
Адаптивные и дифференцированные приложения создают пользовательский опыт, который невозможен на устройствах с меньшими экранами.
Эти приложения используют новые макеты, реализованные в ключевой точке останова размера экрана, чтобы получить дополнительную ценность для пользователей устройств с большими экранами, обеспечивая пользовательский опыт, с которым не могут сравниться устройства с меньшими экранами.
Повышайте ценность, применяя новые макеты и шаблоны
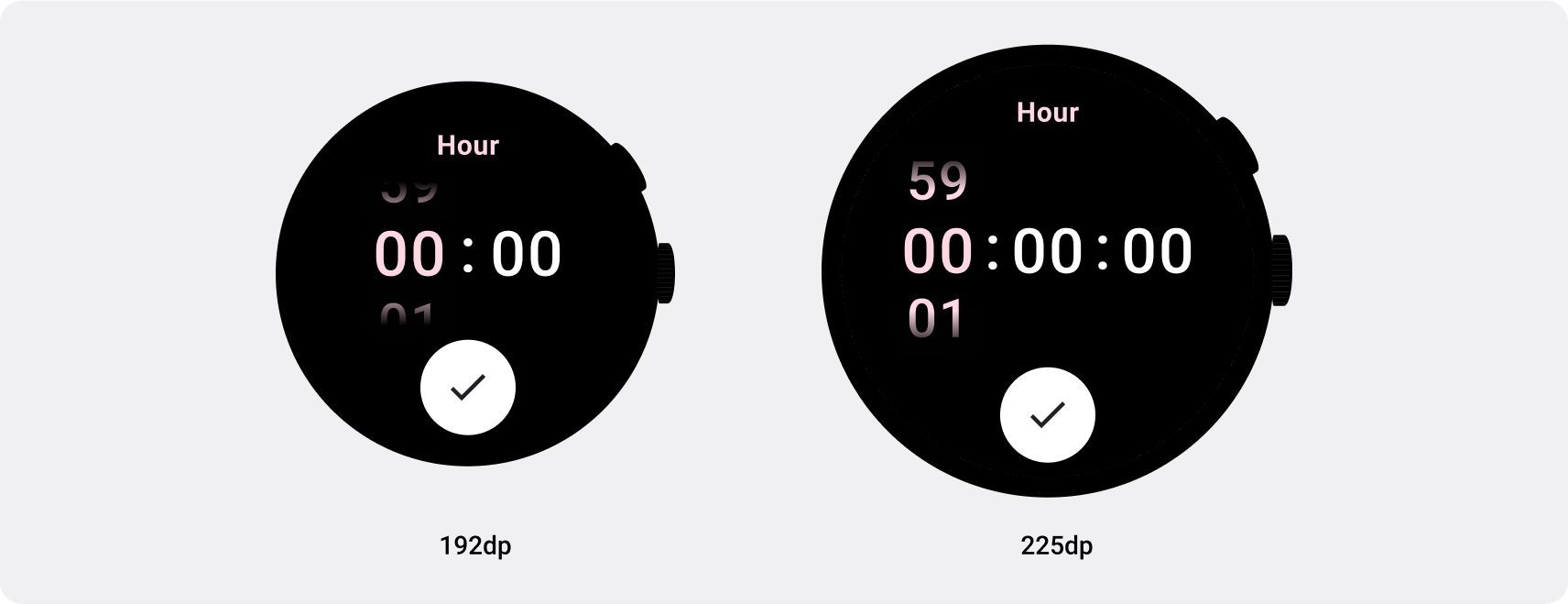
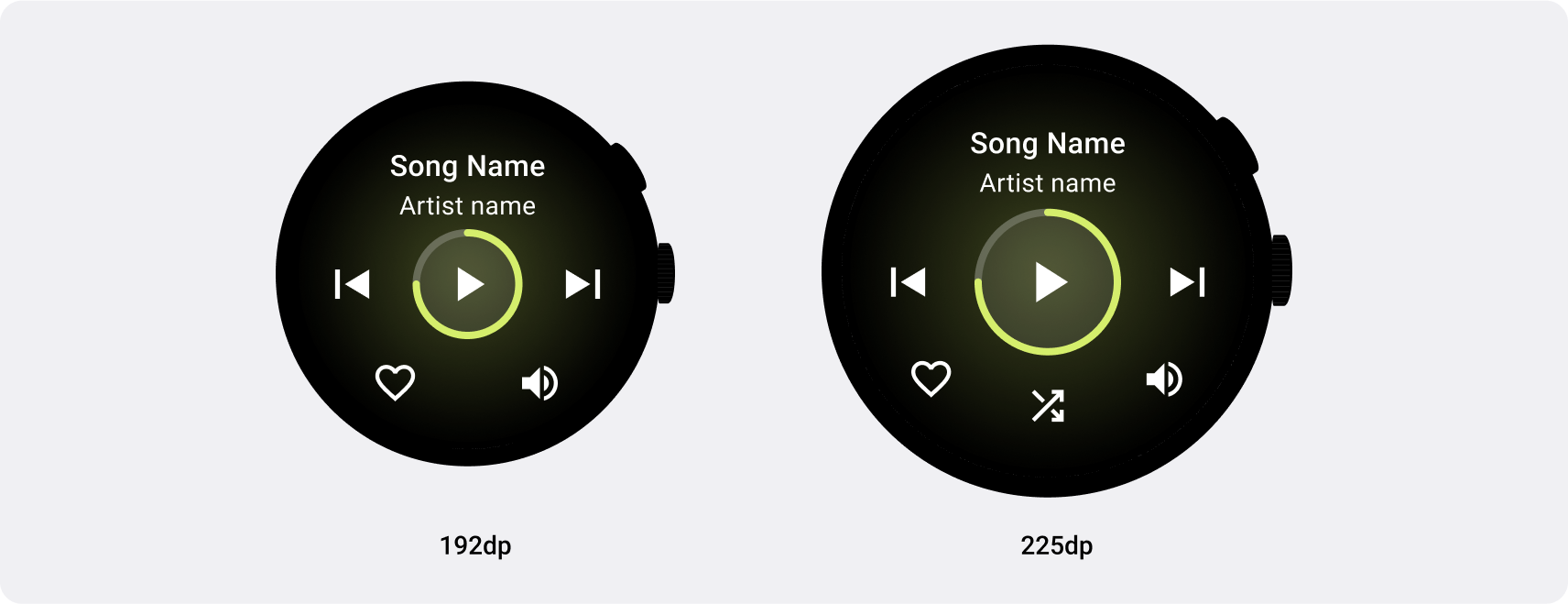
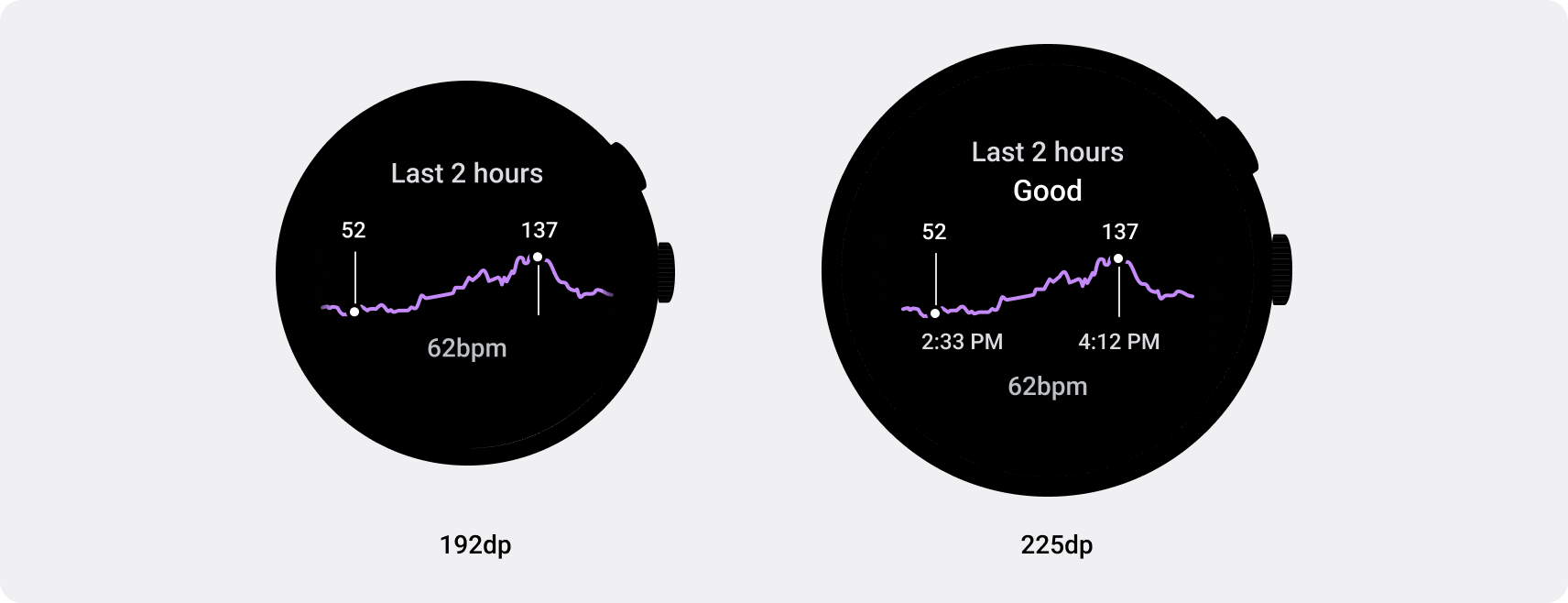
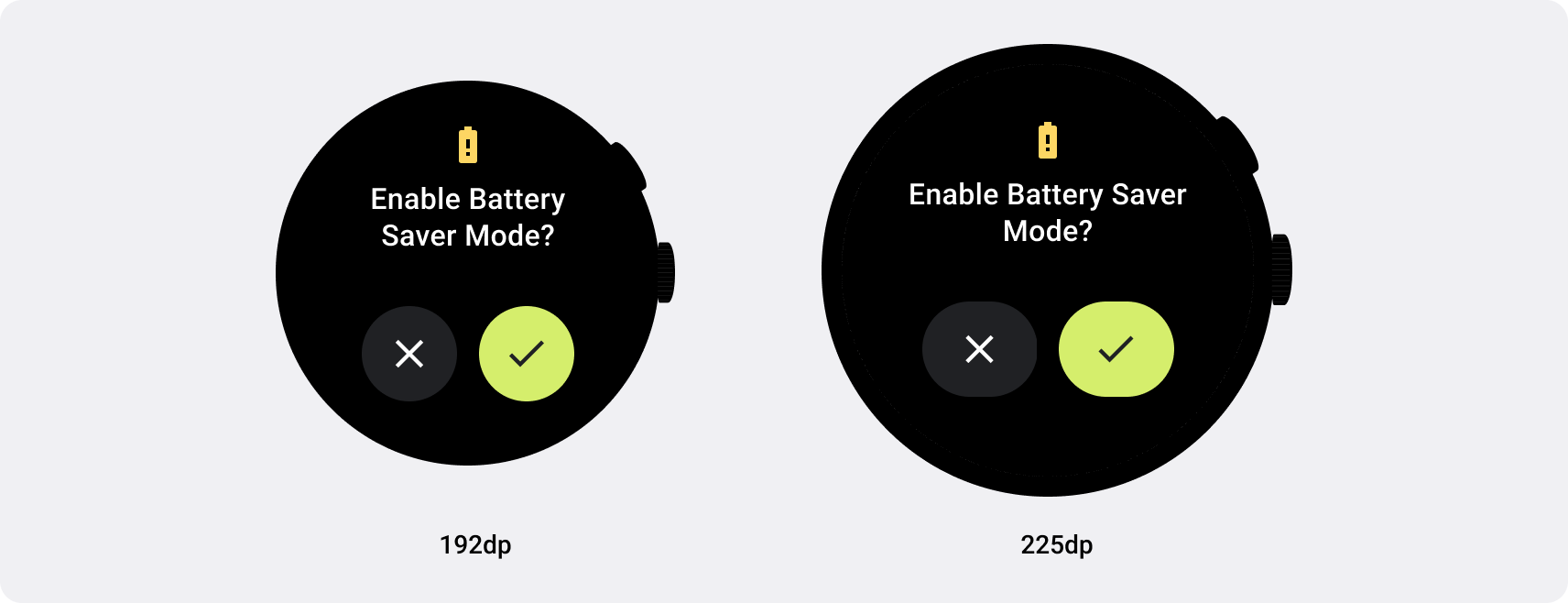
Дифференцированные приложения с адаптивным макетом следуют практикам адаптивного дизайна , но также используют точки останова для применения различных макетов и создания еще более богатого опыта для пользователей устройств с существенно большими экранами, как показано в следующих примерах:




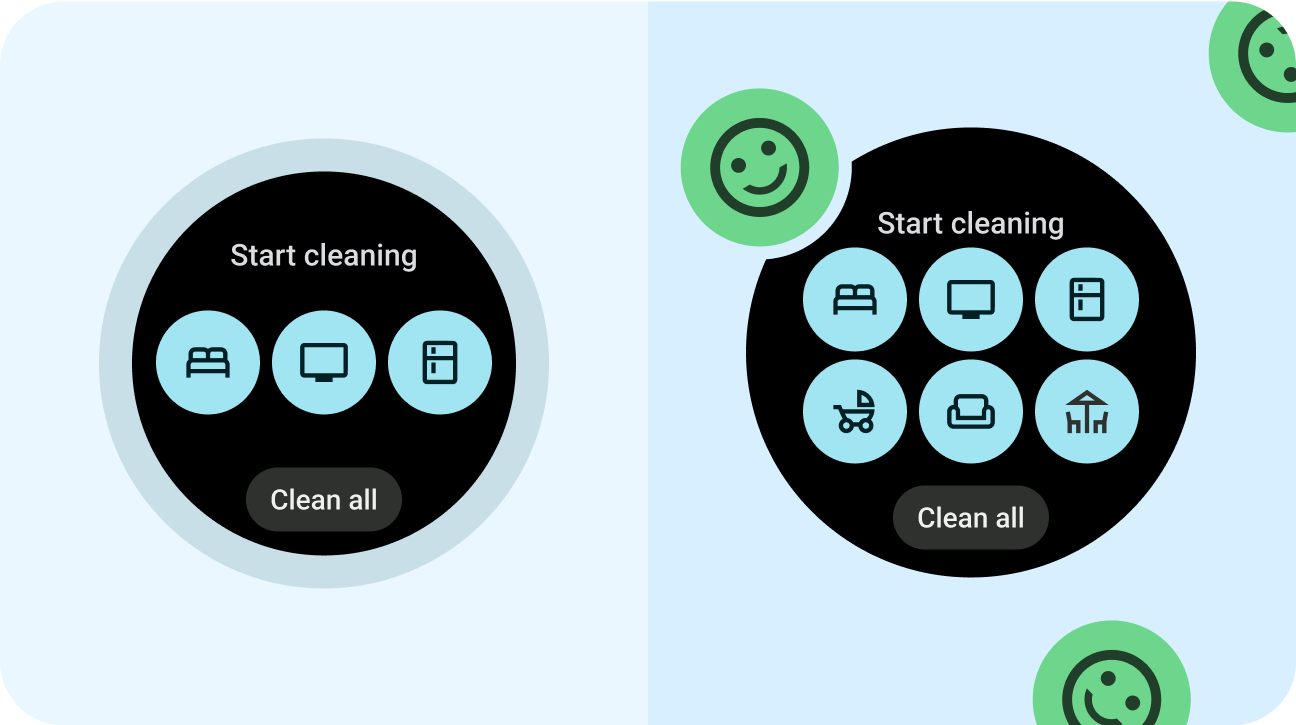
Используйте точки останова в Wear OS
Использование точки останова на уровне 225 dp может помочь оптимизировать макеты в различных размерах.
См. руководство по реализации Compose и Tiles для получения информации о различных макетах.

Делать
- Думайте масштабно.
- Создавайте собственные макеты и варианты поведения при разрешении 225 dp и больше.

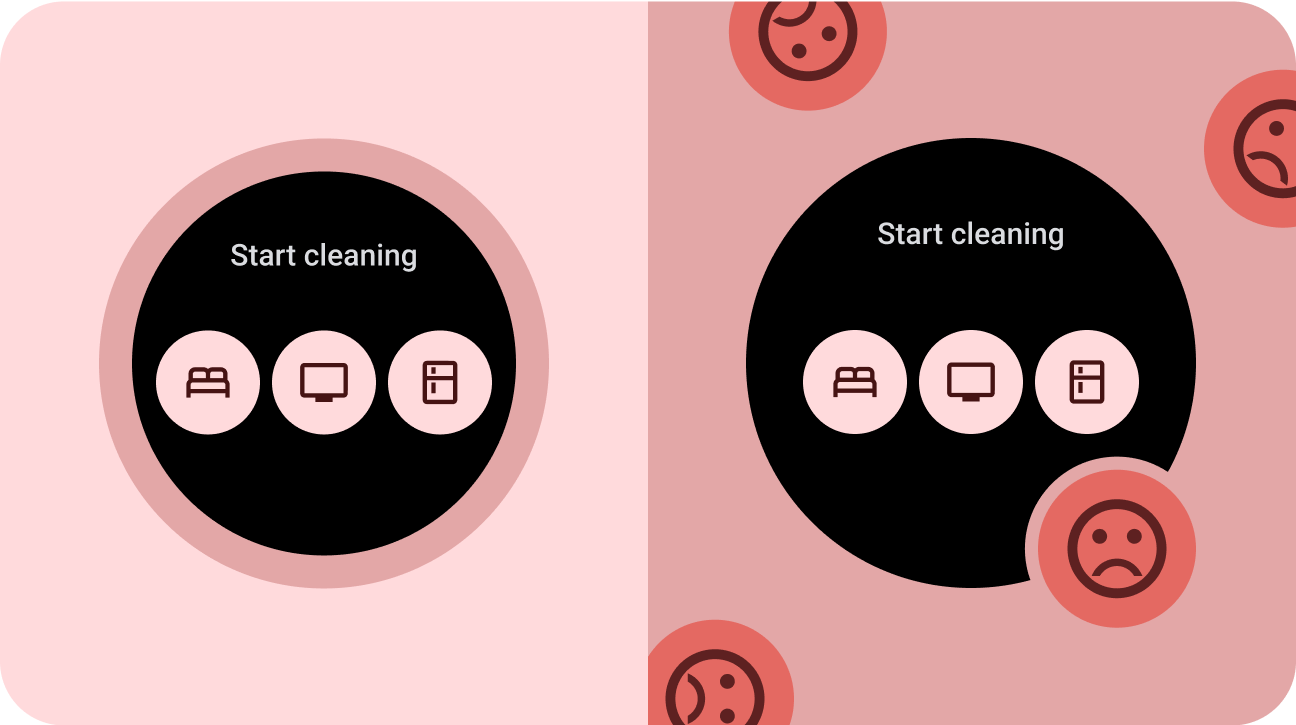
Не
- Согласитесь на меньшее.
- Дизайн только для одного размера устройства.
- Пусть ваше приложение будет ничем не примечательным.

