Desain pengalaman media di Wear OS dengan menerapkan prinsip inti yang memprioritaskan kontrol dan efisiensi pengguna.
Konsisten dan dapat diprediksi
Sejajarkan pola UI dan hindari pembuatan UI baru untuk interaksi umum.

Dapat dilihat sekilas dan penting
Tampilkan kontrol dan konten penting dalam hierarki informasi yang jelas sehingga pengguna dapat mengontrol penjelajahan dan pemutaran media di smartwatch mereka.
Mencerminkan status dinamis, seperti volume perangkat saat ini atau perangkat output yang terhubung.

Cepat dan konsisten
Hindari gestur tersembunyi atau pola interaksi yang memerlukan pengenalan dan kapasitas memori spasial. Berikan afordans visual sebaris yang memandu pengguna dengan jelas ke fungsi tambahan.
Verifikasi perjalanan pengguna yang melibatkan integrasi UI sistem dan aplikasi dengan lancar untuk menghindari layar duplikat yang harus dijelajahi pengguna di berbagai platform dalam konteks yang berbeda.

Pola desain umum
Bagian berikut menjelaskan pola desain umum untuk pengalaman media di Wear OS.
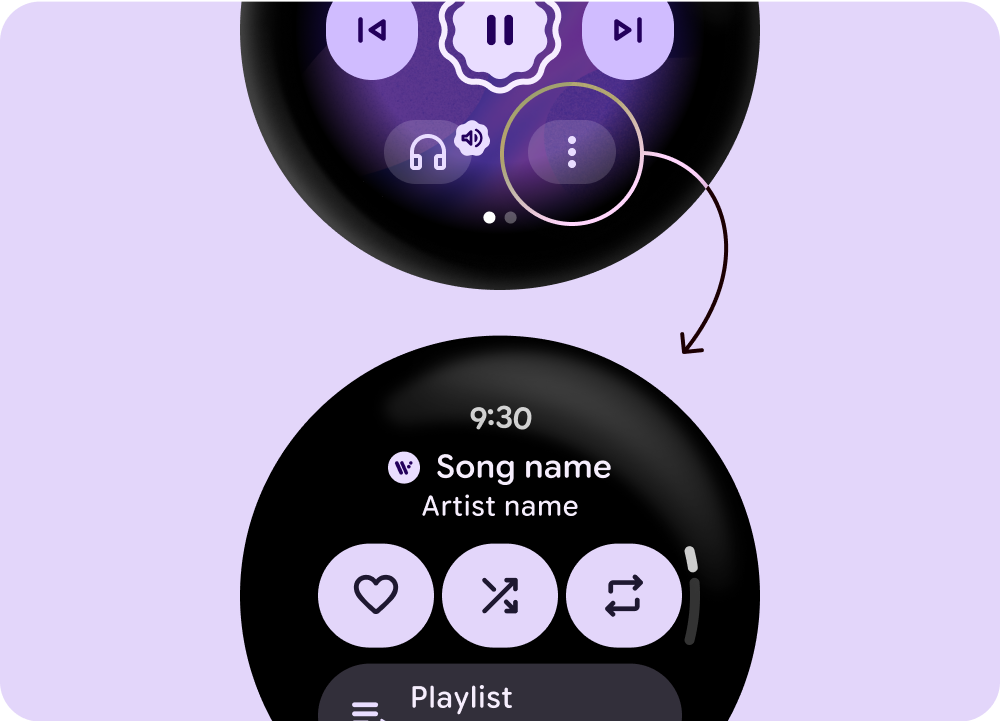
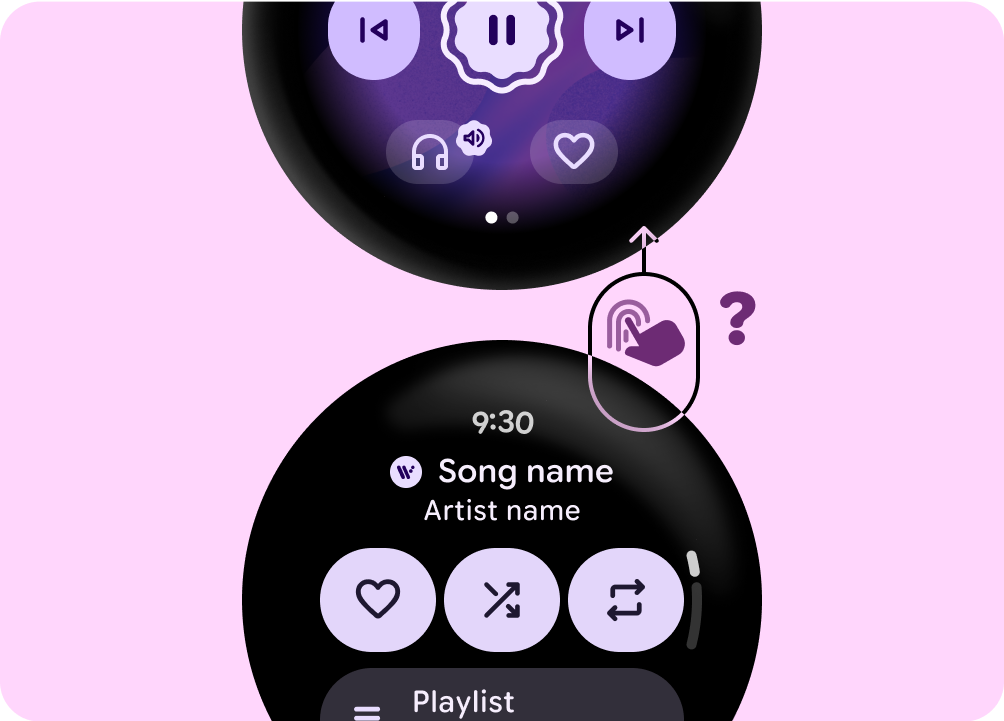
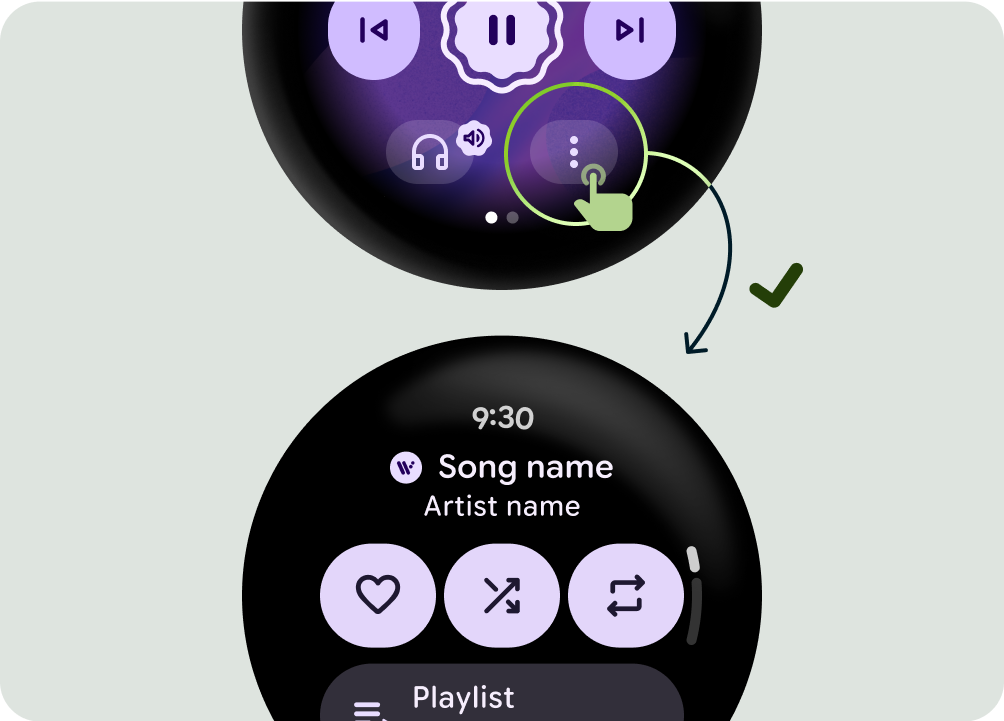
Tombol luapan
Gunakan tombol menu tambahan untuk menyediakan navigasi yang konsisten dan lebih banyak fungsi.

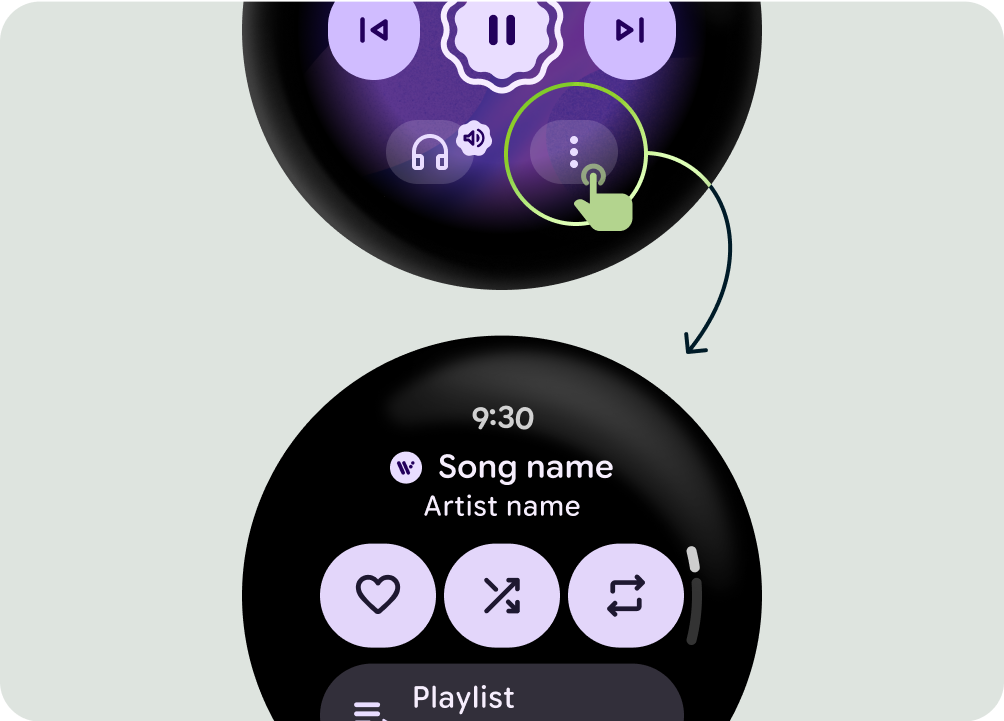
Jangan
Mengandalkan gestur tersembunyi yang mengharuskan pengguna menghafal navigasi.

Lakukan
Menyediakan tombol overflow yang terlihat untuk memandu pengguna mengakses fungsi tambahan.
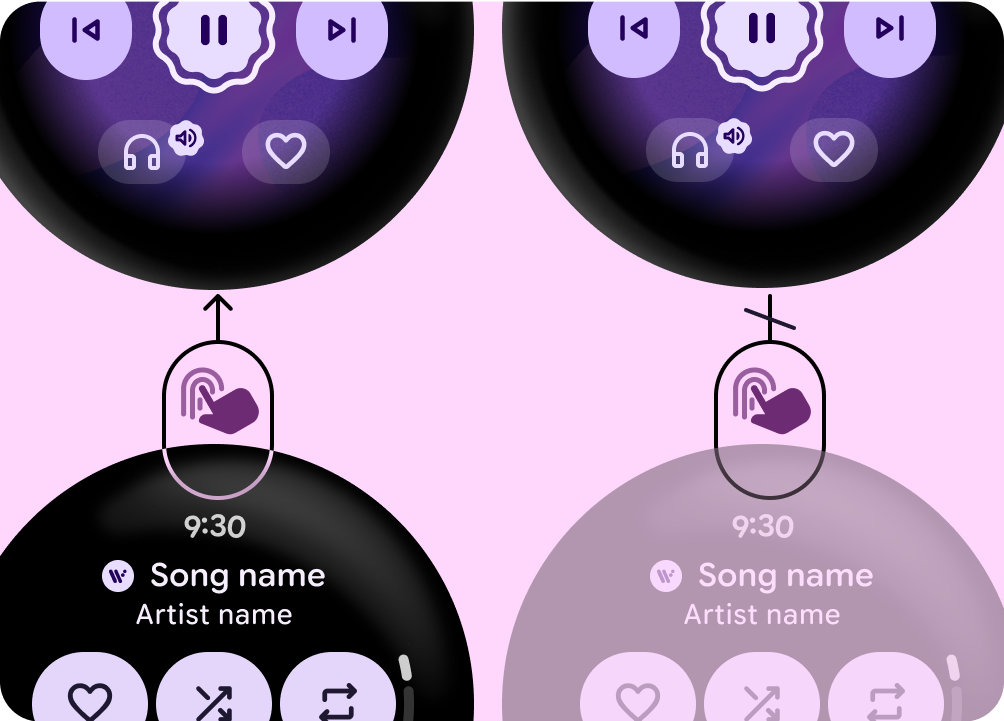
Akses yang konsisten ke opsi media
Memberikan akses yang konsisten ke fungsi di seluruh platform dan konteks media.

Jangan
Pola kontrol media yang tidak konsisten di seluruh platform dan konteks media menyebabkan kebingungan dan beban kognitif bagi pengguna.

Lakukan
Menyediakan pola yang konsisten di seluruh platform dan konteks media.
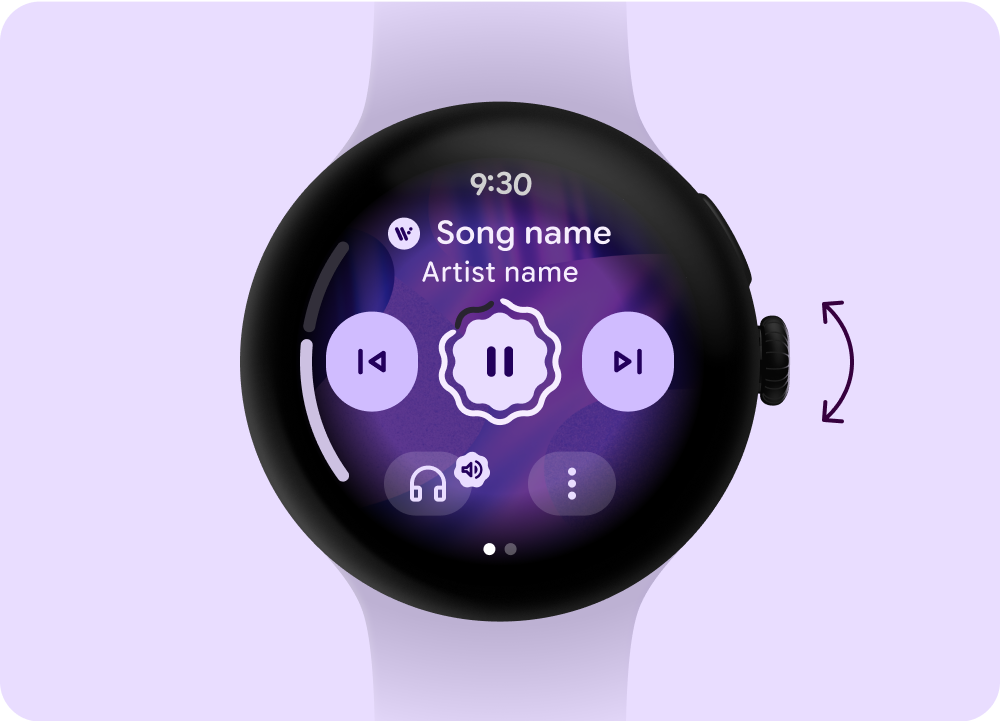
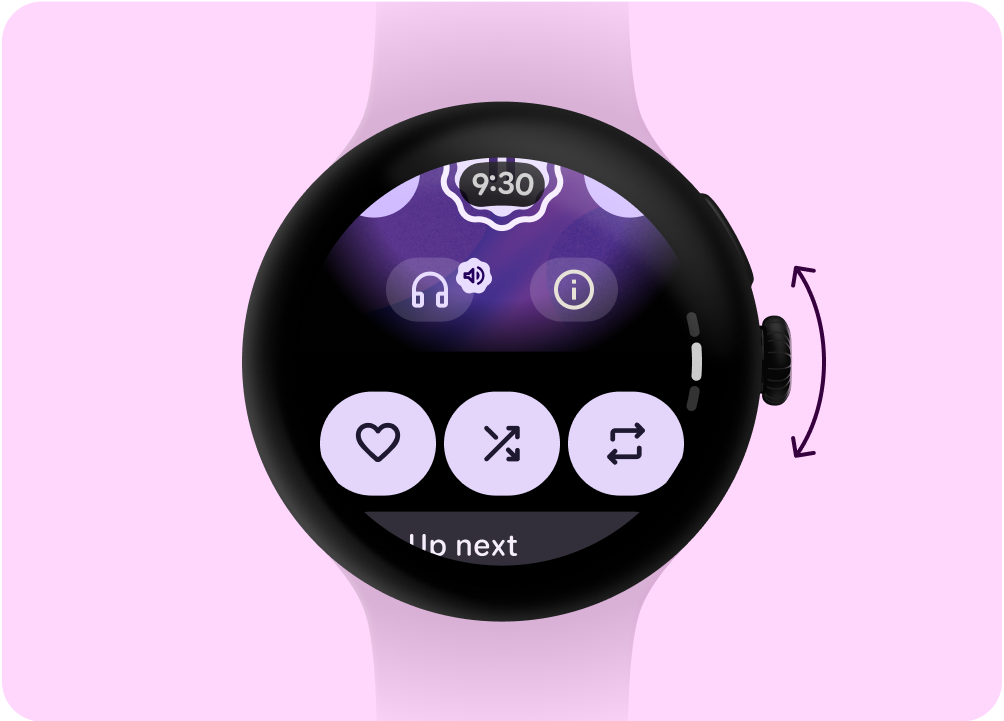
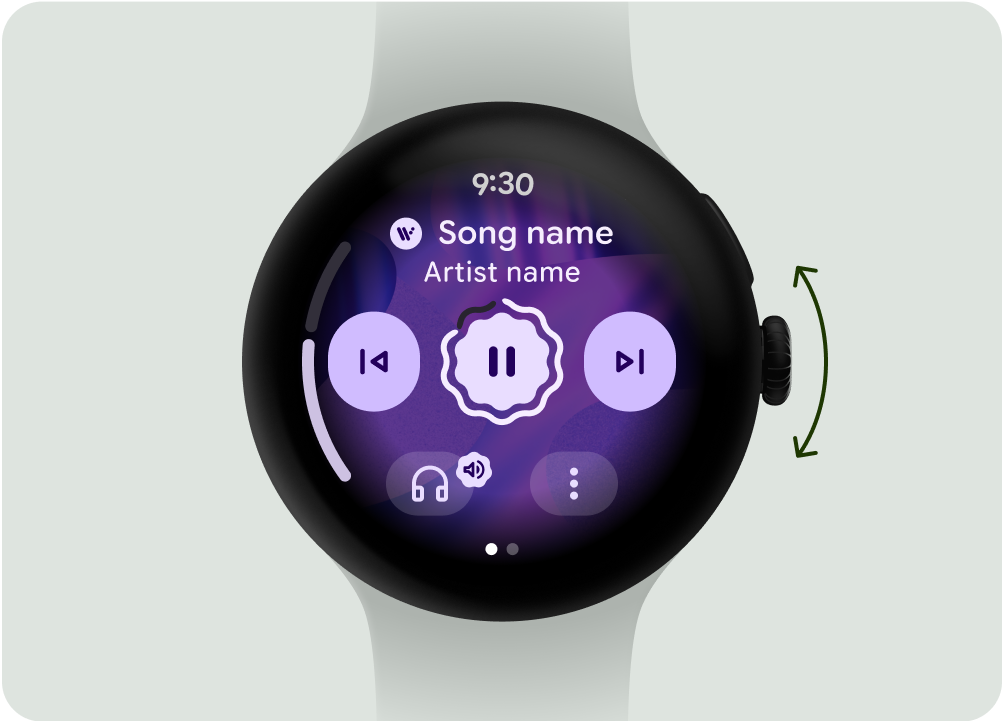
Kontrol volume
Gunakan interaksi kontrol volume utama seperti afordans ketuk, kolom volume, dan kontrol hardware untuk memastikan tugas volume penting dapat dilakukan.

Jangan
Pengguna akan bingung jika tidak dapat mengontrol volume dengan hardware.

Lakukan
Mengizinkan pengguna mengontrol volume dengan kenop hardware.
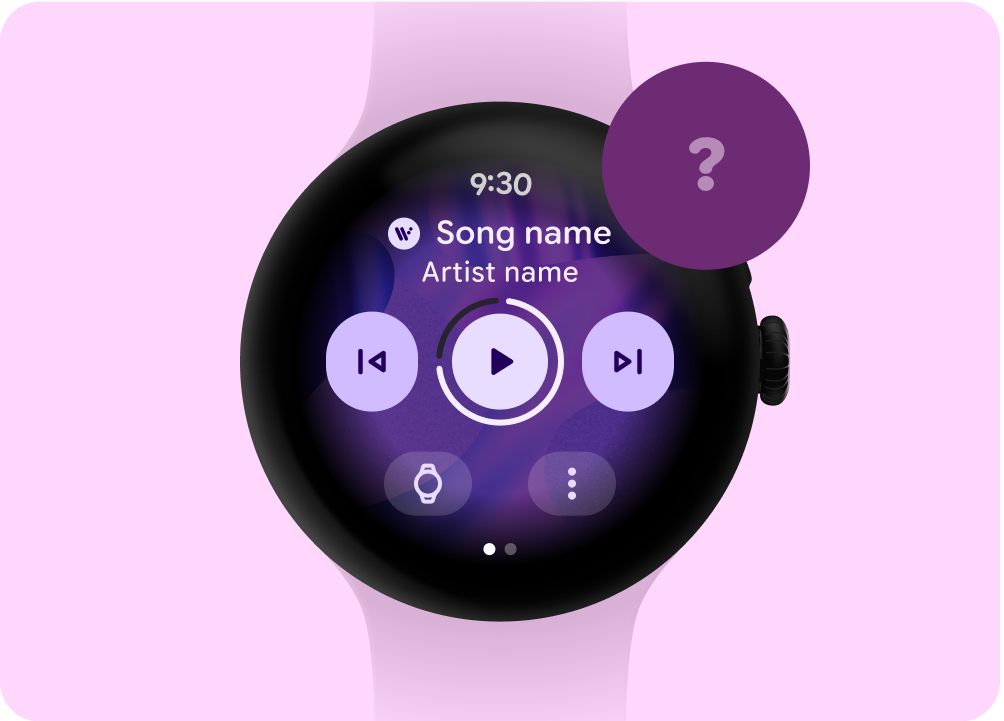
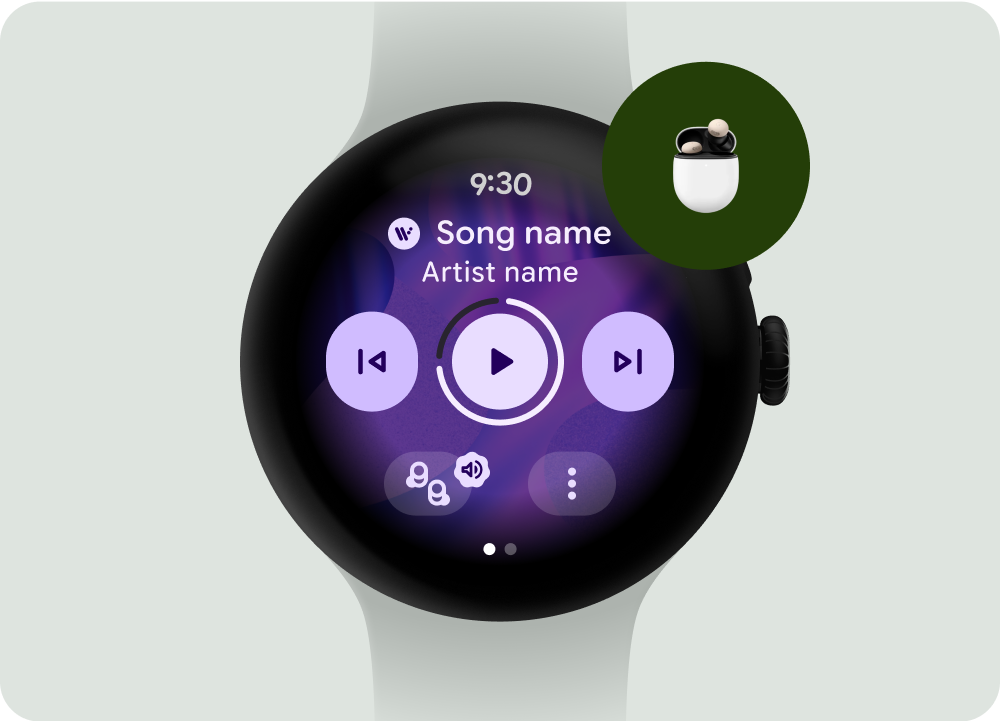
Perangkat output
Gunakan ikon yang dengan jelas menunjukkan kepada pengguna perangkat yang mereka gunakan untuk mendengarkan pemutaran media.

Jangan
Ikon tidak mencerminkan dari mana suara akan berasal dan tempat untuk mengontrol volume

Lakukan
Mencerminkan status perangkat output dengan indikasi kontrol volume
Memperluas di seluruh perangkat
Pertimbangkan konsistensi lintas perangkat dan gunakan pola yang ada untuk pengalaman pengguna yang lebih dapat diprediksi dan konsisten.
