모든 화면 크기에서 사용할 수 있도록 준비
컬렉션을 사용해 정리하기
내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.

Wear OS의 모든 화면 크기에서 환경을 위한 최소 품질 기준
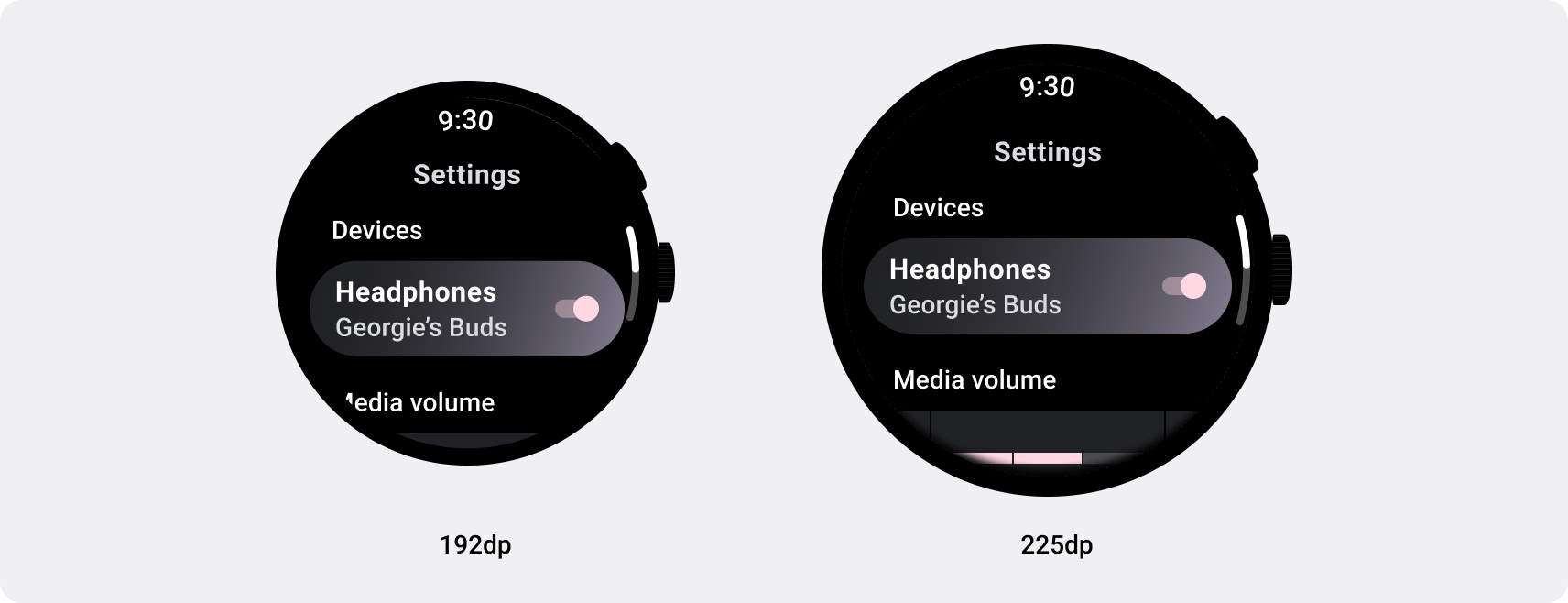
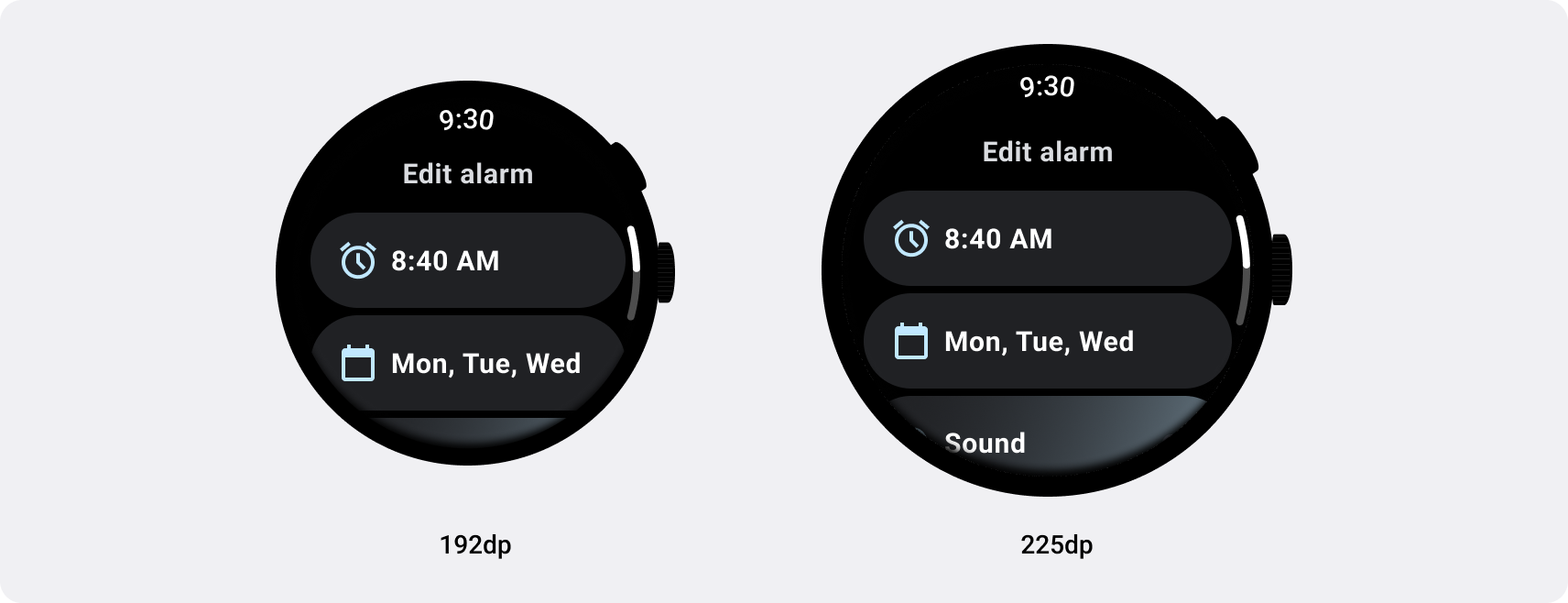
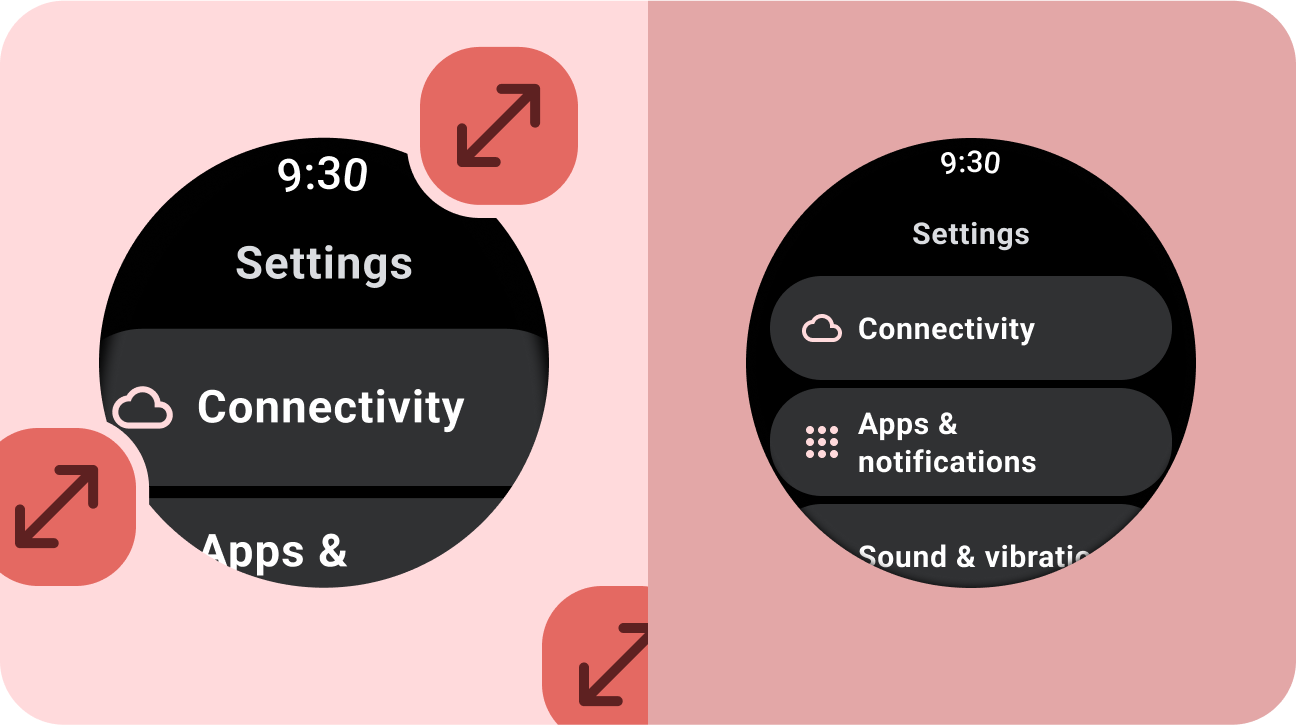
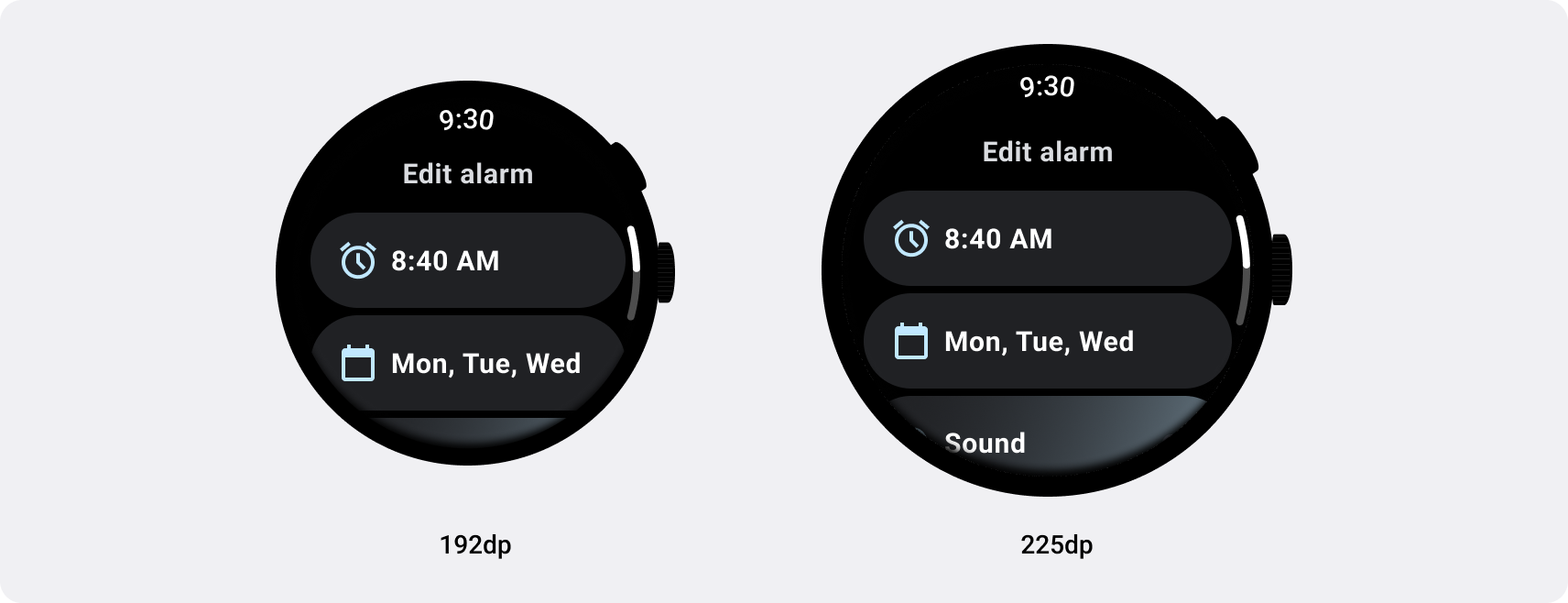
훌륭한 Wear OS용 앱을 만들기 위한 첫 번째 단계는 모든 화면 크기에서 사용할 수 있는 앱을 만드는 것입니다. 즉, 다양한 타겟 화면 크기에서 앱을 테스트하고 명백한 버그를 식별하여 수정해야 합니다.
이 단계에서는 앱 레이아웃이 이상적이지 않을 수 있지만 앱에 명확한 시각적 문제나 상호작용 문제가 없으며 사용자는 모든 작업 흐름을 완료할 수 있습니다.


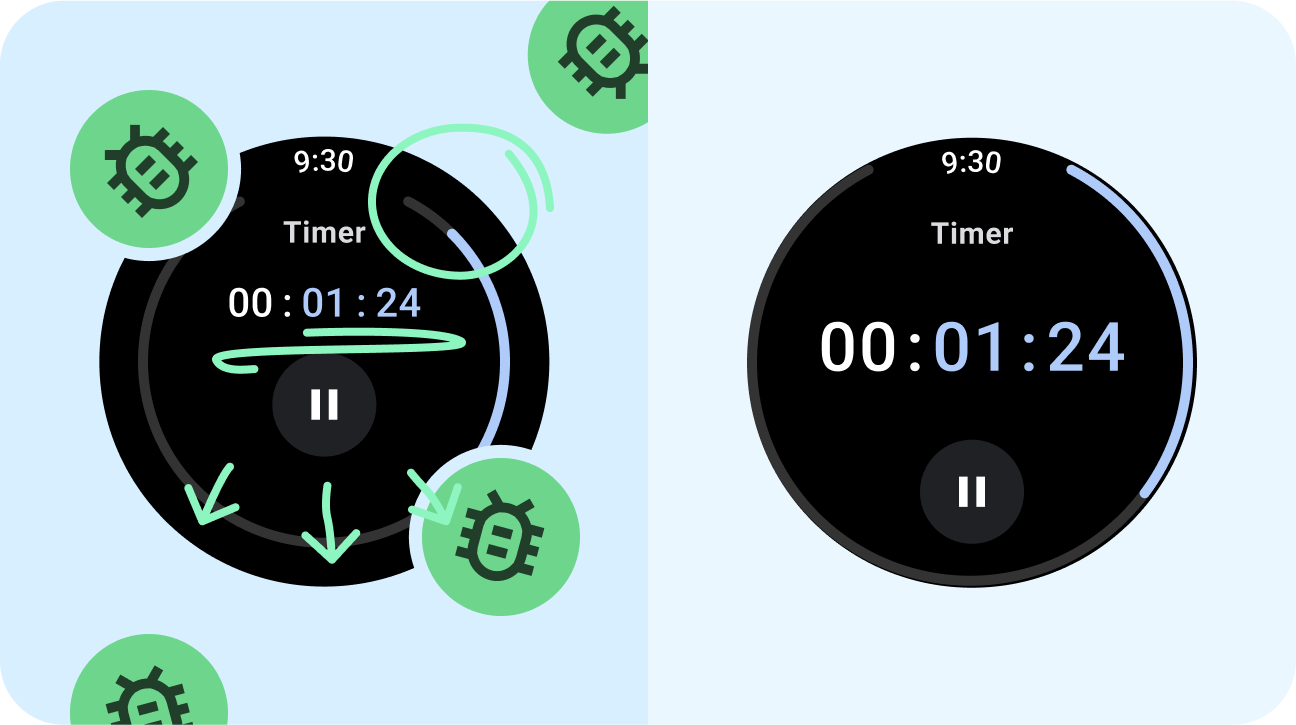
주의해야 할 일반적인 문제
- 상단, 하단, 측면 여백 관련 문제
- 텍스트, 버튼 또는 기타 구성요소 클리핑
- 부적절한 구성요소 조정
- UI 요소의 크기가 일관되지 않음
check_circle
권장사항
여러 화면 크기에서 앱에 명백한 버그가 없는지 확인합니다.
cancel
조심할 사항
- 잘못된 정렬 또는 간격
- 비례적으로 UI 콘텐츠를 확장합니다.
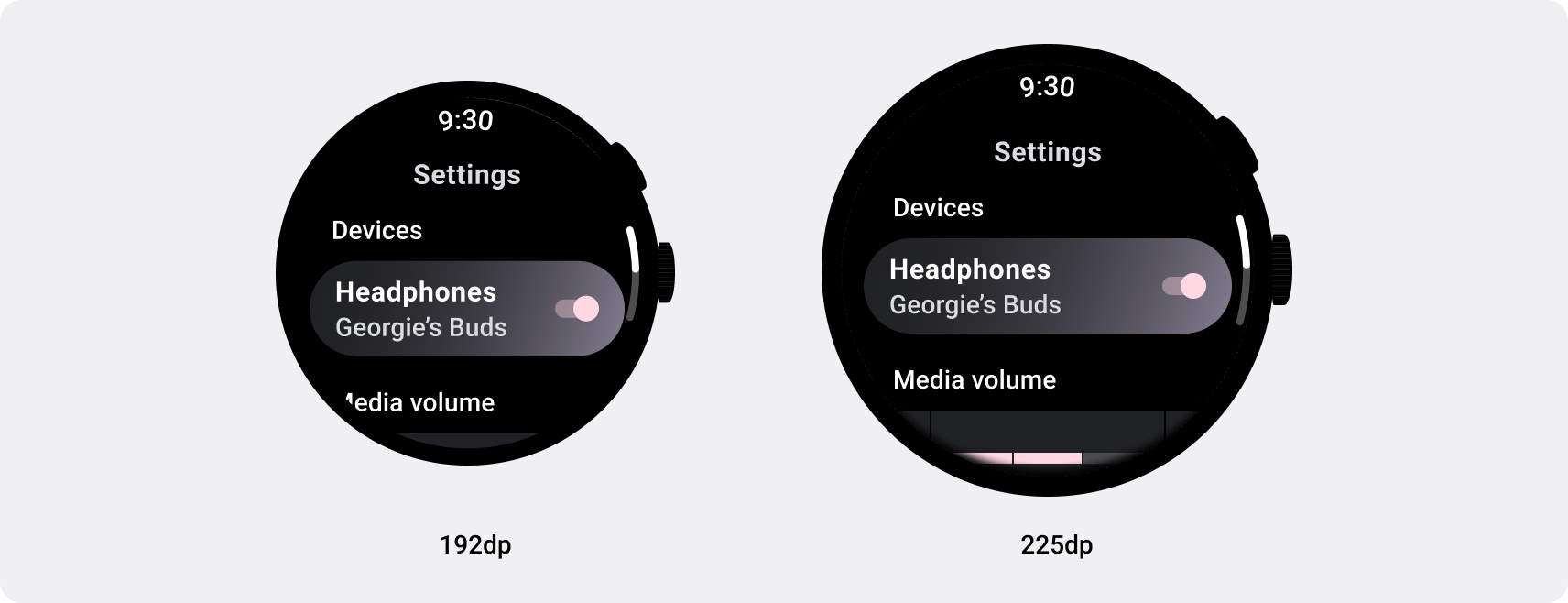
다음 단계: 반응형 및 최적화
반응형 및 최적화된 앱은 다양한 화면 크기에 맞게 자동으로 조정되는 반응형 레이아웃을 활용하여 사용자에게 부가 가치를 제공하고 생산적이고 몰입도 높은 사용자 환경을 제공합니다.
시작하기
이 페이지에 나와 있는 콘텐츠와 코드 샘플에는 콘텐츠 라이선스에서 설명하는 라이선스가 적용됩니다. 자바 및 OpenJDK는 Oracle 및 Oracle 계열사의 상표 또는 등록 상표입니다.
최종 업데이트: 2025-07-27(UTC)
[[["이해하기 쉬움","easyToUnderstand","thumb-up"],["문제가 해결됨","solvedMyProblem","thumb-up"],["기타","otherUp","thumb-up"]],[["필요한 정보가 없음","missingTheInformationINeed","thumb-down"],["너무 복잡함/단계 수가 너무 많음","tooComplicatedTooManySteps","thumb-down"],["오래됨","outOfDate","thumb-down"],["번역 문제","translationIssue","thumb-down"],["샘플/코드 문제","samplesCodeIssue","thumb-down"],["기타","otherDown","thumb-down"]],["최종 업데이트: 2025-07-27(UTC)"],[],[]]