Material 3 Ekspresif untuk Wear OS menetapkan hierarki visual dengan menetapkan nilai hue, kroma, dan tone yang berbeda ke peran warnanya, yang secara efektif membedakan warna aksen yang berani dari warna permukaan netral. Penyertaan sistem peran aksen primer, sekunder, dan tersier tidak hanya meningkatkan kemungkinan ekspresif, tetapi juga menawarkan kontrol yang lebih terperinci atas hierarki visual melalui pilihan warna yang berbeda. Penggunaan warna yang disengaja ini memastikan nuansa yang konsisten dan kohesif dalam UI Watch, bahkan dengan tema.
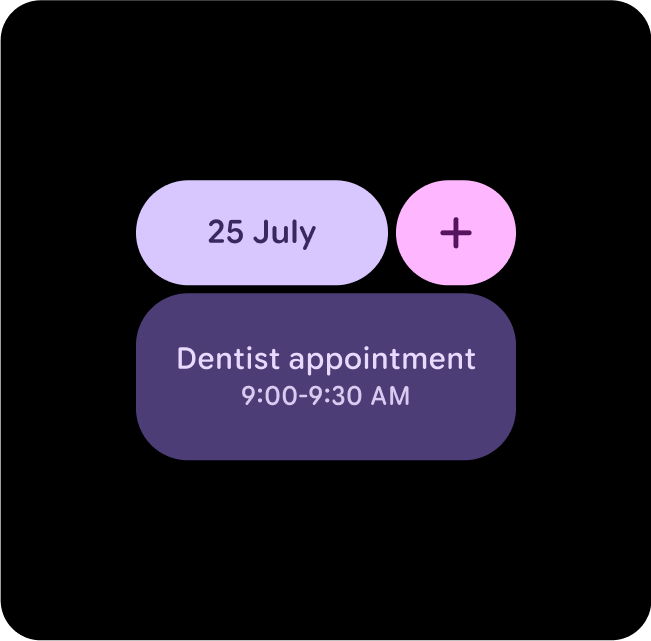
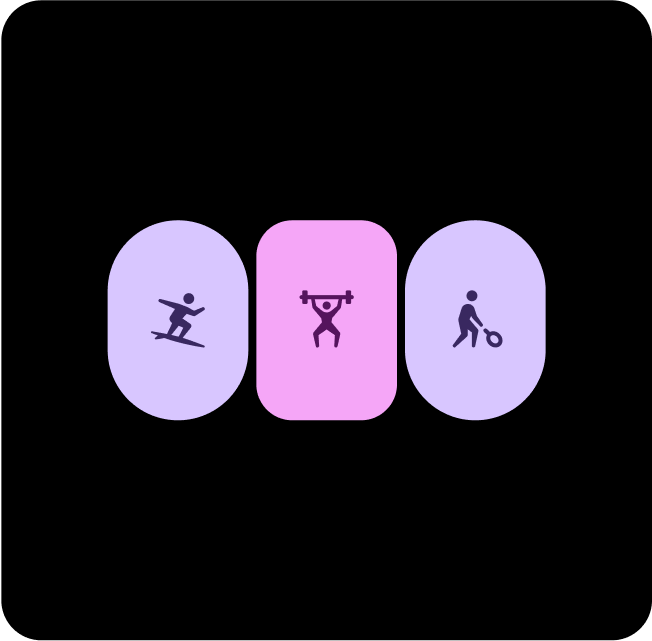
Contoh tata letak, komponen, dan UI yang berbeda dalam berbagai tema, tetapi tetap mempertahankan kontras warna yang memadai.
Warna pasangan dan lapisan
Untuk mempertahankan aksesibilitas visual, terapkan warna hanya dalam token warna pasangan yang diinginkan. Menggabungkan warna secara tidak tepat dapat merusak kontras yang diperlukan untuk aksesibilitas visual, terutama saat warna disesuaikan melalui warna dinamis.
Mencocokkan dan melaparkan warna dengan benar
Untuk memastikan visual dan aksesibilitas yang tepat, pastikan Anda memetakan token yang benar ke posisi yang benar. Pemetaan warna yang tidak tepat dapat menyebabkan visual yang tidak diinginkan dan merusak aksesibilitas.

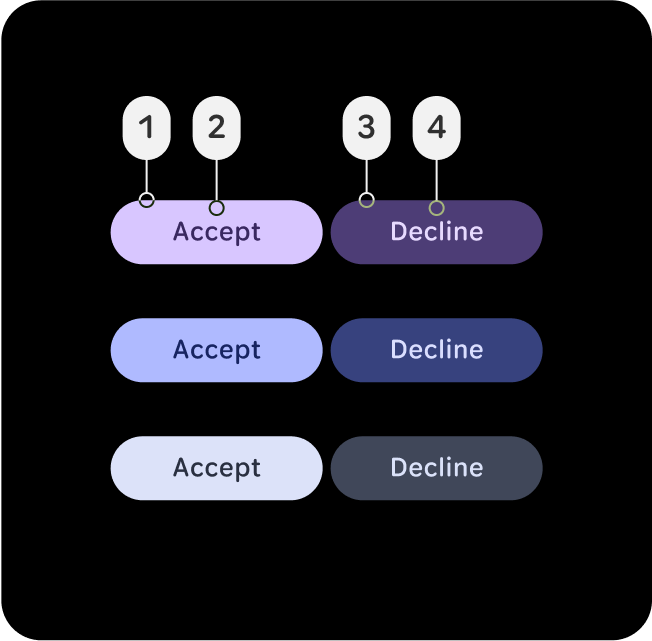
Anjuran
Pasangkan dan susun peran warna dengan benar untuk memastikan visual dan aksesibilitas yang tepat.
Dalam contoh ini, tombol dengan (2) on-primary di (1) primary atau (4) penampung on-primary di (3) primary-container tetap dapat dibaca saat tingkat kontras berubah dan memiliki rating AAA dengan rasio kontras 7:1 atau lebih.

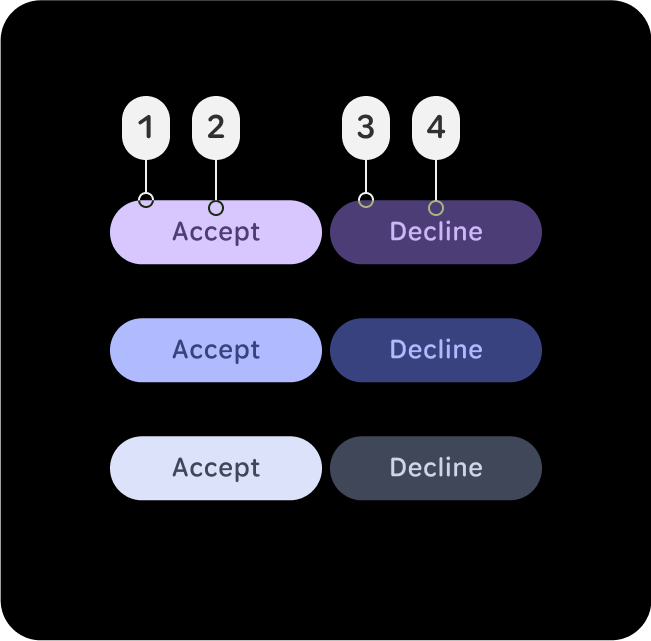
Larangan
Pemetaan warna yang tidak tepat dapat menyebabkan visual yang tidak diinginkan dan merusak aksesibilitas.
Dalam contoh ini, tombol dengan (2) primary-container di (1) primary atau (4) primary-dim di (3) primary-container menjadi tidak terbaca karena tingkat kontras berubah dan tidak mengikuti rasio kontras minimum 7:1 untuk teks normal. Tingkat kontras ini berlaku untuk peran primer, sekunder, dan tersier.
Kombinasi warna yang direkomendasikan

Utama + Dimensi Utama
Gunakan Primary untuk tindakan utama, dan Primary-Dim untuk item pelengkap. Hal ini akan menciptakan kedalaman sekaligus memastikan tindakan utama terlihat jelas.

Dimensi Utama + Tersier
Gunakan Primary-Dim untuk menyoroti elemen penting dan Tersier untuk memberikan masukan yang menarik, seperti respons ketuk.

Penampung Utama + Sekunder
Gunakan Secondary-Container untuk konten yang tidak terlalu penting, sedangkan Primary diterapkan ke elemen utama untuk memastikannya terlihat menarik dan menarik perhatian.

Primary + Primary-Container
Gunakan Primary untuk tindakan utama, dan Primary-Container untuk item pelengkap atau sekunder. Hal ini menciptakan kedalaman sekaligus memastikan tindakan utama tampil beragam.

Primary-Dim + Tertiary-Dim
Gunakan Primary-Dim untuk menyoroti elemen penting dan Tertiary-Dim untuk memberikan masukan yang menarik, seperti sasaran yang tercapai.

Penampung Tersier + Primer + Sekunder
Jika tindakan utamanya tidak jelas, gunakan kombinasi Tersier dan Utama untuk tindakan utama dan Penampung Sekunder untuk tindakan pelengkap.

Penampung Sekunder + Primer
Gunakan Primary-Dim dan Secondary jika Anda ingin menampilkan dua opsi atau penampung yang sama pentingnya, tetapi masih memiliki kontras di antara keduanya.

Utama + Tersier + Penampung Utama
Jika tindakan utamanya tidak jelas, gunakan kombinasi Tersier dan Utama untuk tindakan utama dan Penampung Utama untuk tindakan pelengkap.

Primary + Tertiary-Dim
Gunakan Utama untuk tindakan utama dan Dimensi Utama untuk item pelengkap. Hal ini akan menciptakan kedalaman sekaligus membantu tindakan utama terlihat lebih menarik.
