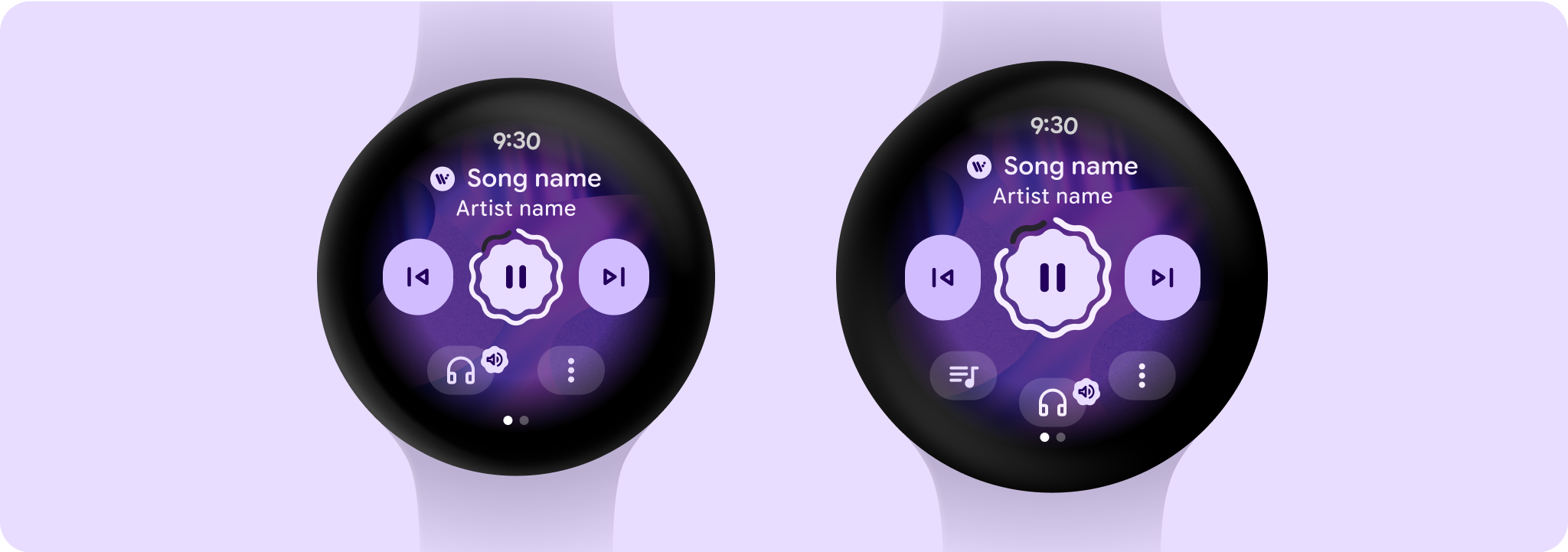
Layar kontrol media sangat penting untuk membantu pengguna mengontrol media yang sedang mereka dengarkan. Buat kontrol media menggunakan tata letak 5 tombol untuk memverifikasi bahwa target ketuk minimum terpenuhi. Pada layar yang lebih besar dengan ukuran 225 dp atau lebih besar, Anda dapat menambahkan nilai dengan menyertakan tombol pintasan untuk tindakan penting seperti antrean pemutaran.

Bagian tata letak
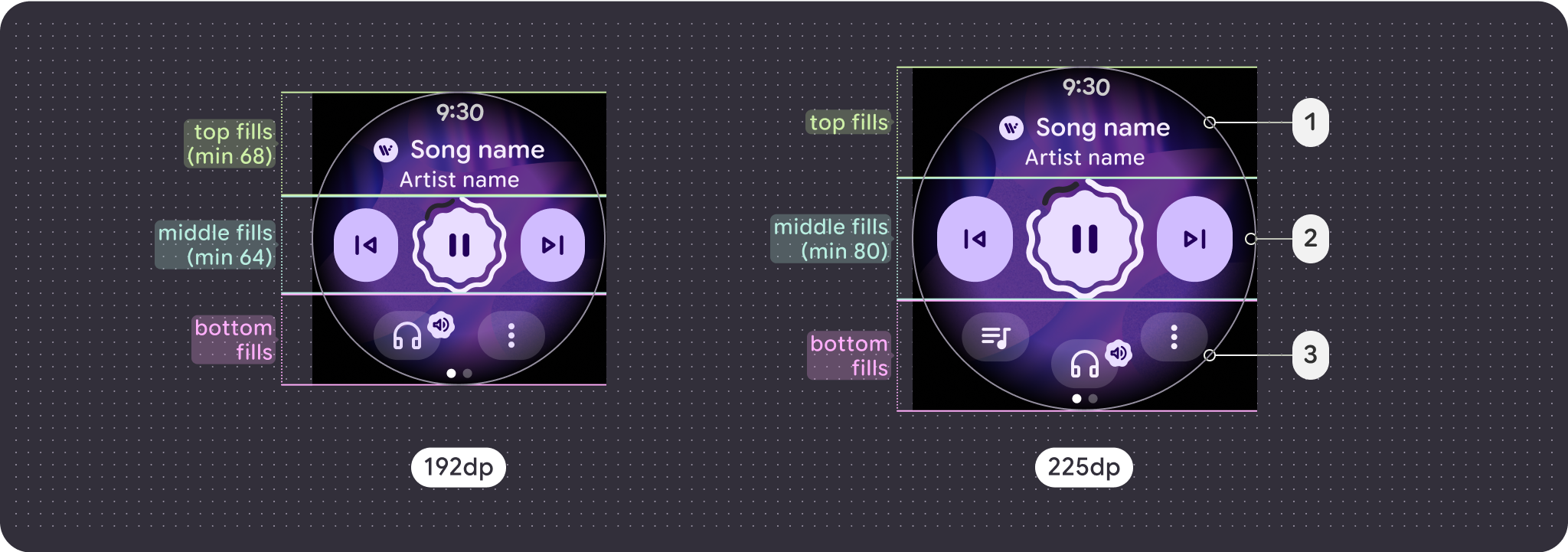
Layar kontrol media adalah layar dengan tinggi tetap. Bagian ini terdiri dari tiga bagian vertikal yang memiliki tata letak dan perilaku responsif yang berbeda.

- Bagian atas: Berisi detail media
- Bagian tengah: Kontrol media
- Bagian bawah: Tombol sekunder yang dapat dikonfigurasi
Pertimbangan untuk layar yang lebih besar
Adaptasi layar besar untuk media hanya berfokus pada layar kontrol media. Semua elemen lainnya dicatat dalam item chip, tombol, dan dialog atau dalam perincian daftar perilaku layar besar.
Tombol
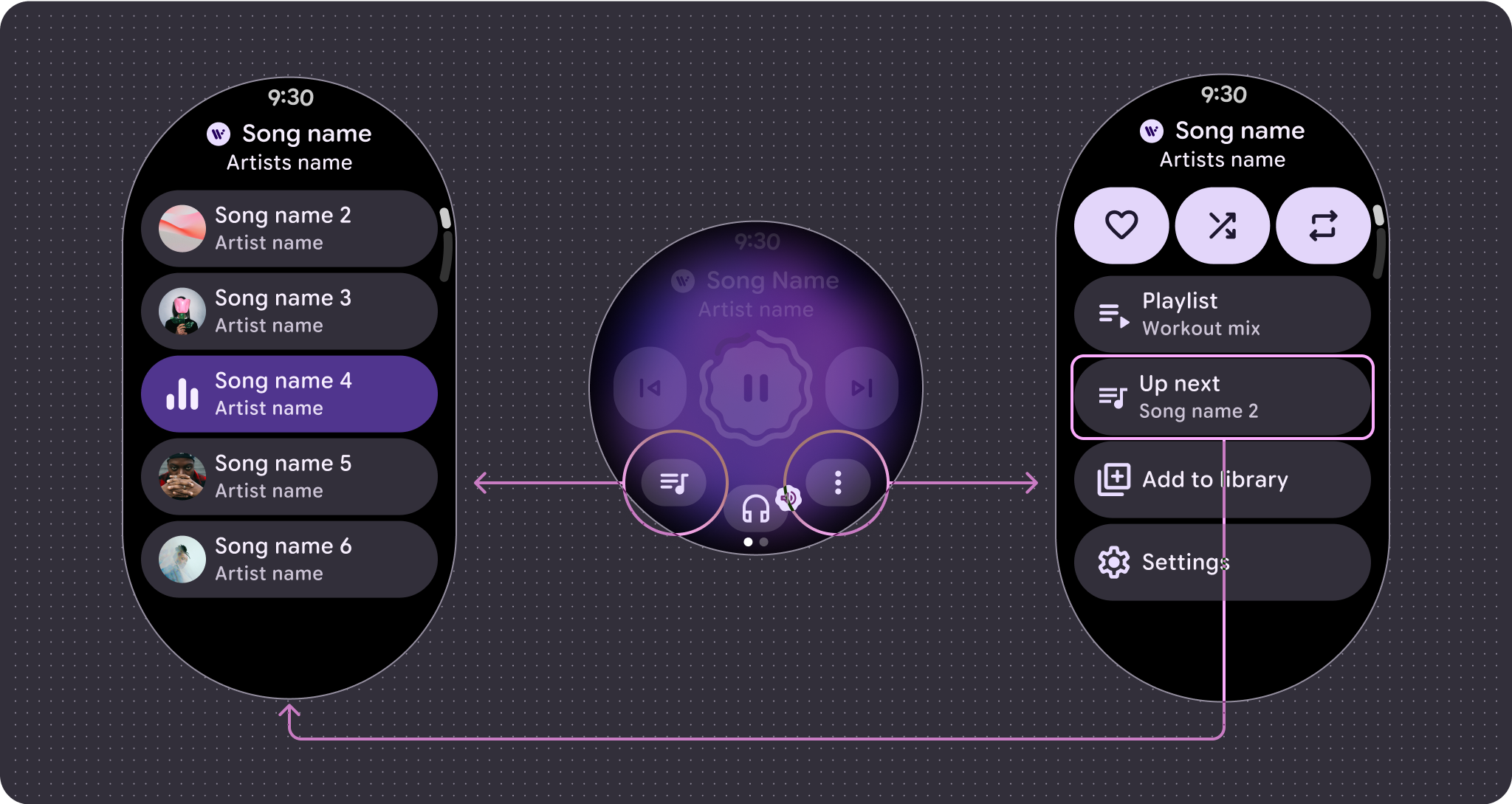
Anda dapat menambahkan nilai dengan menyertakan tombol pintasan untuk tindakan penting, seperti antrean pemutaran. Menggunakan menu tambahan memverifikasi bahwa fungsi tambahan tetap konsisten dan dapat diakses, apa pun ukuran layar. Bagian bawah mendapatkan slot tambahan untuk tombol setelah titik henti 225 dp yang membuat jumlah maksimum tombol menjadi 2 di layar yang lebih kecil dan 3 di layar yang lebih besar.

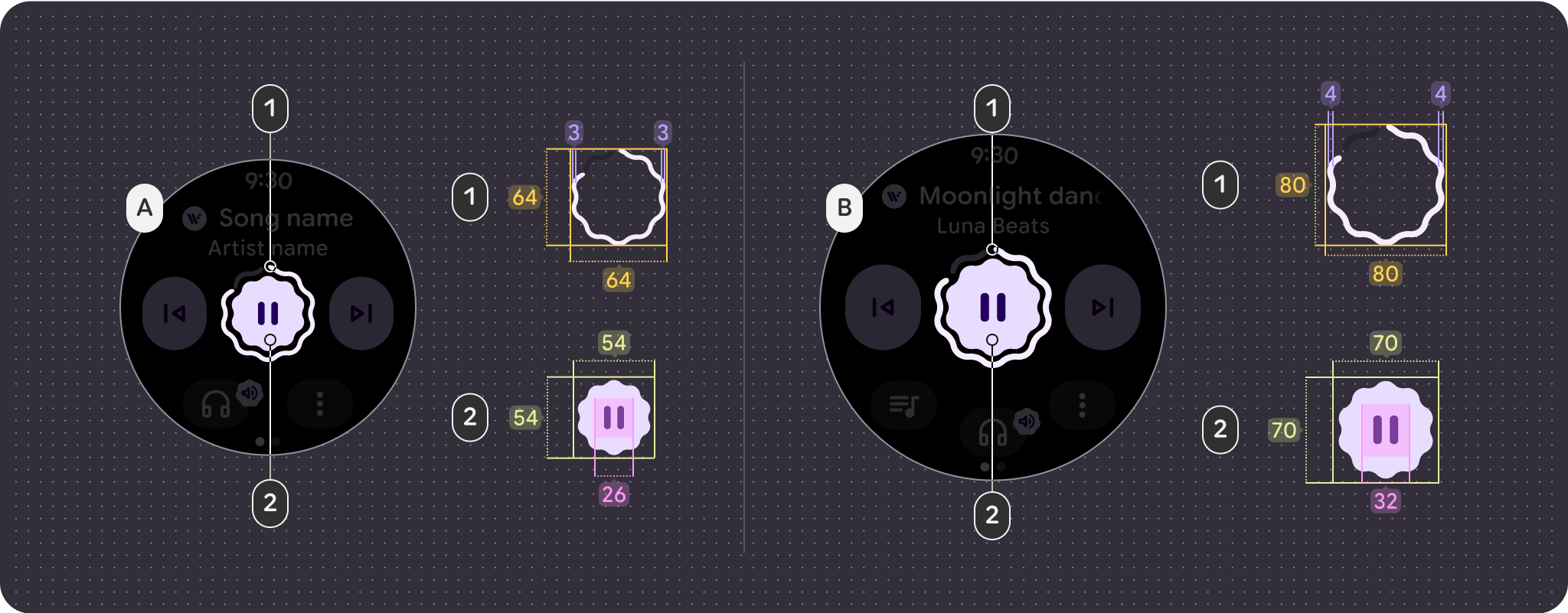
Kontrol utama
Kontrol utama biasanya berupa tombol putar dan jeda. Setelah titik henti sementara 225 dp, kontrol diskalakan dari 64 dp menjadi 80 dp, yang meningkatkan target ketuk untuk semua kontrol di dalamnya.

- Diagram progres = 64 x 64 dp / goresan 3 dp
- Tombol = 54 x 54 dp / ukuran ikon 26
- Diagram progres = 80 x 80 dp / goresan 4 dp
- Tombol = 70 x 70 dp / ukuran ikon 32
Konfigurasi tombol
Untuk mengikuti prinsip ukuran target sentuh, tampilkan hanya tata letak 2 tombol sebelum titik henti sementara 225 dp dan tata letak 3 tombol setelahnya.
Contoh berikut menunjukkan berbagai konfigurasi tombol:
Tata Letak 1 Tombol dengan overflow, layar yang lebih kecil (192 dp)
1 Tata Letak Tombol dengan overflow, layar yang lebih besar (225 dp)

Tata Letak 2 Tombol dengan overflow, layar yang lebih kecil (192 dp)

Tata Letak 2 Tombol dengan overflow, layar yang lebih besar (225 dp)

Tata Letak 2 Tombol (maks.) dengan overflow, layar yang lebih kecil (192 dp)

Tata Letak 3 Tombol dengan overflow, layar yang lebih besar (225 dp)
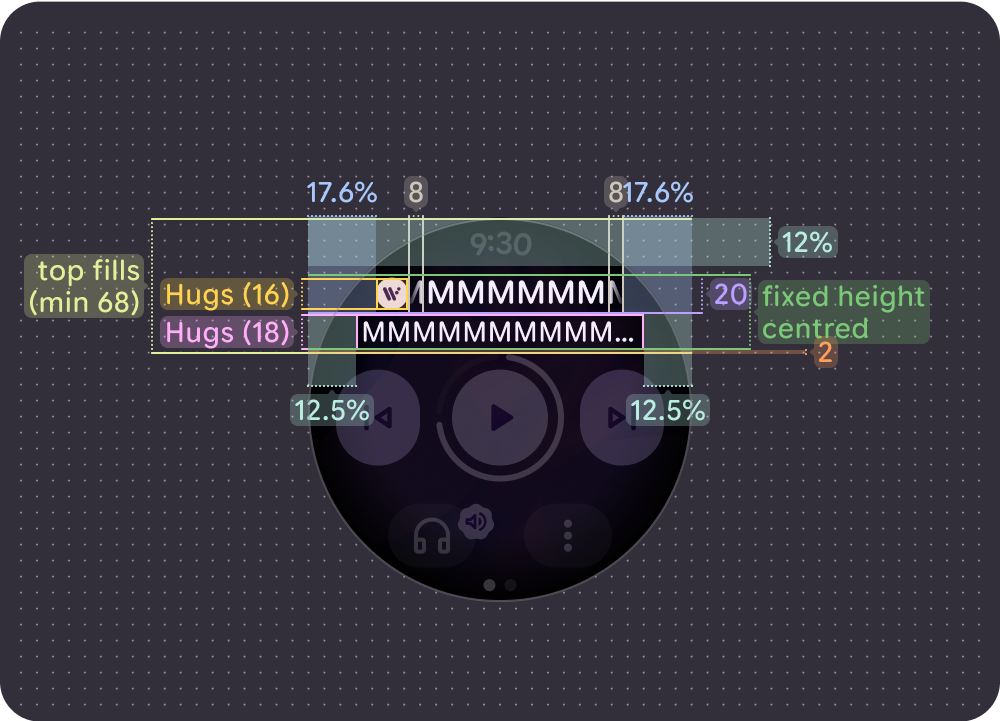
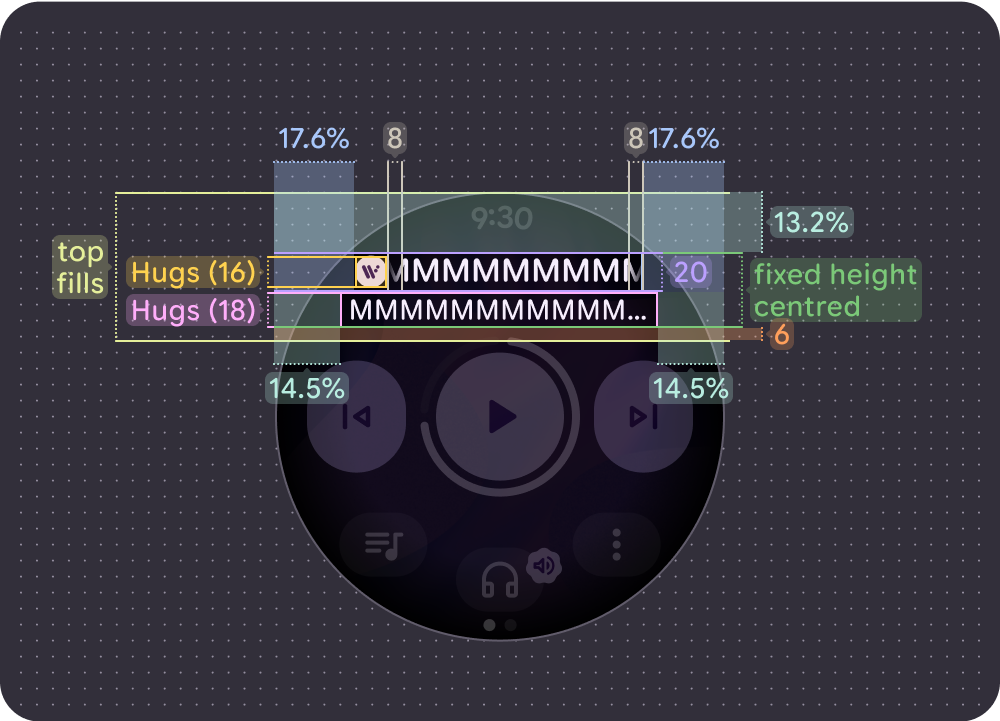
Perilaku marquee
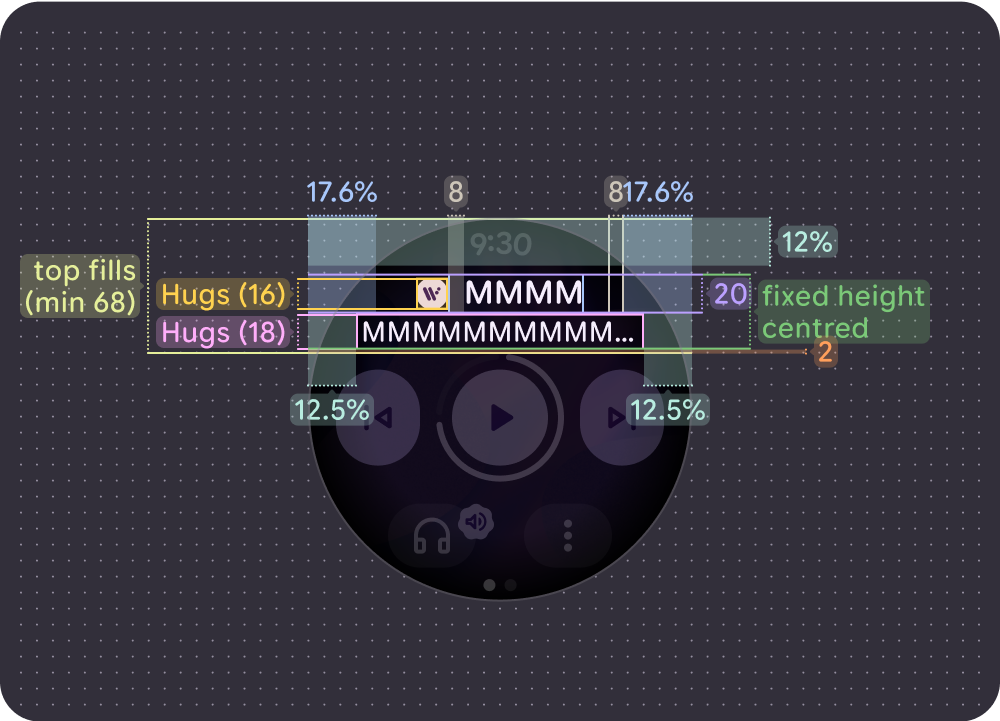
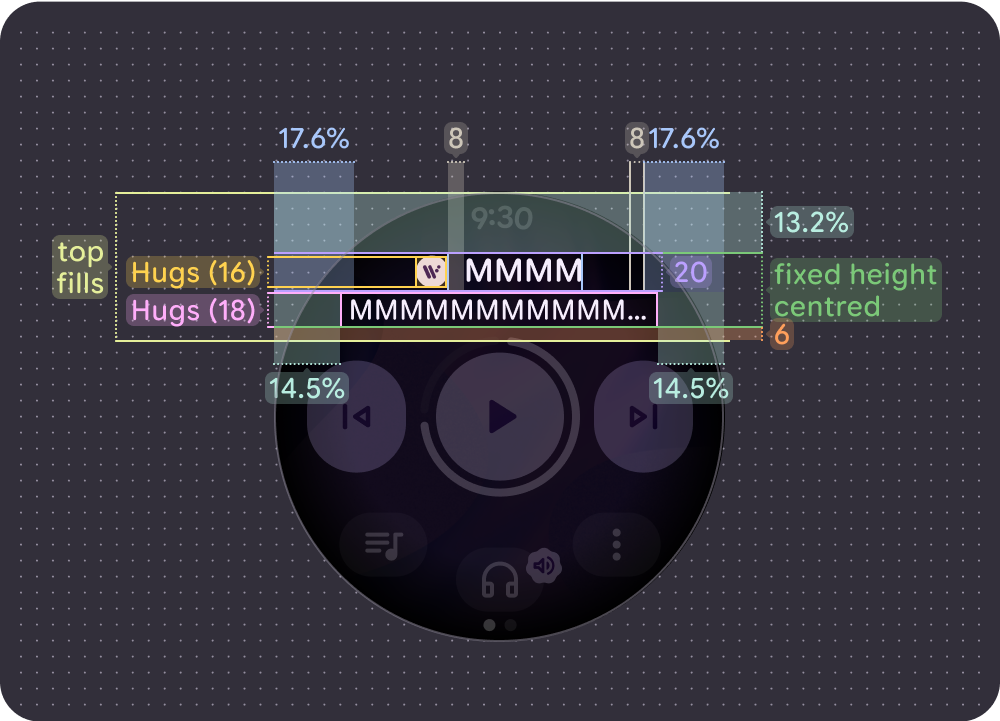
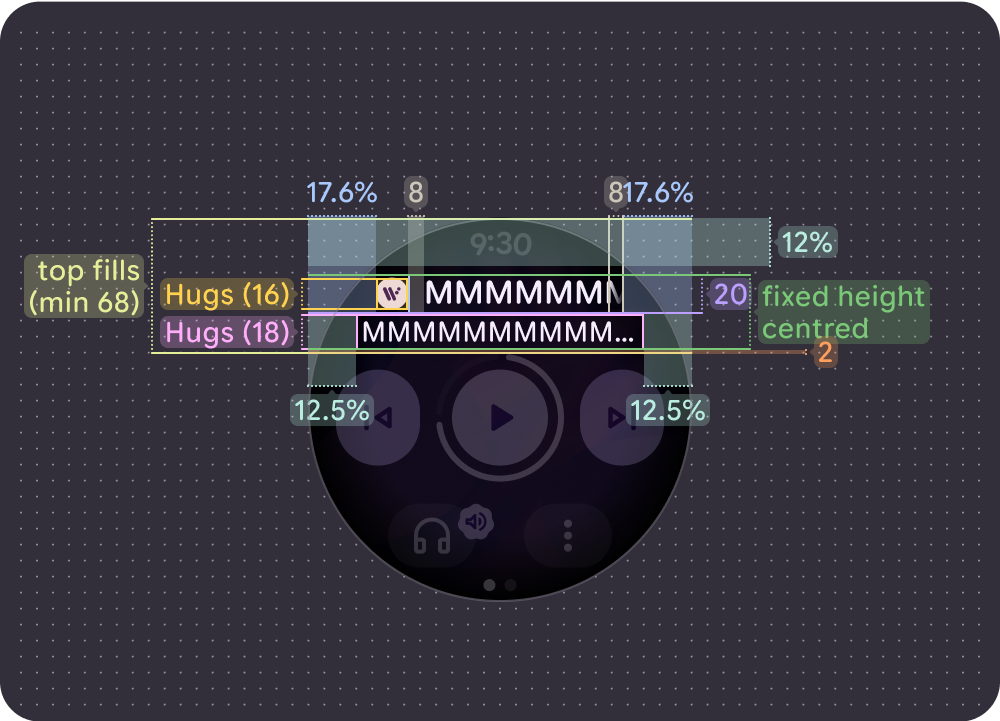
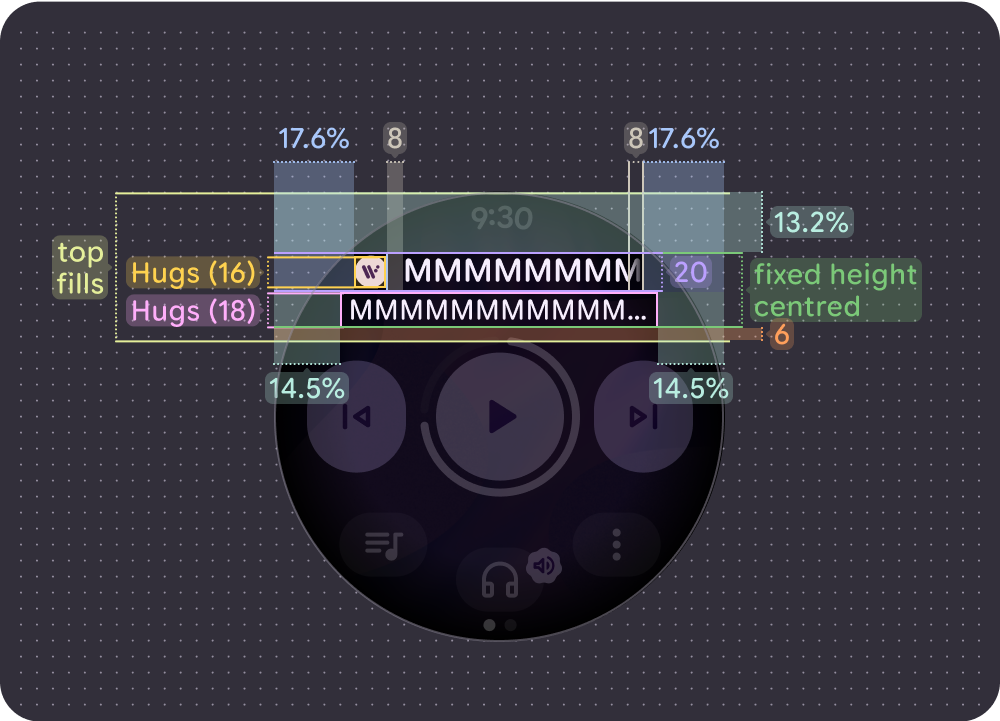
Header memiliki sejumlah pembaruan untuk meningkatkan keterbacaan dan pengalaman umum:
- Margin atas sebesar 12% di layar yang lebih kecil dan 13,2% di layar yang lebih besar.
- Margin samping untuk judul lagu sebesar 17,6%
- Margin judul artis sebesar 12,5% di layar yang lebih kecil dan 14,5% di layar yang lebih besar.
- Judul artis dipangkas, sementara gradien 8 dp digunakan untuk men-scroll judul lagu. Jika ada ikon, jarak 8 dp tambahan akan memisahkan judul lagu dari ikon. (Ikon tidak di-scroll bersama judul lagu.)
Dengan ikon

Judul lagu yang tidak dapat di-scroll (pendek) di layar yang lebih kecil (192 dp)

Judul lagu yang tidak dapat di-scroll (pendek) di layar yang lebih besar (225 dp)

Judul lagu yang di-scroll (panjang) (rata kiri) di layar yang lebih kecil (192 dp)

Judul lagu yang di-scroll (panjang) (rata kiri) di layar yang lebih besar (225 dp)

Judul lagu yang panjang (rata tengah) yang di-scroll pada layar yang lebih kecil (192 dp)

Judul lagu yang panjang dan dapat di-scroll (rata tengah) di layar yang lebih besar (225 dp)
Tanpa ikon
Judul lagu yang tidak dapat di-scroll (pendek) di layar yang lebih kecil (192 dp)
Judul lagu yang tidak dapat di-scroll (pendek) di layar yang lebih besar (225 dp)
Judul lagu yang rata kiri / tidak dapat di-scroll (panjang) di layar yang lebih kecil (192 dp)
Judul lagu yang rata kiri / tidak dapat di-scroll (panjang) di layar yang lebih besar (225 dp)
Judul lagu yang panjang (rata tengah) yang di-scroll pada layar yang lebih kecil (192 dp)
Judul lagu yang panjang dan dapat di-scroll (rata tengah) di layar yang lebih besar (225 dp)
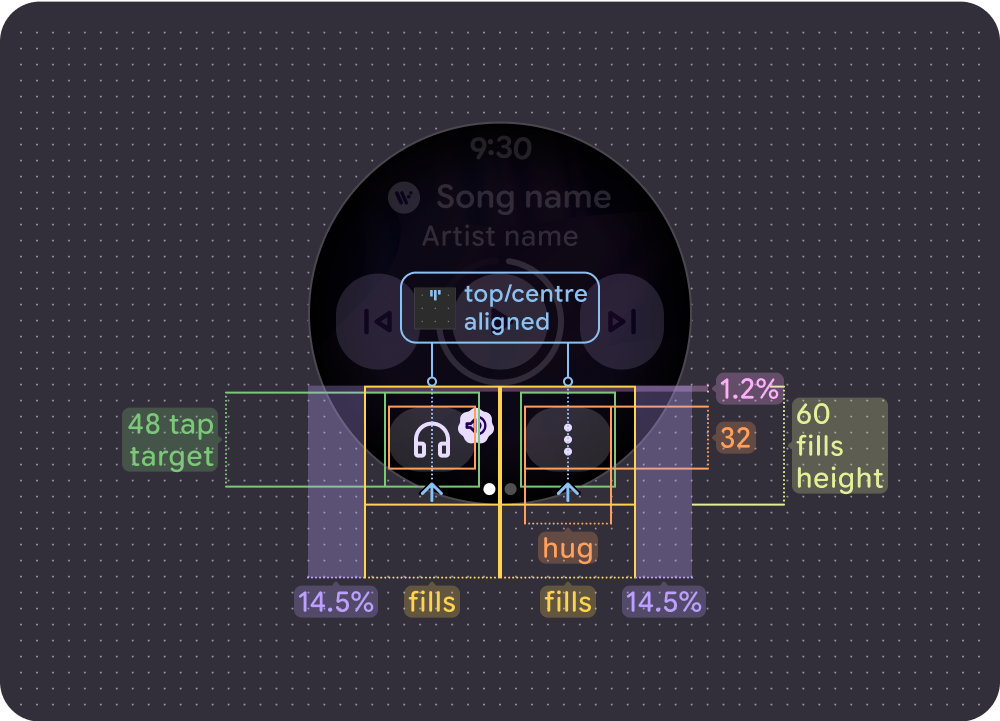
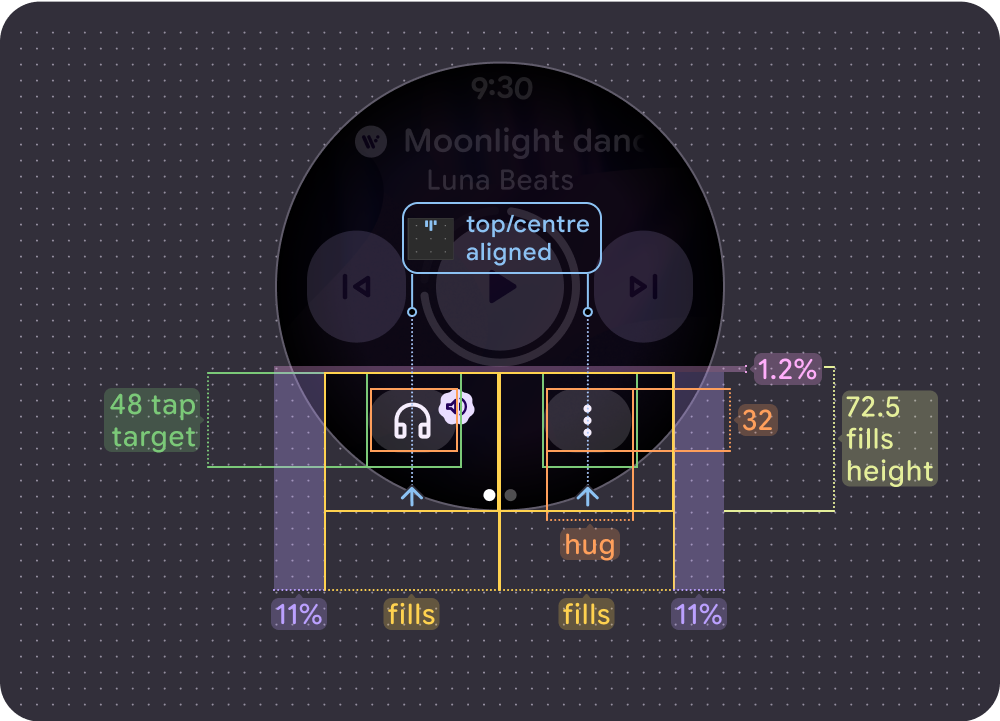
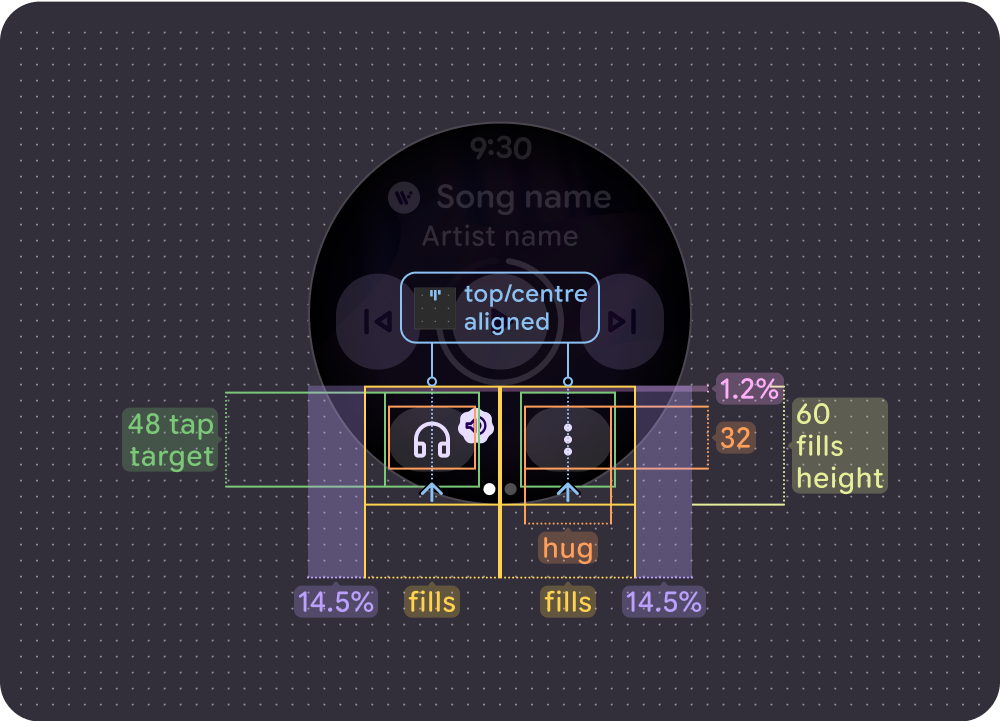
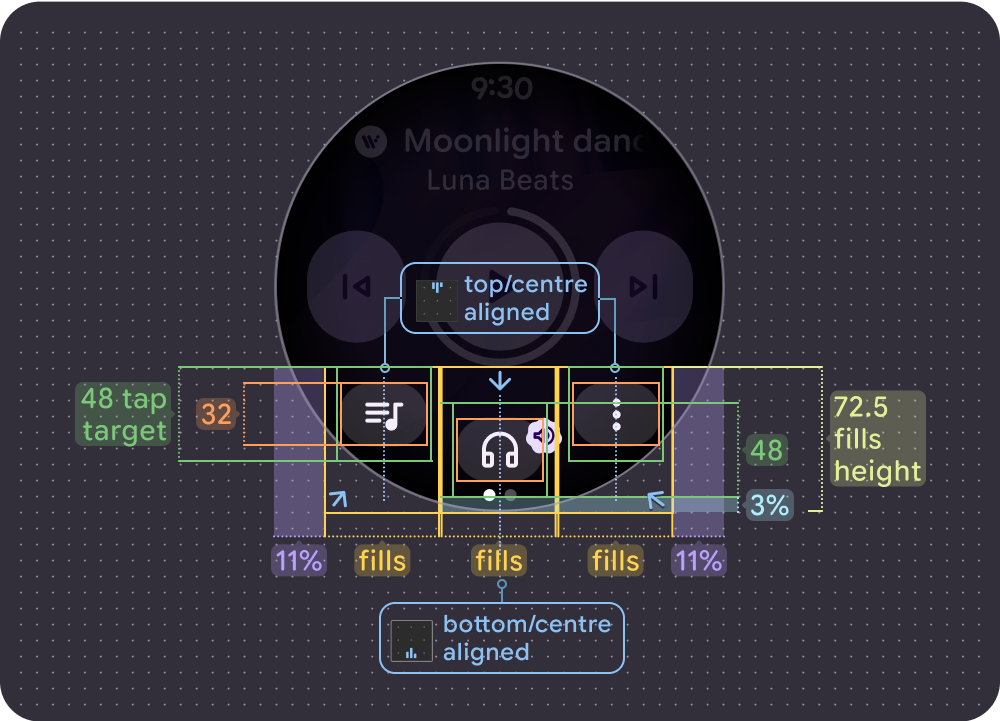
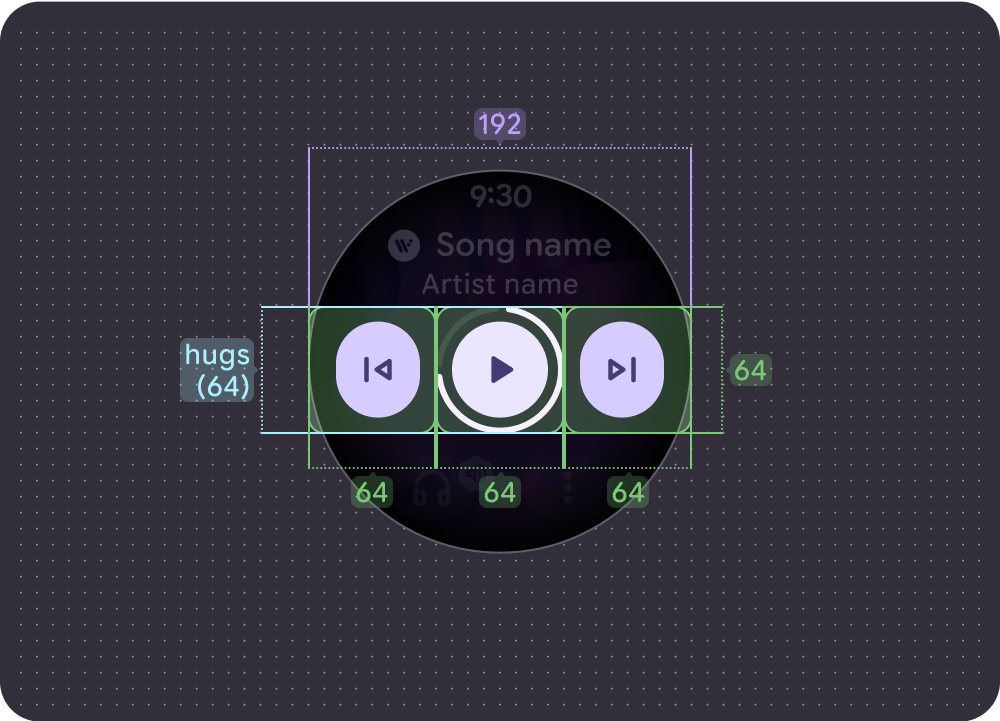
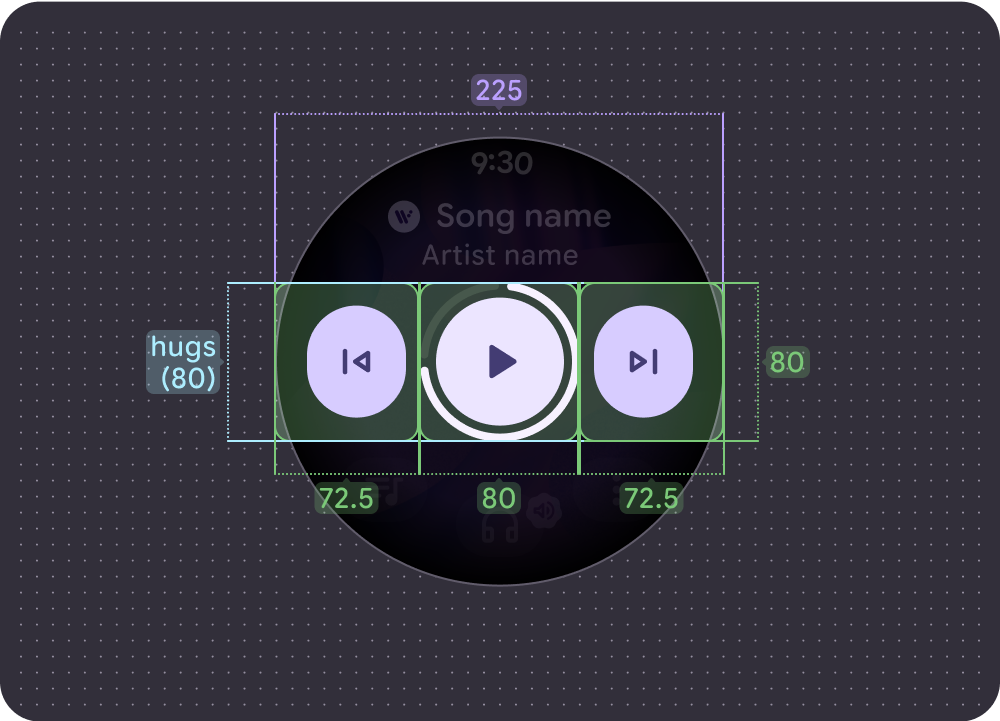
Target ketuk
Kontrol utama dan tombol bawah menggunakan ruang yang tersedia untuk memaksimalkan target ketukan. Ukuran target ketuk minimum adalah 48 x 48 dp di perangkat Wear OS, dengan ikon dan tombol yang disejajarkan ke tengah target ketuk.
Kontrol utama

Layar kecil (192 dp):
- Kontrol utama = 64 x 64 dp
- Kontrol samping = 64 x 64 dp

Layar besar (225 dp):
- Kontrol utama = 80 x 80 dp
- Kontrol samping = 72,5 x 80 dp
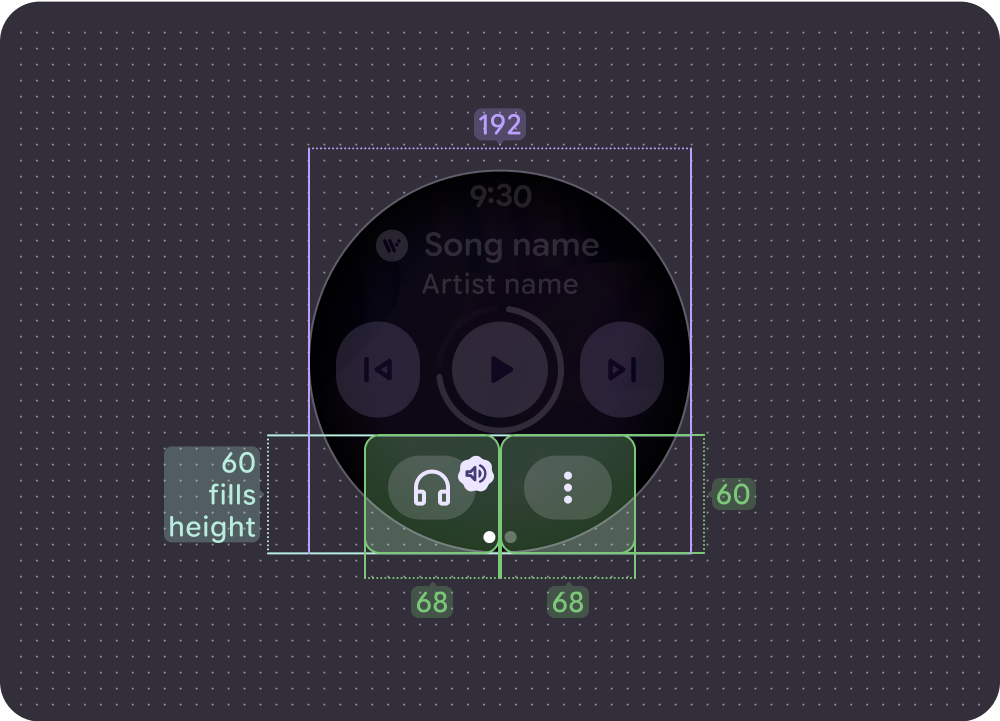
Kontrol bawah

Layar yang lebih kecil (192 dp) dengan maksimal 2 tombol:
Kedua tombol = 68 x 60 dp

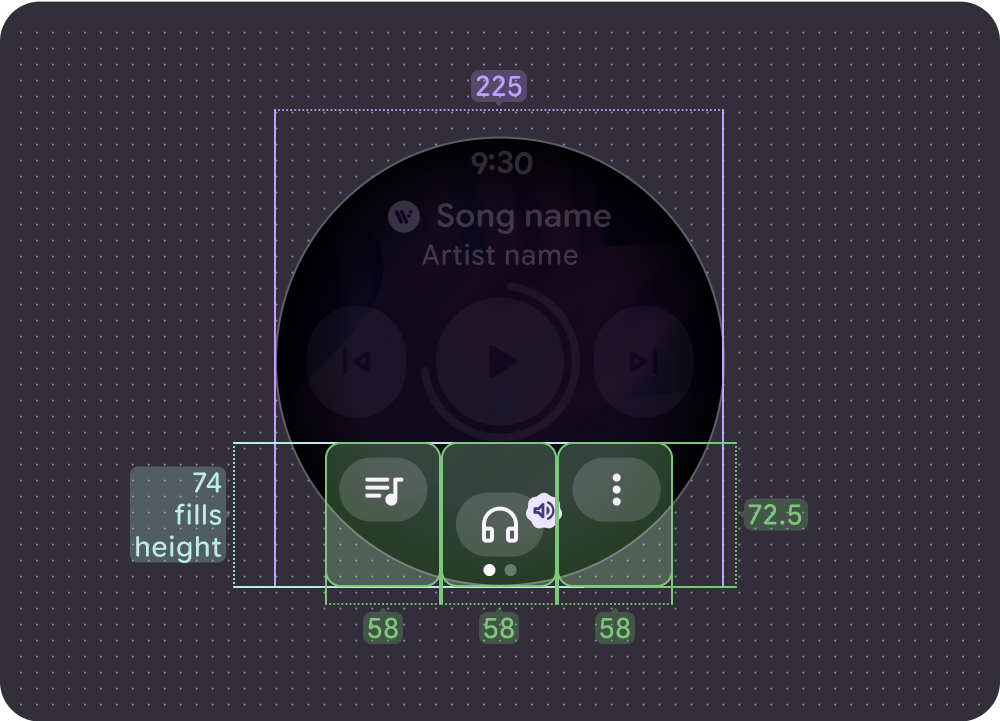
Layar yang lebih besar (225 dp) dengan maksimal 3 tombol:
Semua tombol = 58 x 72,5 dp
