
Mit der Auswahl können Nutzer bestimmte Daten auswählen und festlegen.

Auswahl
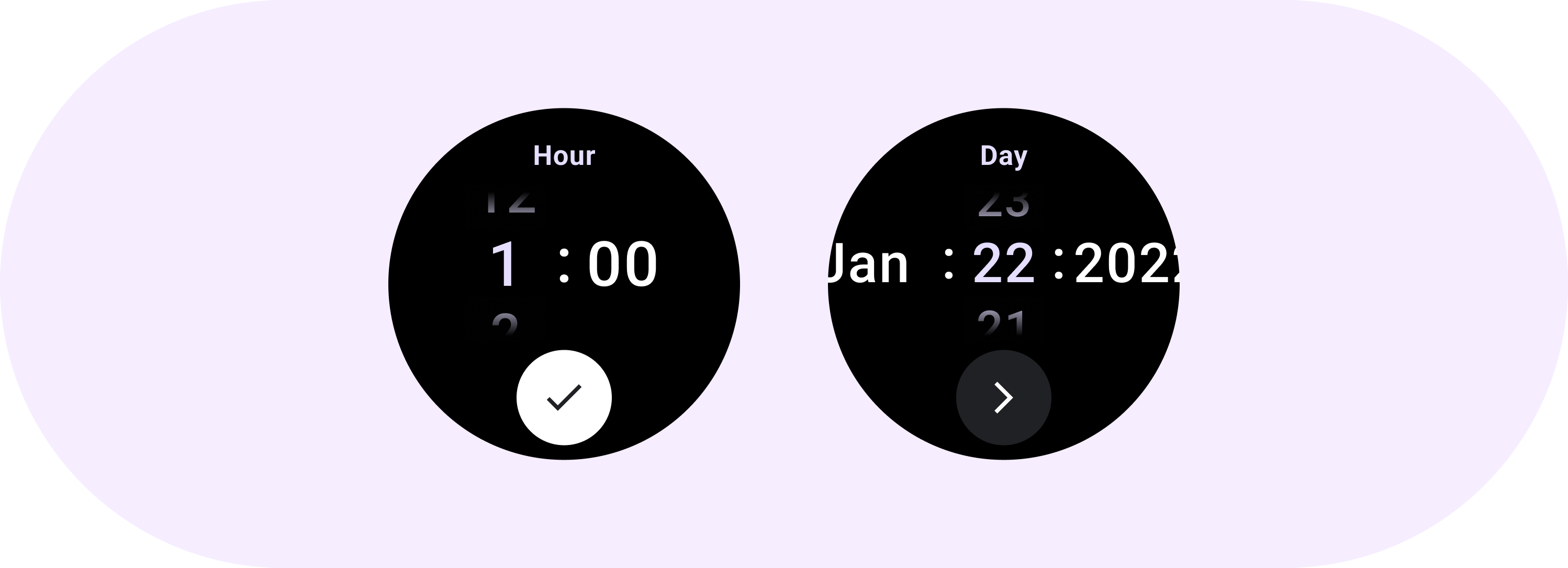
Auswahlfelder sollten verwendet werden, um Nutzern die Auswahl aus einer begrenzten Anzahl von Elementen zu ermöglichen.
Standardmäßig werden die Elemente in beiden Richtungen endlos wiederholt. Deaktivieren Sie dieses Verhalten, wenn die Reihenfolge in der Liste wichtig ist, oder damit Nutzer mit einem schnellen Wischen das erste und das letzte Element erreichen können.
Anatomie

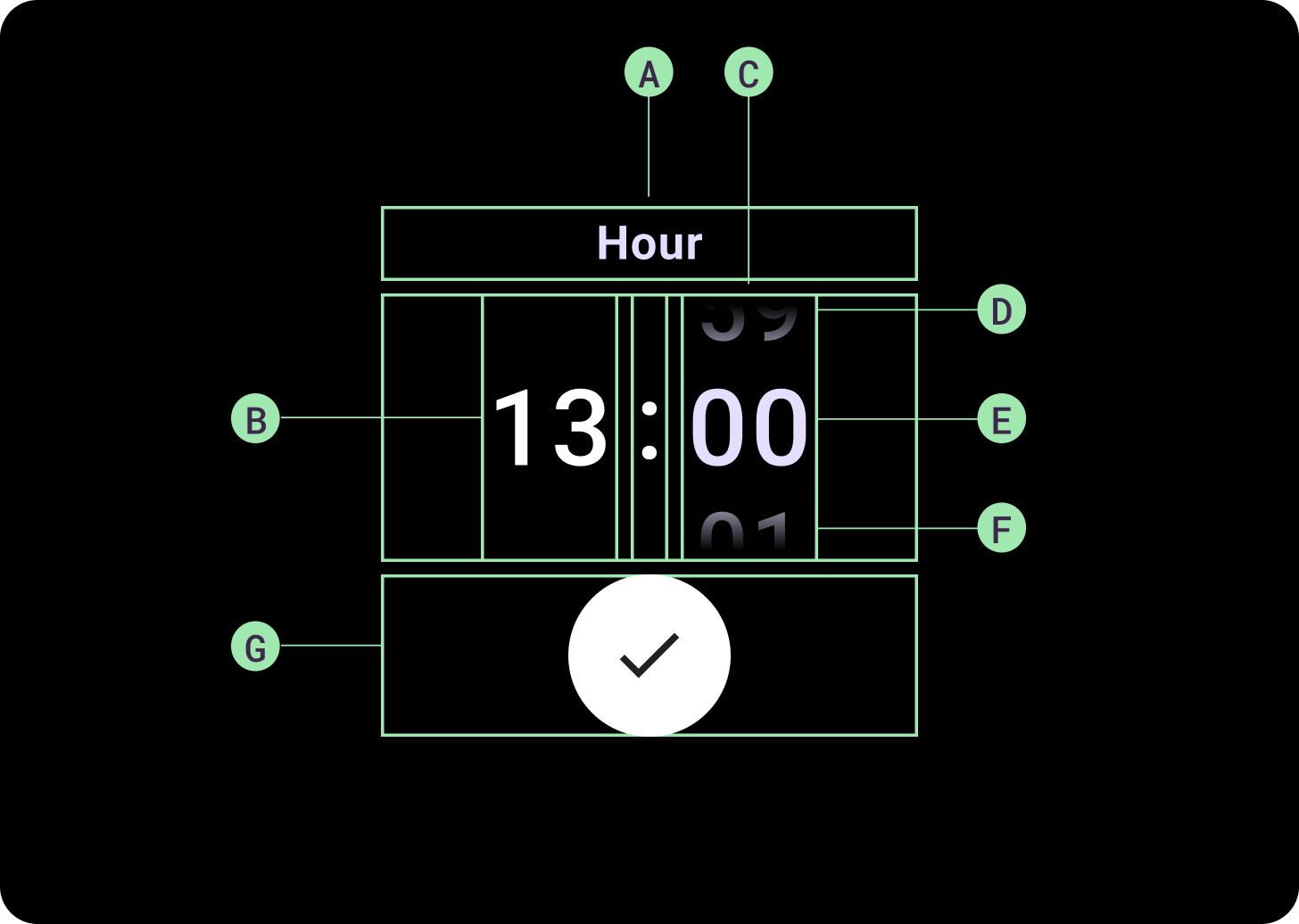
Anatomie
A. Inaktive Spalte
B. Doppelpunkt
C. Auswahlspalte
D. Beliebteste Inhalte
E. Mittelinhalt
F. Inhalt unten

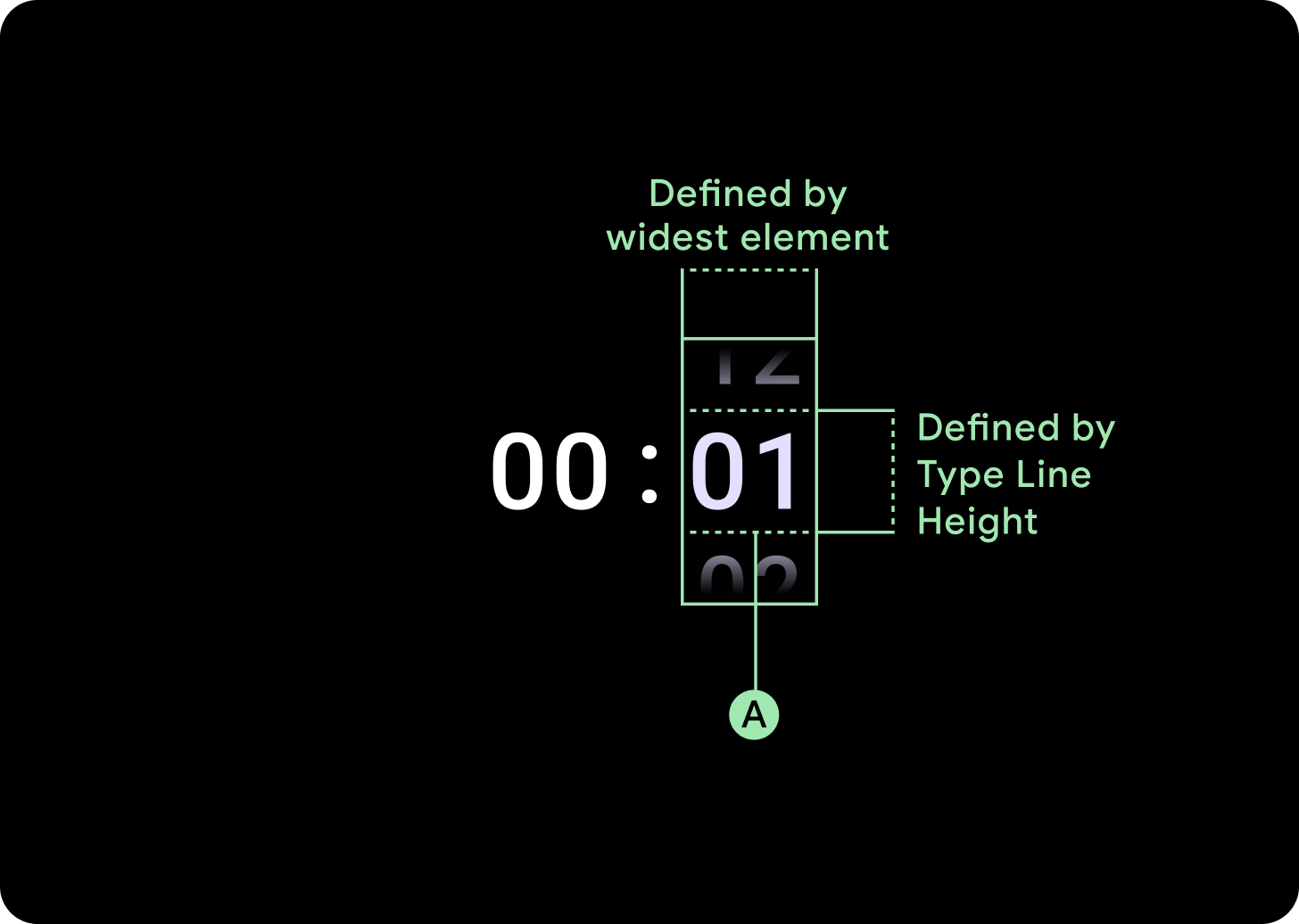
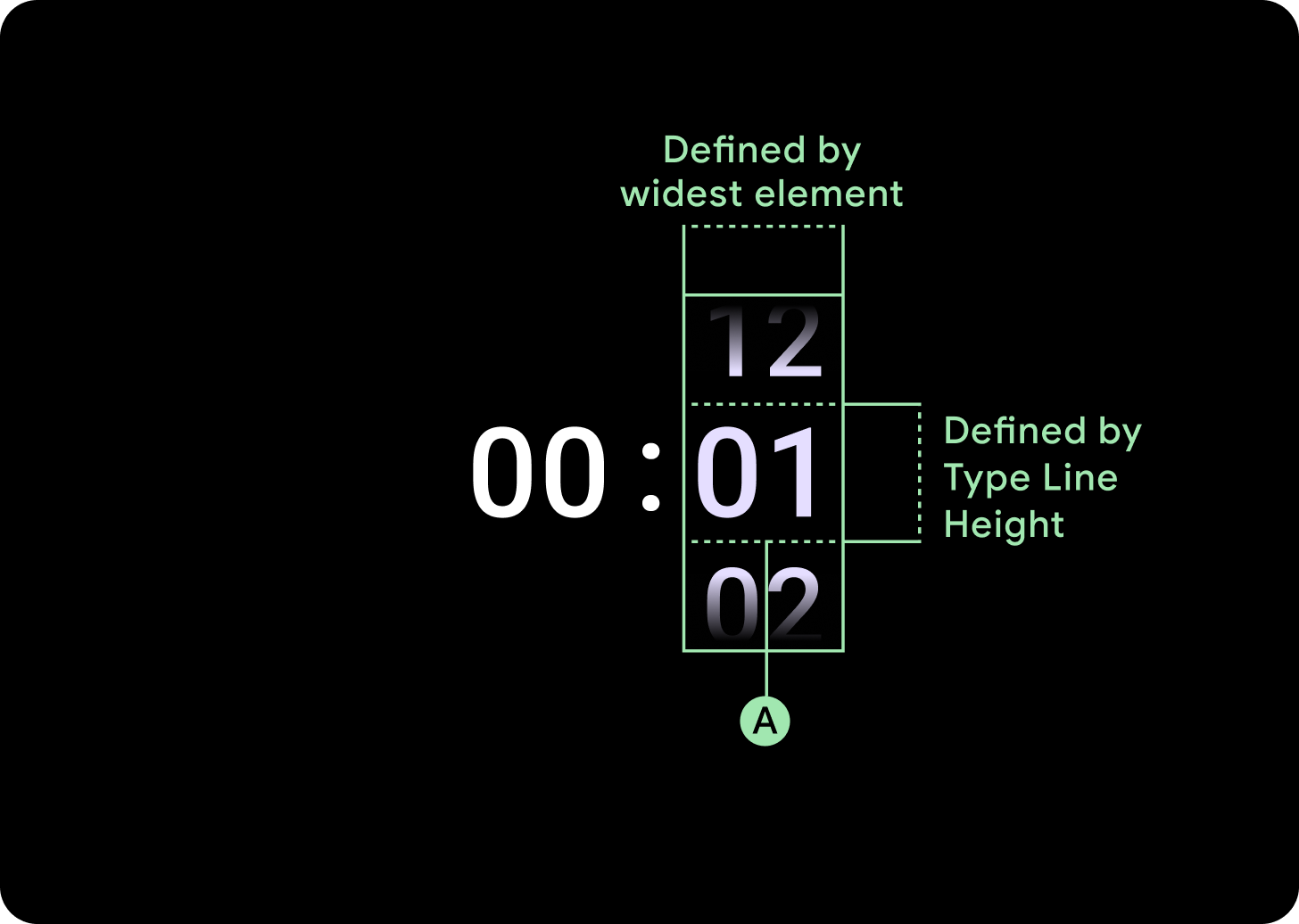
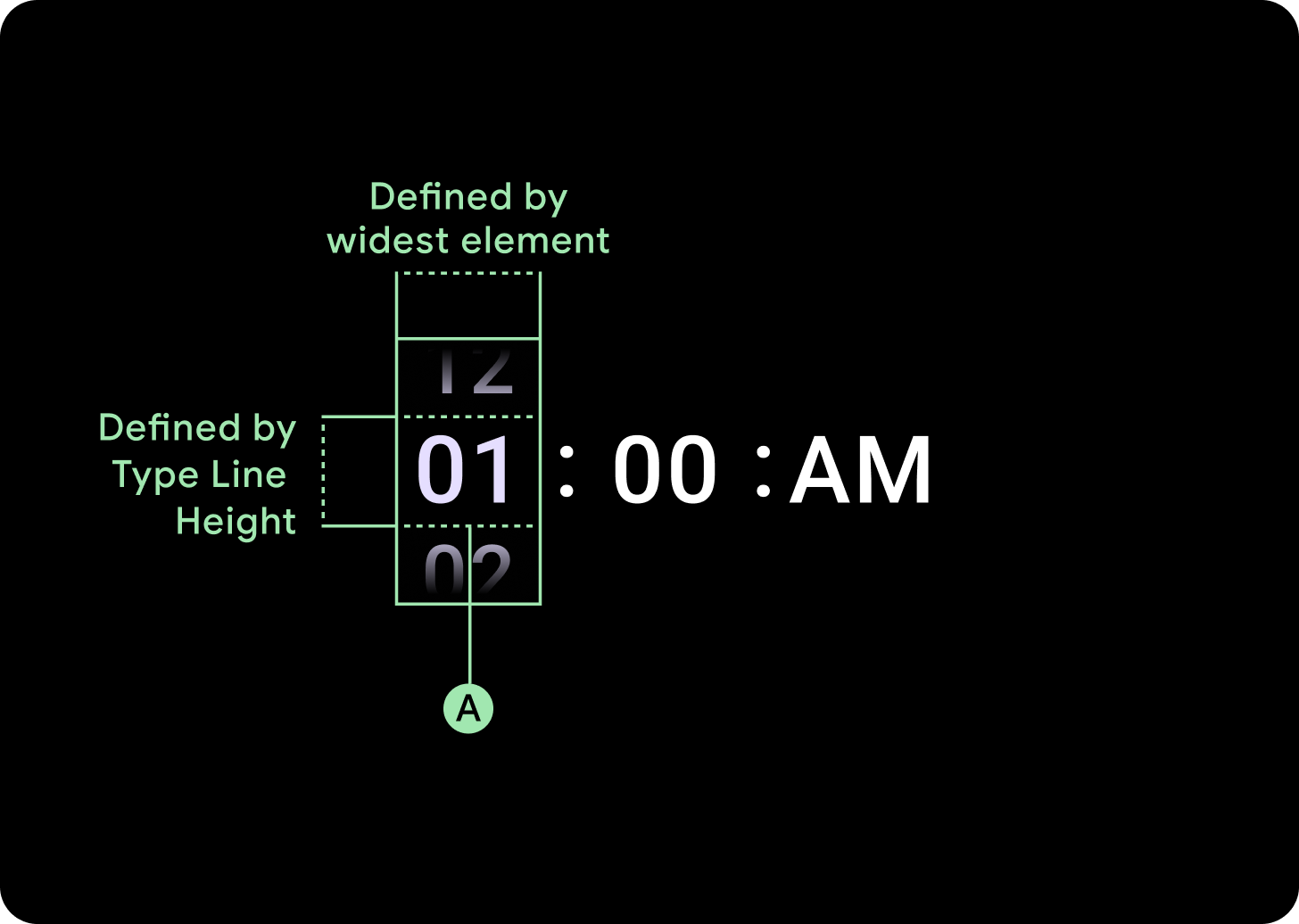
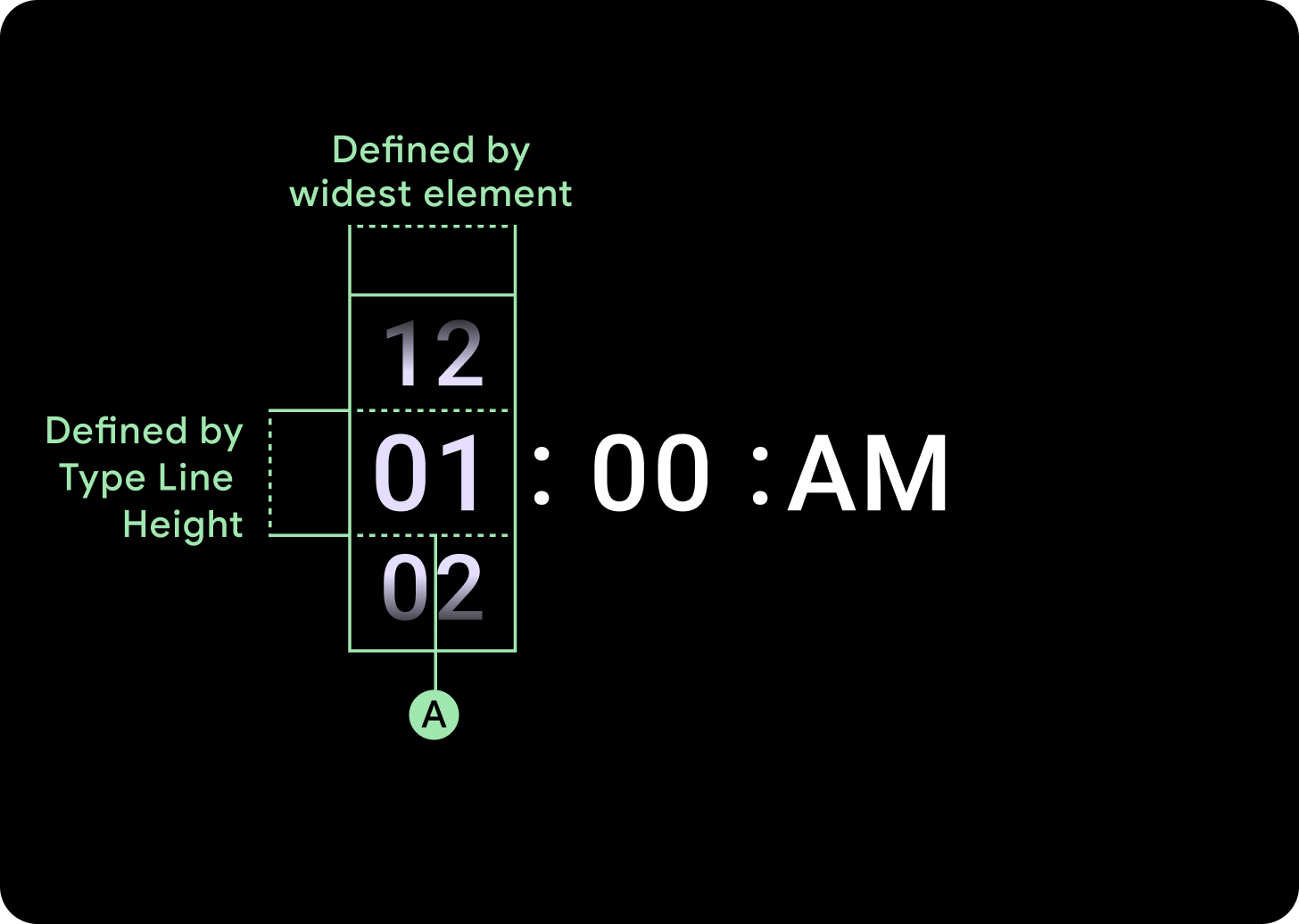
Breiten und Höhen
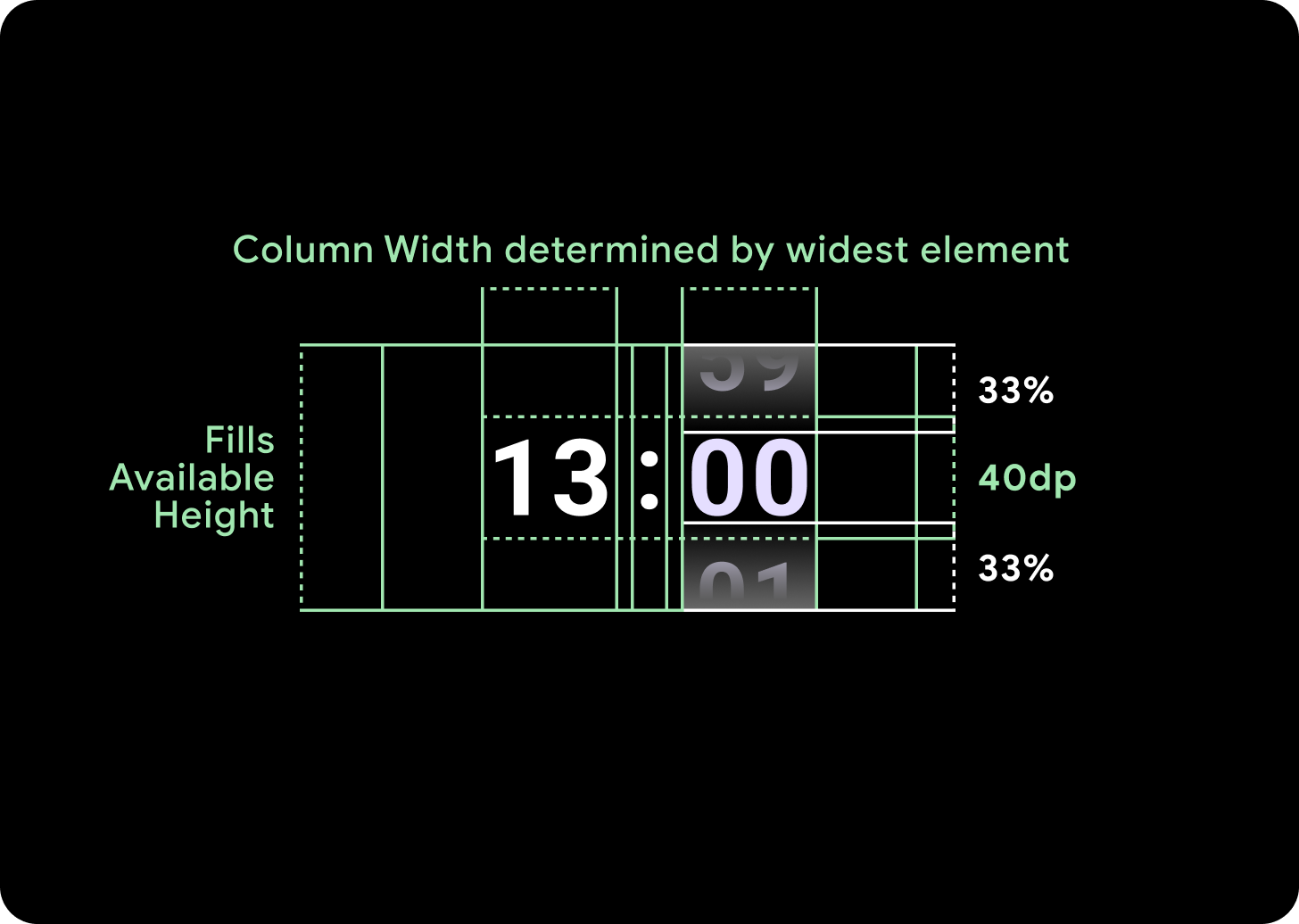
Die Auswahlgruppe füllt die verfügbare Höhe und Breite aus. Für die Auswahlspalten gibt es vier Layoutoptionen. Jedes Layout ist zentriert und füllt die verfügbare Höhe aus. Die Spaltenbreite wird durch die Breite bestimmt, die für die Anzahl der Ziffern in der Schrift erforderlich ist. Die Datumsauswahl ist die Ausnahme: Sie füllt horizontal das Display aus und geht über den Rand hinaus.
Bei Zahlen wird beispielsweise die Breite von „00“ berechnet und dann festgelegt. Bei Textfeldern wird die Breite beispielsweise für das Monatsfeld anhand von „MMM“ berechnet, dem breitesten Buchstaben im lateinischen Alphabet. Die Breite und Höhe (d. h. die Zeilenhöhe des verwendeten Schriftstils) werden daher von der verwendeten Schriftart beeinflusst.
Die Größe der Auswahlelemente variiert je nach Breakpoint.
Nutzung
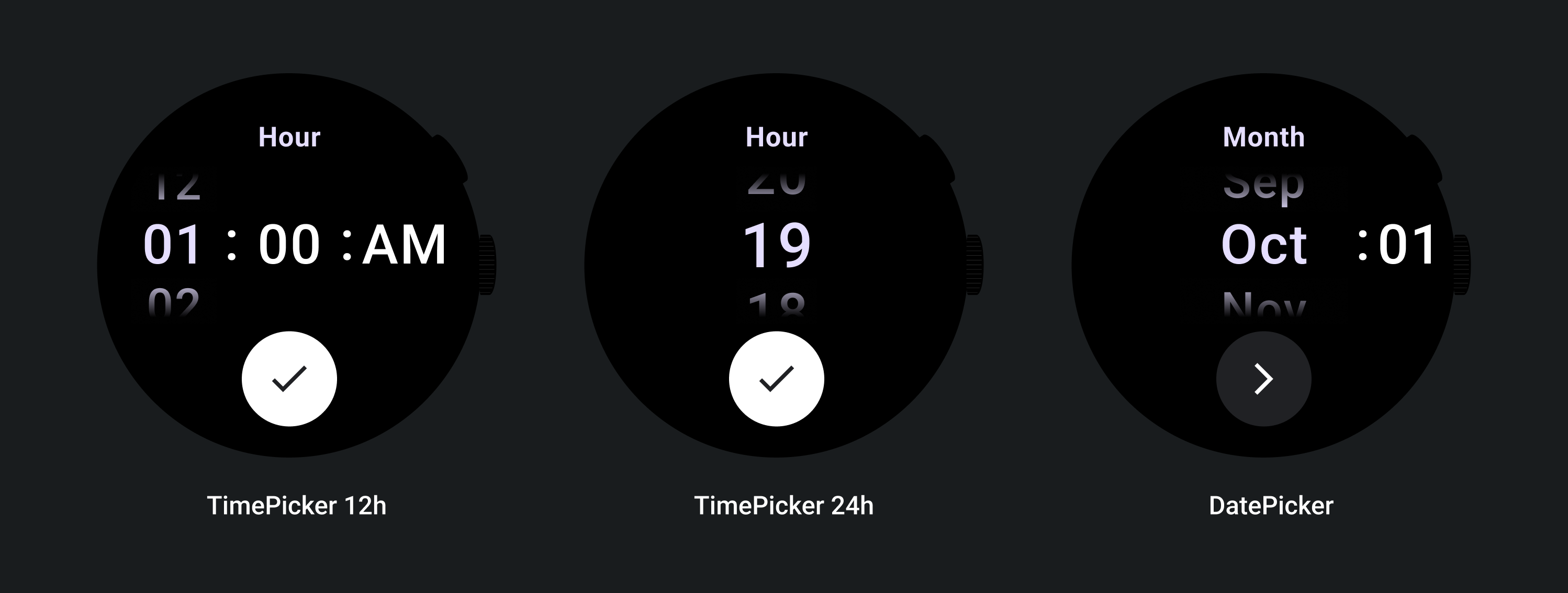
Die folgenden Beispiele für Datums- und Uhrzeitauswahlen

Eine vorgefertigte Implementierung der Datums- und Uhrzeitauswahl finden Sie in der Horologist Library auf GitHub.
Wenn Sie eine ähnliche Funktion erstellen möchten, bei der Nutzer einen mehrteiligen Wert über mehrere Auswahlen auswählen, verwenden Sie die integrierte Komponente PickerGroup. Dieses Objekt verwendet ein Fokuskoordinatorobjekt, um dem richtigen Auswahlelement den Fokus zuzuweisen.
Adaptive Layouts
Zeitauswahl – 24 Stunden

Zeitauswahl – 12 Stunden

Datumsauswahl

Responsives Verhalten
Textgröße erhöht
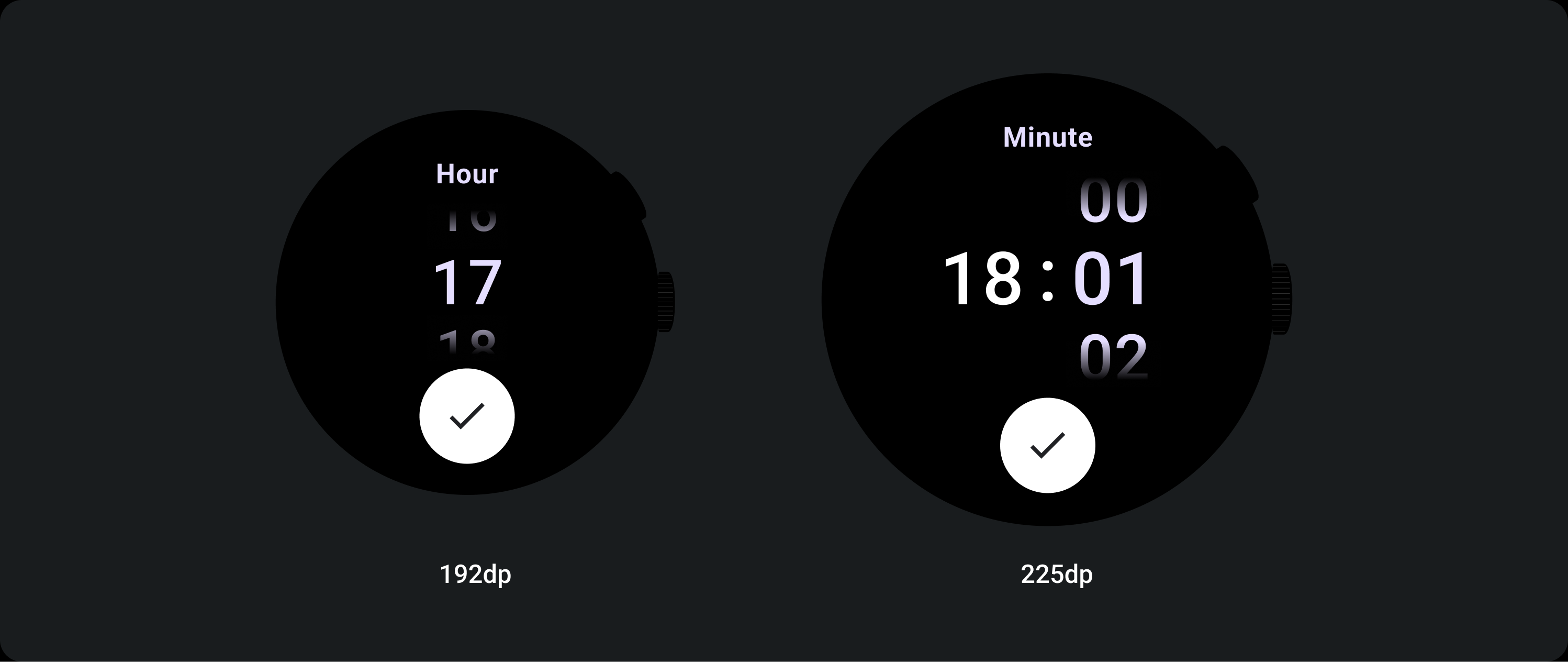
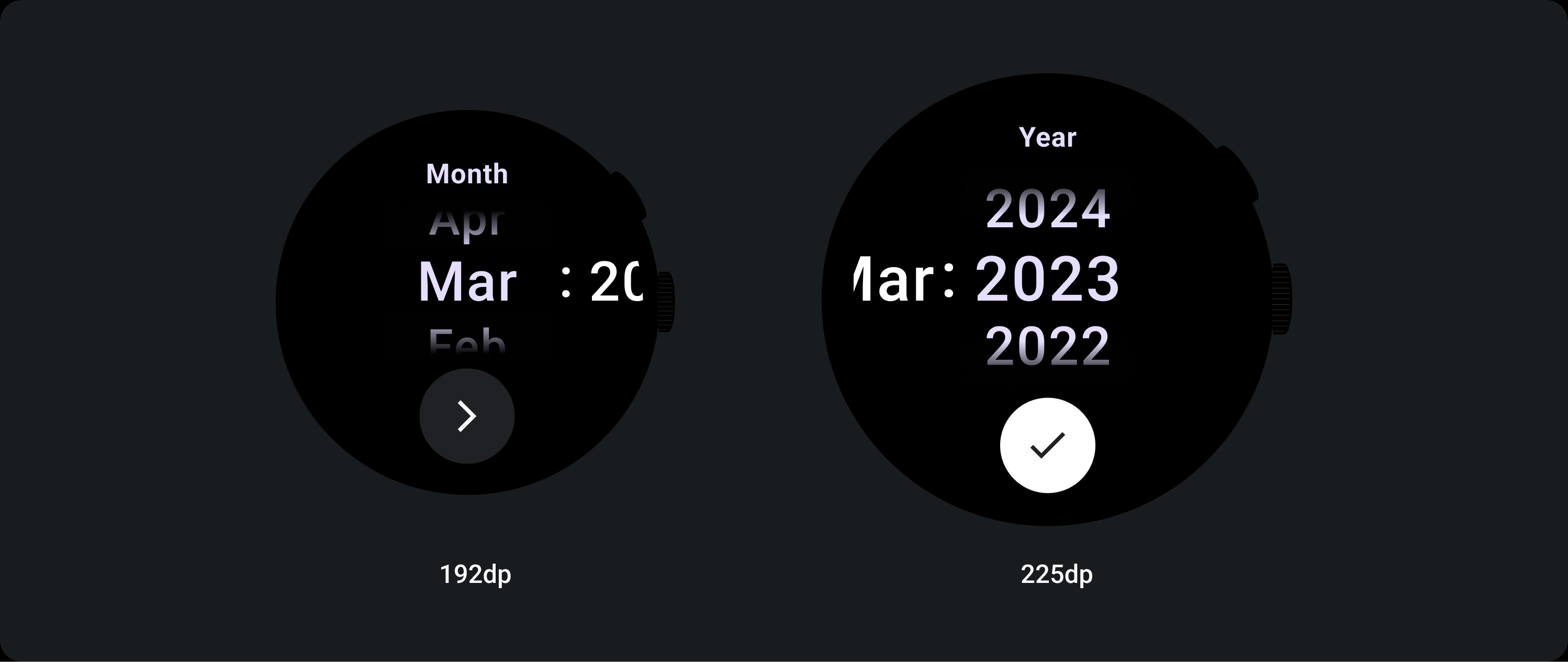
Überschreitet der Wert 225, ändert sich die Schriftgröße des Auswahlelements. Der Text oben und unten in der Spalte mit dem Lazy-Scrolling wird angepasst (A), ebenso wie der Text in der Mitte. Hier einige Beispiele:
Zweispaltiges Layout


Unter dem 225-dp-Bruchpunkt
Schriftart: Display 2
Über 225 dp-Bruchstelle
Schriftart: Display 1
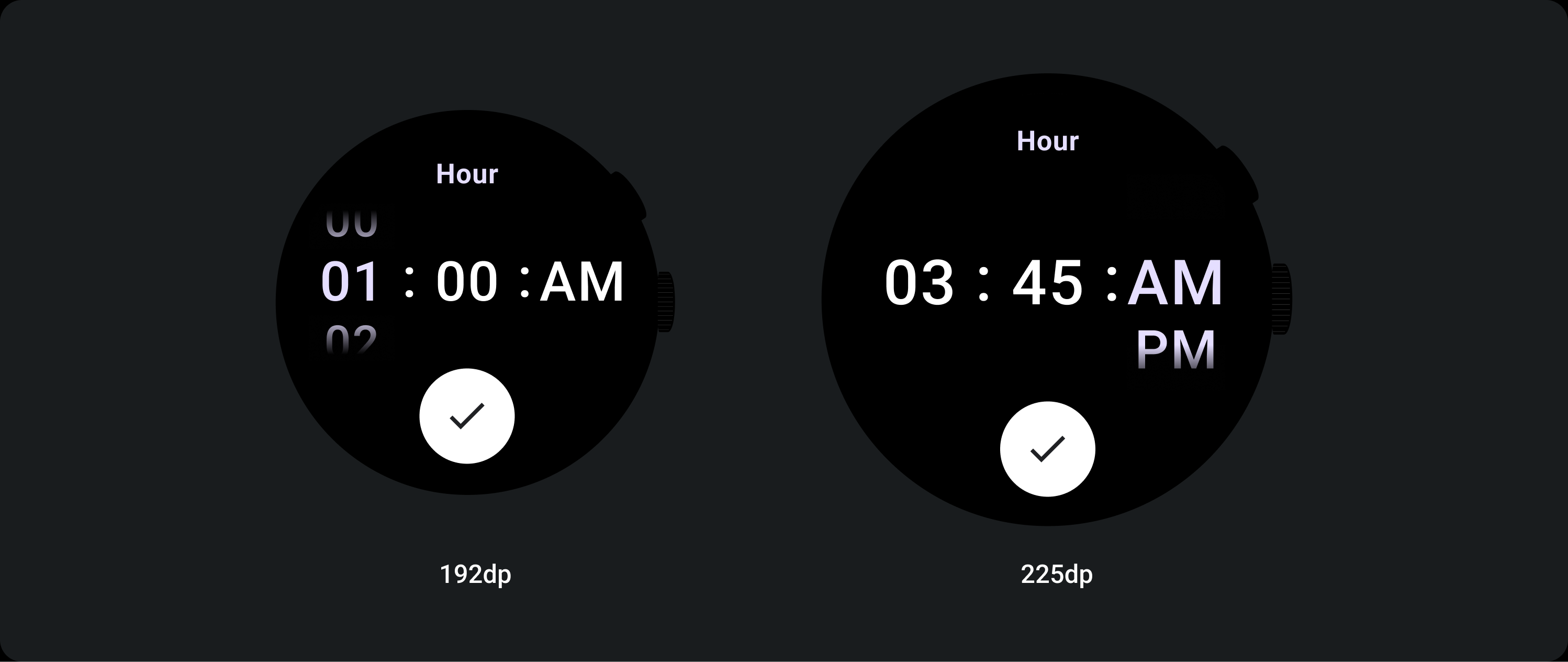
Dreispaltiges Layout


Unter dem 225-dp-Bruchpunkt
Schriftart: Display 3
Über dem 225-dp-Bruchpunkt
Schriftart: Display 2
Erhöhung der Farbverlaufsgröße
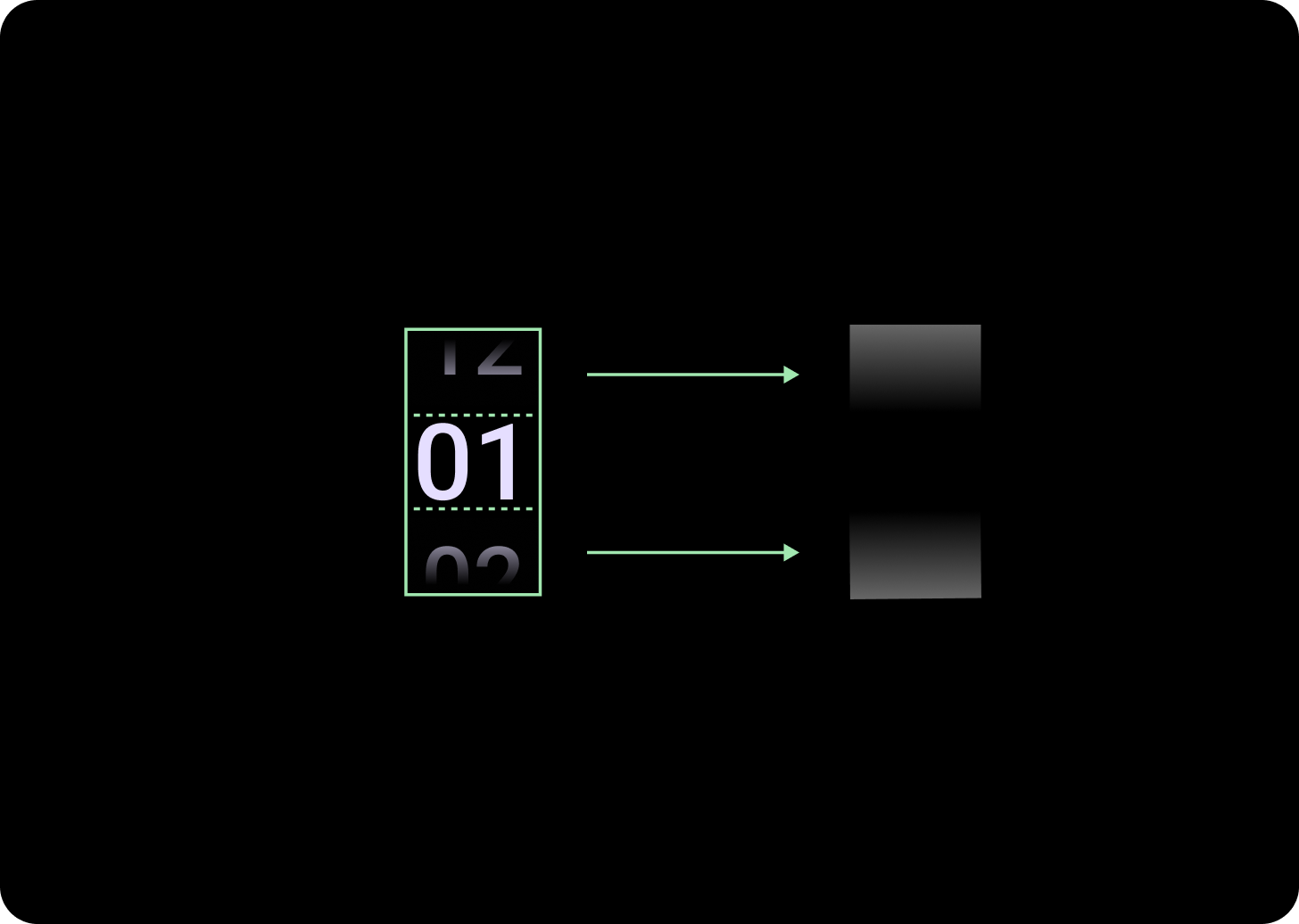
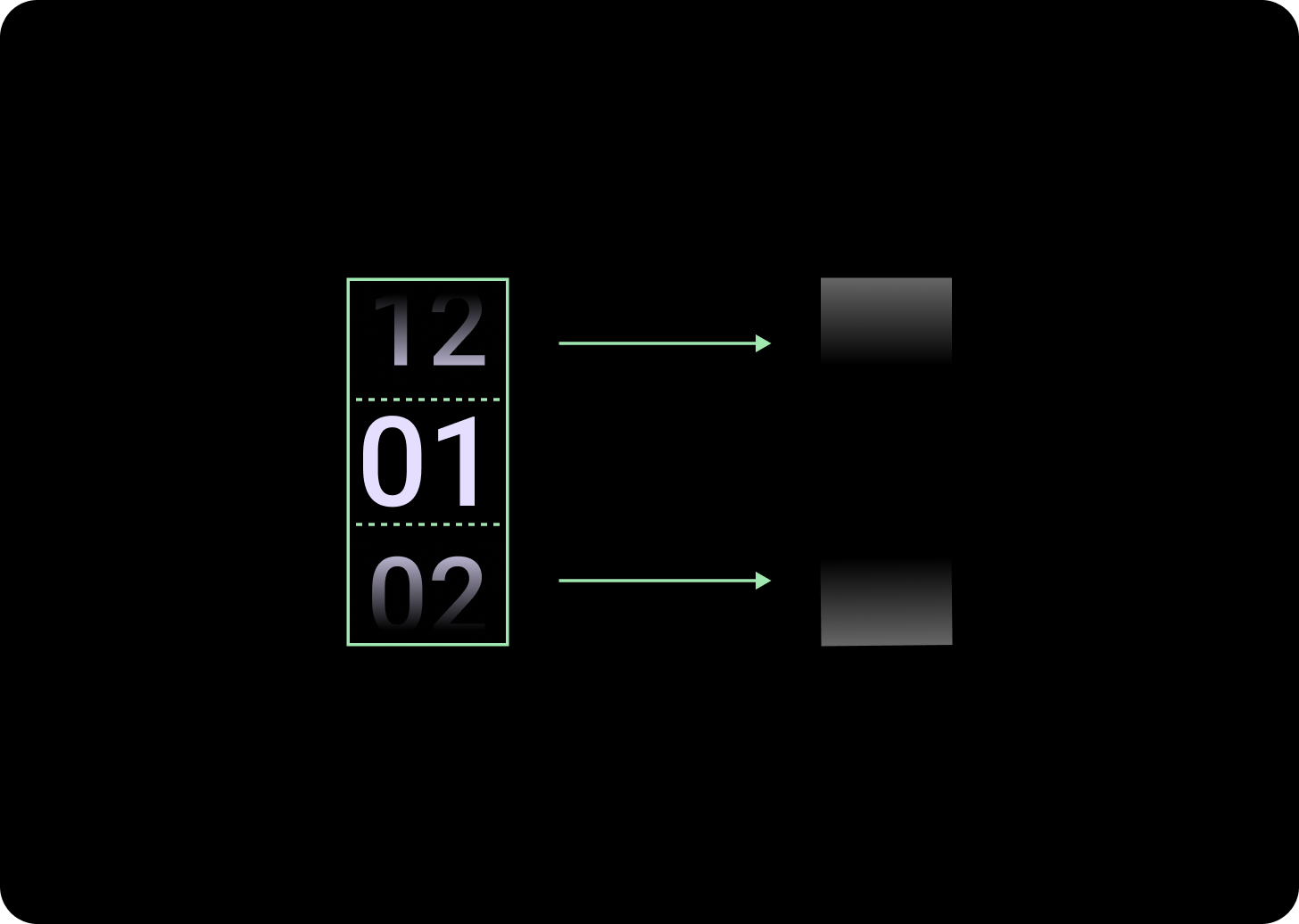
Die Höhe des Farbverlaufs in der Auswahlspalte wird durch den verfügbaren Platz bestimmt. Sowohl der obere als auch der untere Farbverlauf sind auf ein Drittel (33%) der verfügbaren Höhe festgelegt. Das bedeutet, dass der Farbverlauf bei jeder verfügbaren Bildschirmgröße proportional skaliert wird. Sie sind unabhängig vom Spaltenlayout.


Unter dem 225-dp-Bruchpunkt
Größe: 33% der Spaltenhöhe
Über dem 225-dp-Bruchpunkt
Größe: 33% der Spaltenhöhe
Spaltenabstand vergrößern
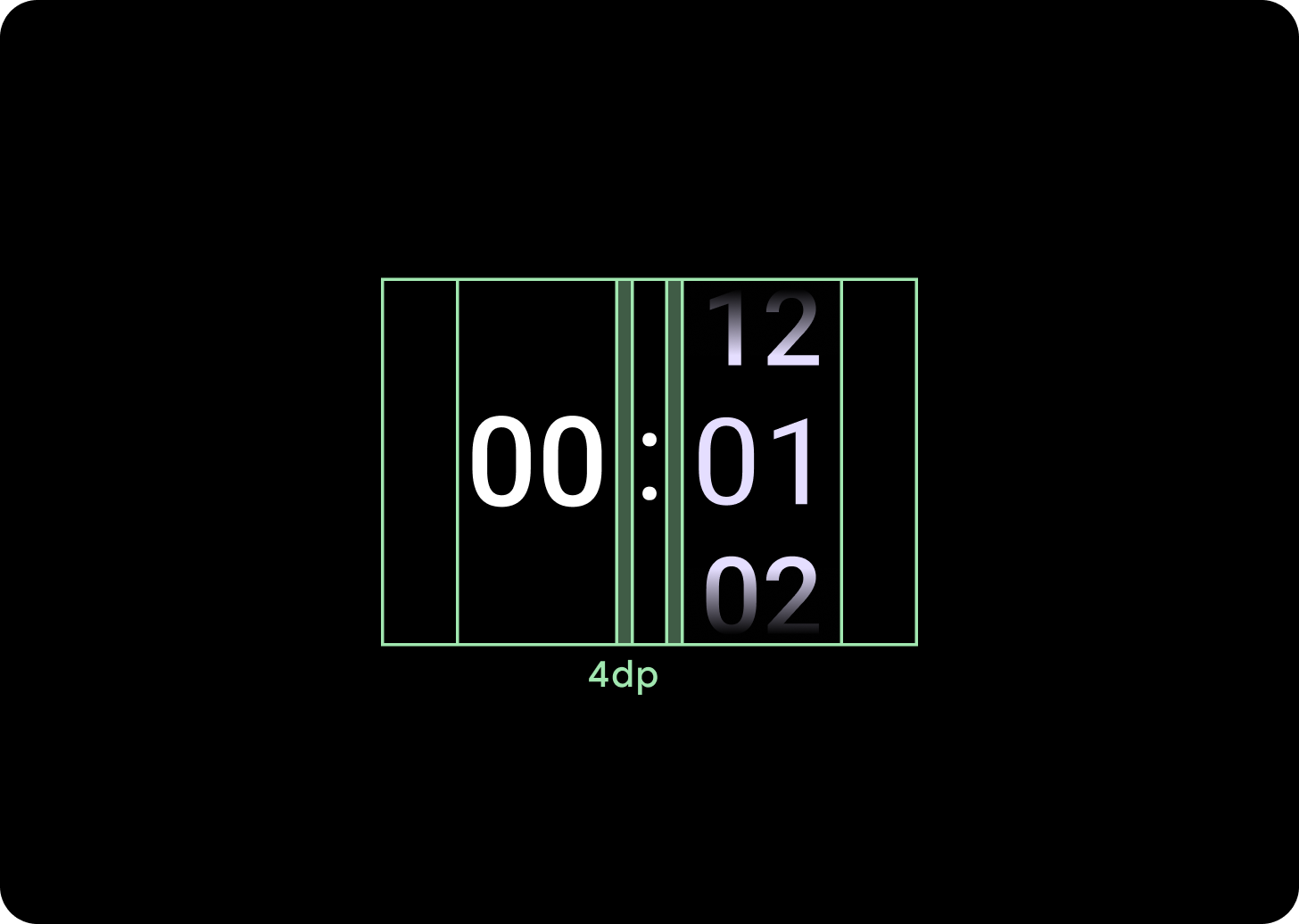
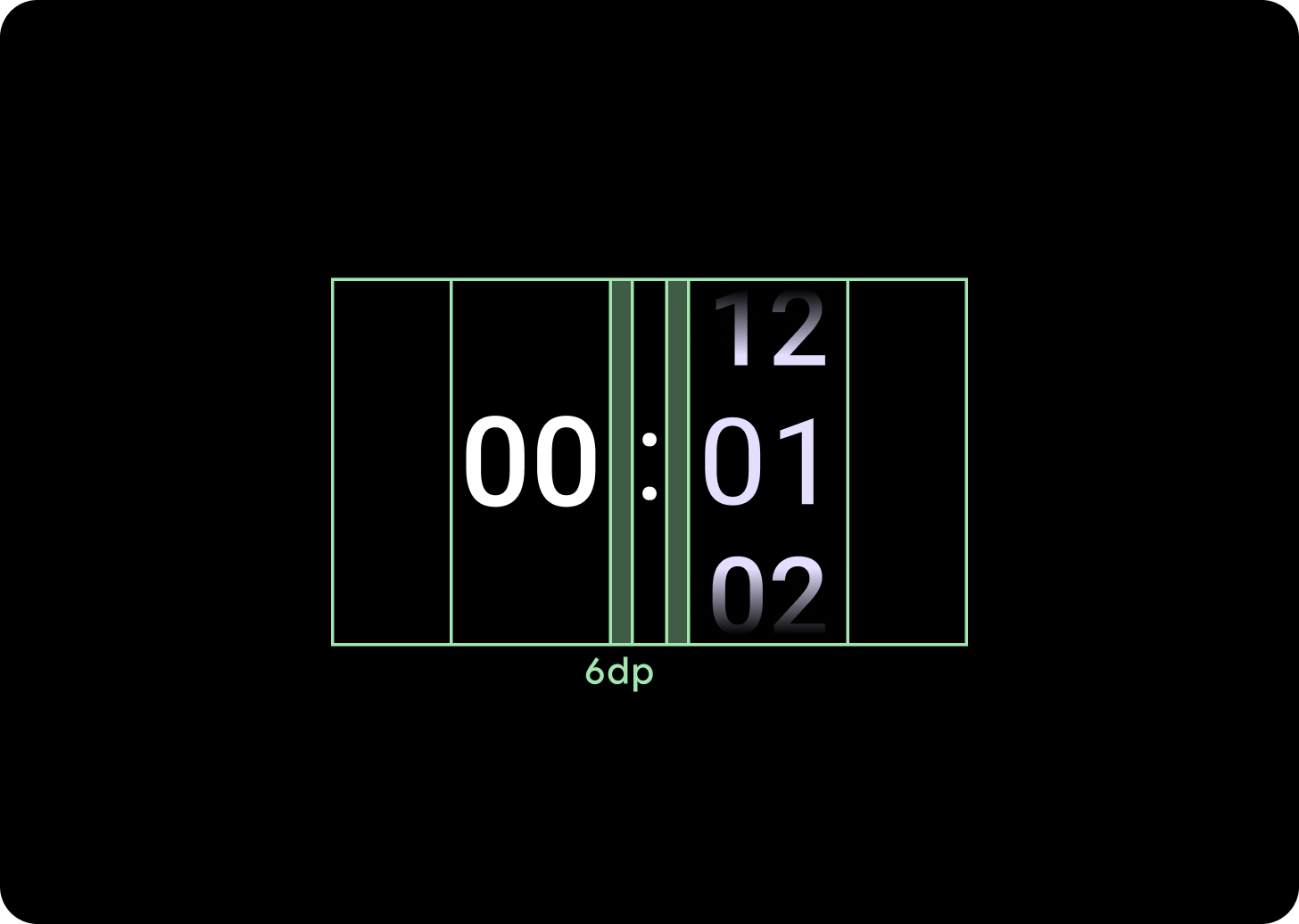
Der Spaltenabstand wird über den 225 Pixel umfassenden Wendepunkt hinaus skaliert. Er beginnt entweder bei 2 dp oder 4 dp und wächst auf 6 dp. Das hängt davon ab, welches Layout Sie ausgewählt haben: entweder ein Layout mit zwei oder drei Spalten.
Zweispaltiges Layout


Unter dem 225-dp-Bruchpunkt
Spaltenabstand von 4 dp
Über dem 225-dp-Bruchpunkt
Spaltenabstand von 6 dp
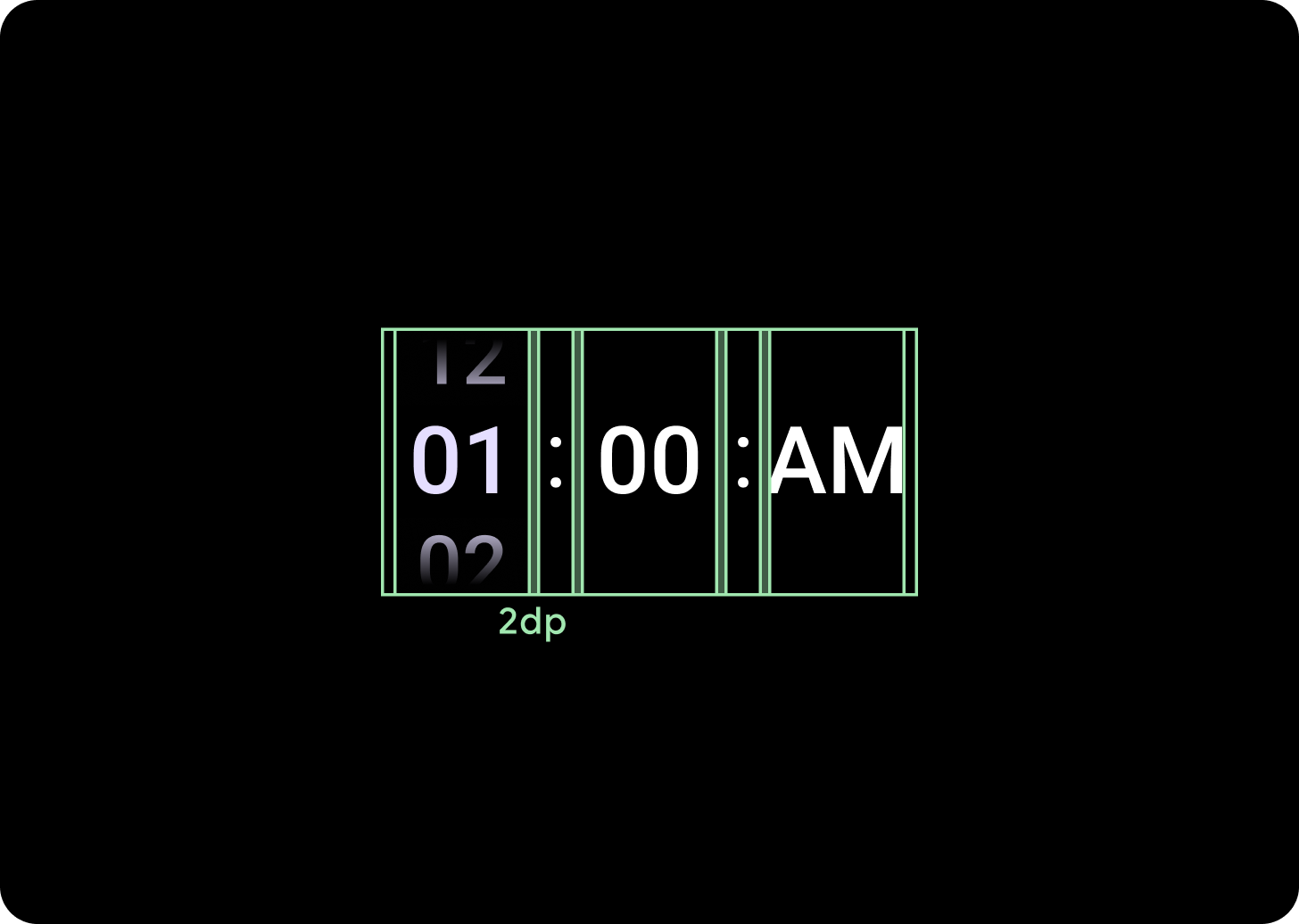
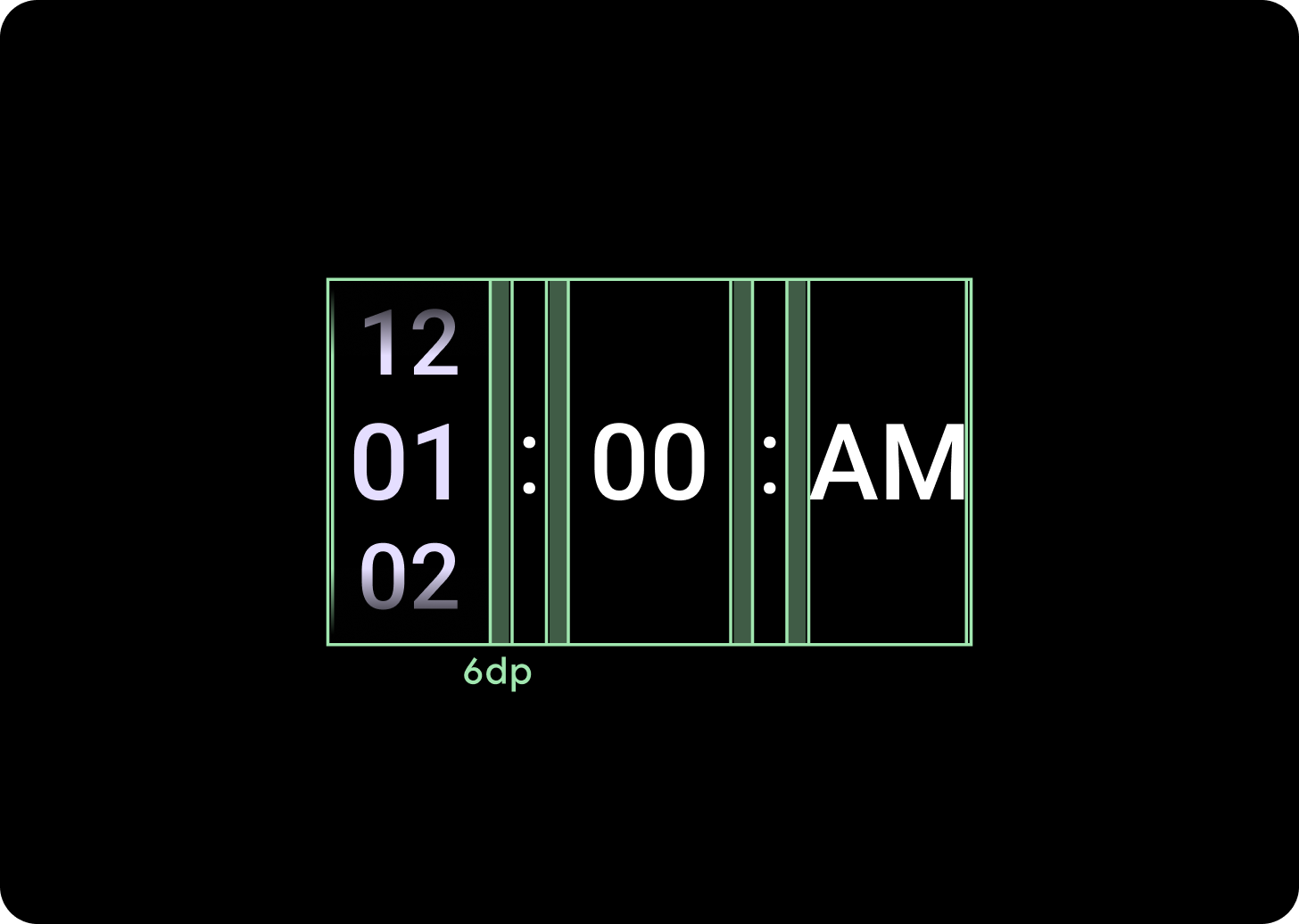
Dreispaltiges Layout


Unter dem 225-dp-Bruchpunkt
Spaltenabstand von 2 dp
Über dem 225-dp-Bruchpunkt
Spaltenabstand von 6 dp
