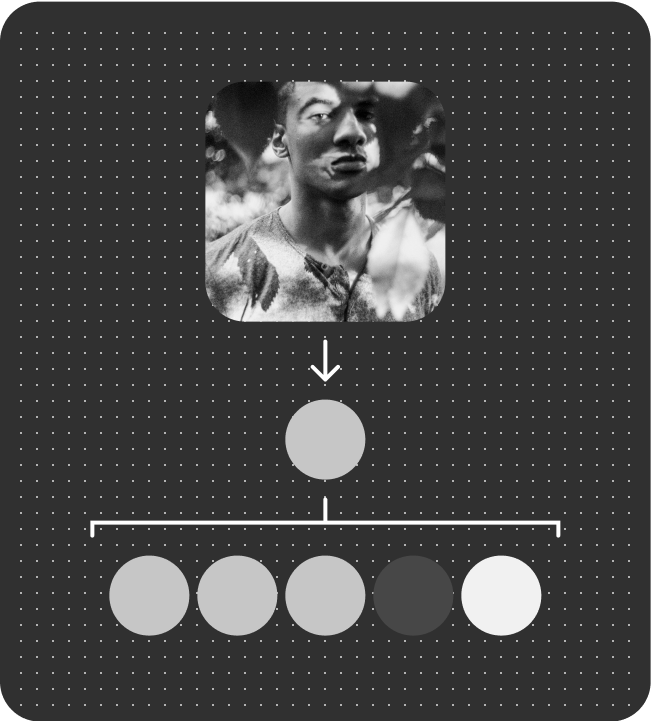
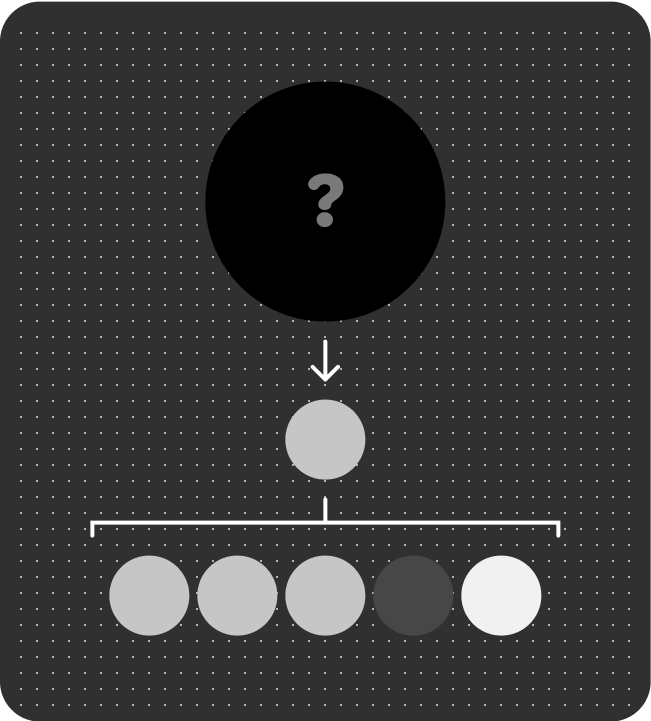
Sistem membuat tema untuk kontrol media aplikasi Anda dengan mengambil warna utama dari gambar entitas media saat ini. Algoritma tema dinamis Ekspresif Material 3 menghasilkan palet sekunder, tersier, dan netral. Tema ini tercermin di seluruh layar aplikasi lainnya.
Contoh tema warna
Bagian berikut menunjukkan contoh tema warna.
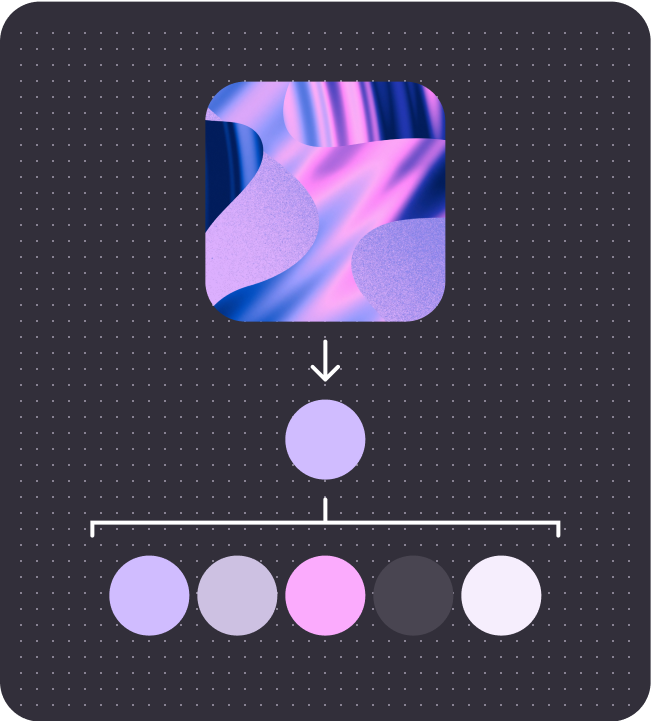
Contoh 1

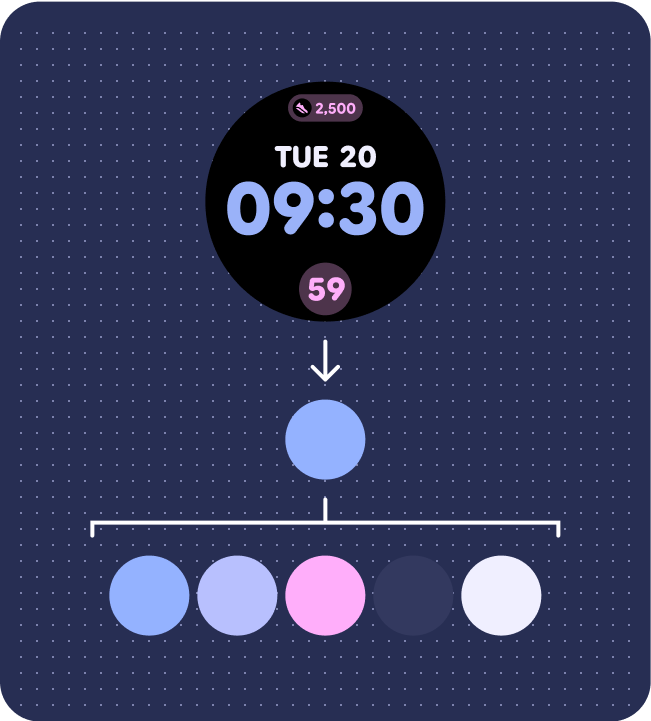
Palet warna (dari warna awal karya seni)

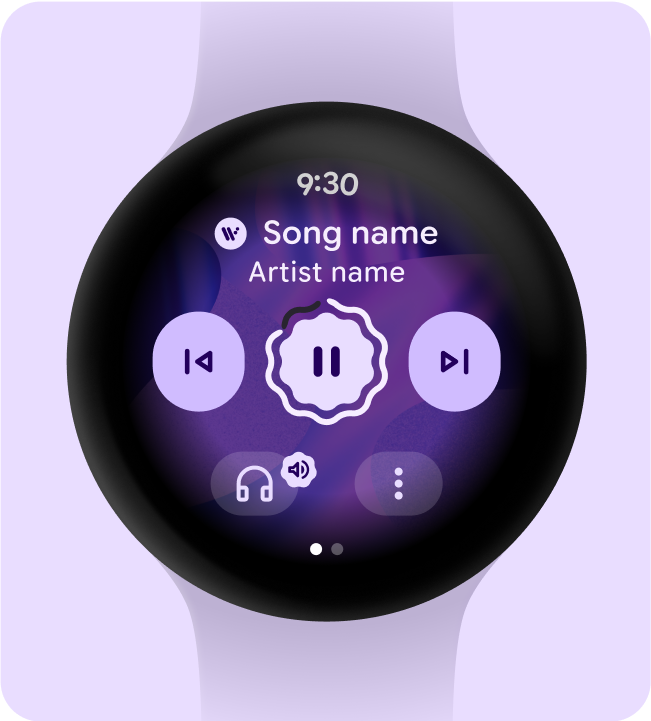
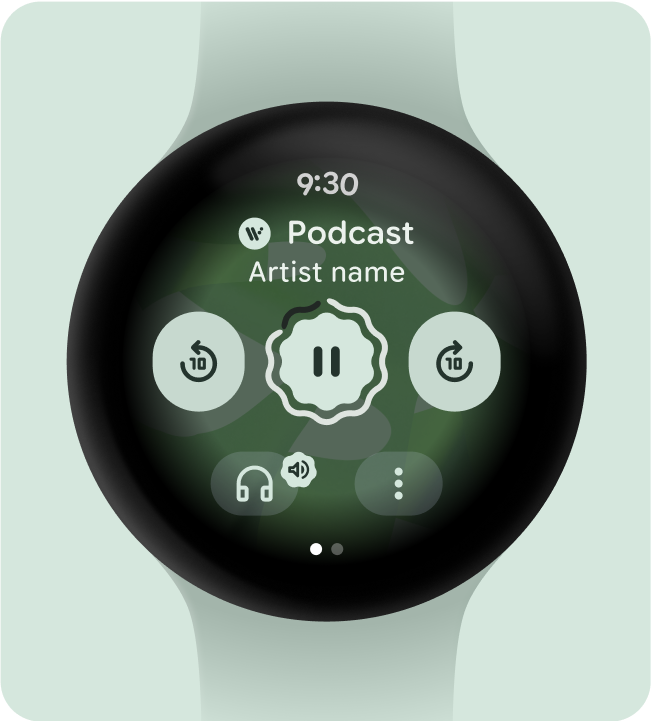
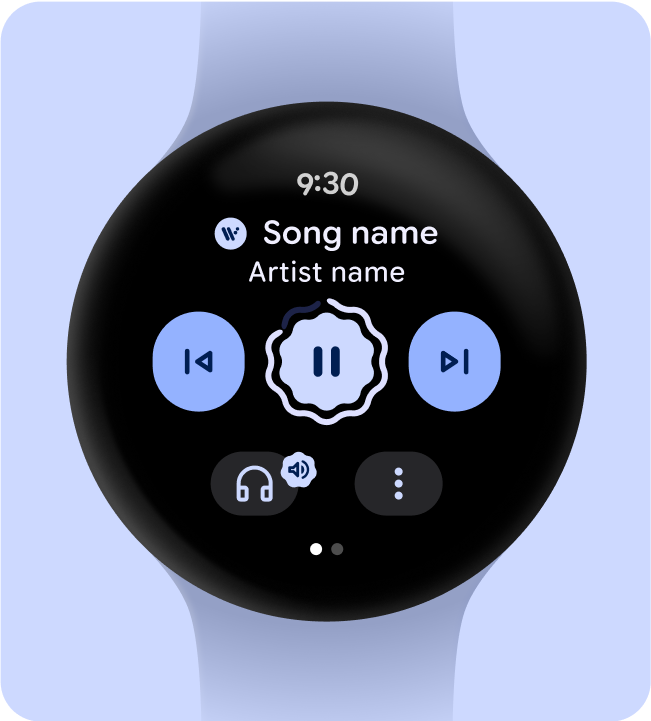
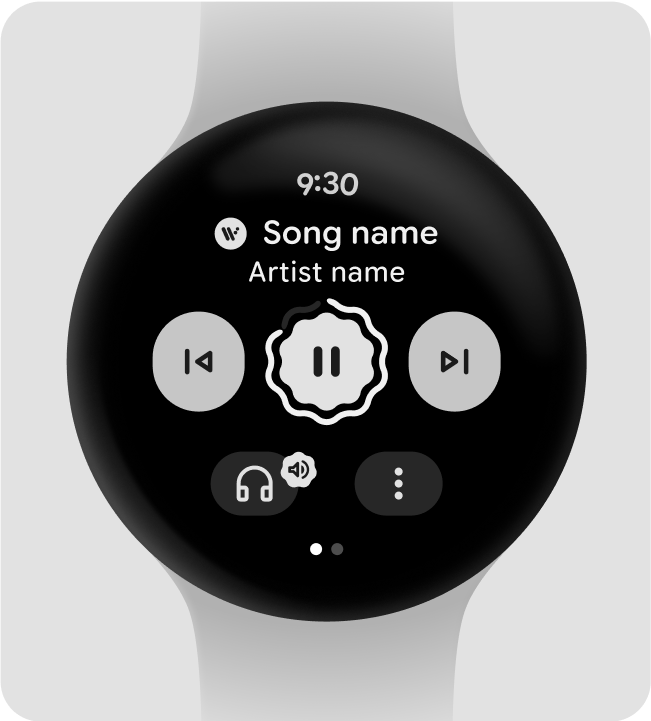
Kontrol media

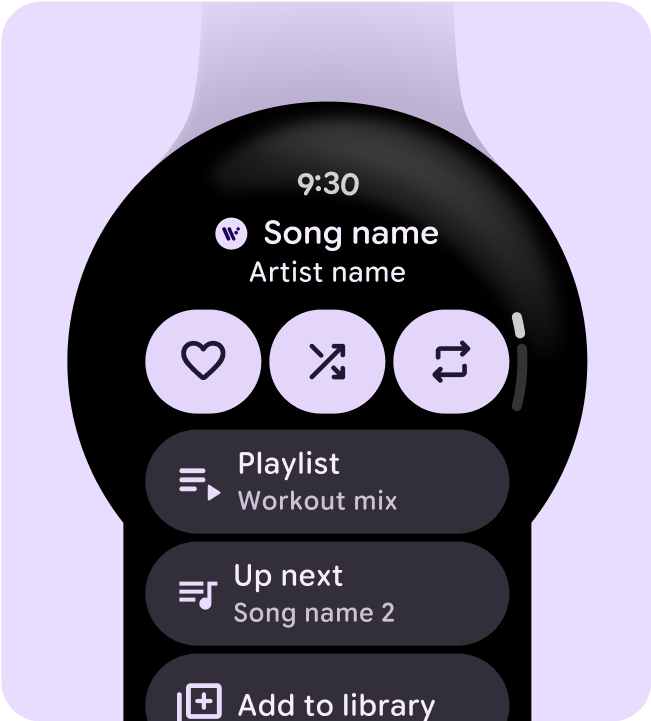
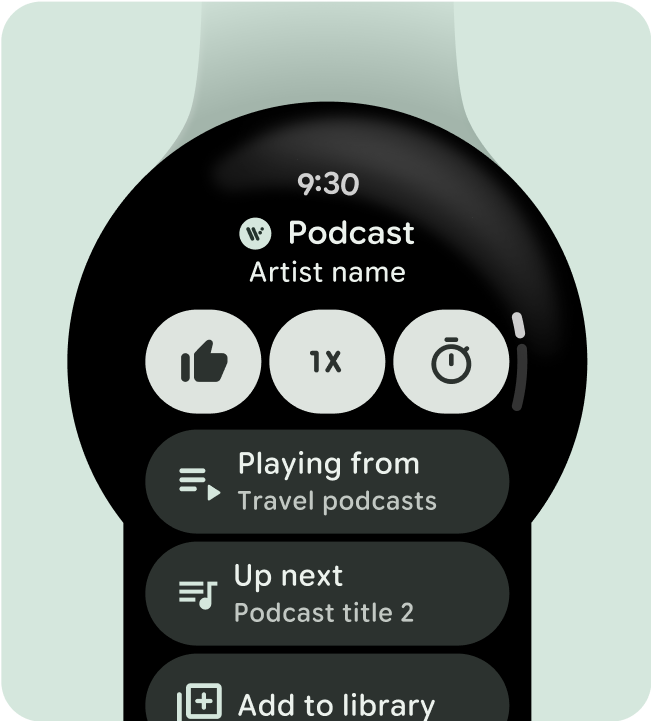
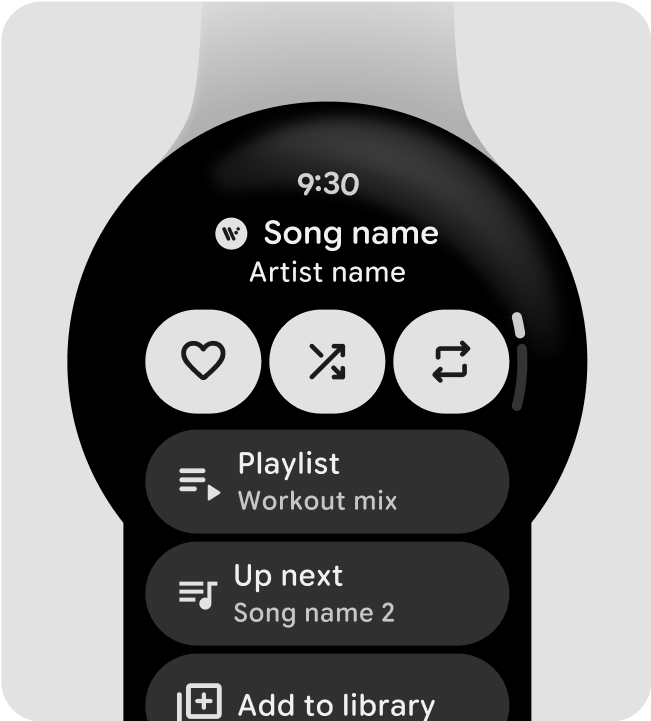
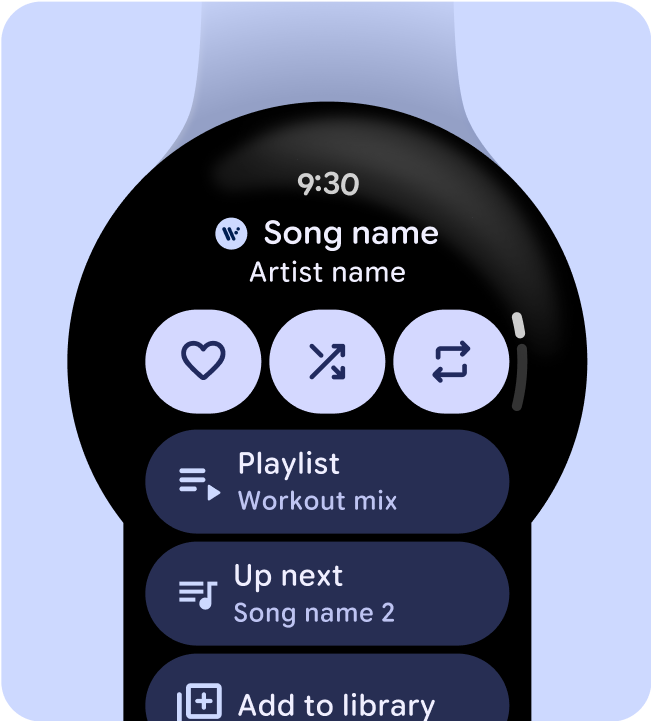
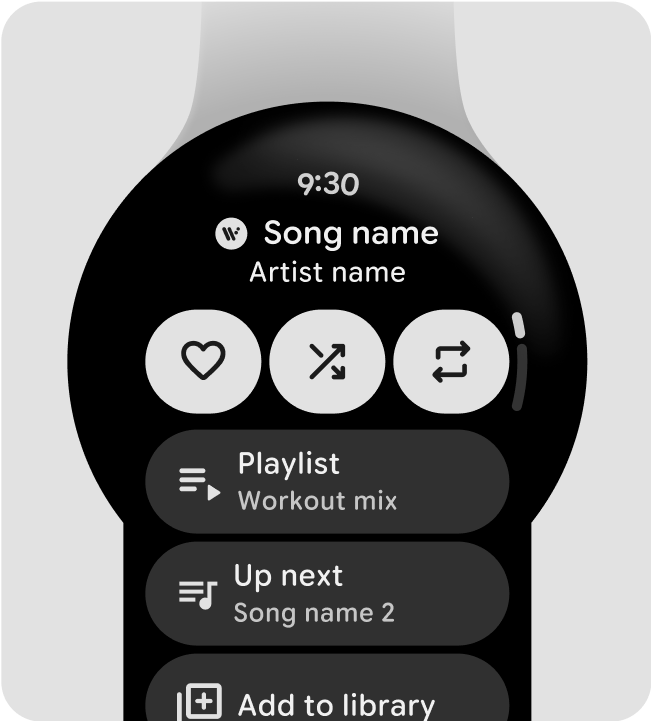
Layar aplikasi Overflow
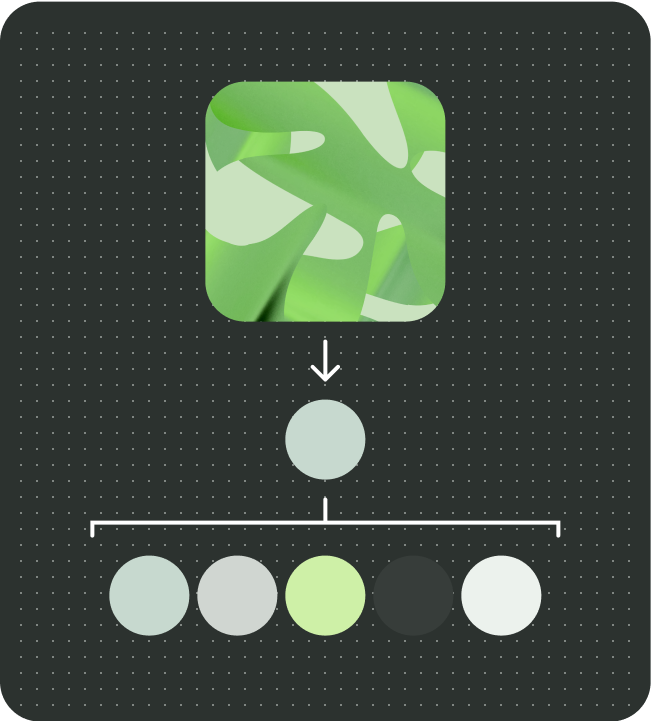
Contoh 2

Palet warna (dari warna awal karya seni)

Kontrol media

Layar aplikasi Overflow
Contoh 3

Palet warna (dari warna awal karya seni)

Kontrol media

Layar aplikasi Overflow
Tema pengganti
Untuk bersiap menghadapi situasi saat tidak ada gambar atau warna awal yang tersedia, sistem akan menggunakan tema penggantian berdasarkan tampilan jam pengguna saat ini.
Anda juga dapat memilih untuk menggunakan palet monokrom dan warna awal di aplikasi media. Dalam hal ini, gambar entitas media tidak muncul di layar kontrol media.
Kontrol media sistem (penggantian)

Palet warna (dari warna Watchface/SysUI)

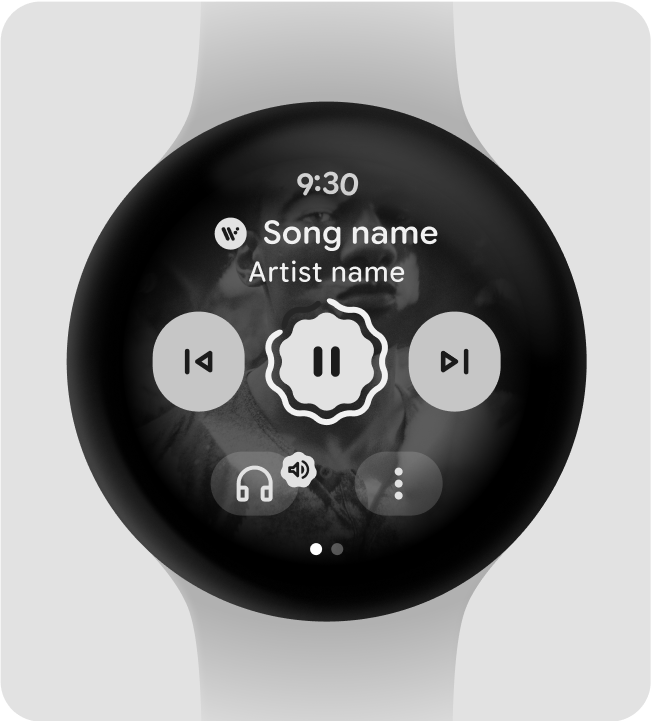
Kontrol media

Layar aplikasi Overflow
Kontrol aplikasi media (fallback) - mono

Palet warna (palet warna monokromatik)

Kontrol media

Layar aplikasi Overflow

