Aplikasi yang menggunakan tata letak responsif dan otomatis menyesuaikan dengan berbagai ukuran layar memberikan nilai tambah bagi pengguna dan memberikan pengalaman pengguna yang lebih produktif dan menarik.
Tata letak responsif secara dinamis memformat dan memosisikan elemen seperti tombol, kolom teks, dan dialog untuk pengalaman pengguna yang optimal. Tawarkan nilai tambahan secara otomatis kepada pengguna aplikasi Anda di layar yang lebih besar dengan memanfaatkan praktik desain responsif. Baik itu lebih banyak teks yang terlihat dalam sekejap, lebih banyak tindakan di layar, atau target ketuk yang lebih besar dan lebih mudah diakses, praktik responsif memberikan pengalaman yang lebih baik bagi pengguna layar yang lebih besar.
Menambahkan nilai melalui desain responsif

Anjuran
- Gunakan library komponen Compose M3 yang memiliki perilaku responsif dan adaptif bawaan.
- Gunakan tata letak responsif, yang secara otomatis dan lancar menyesuaikan untuk mengisi ruang yang tersedia di seluruh ukuran layar.

Larangan
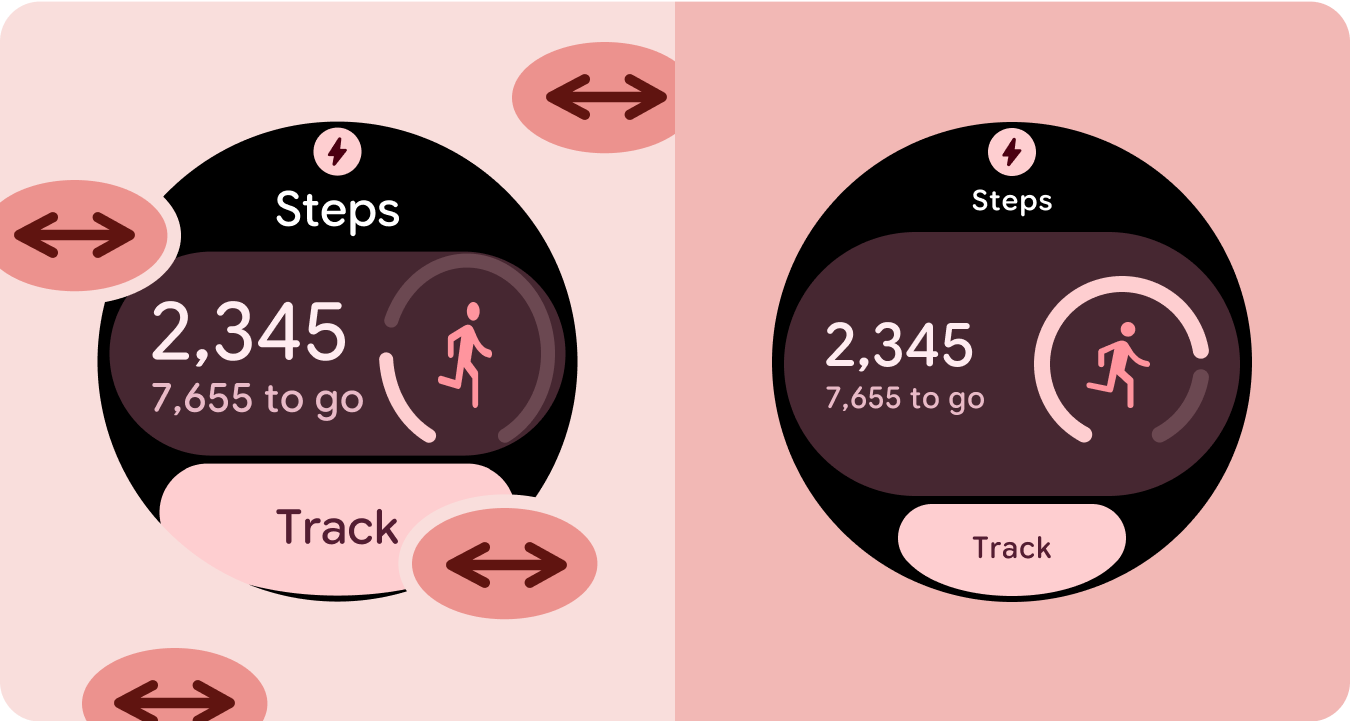
- Melebarkan elemen UI—termasuk kolom teks, tombol, dialog—untuk mengisi ruang yang masih tersisa.
- Perbesar ukuran font, kecuali jika font tersebut terutama berfungsi untuk grafis.
Contoh
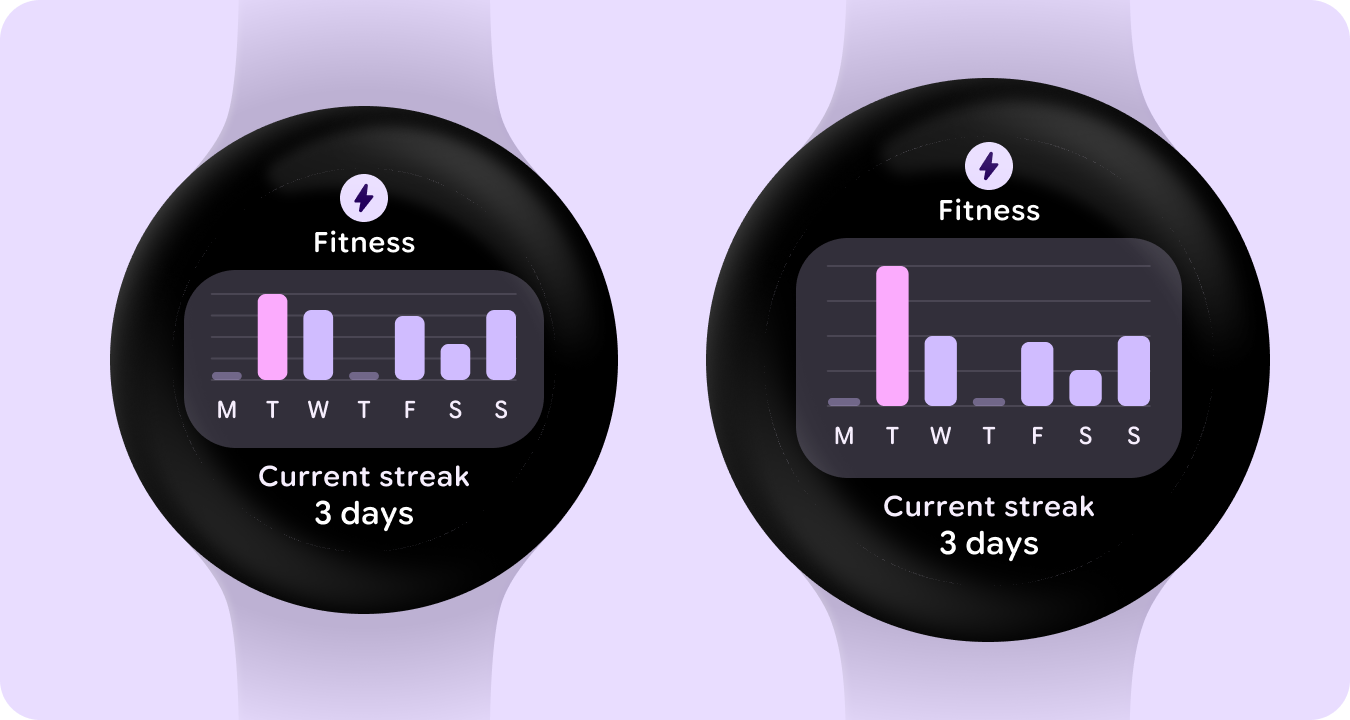
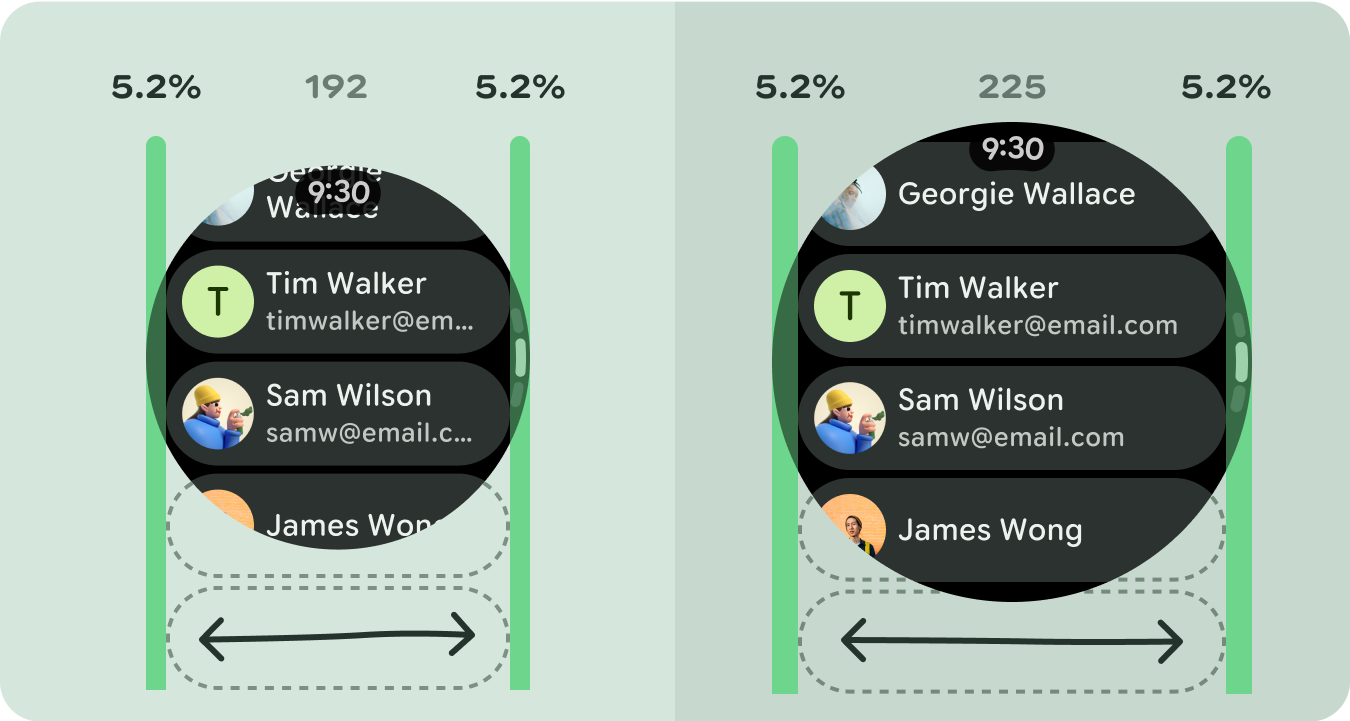
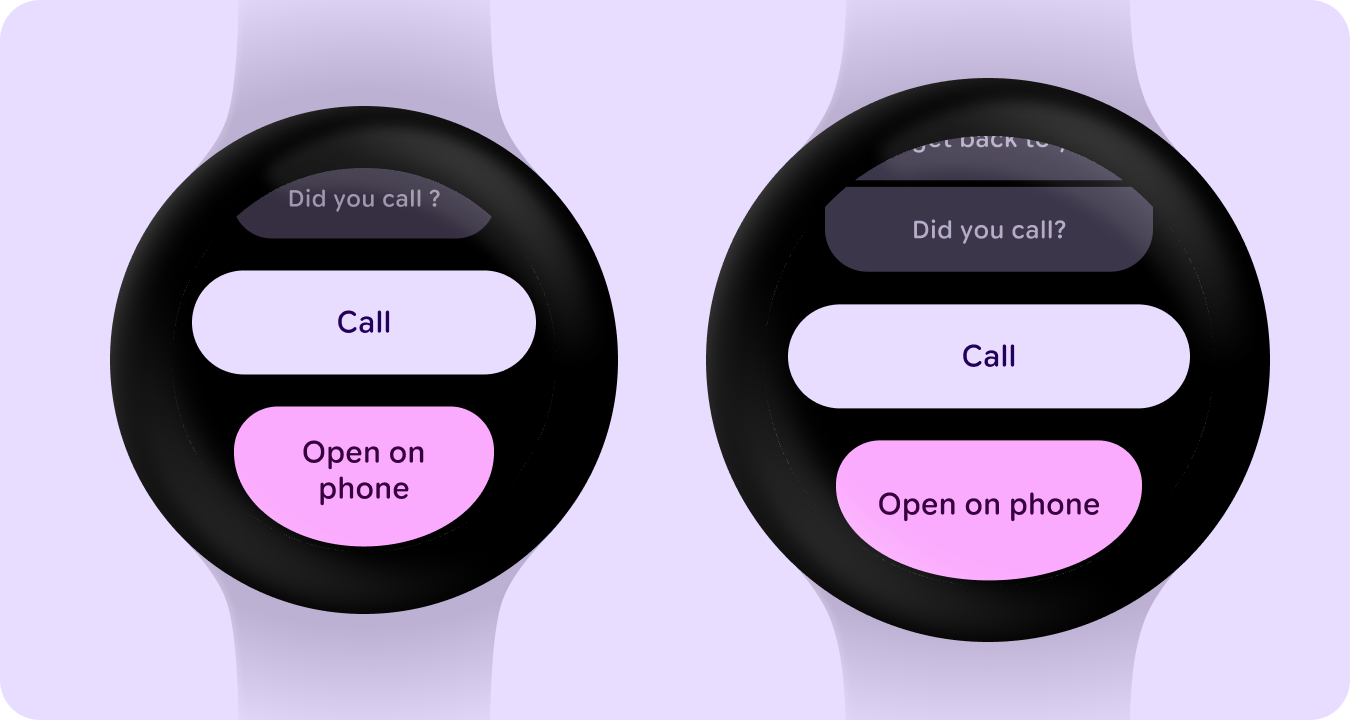
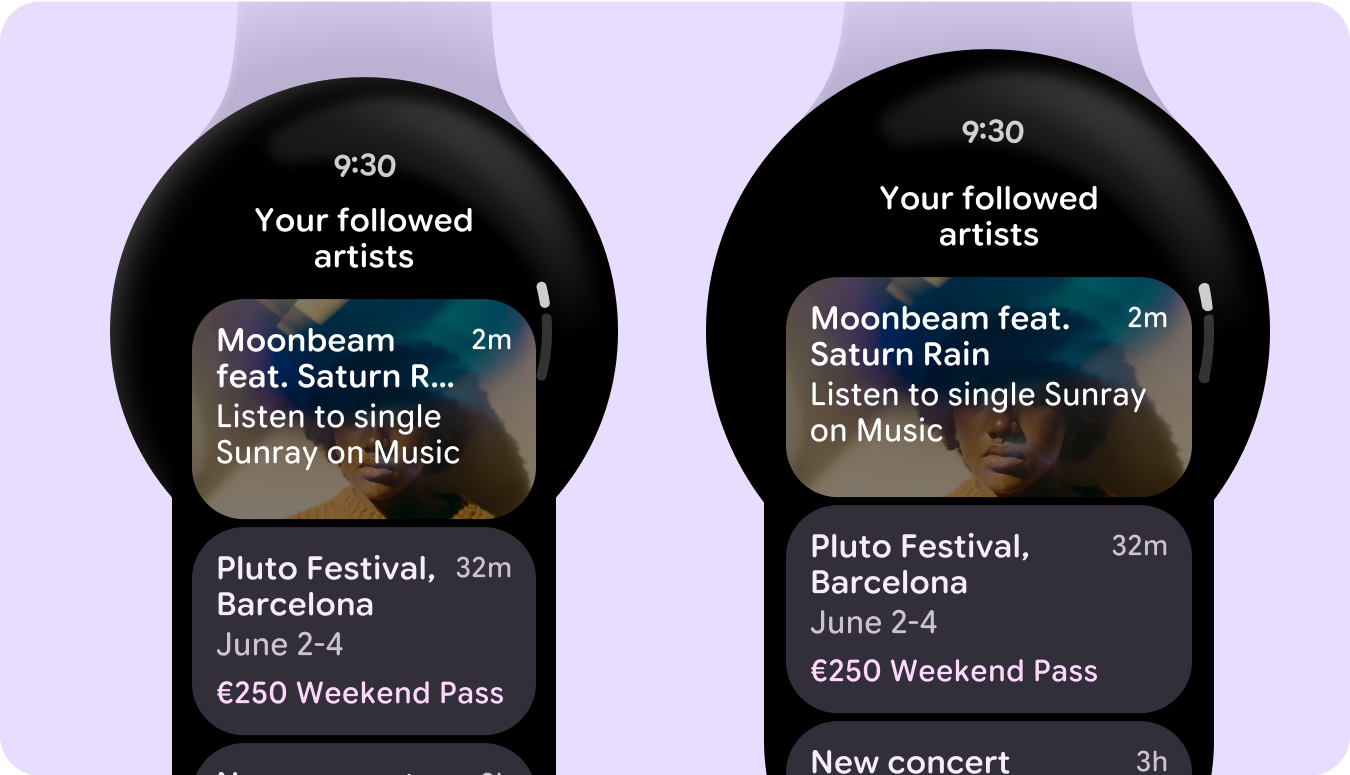
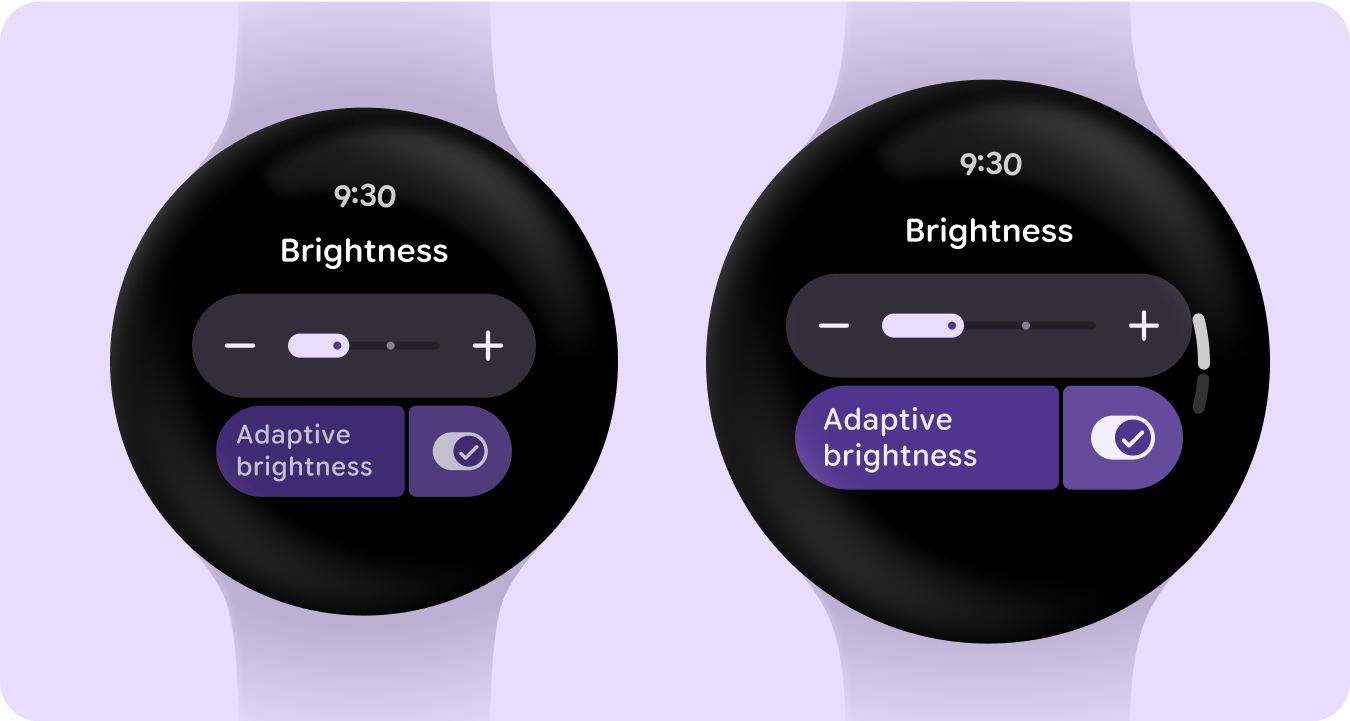
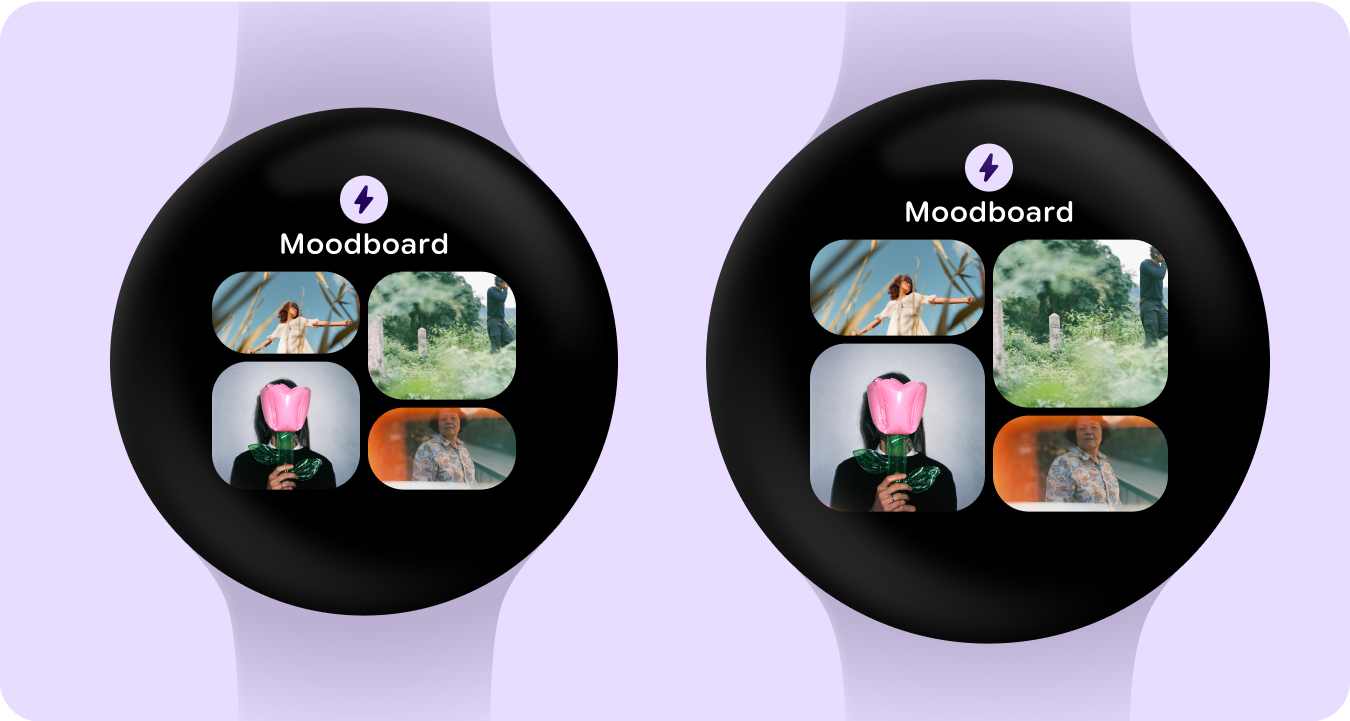
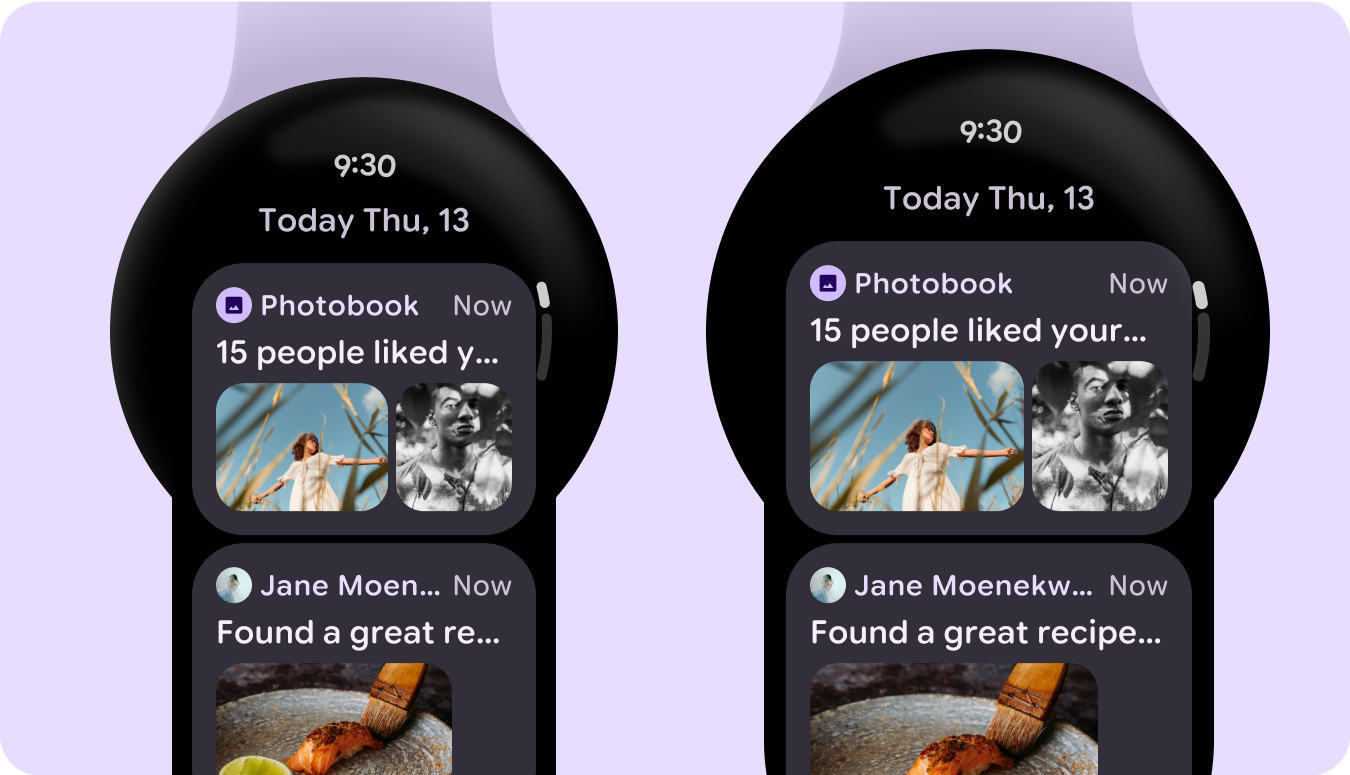
Gambar berikut menunjukkan contoh aplikasi yang responsif dan dioptimalkan.
Tombol yang menempel di tepi

Daftar kartu

Daftar pengalih dan tombol

Kartu gambar kotak

Daftar kartu dengan gambar

Kotak dengan grafik