Material 3 Expressive 색상 프레임워크는 HCT (색조, 채도, 색조) 색상 시스템에 매핑된 두 개의 시드 색상을 기반으로 동적 색상 테마 설정을 사용합니다.
필수 용어
- 색상 역할
- 색상 역할은 색칠하기 캔버스의 '숫자'와 마찬가지로 특정 UI 요소에 할당됩니다. 이러한 컨테이너의 이름은 primary, on primary, primary container와 같습니다. 밝은 테마와 어두운 테마 모두에 동일한 색상 역할이 사용됩니다. 모든 색상 역할 보기
- HCT
- HCT는 색조, 채도, 색조를 나타냅니다.
색조, 채도, 색조 (HCT)로 색상 정의
HCT 색상 생성기는 하나의 시드 색상에서 색상 팔레트 세트를 만들어 색조(색상), 크로마 (채도), 색조 (밝기)를 기반으로 색상을 정의하는 3차원 색상 모델을 만듭니다.
기본, 보조, 3차 등 세 가지 주요 강조 색상이 있습니다. 기본 색상이 가미된 다양한 그레이 색조와 같은 중성 색조는 단색 특성으로 인해 리치 콘텐츠의 컨테이너 색상으로 사용하기에 적합합니다.
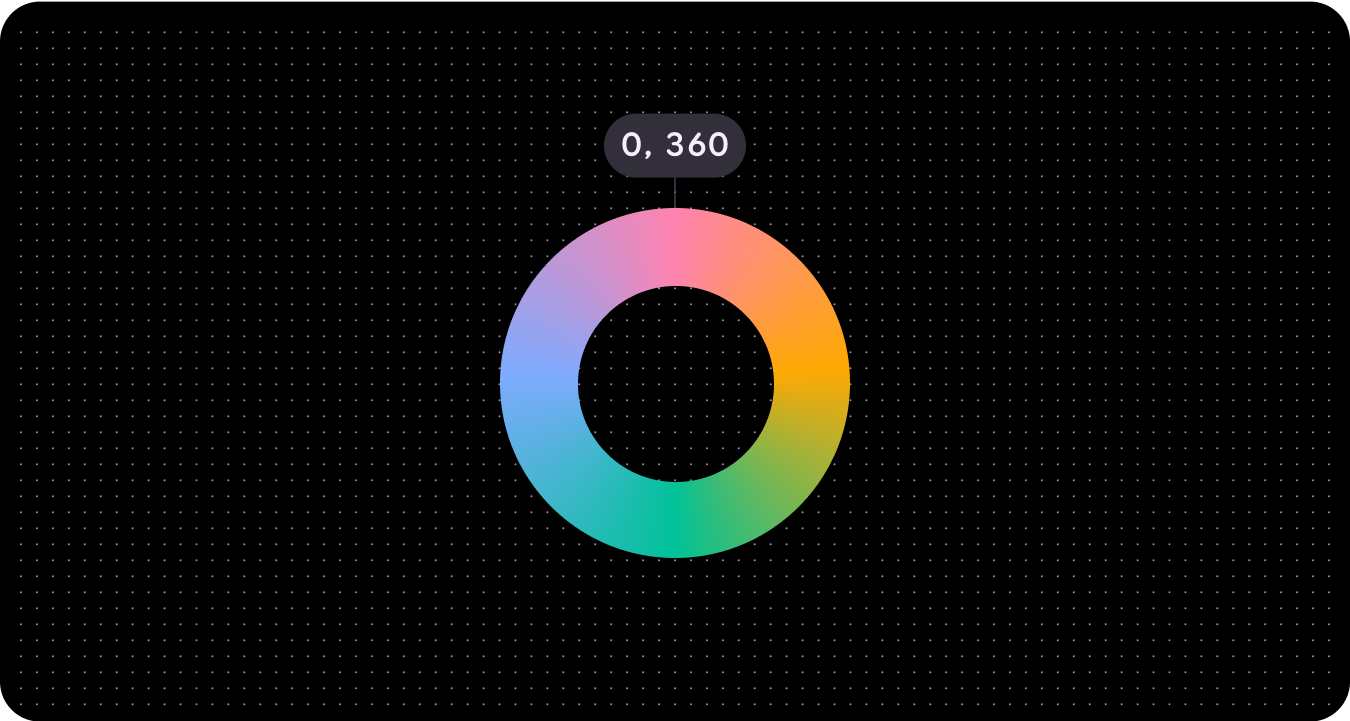
색조
색조는 빨간색, 주황색, 노란색, 녹색, 파란색, 보라색과 같은 색에 대한 인식입니다. 색조는 0~360 사이의 숫자로 수치화되며 원형 스펙트럼입니다 (값 0과 360은 동일한 색조임).

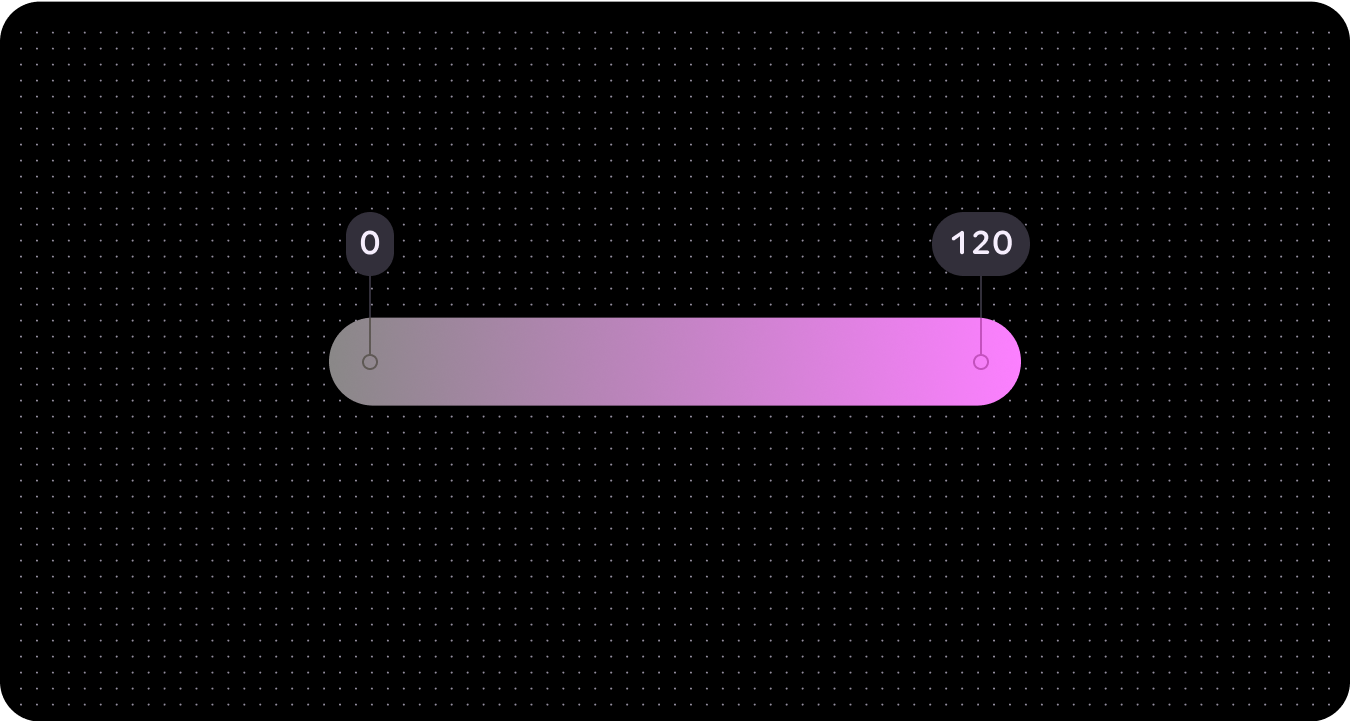
채도
Chroma는 색상이 얼마나 다채로운지 또는 중성 (회색, 검은색 또는 흰색)인지를 나타냅니다. 크로마는 0 (완전히 회색, 검은색 또는 흰색)에서 무한대 (가장 선명한 색상)까지의 숫자로 수치화되지만 HCT의 크로마 값은 최대 120입니다.
생물학적 및 화면 렌더링 제한으로 인해 색조와 색조에 따라 최대 크로마 값이 다릅니다.

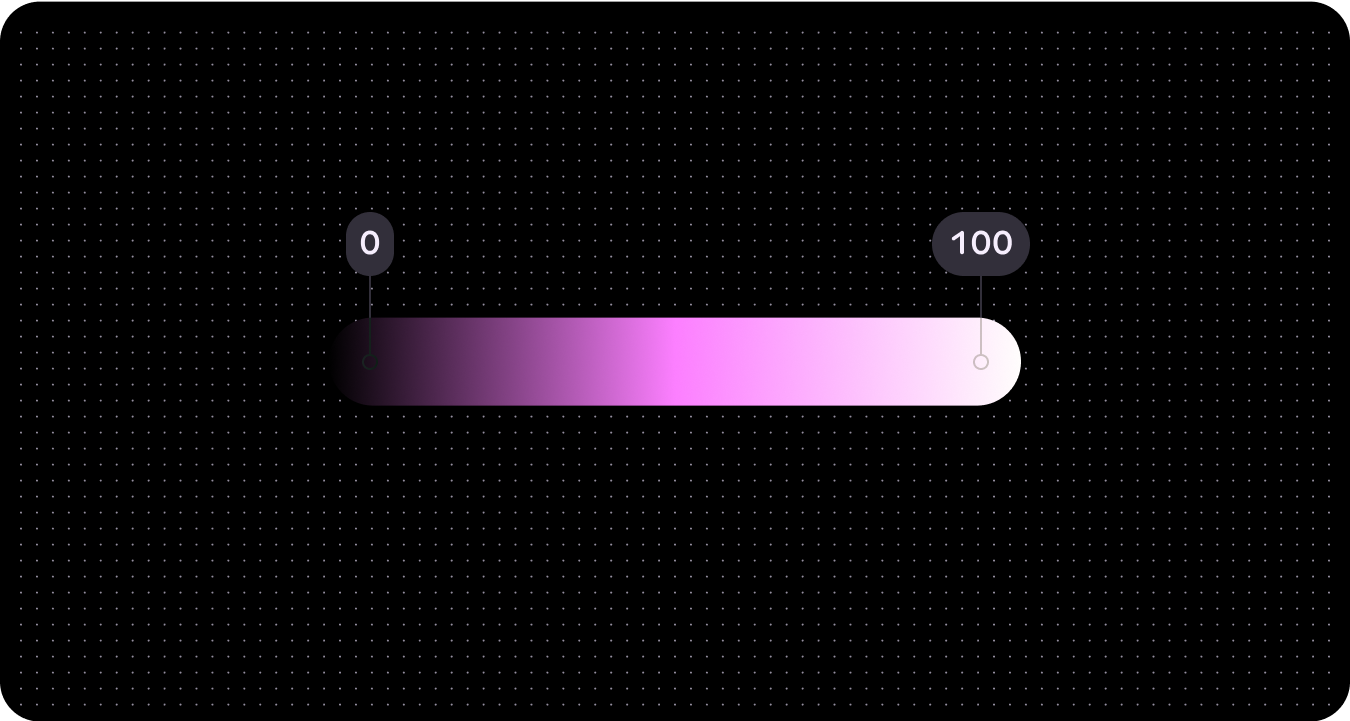
어조
색조는 색상이 얼마나 밝거나 어두운지를 나타냅니다. 색조는 휘도라고도 합니다. 색조는 0 (순수한 검은색, 밝기 없음)에서 100 (순수한 흰색, 완전한 밝기) 사이의 숫자로 수치화됩니다.
색조는 대비를 결정하므로 시각적 접근성에 매우 중요합니다. 색조 차이가 클수록 대비가 높아지고 차이가 작을수록 대비가 낮아집니다.

동적 색상 (색상 테마 설정)
Wear OS는 지정된 두 가지 시드 색상에서 파생된 웹 콘텐츠 접근성 가이드라인 (WCAG)-AAA를 준수하는 테마 설정 시스템을 구현합니다. 특히 이러한 시드 색상은 기본 및 보조 팔레트의 기반이 됩니다. 시스템은 이 두 가지 초기 색상을 사용하여 기본, 보조, 3차, 노출 영역 팔레트를 포함하는 포괄적인 색상 팔레트를 생성합니다. 그런 다음 생성된 테마가 Wear OS 구성요소, 시스템 UI 요소, 카드, 앱에 적용됩니다.



원하는 대로 특정 시드 색상 또는 브랜드 색상을 사용하여 동적 색상을 파생할 수 있습니다.
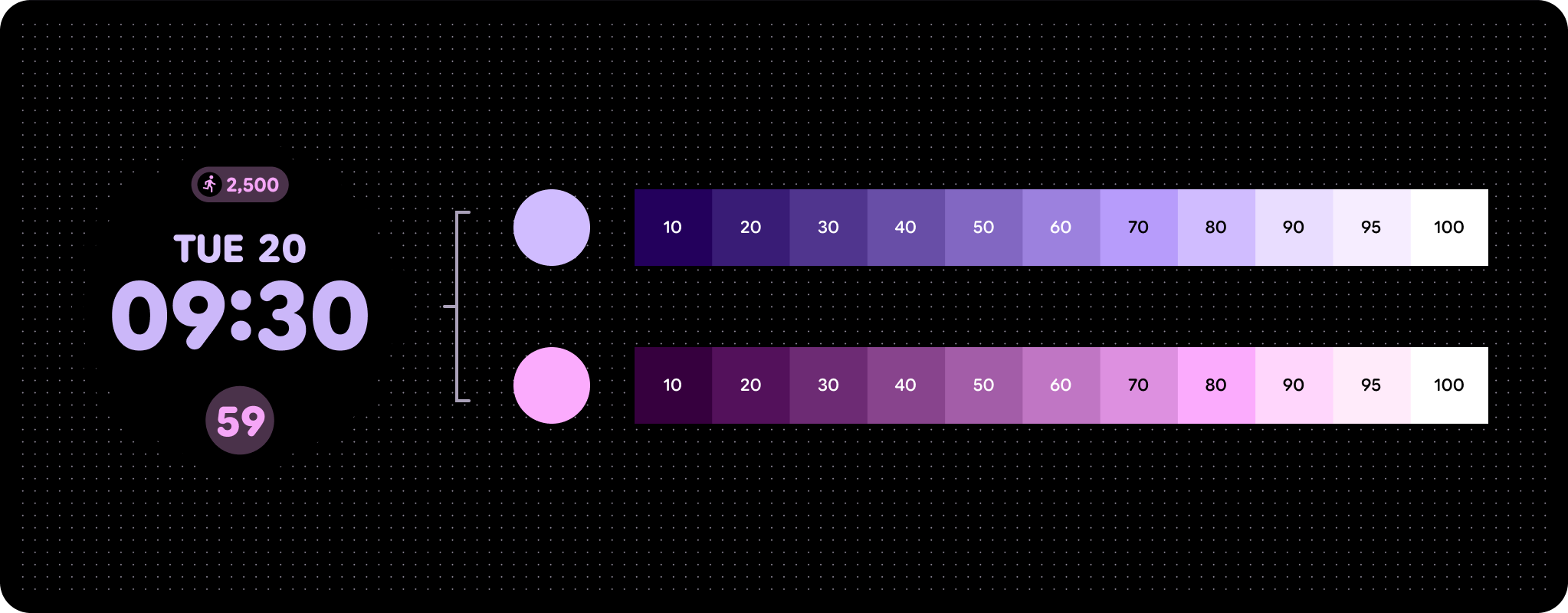
종자 색상
동적 색상은 특정 시드 색상을 기반으로 접근성이 좋은 색 구성표를 자동으로 만듭니다.
UI에 여러 개의 소스 색상이 포함될 수 있으므로 올바른 색상 역할이 제품의 올바른 구성요소에 매핑되도록 하려면 처음에는 기준 색 구성표를 사용하여 디자인하는 것이 가장 좋습니다. Material 테마 빌더를 사용하여 다양한 소스 색상에서 UI 모의 뷰가 어떻게 표시되는지 확인하고 필요에 따라 설정을 조정합니다.

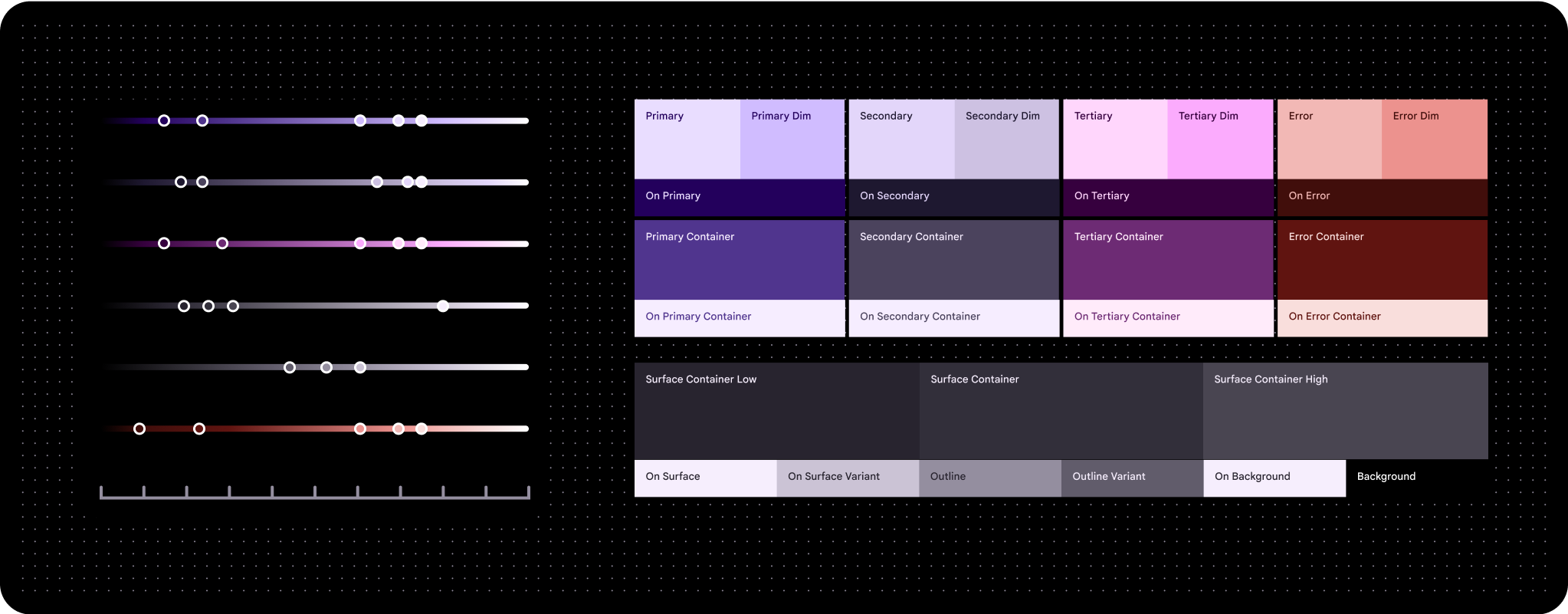
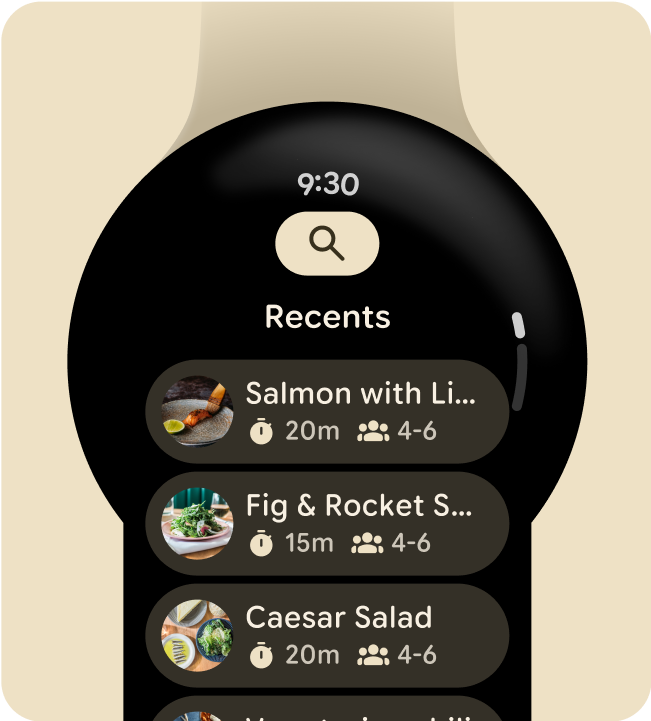
색상 팔레트 (워치 페이스 시드 색상)

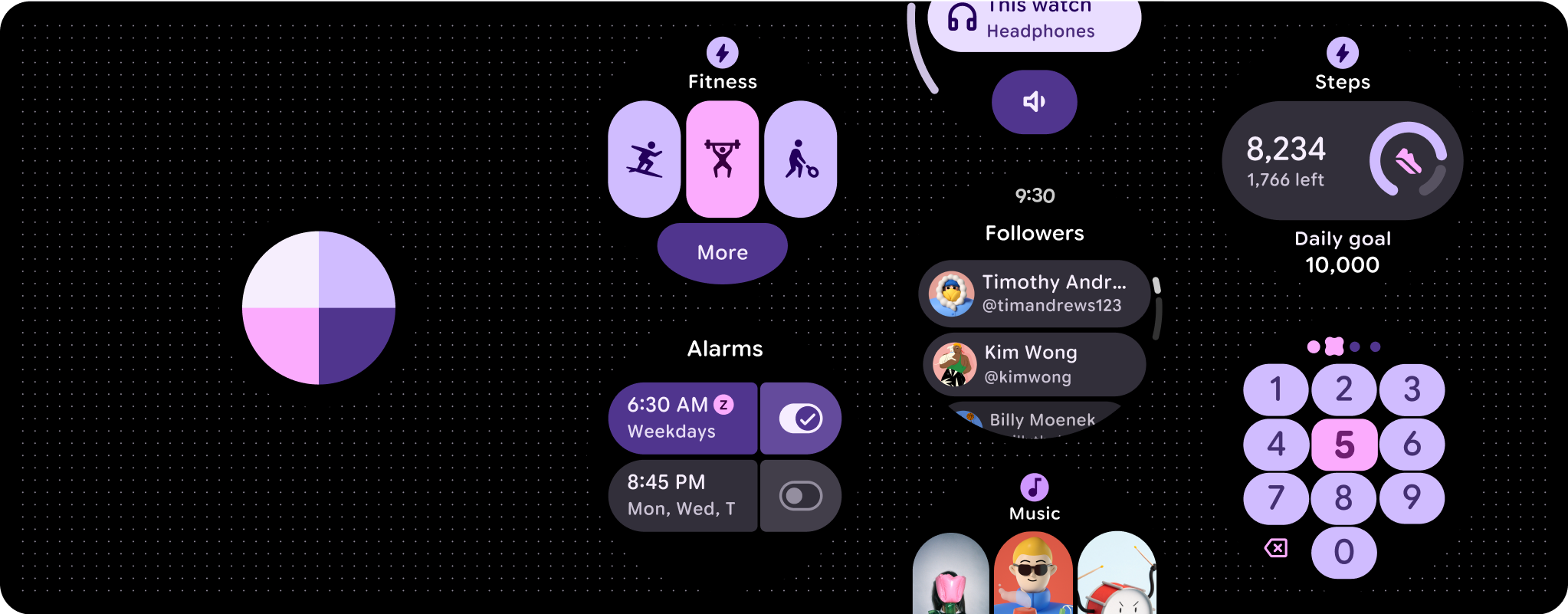
카드에 적용된 색상 테마

앱 화면에 적용된 색상 테마
브랜드 색상
Material 3 Expressive에서 색상 역할을 처리하는 방식과 마찬가지로 Wear OS는 동적이고 접근성이 뛰어난 색상 표현을 통해 개별화된 환경에 색상을 적용합니다. Wear OS는 웨어러블 인터페이스가 검은색 배경에 빌드되므로 어두운 테마만 사용합니다. 터치 기기에서 실행되는 플랫폼이므로 Wear OS는 마우스 오버 및 포커스 상태가 많이 필요하지 않으므로 색상 팔레트가 더 제한적입니다. Wear OS용 색상 테마 빌더 도구를 사용하여 브랜드를 중심으로 맞춤 테마를 빌드하고 Material Design 토큰을 지원하며 시스템 UI 구성요소와 원활하게 작동하도록 빌드된 전체 참조 팔레트와 할당된 색상 역할을 생성합니다.

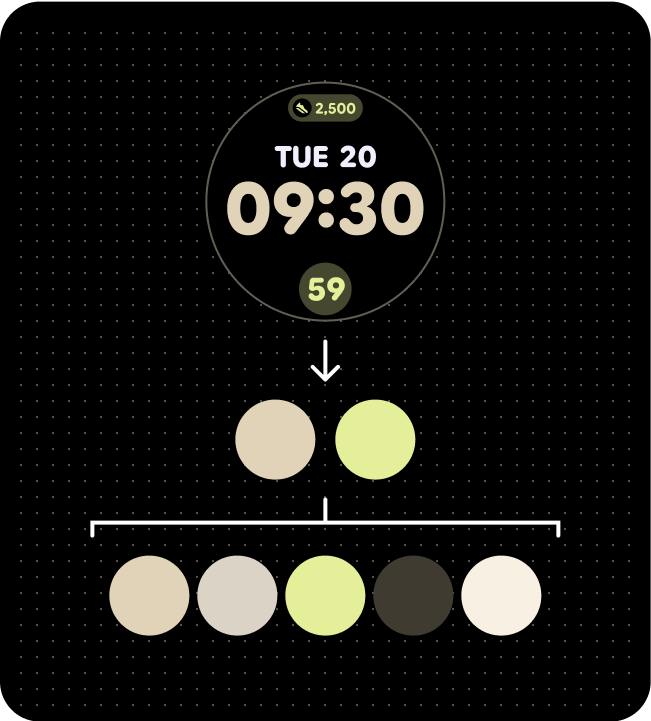
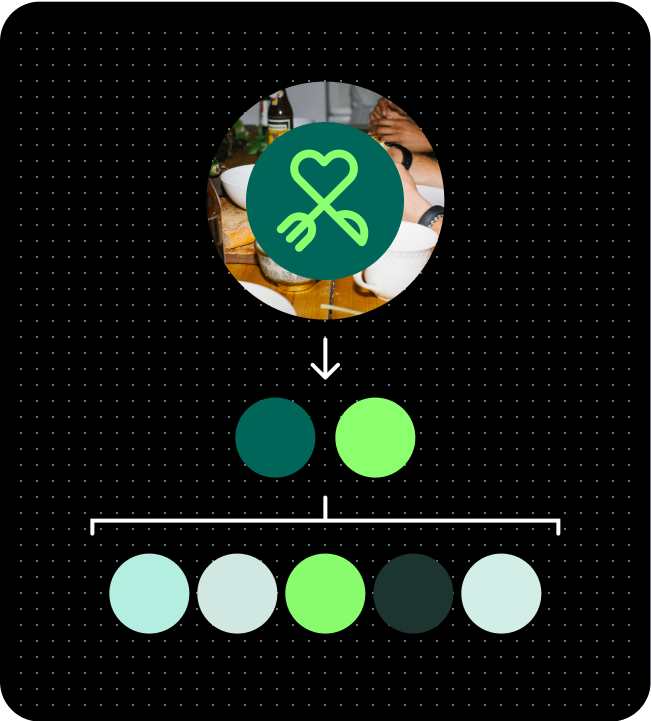
색상 팔레트 (아트워크 시드 색상)

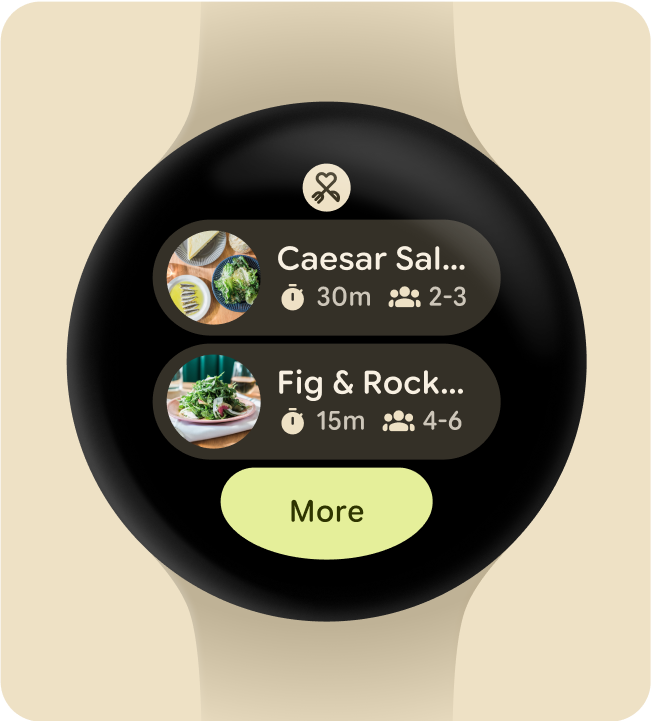
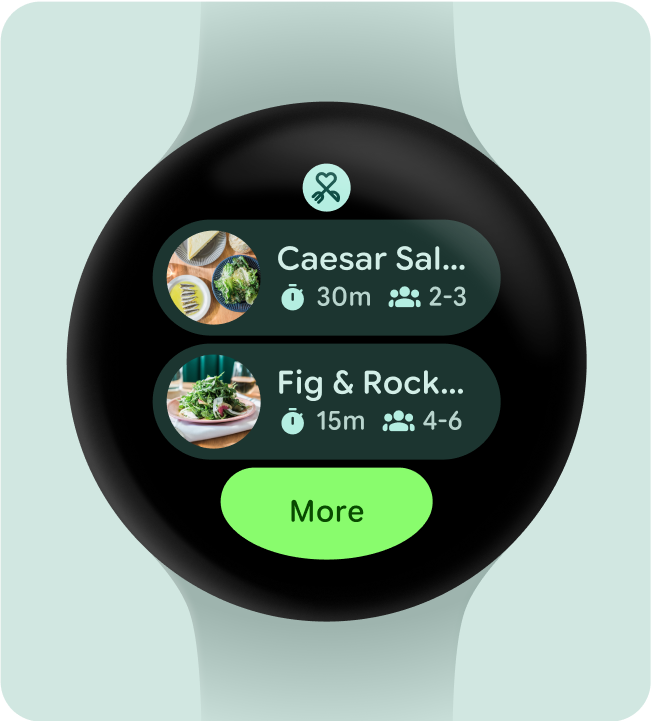
카드에 적용된 색상 테마

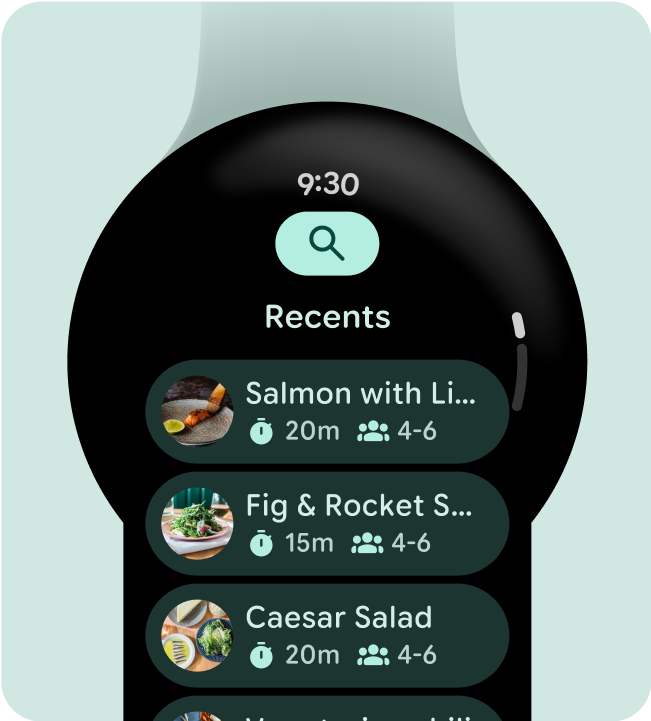
앱 화면에 적용된 색상 테마
