Material 3 Ekspresif telah terbukti menghasilkan produk yang diinginkan dan lebih mudah diakses, mendukung pengalaman lintas produk yang lancar, dan meningkatkan kecepatan tim. Buat produk yang akan disukai pengguna Anda.
UX yang lebih baik, lebih mudah, dan emosional
Riset di balik arah baru yang berani untuk desain Google
Material 3 Expressive adalah update yang paling banyak diteliti untuk sistem desain Google. Di sini, peneliti Desain Material membagikan data di balik desain dan insight baru tentang preferensi pengguna untuk UX yang berorientasi pada emosi.
Material 3 Ekspresif lahir dari riset—bukan dengan cara 41 nuansa biru, yang mendelegasikan keputusan desain ke data—tetapi dalam penyelidikan kolaboratif yang mencakup riset, desain, dan engineering. Pada tahun 2022, magang riset kami sedang mempelajari sentimen pengguna terhadap Desain Material di aplikasi Google. Setelah menyebutkan temuan awalnya kepada rekan kerja, perdebatan desain seluruh tim dimulai: Mengapa semua aplikasi ini terlihat sangat mirip? Sangat membosankan? Tidakkah ada ruang untuk meningkatkan perasaan?
Selama tiga tahun terakhir, kami telah mempelajari implikasi percakapan ini, dengan melakukan iterasi melalui puluhan putaran desain dan riset untuk menemukan evolusi Desain Material berikutnya. Melalui puluhan studi riset terpisah dengan ratusan desain, dan puluhan ribu peserta dari seluruh dunia, kami telah menyesuaikan sistem yang menarik dan sangat mudah digunakan.
Prinsip Ekspresif Material 3 berakar pada riset yang solid dan dibuat berdasarkan praktik terbaik kegunaan yang sudah lama ada. Desainer dapat dengan yakin menerapkan komponen dan prinsip ini karena mengetahui bahwa mereka sedang membuat sesuatu yang dapat dihubungkan dengan pengguna.

Meneliti Material 3 Ekspresif
Saat tim desain membuat konsep awal dan mempelajari cara kerja etos desain yang lebih ekspresif di seluruh produk Google, kami memulai serangkaian studi riset menggunakan berbagai metode, termasuk:
- Pelacakan mata: Menganalisis tempat pengguna memfokuskan perhatian mereka.
- Survei dan grup fokus: Mengukur respons emosional terhadap desain yang berbeda.
- Eksperimen: Mengumpulkan sentimen dan preferensi.
- Kegunaan: Melihat seberapa cepat peserta dapat memahami dan menggunakan antarmuka.
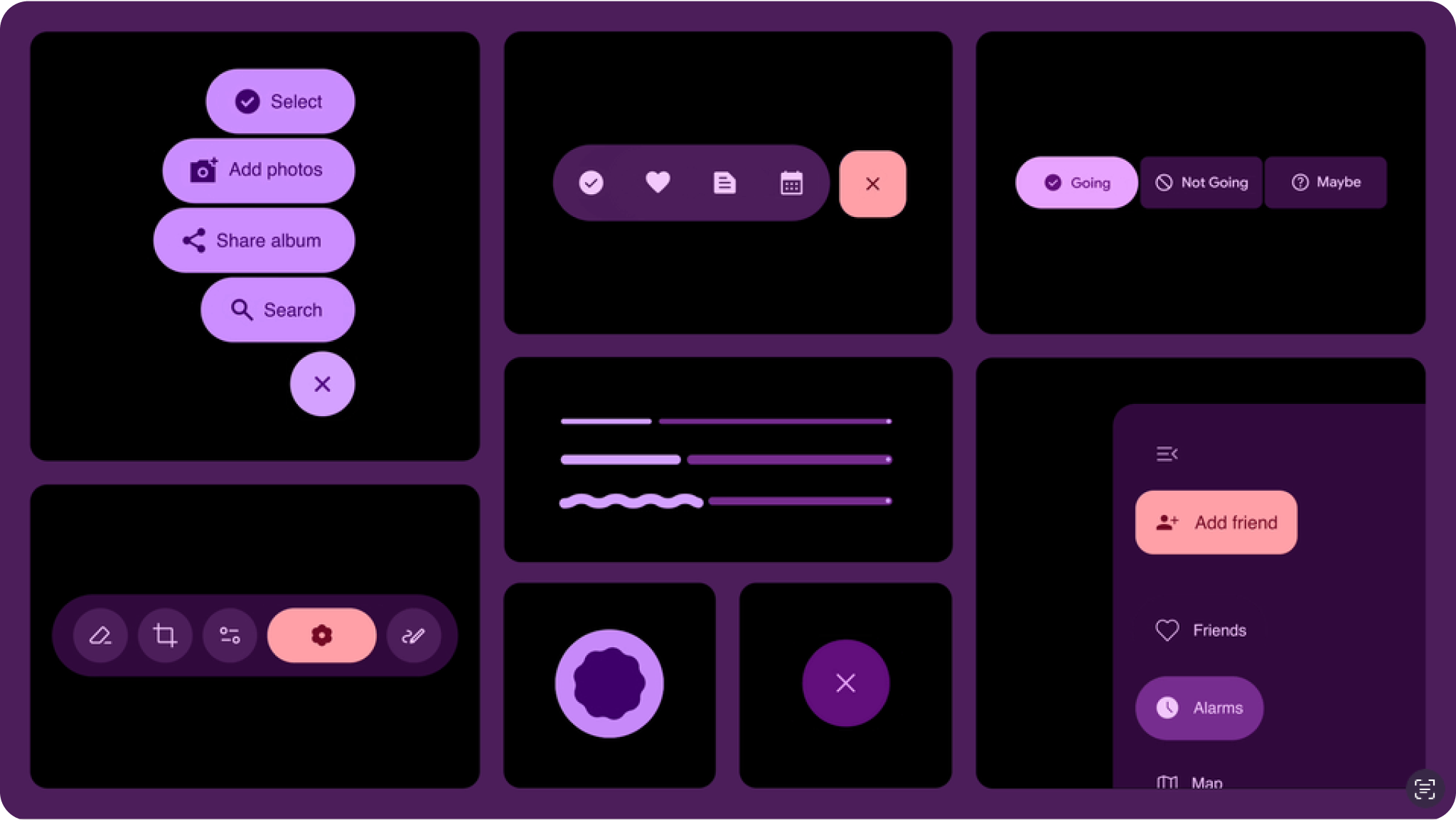
Untuk membangun fondasi yang kuat, kami memulai dengan riset pada setiap komponen. Beberapa contoh:
- Kami mengevaluasi opsi untuk indikator progres, menilai mana yang membuat waktu menunggu terasa lebih cepat sekaligus terlihat seperti berada di ponsel premium.
- Kami mempelajari seberapa besar tombol yang dapat dibuat, dengan mencari peningkatan waktu ketuk tanpa menumpuk item lain di layar.
- Kami menjalankan beberapa studi pada toolbar mengambang baru, yang mengoptimalkan desain yang dianggap modern, rapi, dan energik, serta terlihat dan dapat digunakan.
Melalui riset ini, kami berupaya untuk mengikuti persyaratan aksesibilitas dan praktik terbaik. Dalam banyak kasus, kami memilih untuk melebihi standar yang ada untuk ukuran target ketuk, kontras warna, dan aspek penting lainnya yang dapat membuat antarmuka lebih mudah digunakan. Riset ini membantu kami membuat elemen penyusun dan panduan yang diperlukan untuk evolusi baru Desain Material ini.

Namun, preferensi tingkat atas hanya dapat memberi tahu kita banyak hal. Kami ingin mempelajari aspek desain yang menghasilkan preferensi ini.
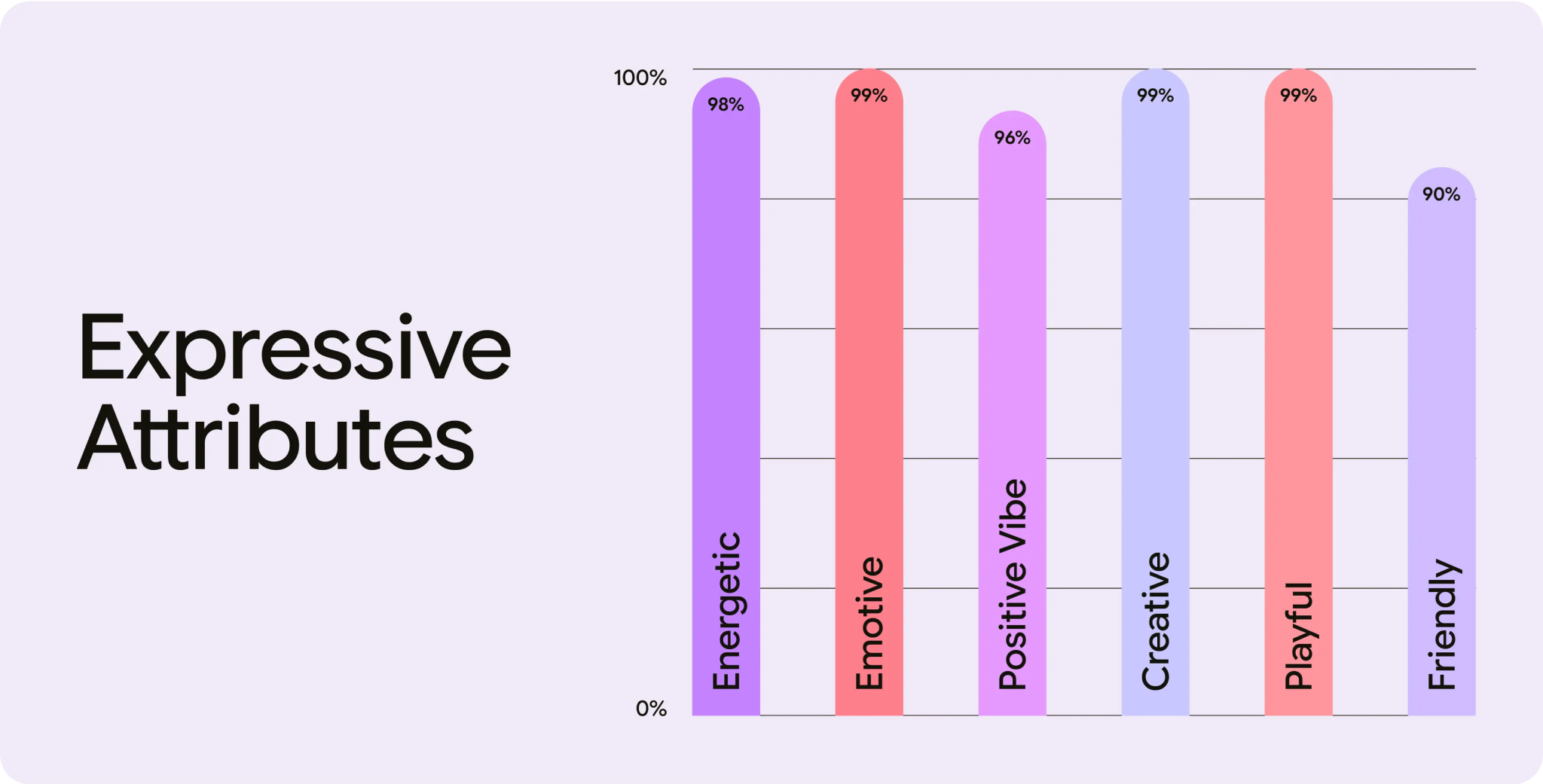
Pada Google I/O tahun lalu, kami memperkenalkan serangkaian atribut yang digunakan tim Desain Material untuk membandingkan desain. Mungkin Anda memperhatikan bahwa banyak dari kata-kata tersebut adalah kata-kata emosional? "Riang," "energik," "kreatif," "ramah", dan "nuansa positif" adalah beberapa contohnya.
Saat kami mengembangkan Material 3 Ekspresif, peneliti kami telah bekerja sama dengan desainer untuk menguji desain layar baru secara iteratif terhadap atribut ini, sehingga membantu mengoptimalkan desain untuk reaksi emosional yang diinginkan. Selain itu, kami telah berupaya memastikan bahwa desain yang dibuat dengan sistem baru ini terlihat lebih modern dan menarik secara visual.

Temuan riset pengguna
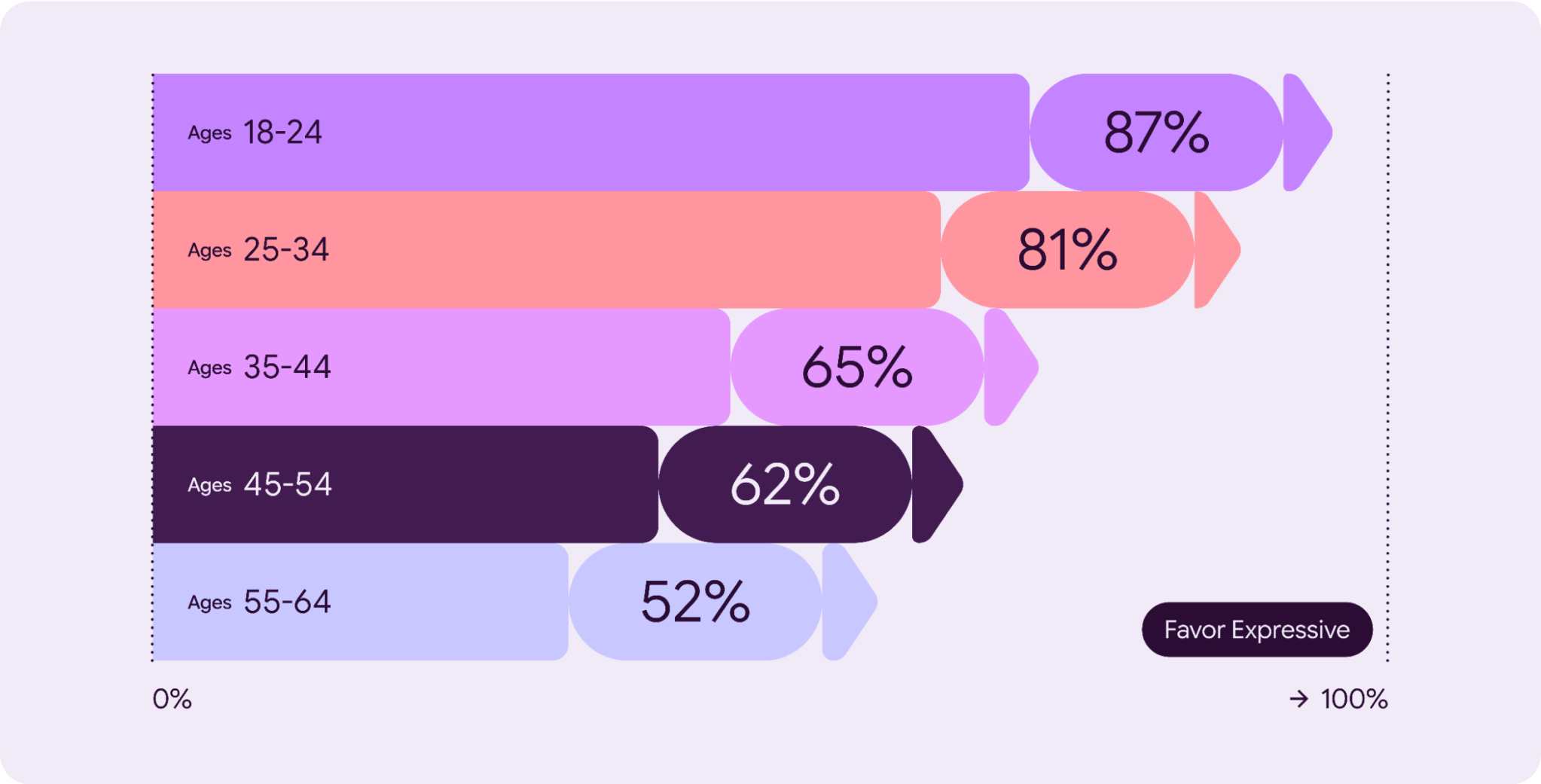
Riset menunjukkan bahwa pengguna Google melihat perangkat seluler dan pengalaman software mereka sebagai perpanjangan dari diri mereka sendiri dan bahwa ada ekspektasi pengguna agar pengalaman aplikasi mencerminkan preferensi pengguna individual untuk gaya—warna, jenis, dan kontras—dan perilaku, seperti memprioritaskan aplikasi dan tindakan yang sering digunakan. Permintaan ini terutama berlaku untuk selera dan ekspektasi generasi yang dinamis.
Rata-rata, varian desain yang lebih ekspresif mengungguli dasar pengukuran dalam hal preferensi (~100% peningkatan) dan estetika (peningkatan hingga 170%).
Membuat produk yang diinginkan dan lebih mudah diakses
Tambahkan fitur yang diinginkan pengguna seperti personalisasi, komponen ekspresif, dan algoritma warna baru.
Buat produk Anda dapat diakses secara default menggunakan gaya dan komponen Ekspresif Material 3.

Memulai
Saatnya untuk melampaui desain "rapi" dan "membosankan" untuk membuat antarmuka yang terhubung dengan orang-orang secara emosional. Siap untuk mencobanya sendiri? Kami memiliki beberapa tips:
- Mulai bereksperimen: Pelajari kit desain Ekspresif Material 3 yang diperbarui untuk Figma dan mulailah bermain dengan opsi desain ekspresif.
- Coba taktiknya: Jelajahi penggunaan taktik desain Ekspresif Material 3, sekaligus menyesuaikan UI Anda untuk mendukung perjalanan pengguna inti.
- Bersikaplah sengaja dan mulai dari kebutuhan pengguna: Meskipun ada daya tarik yang luas untuk desain yang cerah dan ekspresif, sebagian besar pengguna lebih menyukai versi yang lebih tenang dan tidak terlalu intens. Selalu mulai dengan kebutuhan pengguna Anda. Pahami persyaratan dan perjalanan penting pengguna sebelum menentukan pilihan taktik dan komponen yang tepat.
- Prioritaskan fungsi: Jangan mengorbankan fungsi inti produk Anda untuk tampilan visual yang menarik. Tidak ada emosi yang dapat mengimbangi kekurangan kejelasan.
- Ikuti standar aksesibilitas: Patuhi pedoman yang ditetapkan untuk kontras warna, kompatibilitas pembaca layar, navigasi, dan praktik terbaik lainnya untuk aksesibilitas.
- Lakukan iterasi, iterasi, iterasi: Gunakan riset untuk menemukan keseimbangan yang tepat antara kebaruan dan keakraban, keceriaan, dan profesionalisme. Skala desain kami dapat membantu Anda memulai. Dan jangan lupa untuk melakukan riset kegunaan untuk memverifikasi bahwa Anda tidak terlalu berlebihan.

