Tier 1: 모든 화면 지원
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
이 등급은 Wear OS의 모든 화면 크기에서 환경의 최소 품질 기준을 나타냅니다.
Wear OS용 멋진 앱을 만들기 위한 첫 번째 단계는 모든 화면 크기에서 앱을 사용할 수 있도록 준비하는 것입니다. 다양한 대상 화면 크기에서 앱을 테스트하고 명백한 버그를 식별하여 수정합니다.
이 단계에서는 앱의 레이아웃이 이상적이지 않을 수도 있지만 앱에 명백한 시각적 또는 상호작용 문제가 없어야 하며 사용자는 모든 작업 흐름을 완료할 수 있어야 합니다.
사용 가능한 UI 만들기
check_circle
권장사항
- 앱에 화면 크기 전반에서 명백한 버그가 없는지 확인합니다.
- 반응형 및 적응형 동작이 내장된 M3 Compose 구성요소 라이브러리를 사용하세요.
cancel
금지사항
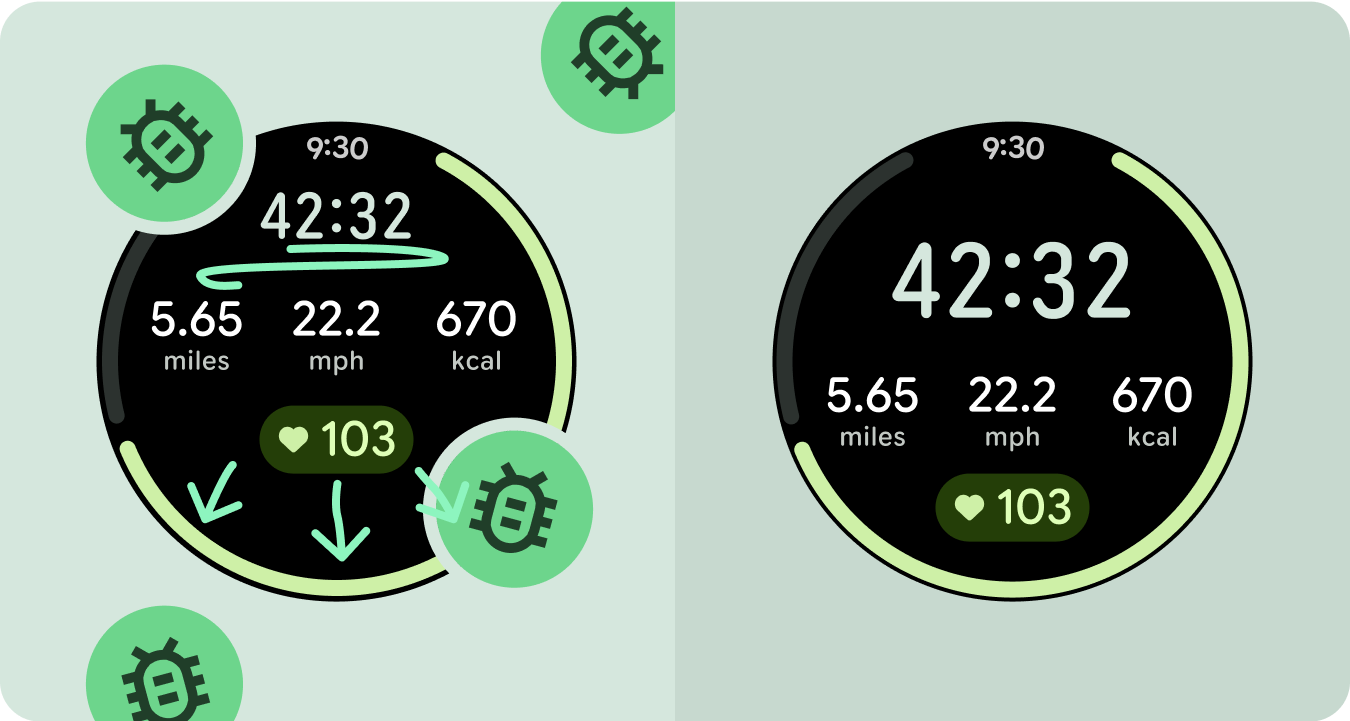
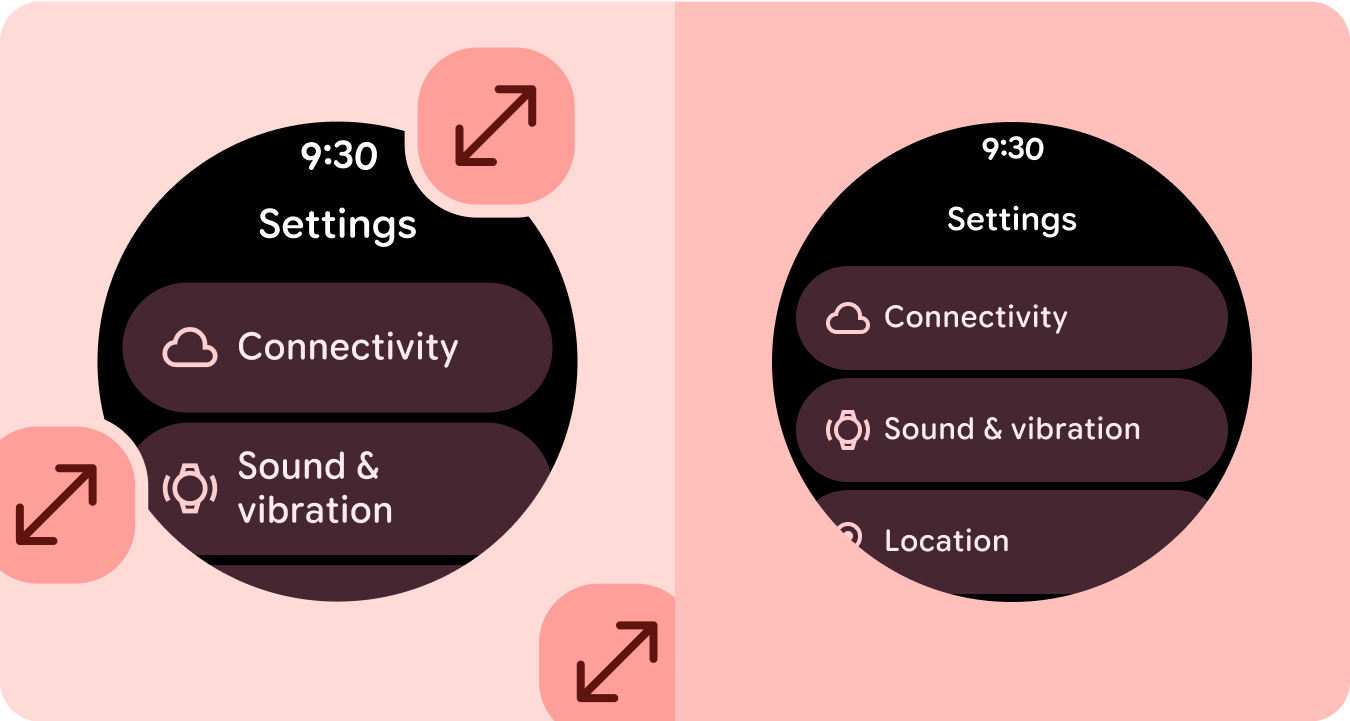
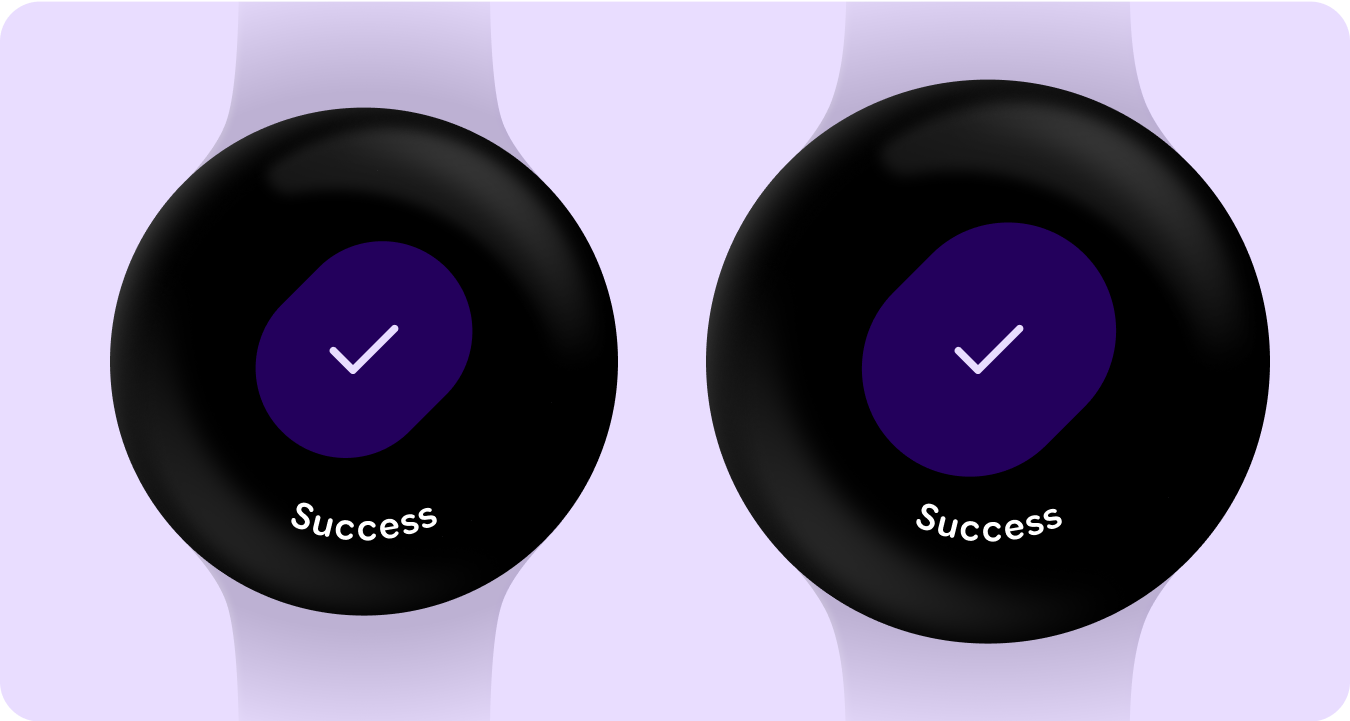
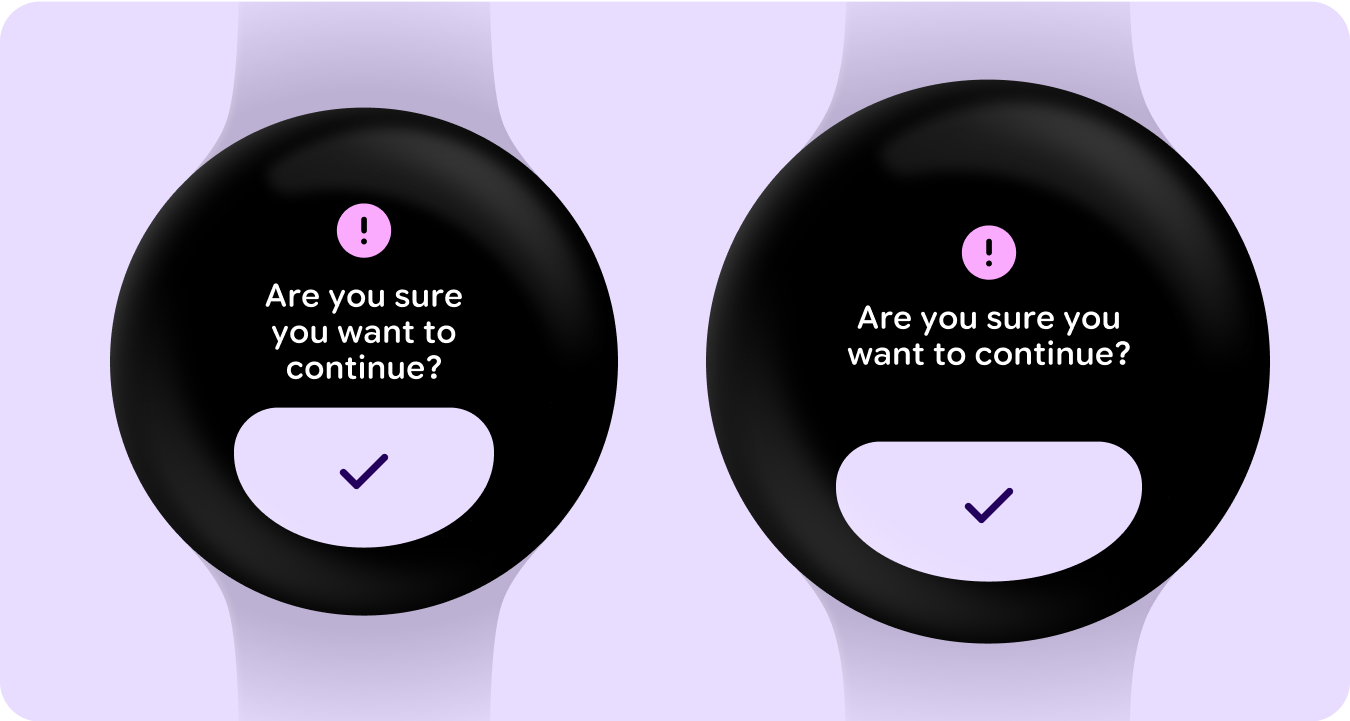
- 어색한 정렬이나 간격을 적용합니다.
- 사용 가능한 공간을 채우도록 UI 콘텐츠의 크기를 비례하여 조정합니다.
예
다음 이미지는 모든 화면 크기에 맞게 준비된 앱의 예를 보여줍니다.
이 페이지에 나와 있는 콘텐츠와 코드 샘플에는 콘텐츠 라이선스에서 설명하는 라이선스가 적용됩니다. 자바 및 OpenJDK는 Oracle 및 Oracle 계열사의 상표 또는 등록 상표입니다.
최종 업데이트: 2025-07-27(UTC)
[[["이해하기 쉬움","easyToUnderstand","thumb-up"],["문제가 해결됨","solvedMyProblem","thumb-up"],["기타","otherUp","thumb-up"]],[["필요한 정보가 없음","missingTheInformationINeed","thumb-down"],["너무 복잡함/단계 수가 너무 많음","tooComplicatedTooManySteps","thumb-down"],["오래됨","outOfDate","thumb-down"],["번역 문제","translationIssue","thumb-down"],["샘플/코드 문제","samplesCodeIssue","thumb-down"],["기타","otherDown","thumb-down"]],["최종 업데이트: 2025-07-27(UTC)"],[],[]]