미디어 컨트롤 화면은 사용자가 듣고 있는 미디어를 제어하는 데 필수적입니다. 5개 버튼 레이아웃을 사용하여 미디어 컨트롤을 만들어 최소 탭 타겟이 충족되는지 확인합니다. 225dp 이상의 큰 화면에서는 재생 대기열과 같은 중요한 작업의 바로가기 버튼을 포함하여 가치를 더할 수 있습니다.

레이아웃 섹션
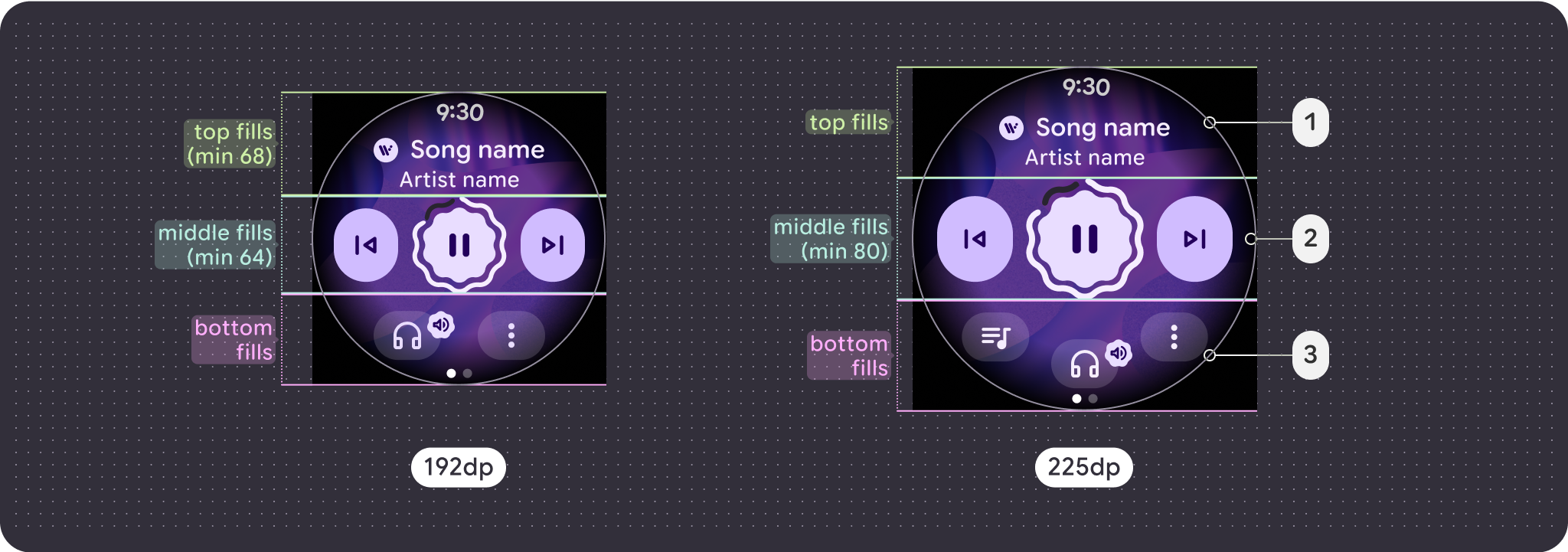
미디어 컨트롤 화면은 높이가 고정된 화면입니다. 서로 다른 반응형 레이아웃과 동작이 있는 세 개의 세로 섹션으로 구성됩니다.

- 상단 섹션: 미디어 세부정보가 포함되어 있습니다.
- 중간 섹션: 미디어 컨트롤
- 하단 섹션: 구성 가능한 보조 버튼
더 큰 화면 관련 고려사항
미디어의 대형 화면 적응은 미디어 컨트롤 화면에만 초점을 맞춥니다. 다른 모든 요소는 칩, 버튼, 대화상자 항목 또는 대형 화면 동작의 목록 분석에 캡처됩니다.
버튼
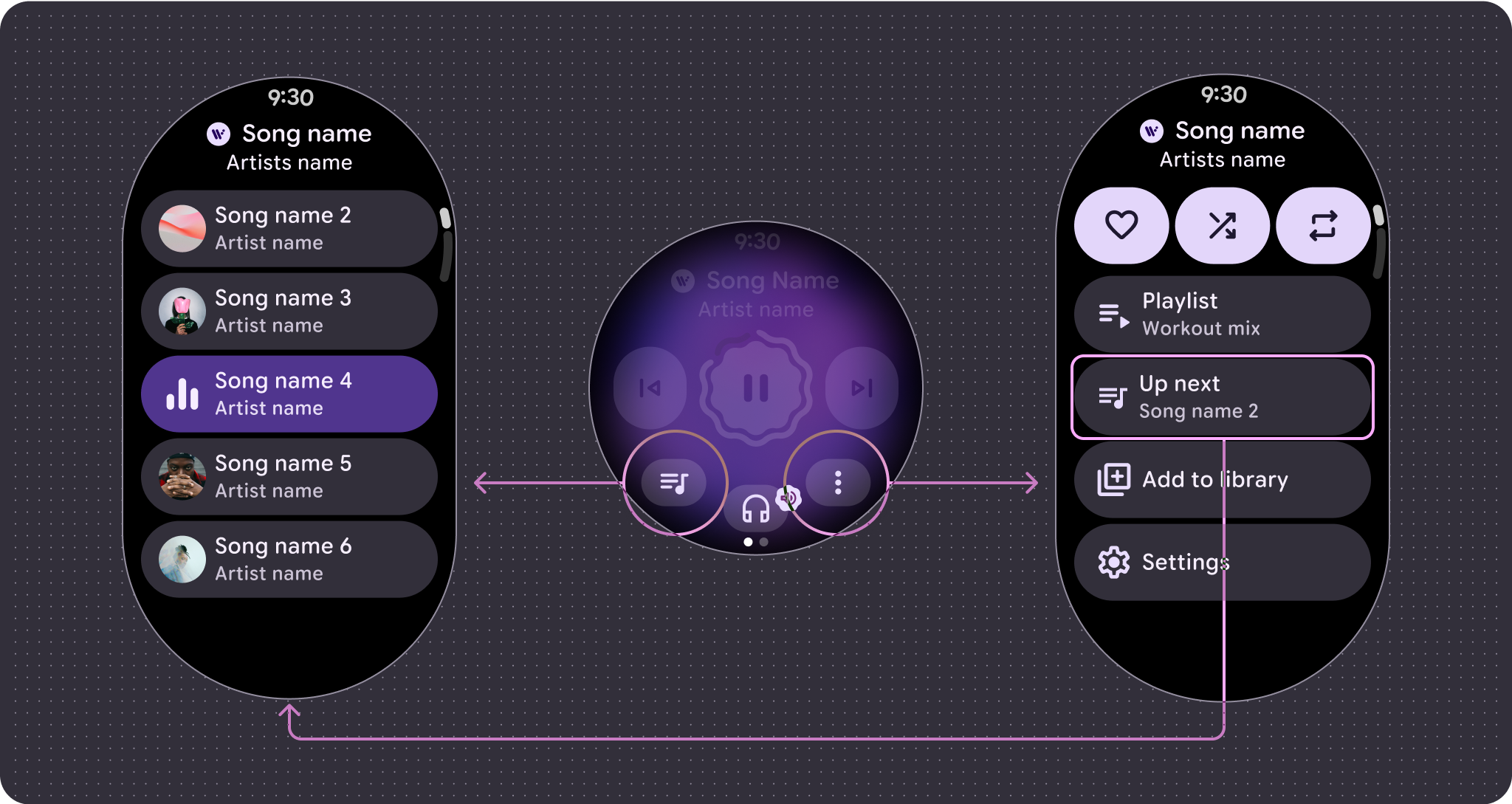
재생 대기열과 같은 중요한 작업의 바로가기 버튼을 포함하여 가치를 더할 수 있습니다. 오버플로 메뉴를 사용하면 화면 크기에 관계없이 추가 기능이 일관되고 액세스 가능하다는 것을 확인할 수 있습니다. 하단 섹션은 225dp 중단점 이후에 버튼을 위한 슬롯이 추가되어 작은 화면에서는 최대 버튼 수가 2개, 큰 화면에서는 3개가 됩니다.

기본 컨트롤
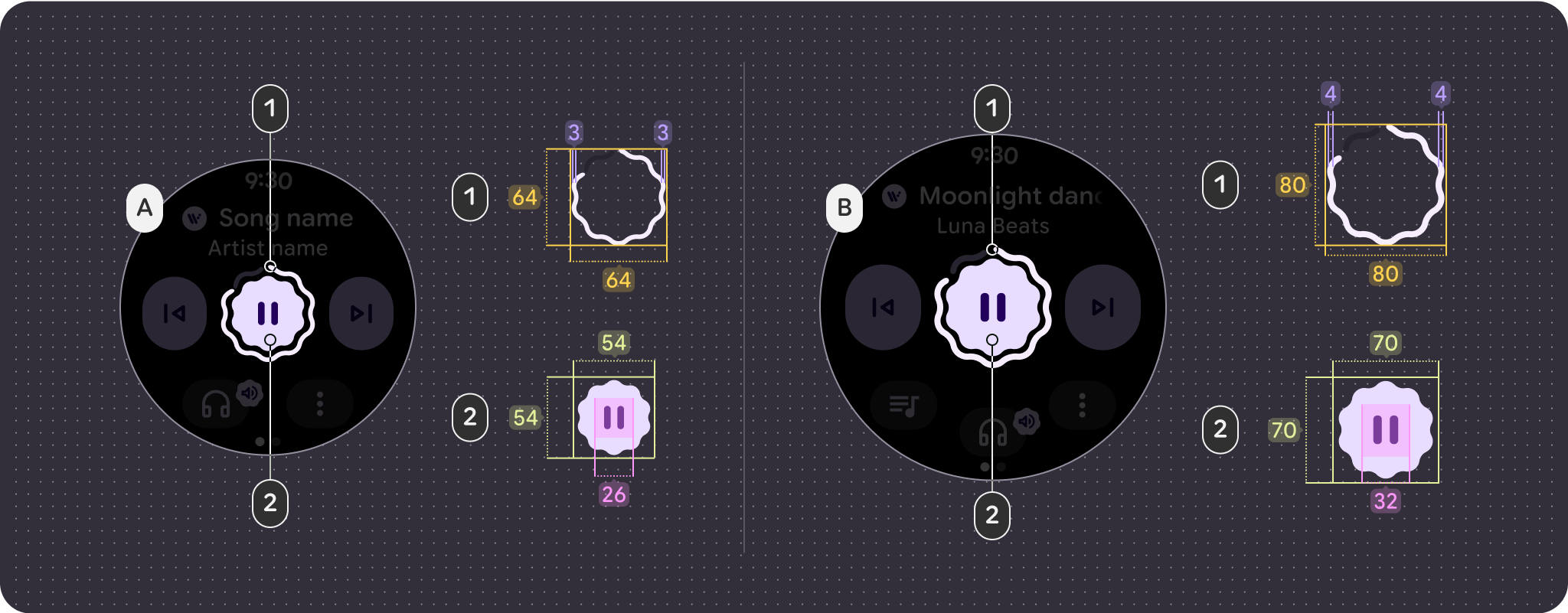
주 컨트롤은 일반적으로 재생 및 일시중지 버튼입니다. 225dp 기준점 이후에는 컨트롤이 64dp에서 80dp로 확장되어 컨트롤 내 모든 컨트롤의 탭 타겟이 증가합니다.

- 진행률 링 = 64x64dp / 3dp 스트로크
- 버튼 = 54 x 54dp / 26 아이콘 크기
- 진행률 링 = 80x80dp / 4dp 획
- 버튼 = 70x70dp / 32 아이콘 크기
버튼 구성
터치 타겟 크기 원칙을 따르려면 225dp 브레이크 포인트 전에는 2버튼 레이아웃만 표시하고 그 이후에는 3버튼 레이아웃을 표시합니다.
다음 예에서는 다양한 버튼 구성을 보여줍니다.
오버플로가 있는 1버튼 레이아웃, 작은 화면 (192dp)
오버플로가 있는 1버튼 레이아웃, 더 큰 화면 (225dp)

오버플로가 있는 2버튼 레이아웃, 작은 화면 (192dp)

오버플로가 있는 2버튼 레이아웃, 더 큰 화면 (225dp)

오버플로가 있는 2버튼 (최대) 레이아웃, 작은 화면 (192dp)

오버플로가 있는 3버튼 레이아웃, 더 큰 화면 (225dp)
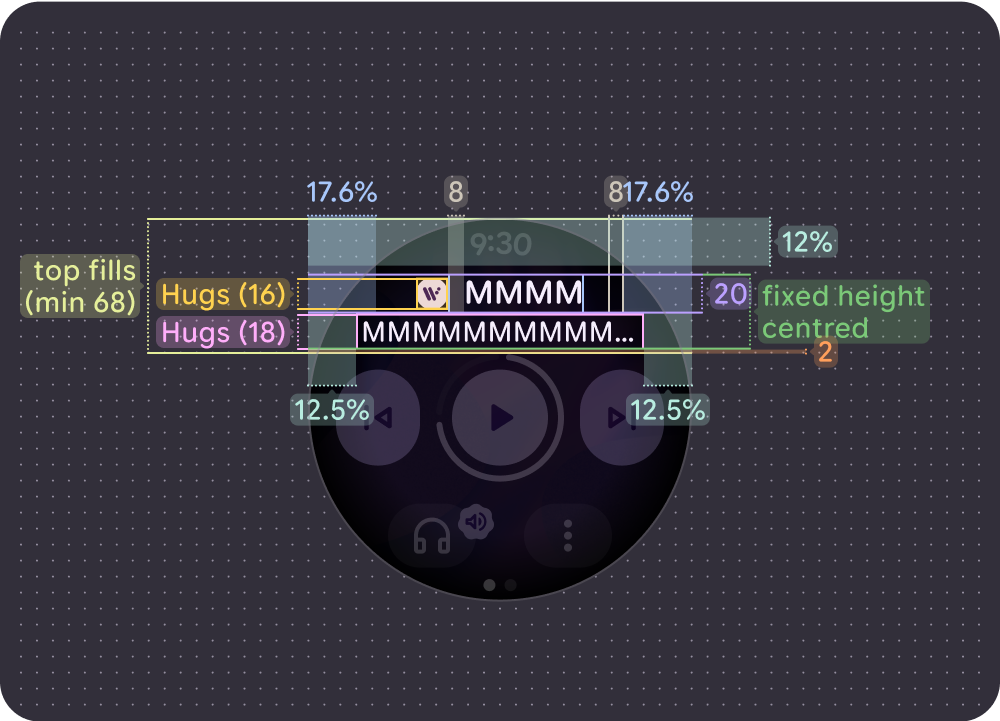
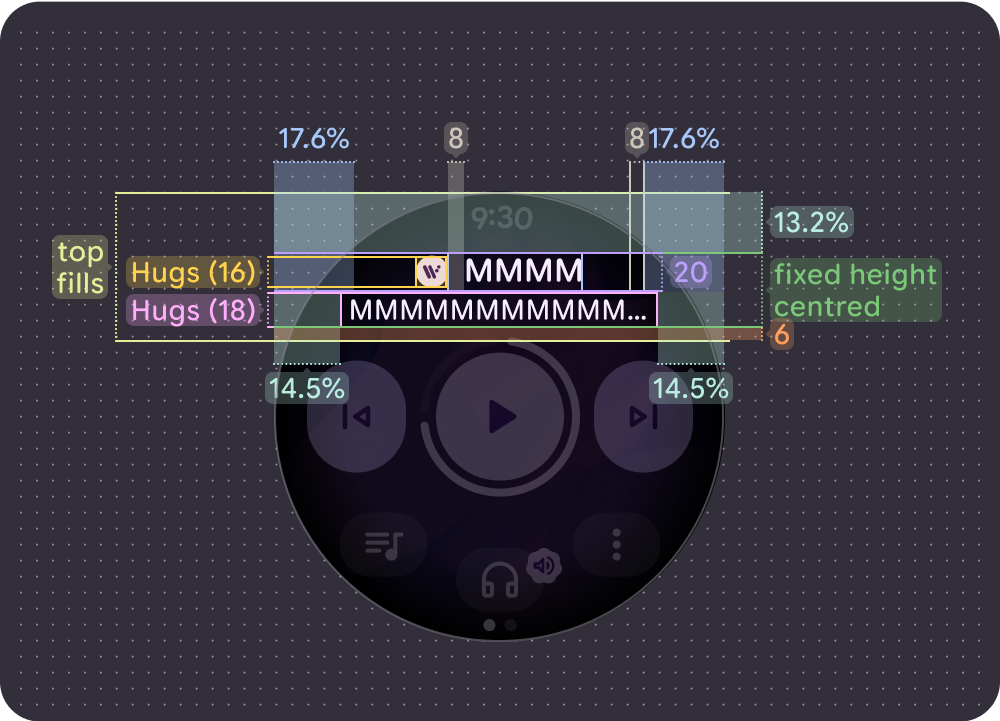
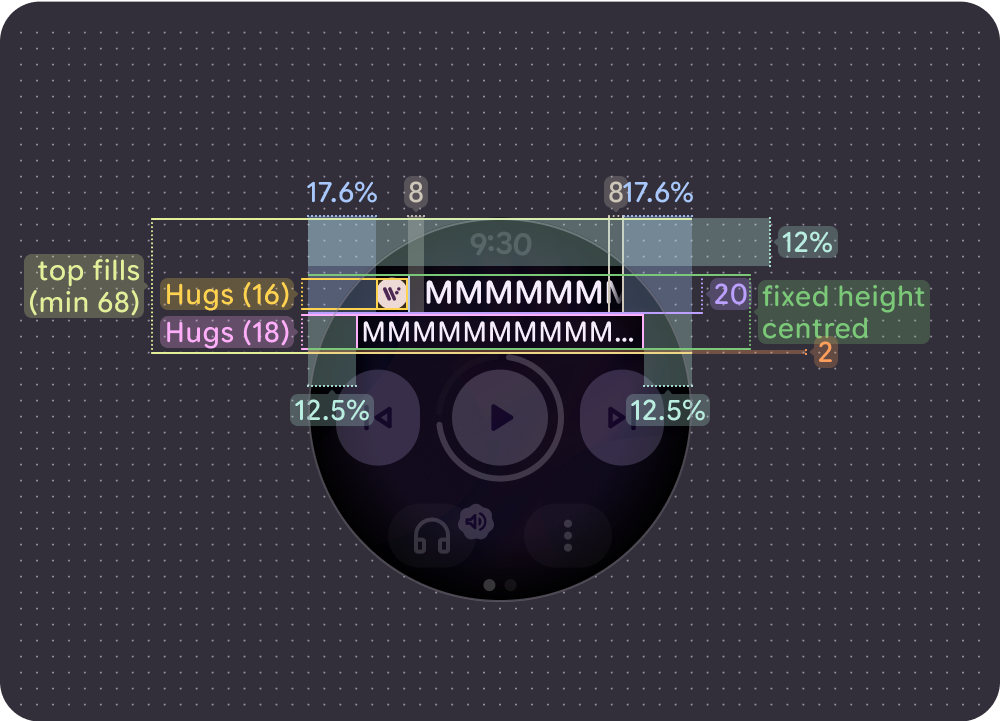
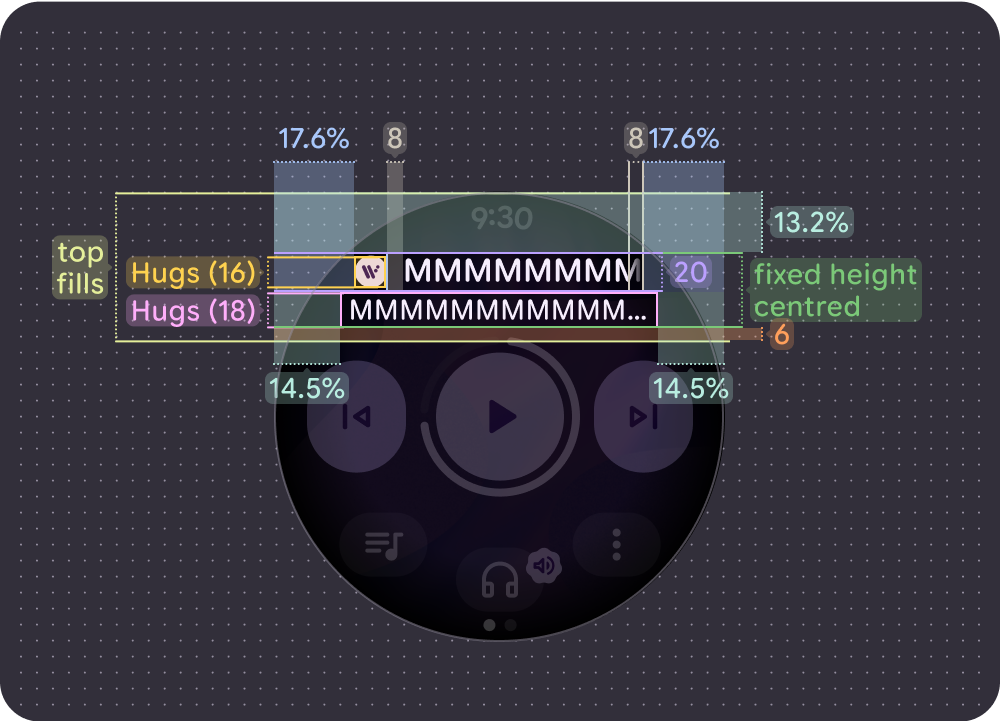
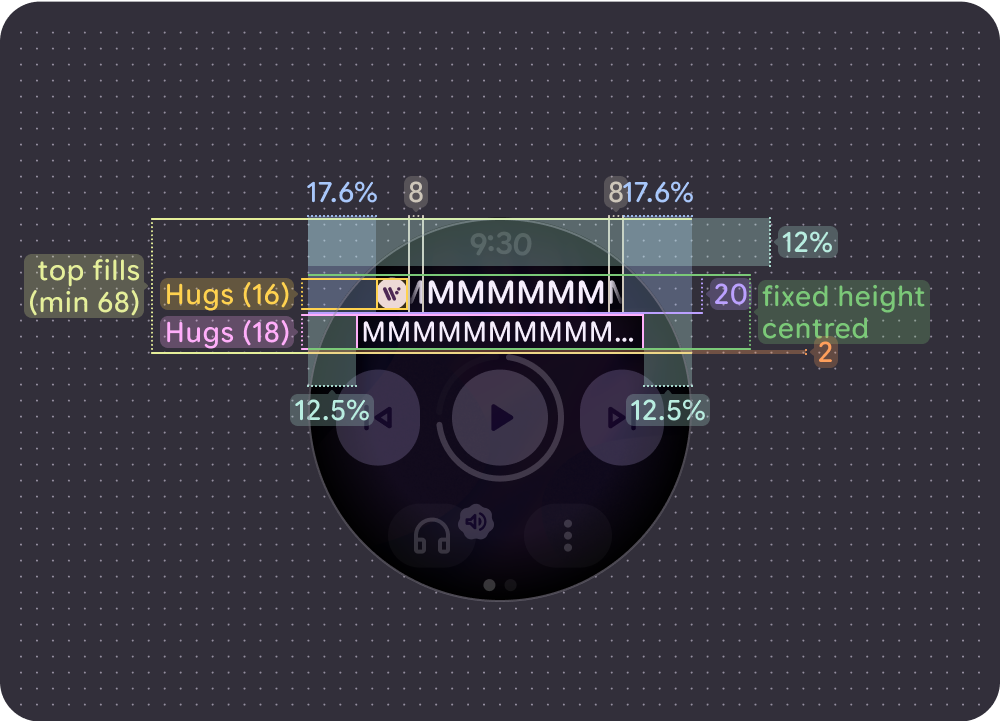
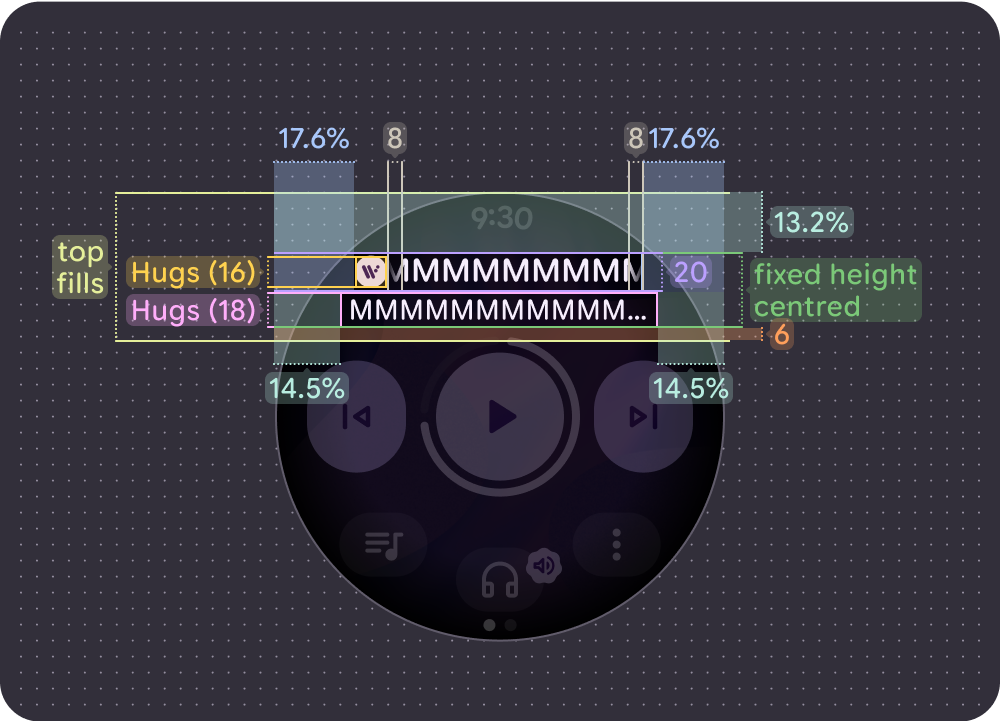
마키 동작
헤더가 가독성과 전반적인 환경을 개선하기 위해 다음과 같이 업데이트되었습니다.
- 작은 화면에서는 12%, 큰 화면에서는 13.2% 의 상단 여백
- 노래 제목의 측면 여백 17.6%
- 작은 화면에서는 아티스트 제목 여백이 12.5%, 큰 화면에서는 14.5% 입니다.
- 아티스트 제목이 잘리고 8dp 그라데이션이 스크롤 노래 제목에 사용됩니다. 아이콘이 있으면 노래 제목과 아이콘 사이에 8dp의 추가 간격이 생깁니다. (아이콘은 노래 제목과 함께 스크롤되지 않습니다.)
아이콘으로

작은 화면(192dp)에서 스크롤되지 않는 짧은 노래 제목

더 큰 화면 (225dp)에서 스크롤되지 않는 (짧은) 노래 제목

작은 화면(192dp)에서 스크롤되는 긴 노래 제목(왼쪽 정렬)

대형 화면(225dp)에서 스크롤되는 긴 노래 제목(왼쪽 정렬)

작은 화면(192dp)에서 스크롤되는 긴 노래 제목(가운데 정렬)

더 큰 화면(225dp)에서 스크롤되는 긴 노래 제목(가운데 정렬)
아이콘 없음
작은 화면(192dp)에서 스크롤되지 않는 짧은 노래 제목
더 큰 화면 (225dp)에서 스크롤되지 않는 (짧은) 노래 제목
작은 화면 (192dp)에서 왼쪽 정렬 / 스크롤되지 않는 (긴) 노래 제목
대형 화면 (225dp)에서 왼쪽 정렬 / 스크롤되지 않는 (긴) 노래 제목
작은 화면(192dp)에서 스크롤되는 긴 노래 제목(가운데 정렬)
더 큰 화면(225dp)에서 스크롤되는 긴 노래 제목(가운데 정렬)
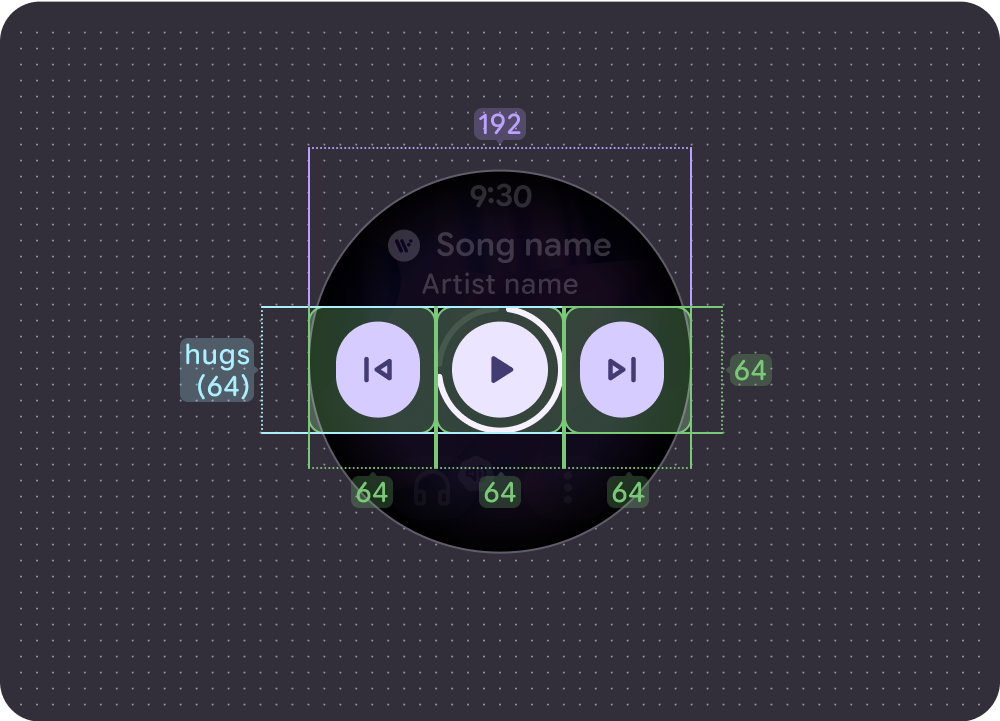
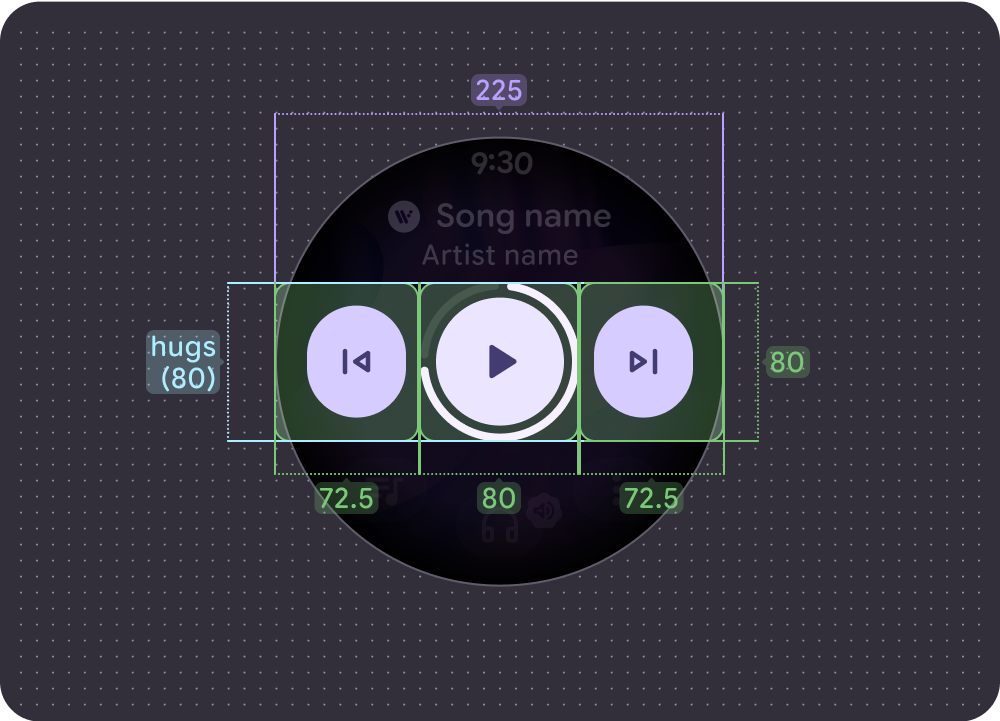
탭 타겟
기본 컨트롤과 하단 버튼은 사용 가능한 공간을 활용하여 탭 타겟을 최대화합니다. 탭 타겟의 최소 크기는 Wear OS 기기에서 48x48dp이며, 아이콘과 버튼은 탭 타겟의 중앙에 정렬됩니다.
기본 컨트롤

소형 화면 (192dp):
- 기본 컨트롤 = 64x64dp
- 측면 컨트롤 = 64x64dp

큰 화면 (225dp):
- 기본 컨트롤 = 80x80dp
- 측면 컨트롤 = 72.5 x 80dp
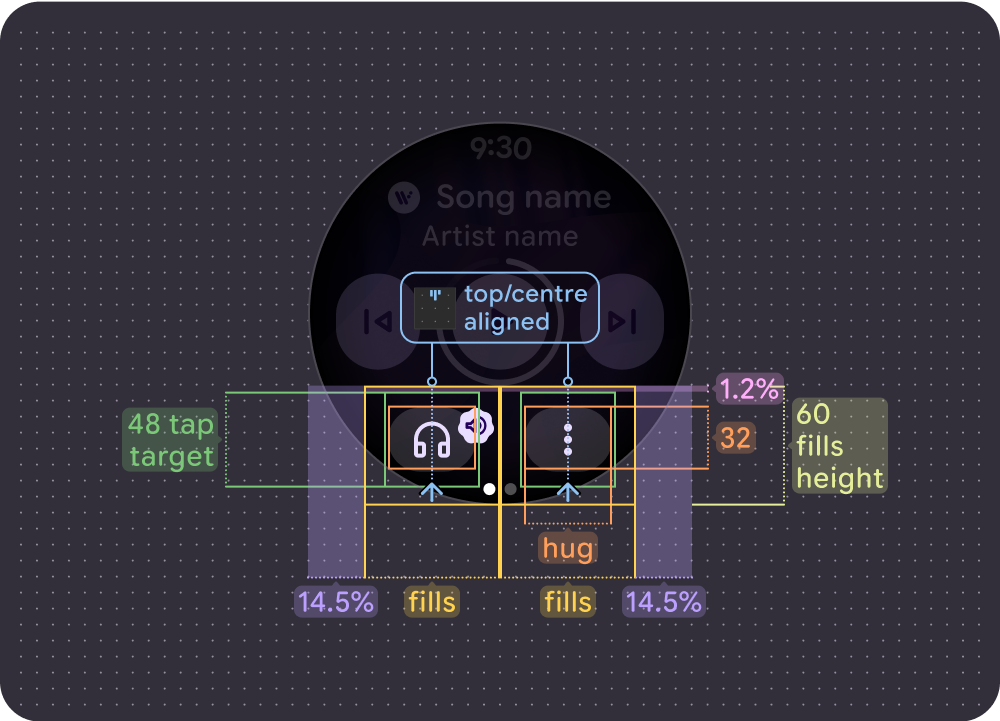
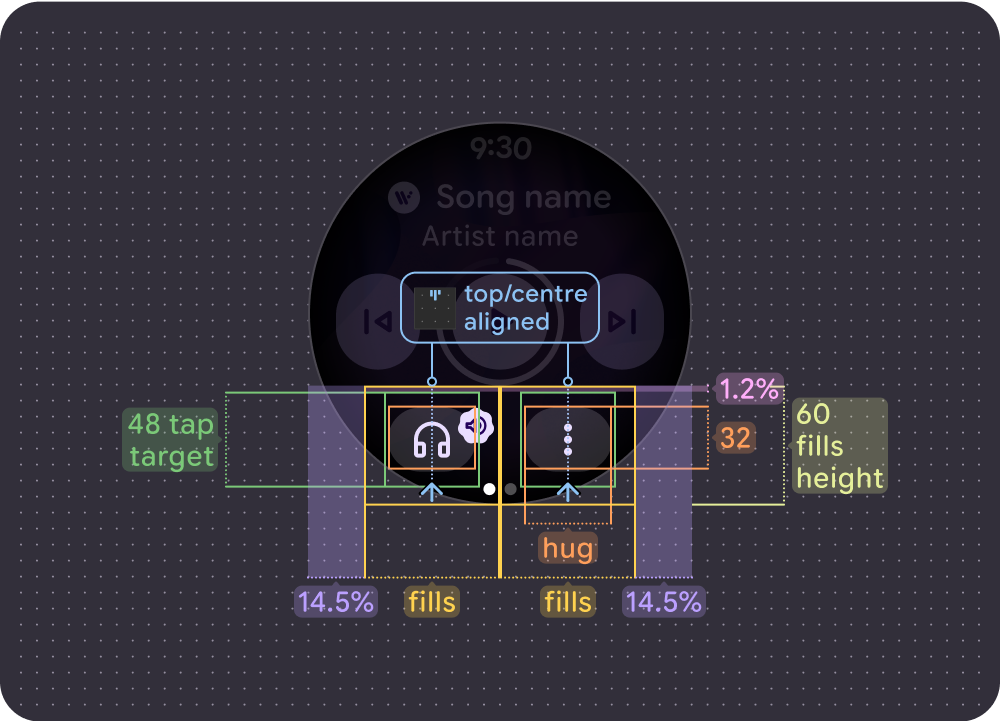
하단 컨트롤

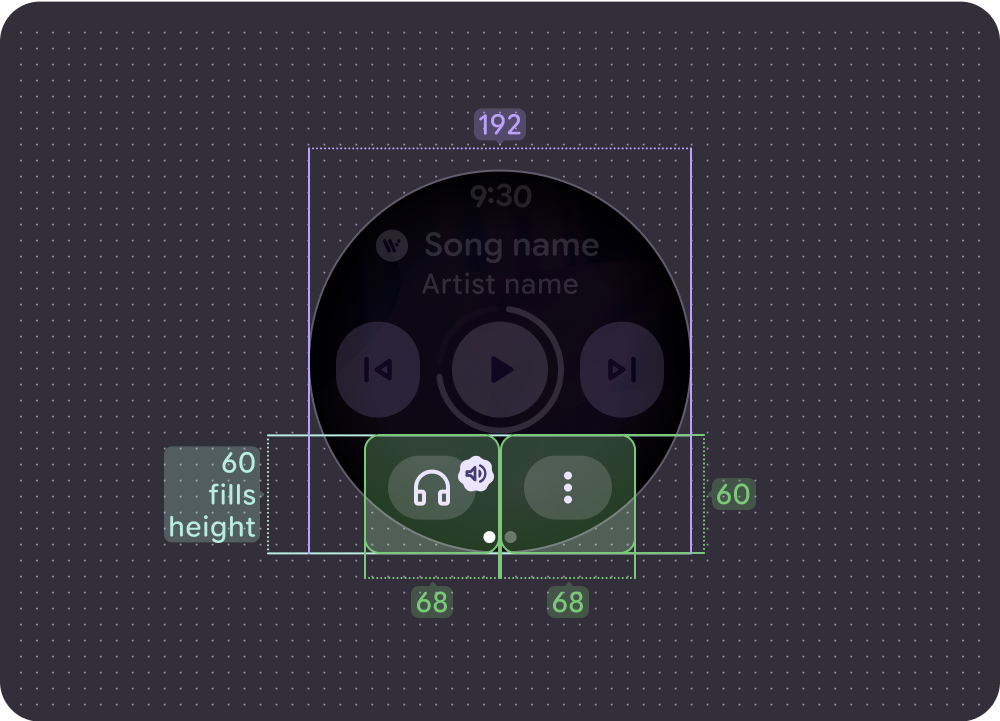
버튼이 최대 2개인 작은 화면 (192dp):
두 버튼 모두 = 68 x 60dp

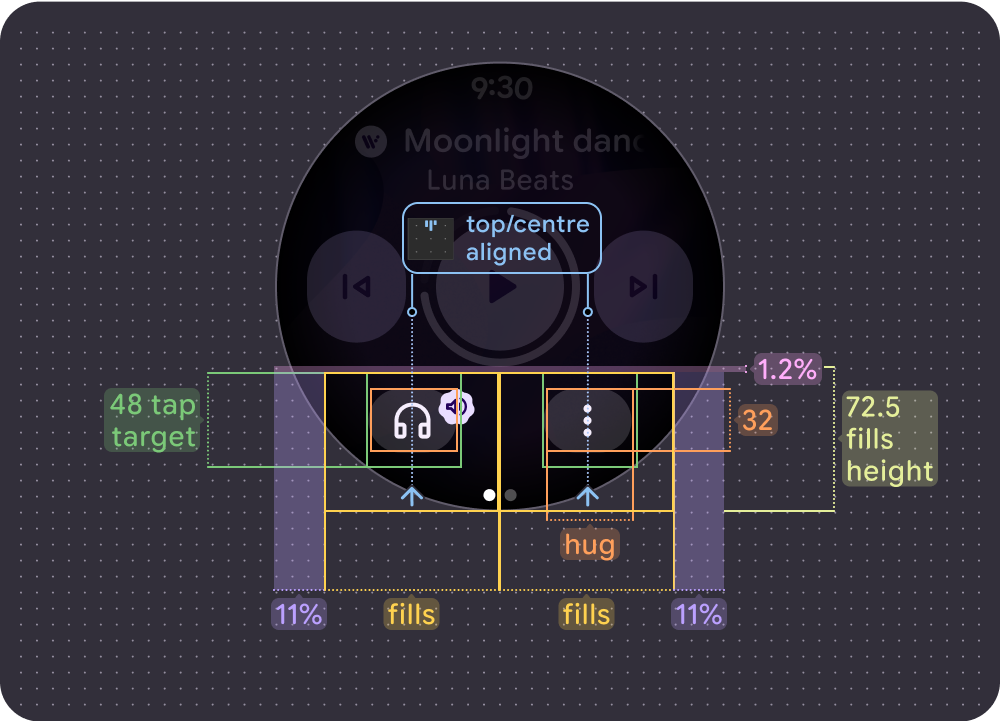
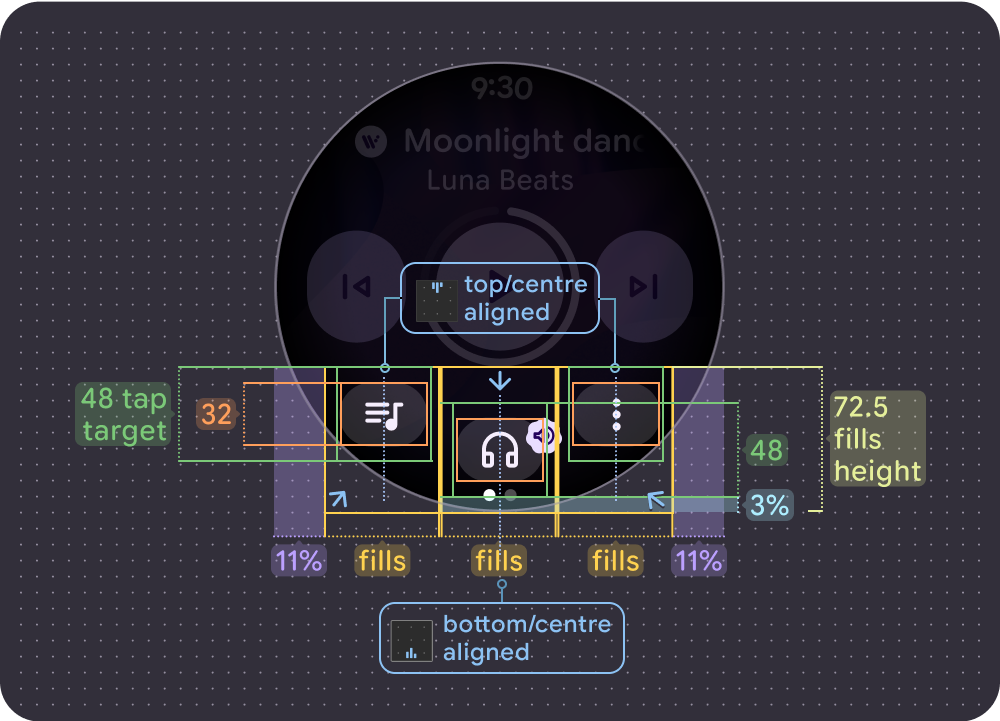
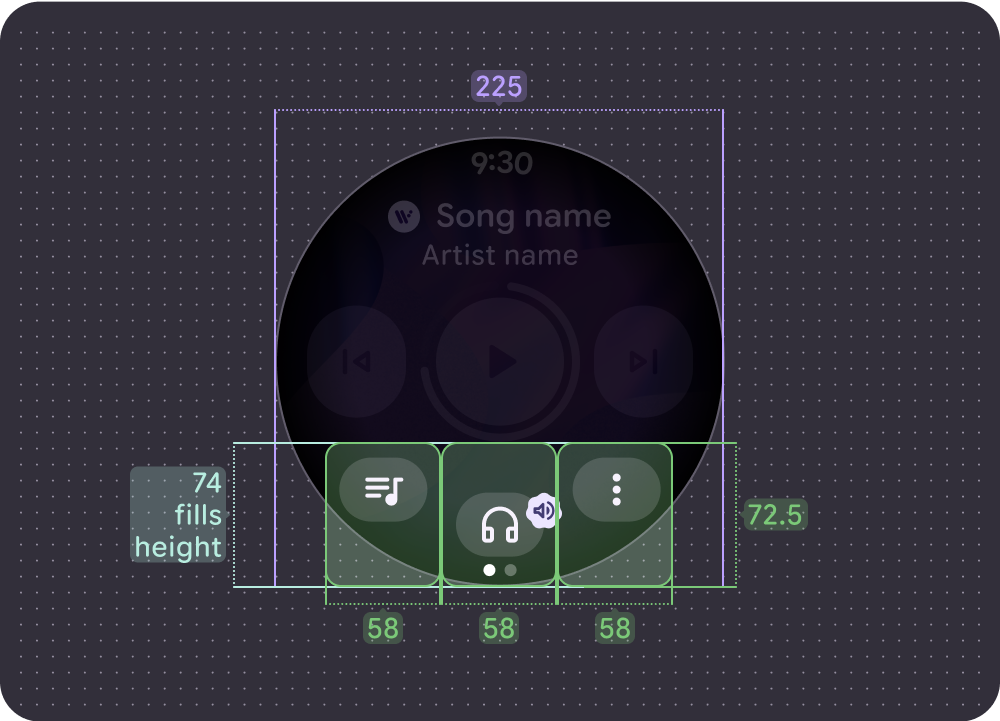
버튼이 최대 3개인 대형 화면 (225dp):
모든 버튼 = 58 x 72.5dp
