferior de la pantalla, como superposiciones de confirmación.
- ArcMedium es para los encabezados y títulos de los arcos. El arco es para el texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto de encabezado breves en la parte superior o inferior de la pantalla, como los títulos de las páginas.
- ArcSmall es para cadenas de texto de arco limitadas. Arc es para texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto curvas cortas en la parte inferior de la pantalla, como el texto de la hora.
Parte inferior
- ArcLarge es para los encabezados y títulos de los arcos. El arco es para el texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto de encabezado breves en la parte superior o inferior de la pantalla, como superposiciones de confirmación.
- ArcMedium es para los encabezados y títulos de los arcos. El arco es para el texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto de encabezado breves en la parte superior o inferior de la pantalla, como los títulos de las páginas.
- ArcSmall es para cadenas de texto de arco limitadas. Arc es para texto a lo largo de una ruta curva en la pantalla, reservado para cadenas de texto curvas cortas en la parte inferior de la pantalla, como el texto de la hora.



Tipografía
El diseño de texto vertical se basa en el padding, los cuadros delimitadores y los ejes de referencia para garantizar la legibilidad del texto en cualquier tamaño. Ten en cuenta las consideraciones de ingeniería y las convenciones de tu plataforma cuando tomes decisiones sobre el diseño de texto, el cambio de tamaño del texto, la densidad y el uso de texto en diseños adaptables.
Usa el modelo de referencia
La línea base es la línea invisible sobre la que se apoya una línea de texto. En Material Design, el modelo de referencia es una especificación importante para medir la distancia vertical entre el texto y un elemento.

Verifica la legibilidad
Para mejorar la legibilidad de las fuentes que se muestran en tu app, completa estas verificaciones de legibilidad.
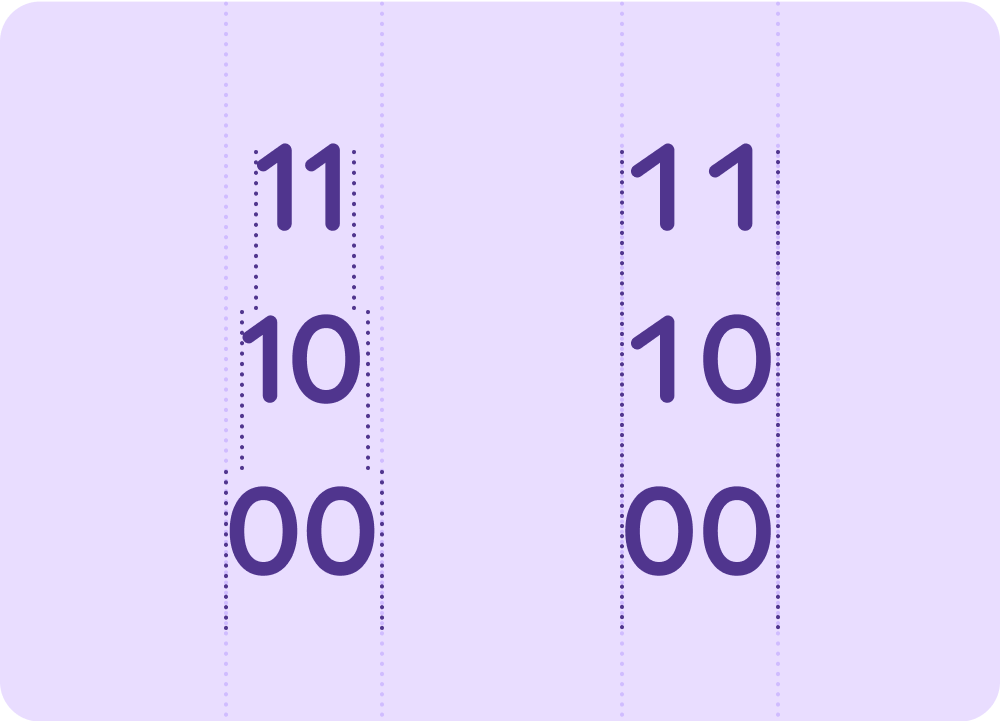
Números tabulares y mono
Usa números tabulares (también conocidos como números de un solo espacio) en lugar de dígitos proporcionales en lugares donde los valores pueden cambiar con frecuencia, animarse o tener valores que cambian rápidamente, como cronómetros de cuenta regresiva, selectores o métricas de fitness continuas.
Usa números tabulares de un solo espacio para mantener los valores alineados ópticamente y lograr un mejor análisis y alineación, y evitar que los números o el texto adyacente salten.

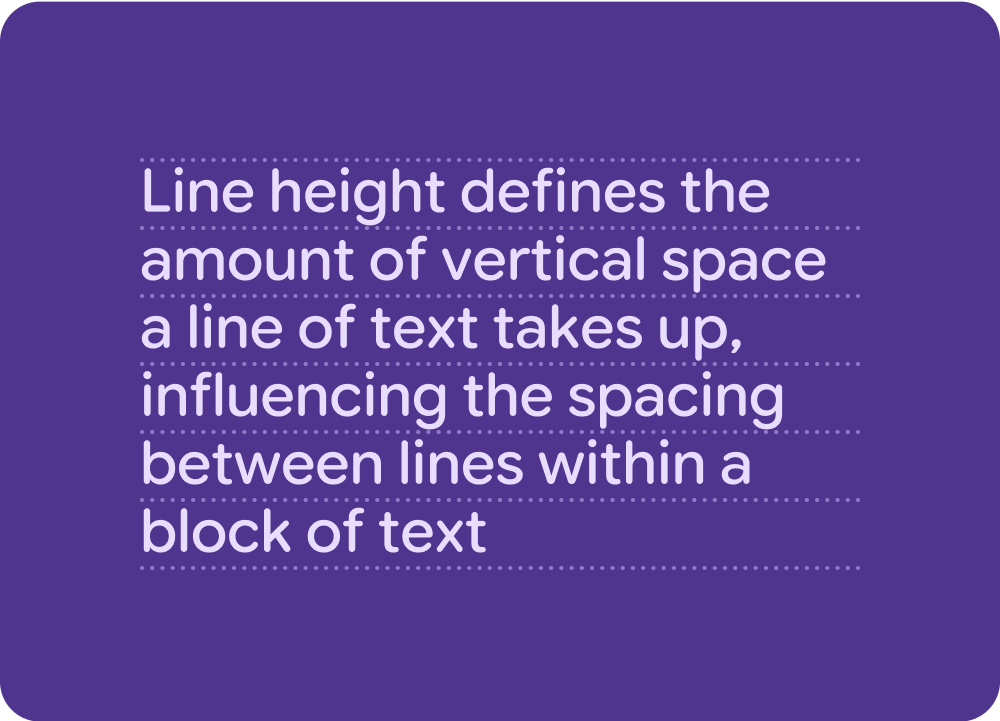
Altura de línea
La altura de línea es el espacio entre cada línea de texto y está directamente conectada al tamaño de fuente. En el reloj, el espacio vertical es limitado, por lo que la altura de la línea se optimiza para garantizar la legibilidad y, al mismo tiempo, maximizar las líneas de texto visibles dentro del viewport.

Altura de línea adicional
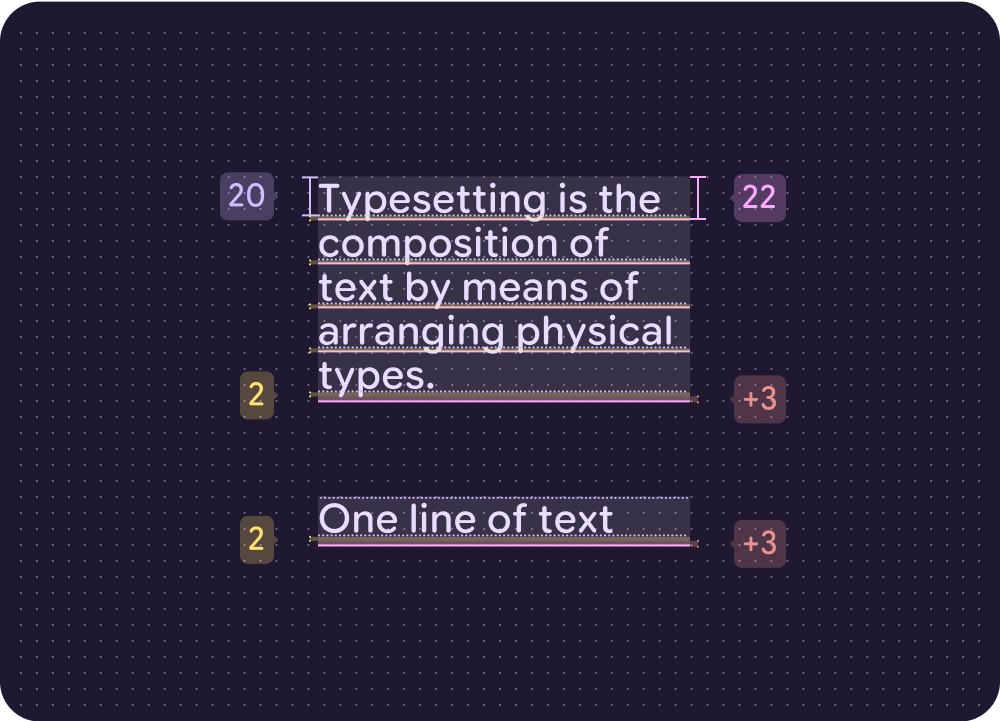
En Jetpack Compose y en Android, la tipografía obtiene automáticamente una altura de línea adicional en la última línea para evitar que los caracteres más largos se superpongan. Por este motivo, algunas pruebas de capturas de pantalla no se alinean perfectamente.

Hoja de referencia adicional de la altura de línea
| Estilo predeterminado (tamaño de texto / altura de línea) | Altura de línea predeterminada en cada línea | Altura de línea adicional solo en la línea inferior | Cálculo |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 14 / 12 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

