Aplikasi yang menciptakan pengalaman pengguna yang disesuaikan secara khusus dengan ukuran layar, memanfaatkan tata letak baru, yang diterapkan pada titik henti sementara ukuran layar utama,* untuk mendapatkan nilai tambahan bagi pengguna perangkat dengan layar yang lebih besar, sehingga memungkinkan pengalaman pengguna yang tidak dapat dicocokkan dengan perangkat yang memiliki layar lebih kecil.
*Dalam desain antarmuka pengguna (UI), titik henti sementara mengacu pada lebar layar atau ukuran area pandang tertentu tempat tata letak dan presentasi konten diubah untuk mengoptimalkan pengalaman pengguna di berbagai perangkat. Developer menggunakan kode (seperti kueri media CSS) untuk menentukan titik ini, dan sebaiknya berikan dua desain pada titik henti sementara ini dalam spesifikasi desain Anda. Ukuran layar Wear OS dimulai dari 192dp dengan titik henti sementara default untuk layar yang lebih besar pada 225dp.
Menggunakan titik henti sementara di Wear OS
Menggunakan titik henti sementara (BP) pada 225dp dapat membantu mengoptimalkan tata letak di berbagai ukuran.

Anjuran
- Desain tata letak dan perilaku kustom pada 225dp+ untuk menggunakan ruang layar tambahan.
- Tambahkan nilai setelah titik henti sementara jika memungkinkan.
- Gunakan opsi komponen yang lebih besar setelah BP untuk UI yang lebih mudah dilihat.
- Bersikaplah ekspresif dan berani.

Larangan
- Mendesain hanya untuk satu ukuran perangkat. Uji desain Anda di beberapa ukuran layar.
- Hanya mengandalkan perilaku responsif.
- Biarkan aplikasi atau kartu Anda biasa-biasa saja.
Contoh
Gambar berikut menunjukkan contoh aplikasi yang adaptif dan terdiferensiasi.
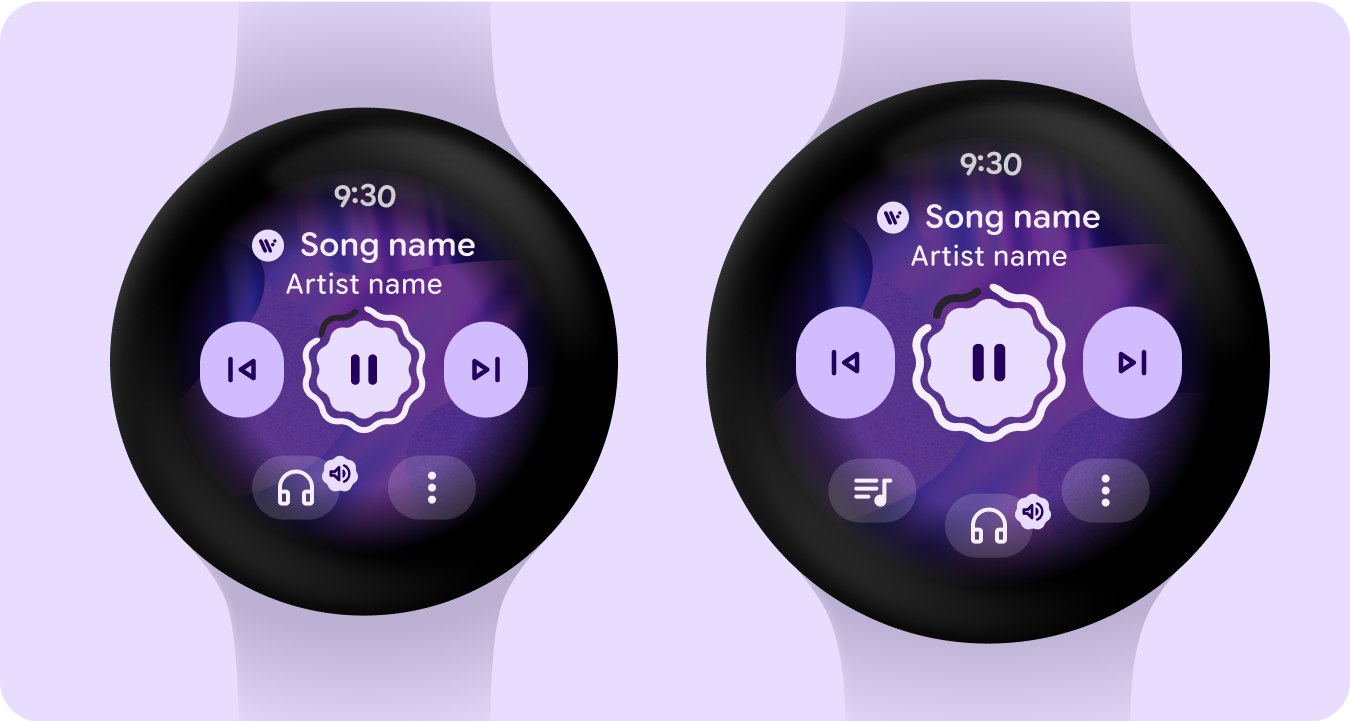
Pemutar media
Peningkatan ukuran kontrol utama dan tombol bawah tambahan setelah titik henti sementara 225dp - menambahkan nilai, memanfaatkan ruang tambahan dengan lebih baik di layar yang lebih besar, dan meningkatkan keterlihatan sekilas.

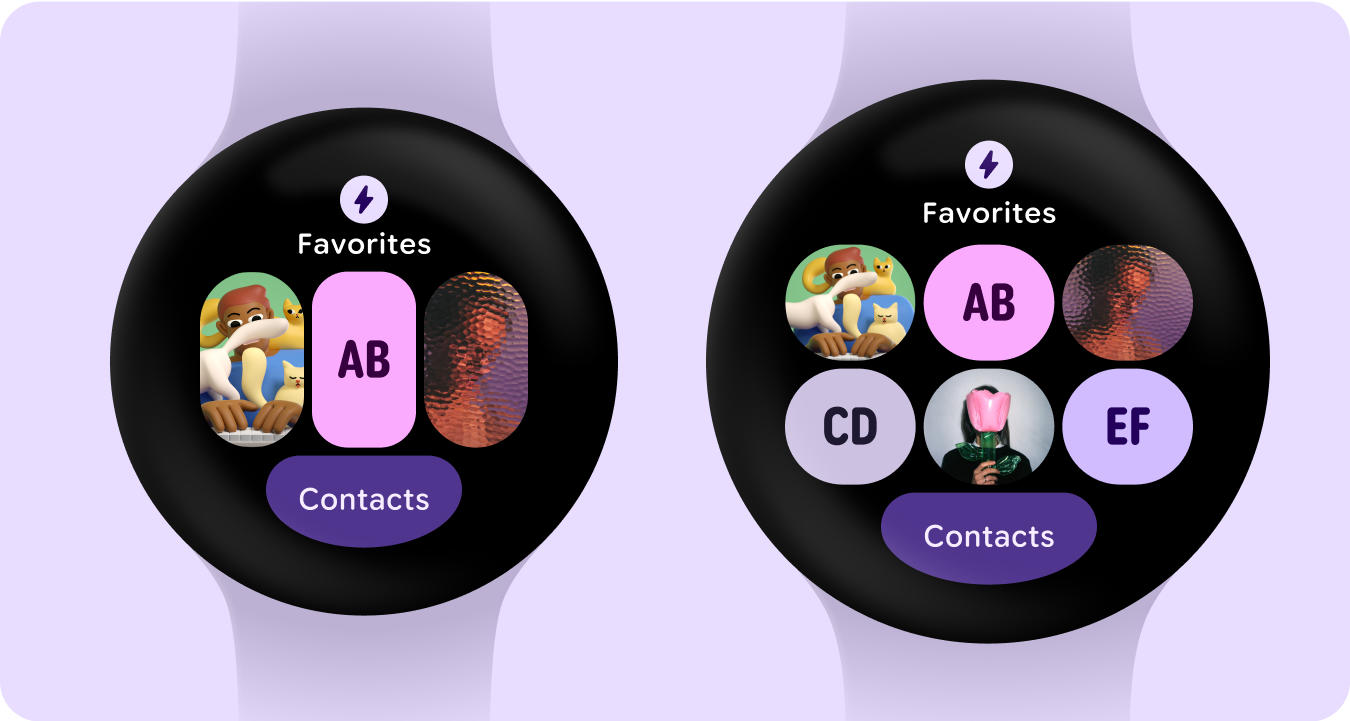
Kartu dengan grup tombol
Baris tombol tambahan setelah titik henti sementara 225dp - menambahkan nilai melalui tombol tambahan.

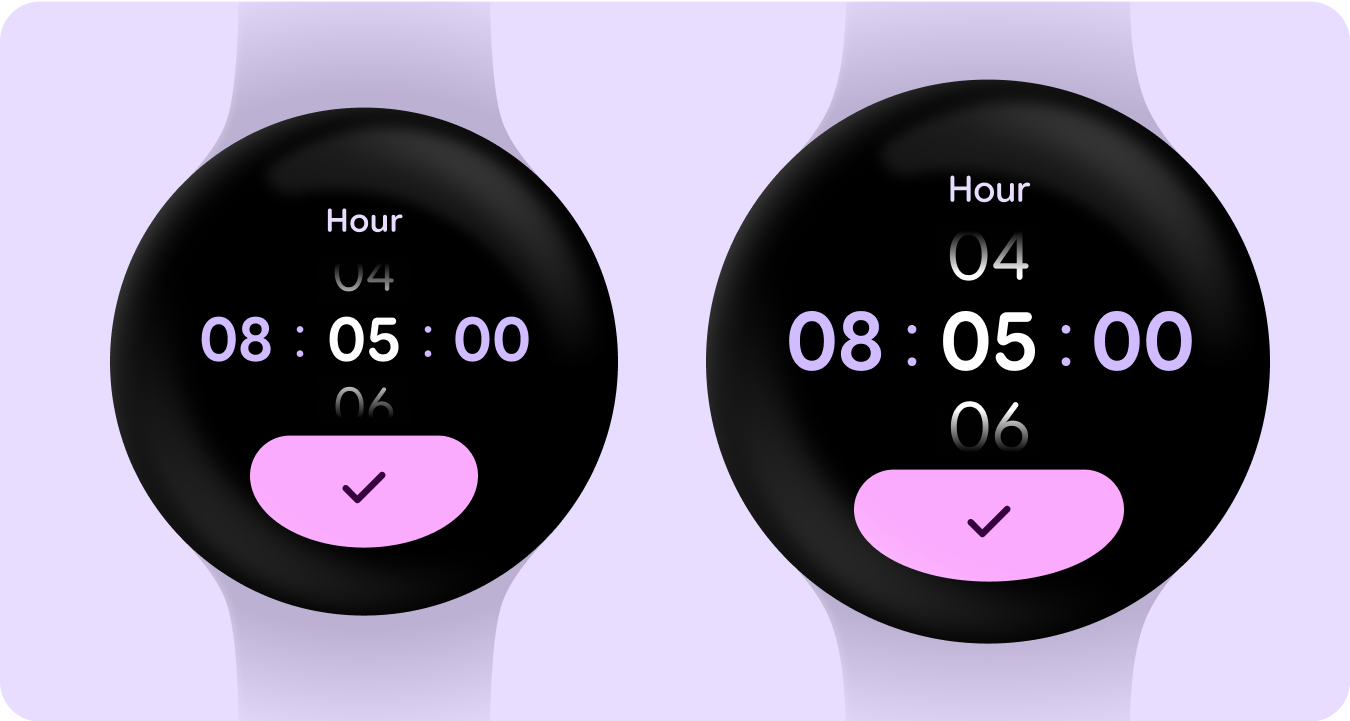
Alat pilih
Ukuran angka meningkat setelah titik henti sementara 225 dp - lebih baik memanfaatkan ruang tambahan di layar yang lebih besar dan meningkatkan keterlihatan sekilas.

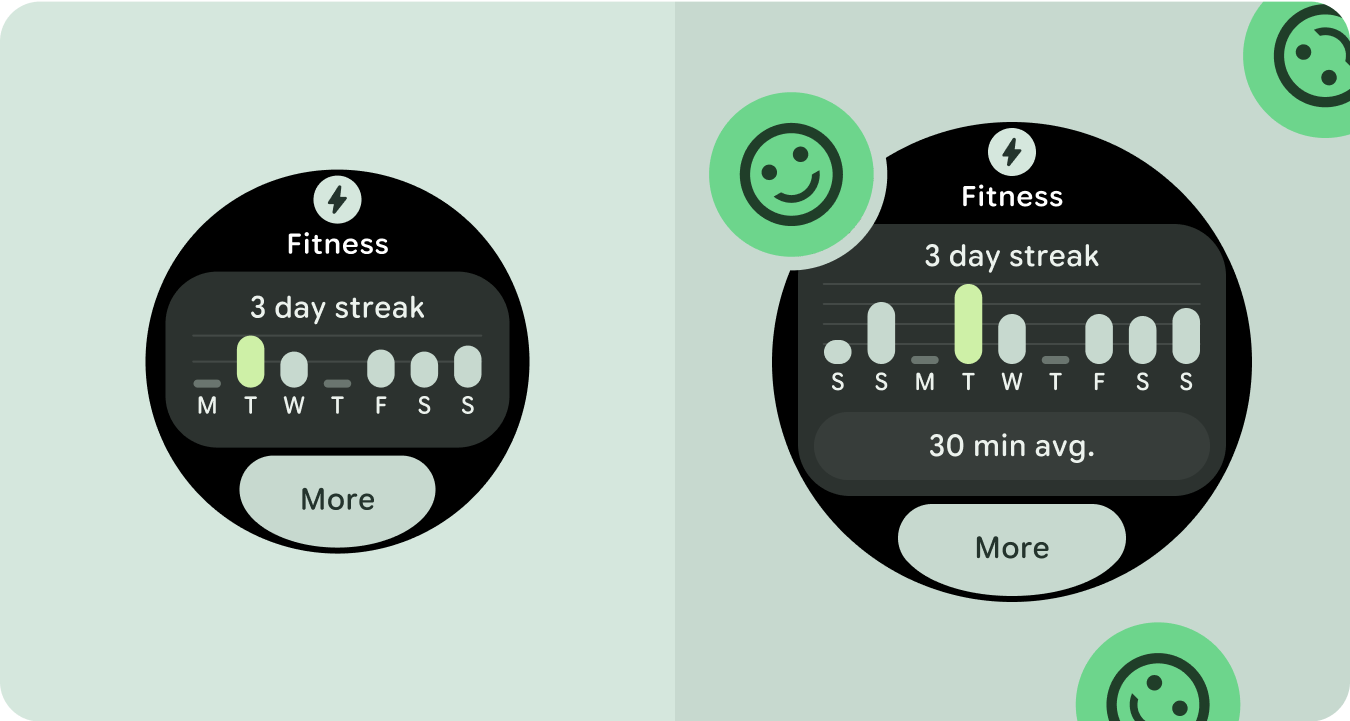
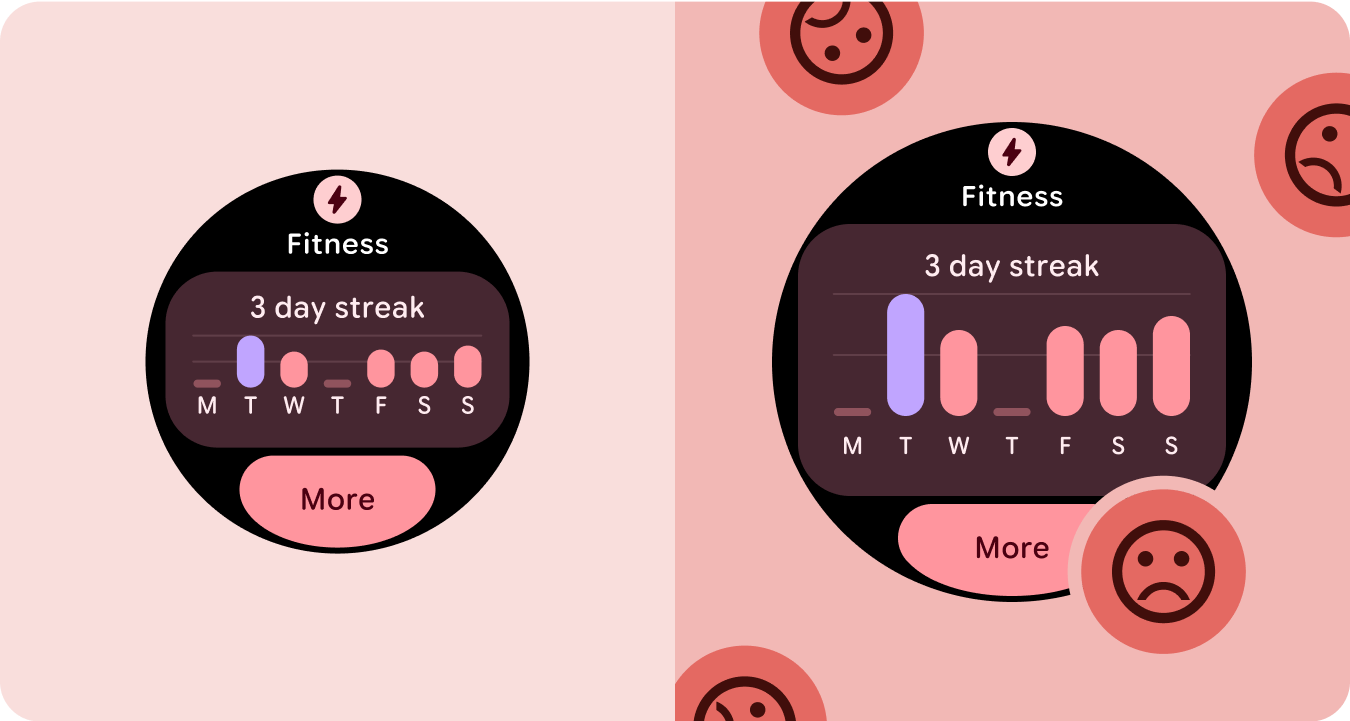
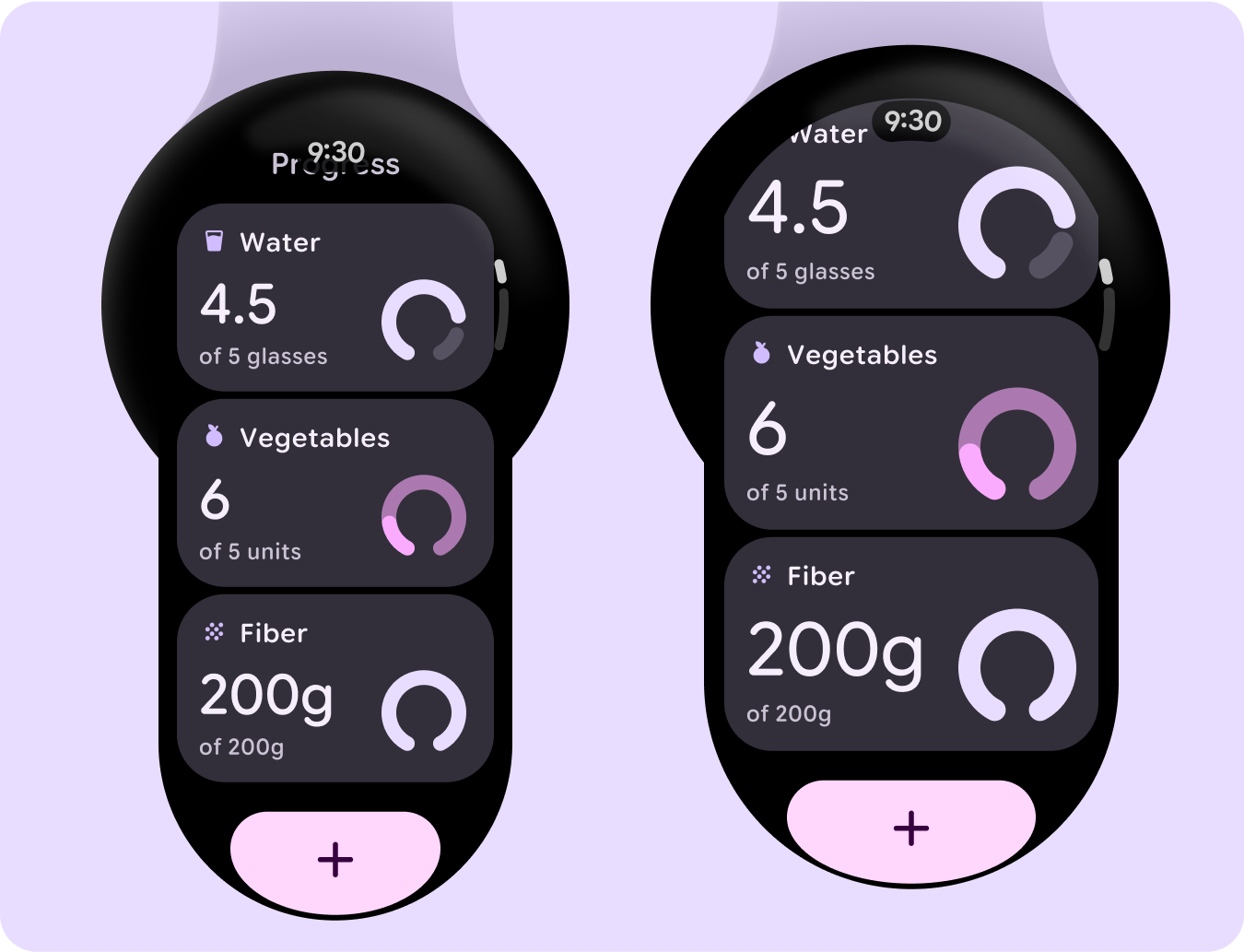
Daftar kartu dengan grafik
Peningkatan jumlah utama dan grafik setelah titik henti sementara 225 dp - lebih baik memanfaatkan ruang tambahan di layar yang lebih besar dan meningkatkan keterlihatan sekilas.

Kartu dengan kartu
Baris tambahan dengan kartu setelah titik henti sementara 225dp - menambahkan nilai melalui kartu tambahan.

Maps
Baris tambahan dengan kartu setelah titik henti sementara 225dp - menambahkan nilai melalui kartu tambahan.

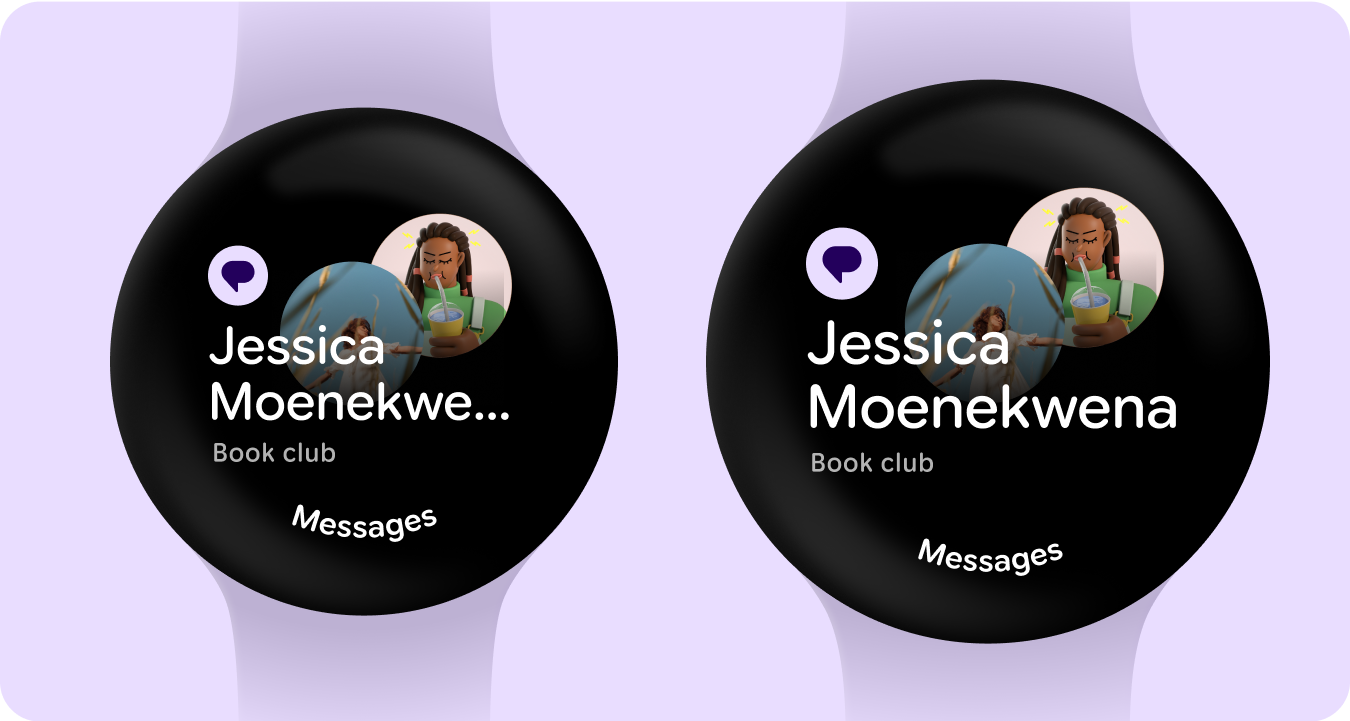
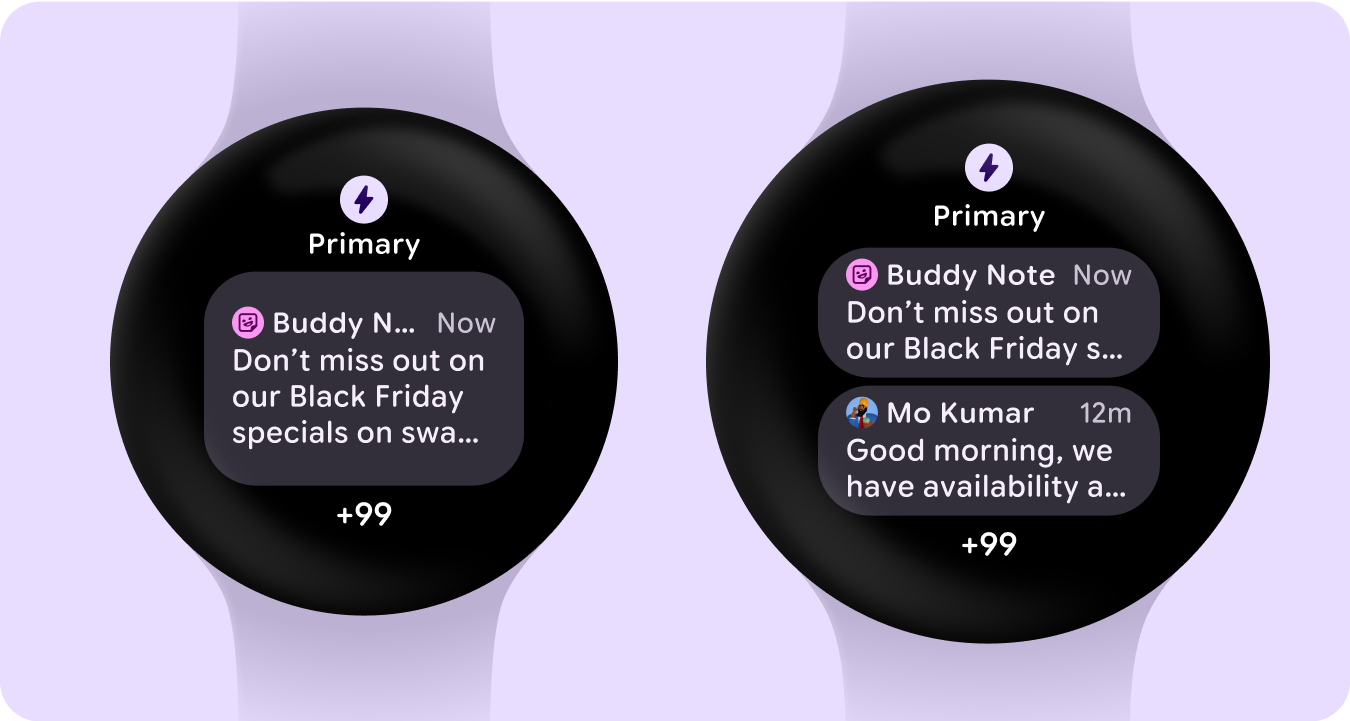
Notifikasi yang mudah dilihat
Peningkatan gambar, ikon aplikasi, dan teks setelah titik henti sementara 225 dp - lebih baik menggunakan ruang tambahan di layar yang lebih besar dan meningkatkan keterlihatan sekilas.