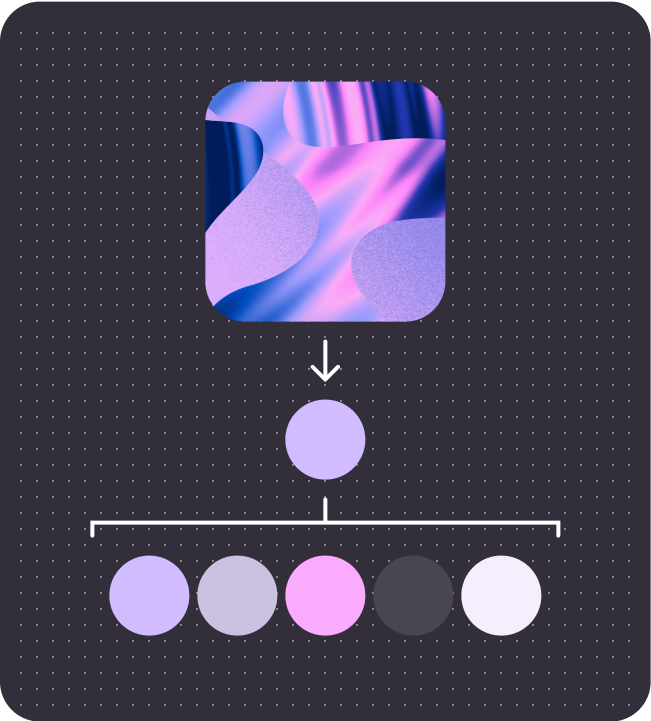
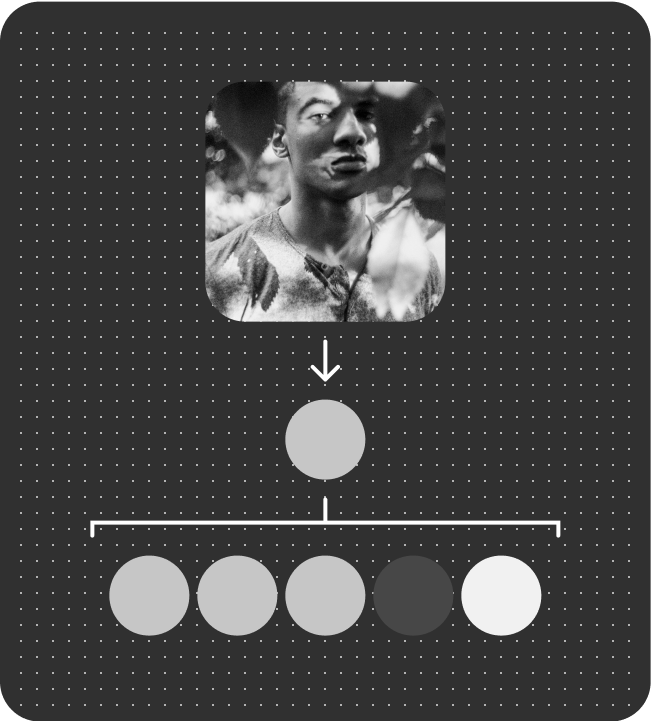
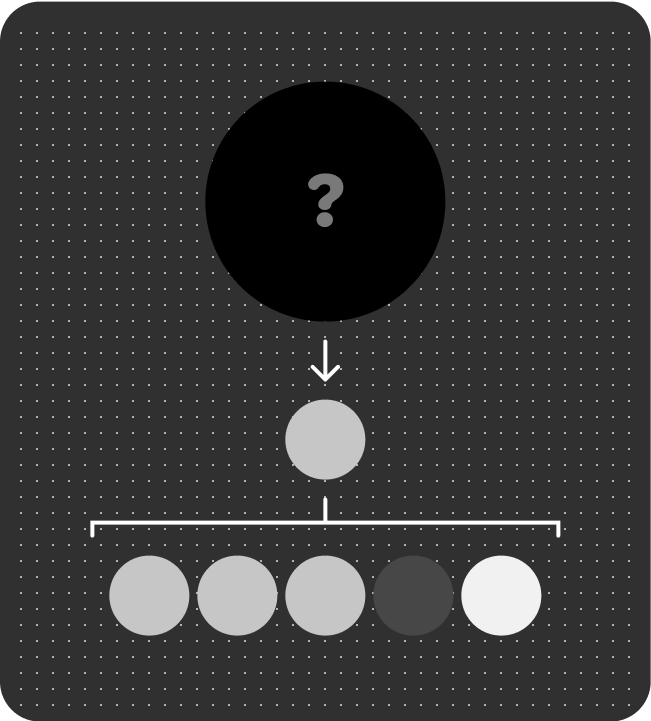
Das System erstellt ein Design für die Media-Steuerelemente Ihrer App, indem es eine Ausgangsfarbe aus dem Artwork der aktuellen Media-Entität bezieht. Der dynamische Algorithmus für das Material 3-Design „Expressive“ generiert eine sekundäre, tertiäre und neutrale Palette. Dieses Design wird auf allen anderen App-Bildschirmen übernommen.
Beispiele für Farbschemas
In den folgenden Abschnitten finden Sie Beispiele für Farbdesigns.
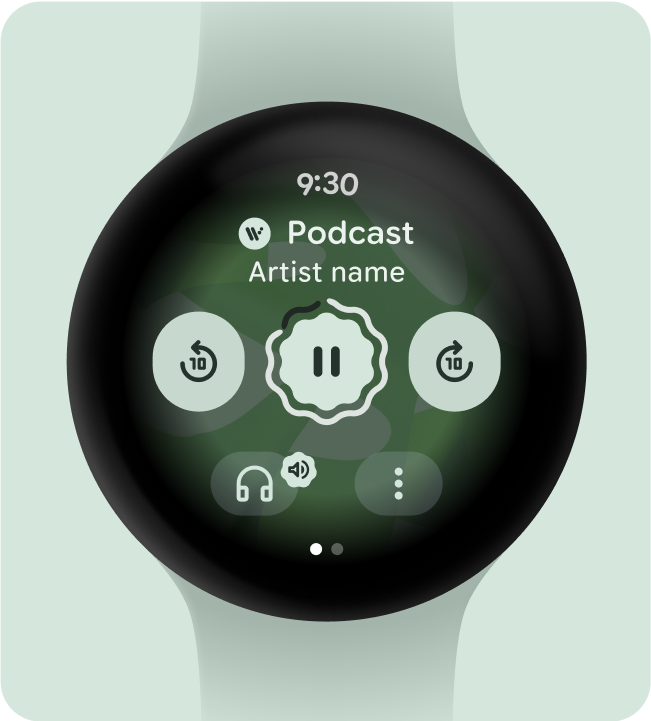
Beispiel 1

Farbpalette (aus der Ausgangsfarbe des Kunstwerks)

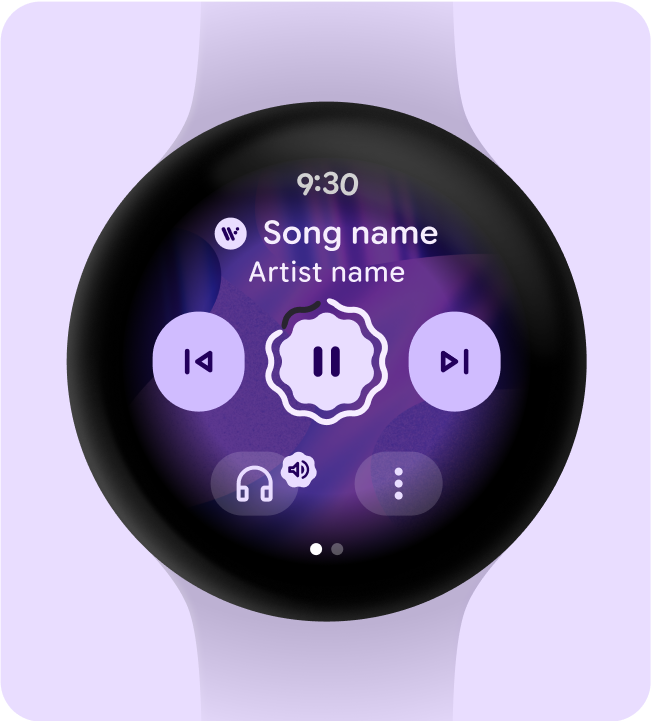
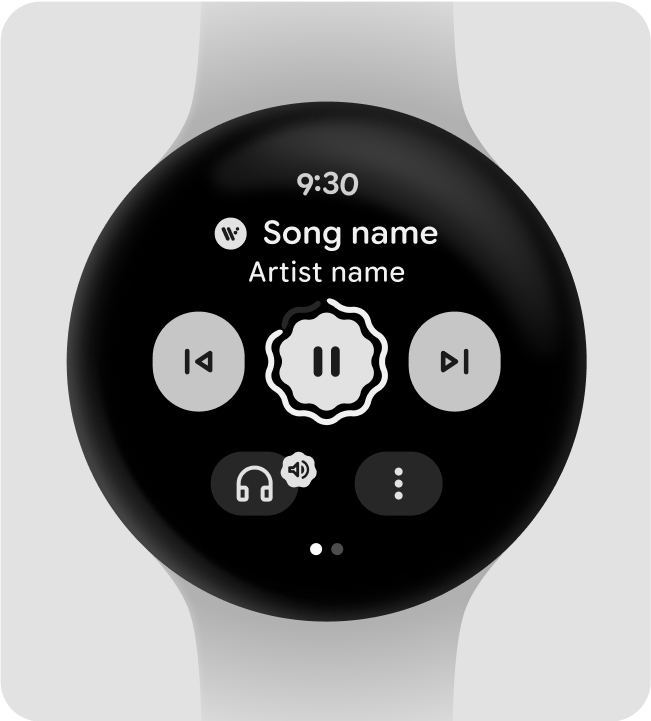
Mediensteuerung

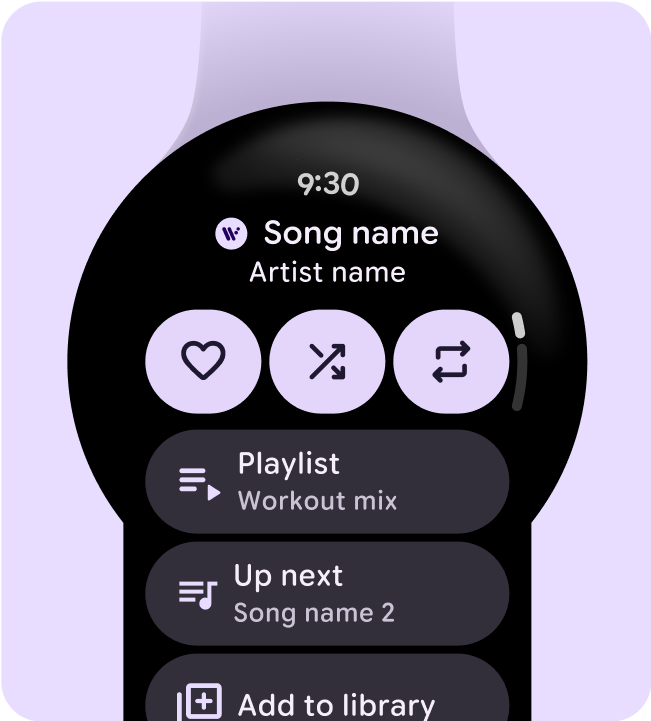
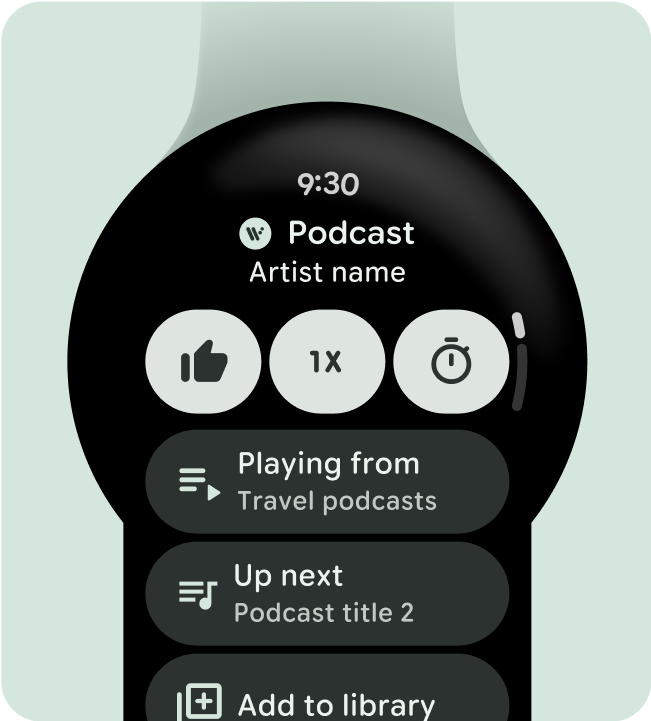
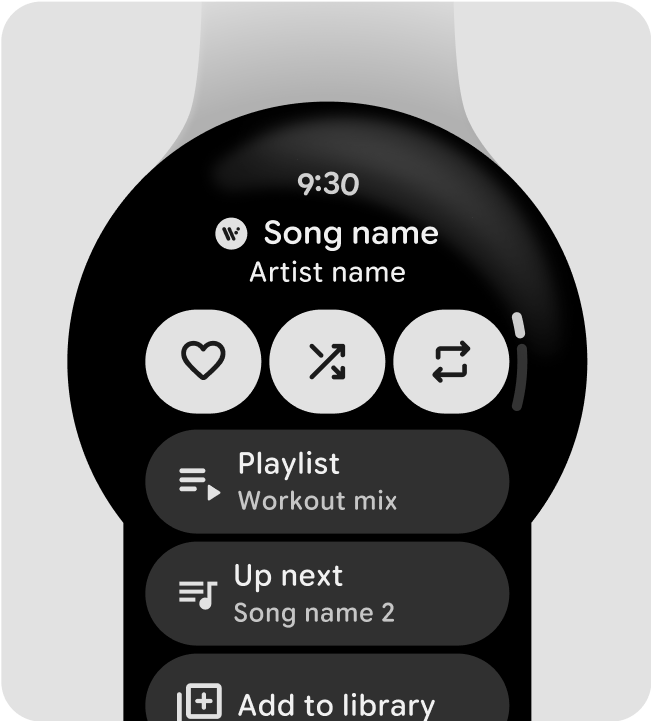
Overflow-App-Bildschirm
Beispiel 2

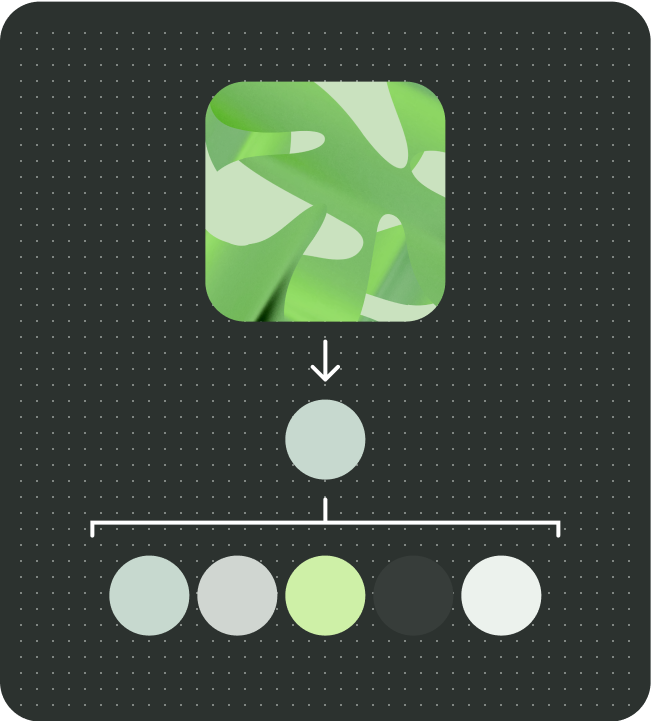
Farbpalette (aus der Ausgangsfarbe des Kunstwerks)

Mediensteuerung

Overflow-App-Bildschirm
Beispiel 3

Farbpalette (aus der Ausgangsfarbe des Kunstwerks)

Mediensteuerung

Overflow-App-Bildschirm
Fallback-Design
Für den Fall, dass kein Artwork oder keine Ausgangsfarbe verfügbar ist, verwendet das System ein Fallback-Design, das auf dem aktuellen Zifferblatt des Nutzers basiert.
Sie können auch eine monochrome Palette und eine Ausgangsfarbe in Ihrer Media-App verwenden. In diesem Fall wird das Artwork der Media-Einheit nicht auf dem Bildschirm mit den Media-Steuerelementen angezeigt.
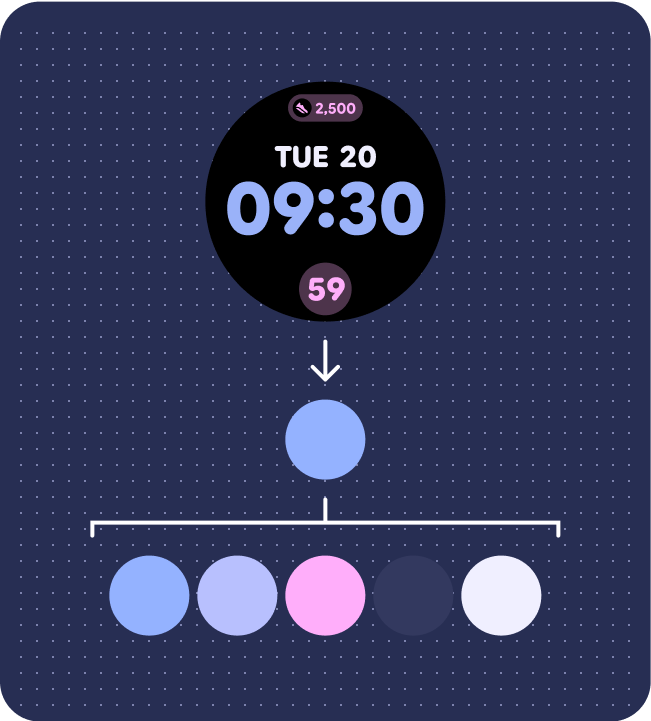
System-Mediensteuerung (Fallback)

Farbpalette (aus Zifferblatt-/SysUI-Farbe)

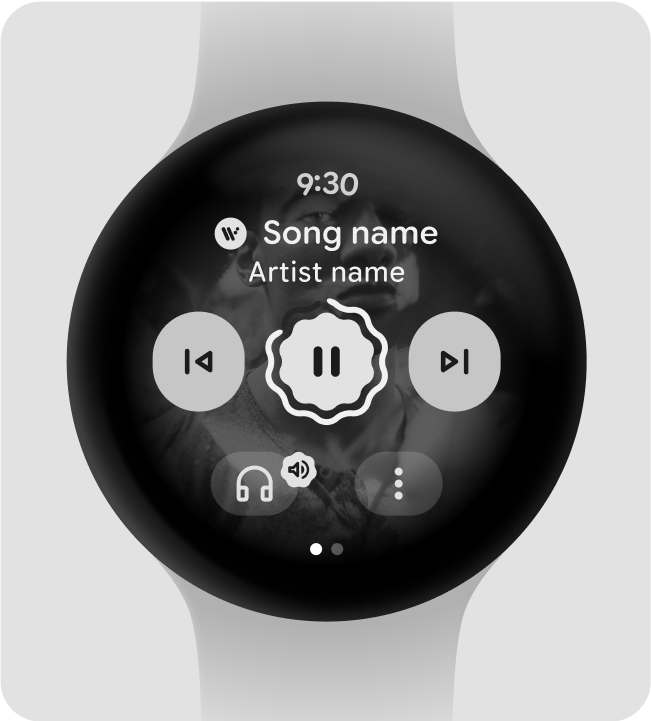
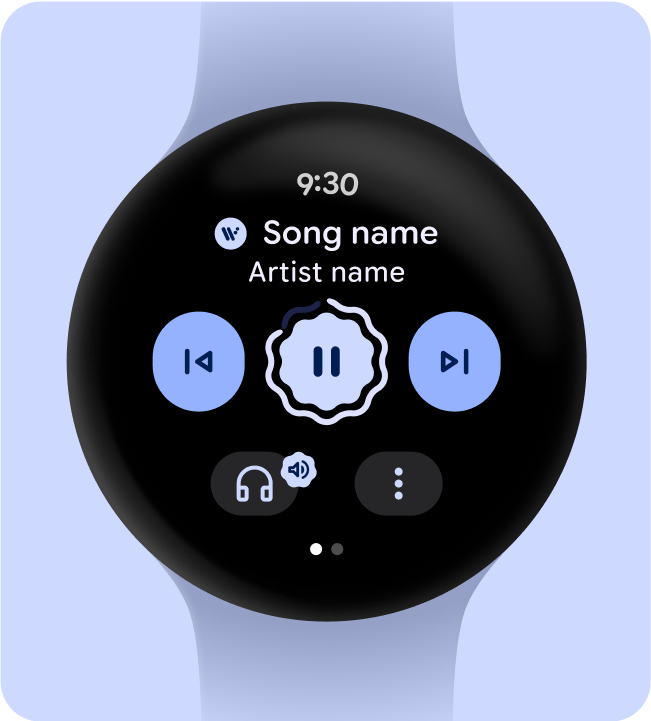
Mediensteuerung

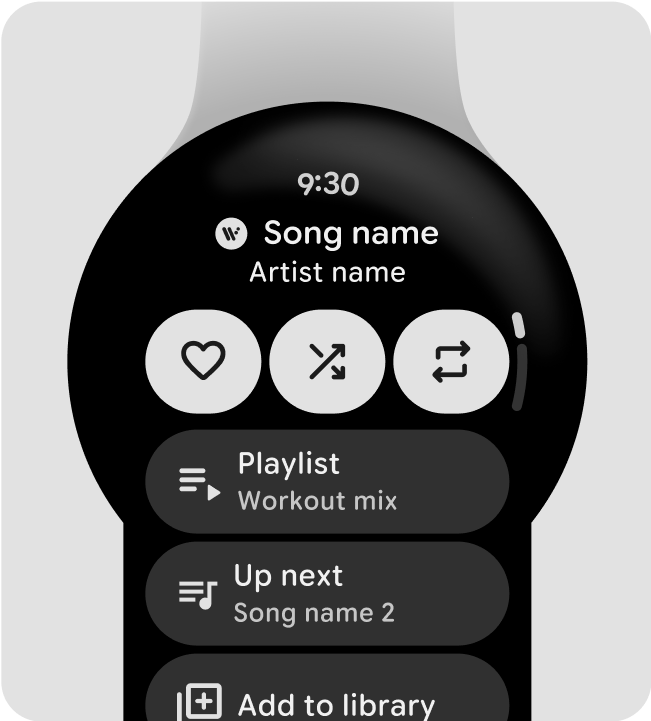
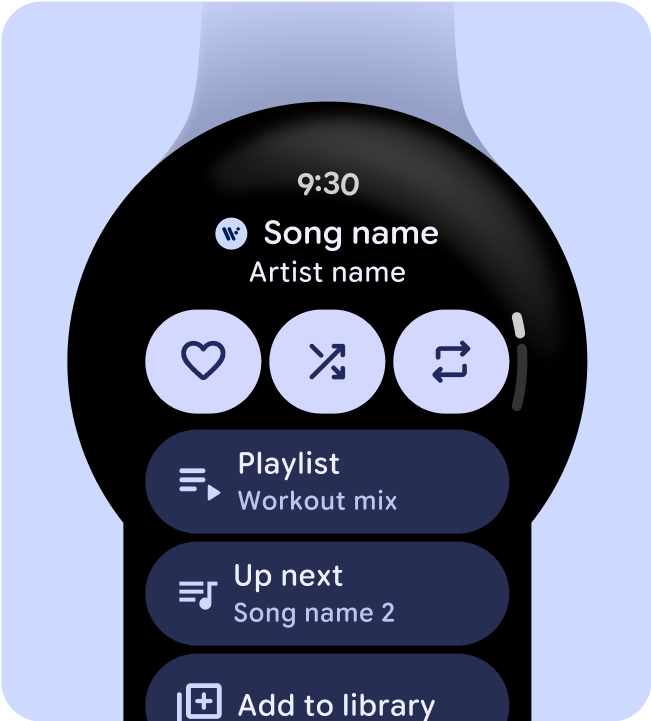
Overflow-App-Bildschirm
Steuerung von Media-Apps (Fallback) – Mono

Farbpalette (monochrome Farbpalette)

Mediensteuerung

Overflow-App-Bildschirm

